Популярность сайта зависит от ряда параметров. И ежедневно в Интернете появляются новые площадки, которые со временем закрываются. Причина такого исхода обычно кроется в низкой посещаемости сайта. Даже при идеальном маркетинге нет гарантии, что посетители будут заходить на вашу веб-страницу. Поэтому нужно приложить максимум усилий, чтобы веб-сайт был удобным для пользователей. За удобство как раз и отвечает юзабилити. Основная часть целевой аудитории заходит за информацией, если же возникнут трудности в поиске нужного контента, то пользователь уйдет к конкурентам. В этой статье мы разберем, какие проблемы юзабилити существуют и как их исправить.
Анализ юзабилити сайта, что это?
Usability (юзабилити) – это показатель удобства сайта для пользователя. Именно от этого параметра зависит, задержится ли пользователь и совершит ли он конверсию. Разумеется, анализ usability – это проверка ресурса на удобства. Запустив сайт, нужно проверить каждую функцию, выявить все ошибки и устранить их. К примеру, возьмем интернет-магазин, занимающийся продажей спорт-товаров. У клиентов могут возникнуть проблемы при попытке оформления заказа. Когда идет заполнение данных, покупатель может застрять на определенном шаге, например, если кнопка отправки данных недоступна (некликабельна).
В Интернете существуют сайты, где стили прописаны криво, и некоторые элементы могут быть скрыты за другими блоками. Например, проблемы с кнопкой submit, из-за чего нажать на неё практически невозможно. Это один из примеров, но довольно часто встречаются и общие проблемы с дизайном, вроде все функции работают, но посетители все равно покидают ресурс. Это связано с тем, что внешний вид ресурса отталкивает. Яркие цвета, мелкий шрифт – причины, из-за которых бывает высокий процент отказов. Чтобы улучшить поведенческий фактор, нужно провести анализ проекта. Выше мы рассмотрели такой термин, как анализ юзабилити сайта, и что это такое, а теперь перейдем к тому, как правильно сделать юзабилити-тестирование и на какие параметры обращать внимание в первую очередь.
Как провести анализ интерфейса сайта
В первую очередь проверьте скорость загрузки страниц. Оптимальным вариантом считается 1-2 секунды, если дольше, то 50% пользователей покинут страницу, не дождавшись ее загрузки.
Чтобы исправить ситуацию и ускорить свой сайт, следует оптимизировать код, а именно, убрать лишние пробелы в коде, объединить стили, то же самое касается и javascript. Следует править htaccess и добавить кэширование страниц. При заходе веб-ресурс будет храниться в кэше, при повторном посещении страница будет подгружаться из кэша, что экономит время на загрузку.
Вот еще несколько шагов, которые следует выполнить:
1. Исправление ошибок в html – убедитесь, что все теги закрыты. Проверьте атрибуты в тегах, к примеру, class в документе может попадаться несколько раз с одинаковым именем. Идентификатор id должен встречаться с одним именем без дубликата.
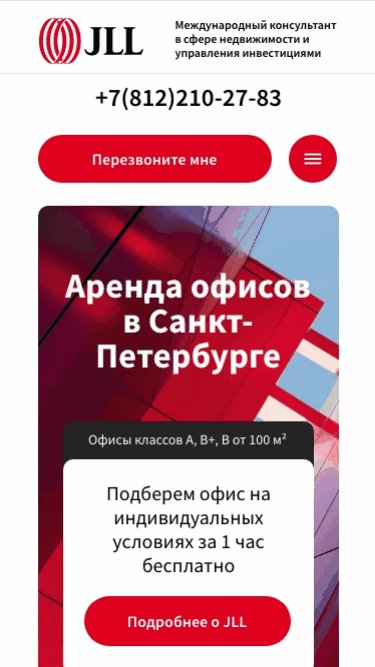
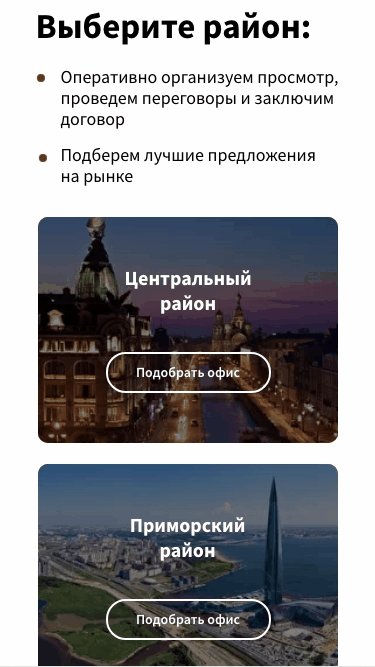
2. Кроссбраузерность и кроссплатформенность – это важный показатель сайта, который должен одинаково хорошо отображается во всех браузерах и мобильниках. Пример, как это выглядит на мобильных устройствах.
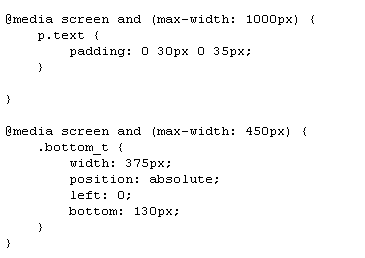
Когда дело касается переносных гаджетов, то здесь блоки сайта должны вмещаться в дисплей без полос прокрутки. Этого можно добиться, прописав стили в файле css. Чтобы произвести настройки для смартфонов, добавьте в html мета-тег с атрибутом name и впишите туда viewport. Атрибут content тоже нужно заполнить значением “width=device-width, initial-scale=1.0”. Для указания стилей смартфона используйте команду media, и в фигурных скобках добавьте стили для смартфона, пример ниже.
3. Убедитесь, что все кликабельные элементы работают, и выполняют необходимые функции. Иногда встречаются блоки, которые выглядят как кнопки, но оказывается, что это часть дизайна. Лучше для объектов дизайна использовать отдельный стиль, отличающийся от кнопок.
4. Придерживайтесь единого стиля. Когда пользователь ищет информацию, он просматривает сразу несколько страниц, сделайте так, чтобы у них был единый дизайн. Если они будут отличаться, клиент решит, что уже находится на другом сайте. Заранее продумайте, каких тонов будет сайт, темных или светлых. Темный вариант отлично подойдет для использования в ночное время суток.
5. Избегайте перекрывающихся элементов и всплывающих окон. Бывают ситуации, когда посетитель ищет кнопку, а она спрятана за контейнером. Основная черта всплывающих окон (popup), они появляются в неподходящий момент и нередко бывают ситуации, когда крестик отсутствует, а закрыть можно только выполнив действие, например, подписаться. Лучше так не делать, а привязать pop-up к закрытию страницы. Например, пользователь прочитал статью и собрался уходить, в этот момент откроется окно c сообщением: “Собрались уходить? Заберите обучающий материал, оставьте email”. Вот пример похожего pop-up:
6. Доступность информации. Статья должна быть читаемой и полностью видна на устройстве любого разрешения.
7. Логика сайта. У ресурса должна быть определенная структура, чтобы клиент мог быстро достигнуть цели и найти интересующую информацию.
Краткие рекомендации о том, как провести анализ интерфейса сайта, мы перечислили выше, теперь разберем подробно элементы дизайна.
Внешний вид сайта – дизайн
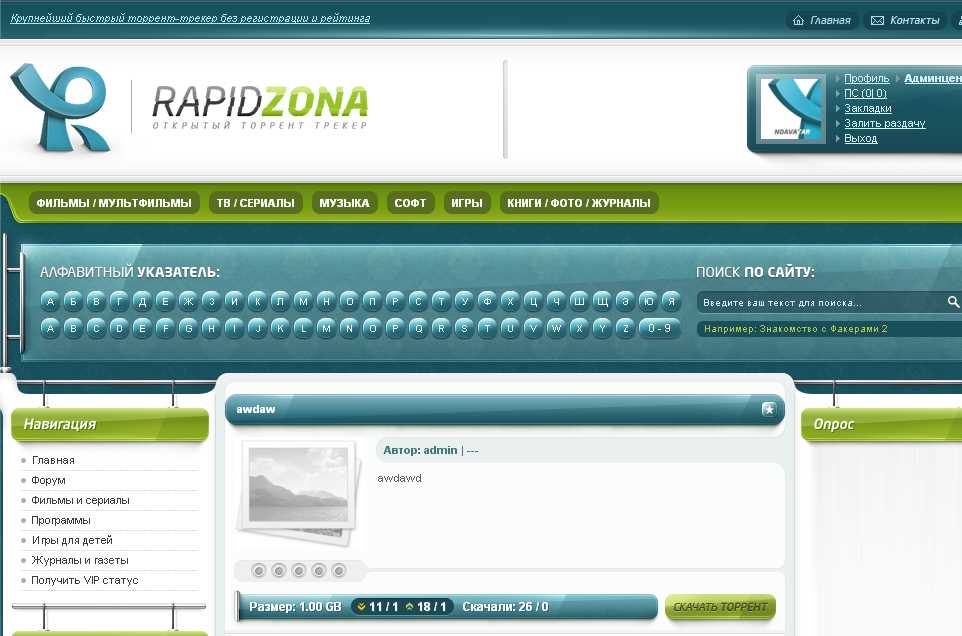
Яркие цвета могут отпугнуть клиента, поэтому следует поработать с внешним видом и подобрать подходящую цветовую палитру. Если вы делаете светлым фон, то для текста уместно использовать серый, черный цвет. При разработке темного фона используйте белый текст. Header должен быть в едином стиле со всем сайтом. Пример игрового ресурса показан ниже.
Высоту шапки лучше указать 200-350 пикселей. Если сделать слишком большой header, то придется прокручивать, чтобы увидеть контент.
В footer (подвал), обычно размещается служебная информация, номера телефонав, email-адрес и многое другое.
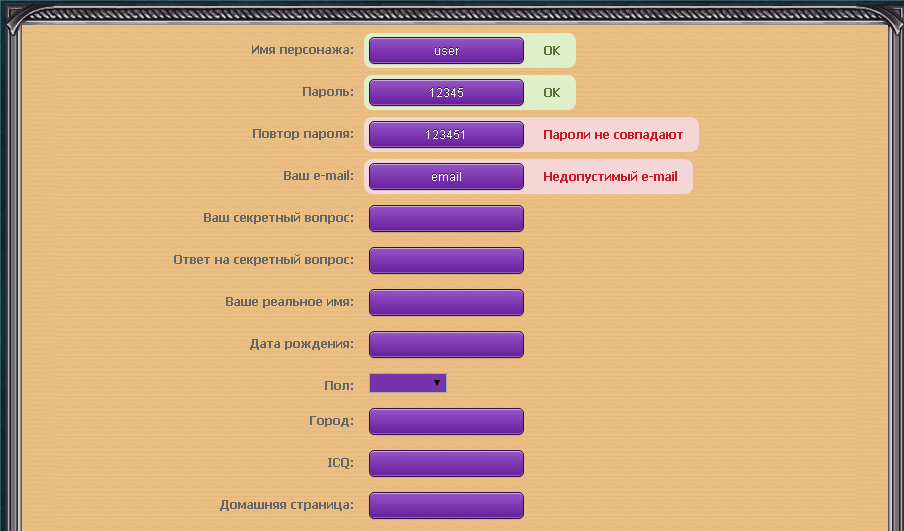
Формы для отправки данных. При разработке веб-сайта, добавляются поля, где пользователь может оставить комментарий, пройти регистрацию или связаться с разработчиком и тут существуют правила для удобства заполнения полей. В первую очередь прикрутите ajax валидацию, чтобы при заполнении появлялись подсказки. К примеру, когда логин заполнен неправильно, то он отмечается красным цветом, в случае правильного заполнения зеленым. Посмотрите пример на картинке.
Выполнив это условие, вы сократите время на заполнение данных и пользователь будет допускать меньше ошибок, значит вероятность того, что он уйдет снизиться.
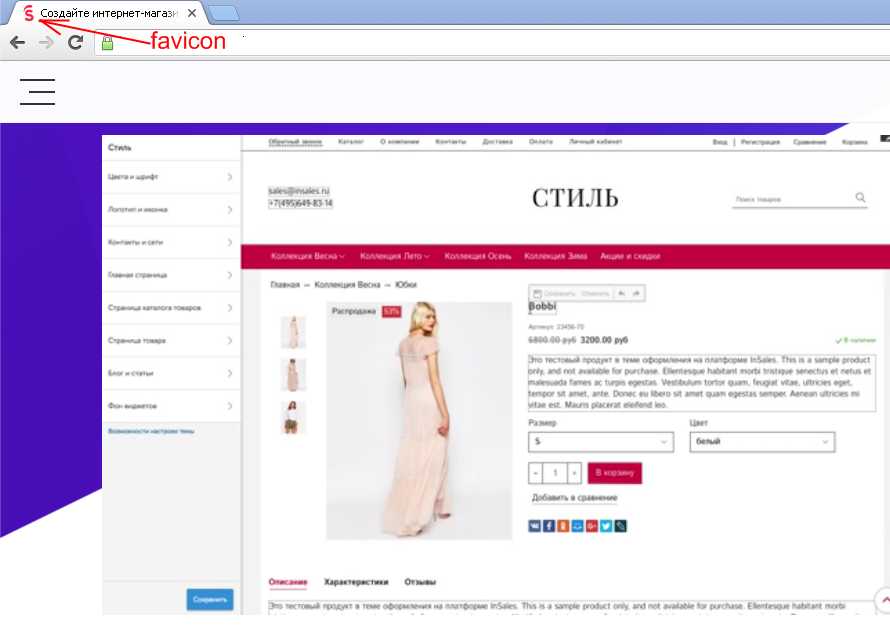
Уникальный фавикон. Это небольшая иконка, которая отображается во вкладке браузера. Создав свой favicon, вы сделайте ресурс узнаваемым.
Оформление текста
Как провести анализ интерфейса сайта? Ряд советов, которые следует придерживаться, для оформления текста.
1. Шрифт не должен сливаться с фоном и быть слишком мелким. В первом случае это отпугнет не только пользователей, поисковые машины также негативно к этому отнесутся. Во втором случае, если сделать размер шрифта слишком маленьким, то это помешает восприятию контента. Оптимальный вариант 14px.
2. Списки и цветные блоки. Люди лучше воспринимают текст, если в нем есть списки и цветные блоки. Например, важные места абзаца выделить определенным цветом красным или зеленым.
3. Оформление. Заголовок и подзаголовок – для этого используйте h1 и h2. Требуется избегать того, чтобы подзаголовки были одного размера с текстом. Содержание тегов title и h1, должны отличаться.
4. Пользователи привыкли видеть ссылки выделенные синим цветом. Поэтому стоит придерживаться этого правила. Боковое меню лучше оформить ссылками с названием, а не картинками, как это делают на некоторых сайтах. Если меню создано картинками, то будет непонятно про что раздел. Активное меню выделяйте цветом. Это поможет быстрее разобраться, какая категория открыта. Такой вариант подойдет, если меню слишком большого размера.
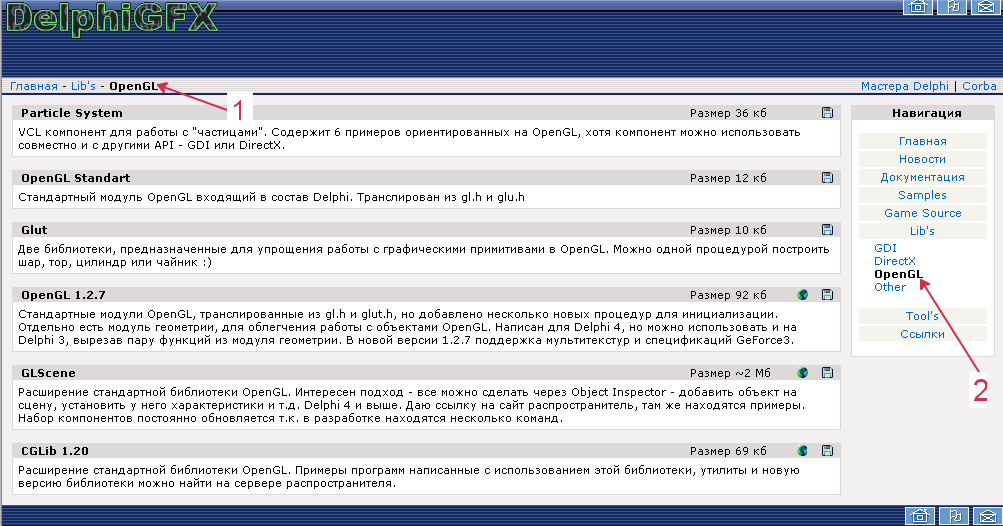
Пример одного старого сайта по программированию показан ниже. Под цифрой 1 хлебные крошки из них понятно, что мы находимся в разделе OpenGl. В меню слева под цифрой 2 раздел выделен полужирным шрифтом, это подсказка где мы находимся. Не обязательно делать в точности, как показано на картинке, можно использовать стили, чтобы выделить пункт меню по особому.
5. Хлебные крошки. Выше показан пример, как выделять пункты меню. Хлебные крошки помечены цифрой “1”, это что-то вроде “тропинки из ссылок”. Это удобно, позволяет вернуться назад.
6. Правила оформления цифр. Если в статье требуется работать с цифрами, указать например, тысячи или миллионы, делайте пробелы каждый три цифры, вот так 3 524 или 3 172 731.
7. Между строками в тексте должно быть отступление, чтобы текст не сливался, только не слишком большое.
8. Все теги img должны содержать атрибуты title и alt со значением.
9. Установите дату статьи. Обычно читатели обращают внимание на число и год, когда был сделана публикация. Это нужно, чтобы понять насколько информация устарела. Так как контент в сети быстро устаревает, большинство читателей хотели бы видеть актуальный материал.
Рекомендации по созданию внешнего вида интернет магазина
Как провести анализ юзабилити сайта для интернета магазина? Здесь существуют свои рекомендации.
1. Логотип – придумайте уникальный лого создайте его на фотошопе, а потом разместите в шапке. Сделайте из logo ссылку, чтобы при нажатии покупатель попадал на главную страницу.
2. Добавьте номер телефона, чтобы клиент мог связаться с сотрудником и задать вопрос. Обязательно укажите код города, если этого не сделать клиенты с других городов не смогут дозвониться.
3. Сделайте так, чтобы вся контактная информация была видна на всех устройствах. Клиенты могут заходить не только с компьютера, но и со смартфонов и планшетов.
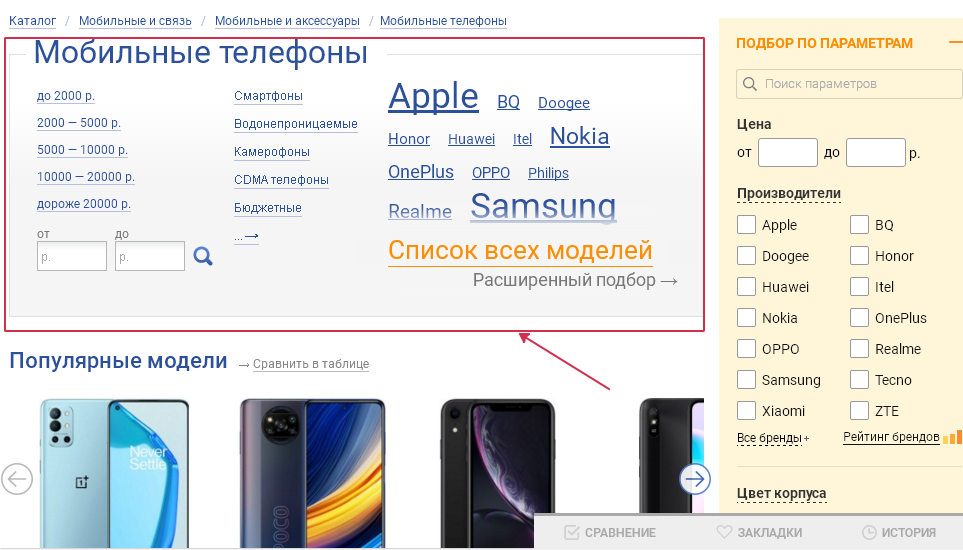
4. В категориях должны присутствовать опции сортировки, т.е. нужно дать покупателю возможность отсортировать товары. Например, чтобы была возможность сделать выборку по цвету (черный или белый смартфон) или по цене. Пользователь сможет найти нужный товар, а значит шанс, что он сделает покупку увеличиться.
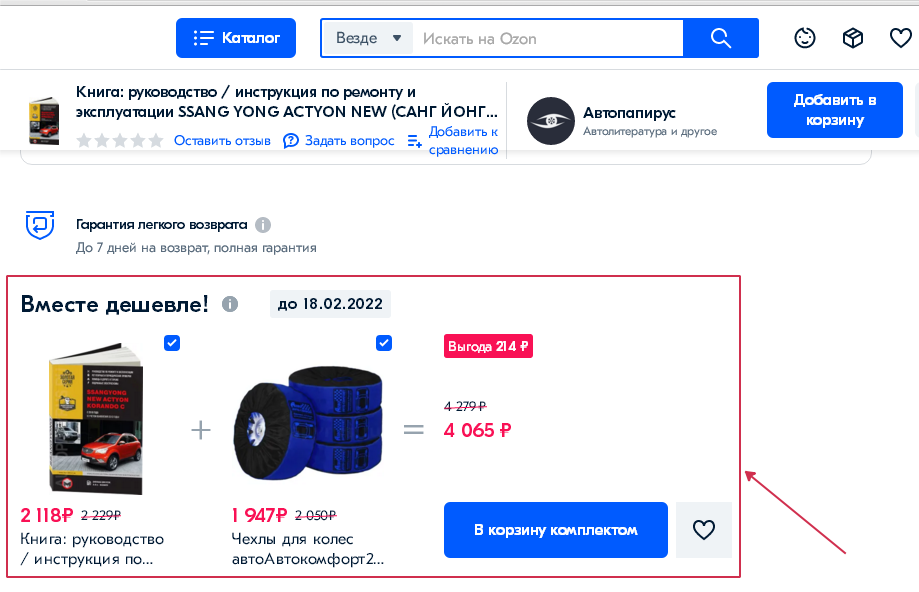
5. Добавьте сопутствующие товары. Покупатель должен видеть дополнительные предложения. В некоторых ИМ, предлагают купить сразу несколько предметов по сниженной цене, пример на картинке.
6. Предоставьте альтернативу. Если товар отсутствует, предложите покупателю другой вариант.
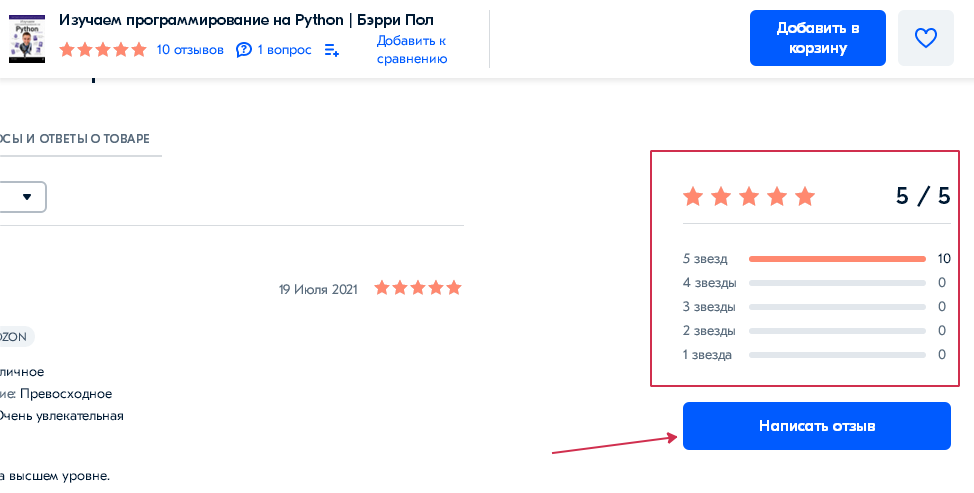
7. Сделайте формы отзывов и рейтингов. Покупателям нужно дать возможность оставлять свое мнение и оценивать товар.
8. Карта проезда. Кроме адреса вашего офиса рекомендуется поместить карту проезда, так будет проще добраться до фирмы.
Дополнительные советы. Проверьте работоспособность всех функций и исправьте ошибки. Например, клиент пытается оформить товар, и застревает на определенном шаге. Нужно проверить, как работает регистрация и выявить сложности, чтобы их устранить. Сделайте дружелюбный интерфейс ИМ, посмотрите, как это реализовано на площадках конкурентов. Для коммерции подойдет движок OpenCart.
Сервисы для проверки юзабилити
Чтобы лучше понять, насколько ресурс удобен, следует знать, как провести анализ юзабилити сайта. Для этого существуют разные площадки.
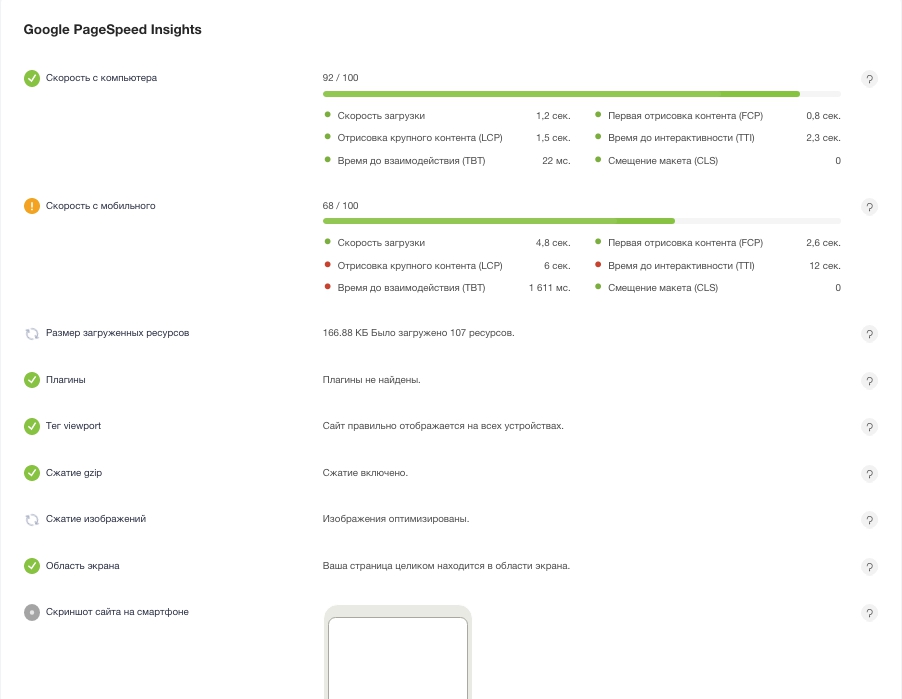
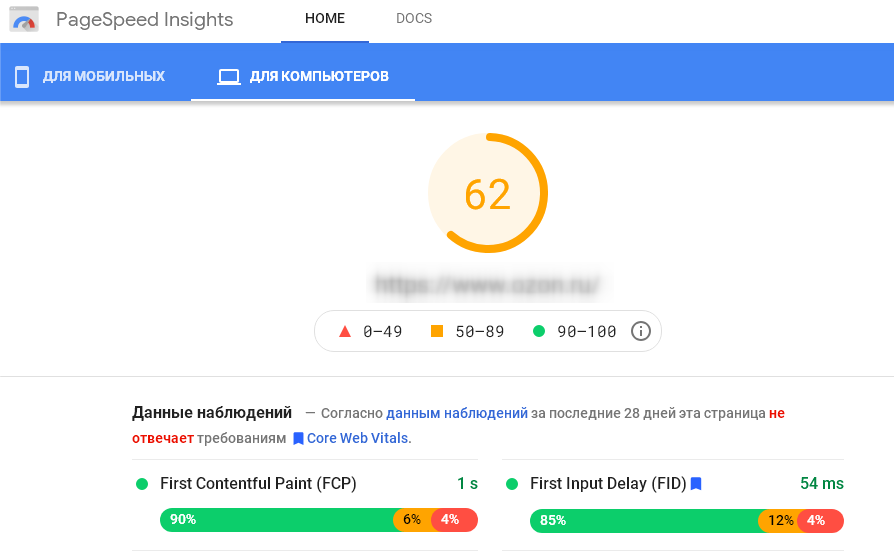
1. Google Pagespeed – проверяет ошибки и выводит рекомендации по их исправлению. Проверка происходит сразу по двум устройствам компьютерам и телефонам. Рекомендации PSI имеют теоретический характер и применить их на практике всецело - невозможно. Он не учитывает оптимизацию для ускорения загрузки страниц и кеширование в автономном режиме. И проверяя сетевую задержку, не берет в расчет обработку на стороне сервера. Замер показателей происходит с европейских серверов, а загрузка страницы зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружается страница.
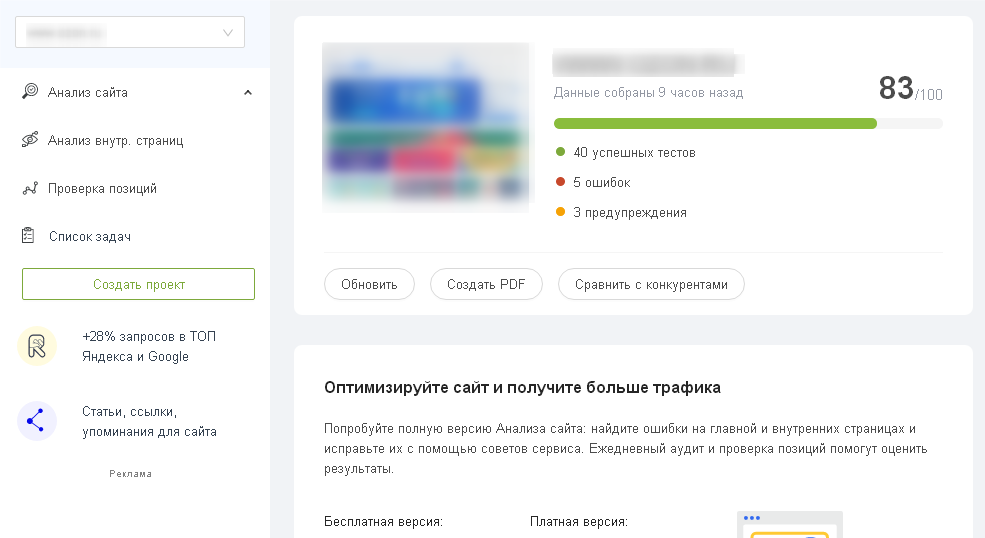
2. Анализ сайта pr-cy – вы можете бесплатно посмотреть ИКС, скорость загрузки страниц и другую информацию.
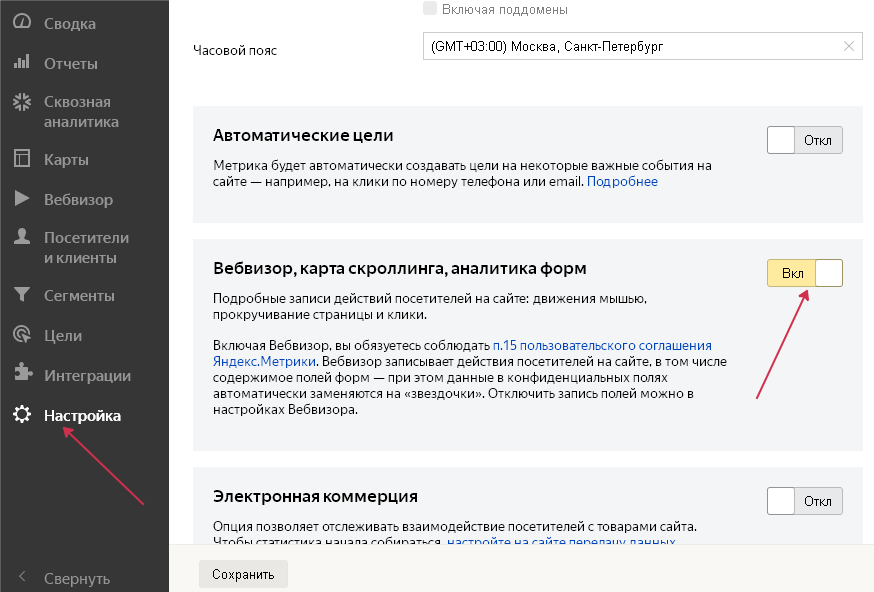
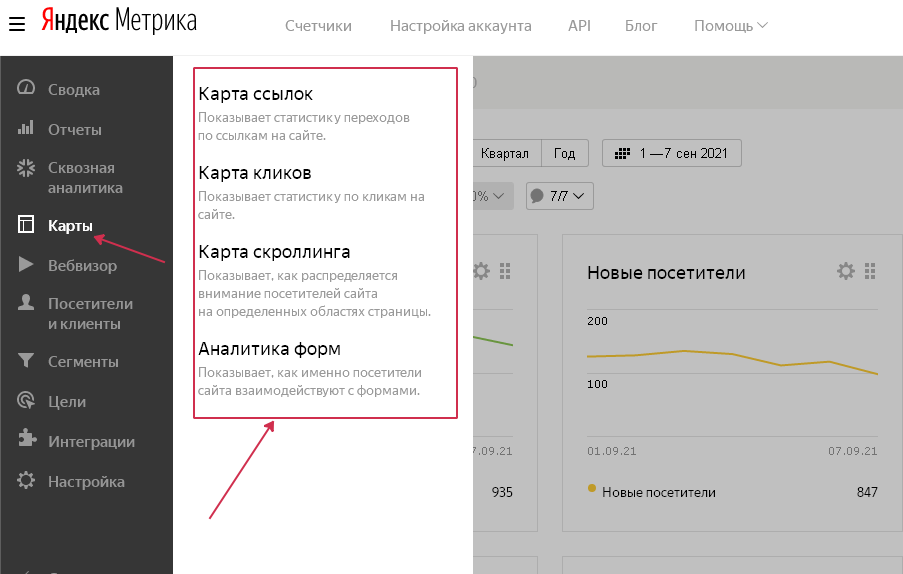
3. Яндекс метрика – собираетесь протестировать сайт, но не знаете, как провести анализ интерфейса сайта? Попробуйте счетчик метрики от yandex, он показывает статистику. Здесь же встроен инструмент “Вебвизор”. Он записывает все действия пользователя и показывает их в плеере, таким образом можно отследить на какие кнопки нажимал посетитель и сделать выводы, насколько ресурс удобен.
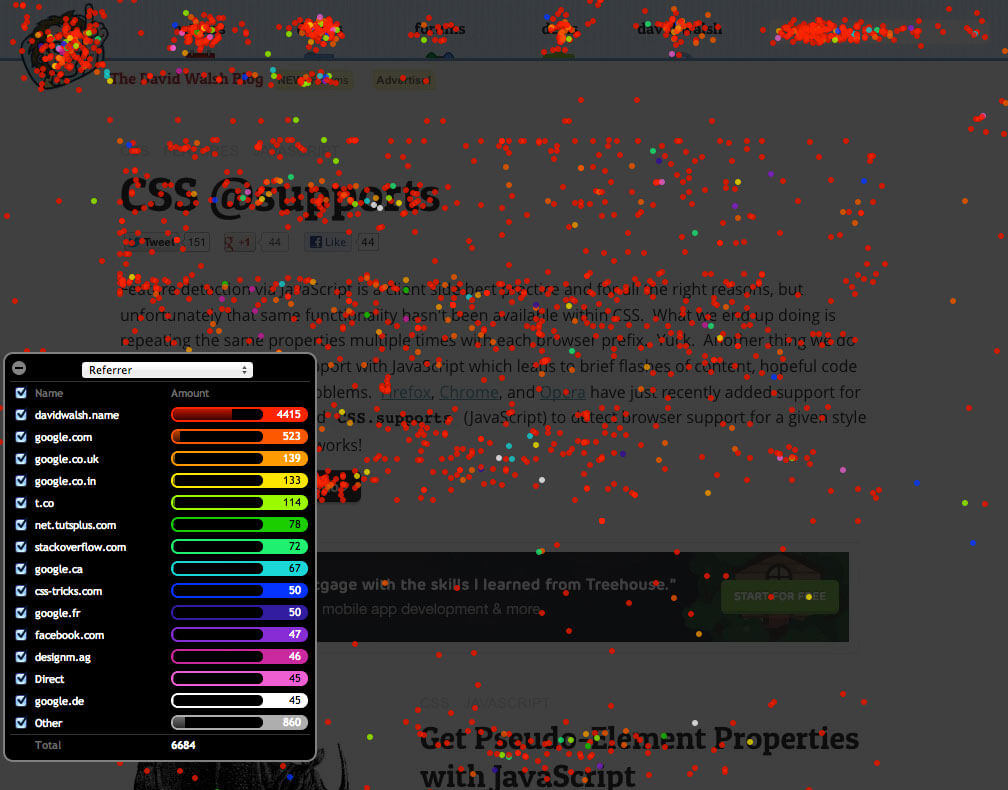
Тепловая карта кликов, позволяет показать точки, где были произведены щелчки. Карта скроллинга показывает, делал ли пользователь прокрутку или нет. Аналитика формы отвечает за воронку заполнения полей. Таким образом, наглядно видно, полностью клиенты заполняют поля или бросают на полпути, этот раздел поможет лучше отладить форму и повысить воронку продаж в ИМ. Карта ссылок отвечает за переходы по ссылкам. Чем теплее цвет, тем чаще заходы. Цвета меняются от синего к зеленому, а затем от желтого к оранжевому, самые часто используемые ссылки красного цвета.
Чтобы настроить метрику, зайдите в “Настройки”, включите опцию, показанную на картинке.
Дальше спуститесь ниже, скопируйте код и вставьте в html-страницу сайта. Потом в панели станет доступен пункт “Карты”.
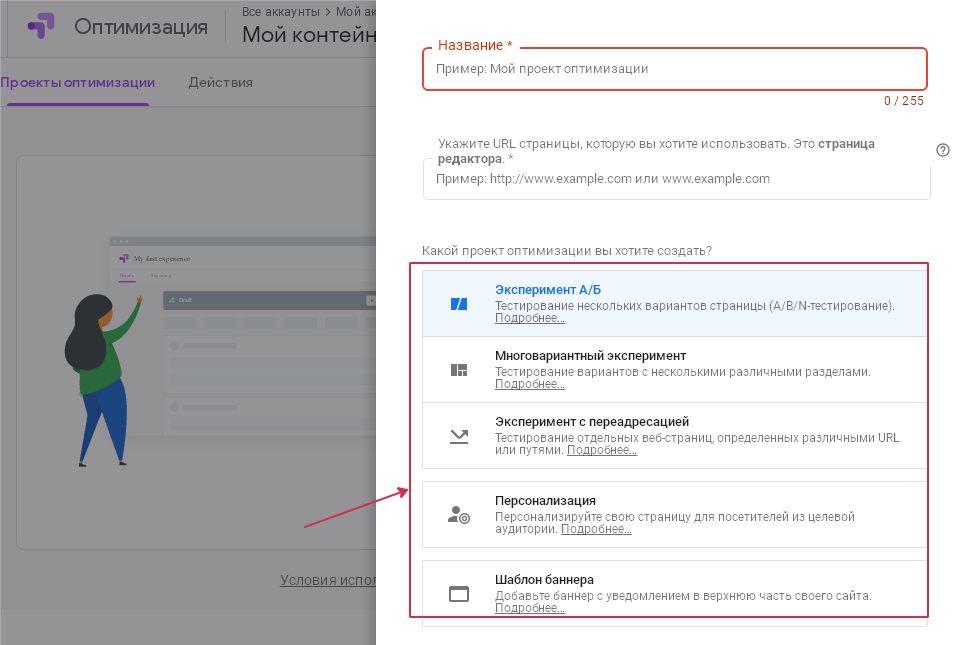
4. Google Оптимизация (https://optimize.google.com/). Специальный сервис от Гугл, который занимается сбором информации о поведении посетителей. При анализе выводит результат, к примеру, какое расположение блоков будет лучшим вариантом для целевой аудитории или какой стиль формы принесет больше конверсий.
Используйте инструменты, чтобы создать дубль страницы и перенаправить туда часть посетителей, после сравните результат. Сервис гугл предоставляет несколько вариантов проверок.
- A/B тест – создание несколько копий страницы и выбор лучшего варианта.
- Многовариантный эксперимент. Создание нескольких страниц и анализ отдельных элементов, а не всего документа целиком. Таким образом, можно выявить более эффективные блоки.
- Эксперимент с редиректом. Сравнение не дублей, а двух отдельных страниц.
- Персонализация. Изменение содержимого страницы для отдельной части аудитории.
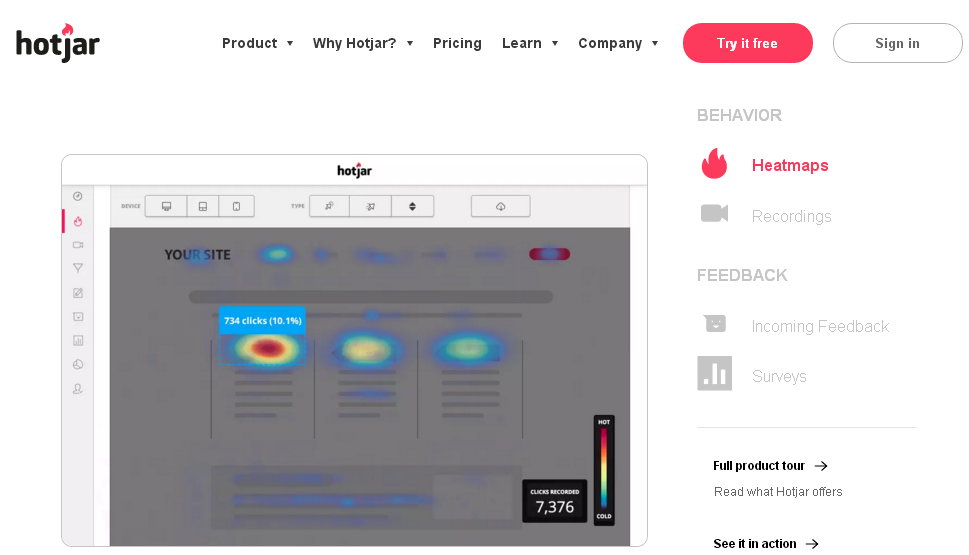
5. Hotjar – сервис, куда включены инструменты для юзабилити-тестирования. Здесь присутствуют тепловые карты, где можно посмотреть популярные области кликов. Добавлен скроллинг для отслеживания дочитываний. Существует сбор обратной связи, где копится информация о посетителях. Люди могут произвести оценку отдельных элементах и оставить комментарий. Есть анализ воронки продаж и другие функции.
Чтобы работать с hotjar, нужно добавить код на сайт вручную или через Google Tag Manager.
6. UsabilityHub – здесь присутствуют юзабилит-тесты, где проявляют активность реальные участники. Всего доступно пять простых тестов.
- Пять секунд. Участники смотрят на блок 5сек. и потом дают свою оценку. Можно задавать реальные вопросы, что запомнилось больше всего. По завершению теста вы получите подробный ответ.
- Тест вопросов. Спрашиваете о веб-сайте и получаете ответ от реальных людей.
- Анализ навигации. Здесь вы можете понять, насколько ваш ресурс удобен. Оценка происходит по таким показателям, как переход по ссылкам, поиск конкретной информации и структура веб-ресурса в целом.
- Предпочтение. Проводите A/B тест, загружаете две веб-страницы с разным дизайном и пользователи выбирают какой вариант им больше всего нравится.
- Тест кликов. Здесь мы сможем проанализировать, где были сделаны клики, и увидеть, нажимали ли пользователи на важную кнопку.
7. Plerdy – сервис который просматривает клики. Есть бесплатный тариф. Проверка 2000 страниц в день, 100 видеосессий и 10 аудитов. Plerdy показывает статистику часто нажимаемых мест. Можно посмотреть клики по устройствам. Существует функции видеозаписи, как “Вебвизор”.
8. Crazy Egg – показывает карту кликов и скроллинга. Главный плюс проекта, это то, что можно посмотреть, куда щелкают люди, которые перешли из внешних источников, социальных сетей или с поисковиков. Этот вариант будет полезен, если нужно проанализировать разные сегменты целевой аудитории. Инструмент платный, но 30 дней дается пробный период.
Как работает ресурс показано на картинке.
9. Inspectlet – проект для отслеживания целевой аудитории по кликам. Вы можете проверить, куда щелкают постояльцы, куда смотрят и таким образом оценить удобства. Бесплатный тариф включает в себя 1000 просмотров в месяц. Эти данные будут храниться на сервере. Если купить дополнительно платный тариф, то откроется еще аналитика воронки продаж и по целевым действиям покупателей можно увидеть на каком этапе уходит большая часть аудитории.
10. Фабрика Юзабилити – софт для тех кто, кто не знает, как провести анализ юзабилити сайта. На это площадке можно выявить проблемы проекта и получить результат.
Участникам платформы предлагают выполнить задания. Они пытаются найти способ оплаты, форму для заполнения и другие элементы потом делятся своим мнением о работе вашего ресурса. Перейти и протестировать площадку можно по ссылке.
Веб-мастера запуская свой проект, считают, что их веб-сайт достаточно удобен, но большая часть целевой аудитории может не разобраться в функционале. В итоге получается высокий показатель отказов. Чтобы улучшить свой проект нужно постоянно проводить анализ и выявлять слабые места. Для этого существуют специальные сервисы, о которых мы рассказали выше. Используйте их, чтобы сделать ресурс более удобным.

 26.09.2021
26.09.2021  Сложность: средняя
Сложность: средняя  15 мин.
15 мин.
 3 528
3 528 


































Комментарии