Сегодня вас ждет необычный формат статьи. Сначала теория, поговорим о типах кнопок, цветах, шрифтах, почему они так важны и что нужно учитывать при их разработке.
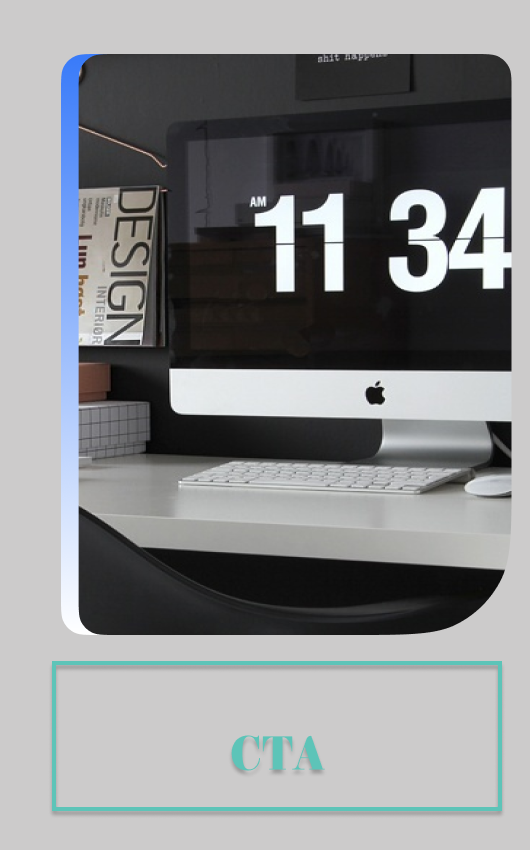
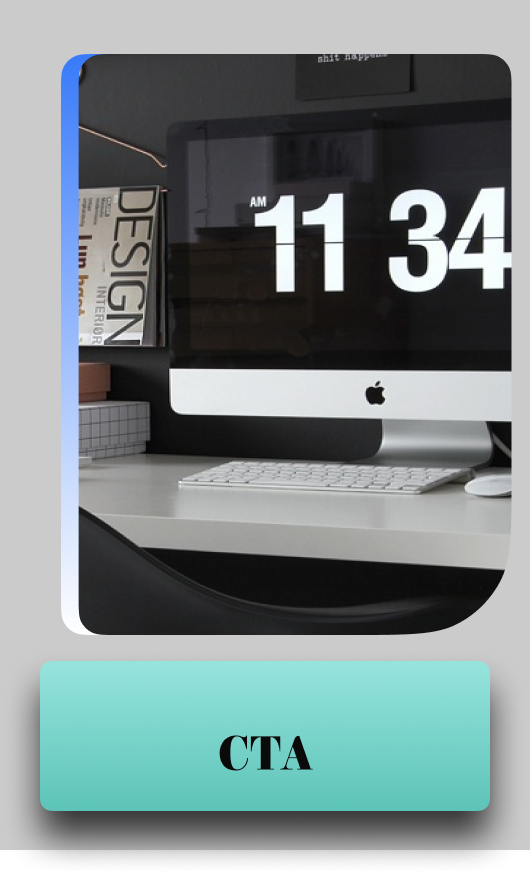
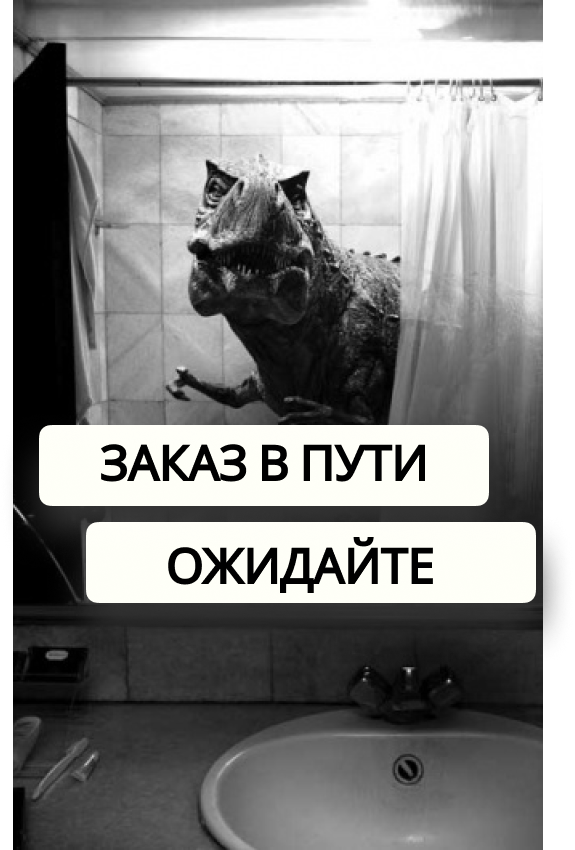
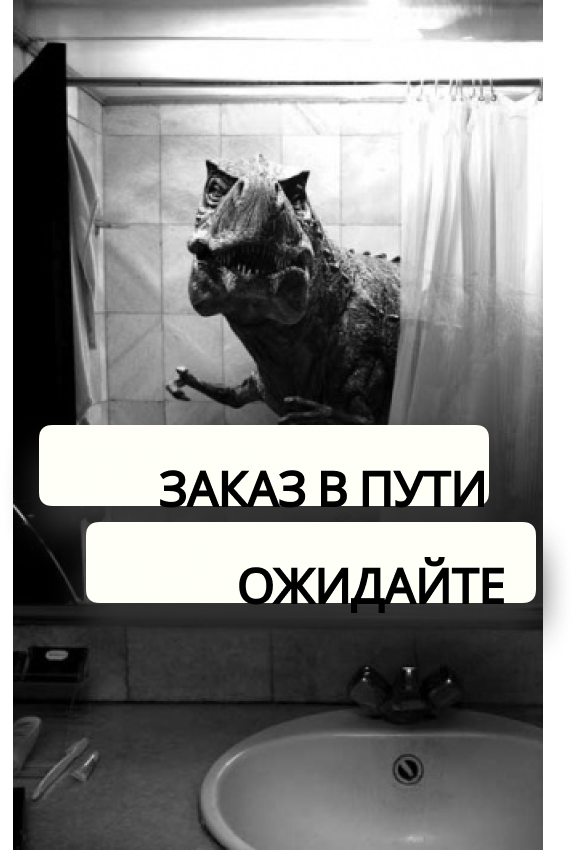
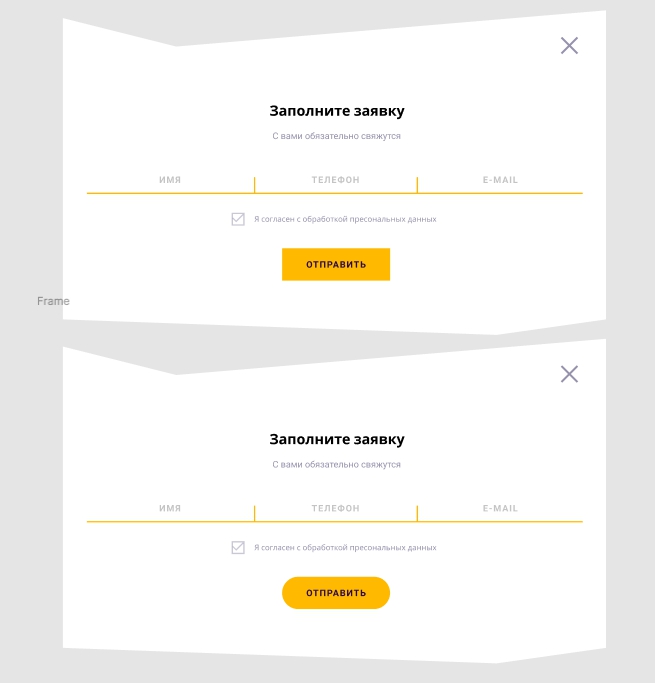
Потом вас ждет настоящая практика. Есть 2 рисунка, с разными кнопками, вам нужно выбрать тот вариант, который, по вашему мнению, оформлен лучше. После того как вы сделаете свой выбор я вам скажу, верен или неверен ваш ответ и почему.
Кнопки — основной элемент взаимодействия пользователя с ресурсом. Ранее мы уже писали полезную статью для маркетологов о CTA-кнопках. Сегодня разберем тему их непосредственной реализации.
Типы кнопок
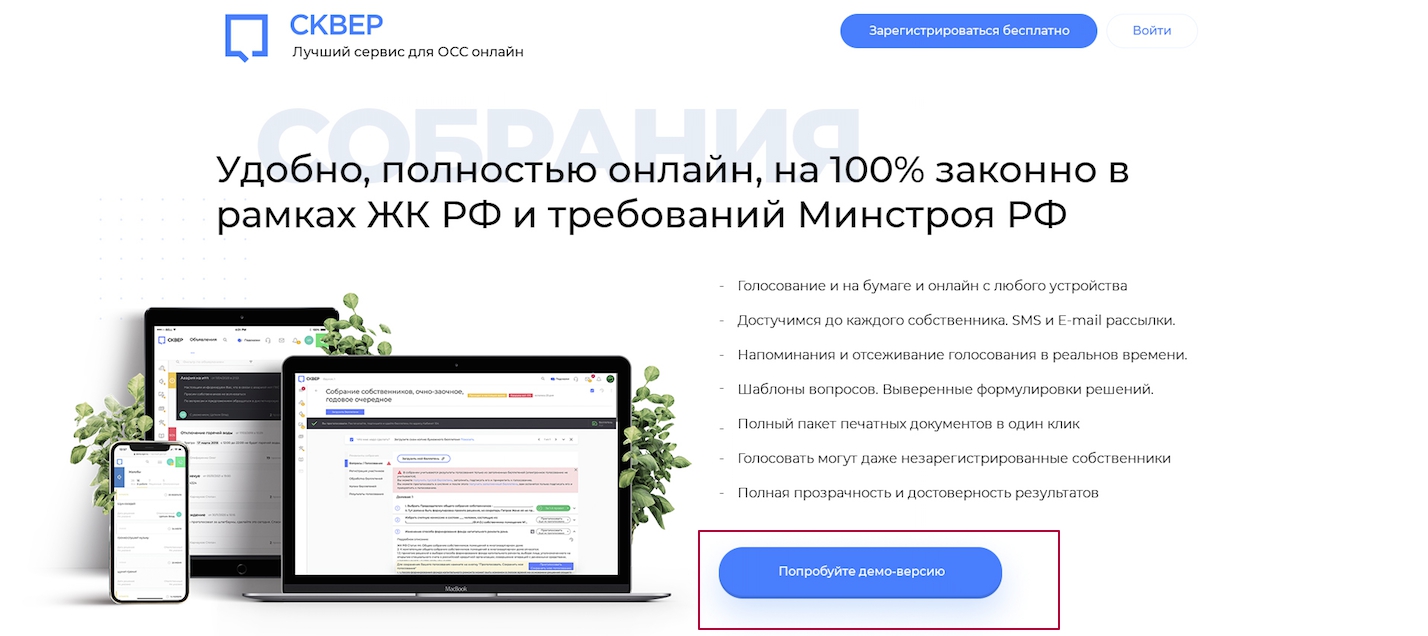
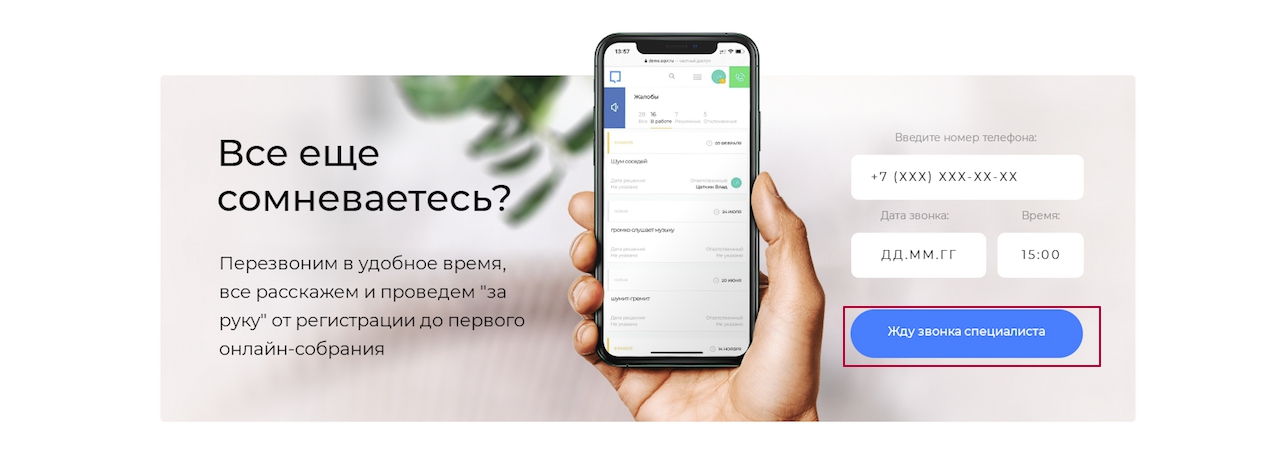
- Объемные. Добавляют фактуры и выделяются. Рекомендуем их использовать, когда контента на странице много, они придадут большей значимости нажатию на них. Тени создают ощущение, что кнопка поверх/вне страницы.
- Плоские. Не отвлекают от контента, их чаще всего используют на панели инструментов и в диалоговых окнах.
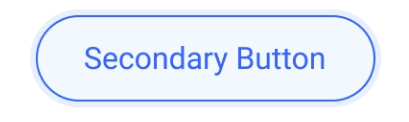
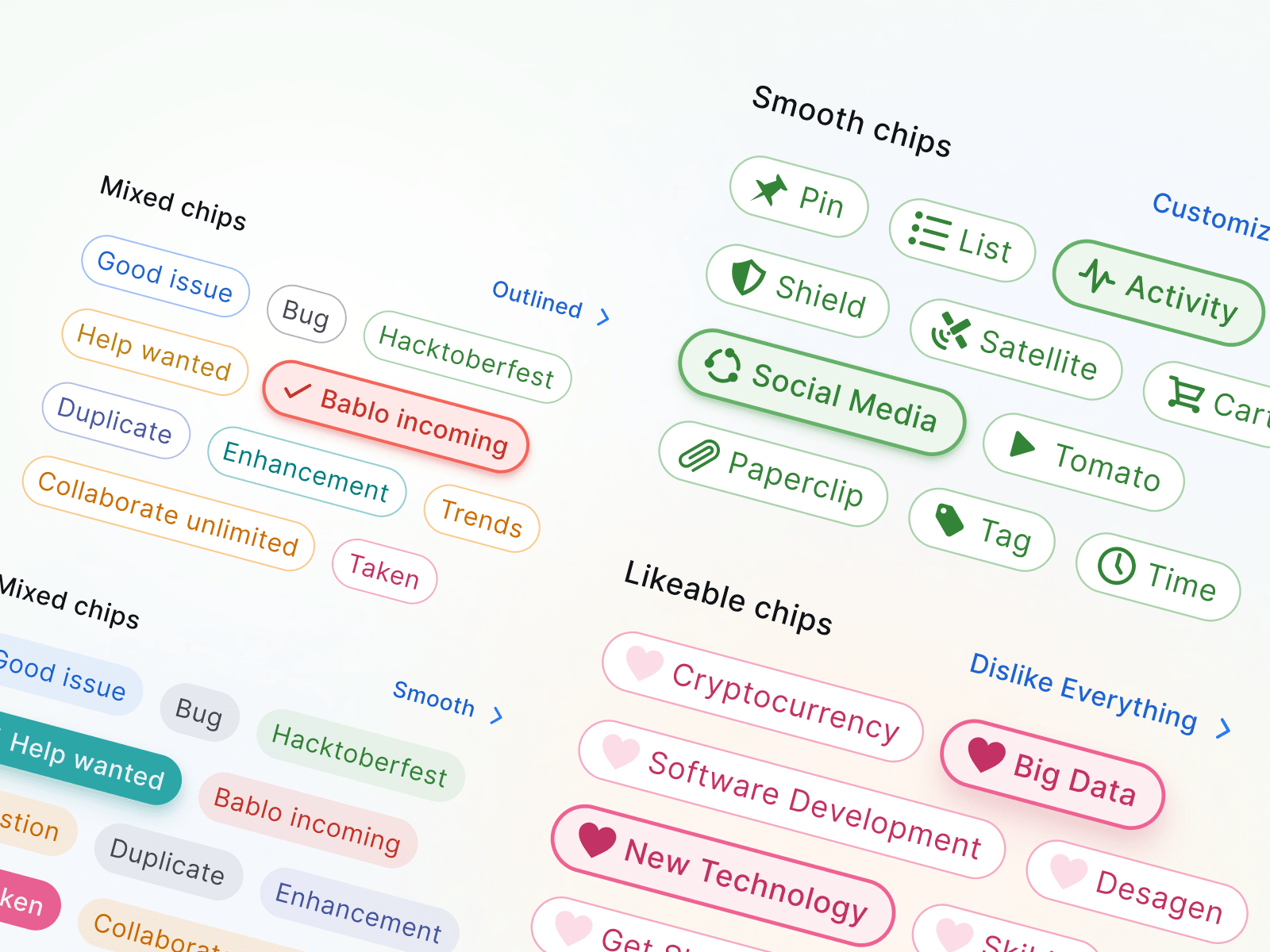
- Контурные. Прозрачные кнопки, простой формы, чаще всего прямоугольники, без/с минимальной заливкой, с тонким контрастным контуром. Используют для второстепенного контента.
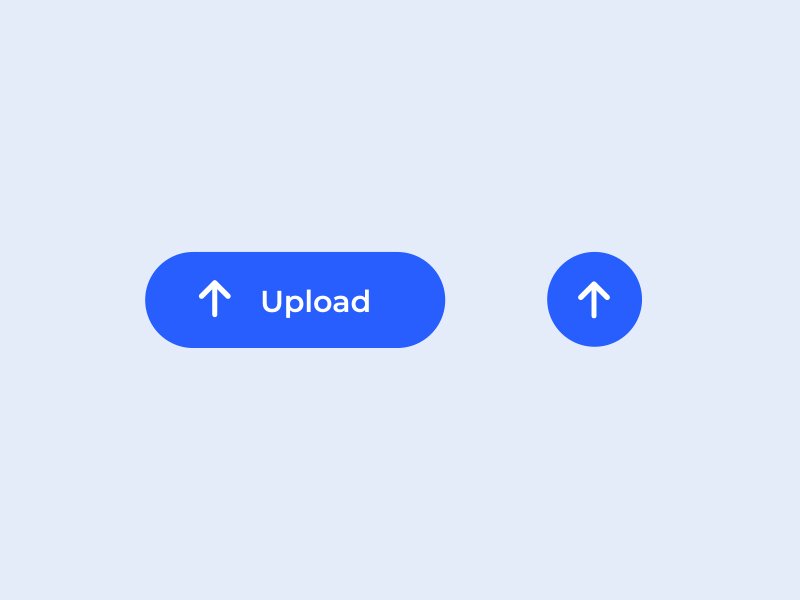
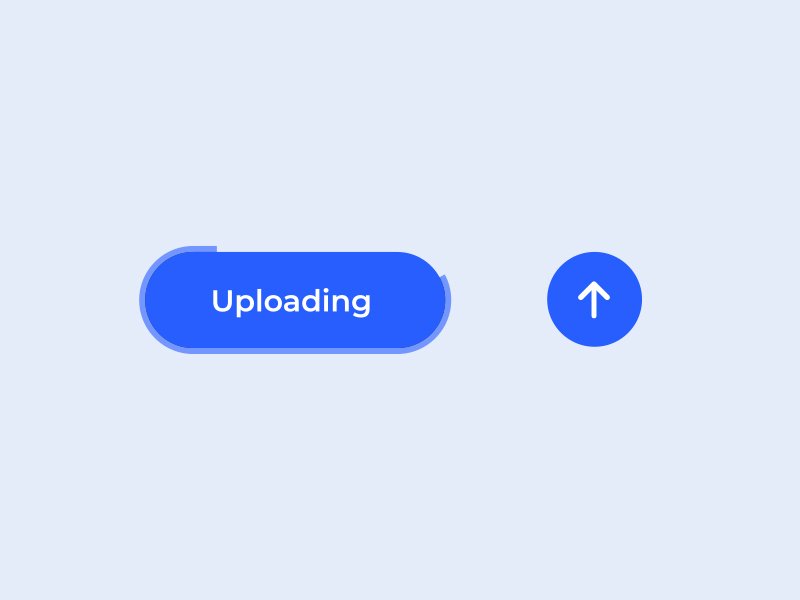
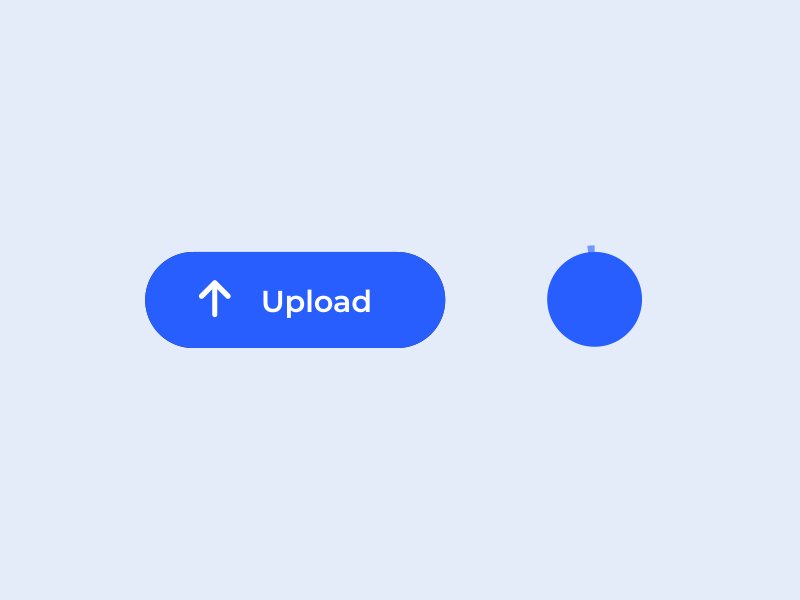
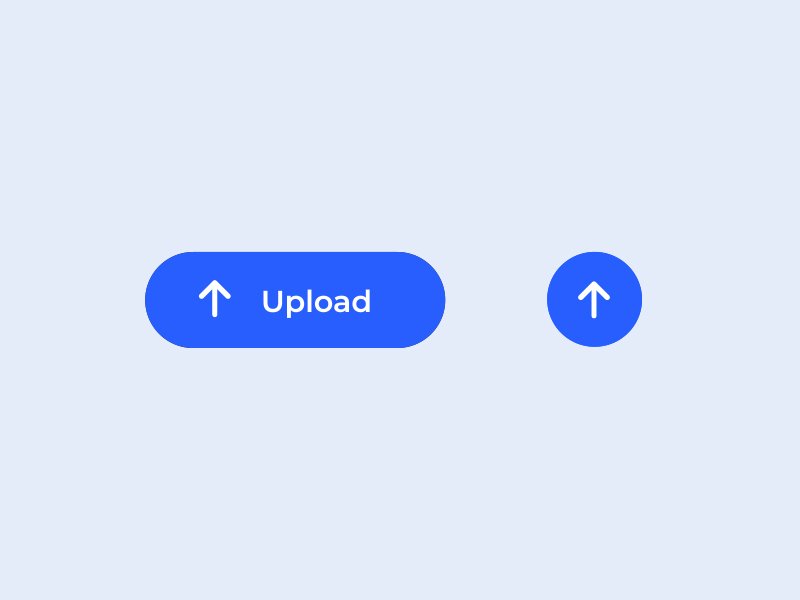
- Плавающие. Скрывают за собой дополнительный функционал: новые окна или действия, например, скачивание файла.
Какой цвет и шрифт лучше использовать?
Мы предлагаем руководствоваться следующим:
- Бренбук или любая другая устоявшаяся стилистика компании.
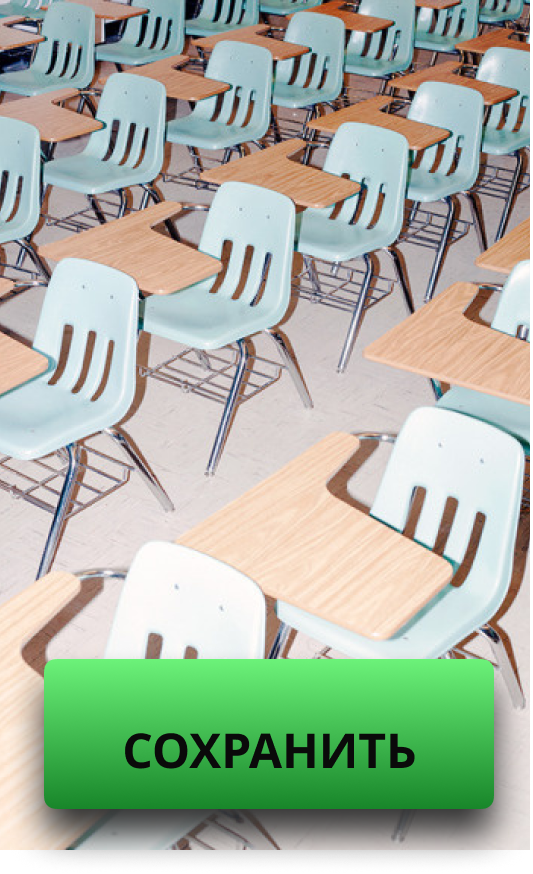
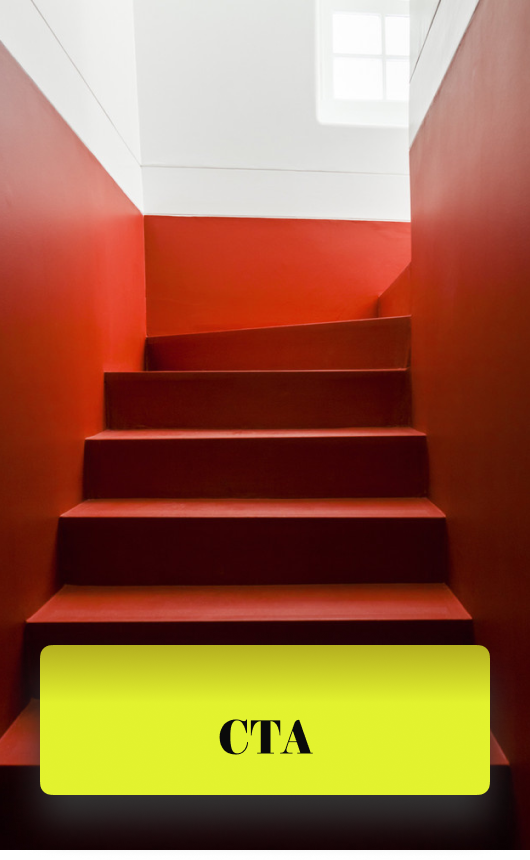
- Язык цвета и логика. Например, красный цвет ассоциируется с опасностью, поэтому элемент “удалить” делаем красного цвета. Зеленый цвет ассоциируется со спокойствием, элемент “сохранить” делаем зеленым.
- Если блоки меняют цвет, кнопки тоже должны подстраиваться и выделяться.
- Выбирайте хорошо читабельные и простые шрифты со средней плотностью. Цвет шрифта — контрастный, относительно цвета кнопки. Старайтесь не использовать капс.
- Текст располагайте по центру кнопки, с одинаковым расстоянием по краям.
Какую форму кнопок выбрать?
По формам единого решения нет. Кнопки с острыми краями выглядят более серьезными, кнопки и с закругленными краями выглядят более свободно (и современно, если честно). Главное, чтобы кнопка выглядела именно как кнопка.
И была подчинена логике, действие вперед — кнопка показывает направо, действие назад, кнопка — налево.
Кратко поговорили о теории, перейдем к практике благодаря которой вы научитесь правильно использовать кнопки в веб-дизайне.
Научитесь правильно использовать кнопки в веб-дизайне за 4 минуты











 03.06.2021
03.06.2021  Сложность: средняя
Сложность: средняя  4 мин.
4 мин.
 1 409
1 409 















Комментарии