Графический редактор фигма постоянно улучшается, и разработчики недавно выкатили глобальное обновление figma 2023. В статье мы перечислим изменения, которые коснулись редактора, а также расскажем про 32 обновления фигма, выпущенных для ускорения разработки проектов.
Выравнивание с переносом
Первое, что следует отметить это опция автовыравнивание. Кнопка wrap делает перенос на новую строку, при условии, что несколько объектов расположены в одну линию.
Как работает? Нажимаем wrap и начинаем масштабировать frame с объектами.
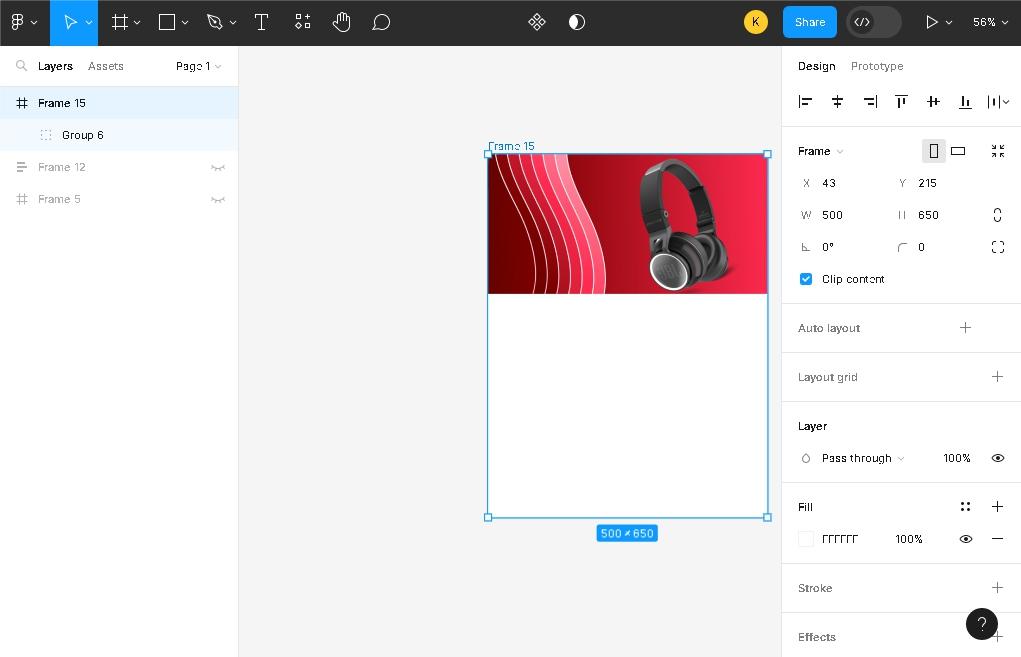
Приведем пример. Тестировать опцию будем на карточке товара. Создайте новый проект, и нарисуйте frame. Задайте ширину 500 пикселей, высоту 650. Добавьте картинку. Мышкой прижмите ее к верхнему краю. Вы можете выбрать любое изображение с фотостоков или воспользоваться плагином Unsplash, в нашем случае это фото с наушниками.
Карточка будет адаптивна под разные размеры. Будет меняться в зависимости от цифрового устройства. Сделаем, чтобы карточка растягивались при масштабировании.
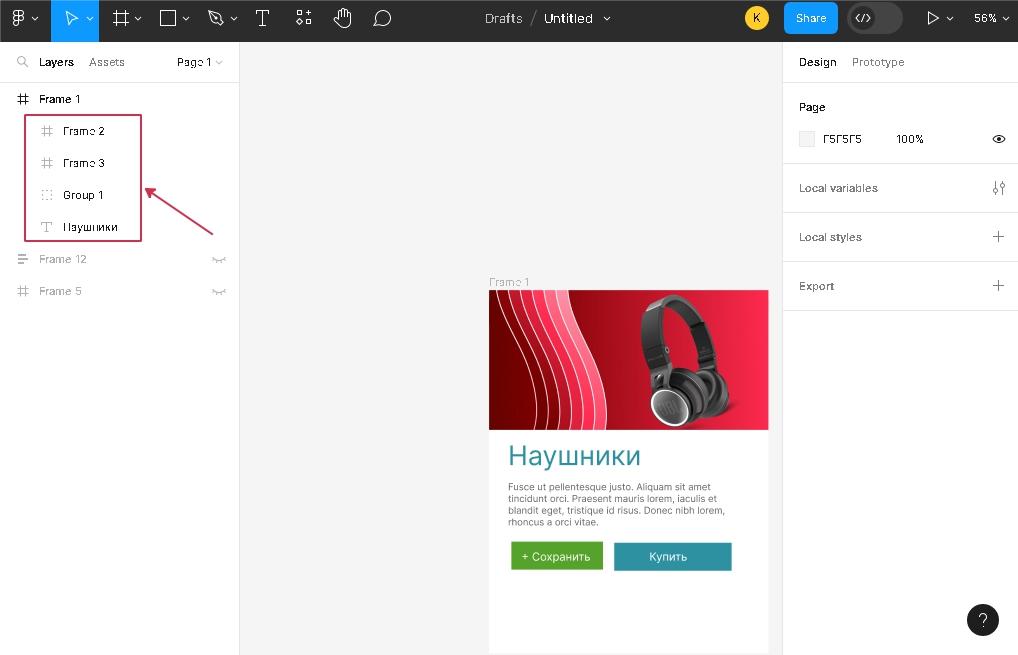
Дальше следует инструкция для новичков, на случай, если вы запускаете Figma в первый раз. Для начала сгруппируйте картинку, щелкнув по ней и нажав Ctrl+G.
Заполним карточку: название, описание, кнопки. Если не знаете что писать, воспользуйтесь плагином например Fishtext in Russian. Он генерирует случайный текст на русском языке. Преобразуйте описание в frame и кнопки тоже поместите в отдельный фрейм.
Для этого выделите элементы, в контекстном меню выберите Frame Selection.
Делаем настройки всех элементов
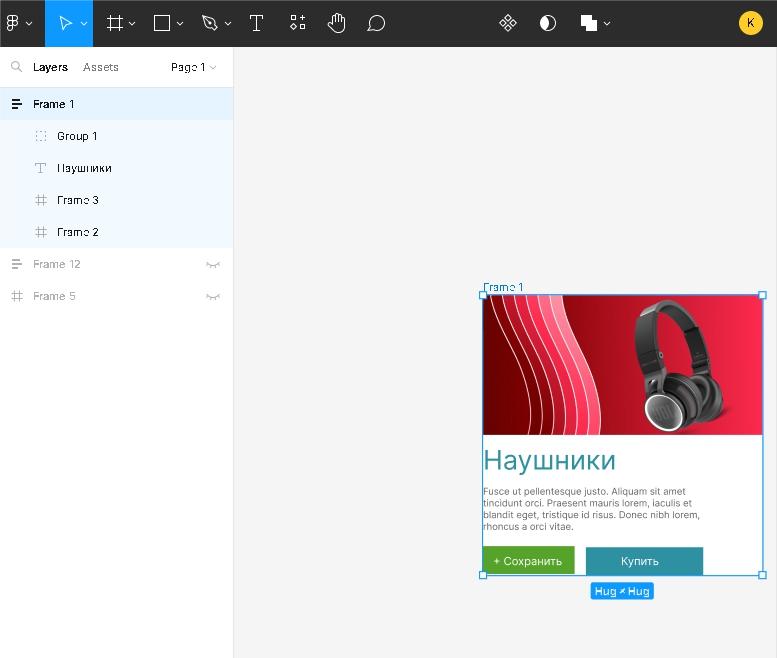
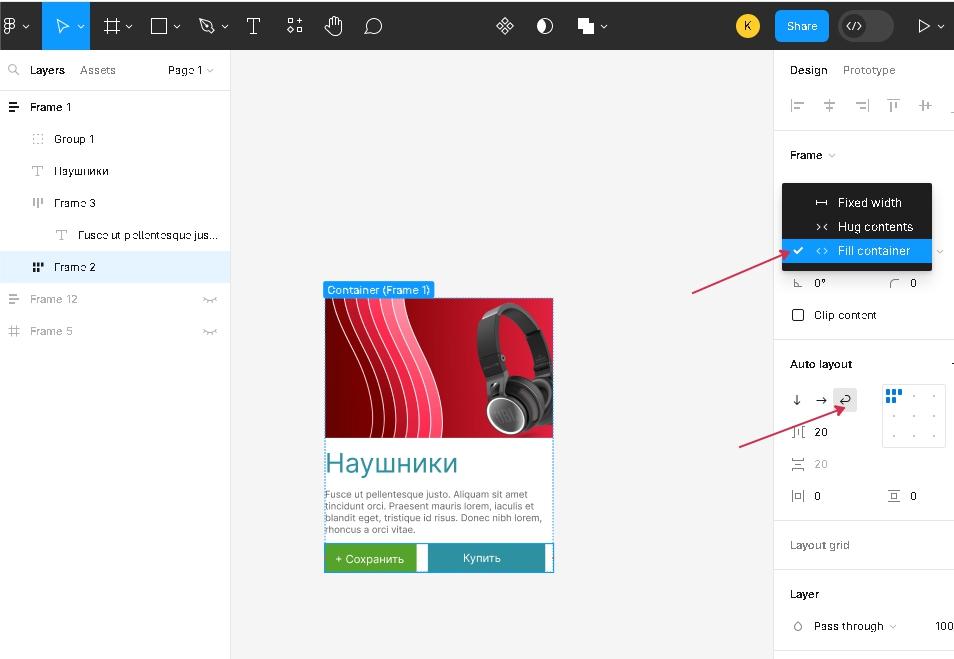
Главный фрейм - установите Auto Layout как показано на скриншоте. Как только вы включите эту опцию, фрейм сожмется до нужных размеров, убрав пустоту.
Фрейм с описанием – настройки Auto Layout по горизонтали и выравнивание Align top Left.
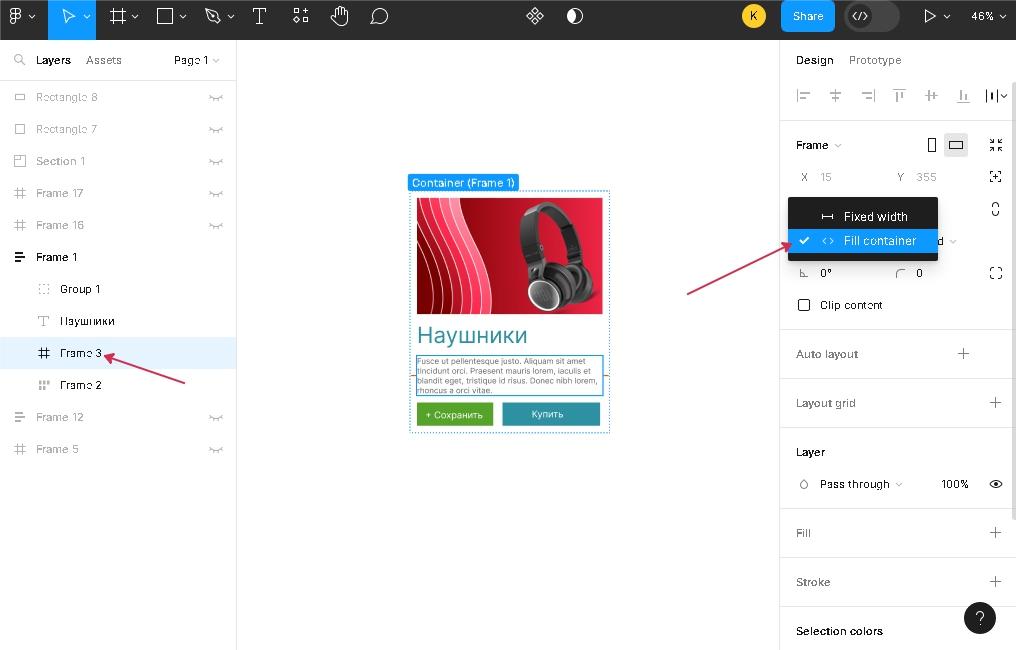
Текст настройте Fill Container по горизонтали и Hug Contents по вертикали. То же самое проделайте с внешним фреймом, куда вложен text.
Готово. При изменении масштаба text будет переноситься на новую строку, и высота карточки также будет меняться.
Возможные проблемы: описание уходит за пределы видимости (вниз), а сама карточка не масштабируется по высоте. Чтобы исправить, зайдите в главный frame и установите Hug Contents по вертикали.
Осталось отредактировать кнопки. Задача – перенести кнопку на новую строку, если в ширине мало места. Самое время протестировать нововведение редактора.
Включим обновление figma wrap. Выберите мышкой фрейм с кнопками и сделайте действия, как показано на скриншоте.
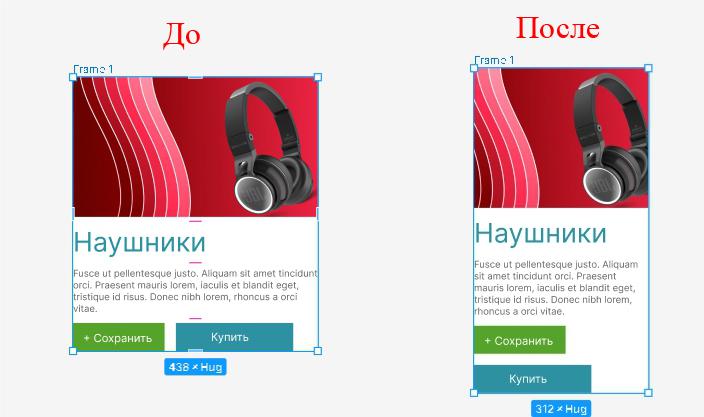
Теперь посмотрите до и после, при масштабировании кнопка автоматически переносится на новую строку.
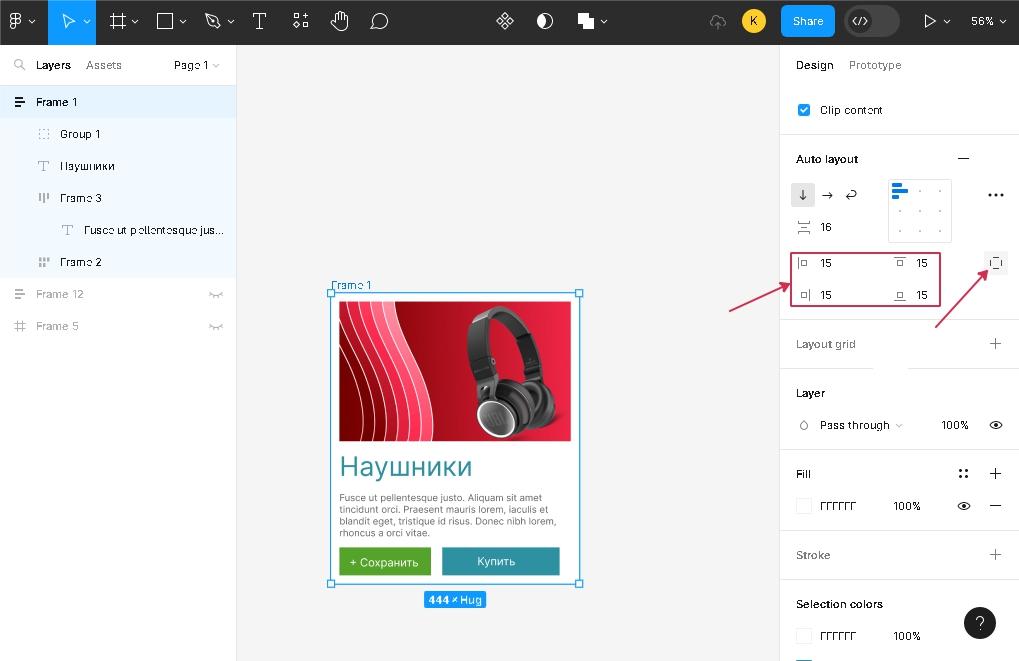
На карточке отсутствуют отступы по бокам. Рекомендуется их добавить. В главном фрейме (Frame 1), в полях установите padding. Он принимает четыре значения Top, Bottom, Left, Right.
Div mode
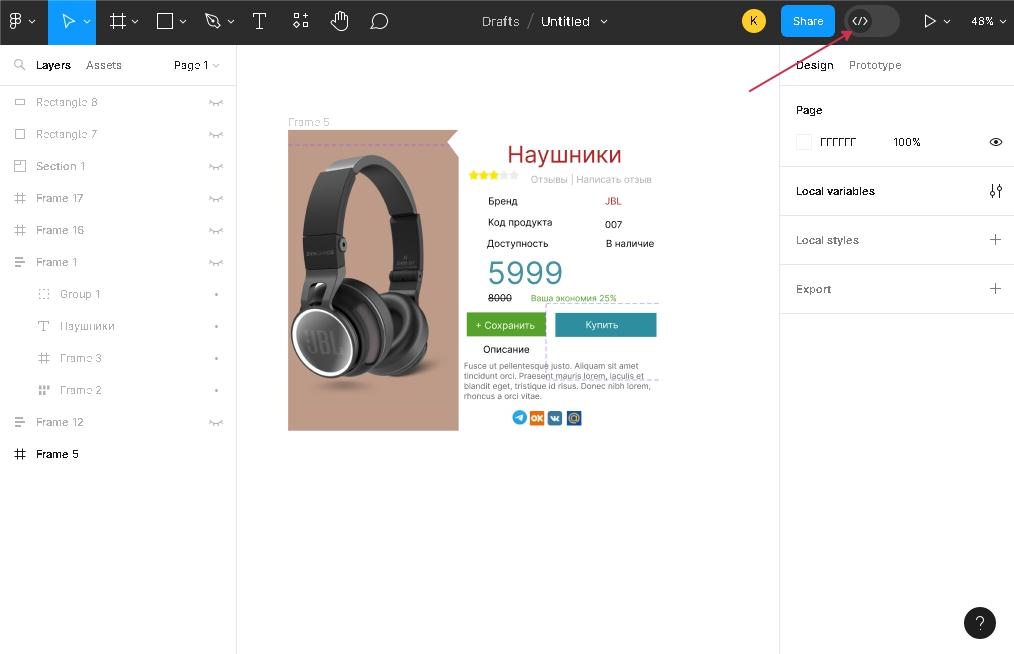
Новое обновление figma 2023 июнь. Что делает? Опция показывает исходный код макета, упрощая создание и перенос дизайна в проект.
Режим разработчика открывает доступ к скрытой информации, что позволяет быстрее ориентироваться в блоках и находить код. Обновилась вкладка Inspect, теперь отображает скрипт.
При использовании Div mode дизайнер увидит скрытые конструкции: стили, шрифты и т.д. Активировать режим можно переключив тумблер, как показано на скриншоте, выбираем элемент и сморим Inspect.
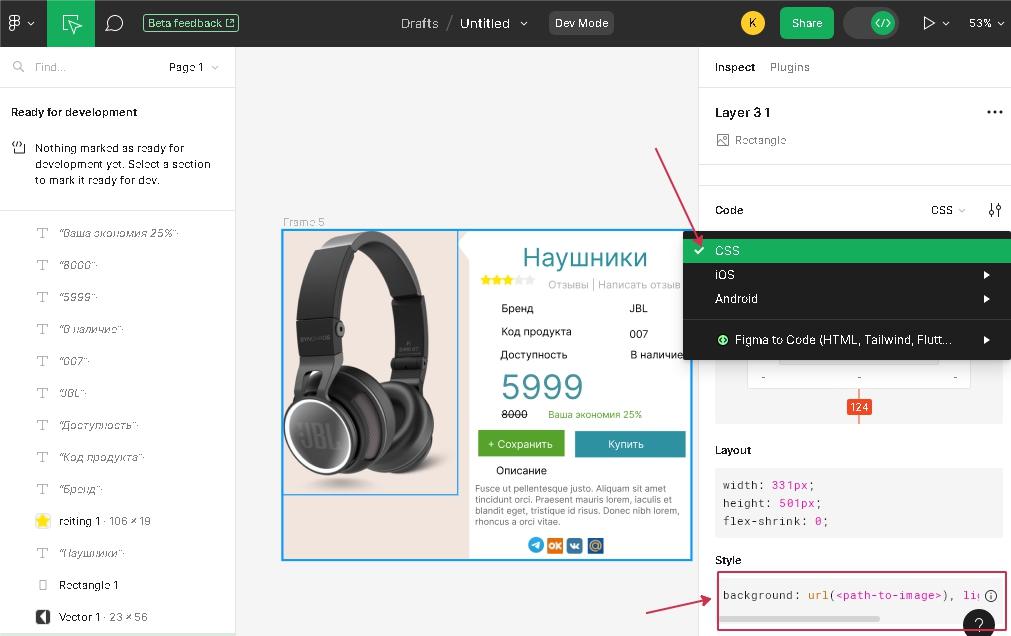
Покажем, как работает настройка Div Mode. Для этих целей мы создали новую карточку товара. Как сделать карточку мы писали выше.
Активируем div mode и установим CSS, выберем наушники. Отобразиться размер картинки 331x550 и блок Style, где будет background: url(<path-to-image>). При переносе на свой сайт path-to-image следует заменить на путь к своей картинке.
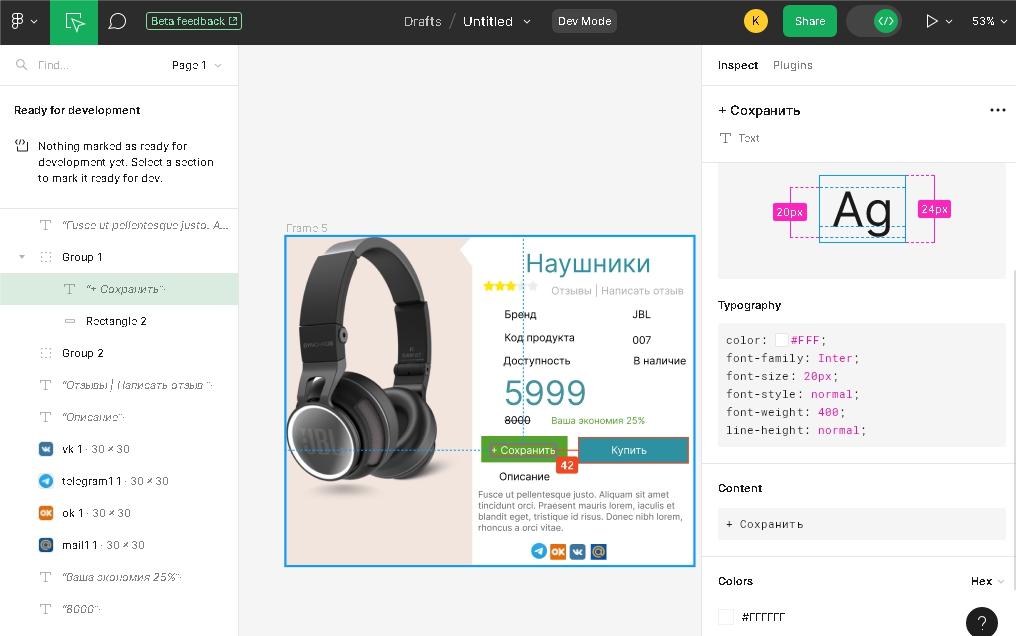
Текстовое описание содержит сразу несколько параметров: typography, content, colors. Выберем text “+ Сохранить”, откроется панель со стилями.
Допустим нужно перенести графику с Figma в html документ. Что для этого потребуется?
- Создать контейнеры вместе с атрибутами
- Скопировать все стили
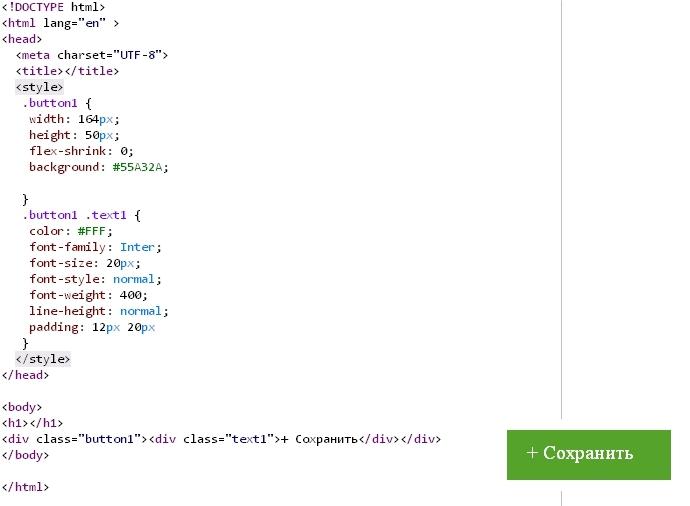
Пример готового html-документа на скриншоте ниже. Там же можно увидеть кнопку “+ Сохранить”, это результат при загрузке документа в браузере.
Div mode полезный инструмент для начинающих дизайнеров. Если ваши знания в верстке низкого уровня, вы можете сверстать любой макет в figma, потом подсмотреть код, включив опцию Div mode. Кроме того интерфейс Inspect позволяет просматривать не только содержимое css, но и показывать код для других устройств iOS и Android.
Когда нужно скопировать код в HTML разметке вместе со стилями, просто переключите соответствующий пункт меню. Существуют два плагина Figma-to-code и Anima.
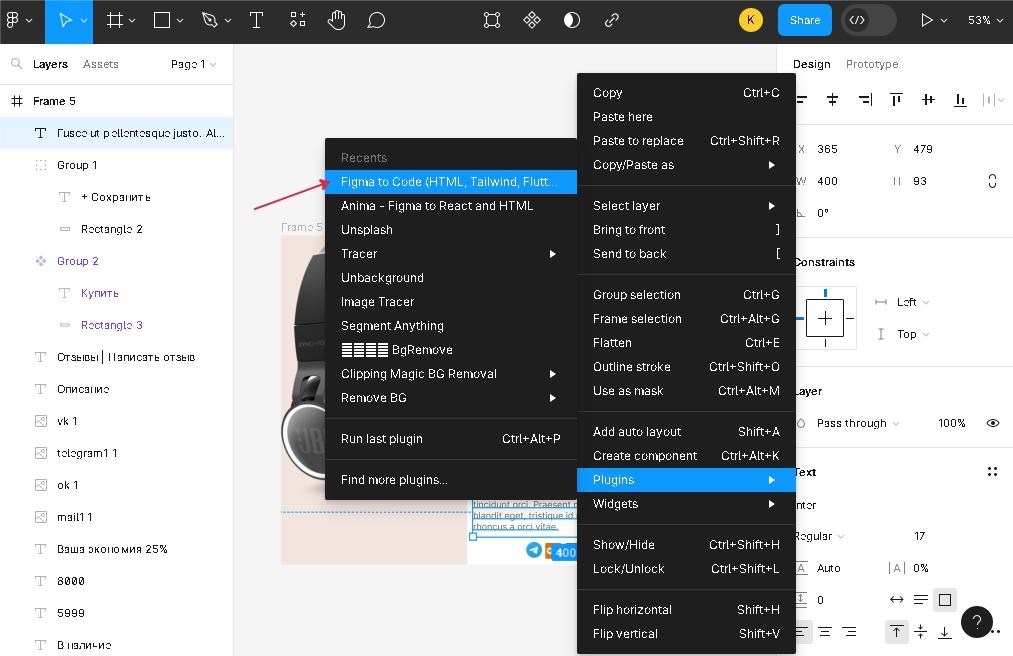
Чтобы получить свойства любого объекта щелкните по нему правой кнопкой мыши и в контекстном меню выберете плагин, как показано на картинке.
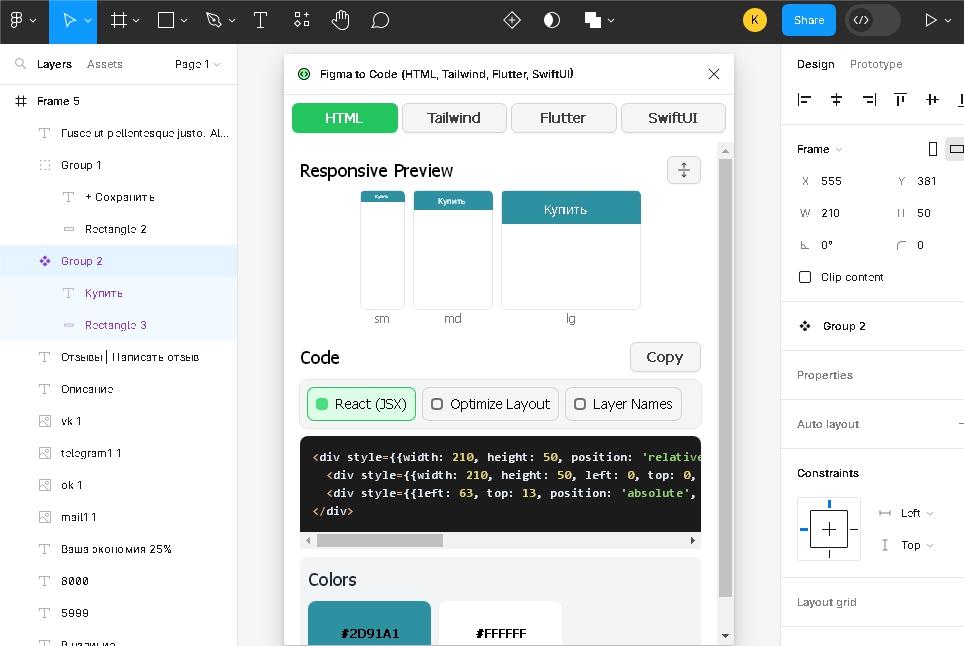
Во всплывающем окне доступно вариация кода.
- Html
- Tailwind
- Flutter
- SwiftUi
- React
- TypeScript
Плагины
Учитывая, что интерфейс расширился просмотрщиком кода, в сервисе так же появились несколько новых плагинов, которые позволяют интегрировать документации разработчиков на популярные сервисы типа GitHub, Jira и Storybook.
Предварительный просмотр шрифтов – ожидаемое обновление фигма 2023
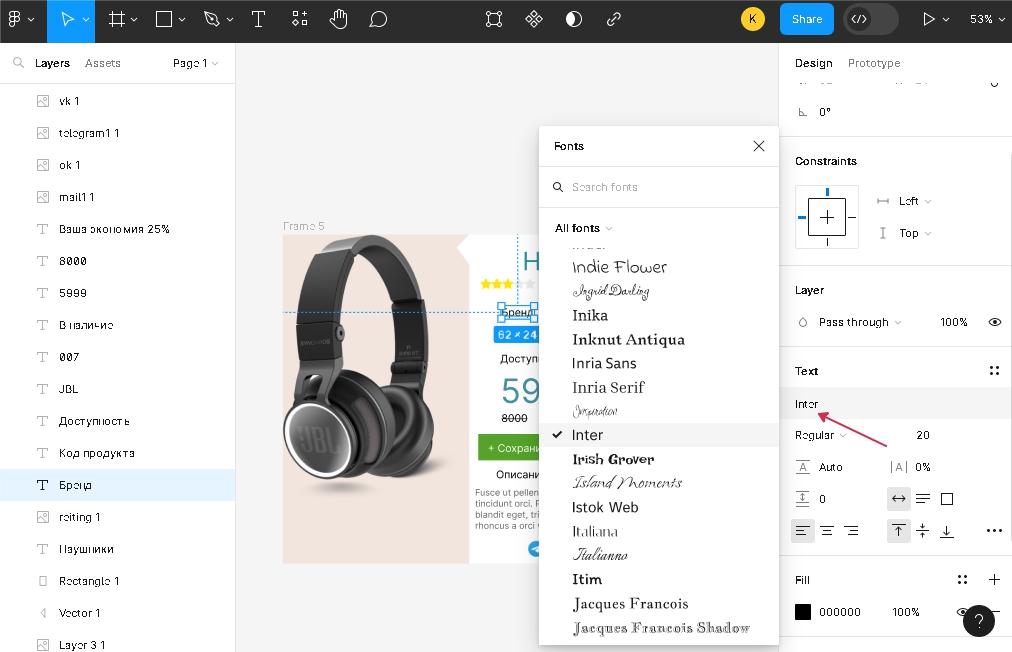
Раньше в figma, чтобы увидеть дизайн шрифта приходилось устанавливать специальный плагин например Better Font Picker. Теперь просмотр шрифтов включен по умолчанию. При открытии списка будет отображаться стиль написания. Сам список находится во вкладке Design и доступен при выборе текстового поля.
Variables
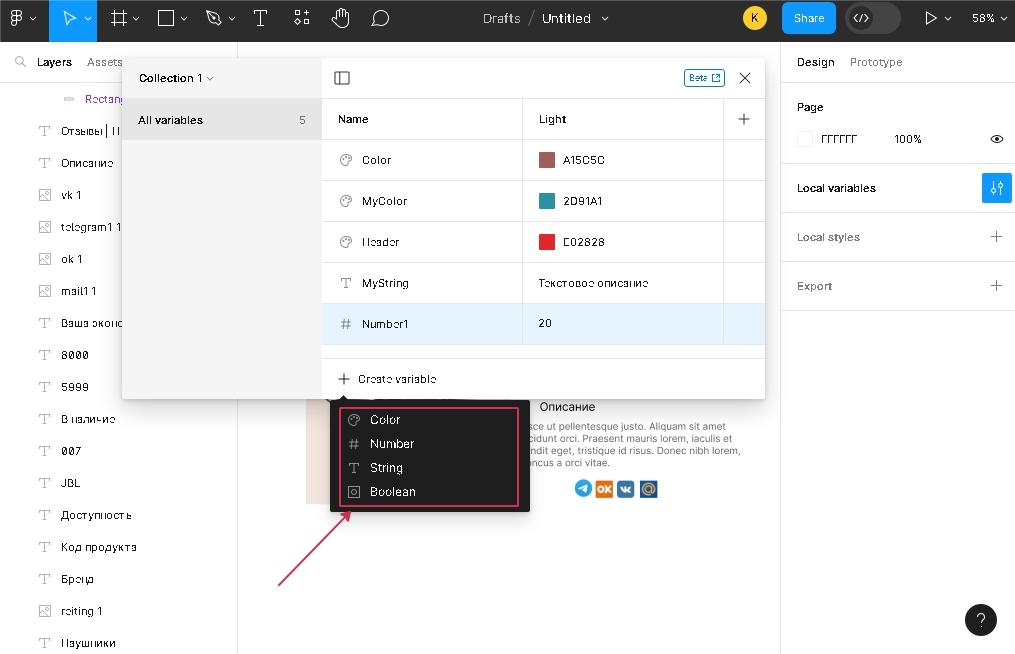
Очередное обновление фигма 2023 июнь. Данный инструмент задает переменные, где хранятся значения для элементов сайта. На выбор четыре типа:
Color – устанавливает цвет.
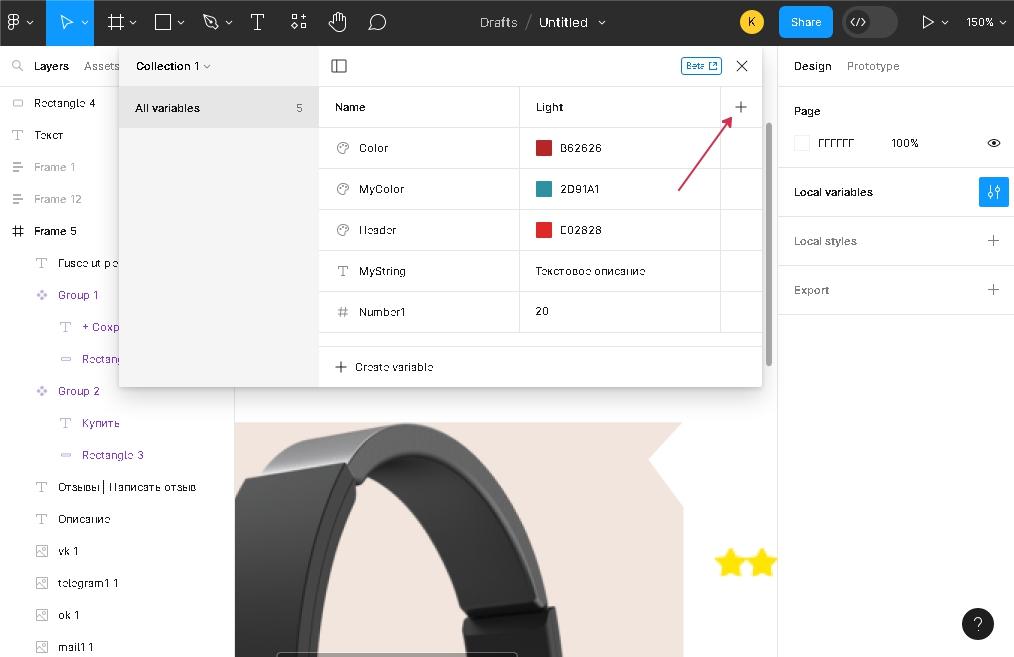
Number – число, например размер кнопок, закругления, отступы и т.д. В нашем случае мы создали переменную и назначили цифру 20.
String – строковое значение. Используется когда в макете нужно заменить текстом из библиотеки.
Boolean – принимает значение true и false.
Как использовать Variables на практике? Допустим нужно выполнить заказ, дизайн сайта в двух стилях темный и светлый. Разумеется, без инструмента variables пришлось бы сделать шаблон двух видов и предоставить заказчику. Такой подход не практичен, так как займет много времени. Лучше задать переменные, которые будут включать в себя цвета, числа и строки. Привязать значения к блокам, а потом просто переключением менять полностью дизайн.
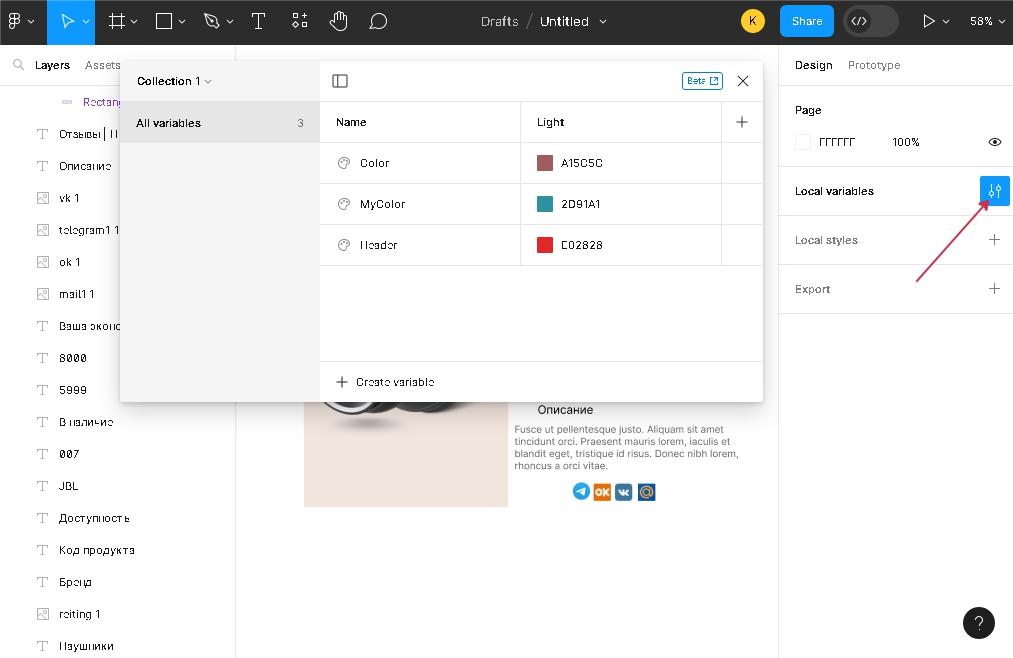
Приведем пример, чтобы активировать новый инструмент Local Variables, нужно щелкнуть по свободному пространству figma и нажать соответствующую кнопку.
Откроется всплывающее окно. Нажмите Create Variable, и выберите тип переменной.
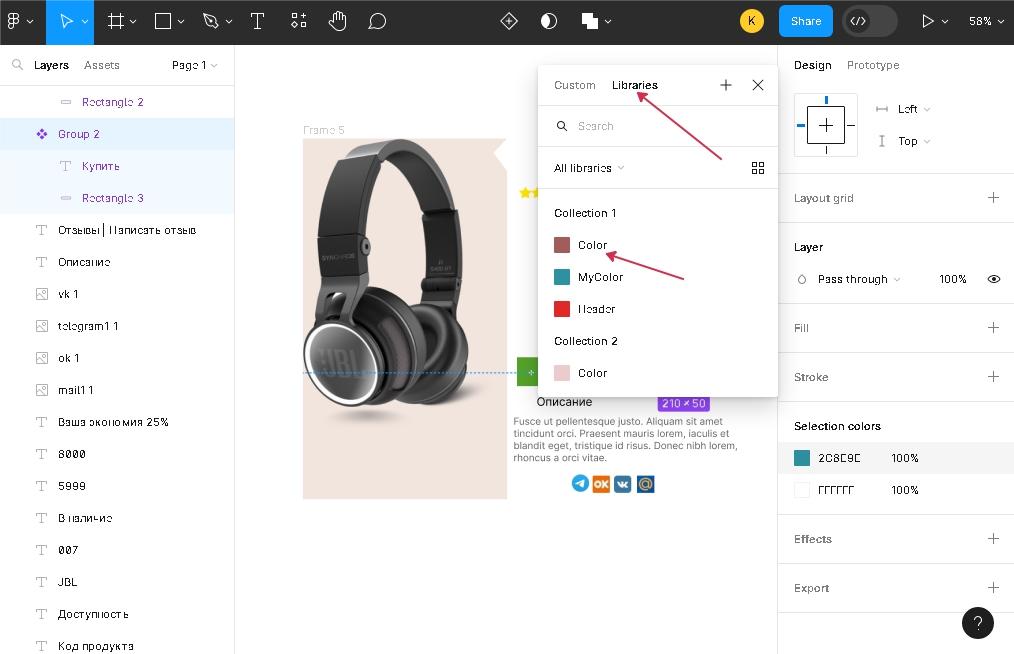
В программе мы добавили 3 цвета, текст и число. Используем их в блоках. Выберете графический элемент, откройте Libraries и установите другой цвет, таким образом, мы привяжем этот цвет к объекту и при изменении палитры во вкладке Variables, цвет также будет меняться.
К одной переменной может быть привязано десятки или сотни кнопок или других элементов интерфейса, что очень удобно, когда нужно сделать меню в едином стиле. В итоге поменять графическое оформление будет просто, пару щелчков и готово. При такой настройке увеличиться скорость разработки приложения. Ниже показан пример, как заменить встроенный цвет библиотечным.
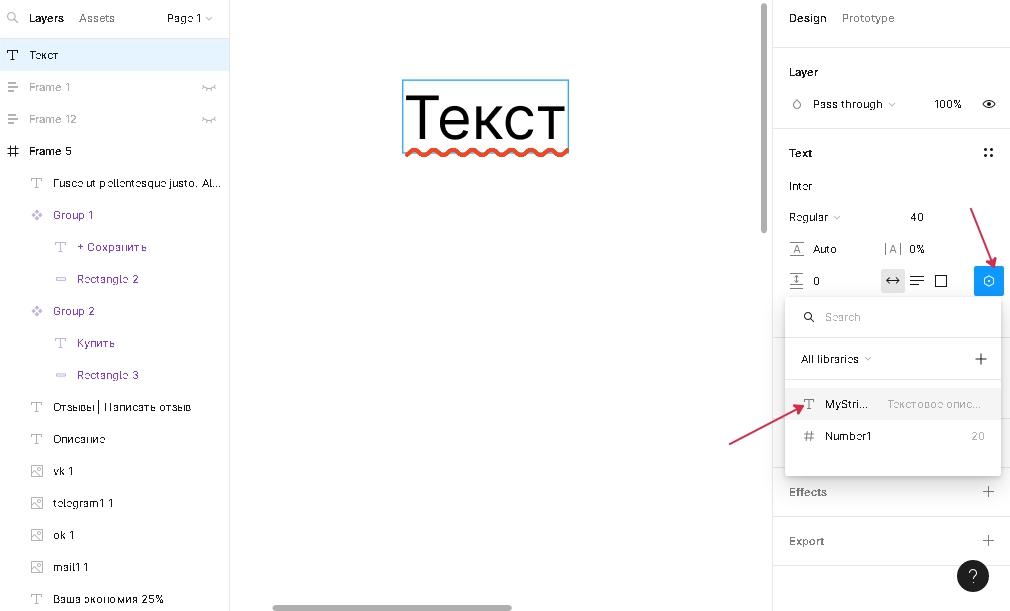
Описание также легко поменять, как и графику в макете. Для начала создайте текстовое поле и выберите его. В Design установите значение, пример на картинке.
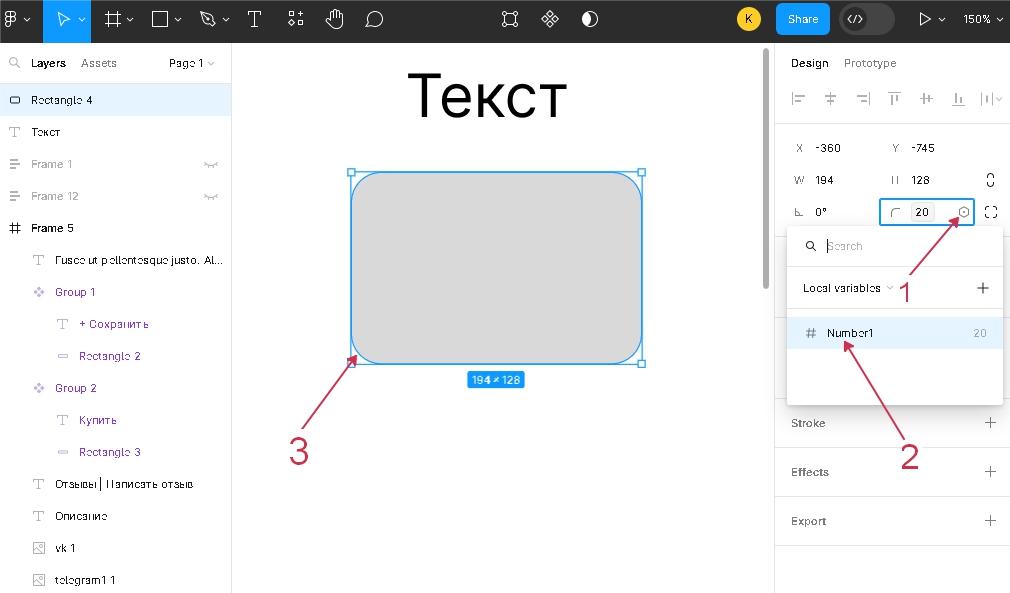
Цифры. Напомню, что в нашей базе также хранится Number со значением 20. Это число можно использовать для разных целей, сделать округление углов или отступы. Давайте это и сделаем. Создайте примитив Rectangle и выполните действия показанные на скриншоте.
Разработка светлого и темного дизайна сайта
В основном Figma предоставляет бесплатный аккаунт без ограничения по времени и количеству проектов, однако некоторые функции платны. Инструмент Variables урезан. Здесь можно создать только один дизайн, если требуется сделать светлый и темный вариант придется купить подписку.
В бесплатной версии ограничения накладываются на создание колонки. Иконка “+” добавляет новую колонку, которую нужно заполнить темной стороной проекта. Однако при щелчке по иконке потребуется расширить тарифный план.
Протестировать новые функции бесплатно все же можно, по этой ссылке
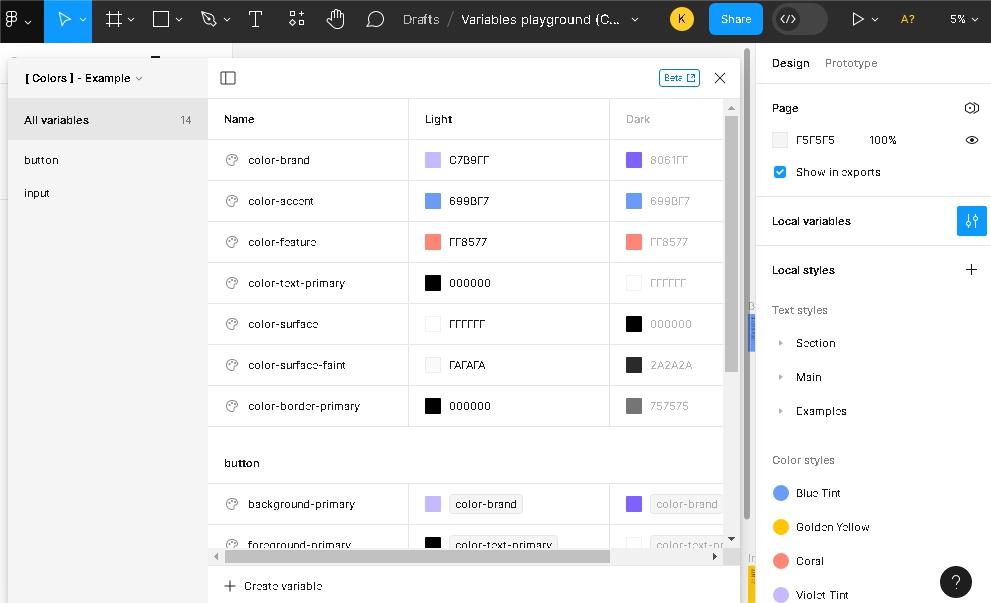
Variables-playground (Config-2023)
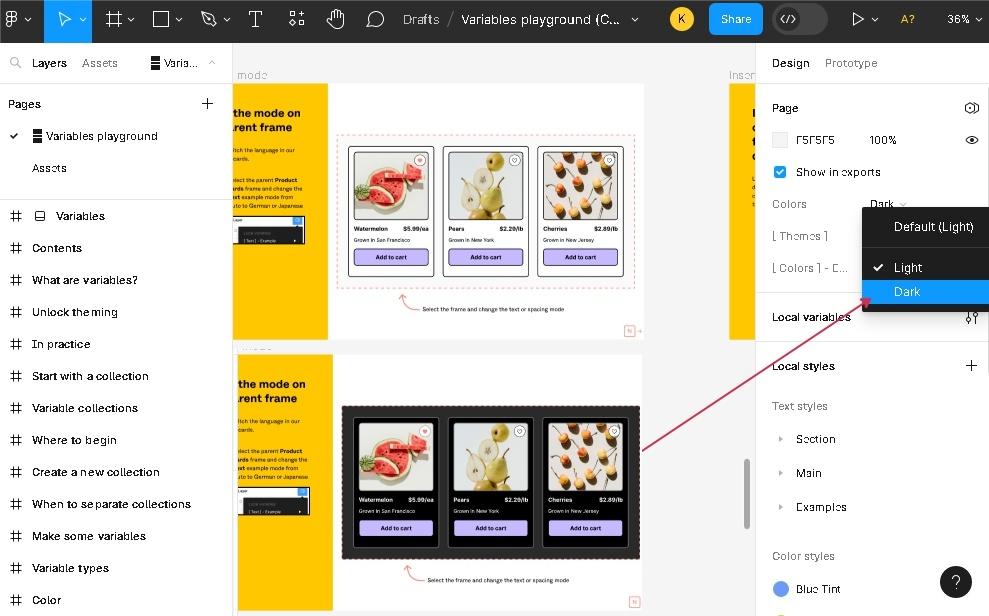
Здесь уже готовый макет в двух вариантах Light и Dark.
Изменить стиль можно щелчком мыши в раскрывающемся меню. Пример карточки товаров. Темная и светлая тема.
Прототипы
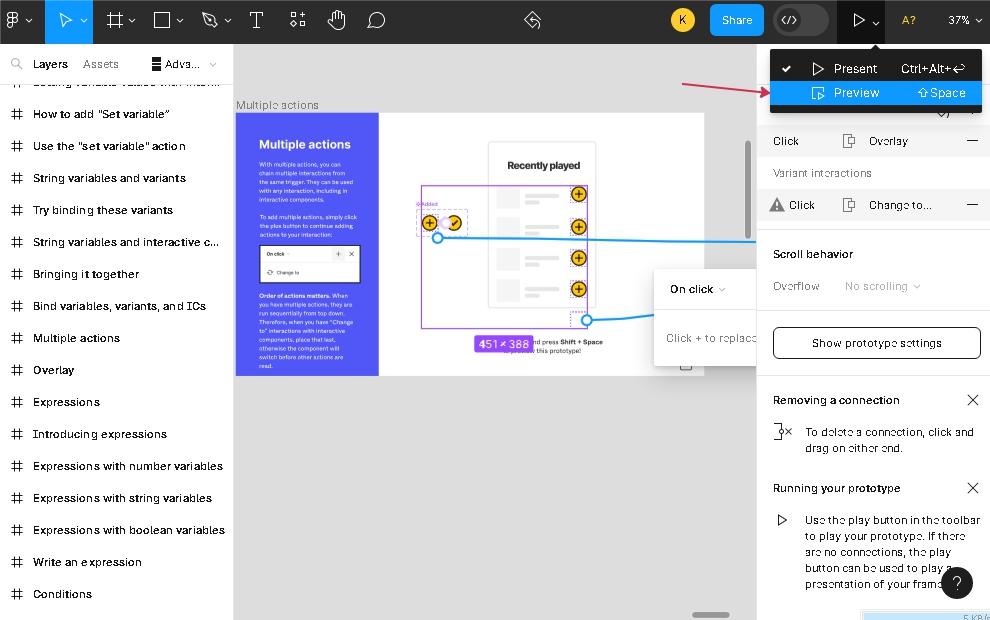
Улучшилось добавление связей между элементами макета, теперь через математические выражения, токены и условия можно создавать новые типы связей, более продвинутые. Например, установить счетчик на форме, где при щелчке по кнопке увеличиться число. Также добавилась функция предпросмотра, где в отдельном окне загружается прототип. С этими функциями разработка станет еще быстрее.
Полный функционал откроется только на тарифном плане “Professional”. Бесплатное тестирование прототипа доступно на тестовом макете по ссылке Advaced Prototyping playground.
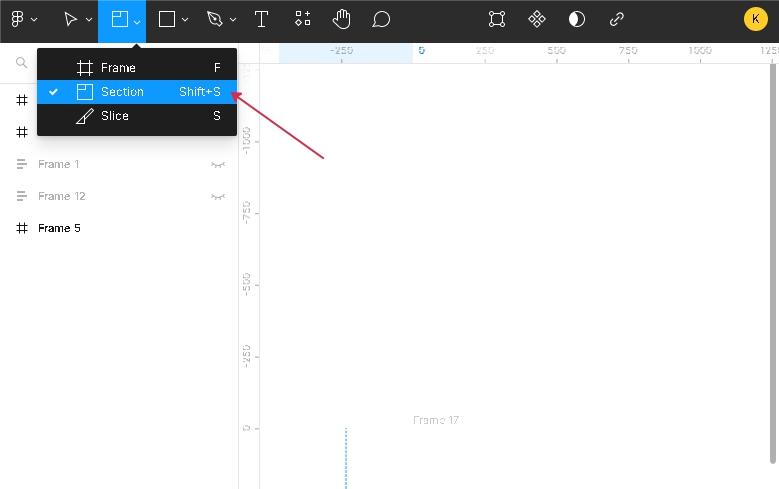
Секции (Section)
Появился новый инструмент секции, который позволяет захватывать объекты и помещать их в контейнер. Работает по аналогии с фреймом, рисуем область и добавляем туда графические элементы.
VSCode
Появилось расширение для редактора кода, где можно общаться с дизайнерами, смотреть файлы не покидая Фигму.
Искусственный интеллект
Недавно в компании прикупили Diaram. В ближайшее время разработчики обещали интегрировать в сервис AI. Как это будет работать точно неизвестно. Единственное, что удалось выяснить, взаимосвязь с нейросетью будет проходить посредством промптов. Другими словами программа будет генерировать информацию по описанию. Возможно, вскоре пользователи получат мощный инструмент по генерации картинок, что позволит создавать уникальные макеты проектов с помощью нейросетей, а не использовать картинки из фотостоков и поисковиков как раньше.
Как обновить Фигму на windows
Проверить новое обновление figma, можно через меню “figma -> Check for Update”. Если на ПК стоит последняя версия, то появится сообщение “No update Available”. Если вы заметили, что новые функции отсутствуют, а сообщение по прежнему появляется, то здесь два пути решения.
- Обратиться в службу поддержки для получения консультации
- Удалить старую версию, скачать с официального сайта новую и переустановить
32 новых обновления фигма на 2023
Кроме глобальных изменений в фигму внесли еще множество мелких улучшений. Перечислим, что изменилось.
1. Предварительный просмотр – теперь в режиме реального времени можно увидеть, как меняется картинка при наложении разных фильтров. Ранее такая функция была доступно только в фотошопе. У любого объекта запустите цветовую палитру и в раскрывающем списке выберите: darken, multiply, lighten и увидите моментальные изменения.
2. Улучшенная маска. Она теперь работает на основе яркости картинки. Растровое изображение, накладывается на оригинальное фото, таким образом, можно убрать лишнее.
3. Поиск в слоях и выделение – доступно выделение нескольких слоев в поиске. Запускаете поиск по ключевому слову, потом удерживая клавишу shift, щелкаете по слоям и редактируете. Если раньше это приходилось делать с каждым слоем по отдельности, то сейчас отредактировать можно группу слоев.
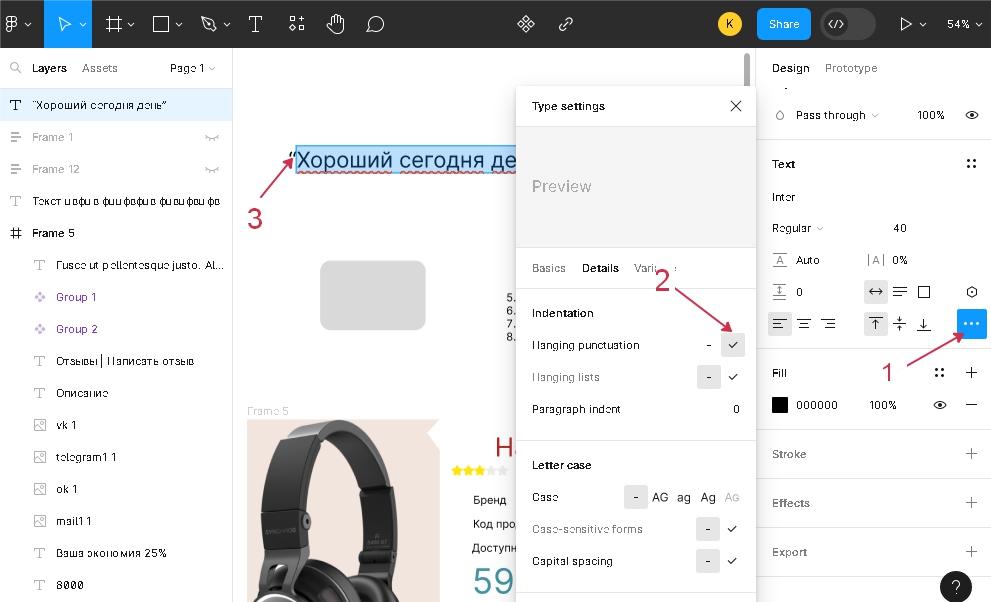
4. Работа с текстом – меняйте text через настройку текста. В панели Design у текстового поля нажимаете три точки и делаете настройки.
5. Нумерованные списки – самое ожидаемое обновления figma, теперь нумерацию можно делать с любой цифры, а не с единицы как это было раньше.
6. Кавычки – покажите, что вы более продвинуты в области форматирования текста. Теперь кавычки можно размещать за пределами текстового поля, что считается более правильным с точки зрения типографии. Как это сделать? Type Settings. Design->три точки.
7. Поиск. В дисктопном приложении Figma при создании новой вкладки добавили строку поиска. Достаточно прописать название проекта и вы быстро в него попадете.
8. Предпросмотр – данный figma update также включен в десктопную версию. Если открыто несколько вкладок, и вы наведете курсором на любую вкладку, откроется “превьюшка с картинкой проекта”, что позволит быстрее найти нужный макет.
9. Тактильные ощущения – добавили на “Mac”, водим курсором и программа делает легкое колебание рабочей области. Можно отключить.
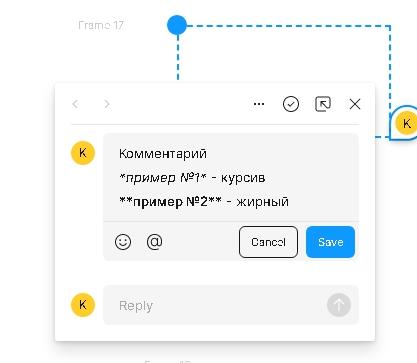
10. Комментирование – обновления коснулись и комментариев. Теперь при составлении сообщения можно использовать жирный, курсивный шрифт и даже добавить ссылку. Чтобы выделить слова в тексте, окружите их звездочками и нажмите пробел. Ниже представлен пример жирного и курсивного шрифта.
11. Упаковка комментариев в одно письмо – теперь уведомления о новых комментариях будут приходить в одном письме, а не в каждом как раньше, что избавит от лишнего спама.
12. Обновили перемещения файлов между проектами. Теперь переместить файл стало проще и удобней.
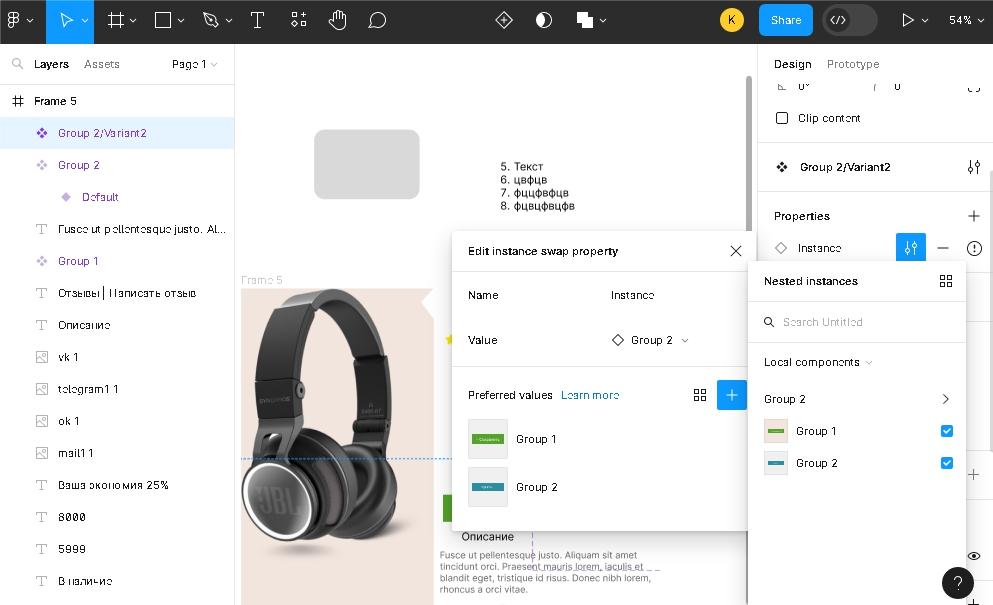
13. Улучшили свойства компонентов. Теперь просмотр вложенных компонентов включен по умолчанию.
14. Добавлено новое меню – для просмотра предпочтительных компонентов.
15. Возврат к изначальному масштабу. Растягивая картинку и смотря результат, у вас есть возможность передумать и вернуться к первоначальному размеру. Здесь предусмотрен подгон под стандарт. В какой-то момент уменьшенная картинка перестанет масштабироваться. Что означает возврат к идеальному соотношению.
16. Улучшена заливка для вставки изображения – теперь можно выбрать конкретный слой заливки при этом оставив другие без изменения.
17. Выравнивание по отношению к внешнему слою. Если объект находится внутри фрейма или группы, то его можно выровнять по левому, правому краю по отношение к этому слою.
18. Выравнивание компонентов – еще одно обновление коснулось компонентов. Можно сделать выравнивание по отношению к вложенным компонентам. Сдвинуть component внутри блока не получится, поэтому выделяя его и какой-то элемент, и выравнивая, вы расположите элемент относительно этого компонента
19. Появилась возможность убрать у линейки (Rulers) вертикальные или горизонтальные направляющие. Для этого нужно щелкнуть правой кнопкой мыши по линейке, вызвать контекстное меню и нажать Remove all vertical guides или Remove all horizontal guides.
20. Добавлено окно предпросмотра – показывает, как было и как стало.
21. Исправили svg – при копировании и вставке, пропадали элементы, теперь эту ошибку исправили.
22. Fetch api – для разработчиков плагинов. Добавились более простые способы выполнения запросов.
23. CreateImageAsync – простой способ создания изображения для плагинов. Специально для программистов.
24. Во время съемки селфи виджет Photobooth, сделает фото зеркальным.
Следующие улучшения 25-27 связаны с FigJam. Это доска для реализации графических идей. Работая в команде, можно использовать FigJam для творческого развития и создания креатива.
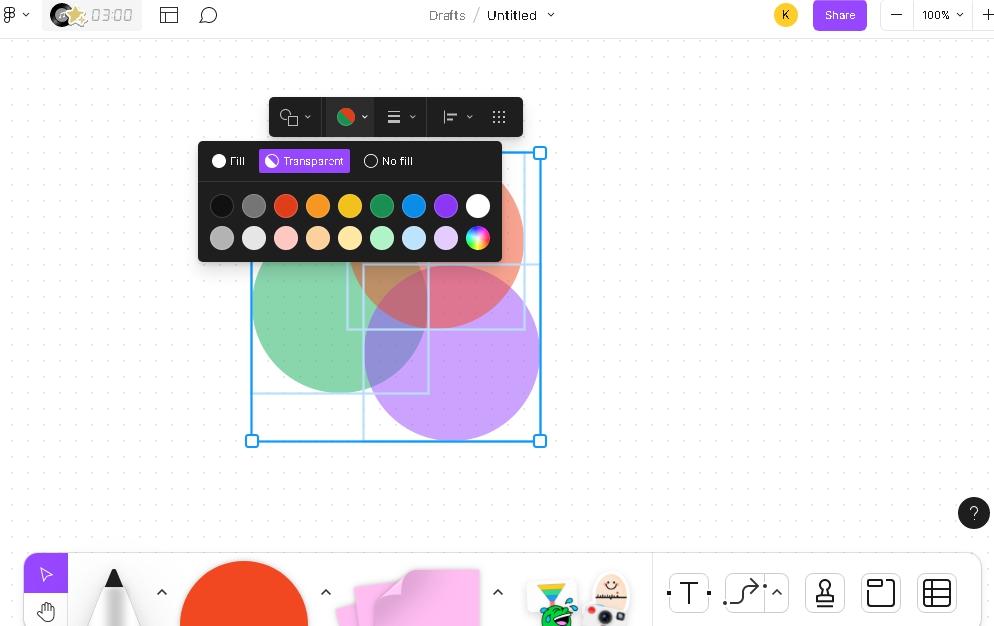
25. В FigJam добавили возможность включать Transparent для фигур, чтобы например, показывать пересечение.
26. В Figjam можно менять цвет по умолчанию на панели инструментов.
27. В Figjam добавлены несколько анимационных эффектов для стикеров. При перемещении на холст, проигрывается небольшая анимация.
28. Элементы могут прилипать к верху при вертикальной прокрутке в прототипировании.
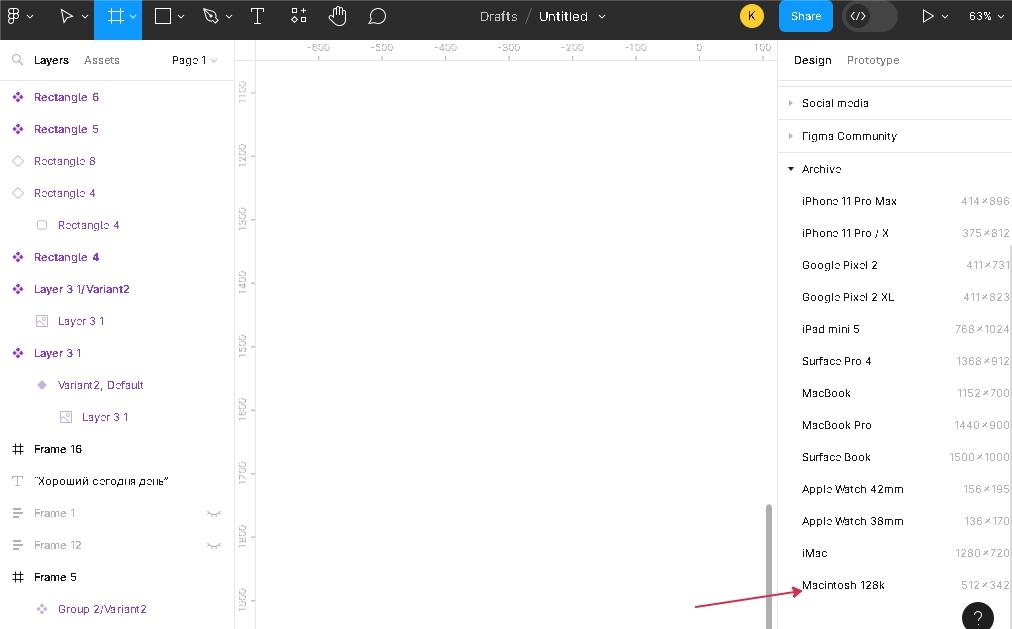
29. При создании фрейма среди всех платформ добавили и старичков, если хотите создать макет для устаревшего макинтоша, у вас есть такая возможность.
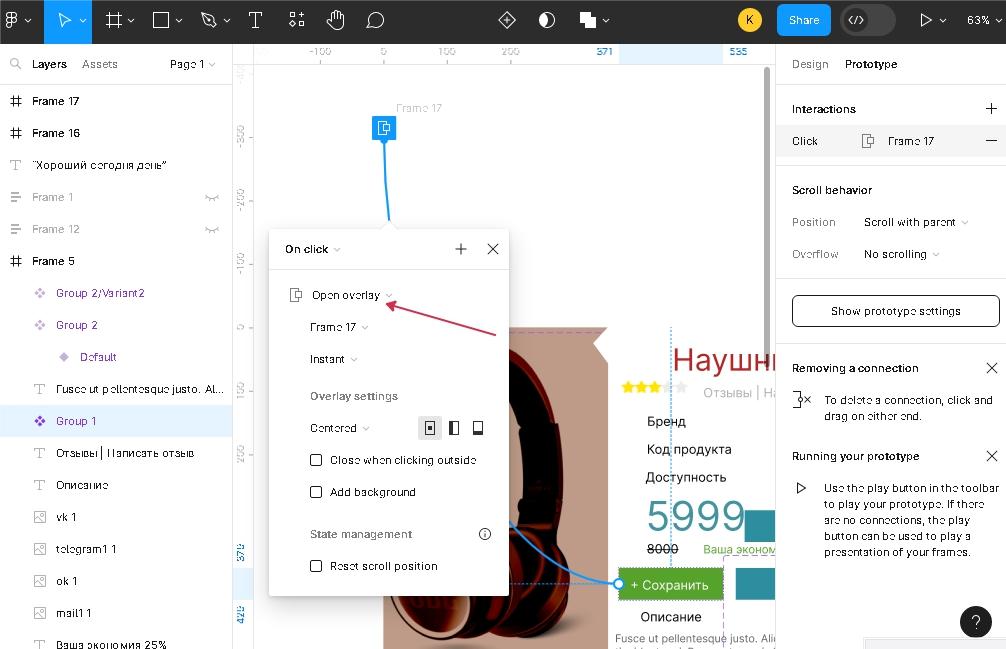
30. Добавили эффект размытия. При вызове всплывающего окна (popup), если стоит Effects Background Blur и настройки события мыши установлен Open overlay, то при вызове popup задний фон будет размыт.
31. Собрать из разных страниц единый прототип. Если несколько ваших файлов находятся за пределами проекта, то вы можете указать на них ссылки и при тестировании, открывать страницы на той же вкладке.
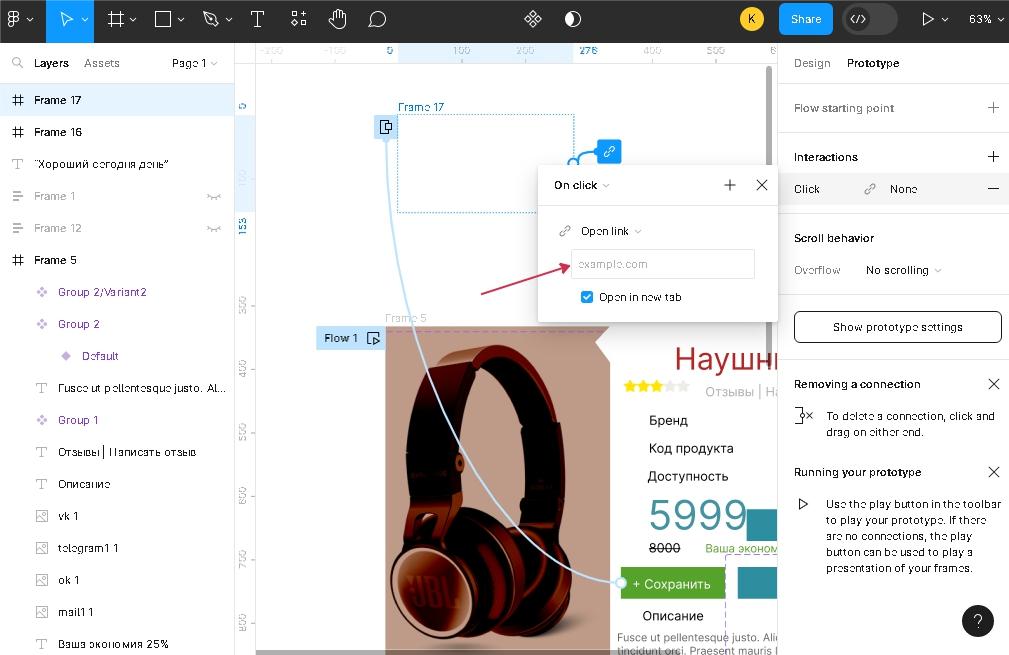
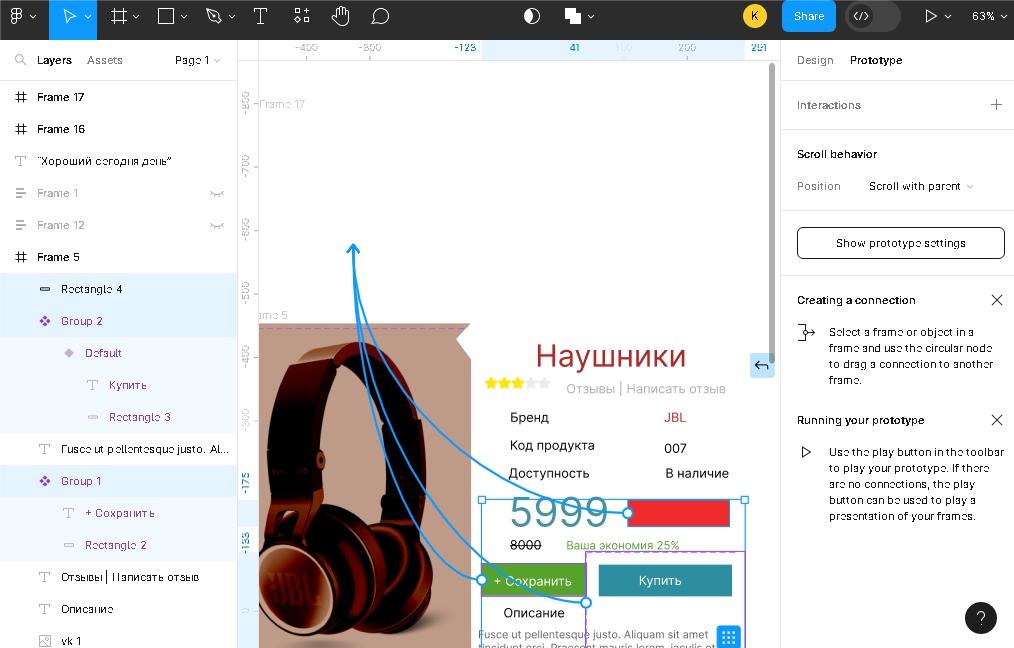
32. Не то чтобы новинка, скорее напоминание. Можно создавать группу связей при прототипирование, выделяя несколько кнопок и ссылаяст на одну страницу, это существенно экономит время.
Как это сделать? Щелкаете по каждой кнопке для которых хотите установить связь, при этом удерживая клавишу shift, когда выберите их все, наведите на одну из кнопок, должен появиться круглый маркер, схватите его мышкой и тащите, направляющие линии будут следовать за курсорм, укажите фрейм и в всплывающем окне действия “сlick”, “drag”.
Вот такой богатый список обновлений figma был предоставлен пользователеям в 2023 году. Многие улучшения ждали долго, сейчас их доработали и теперь разработка макета станет еще быстрее.

 08.08.2023
08.08.2023  Сложность: высокая
Сложность: высокая  12 мин.
12 мин.
 2 553
2 553 









































Комментарии