При разработке графического дизайна в Figma мы тратим много времени, чтобы найти картинки, придумать текст и подобрать подходящие цвета. Но, процессы в Figma можно и нужно автоматизировать. Для этого разработаны подходящие инструменты — плагины. Дальше мы перечислим топ плагинов, которые уменьшают рутинные задачи и увеличивают скорость работы. Для удобства статья разделена на три части:
Работа с текстом плагины для фигмы
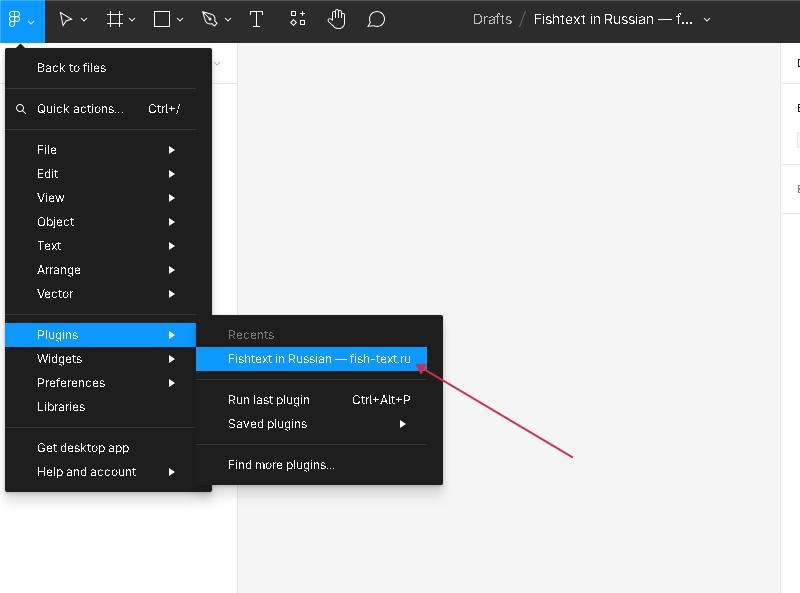
№ 1. Fishtext in Russian. Рыбный текст, который создается путем генерации. При запуске плагина потребуется установить специальные опции, после чего инструмент сгенерирует текст. Как работает:
- Запускаем плагин.
- Появится всплывающее окно.
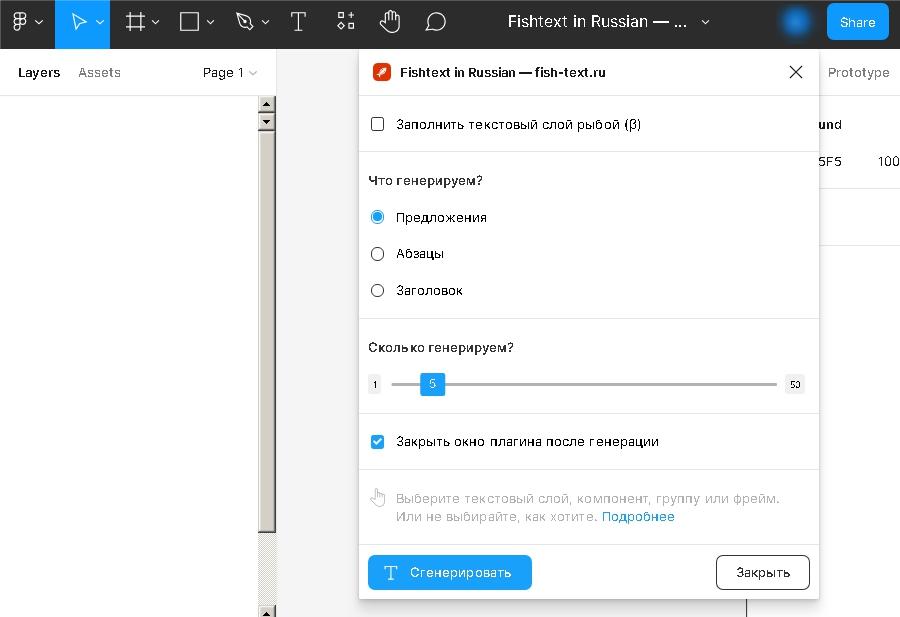
- Выберите вариант на вопрос, что генерируем? Доступно следующее: предложение, абзац и заголовок.
При выборе первого пункта (предложения) устанавливаем ползунок, сколько предложений хотите создать 5, 10, 15. В итоге текст получится сплошной, без отступов. Если принципиально разбить текст на абзацы, то второй пункт устанавливает количество абзацев. Что касается заголовков, то здесь ползунок отсутствует, так как заголовок может состоять только из одного предложения. Если требуется делать одни только заголовки, то для этого есть специальный плагин Typeout.
Когда требуется быстро заполнить интерфейс случайным контентом, Fishtext станет подходящим решением.
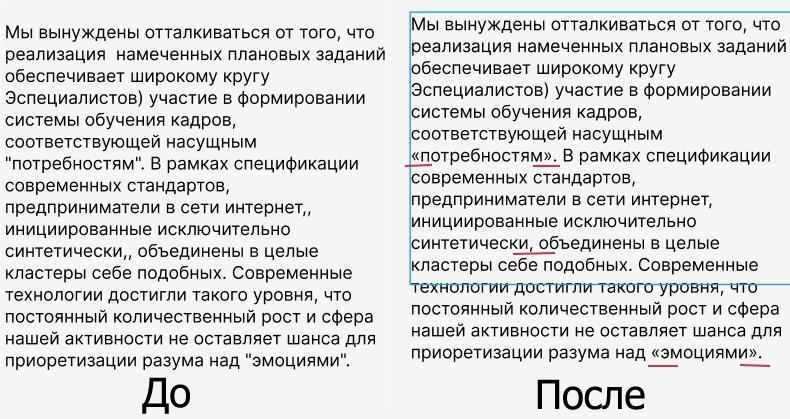
№ 2. Text Prettier. Позволяет исправлять текст. Здесь подразумеваются те ошибки, которые довольно часто допускают при составлении текстов. Например, лишние пробелы или запятые, а также кавычки вместо елочек.
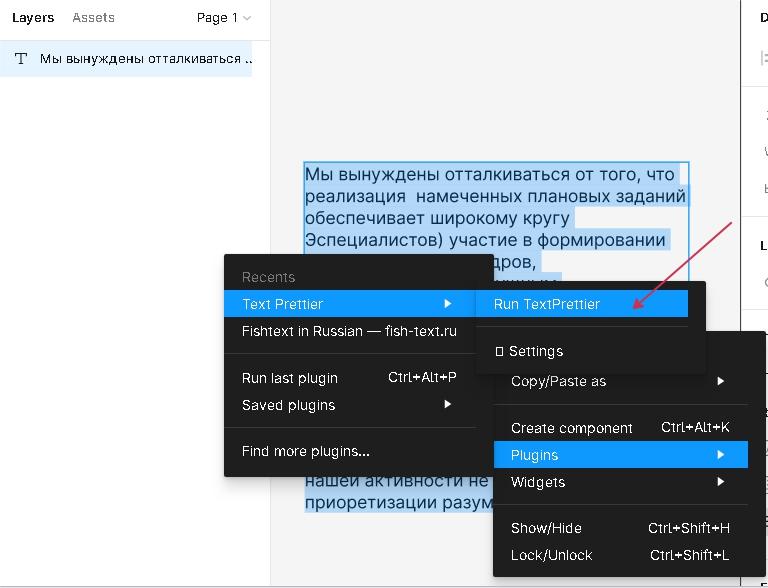
Действия, которые нужно выполнить при правке текста. Выделите текст, который подлежит исправлению, мышкой. Щелкните по нему правой кнопкой мыши, перейдите в plugins, выбираем Text Prettier и ждем когда завершиться правка.
Ниже предоставлен пример «до» и «после».
Инструмент позволяет быстро сделать текст аккуратным и правильно сформированным.
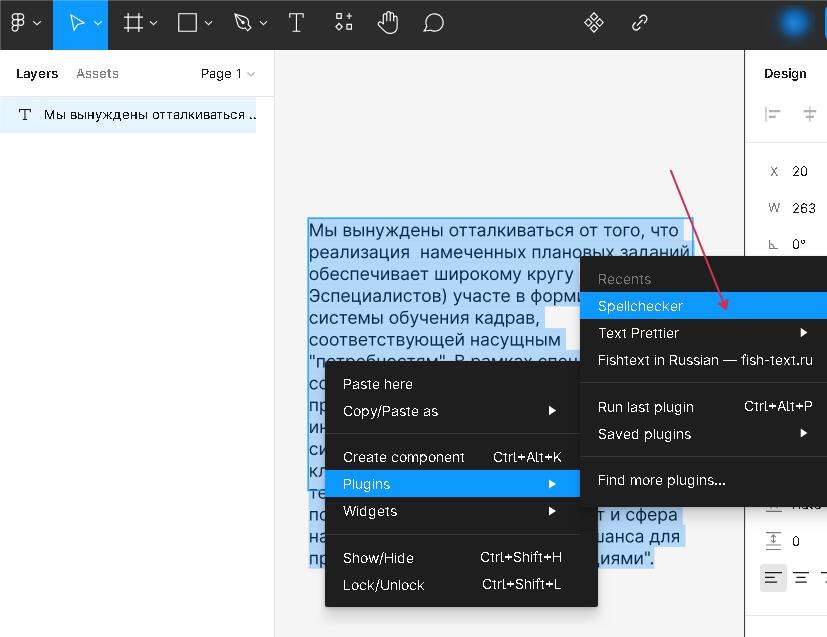
№ 3. SpellChecker. Еще один плагин проверки текста, только исправляющий орфографию. Делает правку в местах, где пользователь допустил ошибку. Воспользоваться SpellChecker можно в несколько кликов. Выделите текст, щелкните правой кнопкой мыши и в контекстном меню выберите SpellChecker, как показано на картинке.
После этого появится всплывающее меню, там будет показана статистика количества слов, букв и ошибок.
Те слова, где допущены опечатки будут выделены красным цветом. Щелкните по ним кнопкой мыши и будут предложены варианты исправления.
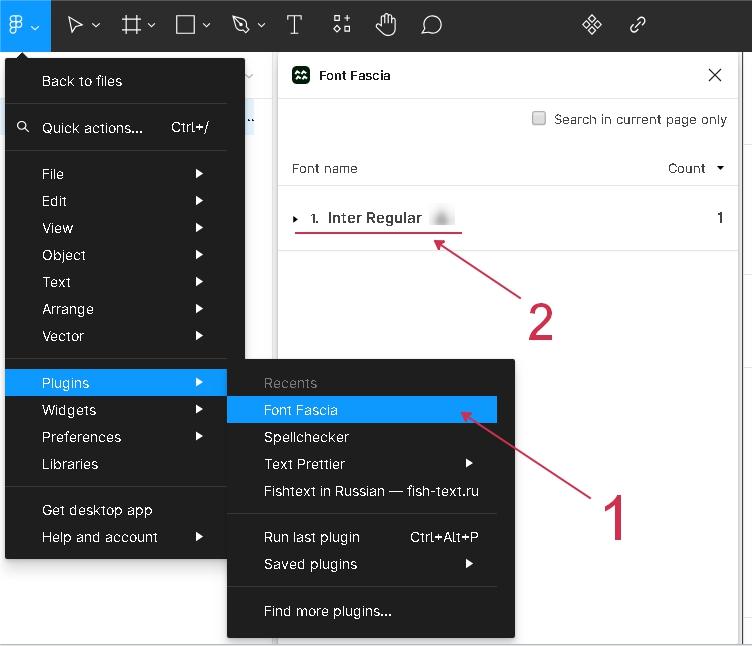
№ 4. Font Fascia. С помощью этого плагина вы сможете получить список всех шрифтов, которые используются в макете. Запускаем, во всплывающем окне и получаем список шрифтов и их количество использования в тексте.
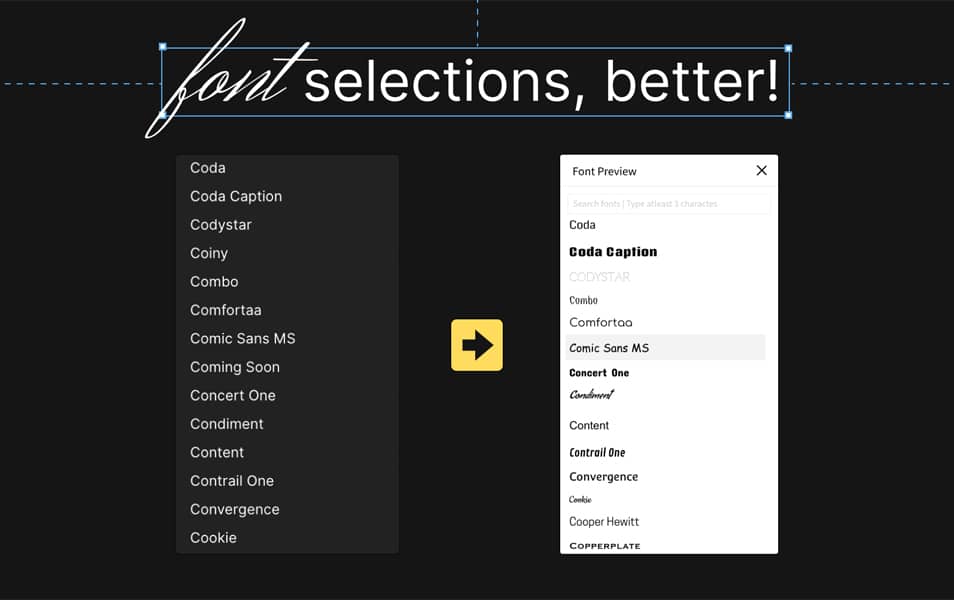
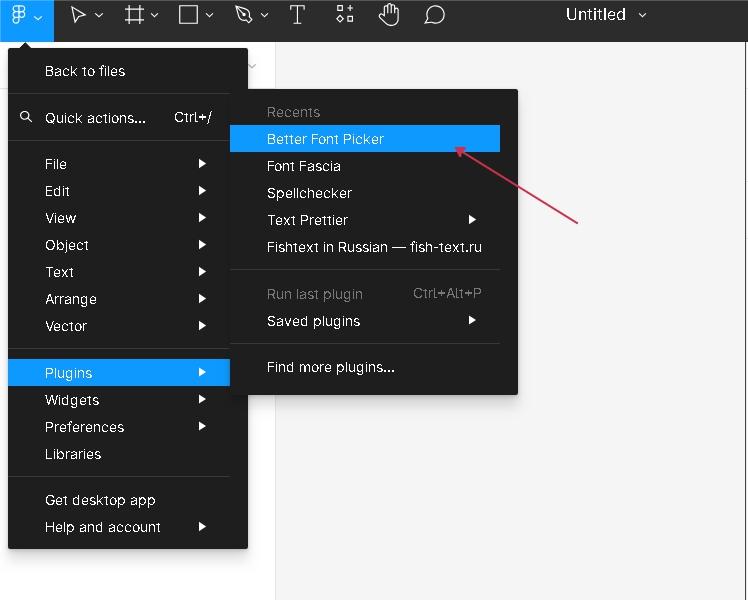
№ 5. Better Font Picker. Помощь при подборе шрифтов. В списке все шрифты идут списком и трудно понять, какого начертания шрифт, и насколько он подходит под выбранную стилистику. С помощью же Better Font Picker можно увидеть, как будет выглядеть текст в выбранном шрифте. Получается удобный предпросмотр, пример на картинке:
Использовать этот plugin можно через опцию раскрывающийся список, который вызывается из главного меню.
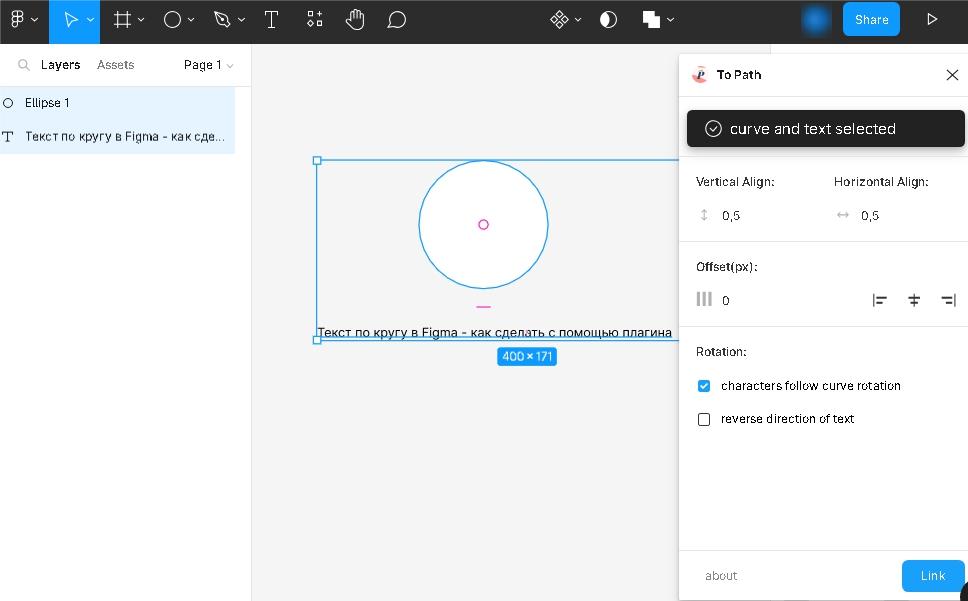
№ 6. To Path, плагин текст по кругу. Иногда перед дизайном встает задача, сделать круговой текст. В этом случае поможет To Path. Это плагин фигма который делает текст по кругу.
Что делаем? Рисуем примитив “круг”, пишем любой текст. Выделяем текстовое поле и круг, нажимаем правой кнопкой мыши и через контекстное меню выбираем plugin. Делаем настройки во всплывающем окне.
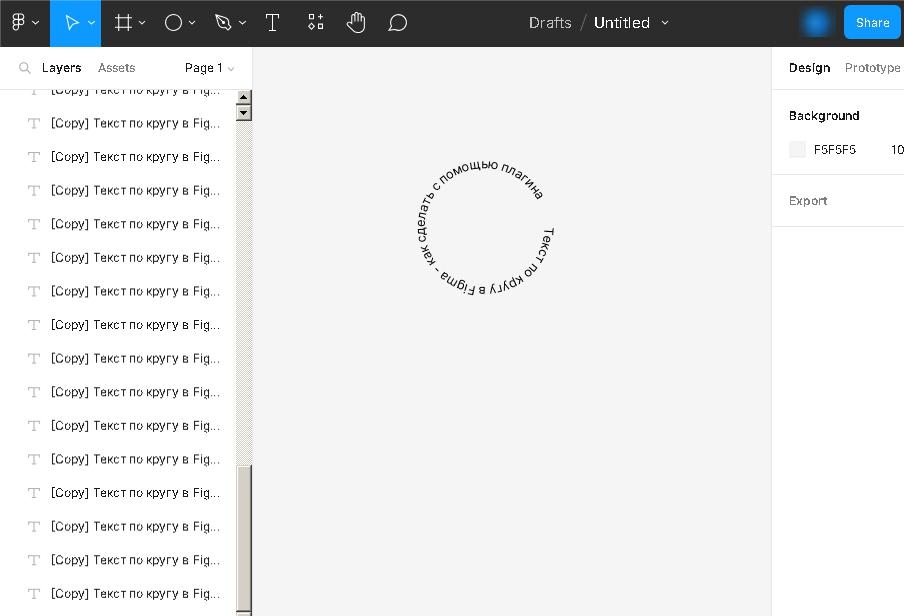
Нажимаем Link, текст будет построен по краю круга, сам круг можно удалить. Конечный результат.
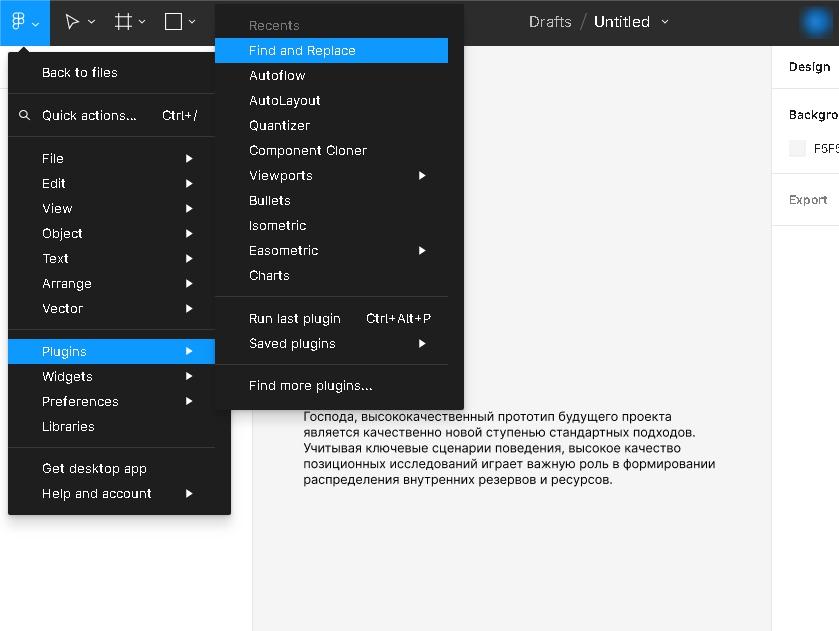
№ 7. Find and Replace. Название говорит само за себя. Поиск и замена. Плагин в текстовом поле ищет слово и заменяет его.
Вызываем плагин и вписываем название, что найти и на что поменять. Только помните, что ваш текст должен быть заранее подготовлен и добавлен в проект.
Плагины для figma — создание дизайна
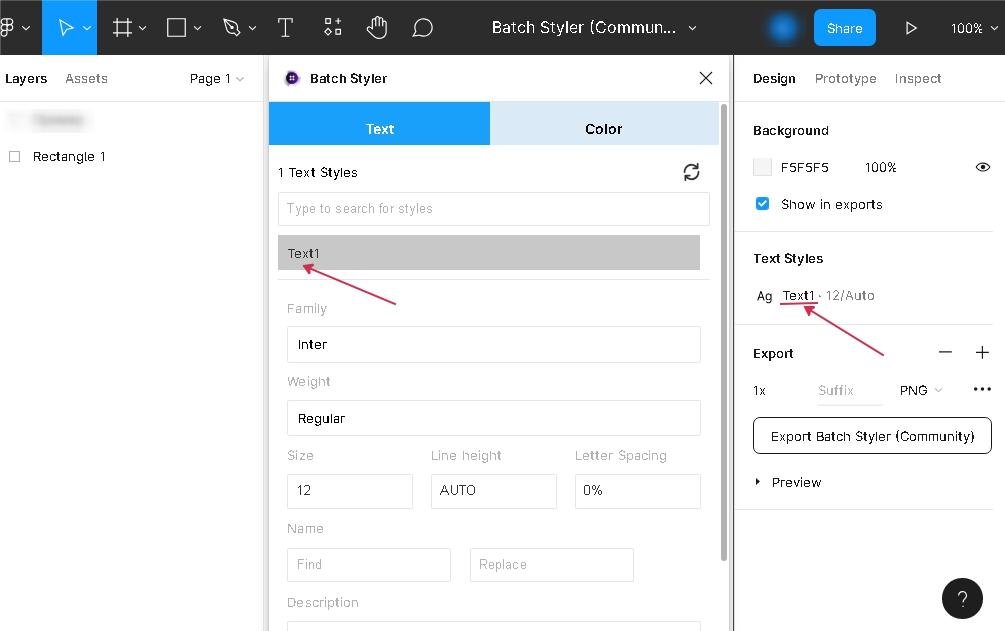
№6. Batch Styler. Умеет менять стили, которые были созданы ранее. В несколько кликов можно поменять цвет, к примеру, у карточек товаров и посмотреть результат ко всем элементам, где используется одинаковый style. То же самое касается и шрифта, такие параметры как размер и “Family” меняются в несколько кликов.
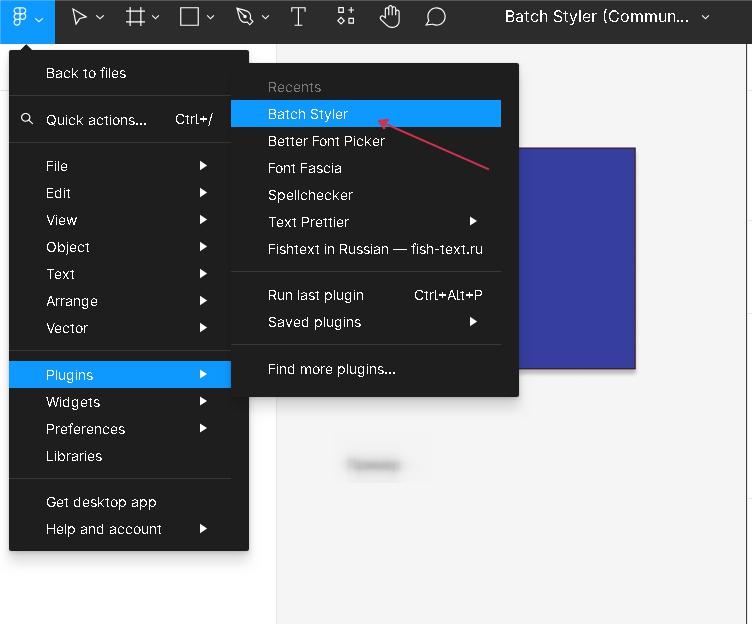
Чтобы воспользоваться плагином откройте меню, как показано на картинке и дальше будут доступны опции по настройке.
№ 8. Image Palette. При начальном этапе создания интерфейса, важно создать мудборд — это коллекция изображений, которая будет использоваться при создании будущего проекта. Обычно коллекция картинок оформляется в виде коллажа.
После выбора набора иллюстраций, которые будут передавать настроение будущего проекта, следует вытащить оттуда цвета. Конечно, можно воспользоваться стандартным методом и пройтись пипеткой по пикселям, однако это займет много времени. Здесь на выручку приходит Image Palette. Он вытаскивает те цвета, которые чаще всего используются в картинке.
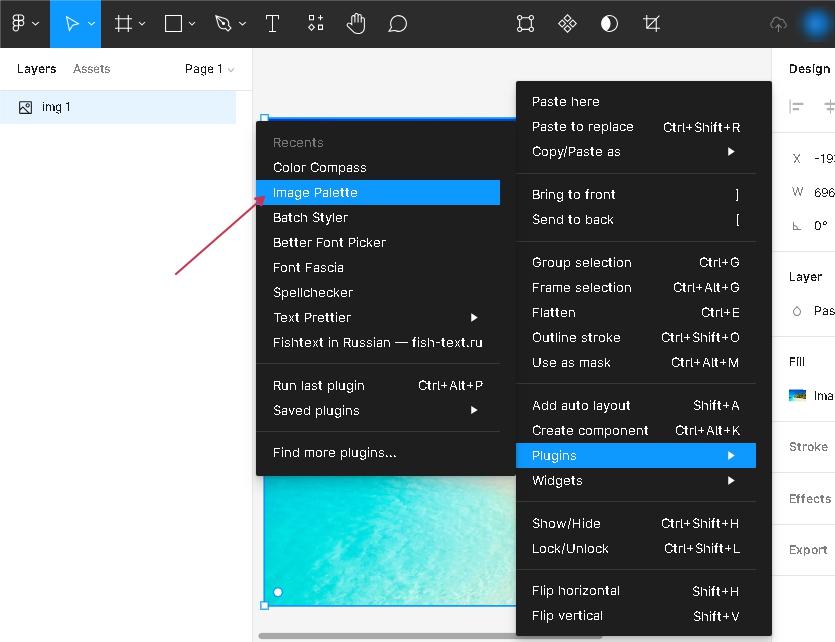
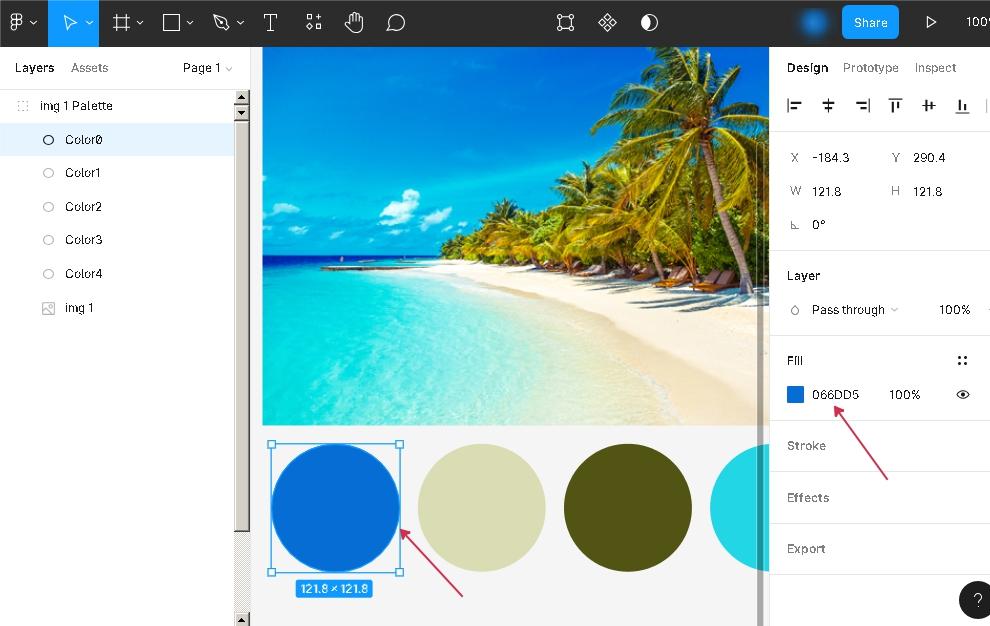
Чтобы применить Image Palette добавьте изображение на рабочую область figma, потом щелкните по иллюстрации и выберите в меню нужный инструмент, как показано на скриншоте.
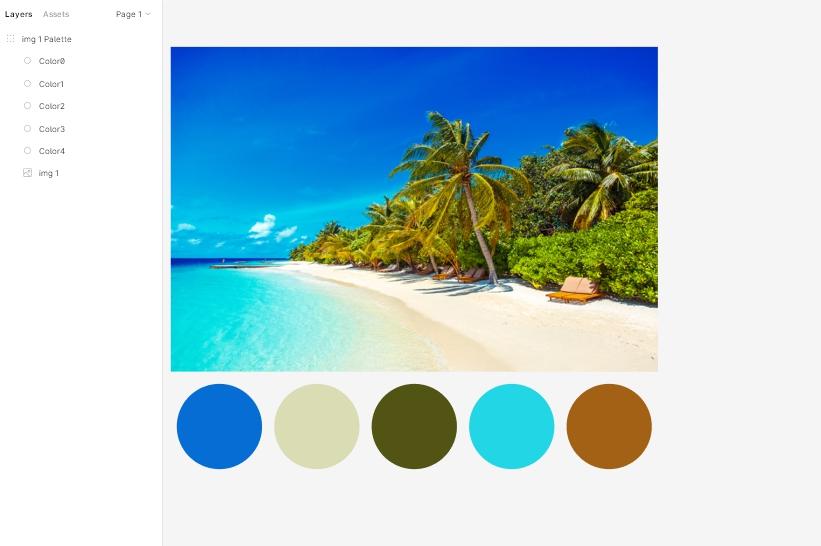
После все цвета будут собраны и отображены в виде кружков.
Этот плагин решает задачу при подборе основных цветов. Однако, если требуется произвести более тонкий выбор цветовой палитры, где учитываются оттенки, то в этом случае на замену приходит Color Compass.
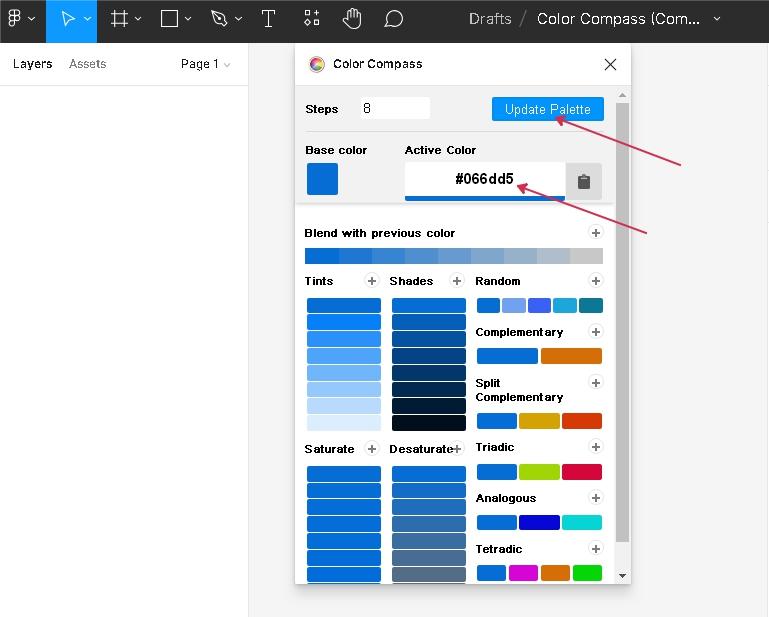
№ 9. Color Compass. Занимается тем, что парсит цвет на оттенки. Воспользоваться им достаточно просто вызовите всплывающее окно, выберите цвет такого формата “#7b8385” и добавьте его в строку, после этого вы увидите результат. Вернемся к предыдущему примеру. Щелкаем по любому цветному кругу и в свойствах копируем цвет.
Дальше добавляем в поле Color Compass и нажимаем Update Palette, получаем оттенки.
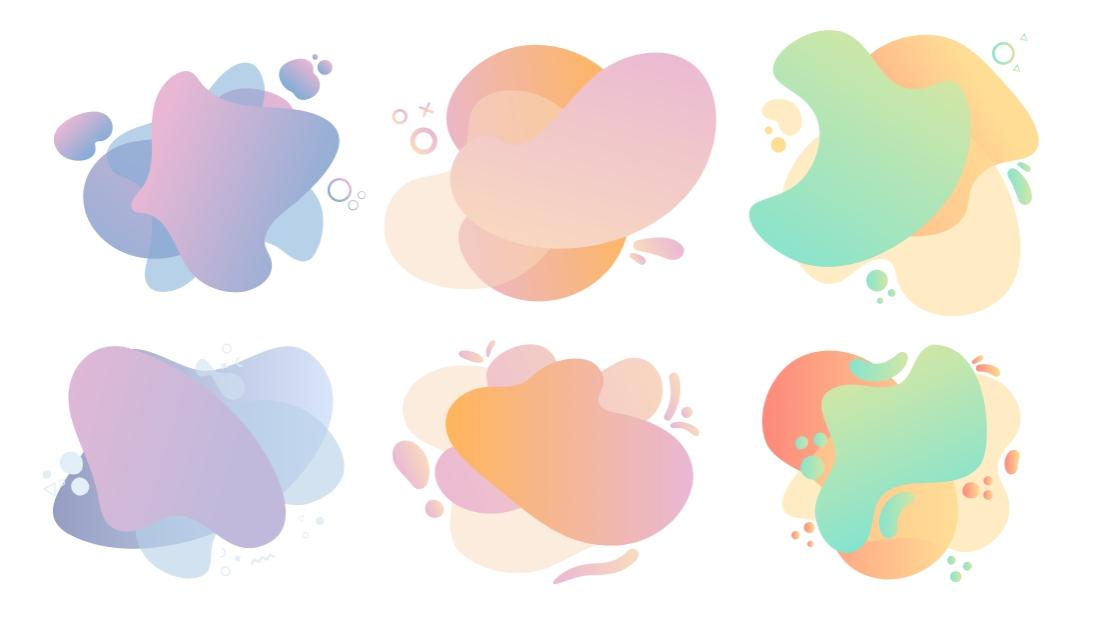
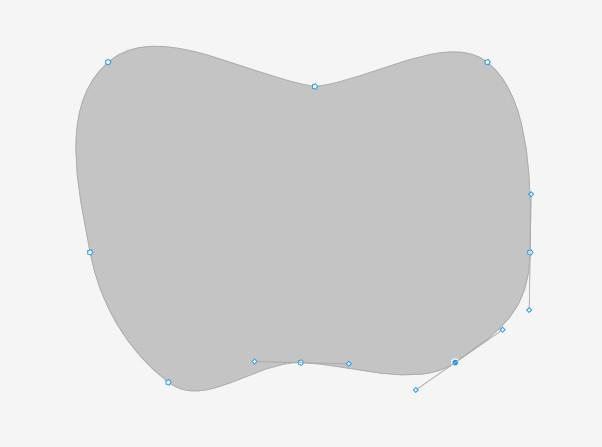
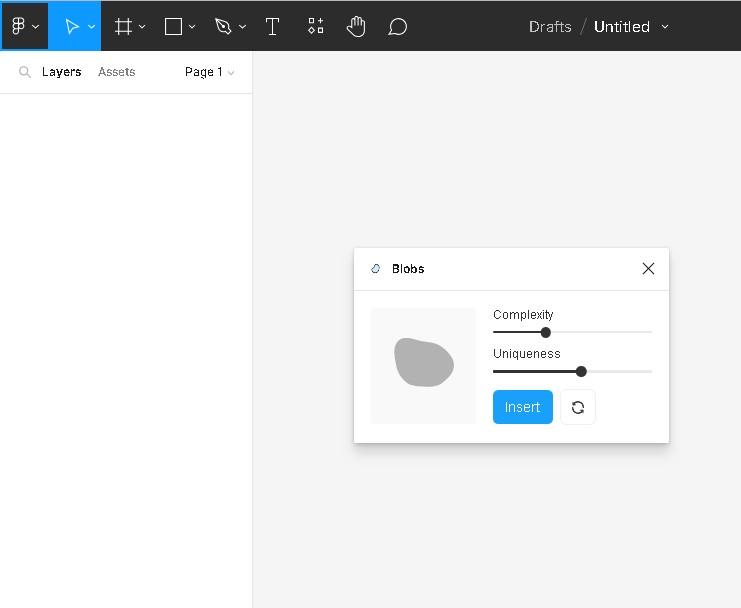
№ 10. Blobs. Специальный плагин фигма фигуры, который создает пятно случайной формы. Каждый Blob уникален. Присутствует всего две настройки, Complexity — сложность и Uniqueness — уникальность.
Для построения используется круг. При перемещении ползунков круг будет меняться, создавая случайный точки. Позиции точек можно редактировать мышкой. Пример на картинке.
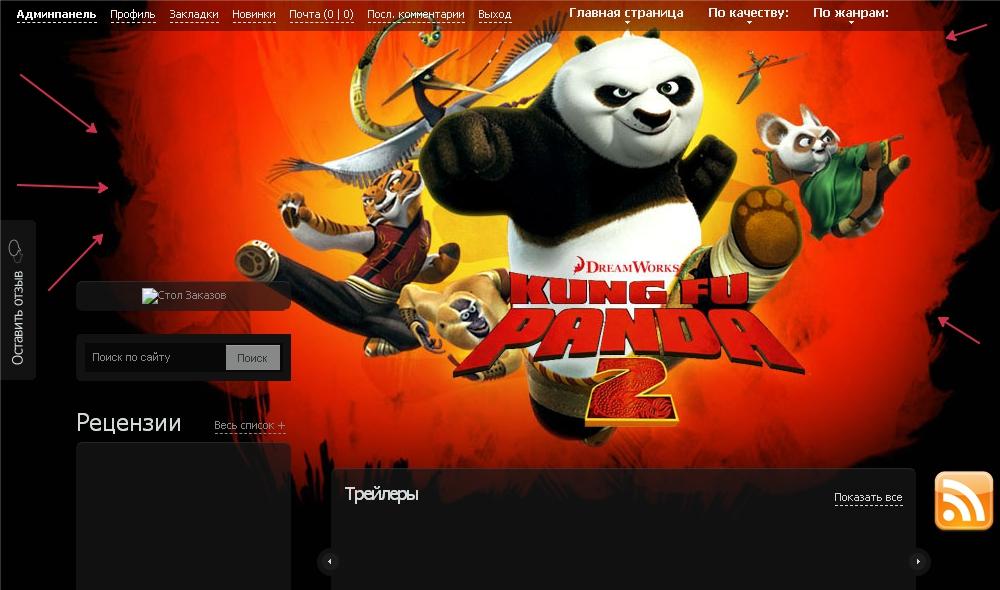
Для чего это может понадобиться? Например, украсить задний фон сайта или же создать начальный шаблон, куда будут добавляться элементы дизайна, картинки, а также применяться фильтры. Ниже пример как можно использовать Blobs, сделать форму и добавить туда картинку.
Чтобы создать форму, используя плагин фигма фигуры, нужно запустить Blobs, настроить опции во всплывающем окне и нажать Insert.
№ 11. Webgradients, uiGradients и Mesh Gradient. Для создания привлекательного дизайна уместно использовать градиенты. Это позволяет придать проекту объемность.
Существует два вида градиента линейный и радиальный. На сайте выше использовался линейный градиент. Для настройки цветовых переходов есть специальные плагины для фигмы.
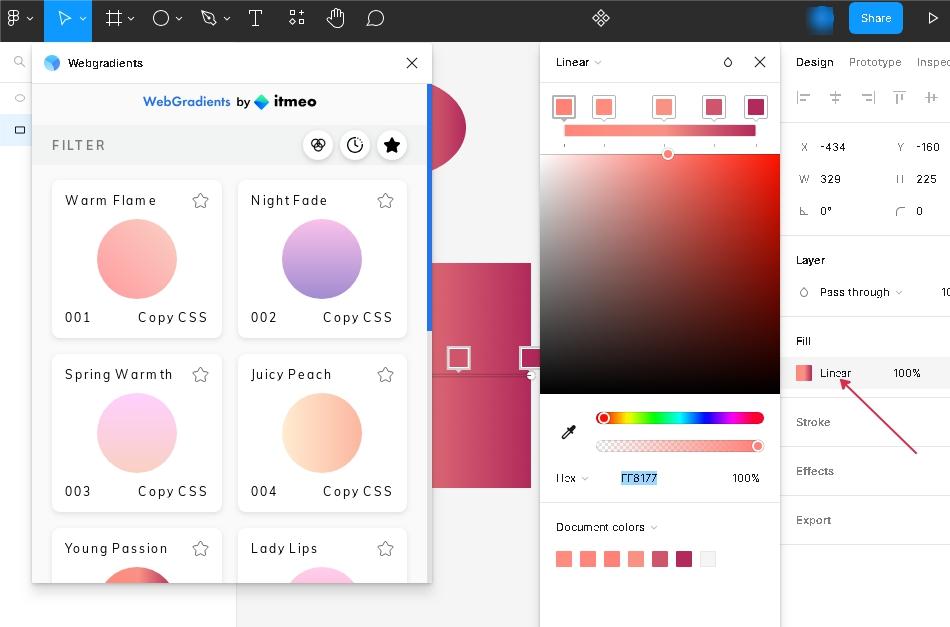
Webgradients. Ссодержит список градиентов. За пару кликов они могут быть наложены на примитив, будь то квадрат или круг. Чтобы воспользоваться Webgradients нажмите правой кнопкой мыши на примитив и в раскрывающемся списке выберите Plugins-> Webgradients. В сплывающемся окне щелкните по градиенту. Если вас не устраивает стандартный набор палитры вы всегда можете его изменить. Пример показан ниже.
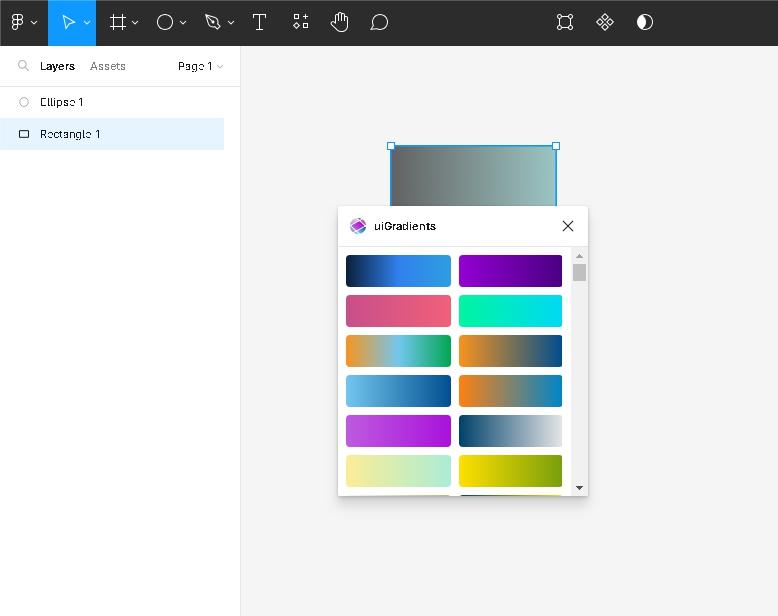
uiGradients. Как и предыдущий plugin обладает своей коллекцией градиентов. Вызывается через контекстное меню при щелчке правой кнопкой мыши по объекту.
Ниже пример панели управления uiGradients.
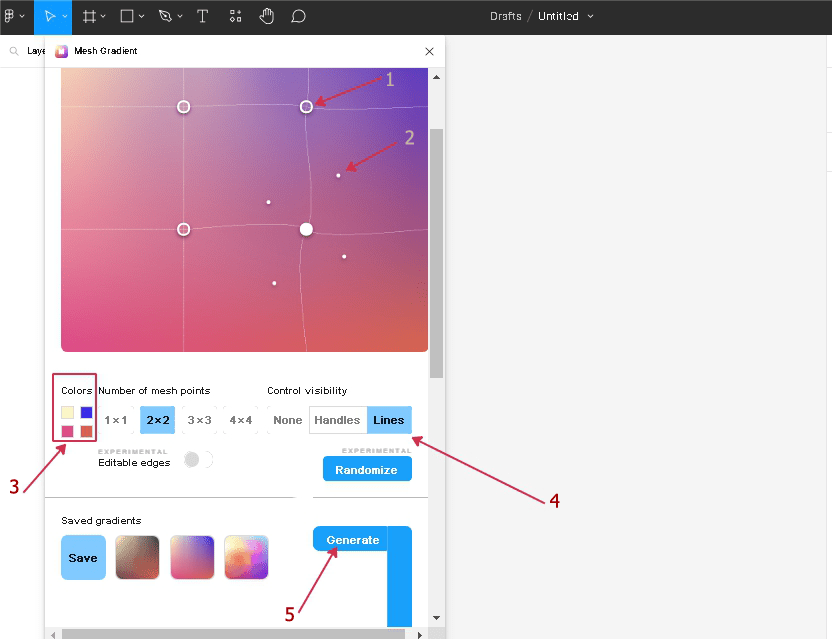
Mesh Gradient. Умеет делать тонкую настройку градиентов. Достаточно мощный инструмент для работы с палитрами. Перемешивает цвета, полученный результат генерируется и размещается на холсте. Ниже панель опций.
- При нажатии на этот маркер открывается палитра, удерживая кнопку мыши, следует ввести по ней и таким образом перекрашивать область вокруг кружка.
- Точки, расположенные с четырех сторон, позволяют выполнять более тонкую настройку, а именно переходы между оттенками.
- Colors — меняет цвета по углам градиентного поля. Рядом находится опция, которая устанавливает количество маркеров перемешивания. По умолчанию 2x2 (т.е. 4), можно так же 3x3 (9) или 4x4(16).
- Контроль видимости. Открывает доступ к дополнительным параметрам — Handles перемещает основные маркера, Lines показывает линии, которые действуют, как кривая безье, когда один из четырех точек маркера меняет позицию, линия становится извилистой.
- Generate — создает объект на холсте. Готовый градиент можно сохранить, если нажать на “Save”, после чего он добавится в общую коллекцию.
По умолчанию градиент создается на квадратной основе, но квадрат можно трансформировать в круг, переместив точки в области прямоугольника с угла в центр.
№ 12. Figma дополнительные плагины для дизайна. При графическом оформлении сайта или приложения довольно часто требуется заполнить пустое пространство или же выделить важное место, чтобы сконцентрировать внимание клиента. Здесь на помощь приходит дополнительные плагины Figma.
Shaper. Готовая библиотека с картинками. При запуске, открывается окно, где нужно щелчком мыши выбрать форму, после чего она добавиться в проект.
Logo creator. Когда нужно создать логотип и поместить в специально отведенное место, но сам лого пока отсутствует, то библиотека Logo Creator подойдет для временного использования. Здесь собраны логотипы известных брендов.
Brendfetch. Как и предыдущий вариант, предназначен для добавления логотипа. Открываете всплывающее окно, вписываете в строку поиска название бренда, когда тот будет найден, щелкаете по нему мышкой, и он добавиться в макет.
Lottiefiles. С помощью этого плагина вы сможете оживить ваш макет, здесь подобраны гифки (анимированных картинок) на разные темы. Если мало знаний по созданию анимации, а хочется разнообразить свой шаблон, то пользуйтесь Lottiefiles.
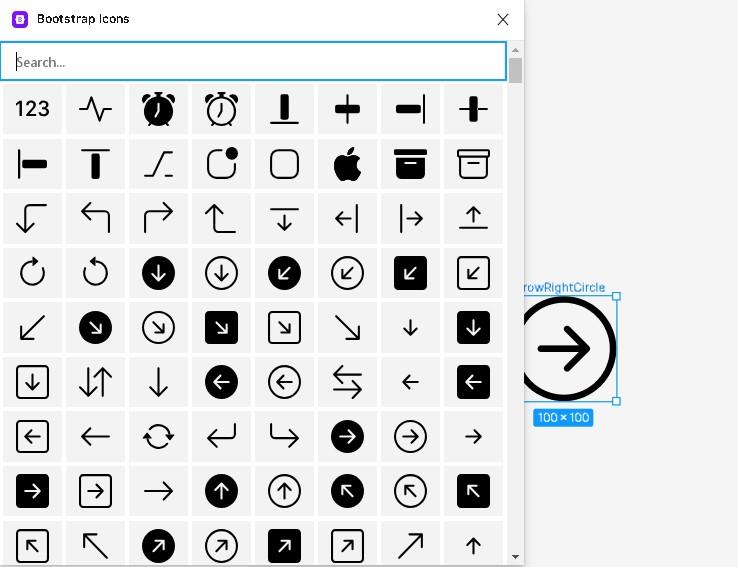
Bootstrap Icons. Содержит коллекцию иконок. Здесь доступны стрелки, галочки и другие формы. Это может оказаться кстати, если вы делаете приложение и нужно в него добавить стандартные элементы интерфейса вперед и назад.
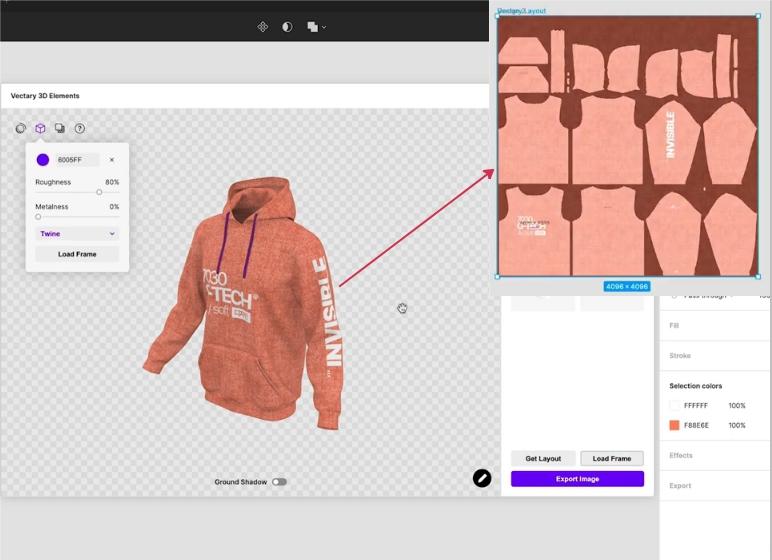
Vectary 3D elements. Набор 3d графических моделей, которые можно повернуть под разным углом и добавить в проект. Каждую модель можно редактировать менять цвет и даже обернуть ее в текстуру (Skin). Пример ниже.
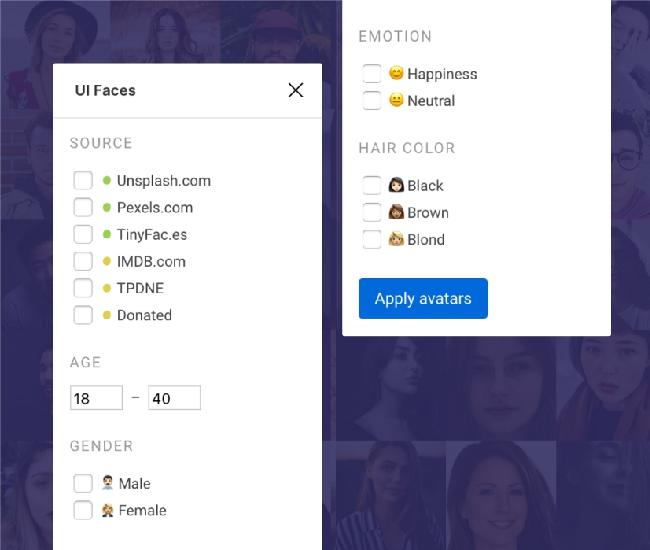
№13. UI Faces. При оформлении страницы отзывов, довольно часто требуется вставить фотографию пользователя. С этой задачей справится UI Faces. В панели настроек доступны опции, которые позволяют сделать отбор фотографий по определенным параметрам. Возраст, пол, цвет волос, эмоции (улыбка или нейтральная).
Чтобы воспользоваться плагином, разместите несколько элементов круга, выделите их, нажмите правой кнопкой мыши через контекстное меню откройте plugin.
Сделайте необходимые установки, по которым будут отбираться фото, нажмите кнопку «Apply avatars». После фото сгенерируются случайным образом и разместятся в области круга.
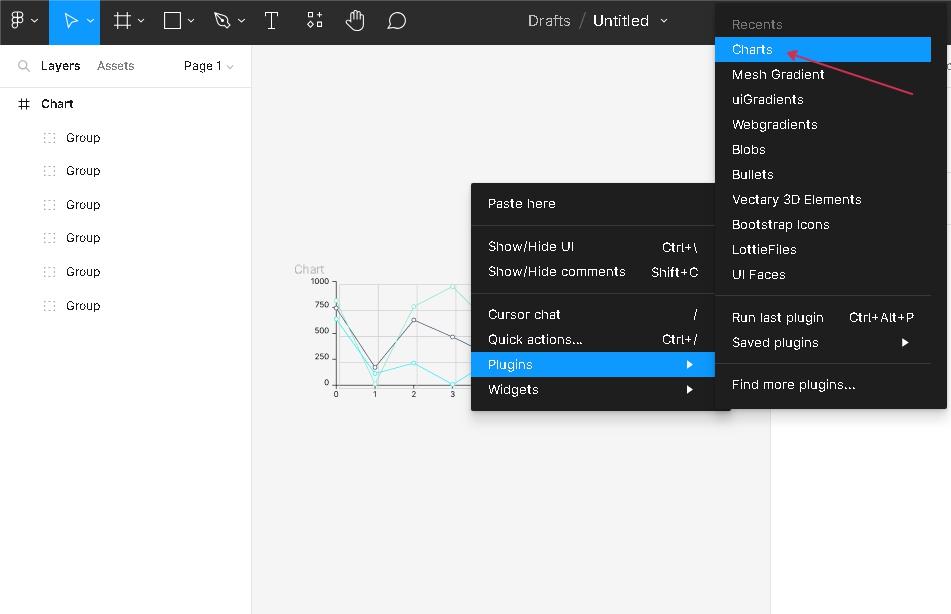
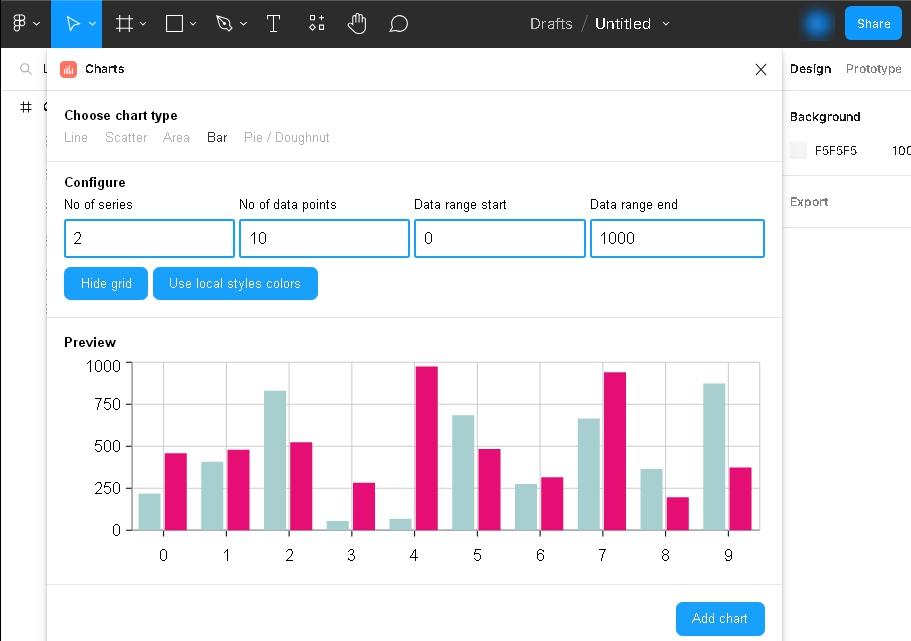
№ 14. Charts (диаграмма). На крупных предприятиях все бизнес процессы отображаются в диаграммах. Чтобы создать страницу аналитики, где будут показаны диаграммы потребуется специальный плагин для фигмы, в этом случае поможет charts. Он умеет генерировать как случайный данные, так и получать их из внешних источников, например из CSV-документа. Как пользоваться? Запускаете плагин.
Во всплывающем окне меняете параметры и нажимаете кнопку «Add chart». После диаграмма будет помещена в проект. У каждой линии можно поменять цвет. В Charts существует много разных опции, здесь вы можете выбрать стиль диграммы. Один из примеров диаграммы на картинке.
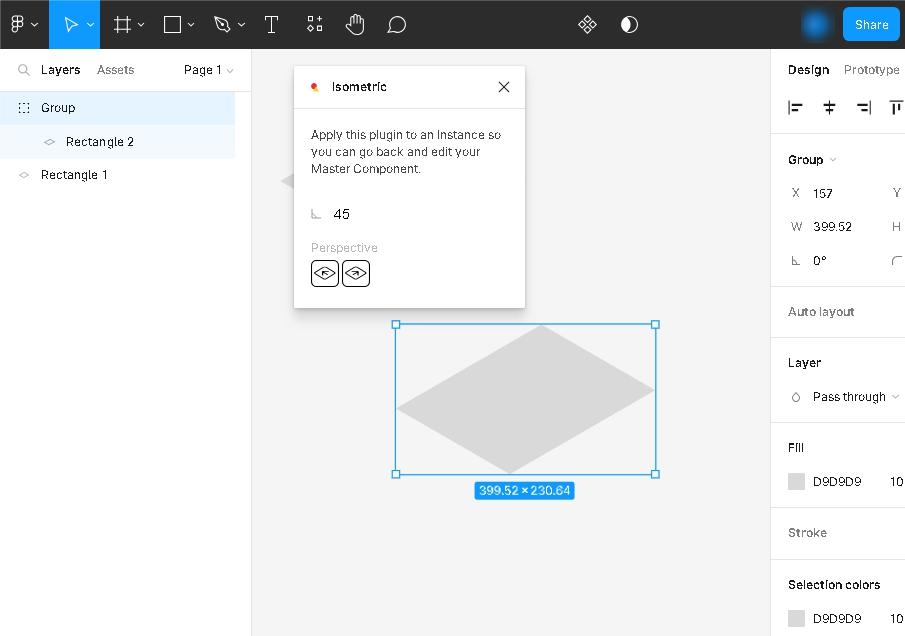
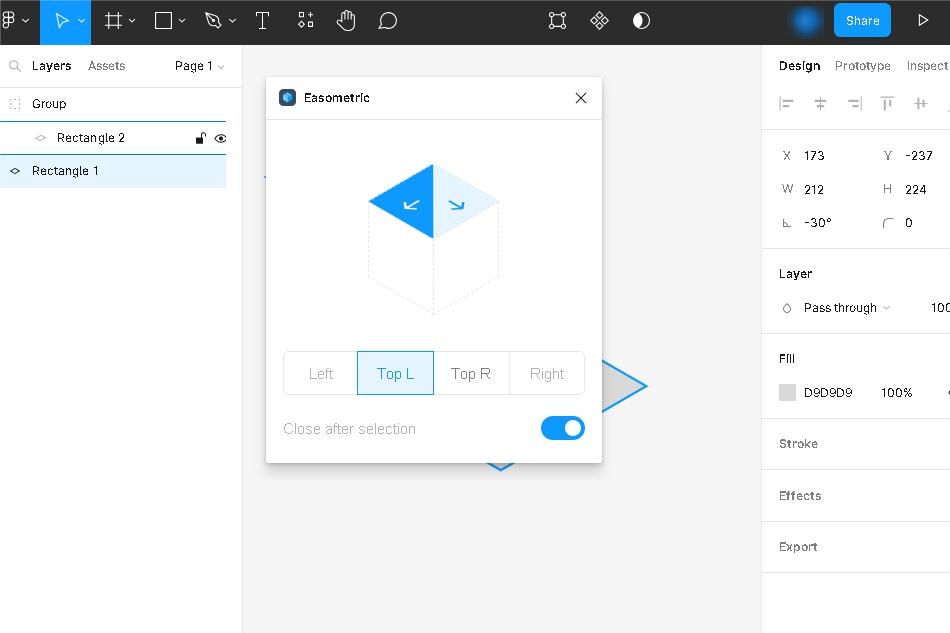
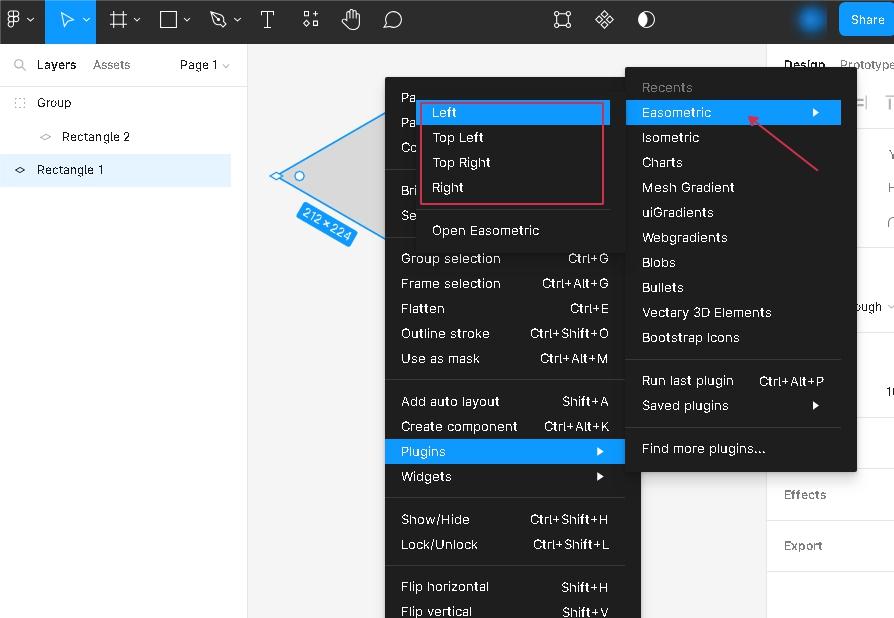
№ 15. Easometric и Isometric. Эти плагины умеют поворачивать элементы под определенным углом. Способ применения — открываете Isometric, появится окно, вводите значение и нажимаете одну из кнопок Perspective (в какую сторону повернуть).
Выше на картинке Isometric, а вот наглядный интерфейс Easometric. Поворот с помощью четырех кнопок.
Эти кнопки также доступны в контекстном меню, там находится ссылка на открытие окна и в том же разделе доступно Isometric.
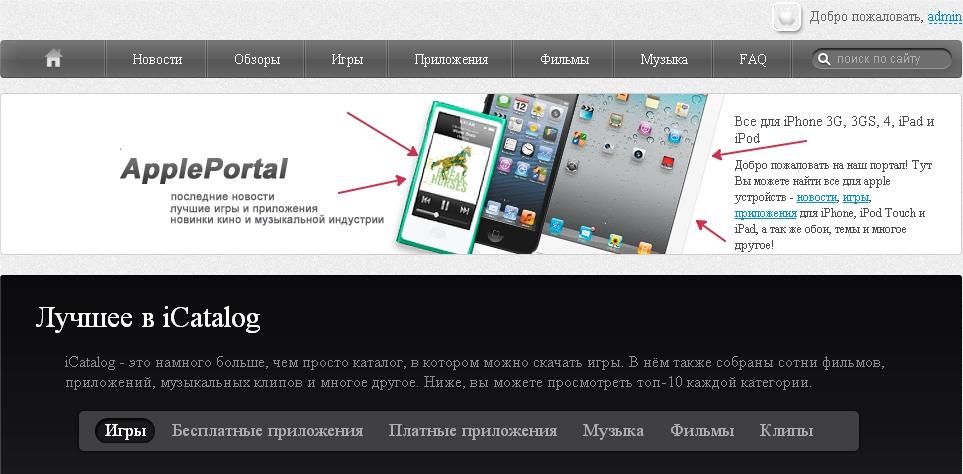
Для чего это может понадобиться. На многих сайтах довольно популярно стало использовать поворот товара. Пример на картинке.
Адаптивность
Теперь перечислим плагины для figma решающие проблему адаптивности.
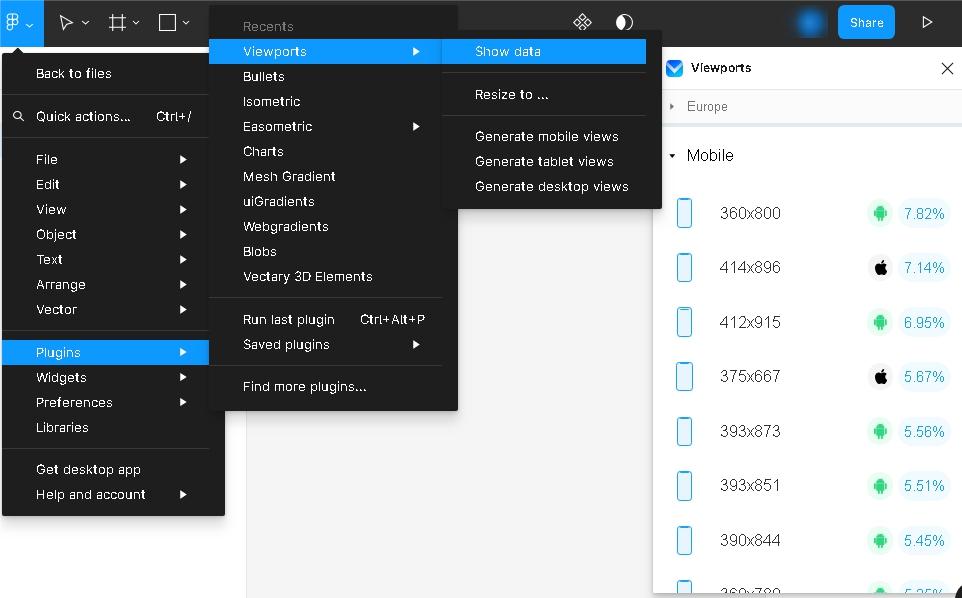
№ 16. Viewports. Создает макеты под разные цифровые устройства. Plugin запускается через главное меню. Откроется окно шаблонов, здесь указаны размеры, а также показано в процентах, сколько используется данного экрана под определенную операционную систему.
Дизайнер может выбрать не только тип устройства (Mobile, Desktop или Tablet), но и местность Asia, Europe, America и т.д.
Дополнительные функции:
Generate (desktop, mobile, tablet) views — генерирует несколько шаблонов, что позволяет разрабатывать макеты сразу под несколько устройств. Для того чтобы воспользоваться этой функцией выберите стартовый фрейм нажмите на кнопку, например Generate mobile views и фреймы сгенерируются автоматически.
Show data — показывает данные, тип устройства и страну. При щелчке по любому из шаблонов, он будет добавлен автоматически.
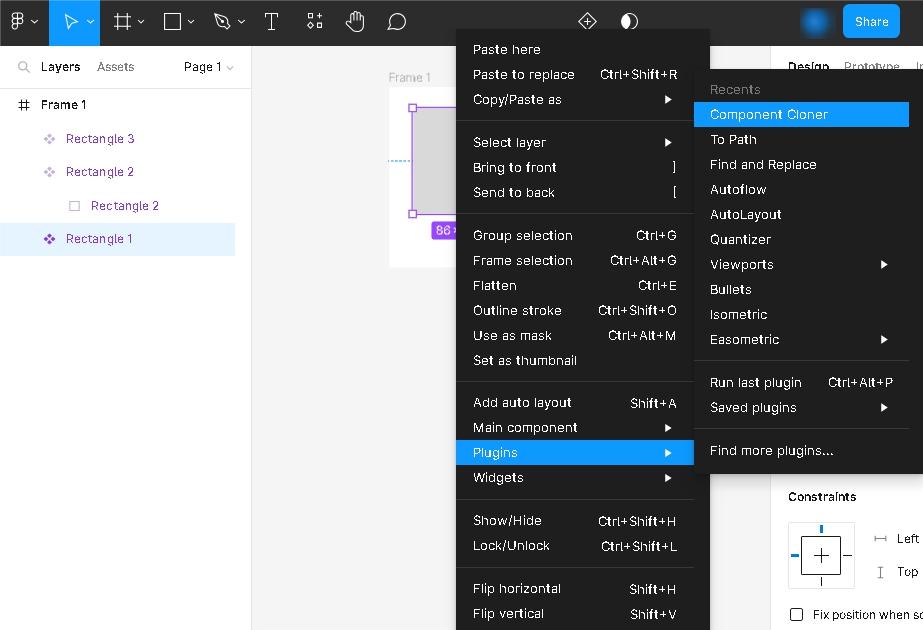
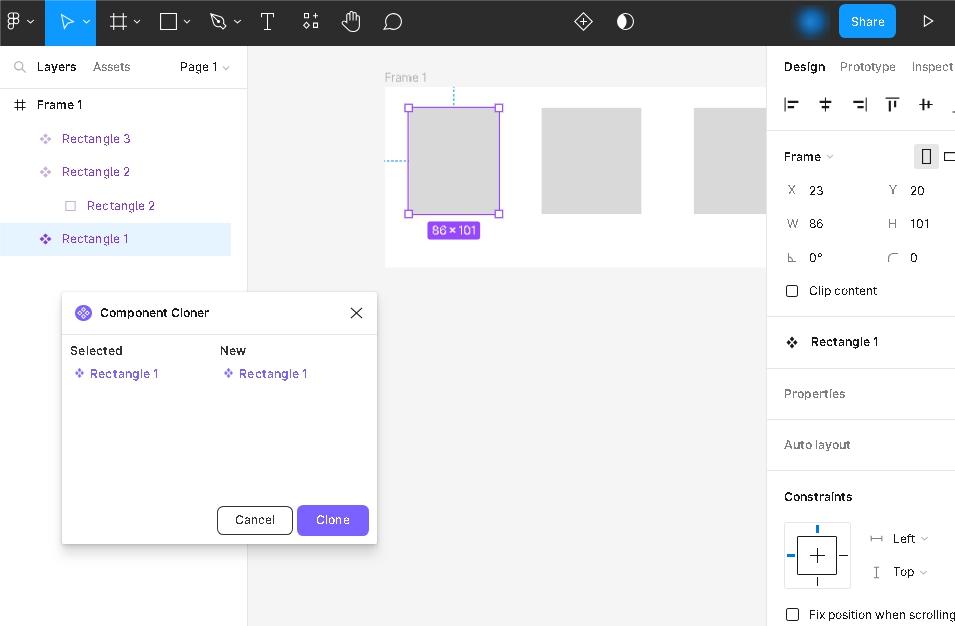
№ 17. Component Cloner. Создает копии компонентов, другими словами клонирует, при этом свойства оригинала сохраняются. Управление предельно простое. Выберите компонент который нужно клонировать, щелкните по нему правой кнопкой мыши, чтобы раскрыть контекстное меню и нажмите Component Cloner.
Если все сделано правильно, то по кнопке Clone можно щелкнуть и клонировать объект. При тестировании удалось клонировать одиночный объект.
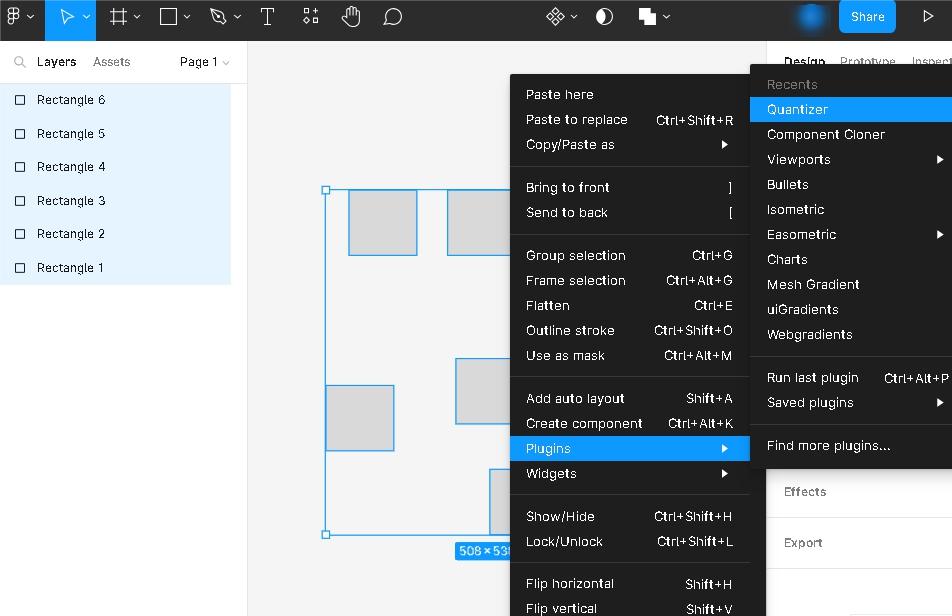
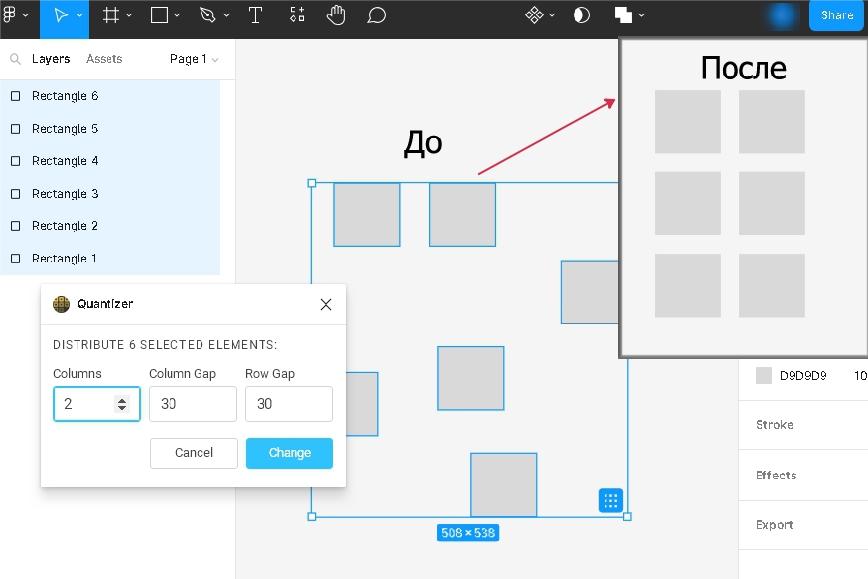
№ 18. Quantizer. Предназначен для быстрой перестановки и упорядочивании слоев. Например в фрейме разбросаны элементы. Quantizer сумеет выстроить все слои по порядку.
Условие, при котором Quantizer начнет перестановку, это наличие фрейма, где размещены товары. Щелкаете по фрейму правой кнопкой мыши, из меню выбираете plugin.
Открывается окно, меняете настройки и нажимаете Change. После этого объекты будут упорядочены и выстроены по порядку, и не придется все делать вручную. Всего пару кликов и готово. Результат смотрите ниже до и после.
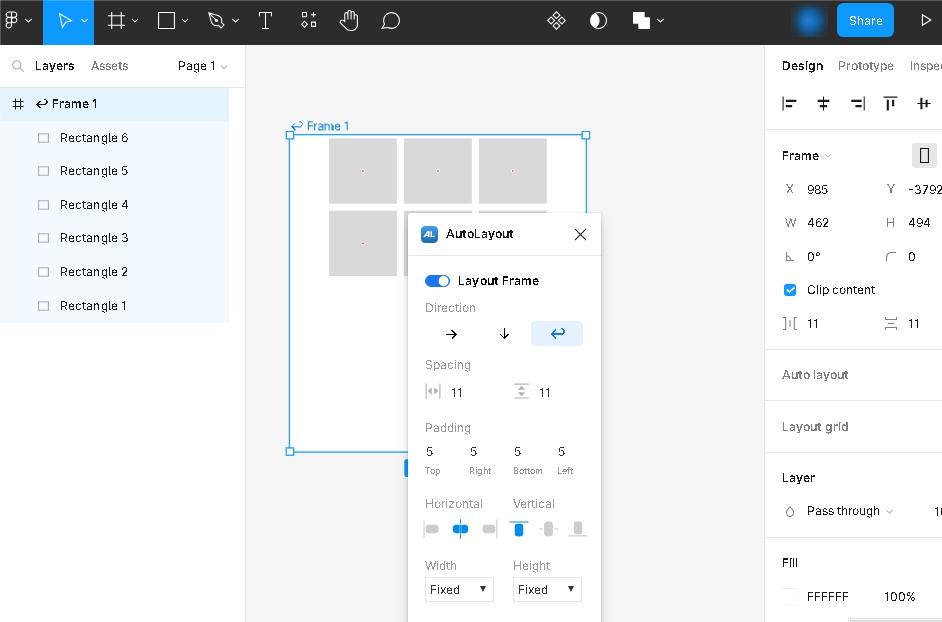
№ 19. AutoLayout. Тоже делает упорядочивание. Только процесс проходит автоматически, при изменении шаблона. Отличная демонстрация того, как дизайн будет смотреться под разные устройства.
Здесь много настроек.
Direction — три кнопки, которые предлагают выстроить элементы по вертикали, горизонтали или с переносом. При условии, когда в ширину фрейм не уменьшается и требуется перенос некоторых объектов.
Padding — делает отступы от края фрейма. Значения указывается в пикселях. Основные параметры, Top (сверху), Right (справа), Left (слева), Bottom (снизу).
Horizontal, Vertical — меняет местоположение сразу группы объектов. Например, разместить их в центре, справа, слева, сверху, снизу.
Width и Height — каждый из них принимает два параметра “Высоту и Ширину”, а также Resize To Fit, расположение на всю рабочую область фрейма. Соответственно, отсутствует возможность менять размер макета.
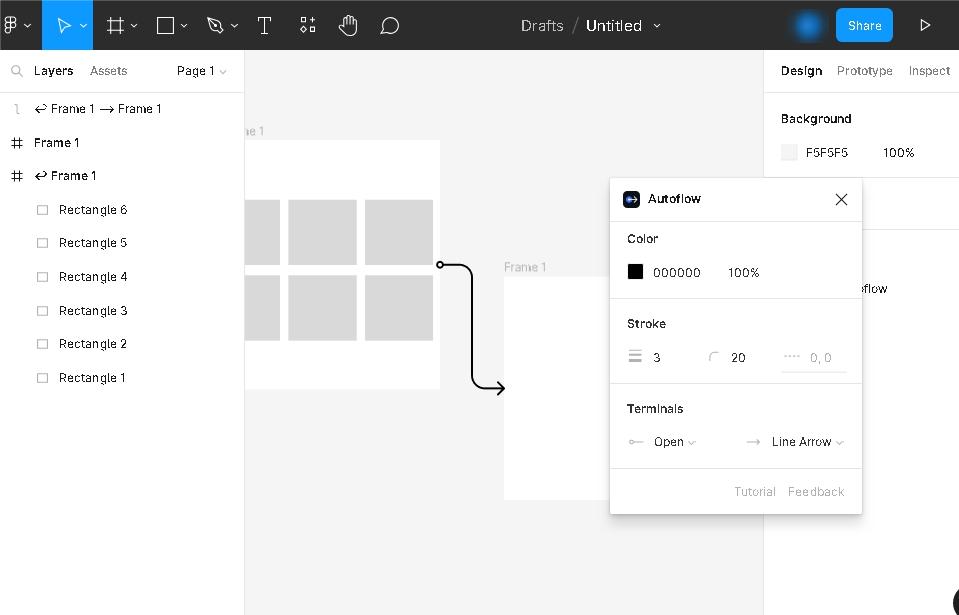
№ 20. Auto Flow. Установка связей между макетами. Запускаем плагин. Удерживая клавишу Shift, щелкаем по одному макету, потом по другому. Связь будет установлена, дополнительные настройки, это толщина линии, цвет и закругление.
Чтобы изменить свойства связи нужно щелкнуть по линии. Доступно несколько полей для редактирования. После изменения одного поля следует нажать Enter, тогда новые параметры вступят в силу.
Процесс разработке стал гораздо проще, чем когда-либо, теперь все находится под рукой. Инструменты упорядочены и вызываются в любой момент.
Если нужно сделать адаптивность? Пожалуйста! Пару кликов и ваш шаблон отлично смотрится под все цифровые устройства. Собрать мудбоард, для будущего дизайна, нет проблем вместо пипетки запустить плагин для фигма и он все сделает автоматически.
Делаете интернет магазин для кампании, и требуется выполнить задание, например график для страницы аналитики, заполнить карточки товара случайным текстом, разместить отзывы пользователей и подобрать временный логотип. Все это смогут выполнить соответствующие плагины для figma. Установите их и сможете ускорить процесс работы в несколько раз.

 20.10.2022
20.10.2022  Сложность: средняя
Сложность: средняя  10 мин.
10 мин.
 3 770
3 770 


















































Комментарии
Не плохой набор. Ссылки на плагины сделали бы эту статью лучше.
Спасибо за статью. Нашел для себя интересные плагины