Для разработки веб-дизайна специалисты предпочитают графический редактор, который умеет работать со слоями, чтобы грамотно взаимодействовать с изображениями и другими элементами дизайн-макета или прототипа. Почти весь современный софт обладает солидным набором инструментов, в которых можно легко запутаться, поэтому на старте требуется программа, в которой сможет разобраться даже новичок. Представляем сервис Figma с отличных функционалом для разработки дизайна, но, в то же время, с интуитивно понятным интерфейсом.
Figma – это графический редактор, работающий в режиме онлайн. В нем можно рисовать графику сайтов, добавлять картинки, тексты, тонко настраивая элементы с помощью панели настроек. Удобство сервиса заключается в автоматической генерации стилей для сайта. Пользователю достаточно добавить картинку, отрегулировать опции в панели, например align или crop, и сразу будет виден результат в стилях.
Данный софт существует в нескольких вариациях:
- ПК версия.
- Онлайн сервис.
- Для мобильных устройств.
Первые две версии обладают всеми инструментами для работы, а вот на смартфонах можно только просматривать полученный результат. Не зная об этом, пользователи дают неправильную оценку приложению и пишут в комментариях, что на телефонах не работает.
Как работать в программе Figma, регистрация учетной записи
Чтобы начать работать с сервисом Фигма, необходимо стать обладателем своего профиля. Создание аккаунта состоит из нескольких шагов, ничего сложного здесь нет:
- Переходим на вебсайт https://www.figma.com/.
- В правом верхнем углу нажимаем кнопку “Sign up”.
- Появится форма, где нужно указать почтовый адрес и пароль. Заполняем поля и нажимаем кнопку “Create Account”.
- Переходим к следующему шагу, здесь необходимо написать имя владельца учётной записи и выбрать в раскрывающемся списке работу "What kind of work do you do?". Если не можете определиться, выберите любой вариант, на функционал сервиса это никак не влияет. Предположим, вы собираетесь делать красивую графику для сайта, тогда выберите design (дизайн). Нажимаем “Create Account”.
- Профиль создан. Мы окажемся на странице с шаблонами, которые были созданы в качестве примера. Список будет постоянно пополняться и вашими работами.
- Последнее, что необходимо сделать, подтвердить email, чтобы полностью завершить регистрацию.
Установка софта: существует несколько десктопных программ, для MacOS и Windows. Чтобы ознакомиться с ними, переходите по ссылке. Помимо основных программ, доступны зеркала для iOS и Андроид. Находятся они под заголовком “Live Device Preview”. Зеркала дают доступ на просмотр сайта без возможности редактирования. Все действия по созданию дизайна делаются на ПК.
Ставим программу в зависимости от железа, выбираю соответствующую версию Figma для Mac или PC. Проходим все пошаговые этапы установки и запускаем. Программа не отличается от онлайн сервиса, поэтому нет разницы, чем пользоваться. Перейдем к интерфейсу Фигмы.
Как работать в Фигме: инструкция по настройке системы
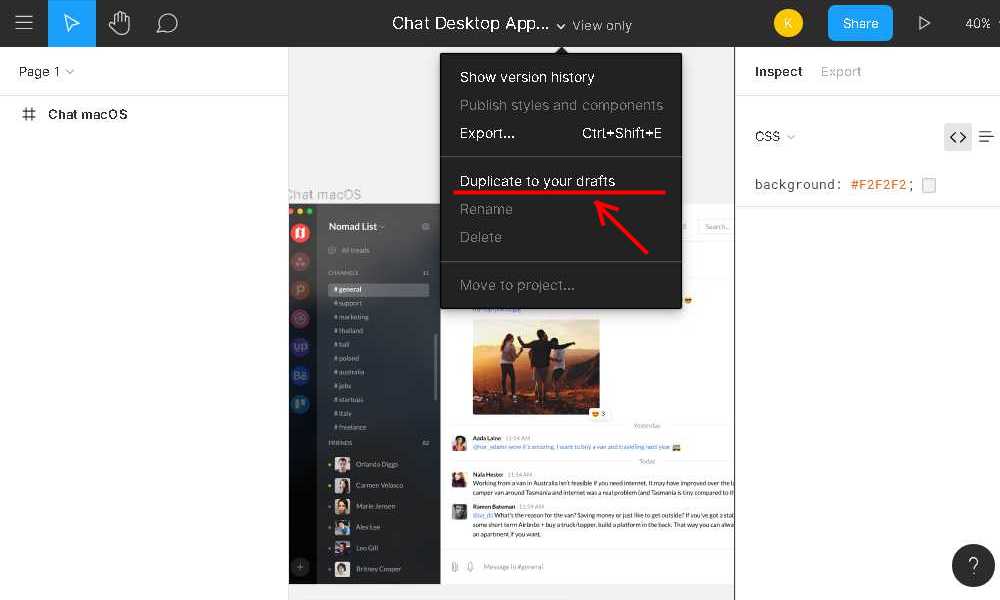
При запуске вы увидите каталог с готовыми работами. Чтобы открыть макет, щелкните по нему дважды. Дальше: в редакторе есть настройки для редактирования. Сверху обратите внимание на надпись “View only”. Файл доступен только для просмотра, нельзя редактировать и сохранять. Чтобы снять ограничение и получить возможность вносить изменения, выполните действия, показанные на картинке:
После этого создастся копия документа, где пользователь сможет редактировать блоки.
Примечание: в интернете можно найти уникальные макеты сайтов, сделанные на сервисе Фигма. Расположены они по ссылке. Редактировать их напрямую нельзя, поэтому потребуется создать дубликат, как описано выше.
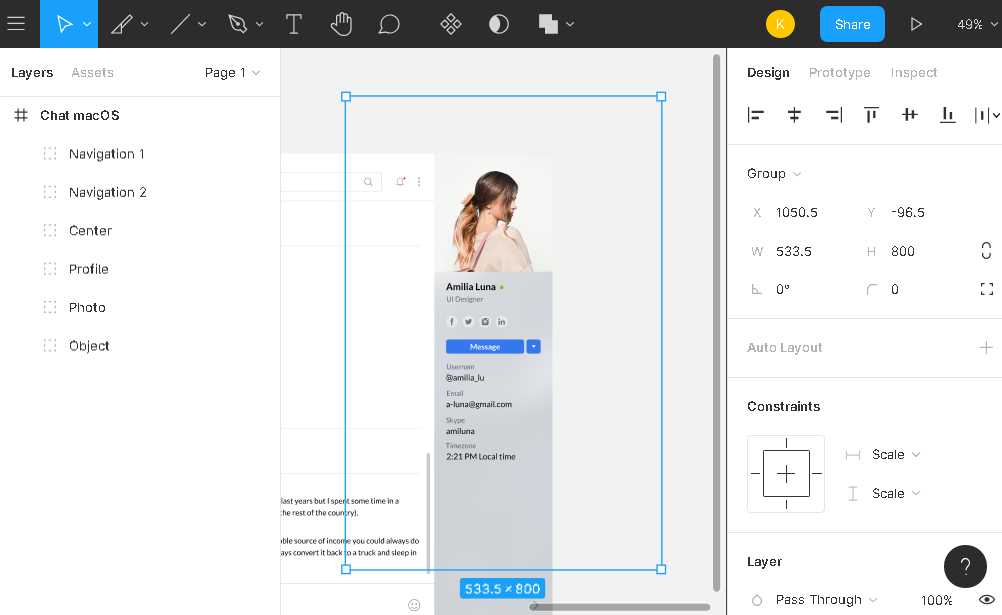
Рассмотрим авторскую работу и приведем пример инструментов. Представим, что рабочий стол – это холст для рисования. Здесь мы размещаем наши объекты, масштабируем их и выравниваем. Проект состоит из блоков, туда мы добавляем картинки и прочие элементы. Пример на рисунке ниже.
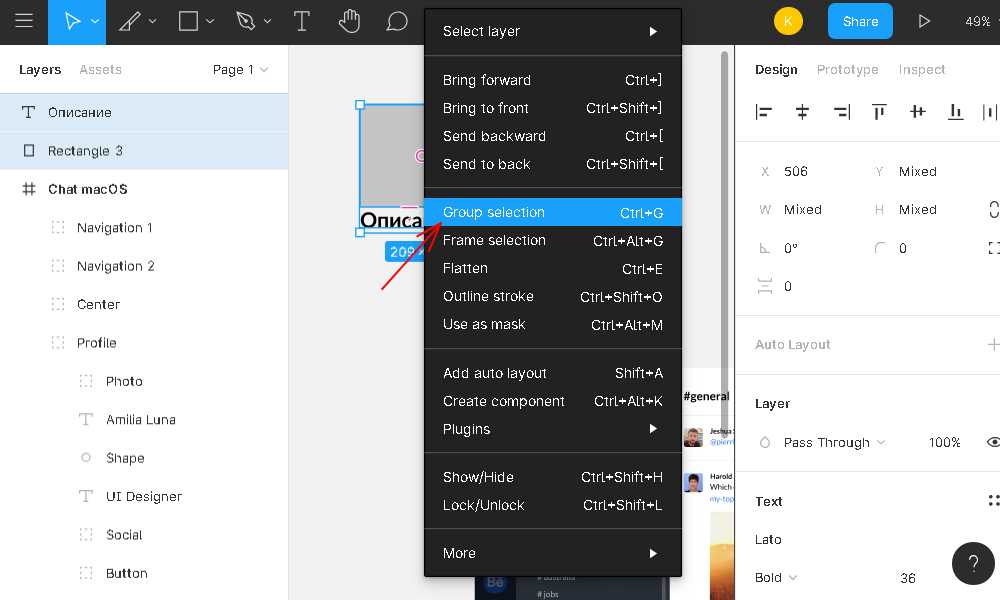
Чтобы добавить карточку с картинкой, сначала следует поместить фотографию и текстовое поле с описанием, потом все это выделить мышкой, открыть контекстное меню и нажать кнопку “сгруппировать" (Group Selection). Таким образом будет создан единый блок, который можно перетаскивать и размещать там, где удобно. Пример действий ниже:
Если необходимо разъединить объекты, открываем снова контекстное меню, там появится новый пункт “Ungroup”, используем его.
Сверху вы можете увидеть панель инструментов. Их хватит для создания практически любого дизайна. В этот список входит:
- Frame – фрейм, в Фигме это главный каркас приложения. Сюда входит весь дизайн: картинки, анимации, кнопки, тексты и прочее. Если вы собираетесь создавать программу, работающую на всех устройствах, смартфонах, айпадах и ПК, в этом случае понадобится добавить сразу три фрейма.
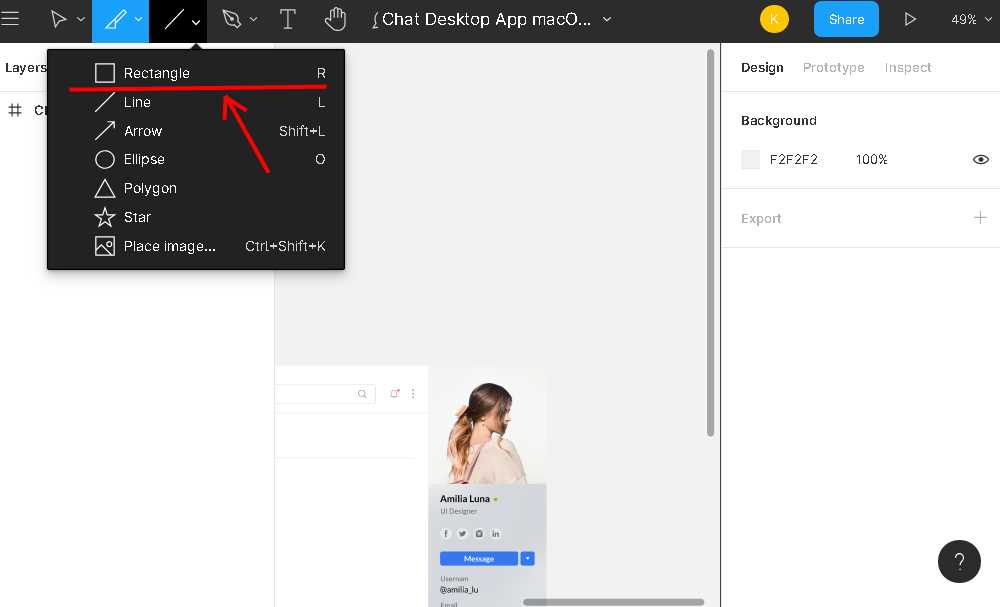
- Примитивы. Фигуры, которые выполняют задачу для рисования небольших картинок. Если зайти в поисковик “картинки” и задать запрос “логотипы”, то, посмотрев поисковую выдачу, сразу будет ясно, что их объединяет. Большинство лого – это окружности, квадраты и треугольники. Примеры: Xbox – крест в круге, Instagram* – квадрат с фотоаппаратом, углы закругленные. С помощью сервиса Figma, можно сделать свой логотип. Вот список всех доступных примитивов: Rectangle, Line, Arrow, Ellipse, Polygon, Star.
- Place Image – возможность добавлять картинку, она расположена в том же месте, где простые фигуры. Выбираем с жесткого диска любую картинку и размещаем на холст кликом мыши. Есть дополнительные способы добавления изображения: перетаскиваем мышкой в сервис, из интернета – “копирование”, затем “вставить”. Скопируйте любое графическое изображение правой кнопкой мыши “Копировать картинку”, перейдите в Фигму и нажмите комбинацию горячих клавиш Ctrl-V. После этого img будет добавлен.
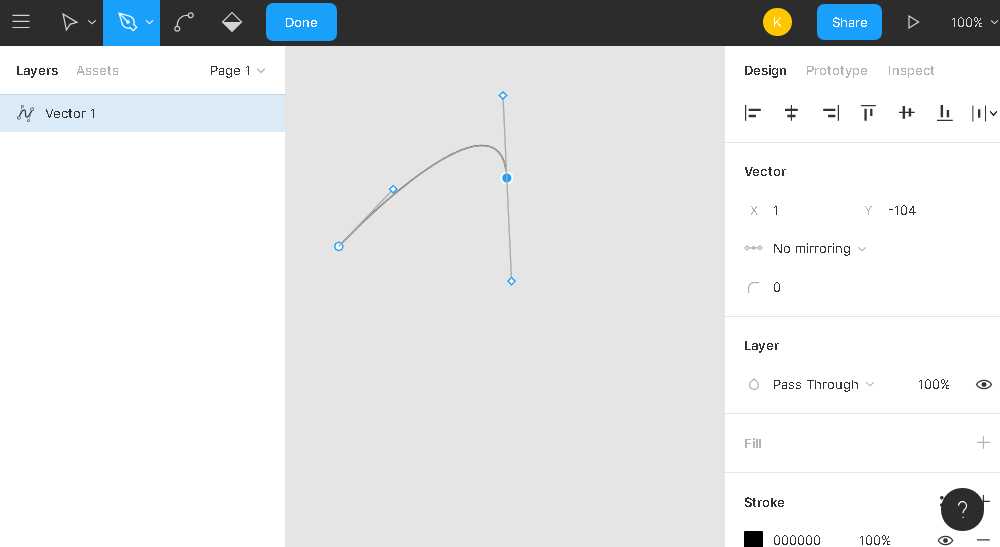
- Pen (перо) – инструмент перо предназначен для рисование изогнутых линий, это может оказаться кстати, если хотите оформить картинку так, чтобы она не выглядела топорной. Как работает? Ставим одну точку, потом, удерживая кнопку мыши, указываем направление. Линия между двумя точками становится изогнутой.
- Text – этим инструментом можно добавить на рабочую область описание, например, карточки товара.
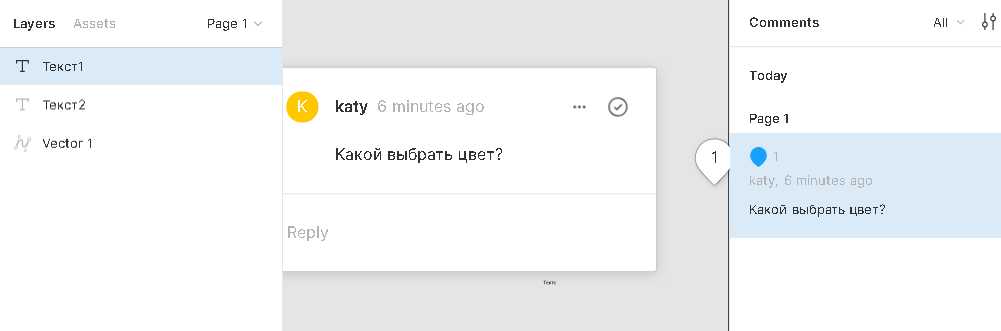
- Comments – устанавливается, если необходимо отправить комментарии к работе. Допустим, есть ТЗ, где указан план работы, но нужно уточнить некоторые моменты, например, какой выбрать задний фон макета. Для этого есть comments: ставим маркер и вписываем в поле текст.
При добавлении нового объекта появится панель, где можно произвести настройки: установить размера шрифта, сделать выравнивание, изменить цвет, добавить отступы и многое другое.
Почему следует работать с сервисом Figma?
Главное преимущество онлайн редактора – это простота использования. Новичку не потребуется много времени на изучение. Практически все основные формы и элементы находятся на верхней панели. Дополнительные возможности, которые станут доступны, если перейти на Фигму:
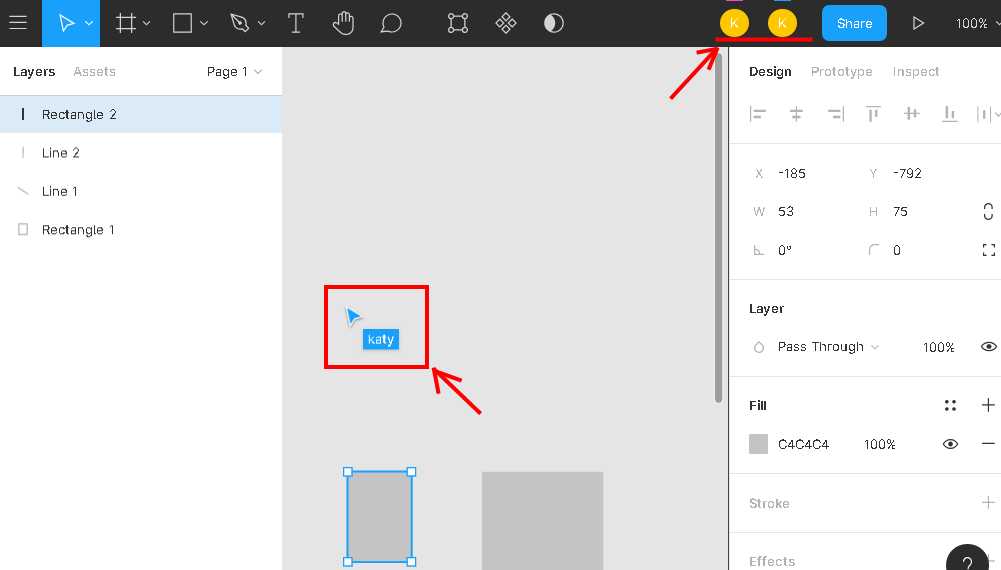
- Совместная работа над одним проектом. Все внесенные изменения увидят коллеги в режиме онлайн. Таким образом, можно наблюдать за построением проекта. Чтобы убедиться, как работает режим онлайн, откройте один проект в двух разных вкладках браузера и попытайтесь внести изменения в одном окне и посмотрите результат в другом окне. Количество одновременно работающих сотрудников будет отображено в панели справа. Мышка второго разработчика также появится на экране, и вы сможете увидеть каждое действие web-мастера.
- Разработка интерфейса под разные виды цифровых устройств. На панели есть кнопка создание фрейма, в настройках можно выбрать устройство, frame добавится под выбранный device.
- Live-chat – возможность быстро связаться и получить ответ от сотрудников сервиса.
- Условно-бесплатный. Если, например, за Фотошоп приходится выкладывать немалые деньги, то здесь можно ограничиться бесплатной версией. В перечень входит работа с тремя проектами, подключение одного дополнительного сотрудника. История отредактированных версий проекта хранится не более 30 дней. Если требуется больше возможностей, то рекомендуется перейти на платный аккаунт, это будет стоить 12 $. В нем пользователь получит: неограниченное количество проектов, хранение истории без лимита по времени, командная библиотека элементов, их можно выбирать в любое время, продвинутая функция управления правами пользователя. Если собираетесь организовать командную работу, то за каждого сотрудника необходимо заплатить еще 12 $. Как работать в Фигме бесплатно? Просто зарегистрируйтесь, и free-аккаунт будет доступен по умолчанию.
Как и в любой системе, в Фигме есть свои плюсы и минусы. Начнем с положительных сторон:
- Быстрая разработка – скорость работы впечатляет. Даже сложные проекты с кучей фреймов отображаются без задержки.
- Все проекты под рукой. Достаточно создать макет веб-приложения, отправить ссылку, чтобы поделиться работой. Забудьте о старых методах отправки через почтовый сервис, теперь все происходит online.
- Оплата только за использование услуг – при совместной разработке обычно привлекают дополнительных сотрудников. За каждого нового специалиста взимается 12 $. Если дизайнер уйдет в отпуск оплата не списывается.
- История изменений в реальном времени. Бывают ситуации, что трудоёмкий проект может быть подпорчен действиями нового сотрудника. В таком случае есть история сохранения копий документа.
- Переход с одного графического редактора в другой. Если до этого приходилось работать в Скетче, то можно легко перенести проект на Фигму для дальнейшего редактирования.
Как и в любой программе, минусы тоже присутствуют:
- Работает только при подключенном интернете – все файлы хранятся в облаке, поэтому доступ к сети обязателен.
- Ломается графика при экспорте и импорте. При сохранении и загрузке проекта вы можете заметить некорректность отображения вектора. Потребуется дополнительное исправление через Illustrator.
- При масштабировании текстовой области – text не вмещается. Границы ведут себя непредсказуемо. Исправить возможно, сбросив все настройки и задав параметр width и height вручную.
Лайфхаки от экспертов
Кроме владения инструментами, необходимо получить опыт работы. Чтобы быть профессионалом своего дела, пользуйтесь горячими клавишами, тогда сможете быстро создать дизайн. Дополнительные лайфхаки помогут реализовать ваши проекты. Вот несколько из них.
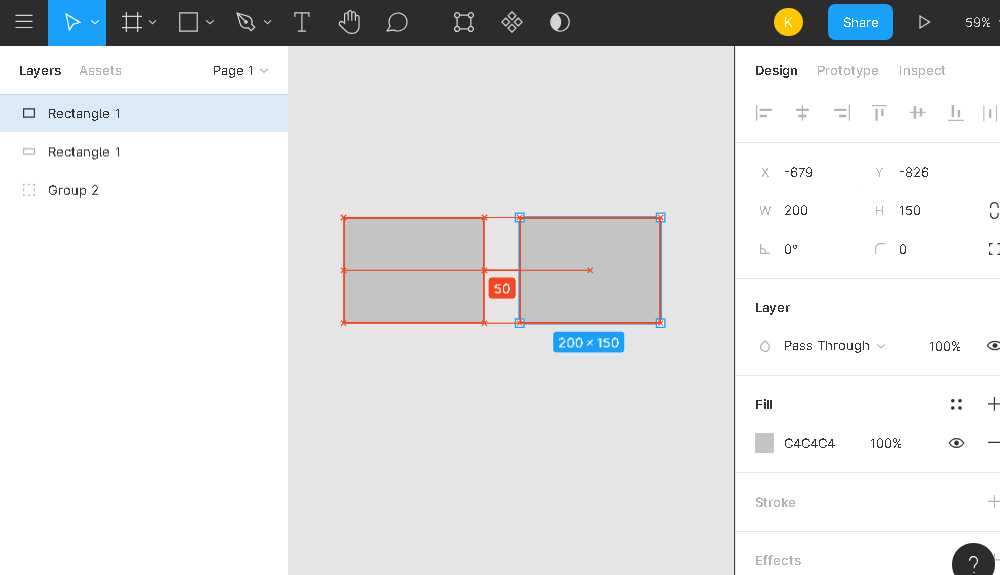
1. Ресайз объектов с помощью клавиш. Иногда необходимо изменить размер прямоугольника на два-три пикселя вправо или влево. Обычно новички делают захват края и перетягивают. В этом случае лучше воспользоваться клавишами. Щелкаем по объекту и, удерживая ctrl, нажимаем стрелки на клавиатуре в соответствующее направление. Таким образом можно расширить границы: вверх-вниз, вправо-влево. Сдвиг происходит по пикселю. Если нужно увеличить сильнее, то в этом случае задействуйте shift. Комбинация Ctrl-Shift-стрелки увеличивает размер на число, указанное в параметре Nudge Amount.
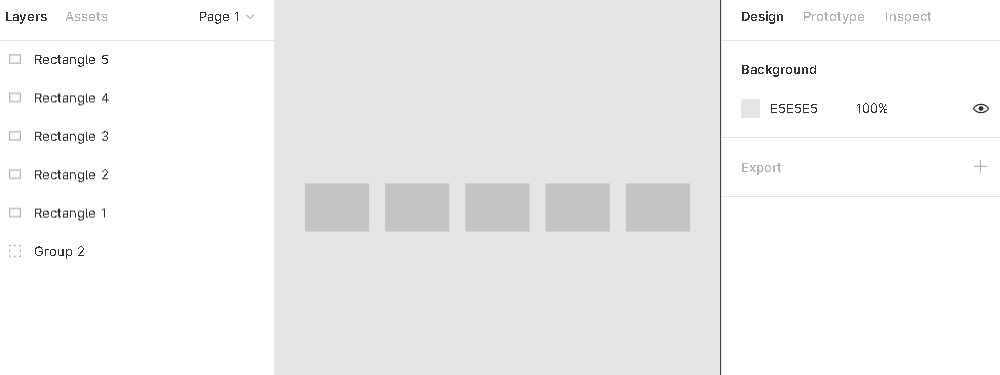
2. Быстрое добавление нескольких объектов через фиксированное расстояние. Например, вы собираетесь оформить карточки с товарами и вам нужно, чтобы отступы были обозначены фиксированно. Не нужно проставлять размеры отступов в настройках. Щелкните по объекту, по которому хотите сделать дубликат, удерживайте клавишу Alt и перетащите карточку в любое направление.
После создание первого дубликата, просто нажимаем CTRL-D и получите копию на фиксированном расстоянии. Несколько щелчков, и создание объектов завершено. Они построятся и будут отображаться на фиксированном расстоянии.
3. Ctrl-\ очистка холста от панелей. Комбинация клавиш уберет лишнее и отобразит дизайн полностью. Повторное нажатие восстановит панели.
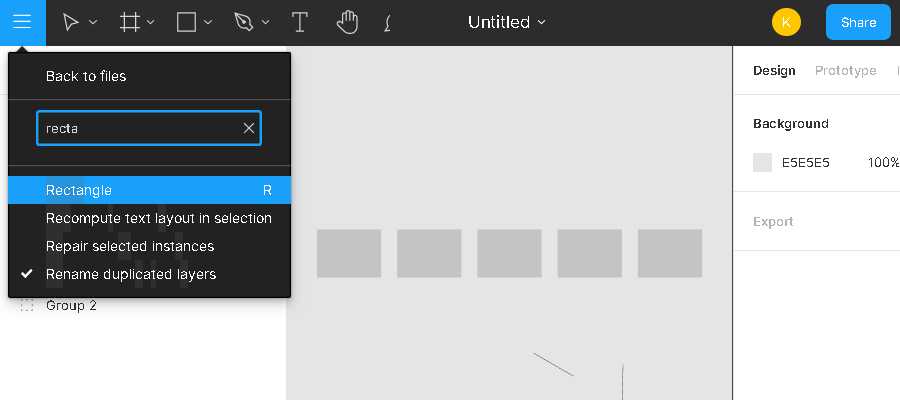
4. Для быстрого поиска инструмента, откройте меню и напишите название.
В этот статье мы узнали, что Фигма – это графический редактор, разобрали интерфейс сервиса и перечислили главные особенности системы. Теперь настал черед практики! Поделитесь своим опытом использования Figma в комментариях!

 12.03.2021
12.03.2021  Сложность: новичок
Сложность: новичок  13 мин.
13 мин.
 6 208
6 208 



















Комментарии
Благодарю за полезную статью. Обновила знания и получила доп.фишки
Спасибо БОЛЬШОЕ! Только проговорили, что мне нужно изучить программу и тут ваша подсказка!