Высокая посещаемость сайта за счет переходов по ссылкам или продажи товаров онлайн – это залог успеха и стабильного дохода компании. Чтобы зарабатывать на веб-сайте, требуется вывести его в топ поисковой выдачи. И это может оказаться непростой задачей. На пути встретятся препятствия, из-за которых продвижение может стать невозможным. Для исправления проблем существует анализ сайта SEO, как его сделать – расскажем ниже.
Сначала вы узнаете, что такое SEO, и как попасть в топ поисковых систем.
Анализ сайта SEO – как выйти в топ
Оказаться в топе по ключевым запросам – это большая удача, так как за первые места борются тысячи сайтов. Стоит уточнить, что некоторые запросы являются высококонкурентными. Как оценить конкуренцию? Если показатель посещаемости переваливает за 10 тысяч в месяц, то он считается конкурентным.
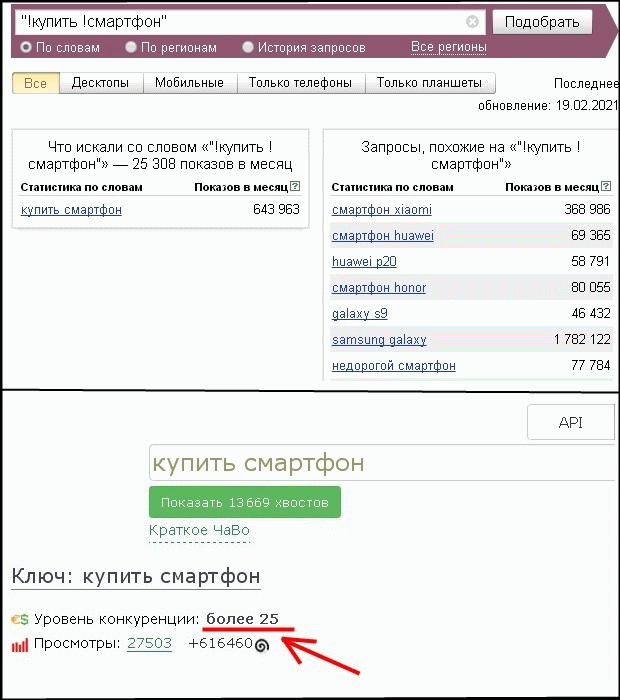
Это легко проверить: заходим в wordstat.yandex, в строку прописываем запрос “купить смартфон”, не забываем про кавычки и восклицательные знаки, и нам показывают результат приблизительно в 26 тыс. переходов. Теперь воспользуемся сервисом “Мутаген”, он способен вычислить конкуренцию. Итоговая цифра получилась “больше 25”, пример на картинке ниже.
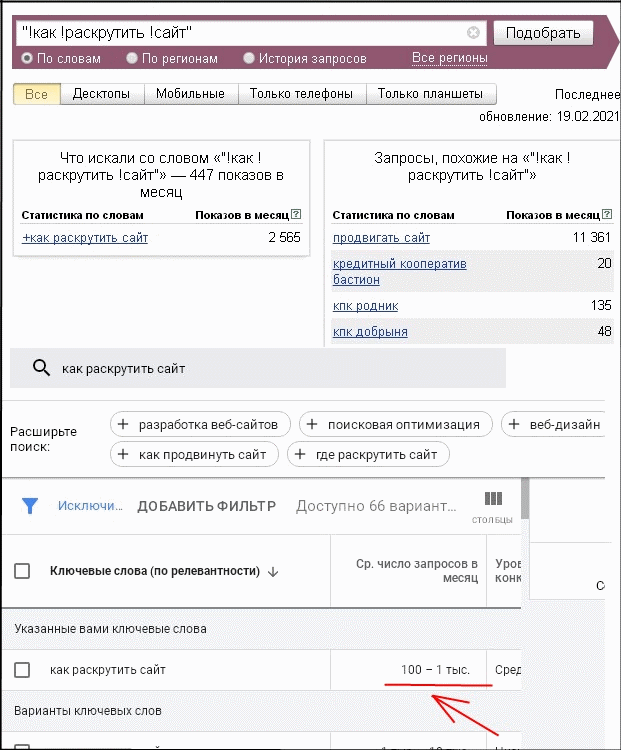
Для успешного продвижения показатель должен быть в районе от 1 до 5. Все ключевые слова, дающие солидный трафик, активно используются компаниями, и попытаться получить клиентов по этим запросам достаточно сложно, даже если вы выполните все условия продвижения и заранее проведете анализ сайта с точки зрения SEO. Остается выбирать запросы с маленькими и средними показателями в месяц, их еще называют низкочастотными (до 1000 в мес.) и среднечастотными (1000-5000 мес.). Процедура подбора запросов называется “составление семантического ядра”, к ней мы еще вернемся.
Допустим, список тем подготовлен, следующий шаг – это писать статьи и публиковать их на своем веб-ресурсе. Главное – соблюдать интервал между публикациями, если слишком часто размещать, то темы быстро закончатся, с другой стороны, большой перерыв между публикациями отрицательно скажется на продвижении. Поисковые роботы будут заходить на сайт реже. Сайт должен пополняться новым контентом равномерно раз в два дня, тогда поисковики будут видеть постоянное обновление.
Список тем публикаций готовится заранее, чтобы всегда было, о чем писать. Темы выбираются из семантического ядра, которое также необходимо собрать заранее. Для этих целей существуют сервисы wordstat.Yandex и keyword-planner от Гугл. В wordstat нужно использовать восклицательные знаки и кавычки при вводе запросов, в Гугл это не обязательно.
Подборка семантического ядра делается в самом начале, до выбора тематики сайта, потом собираются ключевые слова и начинается разработка проекта и запуск в интернете. Дальше готовятся материалы к публикации. Анализ сайта seo проводим, когда проект запущен и проиндексирован.
Внутренняя оптимизация
Для поднятия авторитета сайта надо продумать, как удержать посетителей на странице. Время, проведенное на сайте, – это один из факторов ранжирования.
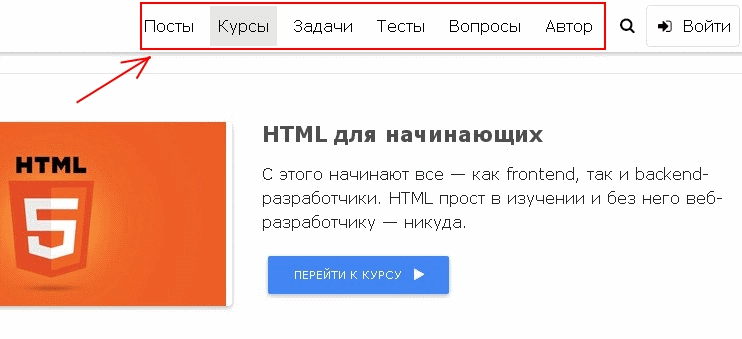
Следует сделать удобную навигацию и разместить ссылки в статьях, которые ведут на другие статьи – это называется перелинковка. Прочитав текст, пользователь перейдет на следующую страницу, сам переход и время учитывается поисковиками, и веб-сайт начнет двигаться в топ.
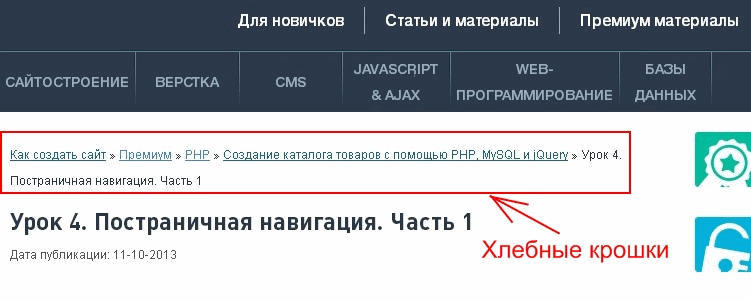
Дополнительные способ задержать читателя – добавить “хлебные крошки”, давая возможность вернуться назад. Пример на картинке:
По мере написания статей веб-сайт будет разрастаться, держать весь материал на одной странице не рекомендуется, желательно сделать постраничную навигацию.
Оформление контента важно для продвижения. Заголовок title должен быть грамотно составлен и содержать ключевые слова, которые встречаются в статье. Название статьи отобразится в поисковой выдаче.
Тег h1(заголовок) – должен встречаться один раз в тексте и находиться в самом начале страницы. Соблюдайте иерархию сначала h1, потом h2-h6 (подзаголовки). Сам текст следует сделать привлекательным, чтобы заинтересовать пользователя.
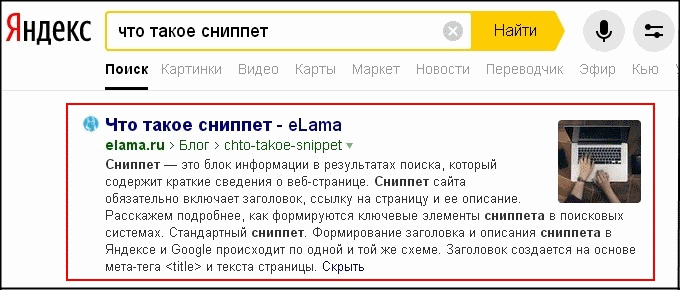
Мета-тег description – описание, оно будет отображаться в сниппете поисковика. Добавляем в тег интересный текст, чтобы побудить пользователя сделать переход и не забываем вставить ключевые слова, которые будут использоваться в самой статье.
Основные правила составления сниппета.
- Для каждой страницы уникальный snippet, без повторов.
- Заголовок статьи не следует добавлять в сниппет.
Форматирование текста. Существует несколько правил, как писать текст:
- Избегайте “простыней” – длинных полотен текста без форматирования. Лучше разбивать текст на абзацы по 4-5 предложений.
- Используйте списки – так пользователям будет легче читать ваши статьи.
- Добавляйте ключевые слова по смыслу, чтобы сохранить читаемость.
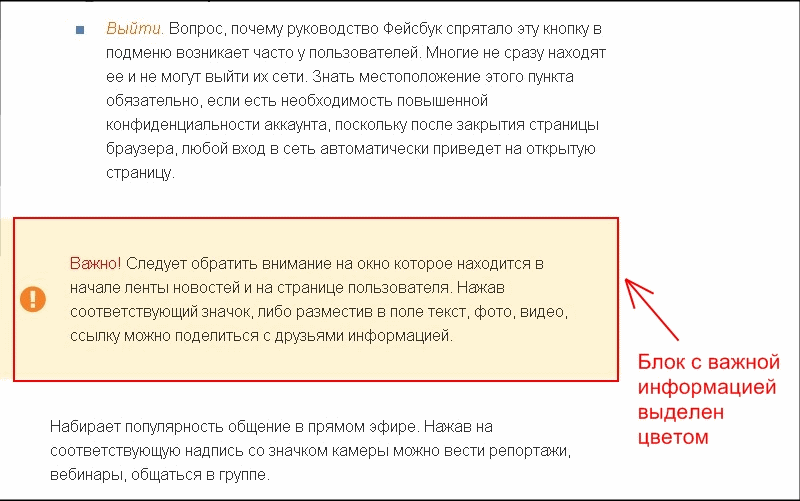
- Выделяйте важные моменты цветными блоками, так легче ознакомиться с контентом. Пример на картинке:
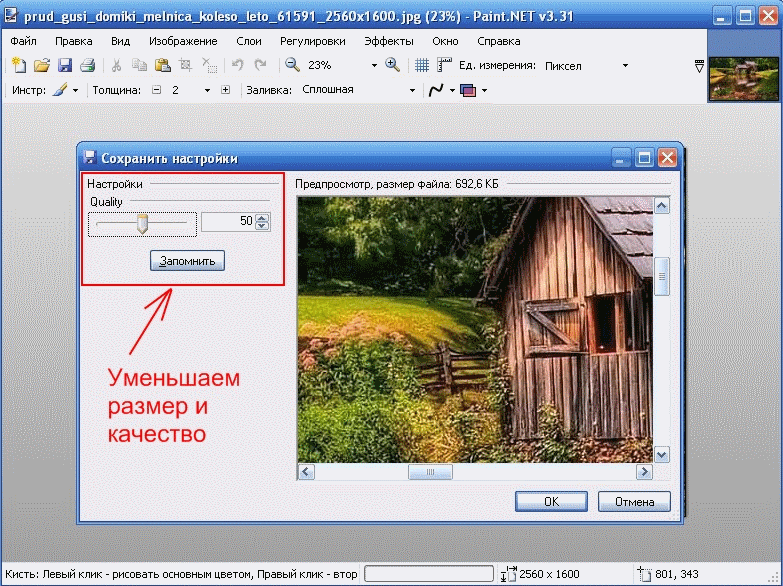
Оптимизация изображения – используем графический редактор, чтобы уменьшить размер и сохранить адекватное качество изображения.
В каждом img обязательно нужно добавить атрибут alt и ключевые слова.
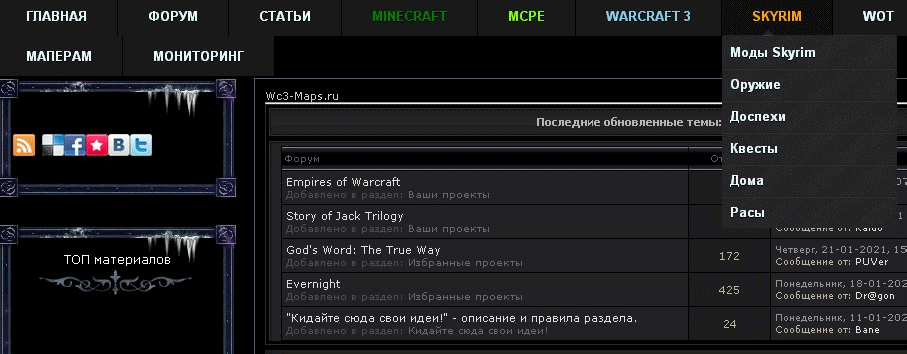
Меню навигации составляется только из важных ссылок. Не хватает места? Можно сделать раскрывающийся список.
Закрывайте ссылки, ведущие на сторонние ресурсы. Если есть необходимость разместить “линк” на другой сайт, например, в случае написания обзора программы, когда надо указать официальный website на скачивание софта. В таком случае добавляем атрибут rel и nofollow. Это атрибут подскажет поисковику не переходить по ссылке.
Карта сайта
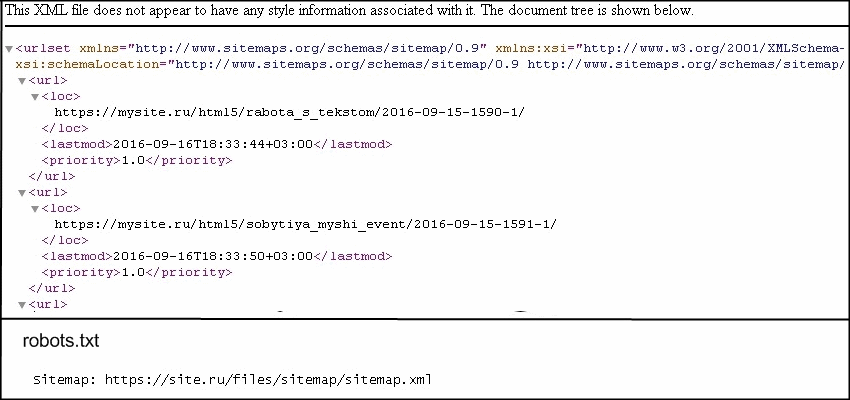
Sitemap – встречается двух видов xml и html.
1. Xml требуется, чтобы поисковые боты быстрее находили новый контент. Особенно удобно, если статья находится слишком далеко и труднодоступна для ПС. Добавляется в любую папку, нужно указать путь в robots.txt (специальный документ, которые используют поисковики, полный пример находится ниже в статье).
2. Html – пользовательская карта сайта, сравнима с содержанием книги. По ней читатели смогут быстрее найти нужную информацию. Обычно ссылка на html sitemap расположена в панели навигации.
Внешняя оптимизация
Этот тип подразумевает размещение внешних HTML-ссылок, ведущих на ресурс веб-мастера. Площадки, ссылающиеся на другой вебсайт, называются сайтами-донорами. Условия отбора качественных ресурсов – это идеальные показатели по всем параметрам: посещаемость, ИКС и траст. Если получить ссылку на одном таком ресурсе, то положение веб-сайта улучшится, а позиции в выдаче подрастут.
Приведем пример: студент написал научную работу и опубликовал в интернете. Её прочитали два человека. Первый – профессор с мировым именем, второй – другой студент. Работа понравилась обоим, и они поделились ссылкой на материал. Так вот, ссылка профессора считается более ценной, чем ссылка другого студента. В SEO работаю те же правила, поэтому выбираем популярные площадки и ищем способы ставить там свои ссылки.
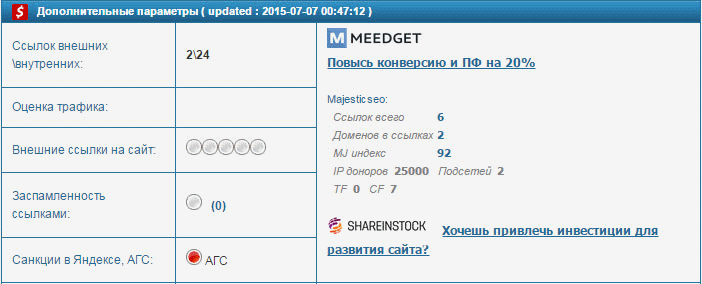
Прежде, чем размещаться на стороннем ресурсе, сделайте проверку xtool, если на ресурс наложен АГС Yandex или Панда Гугл, то такие сайты игнорируем, они способны навредить продвижению.
Бесплатные источники трафика
Социальные сети – Facebook*, Вконтакте, Twitter и другие.
Форумы – они созданы, чтобы задавать вопросы на разные темы. Если вам удастся правильно написать вопрос и добавить html-ссылку, то вам ответят. В других случаях, когда владелец web-сайта умышленно концентрирует внимание на своем проекте и пишет, какие у него интересные статьи, то сообщения будут удалены, а нарушитель отправится в бан. Так что нужно с умом публиковать посты на форумах.
Гостевые статьи – один из проверенных и самых надежных способов. Владелец ресурса лично договаривается с администрацией раскрученного портала о предложении написать статью для них, а они позволят разместить в ней ссылку. Cтатья должна быть интересной и уникальной, чтобы её приняли.
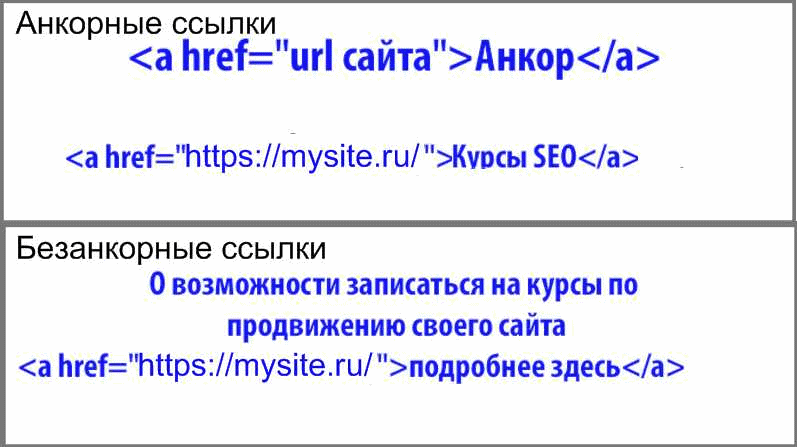
Как оформлять ссылки? Существуют два способа вставки html-ссылки, это анкорные и безанкорные. Чем они отличаются.
- Анкорные – вебмастер указывает title статьи. Он будет отображаться в названиях ссылки.
- Безанкорные – сопровождаются обычными словами, они не несут смысловую нагрузку: “здесь”, “тут”, “там” и так далее иногда просто указывают url-адрес сайта.
Поисковые системы хорошо индексируют безанкорные ссылки, так как они считаются более естественными. Для успешного продвижения следует разделить ссылочную массу 30% – анкорные и 70% безанкорные.
Здесь мы описали основные действия, которые должен выполнить любой seo-оптимизатор, чтобы продвинуть запросы в топ. Теперь составим план.
Простой чек-лист SEO продвижения
Предположим, сайт уже запущен, начинаем выполнять следующие этапы продвижения:
- Составляем семантическое ядро, для этих целей можно воспользоваться key collector, wordstat.Yandex и “планировщик ключевых слов от Гугл”.
- Пишем статьи и оформляем контент по правилам: разбиваем текст на абзацы, добавляем ключевые слова, используем списки, вставляем картинки с атрибутом alt.
- Заполняем блог десятью статьями. Соблюдаем интервал и публикуем раз в два дня.
- Делаем перелинковку, если нужно продвигать конкретную статью, то ставим несколько ссылок на неё, также не забываем объединить другие статьи между собой с помощью ссылок.
- Ожидаем индексацию, а чтобы её ускорить, добавляем веб-ссылки в xml и html карты сайта.
- Заводим странички в социальных сетях и делаем публикацию новых статей, таким образом, скорость индексации поисковиков увеличится.
- Регулярно пишем интересные контент и постим в блоге.
- После месяца работы ищем сайты-доноры, это могут быть любые популярные площадки с высокой посещаемостью. Чтобы получить максимальный положительный эффект, подбирайте ресурсы схожей тематики, например, если блог про автомобили, то здесь подойдут форумы, где обсуждаются марки машин. Также находим веб-сайты, где разрешено публиковать “гостевые статьи”, с помощью них можно привлечь новых пользователей и увеличить показатели блога. На некоторых ресурсах разрешено бесплатно размещать ссылку на свой сайт, вот список таких сайтов: dtf, vc, pikabu, Tjournal, spark.
- Чтобы оказаться в топе нужно регулярно делать обновление контента, поэтому должна быть форма комментирования, чтобы пользователи могли оставлять сообщения. Обычно посетители неохотно пишут комментарии, исключением являются новостные сайты. Чтобы мотивировать размещение комментариев, следует ввести систему рейтинга, где будут обозначены юзеры с наибольшим количеством комментов. Первые три победителя в конце месяца получат вознаграждение.
- Подписчики – чтобы посетители регулярно заходили, следует добавить форму, где можно подписаться на обновления. На почту будет приходить рассылка с предложением прочитать свежую статью. Это отличная возможность присылать предложение купить товар или воспользоваться услугой. Мотивация подписаться может быть разной, например, интересный материал, видеокурс или книга в pdf формате бесплатно.
- Поделиться в социальных сетях. Если добавить кнопки соцсетей, трафик увеличится, читатели будут делиться интересным контентом на своих страницах и привлекать новых пользователей. Инструмент полезен тем, что не требуются дополнительные действия. Устанавливайте виджет соцсетей, и на 700 человек, которые посещают веб-ресурс ежедневно, можно получить 100 дополнительных.
Настройки серверной части сайта: robots.txt, htaccess и заголовки обновления
Даже после выполнения рекомендаций из чек-листа, веб-сайт все равно может не продвинуться в топ, а причина здесь может быть в следующем: не настроена серверная часть или нужно сделать анализ сайта seo. Разберем сначала работу серверной части.
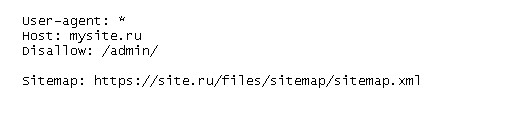
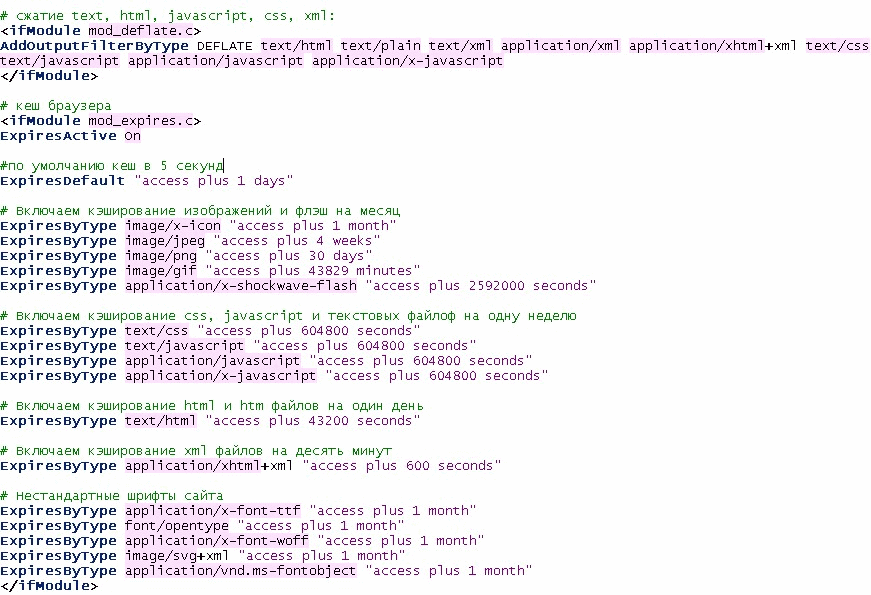
Robots.txt – если заранее не дать указание поисковикам, то он начнет индексировать все страницы, включая и админку. Для таких целей как раз и существует текстовый файл robots. Хотите запретить индексацию определенных папок, просто напишите команду “Disallow:” и задайте путь к папке. Еще нужно указать “host: домен” и “sitemap: путь к карте сайта”. Пример всего файла находится ниже.
.htaccess – задает настройки сервера, здесь можно прописать чпу, переадресацию, кэширование и другие параметры подробнее смотрите анализ сайта.
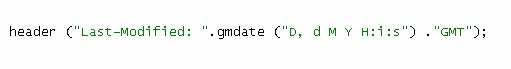
Last-Modified – это заголовок, он посылает сообщения об изменениях на страницах, чтобы его создать, нужно добавить код в php файле.
Чек-лист анализ сайта seo
Бывают ситуации, когда владельцы ресурсов предпринимают все возможные шаги по продвижению, но вебсайт почему-то не движется с места или его вообще нет в поисковике. Чтобы исправить проблемы нужно сделать анализ сайта seo. Существуют подходящие сервисы. Вот список:
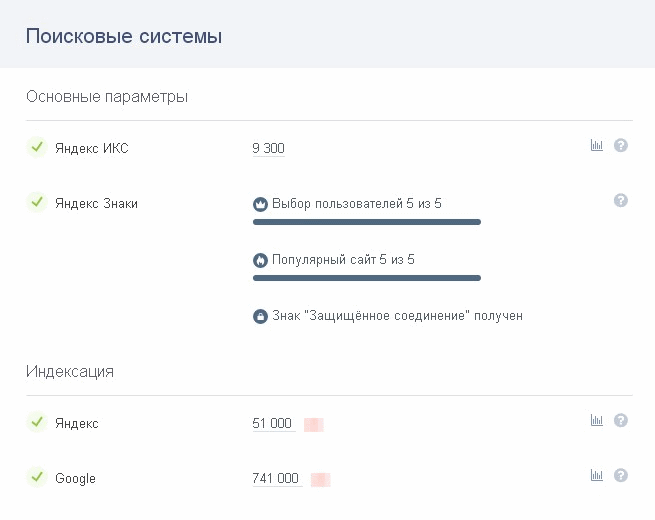
- Pr-cy.ru – показывает информацию, количество посетителей, ключевые слова, которые стоят в топе и другие параметры.
- Яндекс метрика и Liveinternet – счетчики выводят статистику по заходам в сутки.
- Вебмастер от Яндекс – собирает подробную инфу: история обхода, популярные запросы, процент отказов и так далее.
- Google Page Speed – проверяет скорость загрузки сайта и выводит данные по мобильным устройствам и компьютерам.
Сейчас мы разберем возможные проблемы и способы их решения.
Медленная загрузка страниц – при добавлении новых функций и плагинов, веб-сайт может долго грузиться, чтобы это исправить, выполните следующее действия:
1. Объединить стили в один файл и уменьшить размер, убрав все пробелы и отступы, также это касается JS скриптов.
2. Кэширование в htaccess – если добавить строки кода кэширования, то страницы начнут быстрее грузиться. Как работает? Содержимое веб-страниц сохраняется на локальном ПК пользователя и загружаются при повторном заходе. Ниже пример:
3. Уменьшаем размер картинок – они тоже влияют на скорость загрузки. Для этого открываем любой графический редактор и уменьшаем параметры изображения.
4. Исправляем ошибки в коде html и стилях. Для этого есть специальные сервисы “w3с validator” (для html) и “w3c jigsaw” (для стилей).
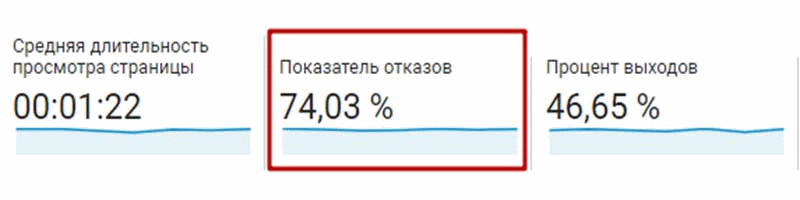
Слишком большой процент показатель отказов – когда статистика Yandex метрики показывает высокие показатели ухода, нужно срочно исправлять ситуацию. Проблем может быть несколько:
1. Пользователь не дождался загрузки страницы и ушел.
2. Убрать всплывающие окна, которые появляются в начале загрузки сайта, это раздражает, а если это происходит после каждого перехода на новую страницу, посетители не будут каждый раз нажимать крестик или кнопку close, они просто уйдут.
3. Улучшите навигацию и юзабилити сайта. В интернете встречаются некоторое сайты с гигантским списком меню, похожее на содержание книги, расположенное в боковой панели и трудно понять, что где находится. Не следует так делать, лучше вывести только популярные статьи, это касается и навигации, важные категории следует размещать сверху. Пример на картинке:
4. Слишком большая шапка – если header занимает полстраницы, а основной контент расположен внизу, то посетитель может закрыть страницу и уйти. Шапка должна быть не более 200-250 пикселей.
5. Настройте “404 ошибку” – оформите её. Если статья утеряна и выдает эту ошибку, предоставьте замену, например “к сожалению, вы получили 404 ошибку, но вы можете прочитать другие статьи, и укажите ссылки”.
6. Дизайн wеb-сайта. Если краски дизайна проекта слишком ярки, а шрифт сливается с фоном, будьте уверены, что посетители надолго не задержатся.
7. Некачественный сервер. При слишком большом трафике, есть возможность появления ошибок с кодом 5xx, это означает, что нужно менять host. Нормой считается Uptime хостинга 99 %. Данные об этом находится на главной странице хоста.
8. Страница попала в топ, но с каждым заходом ПС она оказывается, то на первой, то на второй странице. Проблема заключается в зеркале сайта. Стоит учитывать, что с www и без него – это совершенно разные веб-сайты и нужно настроить редирект. Чтобы это исправить просто добавьте в htaccess вот этот код.
Дубли могут появляться при разных обстоятельствах. Одна из таких ситуаций постраничная навигация. Например, цель продвинуть не статью, а категорию с товарами, при навигации чаще всего происходят повторы.
Удобство для мобильных устройств – с 2019 года Гугл начал индексировать новые сайты по умолчанию. Ресурсы, заточенные под мобильники, будут лучше ранжироваться в ПС Гугл. Если вы хотите увидеть, как будет выглядеть сайт на смартфонах, воспользуйтесь сервисом mobile-friendly. Второй способ в браузере нажать f12 “device mode”.
Веб-сайт не индексируется – бывают и такие проблемы, что ждешь неделю, две, а роботы не заходят. Причина в запрете robots.txt, а точнее в этой строчке, что означает закрыть индексацию корневой папки.
Чтобы исправить, удаляем эту строчку или меняем путь.
Фавикон – иконка сайта, её можно увидеть в списках закладок и во вкладках браузера. Картинку следует подобрать 16x16 пикселей и в html документе добавить тег link с атрибутом href.
Онлайн сервисы и программы, которые пригодятся для sео:
- Xenu – проверка всего веб-сайта на битые ссылки (404 ошибка). Программа распространяется бесплатно.
- Google PageSpeed – проверяет ресурс на быстродействие.
- w3c validator – ищет ошибки, которые надо исправить.
- w3 jigsaw – проверяет файлы css на предмет ошибок.
- Keyword-planner – подбор ключевых слов для Гугла.
- Wordstat.yandex – подбор ключевых слов для Яндекс.
- Букварикс – еще один сервис способный находить ключи, достаточно вписать любое слово вашей темы и вы увидите результат доступных ключевых слов.
- KeyCollector – платное ПО для составления семантического ядра.
Рекомендуется проводить анализ не только своего сайта, но и других сайтов, особенно на наличие обратных ссылок, чтобы примерно представлять, где конкуренты набрали ссылочную массу. Есть два бесплатных сервиса, которые занимаются поисками обратных ссылок, – это backlinkwatch и linkpad.
Подведем итоги: чтобы выйти в топ, нужно выполнить достаточно сложную работу по продвижению, поэтому всегда рекомендуется проводить анализ сайта seo. Так вы сможете выявить все ошибки и исправить их без серьезных санкций со стороны поисковых систем.

 21.02.2021
21.02.2021  Сложность: новичок
Сложность: новичок  18 мин.
18 мин.
 3 523
3 523 































Комментарии
Здравствуйте. Большое спасибо за статью. Мне, новичку очень полезно. Но, как новичку, что-то не понятно. К примеру, Вы пишете: «Медленная загрузка страниц… 1. Объединить стили в один файл и уменьшить размер, убрав все пробелы и отступы» Можете ли Вы подсказать подробнее-где эти действия производить? И, так как у меня сайт на WordPress, с кодом я на «вы». Может быть объединять CSS и JS скрипты на файловом менеджере хостинга? Буду премного благодарен.
Здравствуйте все гораздо проще чем кажется. Если вы запустили сайты wordpress и используйте уже установленный шаблон, то для пользователей вордпресс разработчики уже позаботились и специально для вас сжали css и js.
Рекомендации в статье в основном относятся к пользователям которые создали шаблон на wordpress сами или делали стили для самописного сайта.
Проверить сжатие стилей достаточно легко переходите в тему по wordpress. Все темы находятся в папке wp-content/themes выбирайте свою, например root. Достаточно популярная тема у многих пользователей, открывайте любой файл .css и смотрите содержимое если там конструкции оформлены сплошным текстом, то все в порядке.
В этом случае существует первое правилом программиста. “Если все работает НИЧЕГО НЕ ТРОГАЙ и не меняй”. В противном случае можно получить съехавший дизайн или не работающую функцию сайта из-за сломанного JS-скрипта.
Хотите все таки, что-то изменить? Делайте копию стилей и JS, чтобы быстро восстановить потери в случае сбоя.
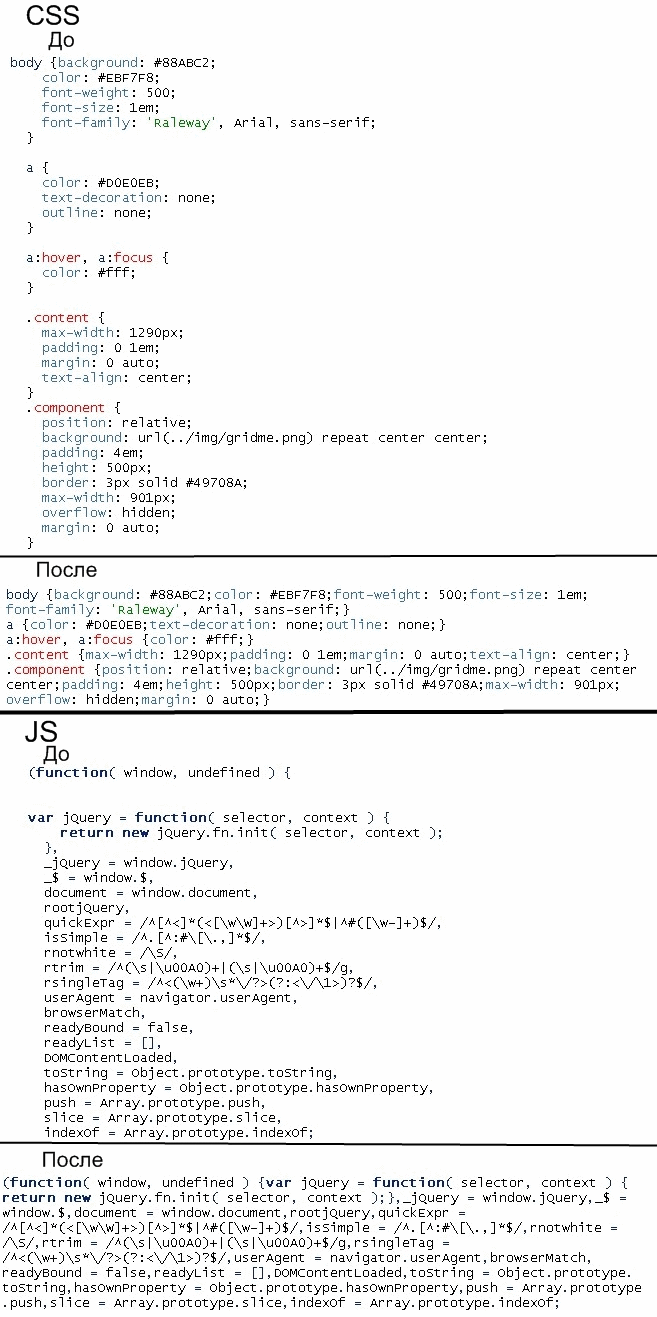
Допустим вы сами создавали шаблон, и писали конструкции стилей как это принято для легкого чтения с пробелами и отступами. То в этом случае есть специальная кнопка. Она присутствует во многих текстовых редакторов. Я покажу на примере PSPad.
Вверху находим пункт меню HTML в раскрывающемся списке “сжать HTML” и мы получаем конструкции css без пробелов и отступов, с JS работает также.
ВНИМАНИЕ: Прежде чем экспериментировать сначала сделайте копию, чтобы в случае сбоя вернуть обратно. По опыту скажу как js программист, стоит допустить не значительную ошибку, как ломается весь сайт, а найти её требуется много времени.
В статье даны рекомендации для всех типов сайтов и для самописных тоже, но если у вас wordpress, на вашем месте я бы скачала плагин который ускоряет работу сайта. Например WP Fastest Cache, он создает статическу html страницу и выдает её пользователю, таким образом сервер не перегружается, повторным созданием страницы. Также в плагине предусмотрено gzip сжатие оптимизация кода и сжатие css файлов.
Надеюсь я ответила на ваш вопрос.
Спасибо. Хорошая статья.
Спасибо. Очень полезная информация и изложена хорошо.
полезно, спасибо)