Нулевой блок (Zero Block) — редактор в Тильде, позволяющий реализовать разнообразные концепты и идеи, создавать блоки для индивидуального адаптивного дизайна сайта и редактировать каждый элемент в них. По функциональности не уступает популярным профессиональным графическим редакторам.
Можно собрать полноценный сайт или лендинг на Tilda только из нулевых блоков или миксовать их с обычными блоками Тильды. Теперь подробнее рассмотрим интерфейс зеро блока и разберем его функционал.
Создание Zero Block
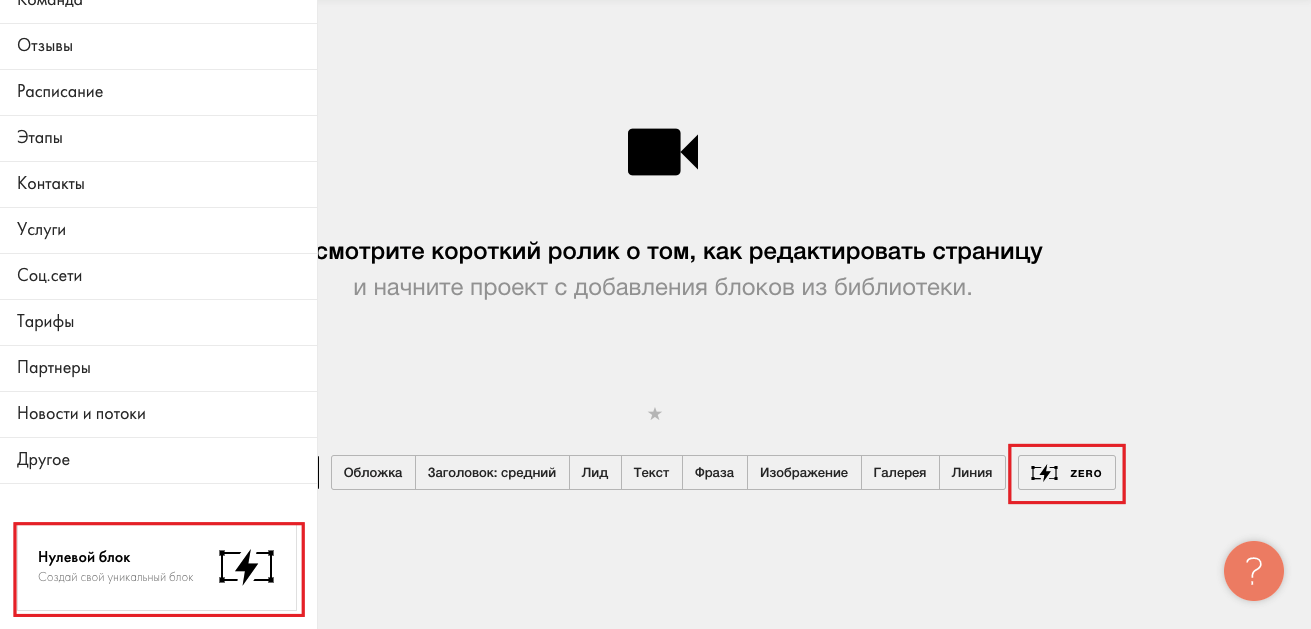
Рис. 1. Добавляем зеро блок
Переходим в меню блоков, в самом конце меню под вкладкой «Другое», находим «Нулевой блок».
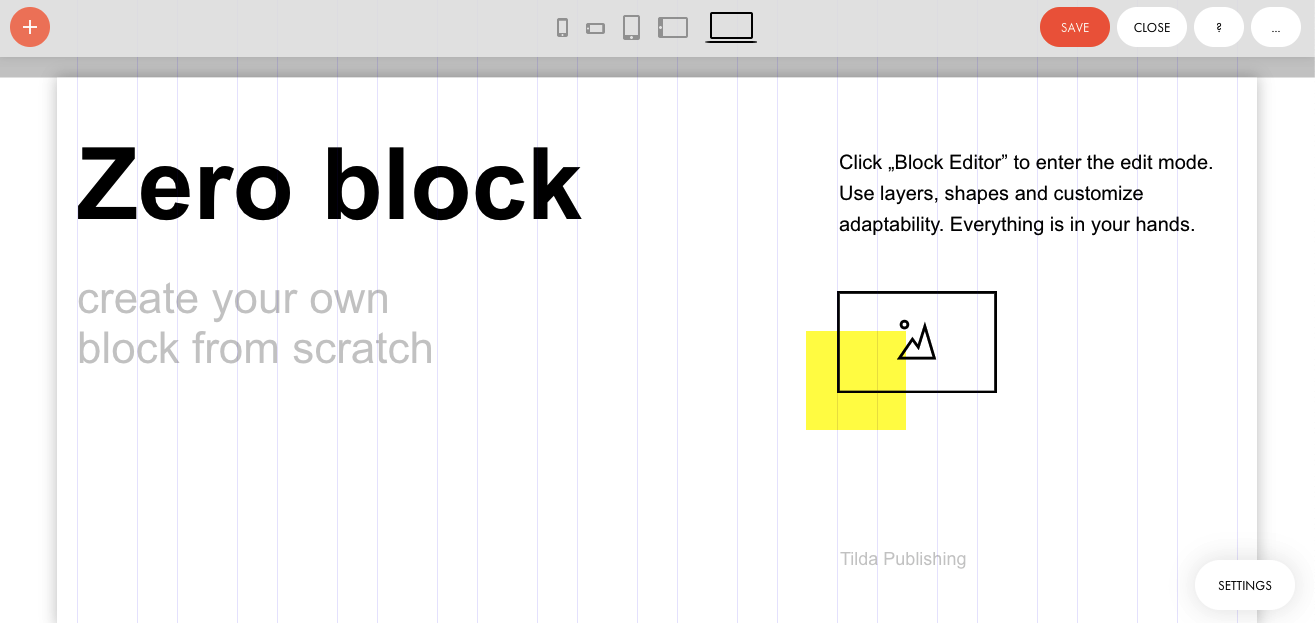
Вот так выглядит добавленный зеро блок. По умолчанию в нем уже содержится ряд элементов – это шейп-файлы и блоки с текстом.
Рис. 2. Вид зеро блока
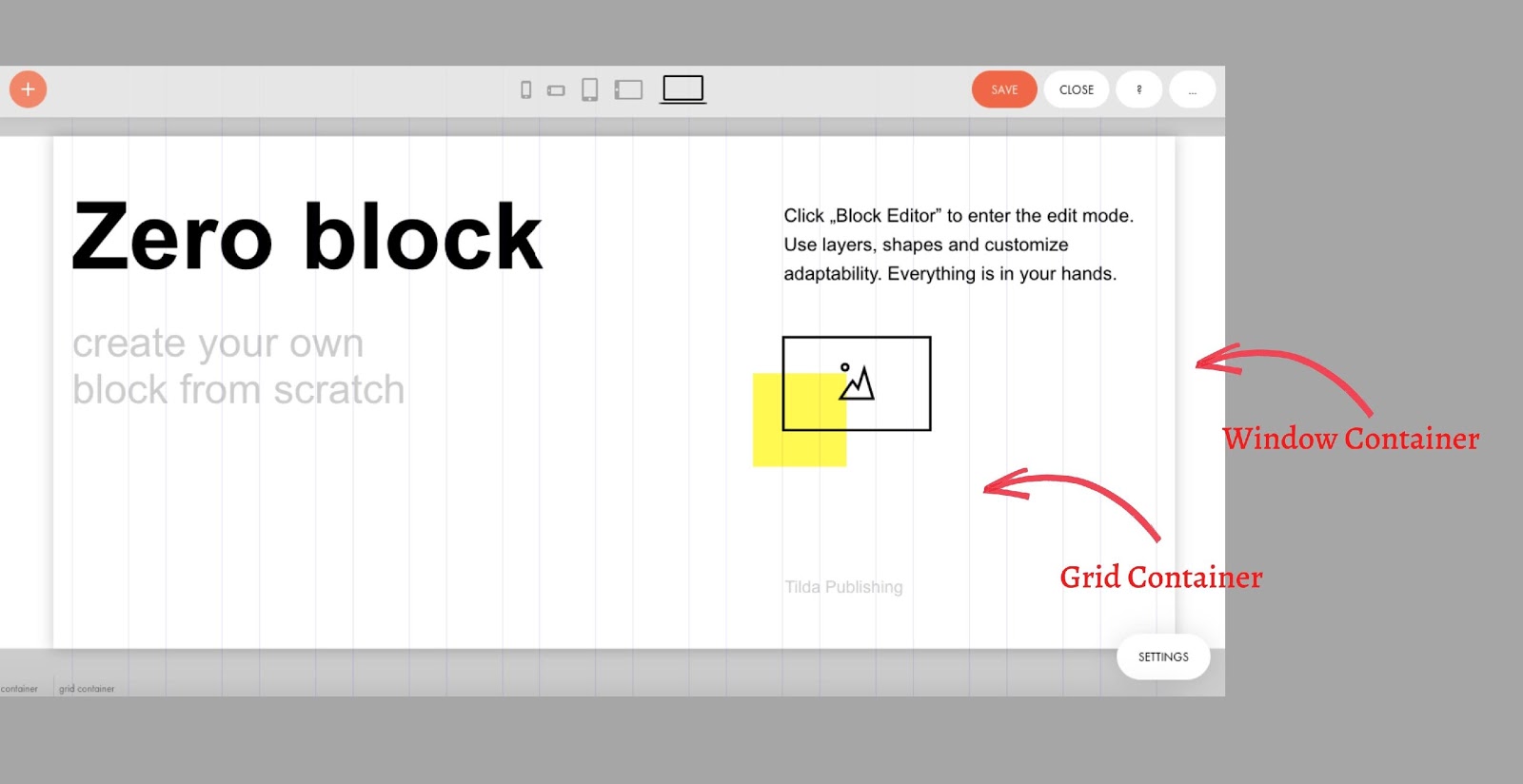
Главные функции стандартного блока сохраняются: вырезать, удалить, копировать, скрыть или переместить. Присутствуют привычные «Настройки», но кнопка «Контент» заменена кнопкой «Редактировать блок», при нажатии на нее открывается рабочая область — артборд, состоящий из 2 рабочих областей: Grid Container и Window Container.
Первая — это основная рабочая область, сетка, состоит из 12 колонок, как и в Тильде.
Рис. 3. Редактирование нулевого блока.
Вторая область — обозначает границы окна браузера. Ширина Grid Container фиксированная – 1200 px, регулировать высоту можно при помощи мышки, или прописав в настройках нужное значение. При клике на пустую область, отобразятся настройки артборда, можно поменять цвет блока или добавить фоновое изображение.
Набор инструментов
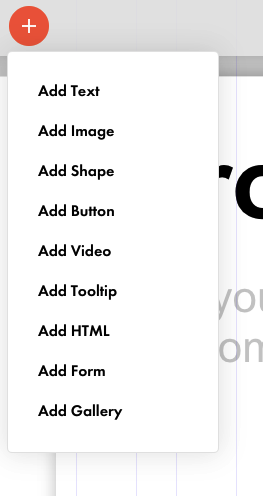
Переходим в режим редактирования, нажав в левом верхнем углу экрана кнопку «Плюс». Открывается инструментарий нулевого блока. Состоящий из следующих элементов:
Text – текстовый блок, можно выбрать шрифт, поменять цвет, настроить межстрочное или межбуквенное расстояние и т.д.
Image – добавляет изображение, редактирует размер и форму, может задать ссылку на изображении, кликнув посетитель попадает на адресную страницу.
Shape – объект (по умолчанию квадрат) трансформируемый в другие геометрические фигуры (окружность или прямоугольник). На фигуры можно ставить ссылки, менять цвет, обводку или тень.
Button – кнопка, меняется ее внешний вид (форма, размер, цвет, настраивается типографика), добавляется текст и ссылка, устанавливается реакция при нажатии или наведении (цвет надписи или фона меняются).
Video – размещает на страницу видео-файлы с популярных видеохостингов (Youtube, Vimeo). Расположение и размеры плеера настраиваются.
HTML – добавляет сервисы, виджеты и другие элементы на страницу сайта с помощью HTML-кода.
Tooltip – всплывающая при нажатии или наведении курсора интерактивная подсказка (текст или изображение), настраиваются анимация, цвет, тень и размер.
Form – форма обратной связи с функцией подключения сервисов приема данных.
Gallery – устанавливает слайдер фотографий, количество изображений, размер и положение настраиваются. Воспроизводится по клику или автоматически.
Для доступа ко всему функционалу настроек, нажмите кнопку «Settings» в правом нижнем углу экрана или клавишу Tab на клавиатуре, откроется панель настроек. Изначально она свернута, чтобы визуально освободить рабочее пространство.
Адаптация дизайна для экранов
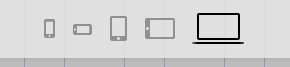
Настроить адаптив можно переключив точки адаптации, расположенные вверху экрана. Проверяем, корректность отображения на устройствах с разным размером экрана.
После создания дизайна переключитесь на экраны представленных размеров, чтобы посмотреть как страница выглядит на смартфонах, планшетах или компьютерах. Если объекты расположены неправильно, можно поправить их, правильно расположив элементы, настроив высоту артборда, размер изображения или ширину текстовой колонки.
Горячие клавиши
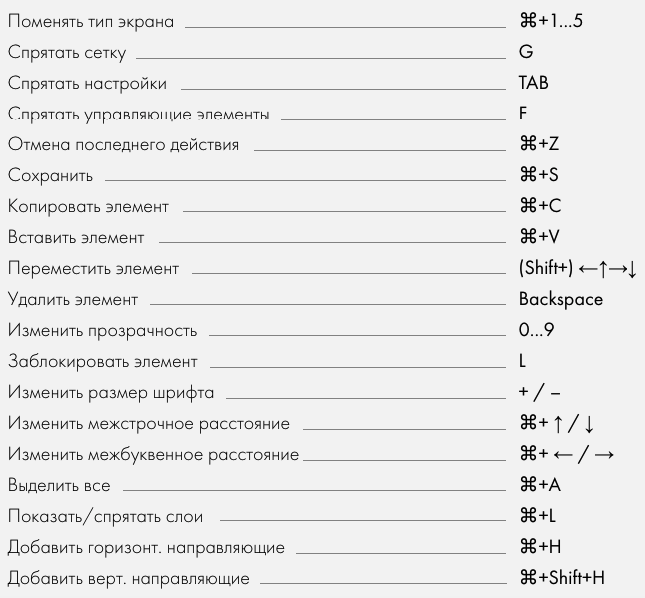
По словам разработчиков и дизайнеров, использование горячих клавиш заметно ускоряет работу, их список можно увидеть на фото выше или непосредственно в контекстном меню нулевого блока. На Windows вместо «Command» используйте Ctrl. Запомнив сочетания клавиш, сможете выполнять работу быстрее и продуктивнее, не прибегая к помощи мыши. Они позволяют сохранять, вставлять, копировать и перемещать элементы. Отменять последнее действие, изменять межстрочные и межбуквенные расстояния, размер шрифта и др.

 21.01.2021
21.01.2021  Сложность: средняя
Сложность: средняя  7 мин.
7 мин.
 5 653
5 653 















Комментарии
Хорошая статья!
Полезная информация!