В Фигме присутствует ряд инструментов, позволяющий создавать красивые дизайны. Если вы умеете использовать встроенные возможности системы, то сможете создать прототипы веб-сайтов и приложений, нарисовать иллюстрацию и векторную графику. Но сначала потребуется освоить базовое устройство сервиса figma. С чего же начать?
Любой макет строится из следующих элементов: кнопки, меню, текстовых полей, графических составляющих. Большая часть интерфейса – это блоки и примитивные формы.
Базовые фигуры, Boolean Groups и Маски
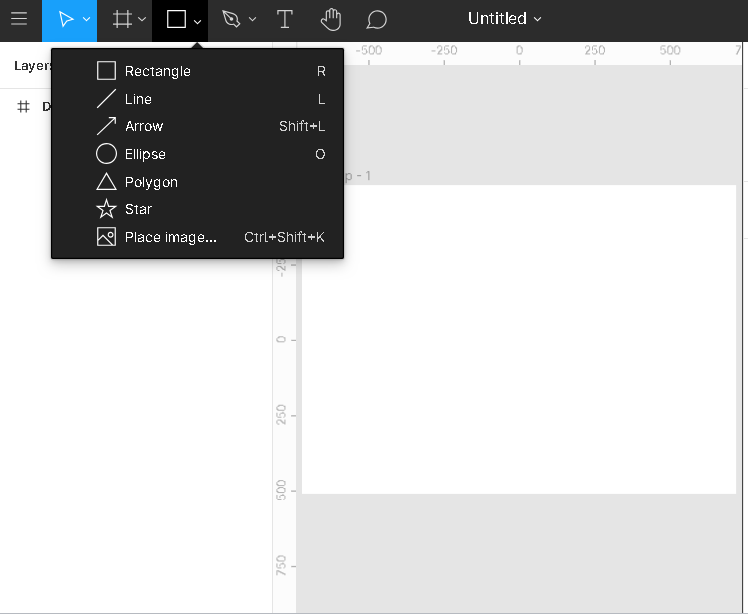
Когда дело доходит до разработки, то нужно продумать план – как будет выглядеть будущий проект. Где будет находиться меню навигации, логотип, кнопки и так далее. После добавляем примитивы, их еще называют Shape Tools “Базовые фигуры”. Находятся они в верхней панели.
Опишем пункты, входящие в меню:
- Rectangle (прямоугольник) – чертит квадрат, который обладает рядом свойств: ширина, высота, поворот и радиус угла.
- Line – если выбрать “линию” и провести мышкой, то получится отрезок. Таким образом, можно создавать простые картинки и делать из них иконки. Когда вы закончите проводить линию и захотите нарисовать еще один отрезок от последней точки, то увидите, что рисование недоступно, вместо этого предлагается захватить край и перетащить. Чтобы это исправить, в панели управления нажмите еще раз Line (для быстрого доступа горячая клавиша “L”).
- Arrow – похож на “Линию”, только на конце стрелка.
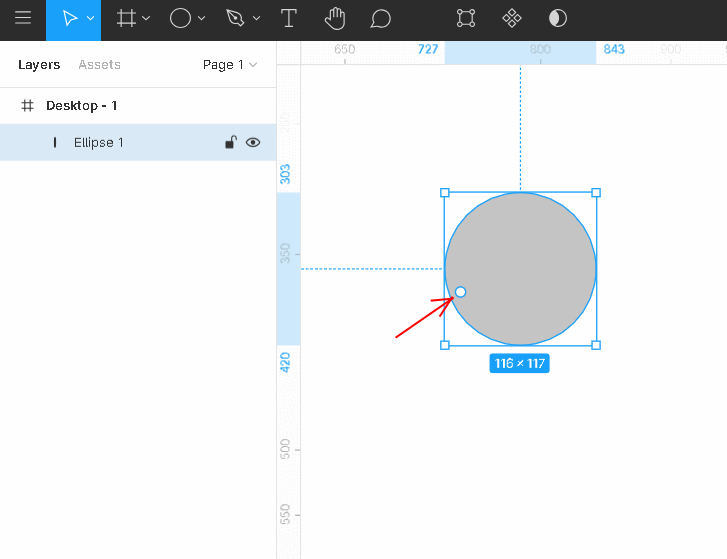
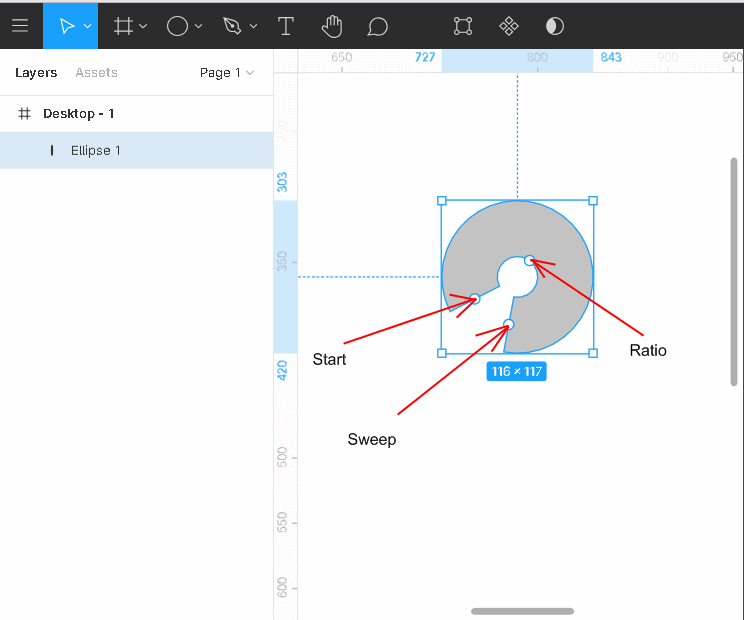
- Ellipse – отвечает за добавление окружности, кроме стандартных параметров высоты, ширины и X, Y присутствуют еще дополнительные, но они откроются после изменения физического состояния Эллипса. Для этого следует щелкнуть по окружности, выбрать точку и передвинуть её.
После этого появится еще три точки.
Start – устанавливает угол поворота объекта.
Sweep – делает разрез, прибавляя параметр Sweep, площадь становится больше. Пригодится, когда требуется создать круговую диаграмму.
Ratio – увеличивает объем в центре, создавая пустоту.
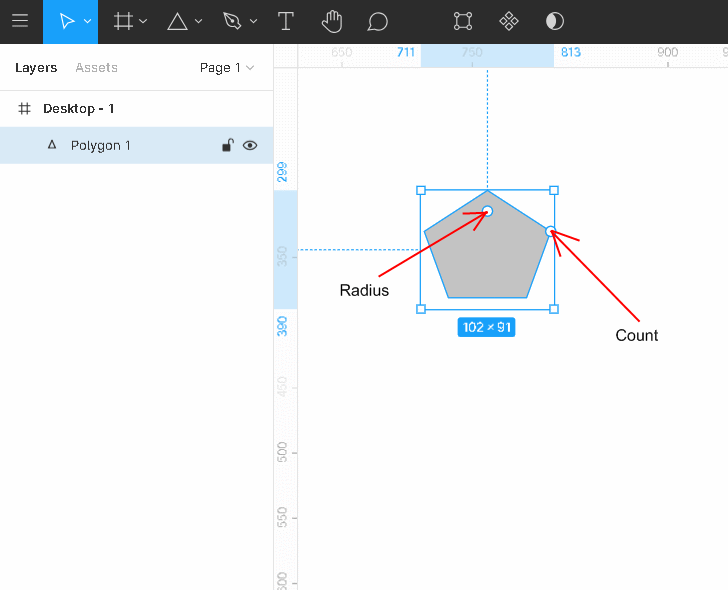
- Polygon – создает треугольник, есть два дополнительных свойства:
Radius – делает углы круглыми
Count – прибавляет и уменьшает углы.
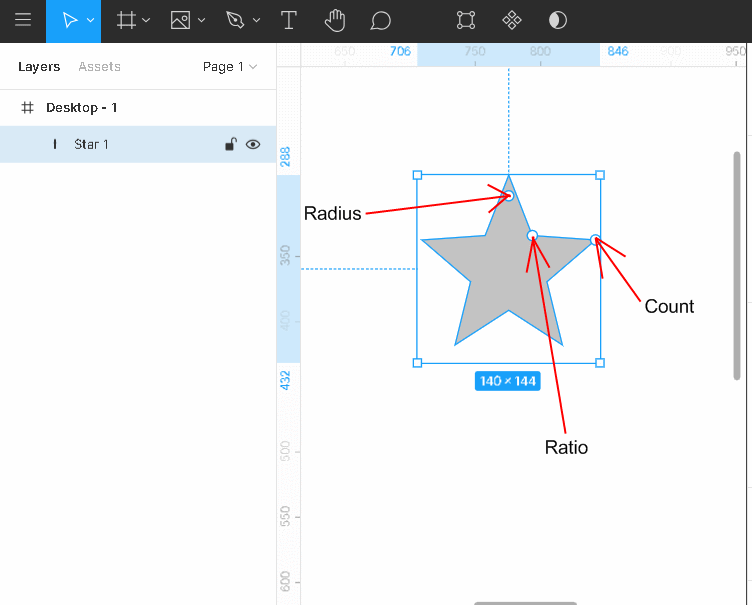
- Star – звезда состоит из пяти острых углов, присутствуют три свойства: Radius, Count и Ratio (уменьшает или увеличивает площадь внутри Star).
- Place Image – добавляет иллюстрацию в сервис. При нажатии открывается всплывающее окно, где выбираем одну или несколько картинок, удерживая клавишу ctrl.
В Figma присутствует такой инструмент, как Boolean Groups. В него входит группа из четырех пунктов, где доступно объединение объектов и вычитание одного блока из другого. Сделаем простой пример и покажем, как работает “Subtract Selection”. Нарисуем несколько иконок, которые находятся в верхней части мобильного устройства. В начале добавим “звуковой сигнал” (как у смартфона):
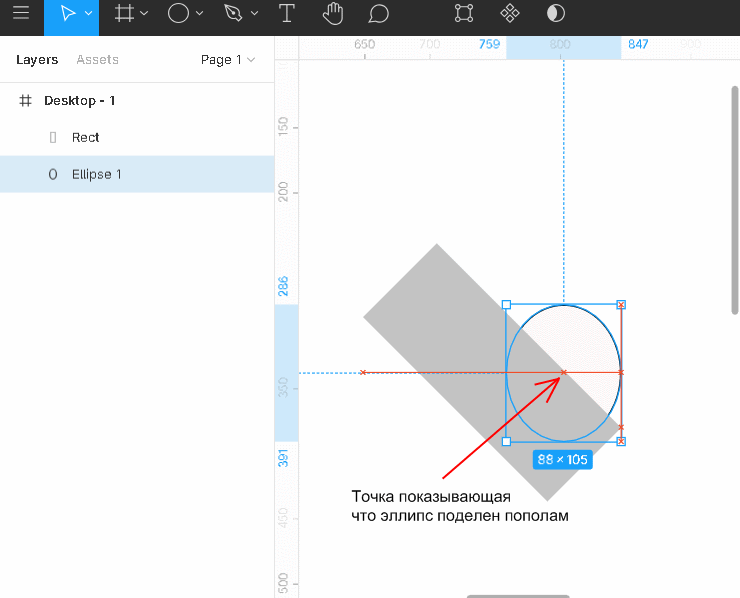
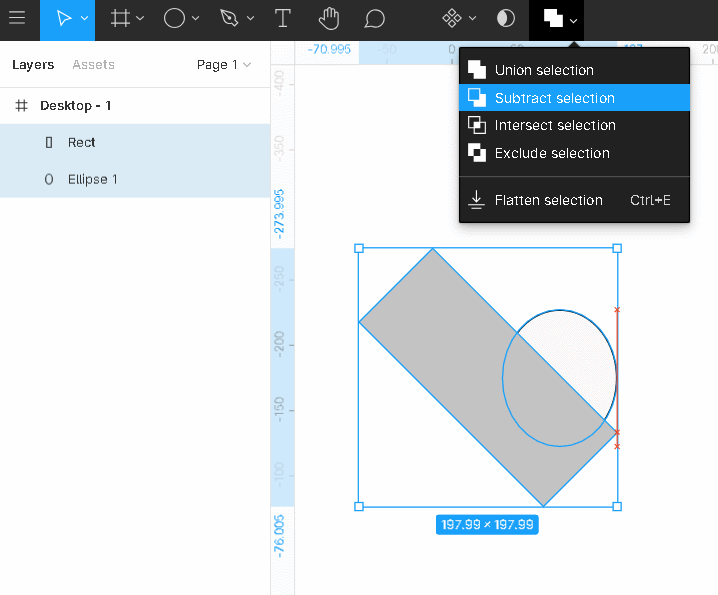
Сначала нарисуем один прямоугольник, его ширина 80 и высота 200, развернем его под углом 45 градусов и добавим окружность. Убедитесь, что она пересекает rectangle, как показано на картинке:
Также объект Rect должен находиться поверх Ellipse. Это легко сделать с помощью вкладки Layers. Выделим оба объекта и применим Subtract Selection, это значит, что мы хотим вычесть нижнюю часть от круга в пересеченной области.
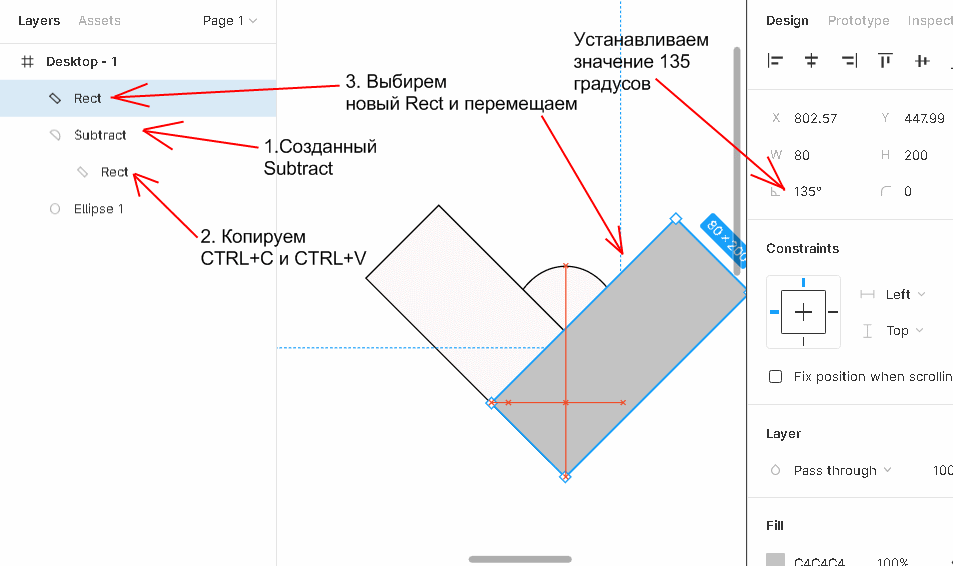
В результате у нас получится половина Эллипса, а в слоях (Layers) образовалась группа с названием Subtract. Откройте её и сделайте копию Rect1. Дальше разверните скопированный Rect1, для этого в настройках установите угол 135 градусов, и переместите в положение пересечения круга. Последовательность действий показано на картинке:
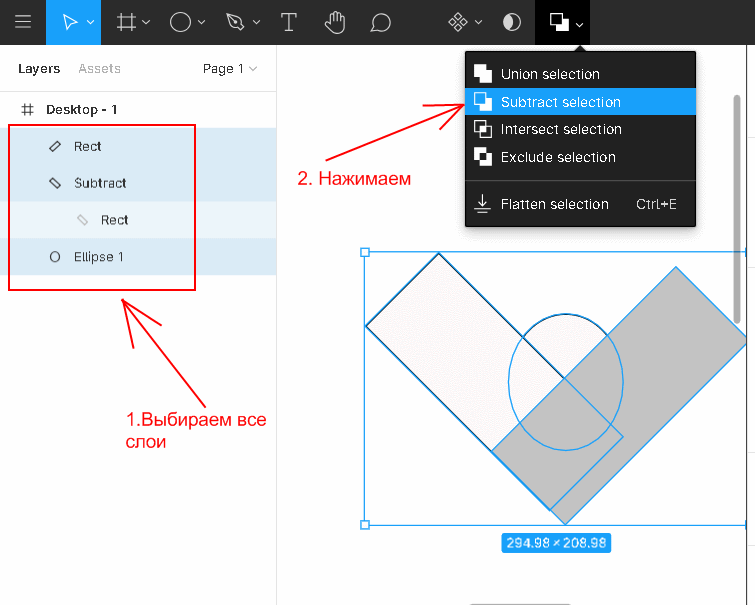
Что осталось сделать, так это щелкнуть по всем элементам и повторно выполнить действия. Удаляем пересеченную область:
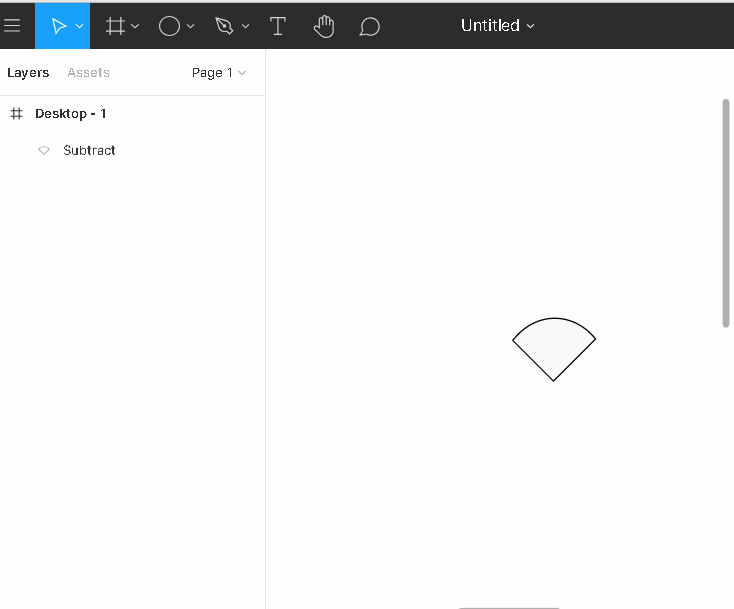
Если все правильно сделали, то получится вот что:
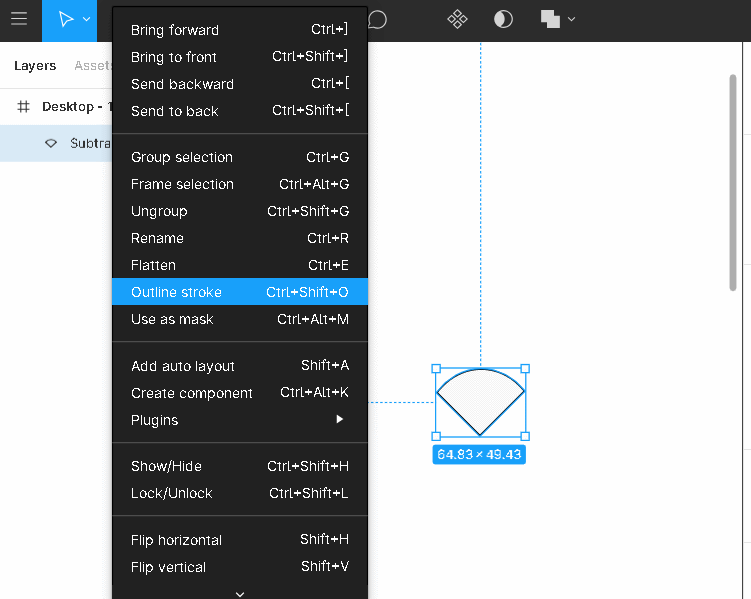
Создавая дизайн для смартфонов, вам потребуется некоторые объекты отмасштабировать. Чтобы с этим не возникло проблем, рекомендуем преобразовать полученный результат в растровую графику. Делается это кликом правой кнопкой по группе, затем выбирается Outline stroke.
После этого все слои объединяться и можно масштабировать объект. Мы реализовали тестовый пример, но для полноценного дизайна под смартфоны нам понадобится отдельный фрейм, для этого нажмем Frame и выберем iPhone 11.
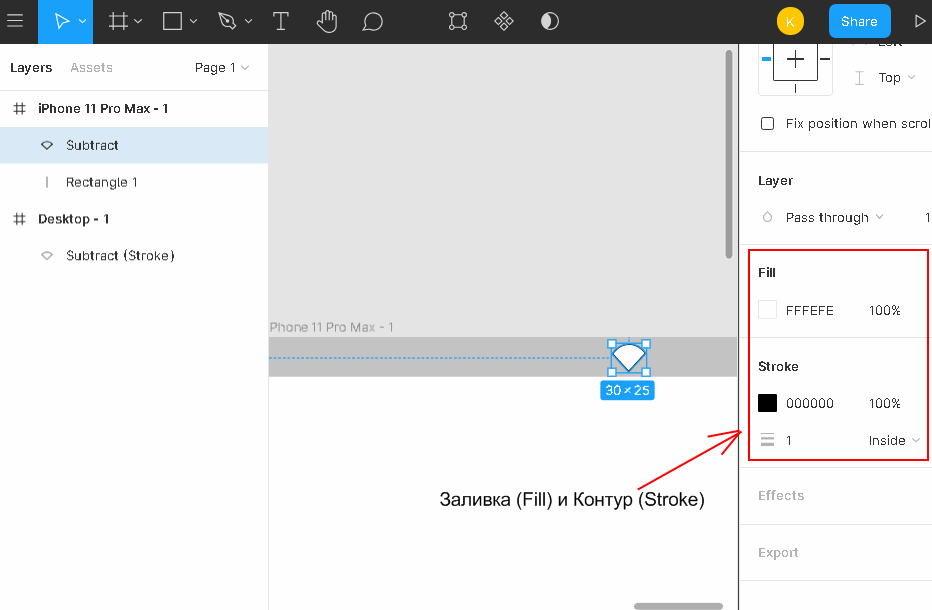
Теперь прикрепим небольшую полоску высотой в 35 пикселей, чтобы она покрывала по ширине всю рабочую область айфона. Перенесем туда наш Subtract, предварительно сделав заливку (Fill) и добавив контур (Stroke).
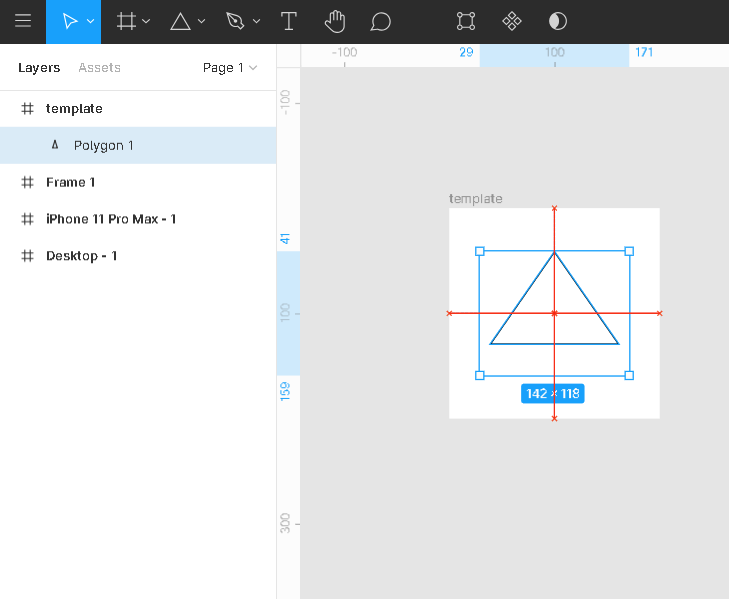
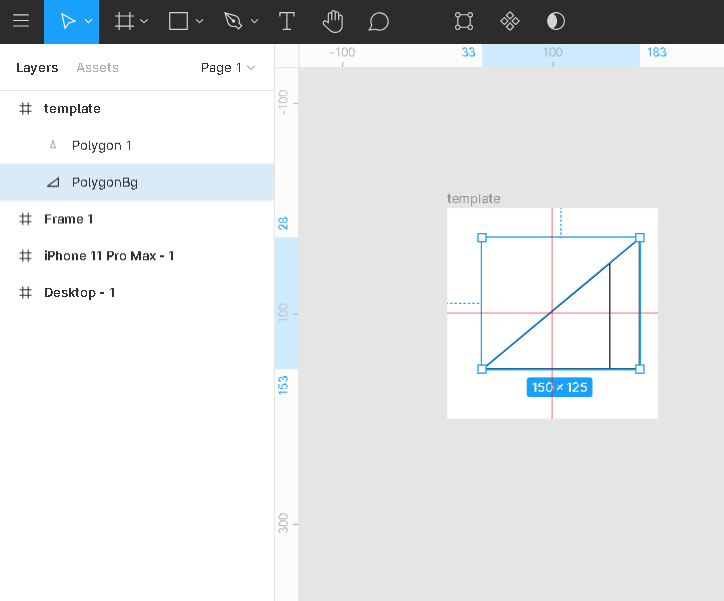
Создадим второй ярлык, для этих целей применим еще один frame, переименуем его в template. Ширина и высота будет 200 пикселей. Отметим центр с помощью линейки. Делается это так: переходим в меню и выбираем View->Rulers. Появится линейка, нажимаем на Rulers и, удерживая кнопку мышки, перетаскиваем курсор на template. Добавляем треугольник, так, чтобы он располагался точно по центру. Полностью это выглядит так:
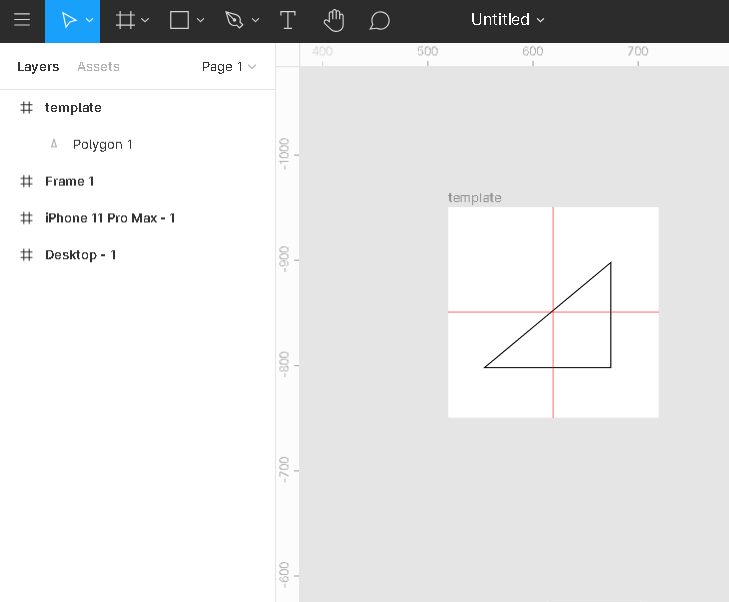
Откроем редактирование двойным щелчком. На углах появятся три точки, выполним перенос позиций точек и изменим координаты X и Y. Пример показан на скриншоте:
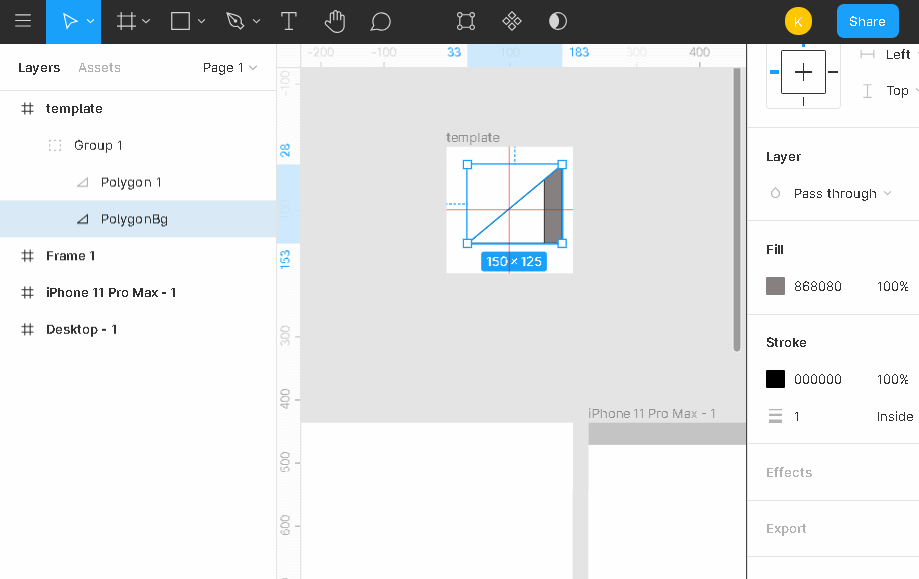
Стоит также изменить свойства, а именно установить значение Fill белого цвета, а Stroke черного. Скопируем получившийся результат и назовём PolygonBg. Его следует расположить ниже оригинального полигона, теперь захватим края копии и перетащим, увеличив размер.
Сгруппируем два слоя Ctrl+G и назовём Network. В группе нужно поменять цвет у PolygonBg на серый. В итоге мы получим готовую иконку. С помощью базовых фигур можно создавать набор новых иконок и применять их в своих проектах.
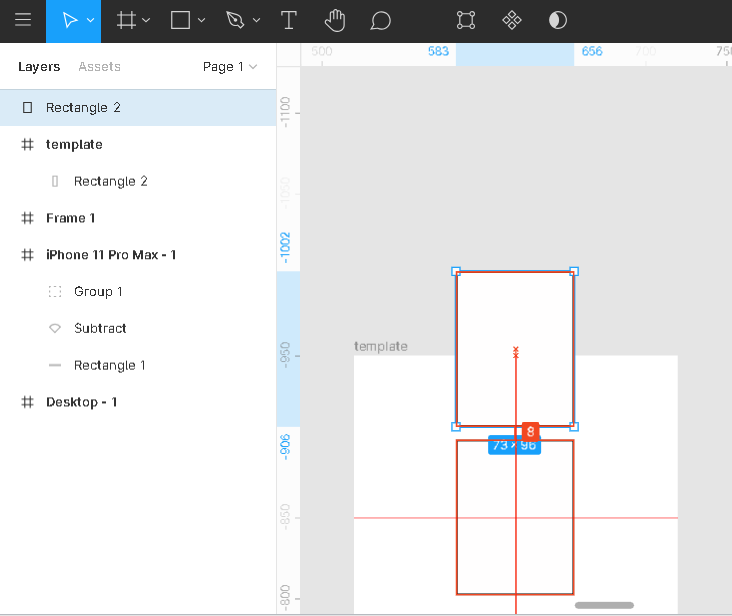
В завершение уменьшим размер новой иконки и перенесём на frame iPhone. Теперь приступим к созданию батарейки. Она будет состоять из двух квадратов, в центре которых молния. В прошлый раз, когда создавали треугольник, у нас сохранился frame template. Теперь мы используем его для рисования новых примитивов. Добавим два прямоугольника, один большой, другой поменьше. Сначала размещаем один, второй дублируем, перетаскиваем мышкой, удерживая клавишу alt.
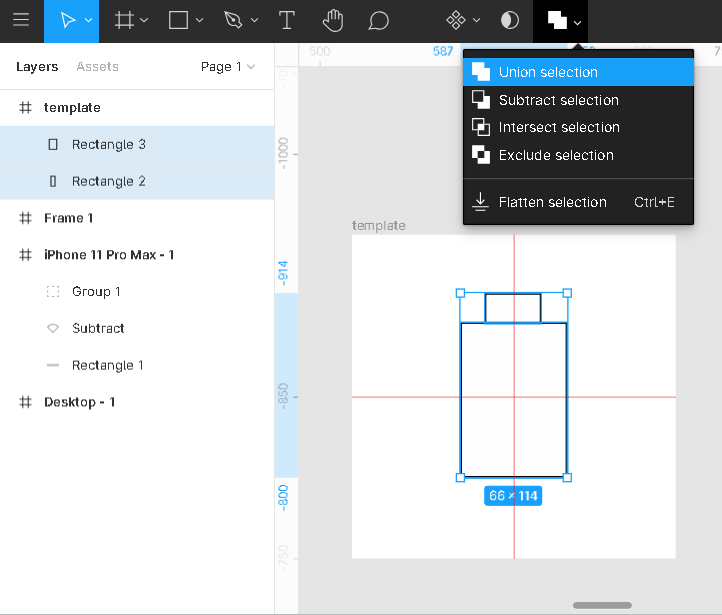
После того, как готовы два блока, один уменьшаем и размещаем вплотную ко второму, потом выделяем их, а дальше нужно применить объединение. За это отвечает команда “Union Selection”:
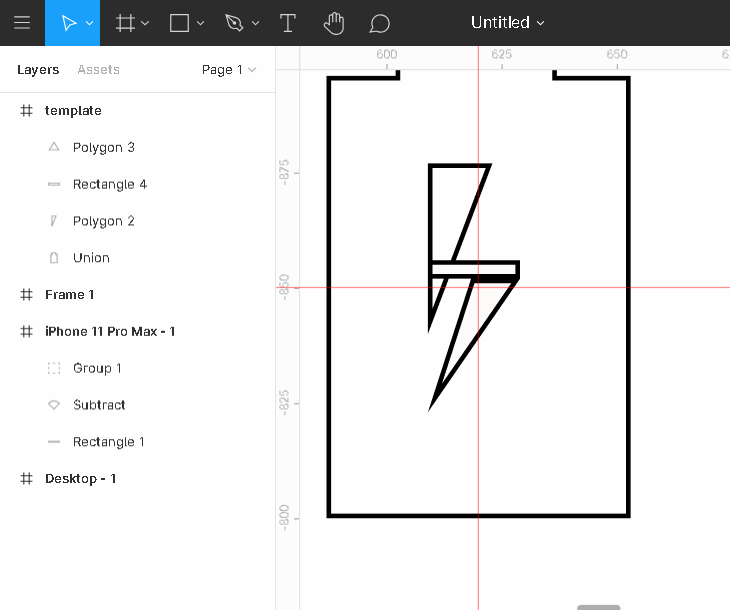
Внутри контейнера нарисуем молнию, существует пара способов как это сделать, например, перо, но мы воспользуемся полигонами и прямоугольником. Результат работы на скриншоте:
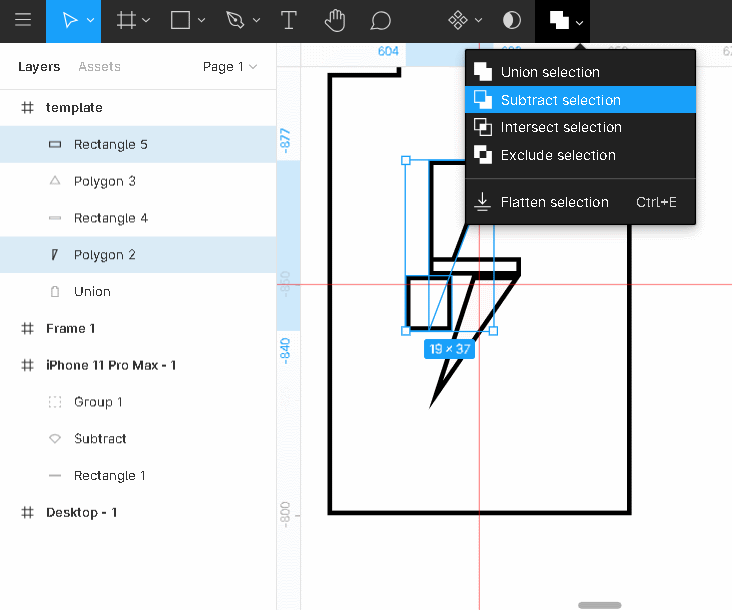
Как видно на картинке, одна из частей выступает. Её нужно убрать. Сначала закроем её с помощью квадрата, и применим команду “Subtract Selection”.
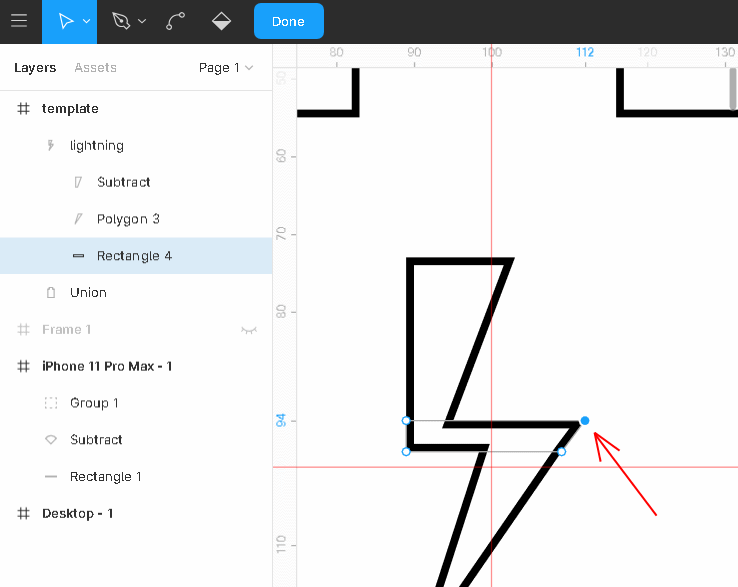
Чтобы все части смотрелись как единое целое, нужно их выбрать и применить “Union Selection”. В итоге примитивы соединятся. Назовём группу “lightning”. Если присмотреться, то у горизонтального блока прямой край, а нужен угол. Дважды щелкаем по lighting, переходим внутрь контейнера и выбираем прямоугольник, открываем режим редактирования и делаем захват правого верхнего угла и вытягиваем его.
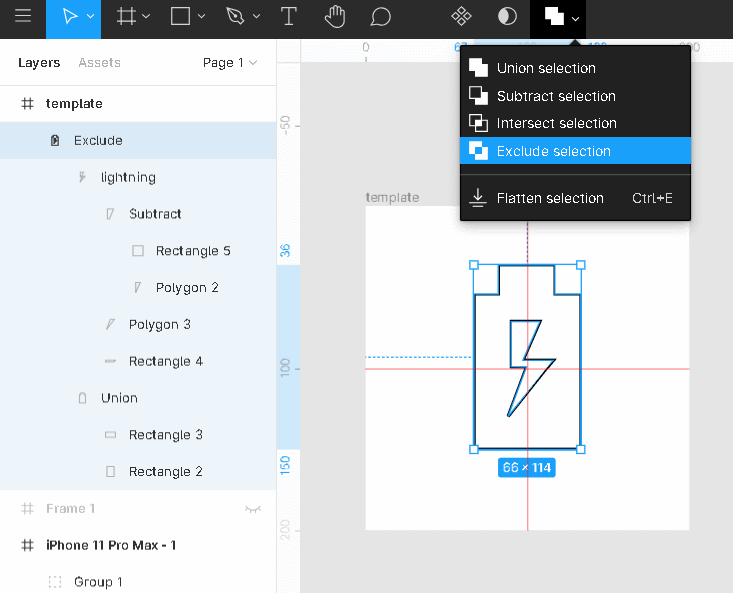
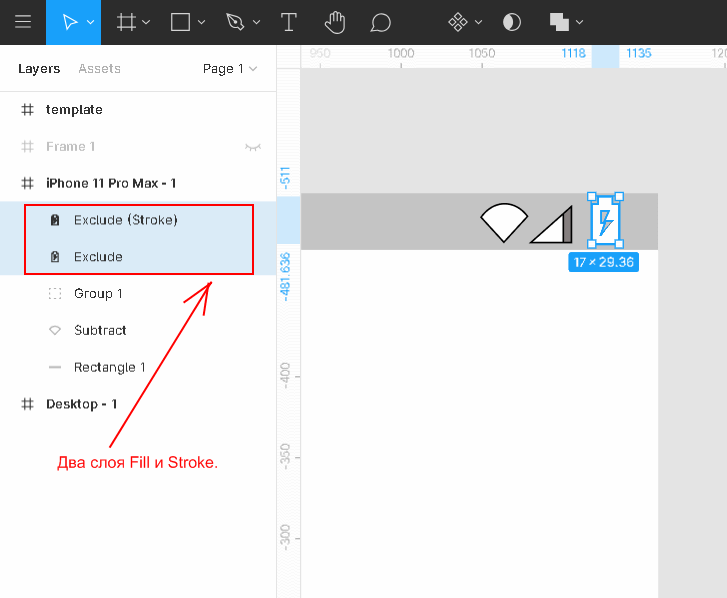
Наш шаблон почти готов, теперь пора объединить все части и сделать иконку батарейки. На этот раз мы применим новую команду Exclude. Она делает сквозное место на участке там, где расположена молния.
Осталось уменьшить размер и перенести к остальным ярлыкам на смартфоне. При изменении высоты и ширины в меньшую сторону, могут произойти дефекты, например, линии сохранят толщину, из-за этого качество изображения пострадает. Чтобы этого избежать, нужно перевести все в растровую графику. Для этого следует щёлкнуть правой кнопкой по объектам и выбрать “Outline Stroke”. После этого появится два слоя – один, Stroke (контур), второй – Fill (заполнение). Нам понадобятся оба. Выделяем, делаем resize, чтобы они подходили по размеру и перемещаем на фрейм смартфона.
Маски
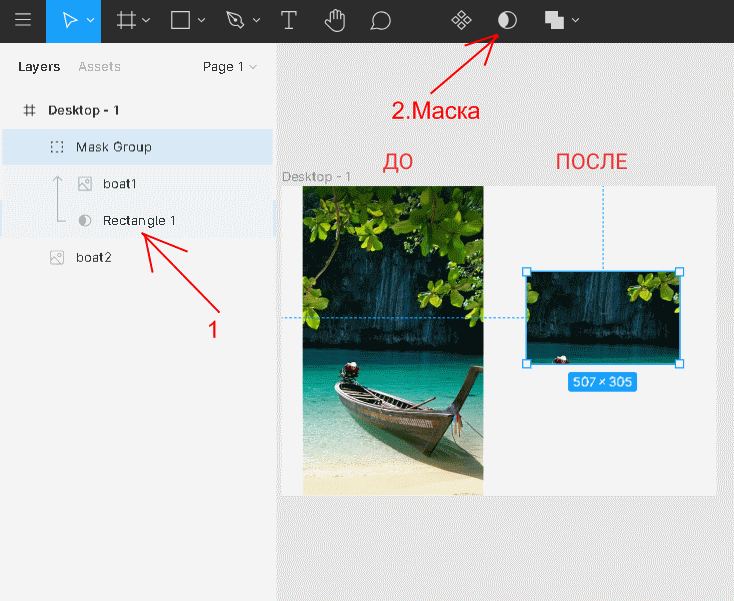
Когда требуется все убрать и показать только часть изображения, используются маски. Чтобы произвести действие, под фото нужно подложить дополнительный слой, например, квадрат или многоугольник, потом выбрать его и в верхней панели нажать полумесяц.
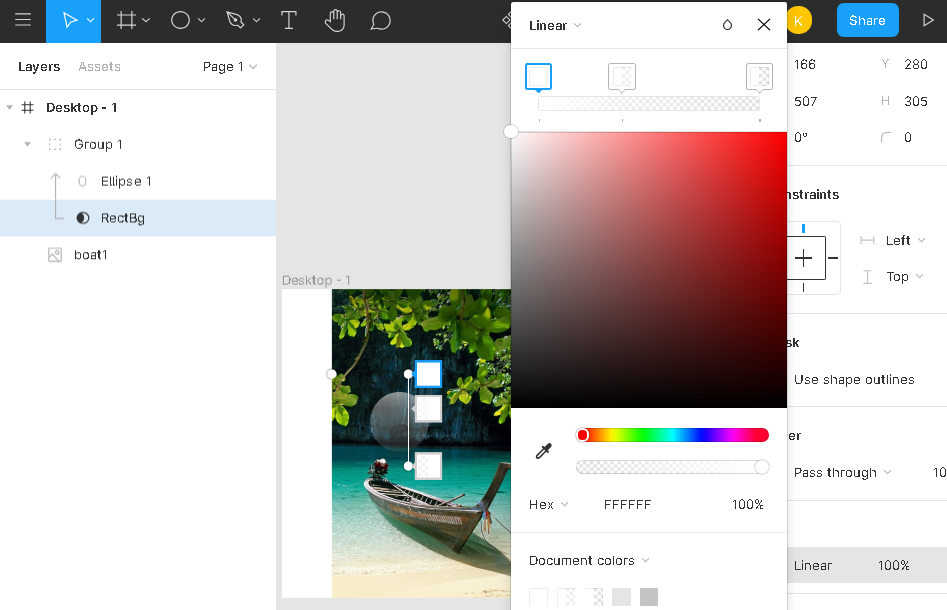
Разрабатывая дизайн проекта, иногда появляется задача, добавить элемент поверх графики и сделать его прозрачным. Сначала рисуем rectangle и придумываем название, к примеру, RectBg. Сверху добавляем object, например, круг. Выбираем задний фон недавно созданного квадрата и нажимаем mask. Дальше в свойствах RectBg вместо цвета устанавливаем Gradient. Образец на скриншоте:
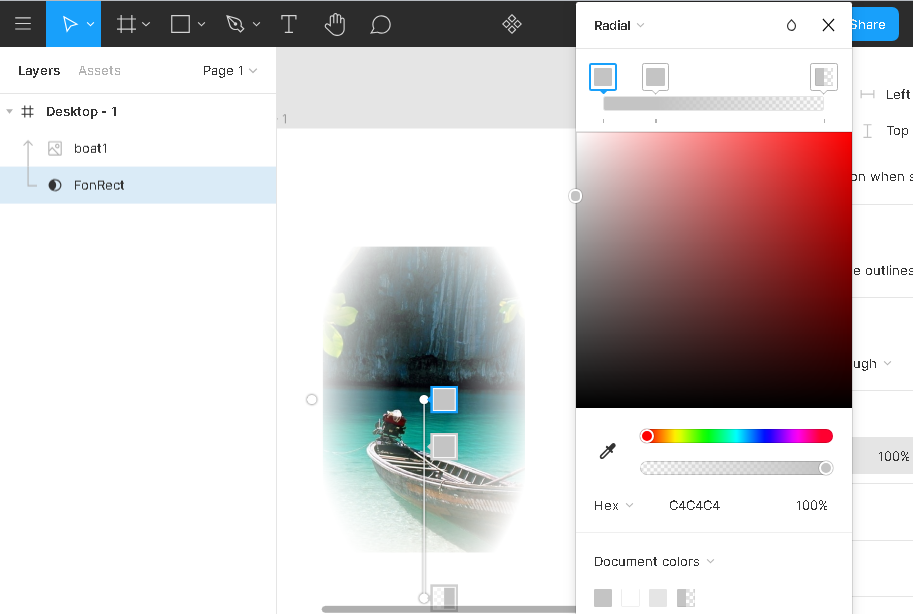
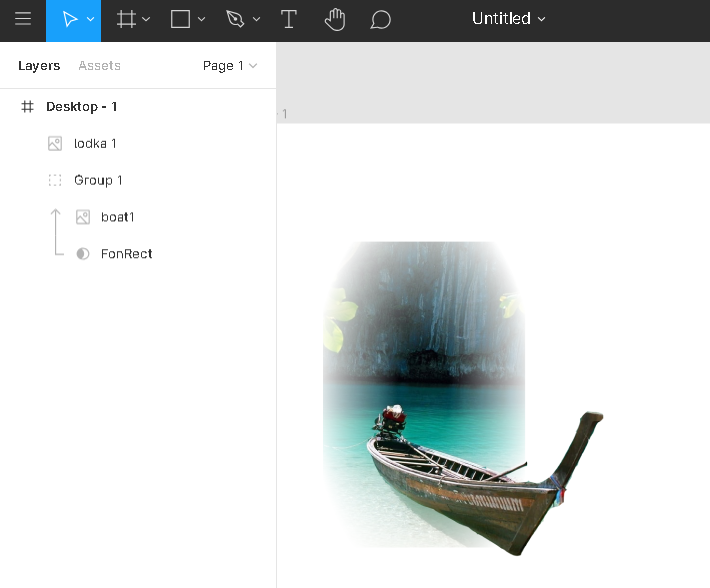
Когда требуется украсить дизайн, где часть фотографии выступает из-за границ, тогда используется и jpg, и png файлы. Сначала переместим изображение с рабочего стола и сверху наложим квадрат, который назовем FonRect, дальше применяем градиент radial и получаем:
Как видите, по бокам получился эффект туманности, сгруппируем наши слои и сверху разместим png файл лодки, которая была заранее вырезана из фото. Рисунок завершён:
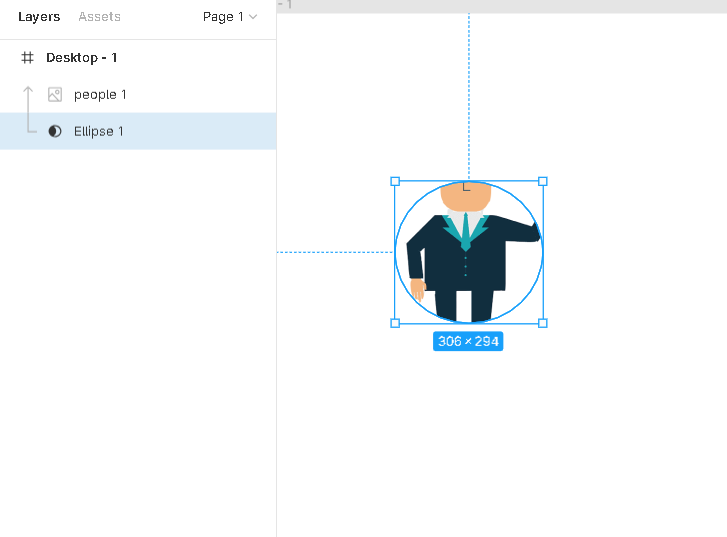
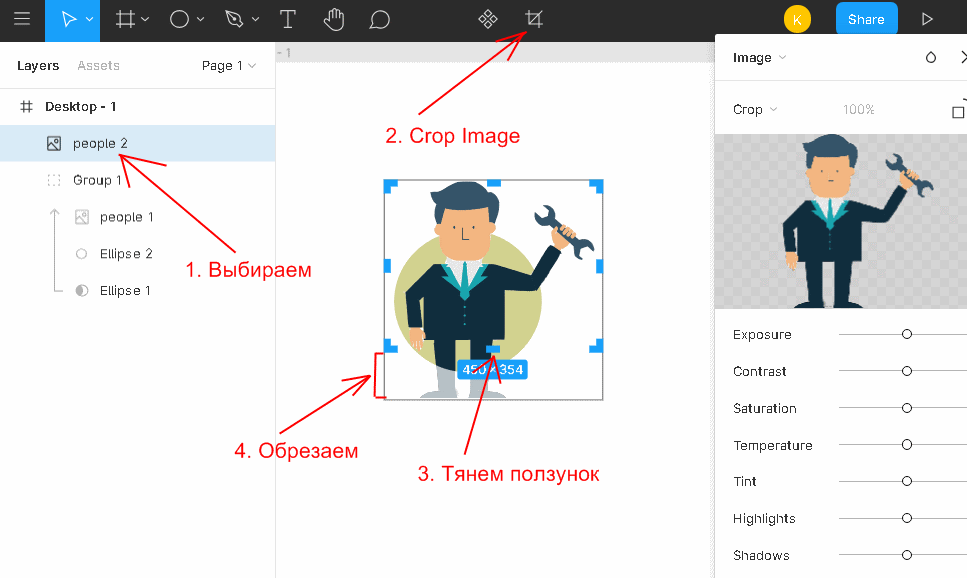
Когда вам необходимо оформить логотип компании, где из круглого окна появляется представитель магазина, предлагающий оформить покупку. Для этих целей используют дубликаты. В начале нужно разместить человека в рабочую область. В интернете был подобран вариант рисованного персонажа с гаечным ключом. С помощью другого графического редактора мы превратили рисунок в png файл. Чтобы оформить холст иллюстрацией, нужно: нарисовать круг, задать ему цвет и разместить снизу картинки. Выбрав Ellipse, применяем маску.
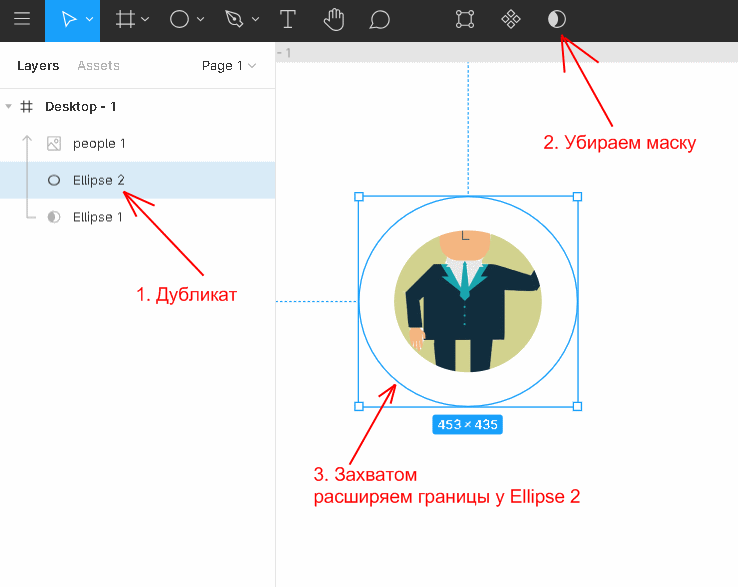
Ранее заданный цвет исчез, а некоторые части изображения скрылись за границами. Чтобы вернуть color, нужно сдублировать маску и убрать её из дубликата, нажав повторно на инструмент. Дальше слегка расширяем границы у копии.
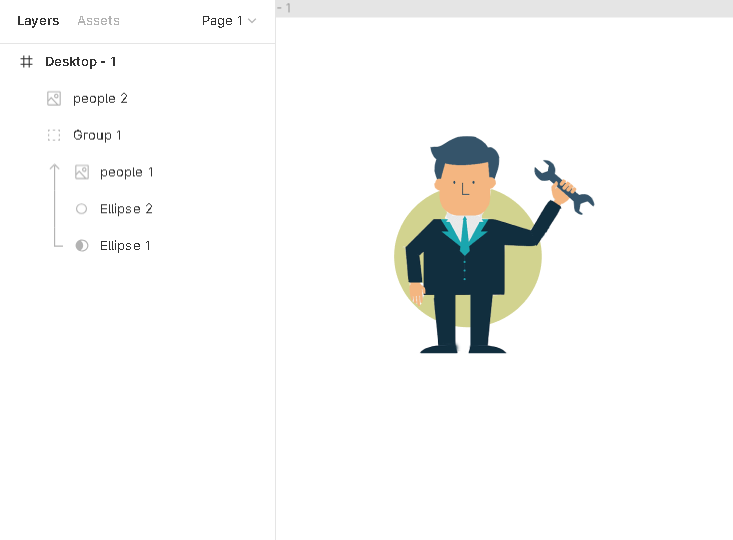
Теперь возьмём слой people 1 и тоже создадим дубликат. Изменения пользователь не увидит, все изображения по-прежнему будет скрыты, чтобы увидеть скопированный рисунок, нужно последние три слоя сгруппировать.
Механик полностью показан, делаем эффект будто он выглядывает из круга. Обрезаем картинку, для этого есть специальный инструмент, “crop image”.
По мере надобности в Ellipse 2 можно делать все, что угодно - менять цвета фона окружности, накладывать градиенты и так далее.
Перо: учимся работать с кривыми Безье и создаем серию иконок
Данный инструмент умеет рисовать сложные объекты, в том случае, когда примитивы не справятся с поставленной задачей. Чтобы применить pen, нужно нажать на кнопку верхней панели напоминающей “перо” и с небольшим интервалом поставить несколько точек. Чем больше пометок вы сделаете, тем проще воссоздать многогранную конструкцию.
Профессиональным дизайнерам удается за один заход нарисовать нужный объект. Они при добавлении точки обычно удерживает кнопку мыши, и координируют направление изгиба линии. В случае с начинающим пользователем, лучшим вариантом будет - это делать небольшие отрезки устанавливая точки, а потом с ними работать.
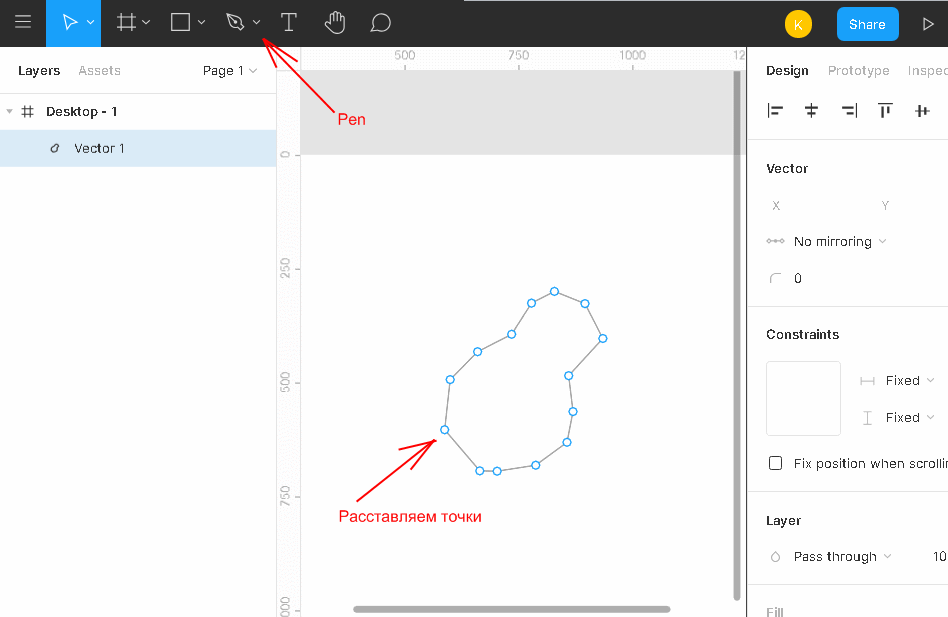
Приведём простой пример и нарисуем фрукт “грушу”. Растительный продукт в основном состоит из изгибов поэтому “перо” будет кстати. Первым делом, создадим контур, добавив, точки. Когда делаешь зарисовку предмета, нужно, придерживаться натуры и ставить аккуратно “поинты”, чтобы в итоге получилось схожесть с оригиналом.
Ставим point, потом второй, третий и так далее в итоге у нас получится.
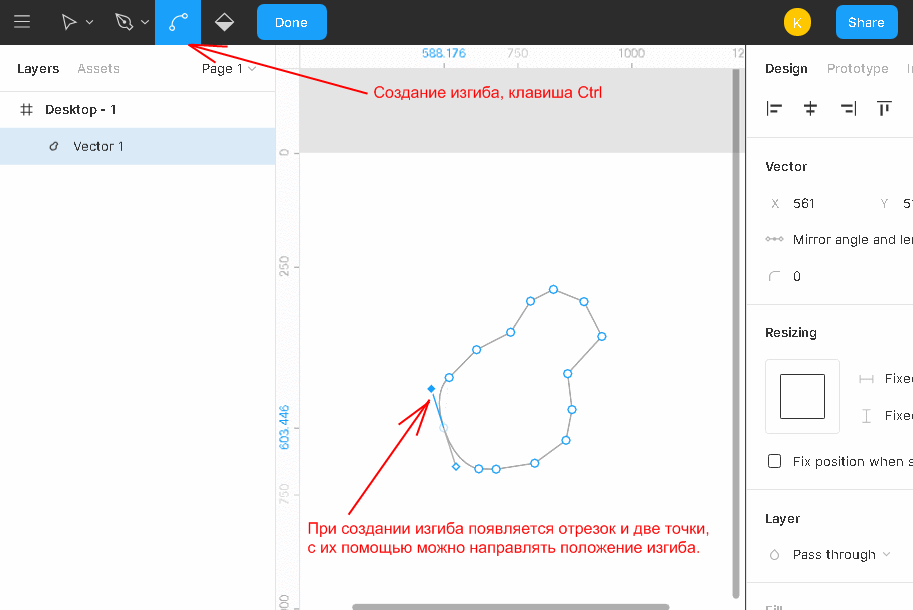
Теперь щелкаем по вектору, который у нас получился, чтобы перейти в режим редактирования и была бы возможность работать с точками. При редактировании появятся новые кнопки, одна из них “Bend Tool”. С помощью неё можно делать изгибы для этого выбираем точку и удерживаем клавишу Ctrl, чтобы активировать Bend Tool начинаем мышкой вести в любое направления.
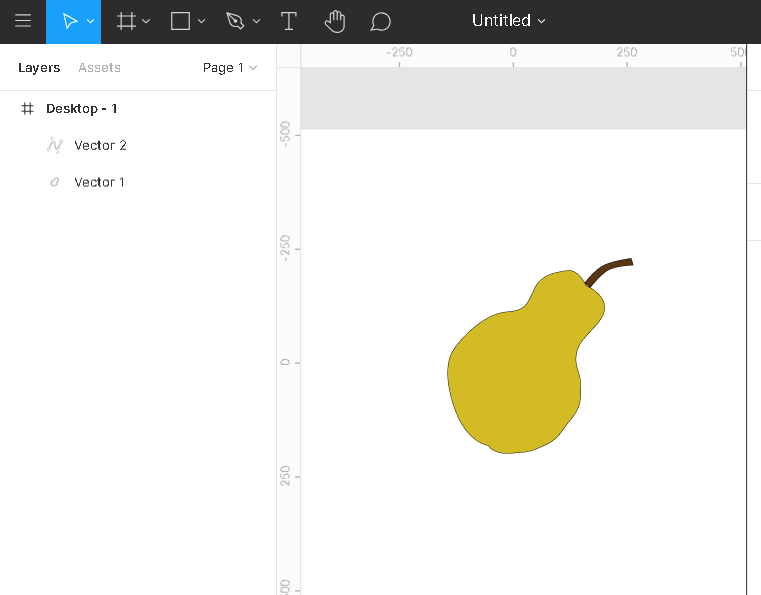
Делаем закругленные края с каждой точкой. Верхнюю позицию, следует вогнуть внутрь груши, там будет кисточка. Чтобы некоторые маркеры переместить внутрь, при этом получив сгиб, нужно воспользоваться ”Бендом”. Создать изгиб, потом взять главный маркер и переместить на нужную позицию и выйдет необходимый результат. Для большей реалистичности следует придать цвет, это делается легко с помощью свойство Fill, выбираем объект и накладываем color.
Заключительный образец ниже, плюс кисточка.
Кривые бизье подходят для зарисовки иконок. Разумеется, чтобы вставить ярлык в свой макет достаточно запустить plugin “Font Awesome Icons” и выбрать подходящую шрифтовую иконку, но иногда может потребоваться создать что-нибудь оригинальное, отсутствующее в стандартном наборе. Инструмент перо отлично для этого подойдет.
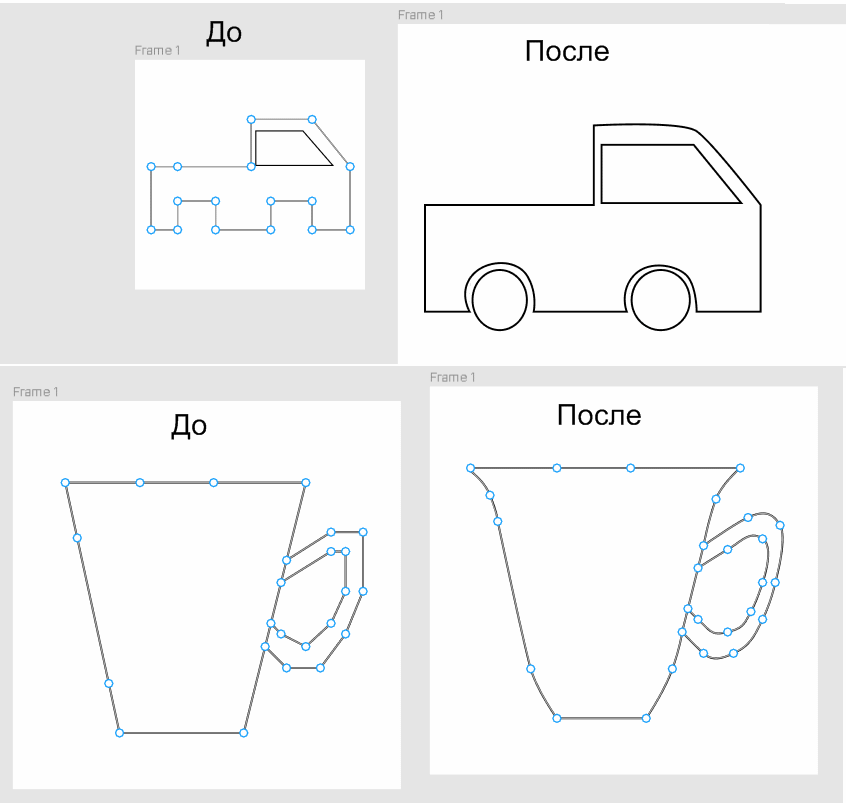
Первым делом, создадим холст для рисования. Размер проставим 200 на 200 пикселей.
На холсте можно создать модели, к примеру, машинки и кружки.
При разработке векторной графики количество точек может не хватать, в таком случае следует добавить еще. Находясь в режиме редактирования, просто щелкаем по линии рисунка и point добавиться. Образец можно увидеть на рисунке выше, там показано, что у кружки после редактирования количество кружков прибавилось.
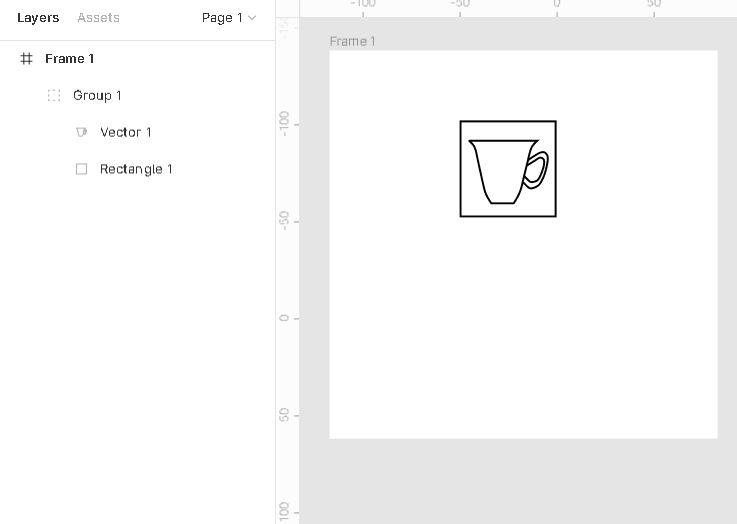
Последнее действие, чтобы рисунок был похож на icons, требуется “Frame 1” полностью покрыть rectangle. У квадрата установить параметры fill белого цвета и stroke черного, после этого выполнить группировку и уменьшить размер 50x50.
Как работать с изображениями?
Самый простой способ, это перенести любую картинку перетащив с рабочего стола в браузер и после этого редактировать. Сервис figma поддерживает все популярные форматы.
- Png – с изначально удаленным фоном будет просвечиваться и показывать те блоки, которые при других форматах были бы скрыты.
- Jpg – обычная картинка маленького размера, существенный недостаток - теряется качество при сохранении.
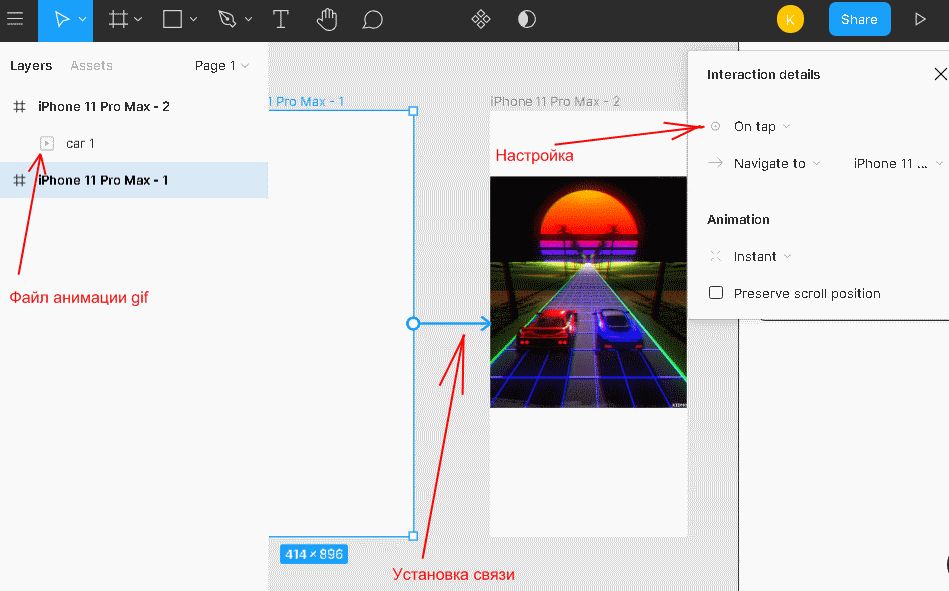
- Gif – анимированная гифка. Проигрывает анимацию. Можно создать два фрейма первый будет главная страница, во второй вставить гифку. Установить связь между кадрами и при щелчке будет происходить событие, где во втором кадре начинает проигрываться анимация.
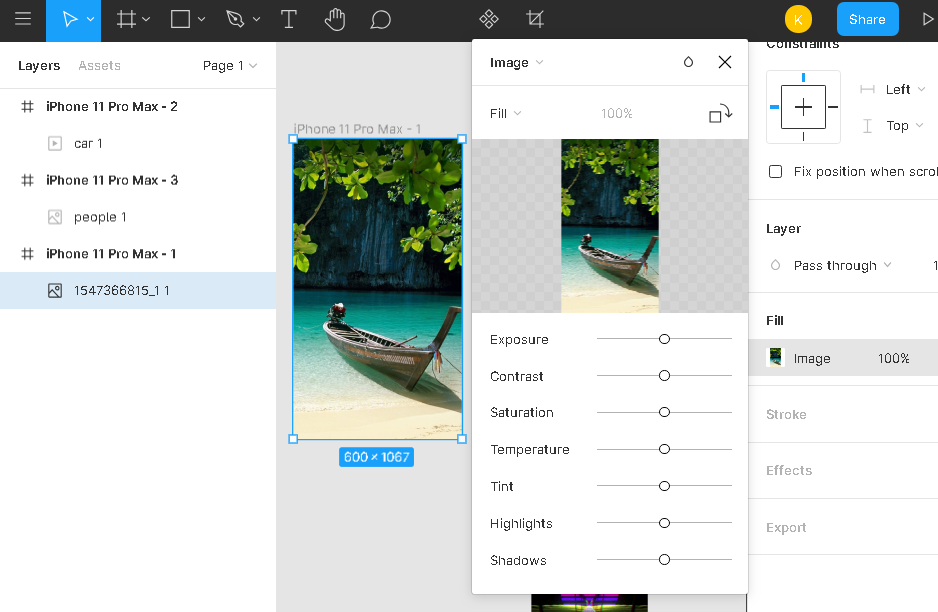
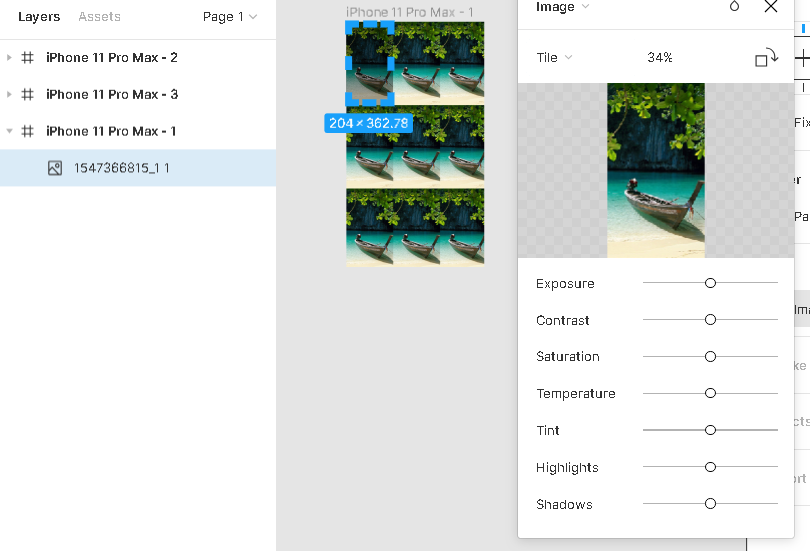
У image есть специальные параметры – ползунки, меняющие свойства: контрастность, тени и так далее. Данные пункты доступны только для jpg и png форматов у gif, откроется окно с ползунком, как у видео проигрывания анимации.
Список всех настроек:
- Exposure – устанавливает яркость, плюс – светло, минус – темно.
- Contrast – контрастность
- Saturation – насыщенность, плюс – цвета более насыщенные, минус – пейзаж становится блеклым и даже черно-белым.
- Temperature – плюс - эффект солнце желтоватый оттенок по всему фото, минус – зимний эффект, фото становится синим под цвет зимней стужи.
- Tint – предлагается отрегулировать оттенок за основу взяв цветовую модель RGB. При плюсе пользователь получит красноватый оттенок, ближе к вишнёвому, при минусе - color станет зеленым.
- Нighlights – выделяет подсветкой важные части фото.
- Shadows – накладывает тени темные или серые.
Там, где есть регуляторы ползунков, присутствуют раскрывающийся список. На выбор один из четырех пунктов меню.
- Fill – изображение покрывает фигуру полностью, но при масштабирования часть файла обрезается.
- Fit – картинка покрывает фигуру, при этом она отображается полностью во время масштабирования.
- Crop – обрезание, иногда может потребоваться уменьшить размер передвинув границы, об этом написано в разделе “маски”.
- Tile – покрывает фигуру одинаковыми снимками, Уменьшая первый кадр, количество копий увеличивается.
Работать с изображениями можно используя встроенные функции системы, выше мы писали о таких инструментах как маска и перо. Если они будут работать в связке, то с помощью вектора можно вырезать определенный предмет, например лодку.
Эффекты Фигма для создания кнопок
Кнопки в программе делаются с помощью фрейма или примитивов. Существует цветовая палитра, которая накладывается поверх “button”. Параметр Fill умеет придавать объектам цвет и градиент. Для эффекта присутствует вкладка prototype, с её помощью устанавливается связь. Настроив свойства в сплывающем окне, при тестировании будет происходить плавный переход. Вот окна с реализацией прототипа.
Если посмотреть на скриншот выше, то здесь событие onTap, это связано с тем, что в настройках установлено iPhone 11. Если нужно изменить на событие onClick, для этого переходим в прототип и нажимаем “Show prototype settings”, после этого в разделе device выбираем в раскрывающемся списке устройство, можно установить “None” и тогда действия у связи прототипа сменится с onTap на onClick.
Дизайн-система: стили цвета
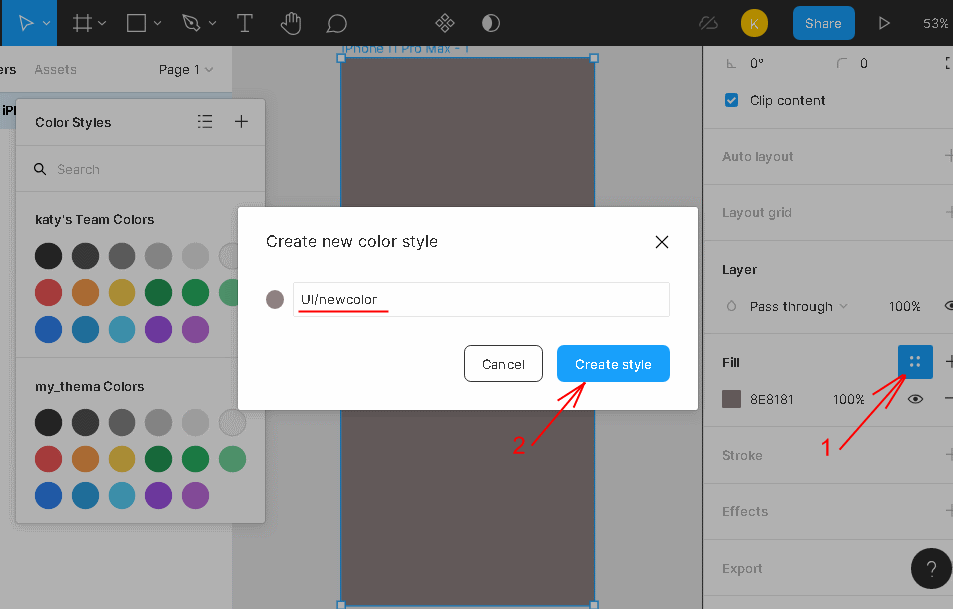
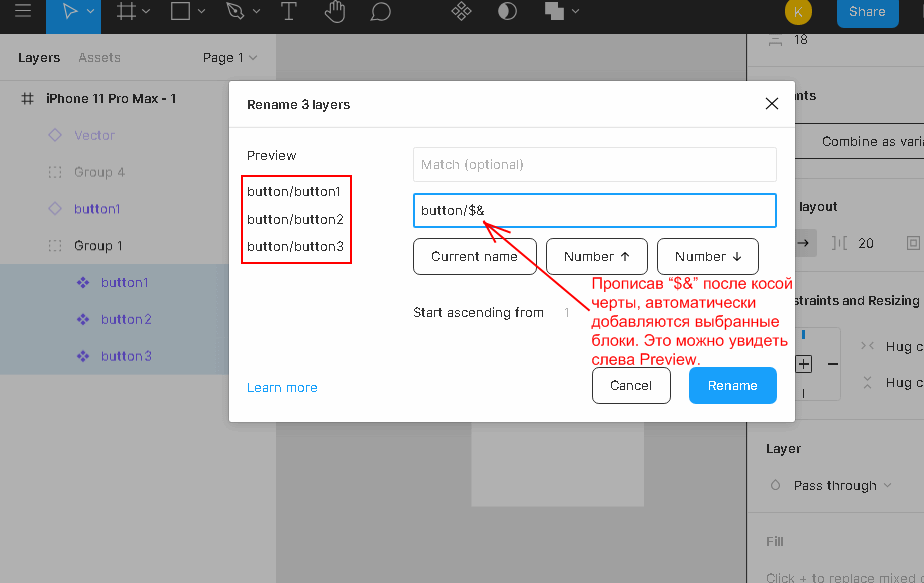
По умолчанию уже в программе заложен набор цветов, однако пользователь может добавить ряд новых. Заходим в свойство Fill, в боковой панели настраиваем нужные цвета, градиент и другую стилизацию, потом щелкаем по ярлыку “Style” и придумываем название, сохраняем. Если требуется создать раздел - прописываем название, косую черту и имя цвета.
Дизайн-система: стили текста
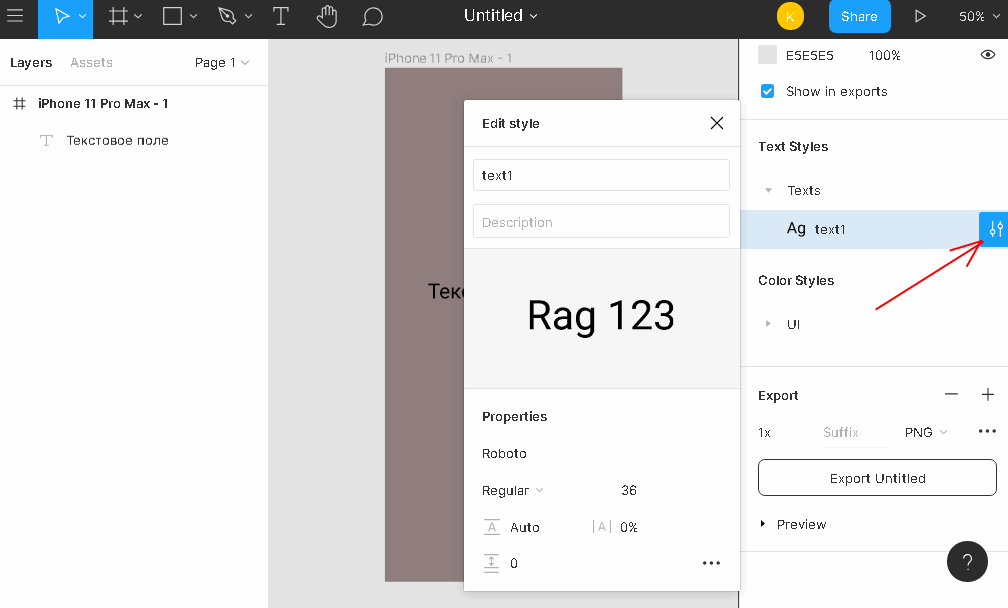
Создаем текст. Настраиваем размер шрифта, тип, стиль потом сохраняем и можно вызывать в любой момент, когда нужно произвести быструю стилизацию текста. Чтобы перенастроить уже созданные шрифты в разделе Text Style, щелкаем по соответствующей иконке и меняем опции.
Дизайн-система: компоненты
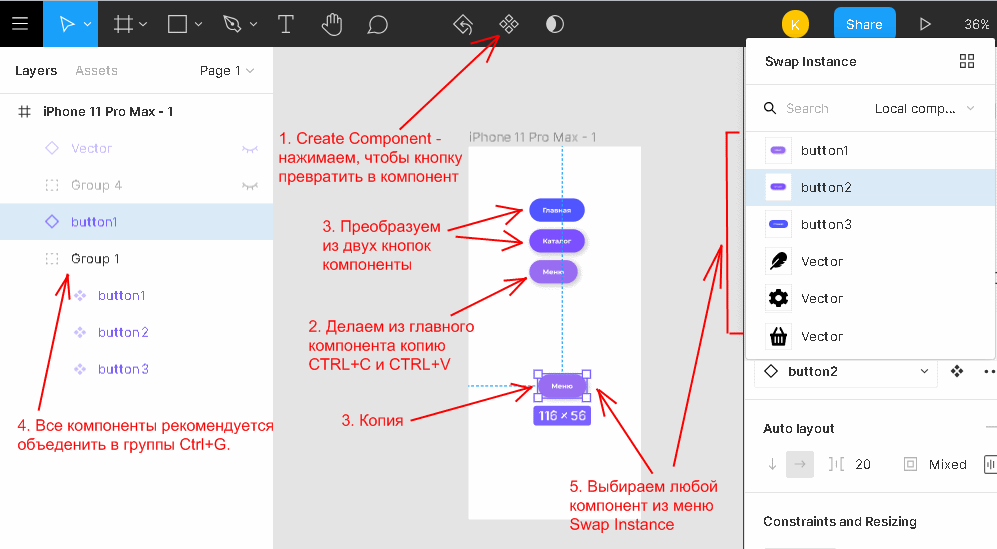
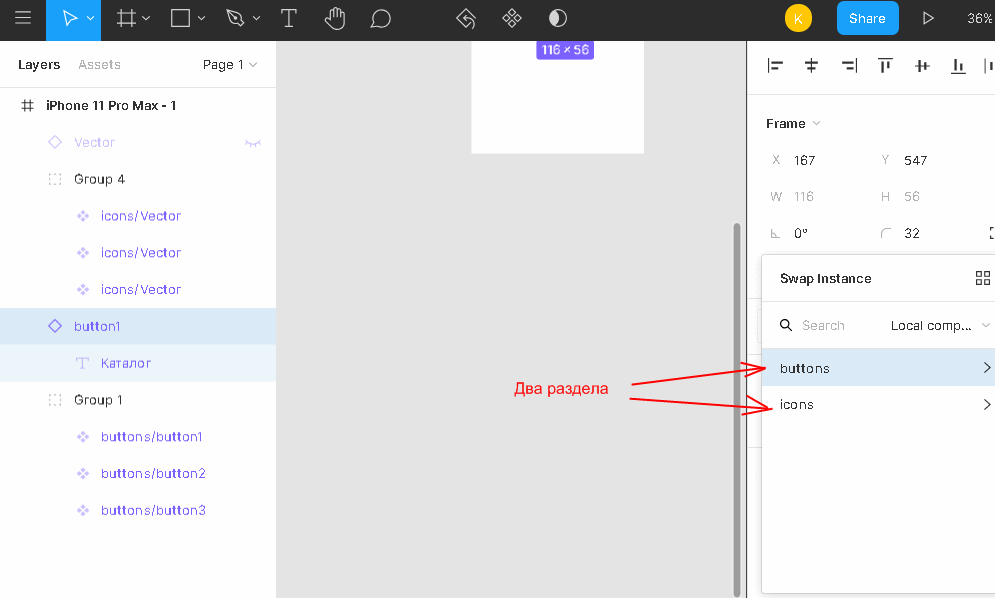
В figme присутствует возможность создать целые коллекции, и менять части интерфейса по мере надобности. Для этих целей есть компоненты. Чтобы сделать из блока компонент нажмите “Create Component”. Блок необходимо скопировать и вставить, копия является привязкой к основному компоненту. Дальше рисуем еще четыре элемента и превращаем их в компоненты, после выполненной работы у копии появится раскрывающийся список “Swap Instance”, там выбираем любой component.
Если посмотреть на картинку выше, то в Swap Instance помимо кнопок присутствуют “перо, шестерёнка и корзина”, это связано с тем, что ранее были добавлены иконки из “Font Awesome Icons” и преобразованы в компоненты. Иногда перед разработчиками стоит цель разбить на группы части интерфейса, чтобы например button и icons существовали отдельно друг от друга, для этого есть функция вложения, чтобы выглядело как папки с файлами. Выбираем компонент в слоях и правой кнопкой мыши переименовать “Rename”, а дальше придумываем название раздела, где будут содержаться части интерфейса. Существует быстрый способ это сделать, выбрать группу, удерживая клавишу shift, а потом “rename”. Дальше вписываем название, косую черту и добавляем два символа как показано на картинке.
Примерно, то же самое делаем и с метками. В итоге при очередном открытии “Swap Instance” будут отображены два раздела buttons и icons.
Подведем итоги: для быстрой разработки рекомендуется заранее подготовить ряд стилей, таким образом, дизайнер существенно сэкономит время. Набор графических шаблонов можно будет просто применять для подборки цвета, стилизации текста, изменения блоков компонентов и многое другое.

 22.04.2021
22.04.2021  Сложность: средняя
Сложность: средняя  18 мин.
18 мин.
 10 986
10 986 























































Комментарии
Мне понравился стиль изложения, Для меня, которая начинает изучать графический дизайн Ваш сайт очень полезен и понятен.
Здесь все светло, такая чистота, отличный шрифт. Приятно бывать на нем.