Разработка дизайна сайта требует специального программного обеспечения. И чтобы его установить, вам потребуется достаточно мощный компьютер. Сервис Figma умеет работать с графикой, с ним можно работать в онлайн-режиме. Для использования Figma в проектах, нужно будет пройти регистрацию, затем вам откроется набор рабочих инструментов. При первом знакомстве у многих могут возникнуть трудности, но, прочитав эту статью, вы поймете, что такое интерфейс Figma и получите советы, как работать в этой программе.
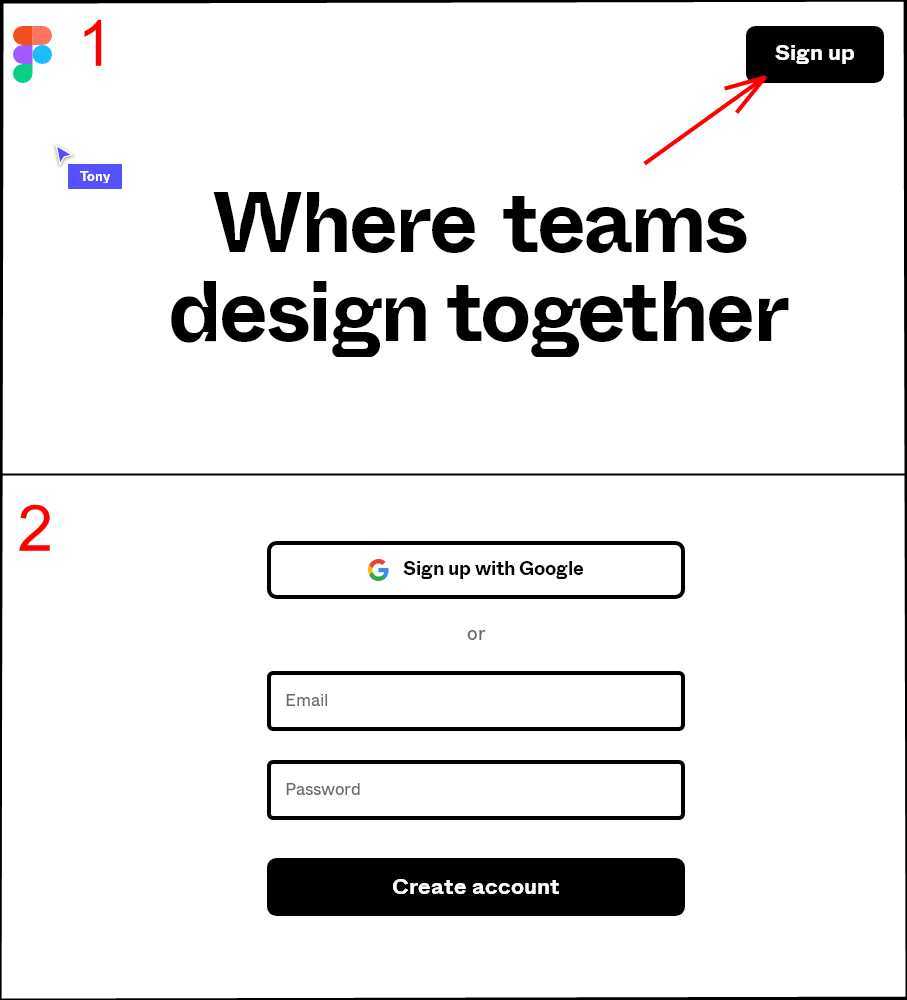
Прежде, чем создавать дизайн своего проекта, нужно пройти обязательную регистрацию в сервисе. Делается это на официальном сайте figma.com. Щелкаем в правом верхнем углу на кнопку “Sign Up”. Нас перенаправит к форме, которая находится внизу, заполняем свои данные, вводя почту и пароль, нажимаем “Create Account”.
Появится следующее окно, вписываем свое имя и в раскрывающемся списке выбираем профессию. Если вы собираетесь заниматься дизайном, то выберите “Design”. После завершения регистрации и авторизации можно приступать к работе.
Как работать в Фигме бесплатно – создаем проект
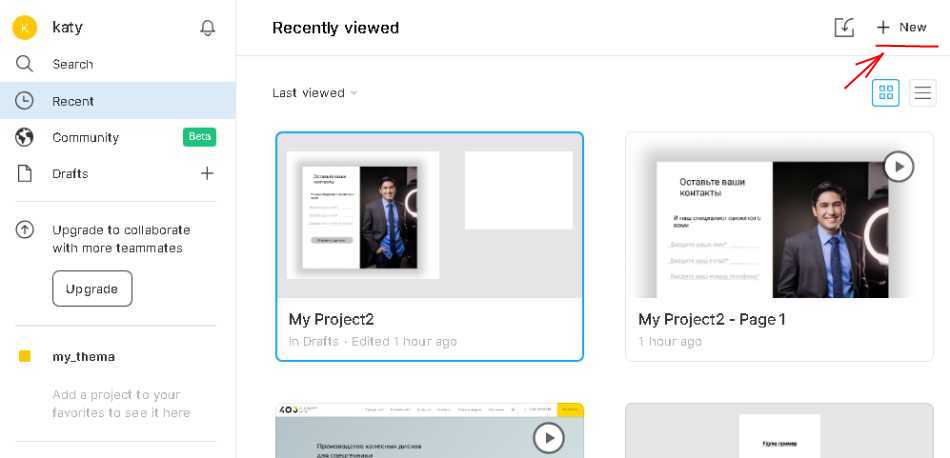
Главная страница авторизованного пользователя представляет собой рабочий стол, там хранятся все проекты, доступные для редактирования. Если вы зарегистрировались недавно, то первые работы будут представлены шаблонами других дизайнеров. Чтобы создать собственной дизайн, нажмите ссылку “New”, как показано на скриншоте ниже.
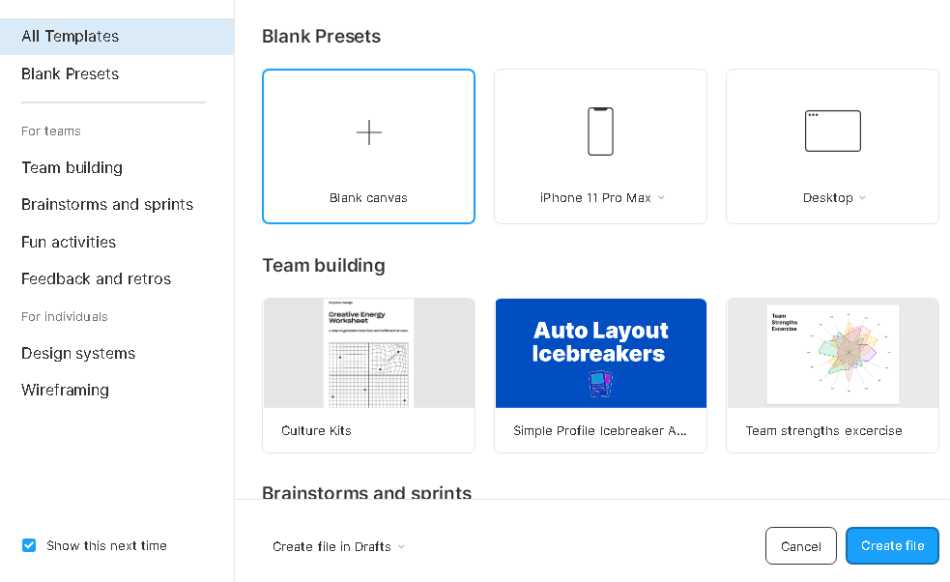
Дальше выбираем устройство, для которого будет разрабатываться приложение: мобильный телефон или десктопная версия. Есть вариант просто создать пустой бланк, там уже разработчик сам будет выбирать инструменты и работать с ними.
Кроме основных кнопок и “пресетов”, есть еще и набор шаблонов. Они доступны для редактирования. Но, чтобы лучше разобраться в функционале программы, рекомендуется выбрать вариант из “Blank Presets”. При переходе откроется окно с панелями инструментов, а также создастся frame, названный в зависимости от типа проекта “IPhone” или “Desktop”. Но если выбрать “Blank Canvas”, то проект откроется без фреймов, тут нужно самому выбрать тип устройства.
Как работать в Фигме: инструкция
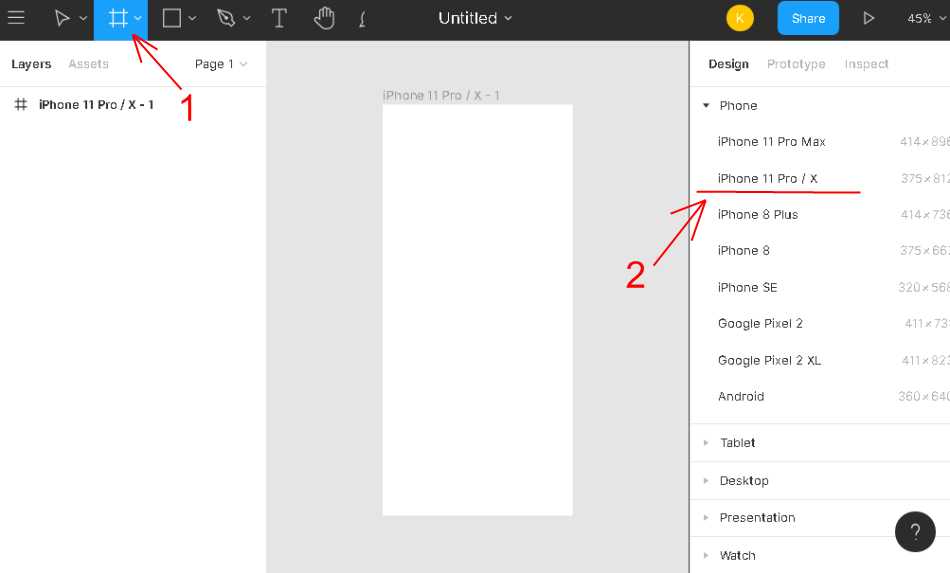
Дизайн проекта состоит из элементов, с которыми будут взаимодействовать пользователь, для их добавления нужно создать frame. Делается это просто, на верхней панели выбираем иконку, на которой нарисована решетка или для быстрого доступа просто нажимаем F на клавиатуре. Откроется панель со списком типов устройств, выбираем подходящий вариант для нашего приложения.
Инструмент frame – это окно интернет-приложения. Если планируется разработать многофункциональную программу, то одного фрейма недостаточно, и чтобы добавить остальные, щелкните по фрейму (как пример iPhone 11 Pro/x – 1) в левой панели и нажмите CTRL+C и CTRL+V для создания дубликата или выполните действия, показанные на картинке выше.
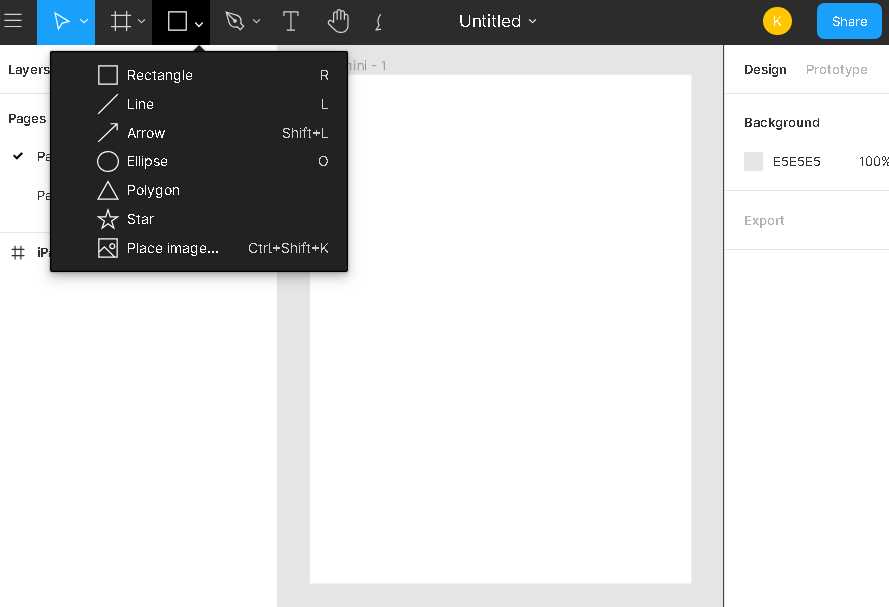
При разработке прототипа используют разные примитивы, например, квадраты, линии, эллипсы и так далее, чтобы получить к ним доступ, щёлкните по иконке сверху, затем появится раскрывающийся список, пример ниже.
Дальше выбираем фигуру и рисуем во фрейме. Вот список примитивов:
- Rectangle – квадрат, в каждом углу есть точки, с помощью них можно сделать скругления.
- Line – чертит линию.
- Arrow – похож на Line, только в конце линии есть стрелка.
- Еllipse – круг.
- Polygon – это треугольник.
- Star – вычерчивает звезду с пятью углами.
- Place Image – добавляет картинку с жесткого диска пользователя. При размещении появятся две кнопки Place All (Добавить все) и Discard All (Отменить все). За один раз можно выбрать несколько image. Делается это тремя способами: стандартный – выделение мышкой, ctrl + щелчок по очереди или shift + кнопка мыши, так сразу выделяется группа. После нажатия кнопки Place All в интерфейсе Фигма они все окажутся на холсте. Дополнительный вариант – просто перетащить файл в окно браузера.
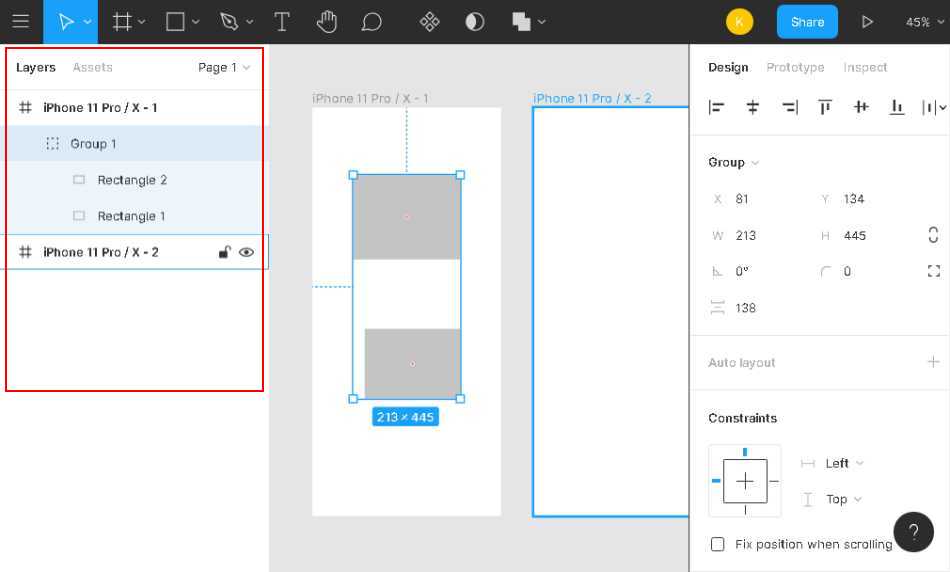
У сервиса Figma, как и у Фотошопа, есть вкладка Layers, при добавлении объекта он начинает отображаться в слоях. Если object разместить во фрейме, то вид будет в форме дерева. Фигуры можно сгруппировать, если их выделить курсором мыши, удерживая левую кнопку, или же выбирая object, по очереди зажимая Shift, а после использовать комбинацию клавиш CTRL+G, тогда произойдет объединение в группу, полный пример на картинке:
Каждый размещенный элемент обладает свойствами, чтобы к ним обратиться, нужно выбрать “element” и появится панель, где присутствует три вкладки. О них речь ниже.
Свойства объектов
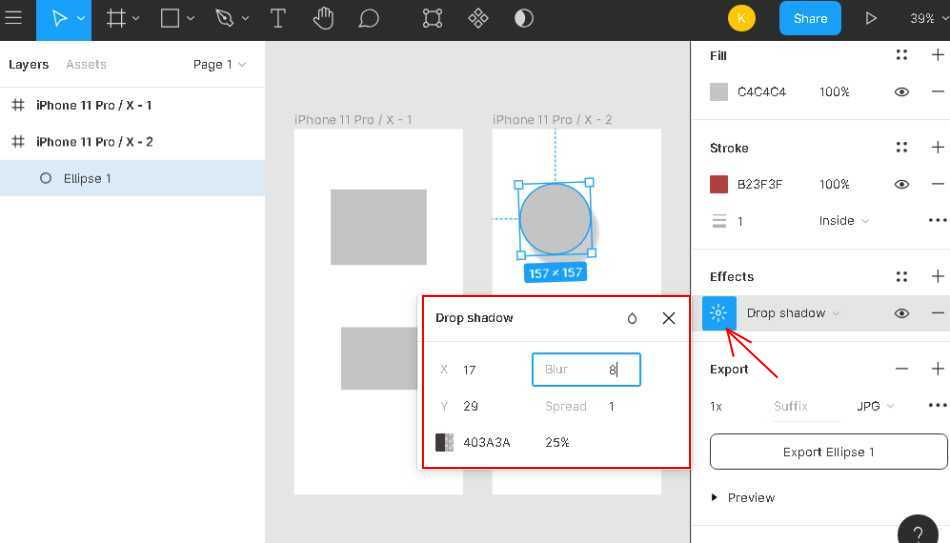
1. Design – показывает параметры выбранного объекта, ширину, высоту, координаты по оси (x, y), выравнивания по отношению фрейма: слева, справа и посередине, а также дополнительные свойства, которые можно придать объекту, такие как: Fill (заполнение цветом), Stroke (цвет контура), Effect (настройка разных эффектов например тени) и Export (сохранение полученного результата в файл: png, jpg, svg и pdf). Ниже показано, как применять эффекты.
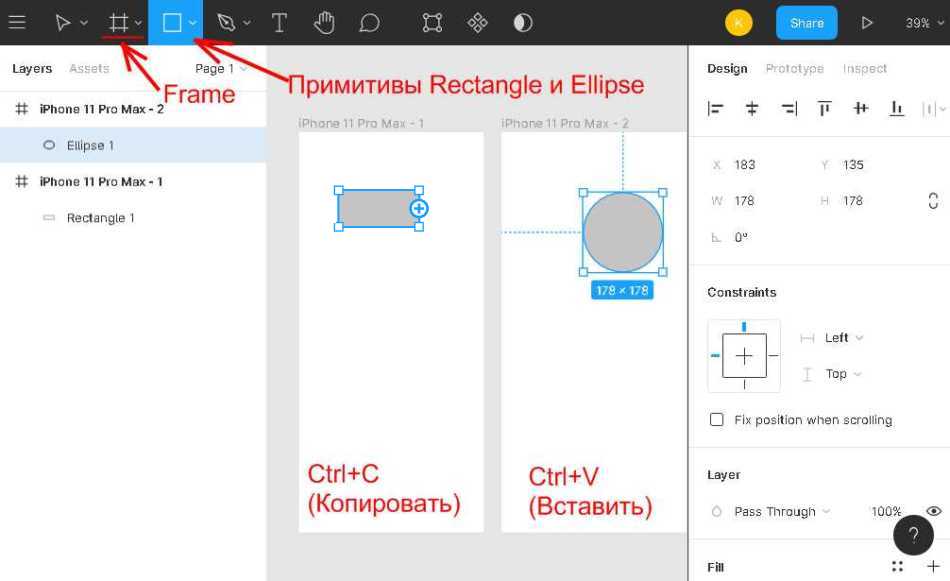
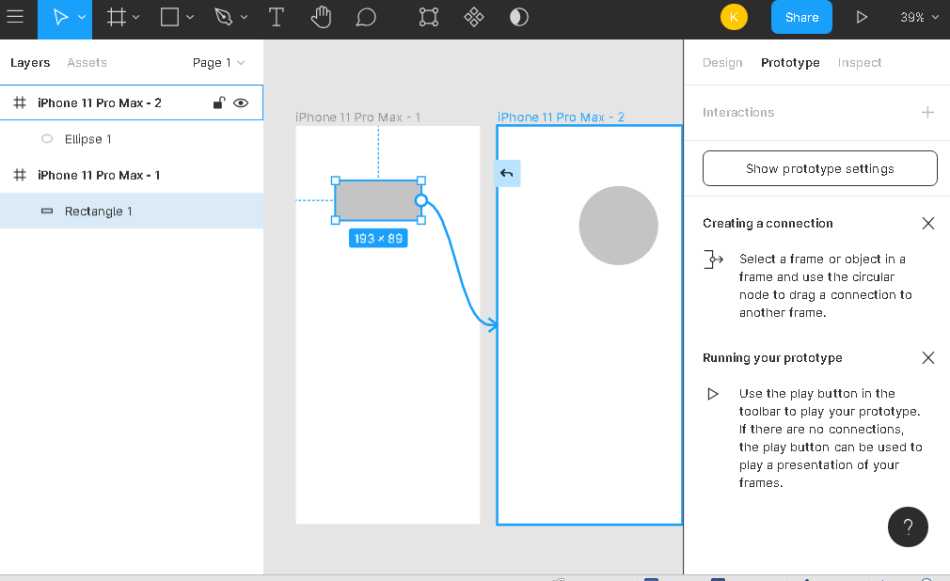
2. Prototype – эта вкладка помогает делать графические элементы более функциональными, например, повесить на кнопку переход на следующий frame, и при щелчке будет открываться страница. Это легко проверить. Создадим два фрейма, напомню, что инструмент находится в верхней панели, выберем любой тип устройства, например телефон, сделаем копию (Ctrl+C) и вставим (CTRL+V). На первом можно поместить квадрат, на втором эллипс. Пример ниже.
Воспользуемся Prototype, выделим объект “прямоугольник” и сбоку посередине при наведении мышки появится кружок с плюсом, щелкаем по нему и стрелкой указываем направление – второй фрейм. Всплывет дополнительное окно, разберем его позже, в итоге у нас должно получиться вот это:
Теперь можно протестировать. В верхнем углу есть кнопка “Present”, выглядит она как треугольник, при нажатии появится тест. Если все сделано правильно, то щелчком мышки по прямоугольнику откроется второе окно, где есть эллипс.
Переходим к следующему свойству.
3. Inspect, последняя вкладка – показывает параметры: размер, цвет и многое другое. Здесь запрещено менять настройки, можно только просматривать.
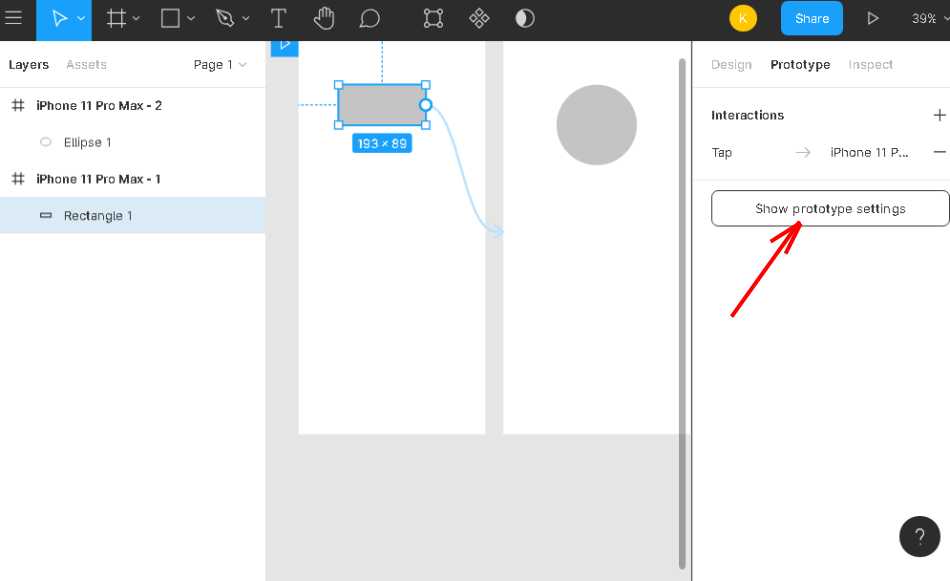
Вернемся к прототипам, здесь есть такая фишка, как настройка мобильного устройства, чтобы туда попасть следует нажать кнопку “Show prototype settings”.
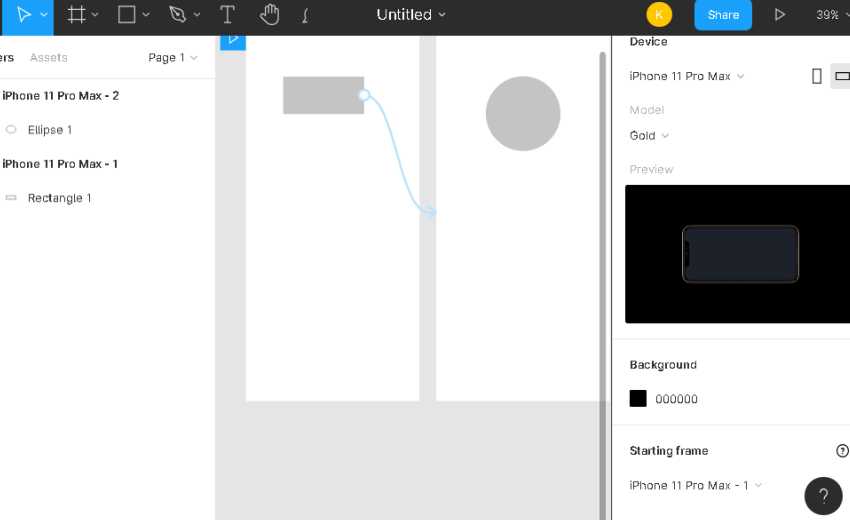
При нажатии на кнопку, откроется блок с настройками оборудования: выбрать “device”, model, отобразить устройство по вертикали и горизонтали, цвет заднего фона и список стартовых фреймов.
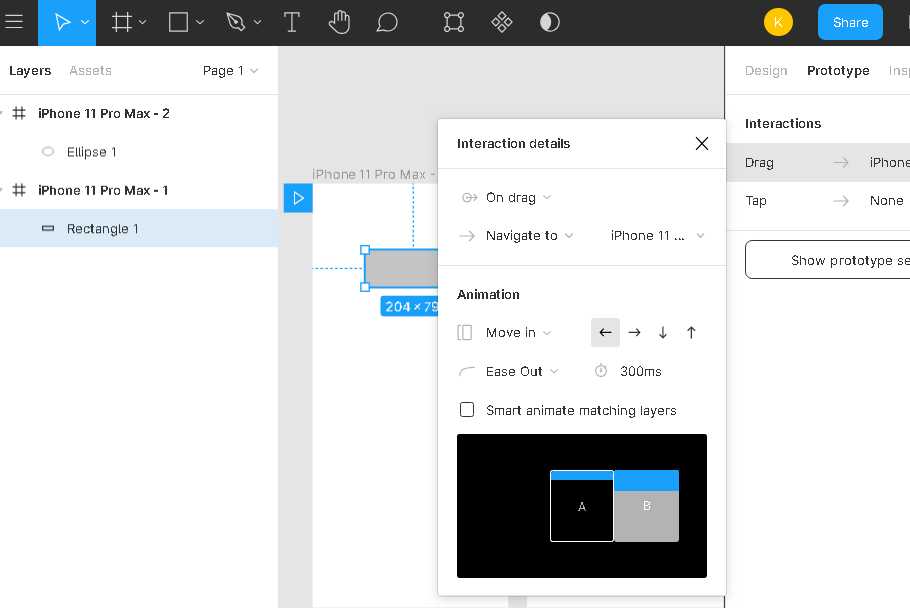
Ранее упоминалось про окно, появление которого происходит, когда делаем стрелочную привязку от кнопки к фрейму. В этом окне присутствуют опции, где можно настроить плавный переход на следующую страницу и установить действия кнопки мышки. Например, один щелчок, drag-drop удержание и перелистывание, и так далее.
Prototype объединяет несколько фреймов, а его настройки способны создать интересные анимации переходов.
Добавление сообщений Add/Show Comments
В сервис Фигма есть возможность работать в команде над одним проектом, поэтому иногда появляется необходимость подписать части веб-интерфейса, для этих целей существуют комментирование. Чтобы добавить сообщение, нажмите “Add/Show Comments” и напишите текст, и те, кто подключен к проекту, увидят ваше сообщение.
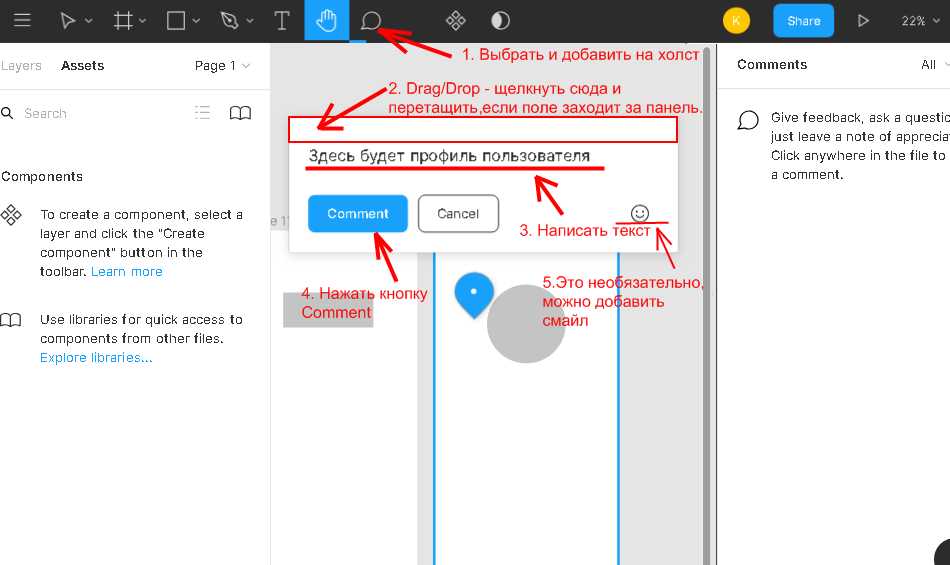
Таким образом, можно объяснить заказчику, как будет работать проект, и получить рекомендации от клиента. Для добавления комментария нужно поставить маркер на холст, написать text и нажать кнопку Comment. Message отобразиться в онлайне.
У пользователя могут возникнуть неудобства, например, во время комментирования текстовое поле уйдет за левую панель, это усложнит добавления “месседжа”, чтобы это исправить, сделайте захват мышкой и перетащите на удобную позицию. Полный пример действий показан на картинке:
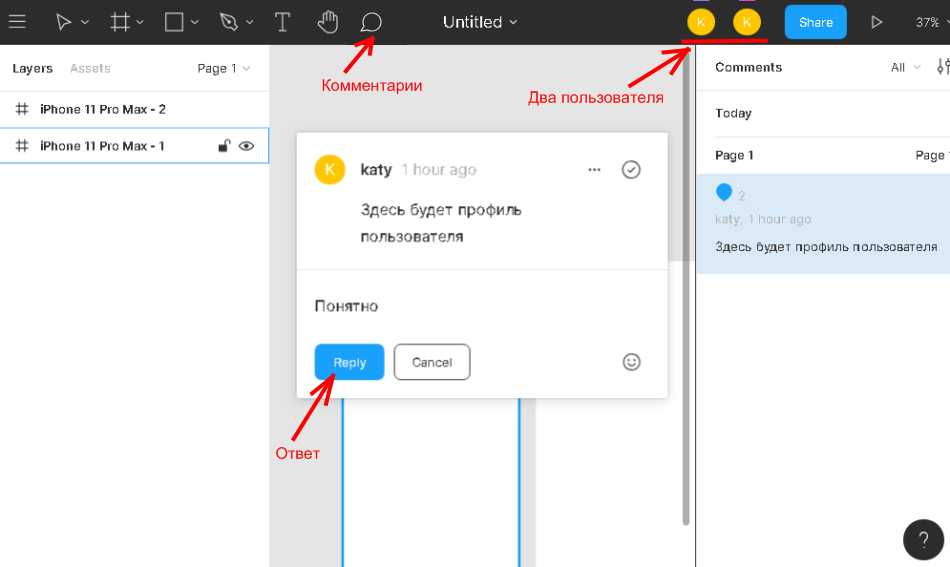
После добавления появится сообщение с текстовым полем, где можно написать ответ. Чтобы увидеть результат глазами другого пользователя, скопируйте url-адрес проекта и откройте его в новой вкладке. Для получения доступа ко всем сообщениям, выберите соответствующую иконку и напишите ответ.
Text (hotkey “K”)
Предназначен для добавления текста в графическом интерфейсе пользователя (GUI). С помощью него можно создавать меню, делать подробное описание товара, услуги. Как и в остальных инструментах Figma, здесь есть свойства, а если вы уже сталкивались с оформлением текста в других графических редакторах, то и здесь сможете разобраться.
Чтобы написать сообщение, нажимаем на иконку “Text” и добавляем его во frame.
По “пресетам” существуют некоторые сходства c примитивами Rectangle и Ellipse, но есть и отличие, например, здесь можно указать размер и тип шрифта, а также выравнивание.
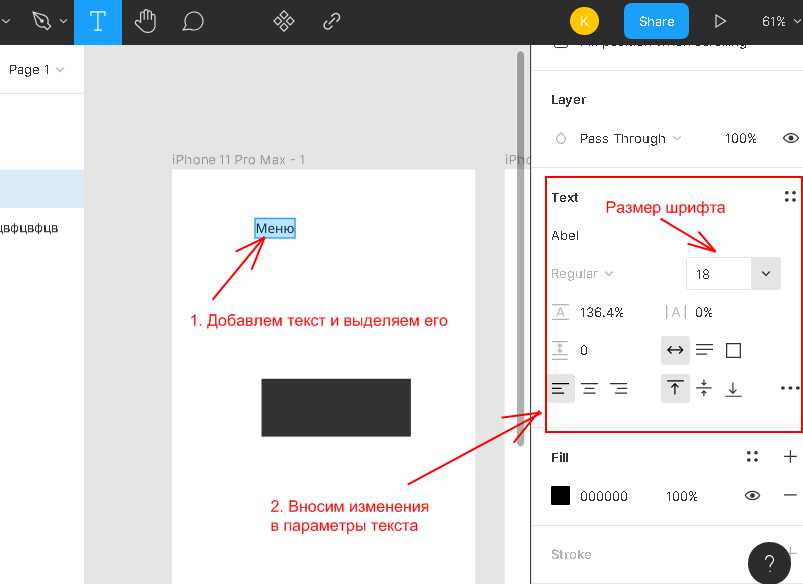
Подсказка: когда устанавливаешь шрифт, пишешь текст, позже появляется необходимость увеличить размер на несколько пунктов. Но при взаимодействии с параметрами ничего не происходит, это связано с тем, что сначала нужно выделить текст курсором, а потом вносить изменения. Пример работы с font показан ниже:
Pen/Pencil
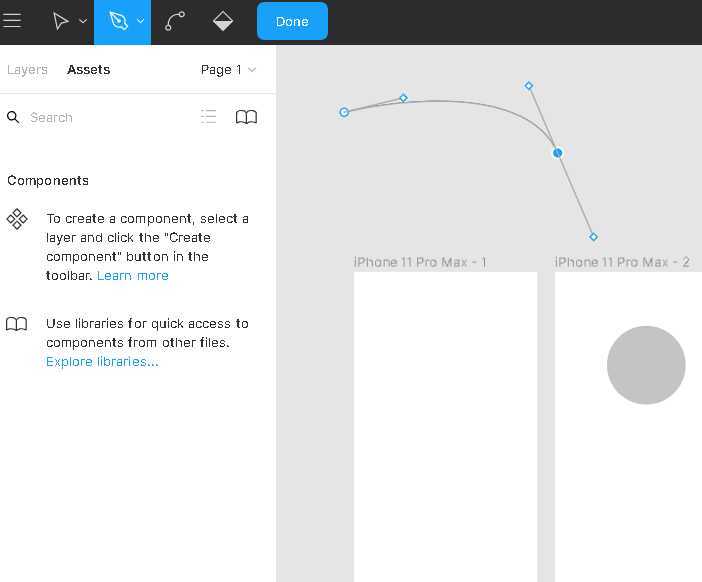
Два инструмента для рисования произвольных форм. Перо (pen) используется для черчения линий. Ставим точку, потом еще одну, и появляется отрезок, повторяем действие несколько раз, при желании можно линию сделать изогнутой. Для этого при добавлении второй точки удерживаем клавишу мыши и плавно передвигаем, пример на картинке:
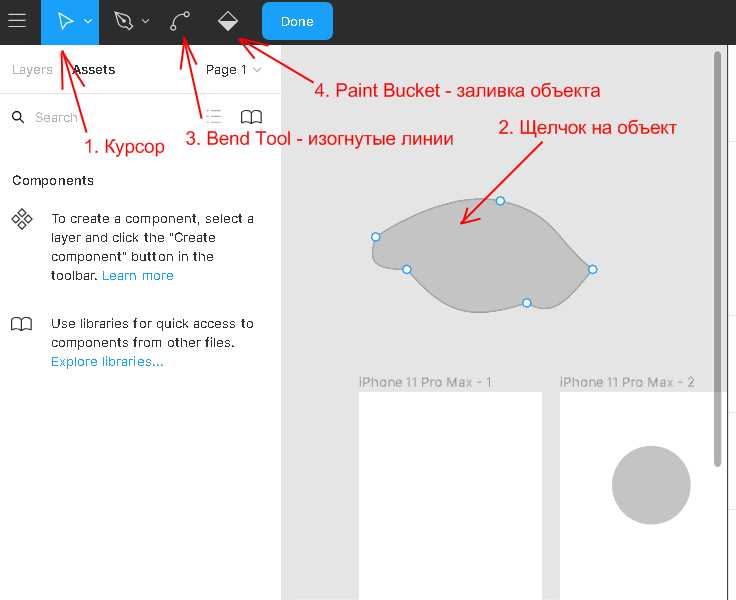
Положение всех точек, включая линию, можно отредактировать. Для этого выбираем иконку курсора и дважды кликаем на объект. Дальше отобразятся “Bend Tool” и “Paint Bucket”.
Edit object
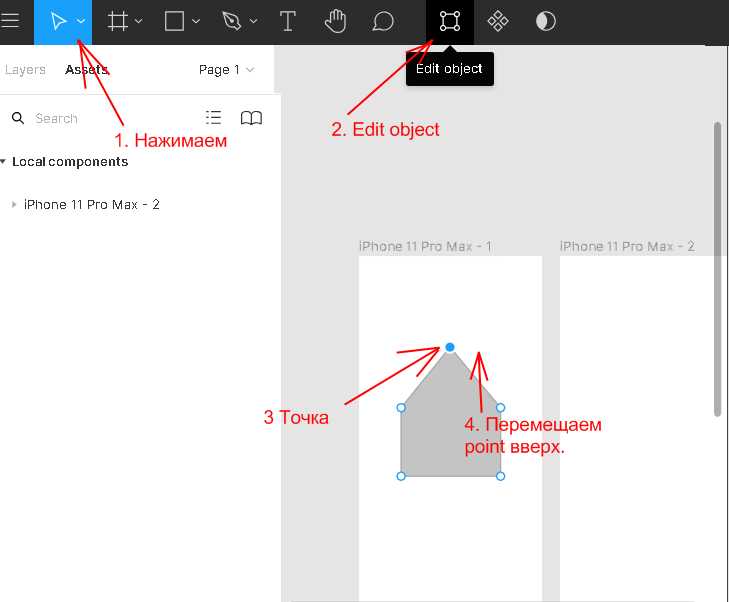
Каждая фигура поддаётся редактированию, для этого следует нажать соответствующую иконку, а потом передвигать point. Пример на рисунке. Меняем положение точек у Rectangle.
Инструмент Components
Чтобы разобраться, как работать в программе Фигма, вам нужно знать такую важную деталь, как компоненты, которые находятся рядом с edit object. Они способны объединить несколько элементов в один контейнер. Эта функция потребуется в тех случаях, когда на странице присутствуют однотипные блоки, например, карточки товаров. Нарисовав один block, можно сгруппировать его, потом преобразовать в компоненты и скопировать несколько раз, после этого, если потребуется, перетащить или поменять размер картинки внутри блока, изменения вступят в силу для всех копий.
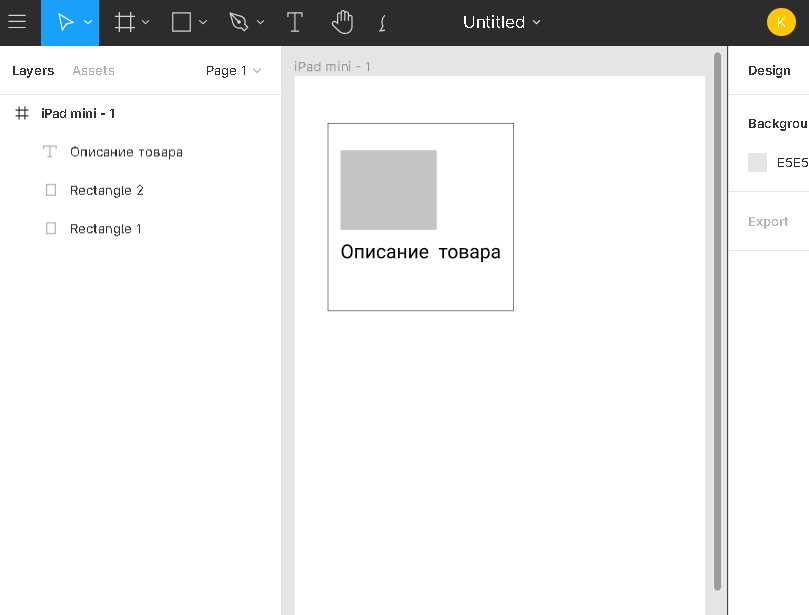
Приведем пример. Создадим карточку. Сначала реализуем шаблон, состоящий из rectangle и текста.
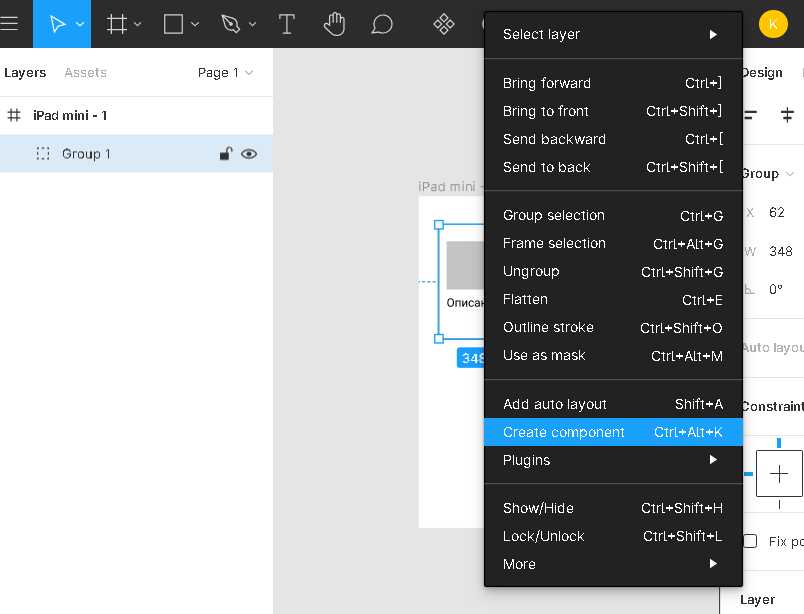
Дальше нужно выполнить группировку. Делается это просто, выделяем объекты и нажимаем Ctrl+G. Воспользуемся иконкой Create Component. Она расположена на верхней панели, чтобы её увидеть, нужно щелкнуть на сгруппированном объекте или другой вариант – через контекстное меню. Правой кнопкой мыши щелкаем по объекту, из которого хотим сделать component, как показано на картинке:
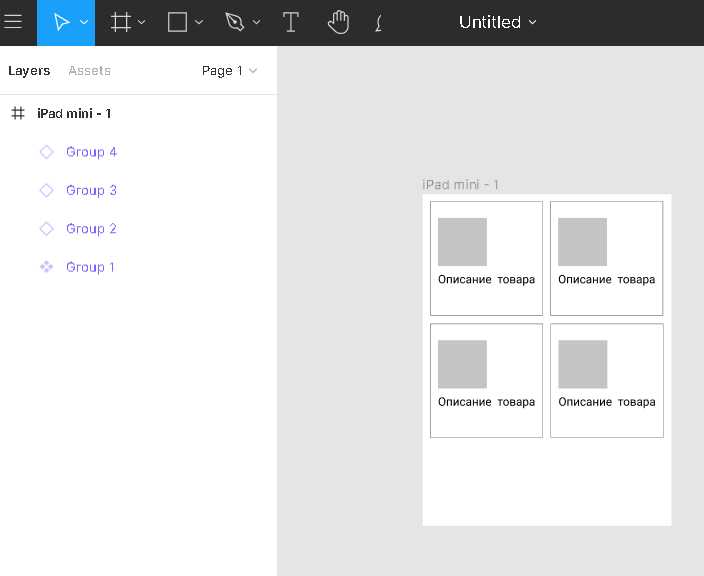
Группа элементов станет контейнером, после этого сделаем несколько копий Ctrl+C (копировать) и CTRL+V (вставить). Разместим карточки так, чтобы они помещались на frame. Полностью пример можно увидеть ниже:
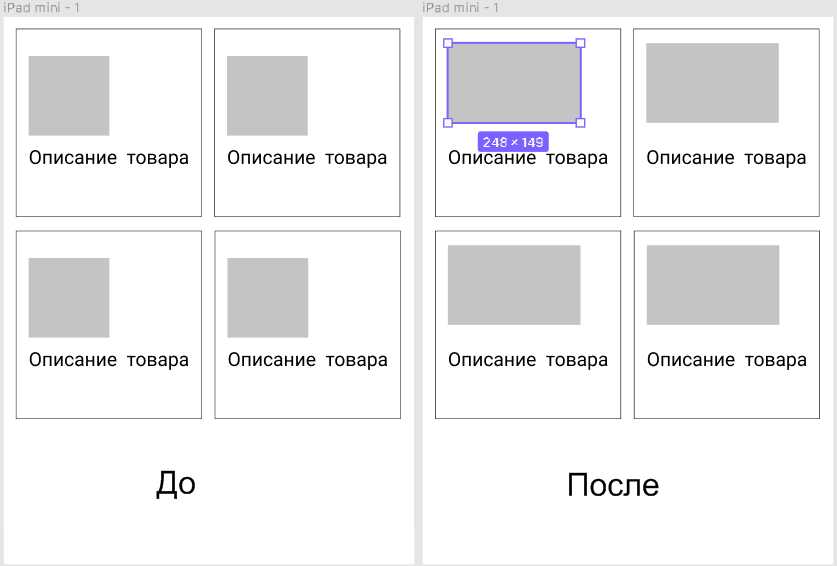
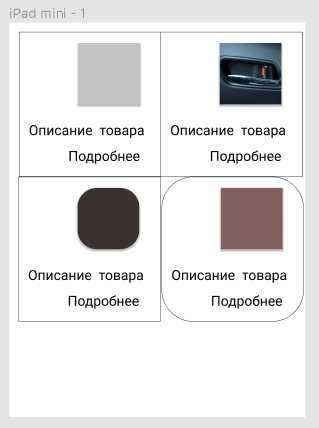
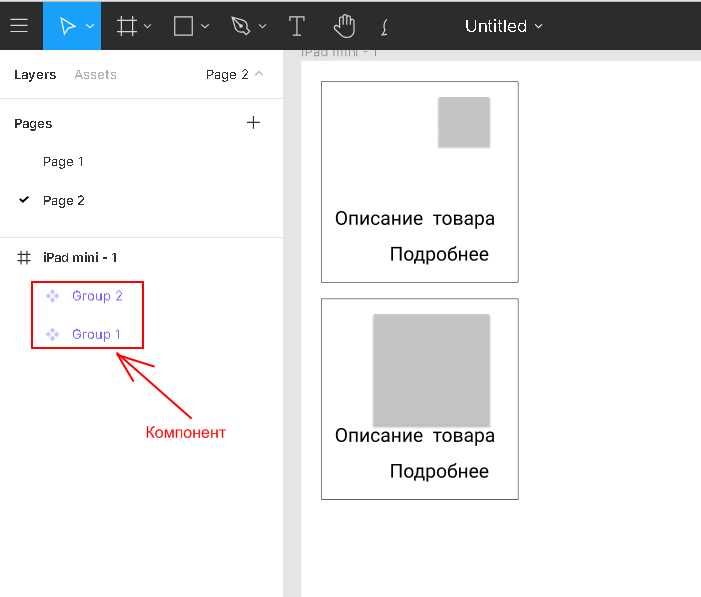
Обратите внимание на вкладку Layers слева, там отобразилось четыре компонента, у каждого из которых есть значки ромбики. Первые три пустые, они означают копии, последняя, четвертая, оригинал. Результатом наших действий станет то, что нам не придется редактировать каждый товар по отдельности. Выбираем оригинал под названием “Group 1”, заходим в его настройки двойным щелчком, при этом сначала один раз выделяем мышкой. Теперь редактируем квадрат, допустим, это картинка товара. Захватываем боковую границу и масштабируем, все остальные элементы будут тоже изменены. В итоге у нас получится следующее:
Размер у серого квадрата был изменен, а также передвинуты позиции, соответственно, наши действия отразились на остальных копиях. Выше показаны два варианта – до и после правок. Удобство заключается в том, что можно сделать целый каталог и менять местоположения и размер. Соответственно, изменения вступят в силу для всех блоков.
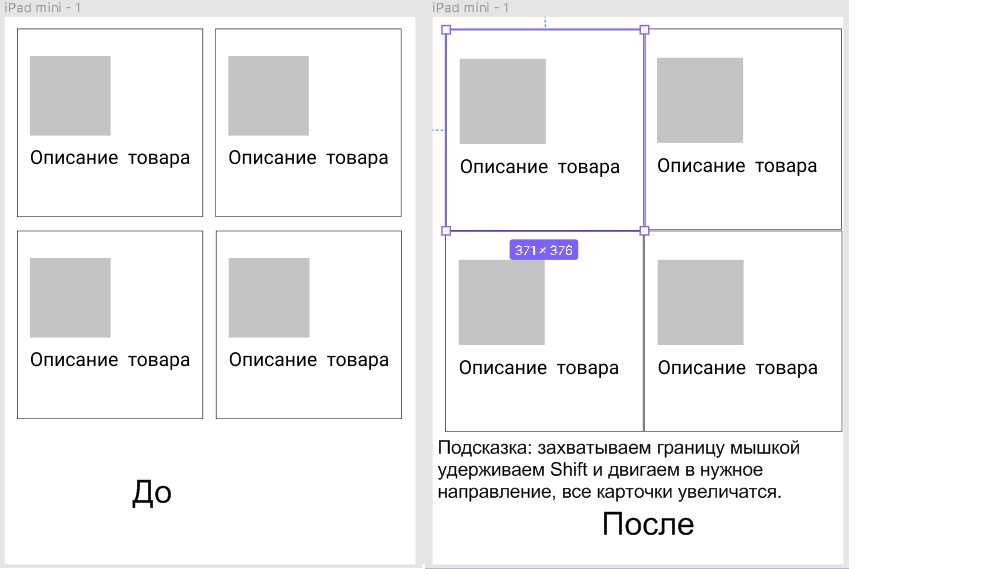
Не только объекты внутри контейнера, но и внешние границы также меняются. Делается это с помощью клавиши Ctrl и курсором мышки, а если удерживать клавишу Shift и воспользоваться мышкой, то карточка увеличиться в размере. Стоит учитывать, что данные действия должны происходить только на оригинале, а не на копии.
Уникальный блок можно отредактировать и все изменения автоматически будут отображены в копиях, но если попытаться сделать то же самое у дубликата, то в итоге ничего не произойдет.
Часть параметров у копий закрыты, например, внутренние элементы невозможно передвинуть. Если попытаться захватить и перетащить, то будет двигаться весь контейнер.
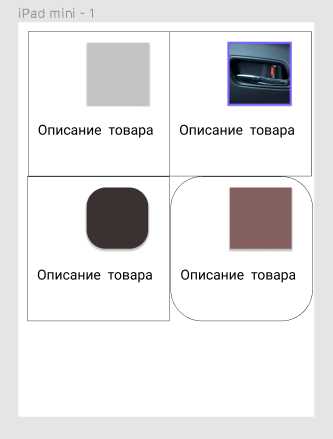
Менять позиции запрещено внутри дубликата контейнера, но возможно изменить цвет, добавить картинку. С помощью плагина Unplash мы добавили image, а также закруглили края у некоторых элементов.
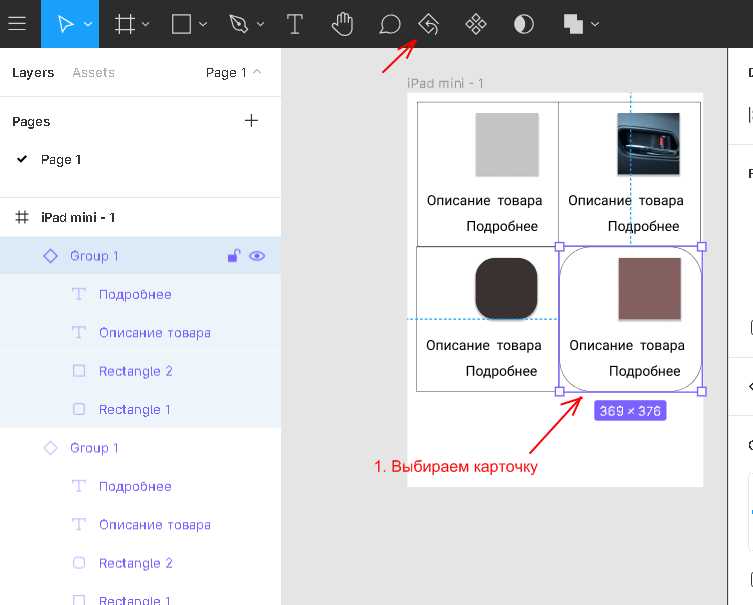
Стоит учитывать, что первый компонент идет как основной, и иногда после изменения копий веб-мастеру может понадобиться вернуть настройки по умолчанию, которые есть в оригинале. Для этих целей предусмотрена специальная кнопка. Выбираем карточку, где требуется применить стандартные настройки, и нажимаем:
Здесь мы предоставили пример каталога с товарами, чтобы люди переходили по нему, нужна ссылка на страницу или кнопка со стрелкой, которая привязана на следующий “page”. Как сделать привязку, используя прототип, мы писали выше.
Сейчас небольшая инструкция добавления линка.
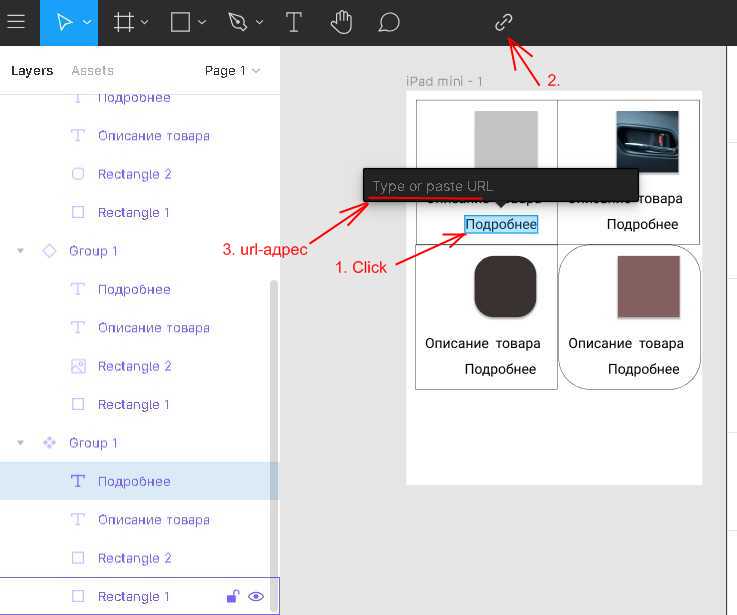
Выберем из панели инструмент “текст”, вставим его в оригинальную карточку и напишем “подробнее”. В итоге слово отобразится везде.
Теперь, чтобы сделать ссылку, нужно щелкнуть по текстовому полю и выбрать вверху экрана “цепь” и написать url-адрес.
Веб-ссылка будет доступна только для одной карточки, с остальными нужно поработать отдельно, и в каждую вставить url-адрес, который будет вести на страницу с полным описанием товара. Чтобы протестировать, нажмите “Present” в правом верхнем углу экрана.
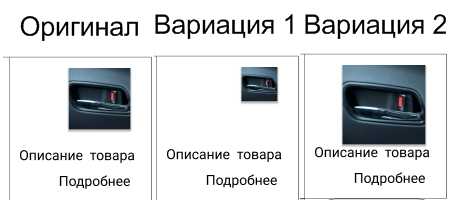
В компонентах также можно создавать несколько разных вариаций и менять их. Допустим, перед веб-мастером поставили задачу сделать несколько размеров фото. Если посмотреть на скриншоте выше, то у нас уже есть image, добавленный через плагин, с ним мы и будем работать.
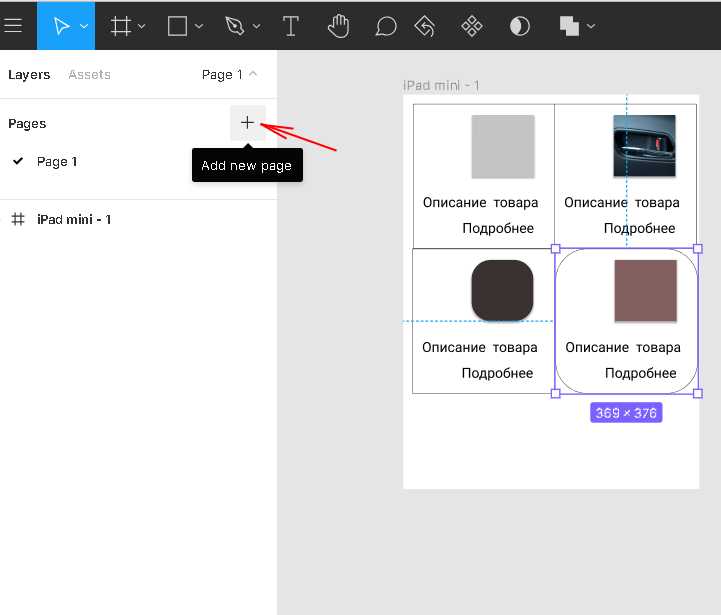
В первую очередь создадим еще одну страницу, делается это так:
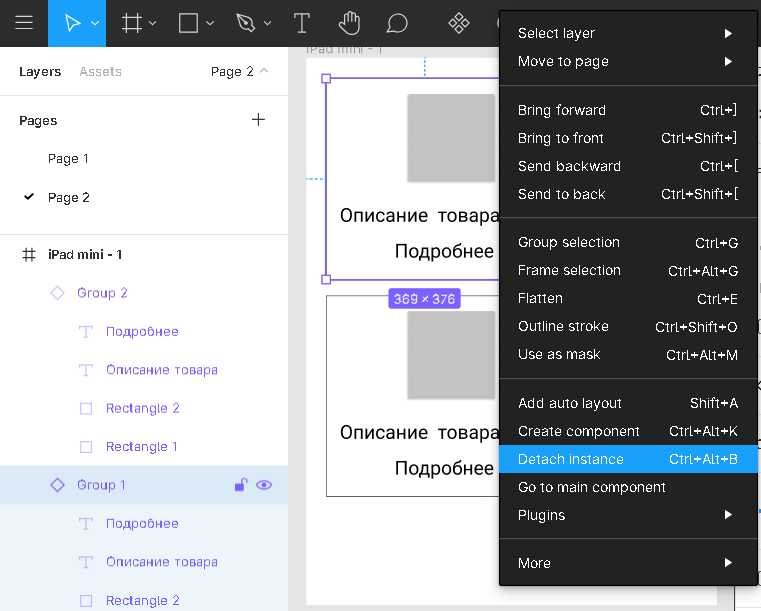
Страница появилась под названием Page 2. Теперь скопируем главный компонент и вставим его на Page 2. Допустим, у нас будет две вариации, а значит, делаем две копии. Теперь отвяжем привязку через контекстное меню “Detach instance”.
Тоже самое делаем со второй. В итоге должны получиться две обычные группы. Меняем размер квадрата, в первом случае делаем миниатюрку, во втором, наоборот, увеличиваем. Потом оба блока снова преобразуем в компонент.
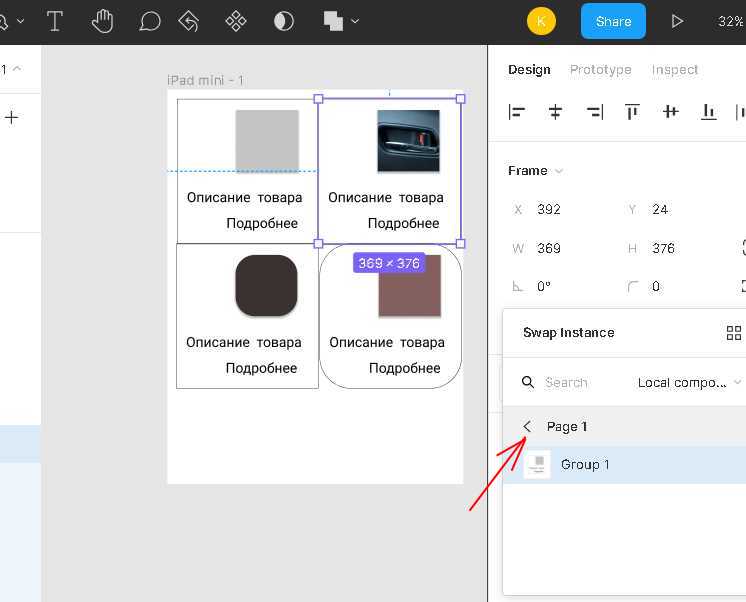
Почти все готово, тестируем на Page 1. Выбираем блок с картинкой, сбоку в свойствах появится раскрывающийся список “Swap Instance”, по умолчанию стоит главная страница, жмем стрелку и переходим в меню.
Там должно быть название новой страницы, выбираем её, откроются наши вариации, тестируем, и смотрим, что получается.
Инструмент Component является незаменимым средством для создания множества разных объектов.
Объединение группы выбранных элементов
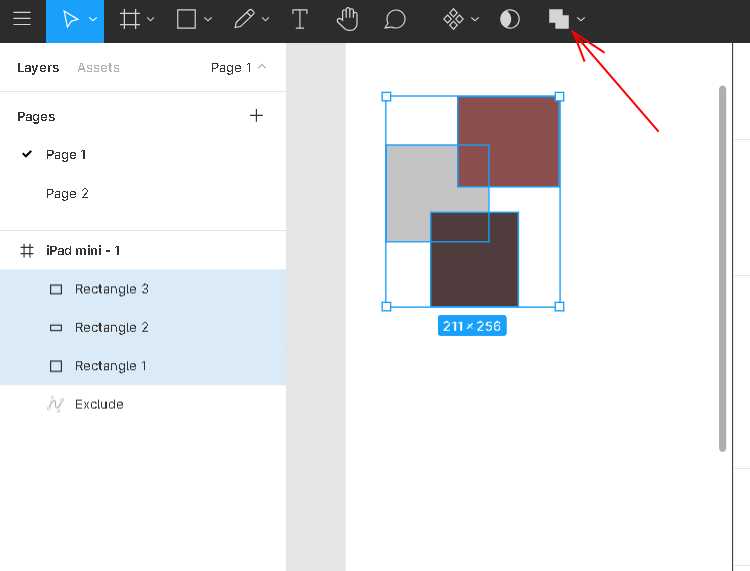
В панели управления есть кнопка, умеющая объединять группу выбранных объектов. Доступ откроется, если выбрать несколько фигур.
При нажатии на иконку появится список, состоящий из нескольких selection. Для проверки можно щелкать по каждой кнопке и смотреть результаты. Доступно пять пунктов: Union, Subtract, Intersect, Exclude и Flatten.
Как работать в программе Фигма – история сохраненной версии
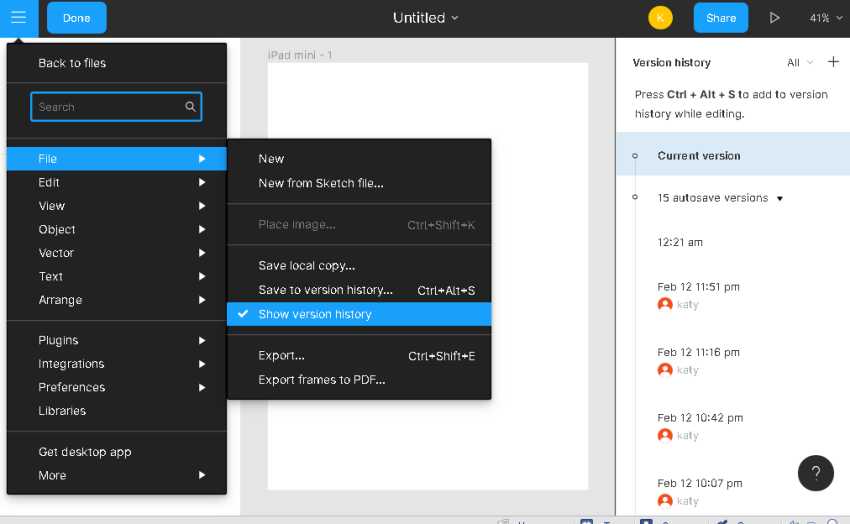
В Фотошопе есть функция просмотр истории, где можно в любой момент вернуться на один или несколько шагов назад. У Фигмы есть похожий инструмент, открывающий сохраненные проекты. Для этого следует перейти в меню, которое расположено слева вверху, выбрать file -> Show version history и справа появится список всех сохраненных копий.
Пригодится, если во время работы была допущена ошибка, и нужно откатить к предыдущей версии.
Когда требуется поставить сохранение вручную, то нажмите плюс в панели истории или горячие клавиши CTRL+ALT+S. Откроется два поля c title и description. Придумываем название, описание и сохраняем.
Плагины
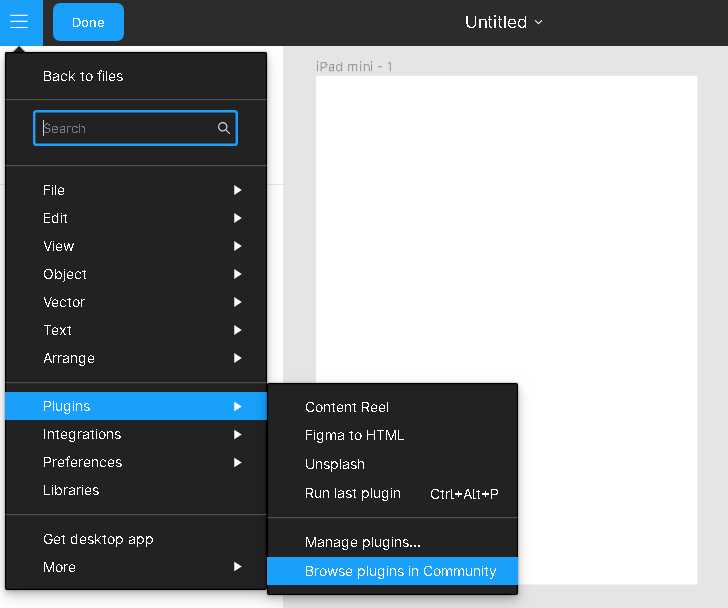
При работе довольно часто бывают ситуации, когда стандартного набора инструментов для реализации своих проектов недостаточно и приходиться обращаться к сторонним плагинам. Один plugin уже упоминали в статье – это Unsplash, он устанавливает случайную картинку на холсте. Существуют и другие плагины, чтобы получить к ним доступ, нужно перейти в меню и выбрать следующее:
Чтобы plugin стал доступным в менеджере, выбираем Install. Процесс инсталляции не займёт много времени. Позже он отобразится в меню. Два способа его запустить: первый – в самом меню плагинов, второй – правой кнопкой мыши, выбрав plagins.
В этой статье были описан интерфейс сервиса Фигма, а также рассказано, как работать в Фигме в виде инструкции. После завершения дизайн-проекта, ваш проект можно перенести в другой сервис, например, в конструктор Tilda, для разработки программной части.

 23.03.2021
23.03.2021  Сложность: средняя
Сложность: средняя  14 мин.
14 мин.
 12 993
12 993 












































Комментарии
Как бы в этом разобраться-вот проблемка, можно и 4-5 раз прочитать, а понимания как не было так и нет
Как сделать рабочую строку ввода в фигме?