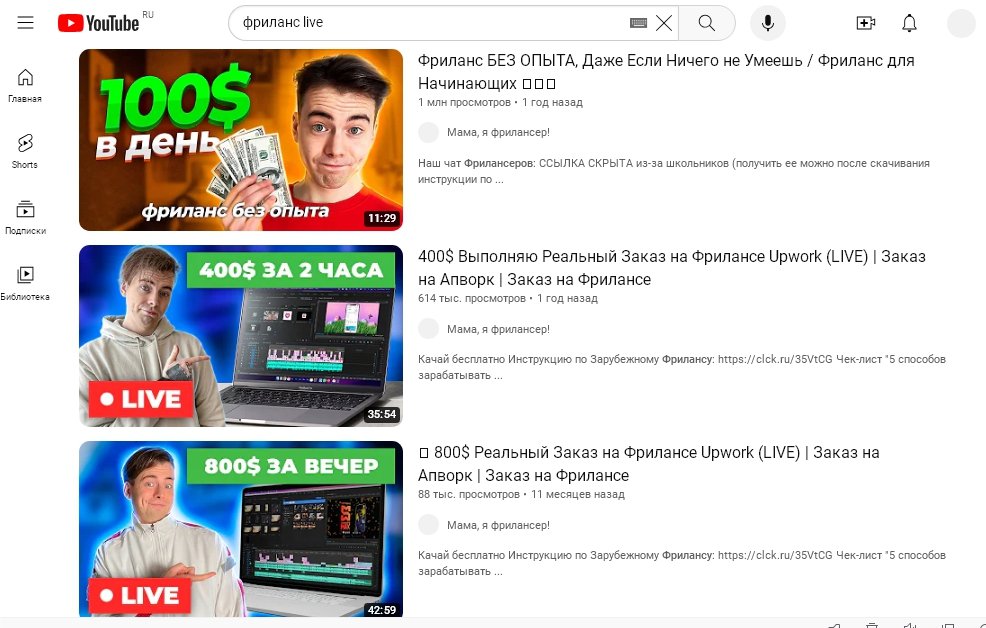
При просмотре видео на ютубе, первое, на что обращают внимание пользователи это заглавная картинка/обложка. Поэтому следует уделить особое внимание оформлению обложки. Если сравнивать показатели, то самое большое количество просмотров набирают те видео, где присутствует текст в миниатюре. При загрузке видеоролика на ютуб по умолчанию предлагается взять кадр из видео, но лучше сделать свою обложку. Для этого воспользуемся графическим редактором. Дальше опишем процесс, как сделать превью для видео на YouTube в Figma.
Что такое превью и требования к изображениям на YouTube
Превью – происходит от английского слова preview (предварительный просмотр). Это фоновая картинка, которая показывает о чем видеоролик. Часто к изображению добавляется текст, чтобы завлечь больше пользователей. Для увеличения просмотров используют хитрости, например указание стрелками важных объектов в кадре или же выделение персонажей контуром, создание подсветки и прочее. Текст тоже влияет на просмотры, чаще всего пользователи переходят, если указаны достижения автора канала в цифрах.
У ютуба существуют требования, которых нужно придерживаться при создании заставки.
- Разрешения: ширина 1280 px высота 720 px.
- Максимальный размер: 2 Мб.
- Пропорции должны соответствовать дисплею телефона 16:9.
- Формат: jpg, gif, png.
Если какой-то из выше перечисленных параметров не будет придерживаться требованиям, то сервис не пропустит изображение.
Как сделать превью для видео на YouTube в Figma
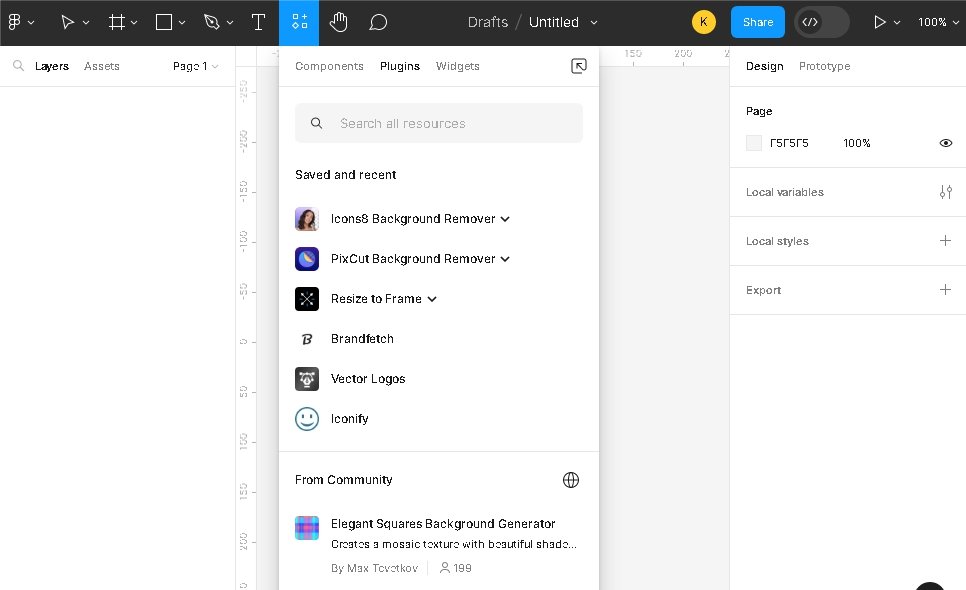
Прежде чем приступить к созданию обложки нужно найти картинки, которые станут основой нашего макета. Также пользуйтесь плагинами, например:
- Resize to frame – позволяет подгонять иллюстрацию под размер фрейма.
- Icons8 Background Remover – удаляет задний фон картинки. Работает без API, регистрация не требуется.
- SkewDat – наклоняет объект на несколько пикселей. Параметры указываются в настройках.
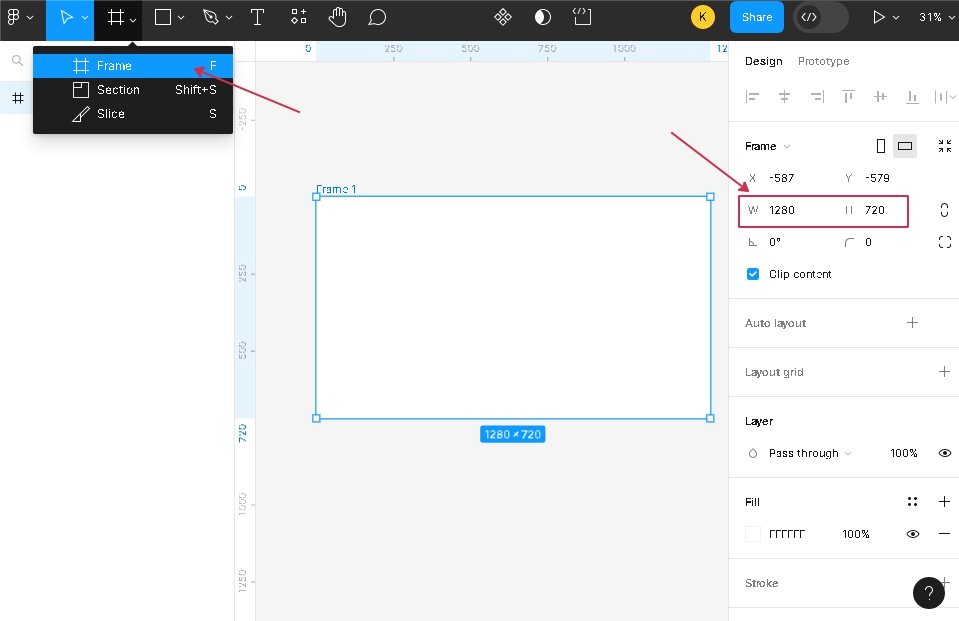
Создадим новый фрейм. Щелкните по кнопке, которая похожа на решетку и начертите frame на холсте. Чтобы установить точный размер, настройте опции вручную. Ширина и высота находятся на панели справа.
Второй способ создать фрейм – это выбрать готовый шаблон с установленными размерами. Для этого нажимаем решетку и из списка выбираем подходящий вариант Desktop->TV.
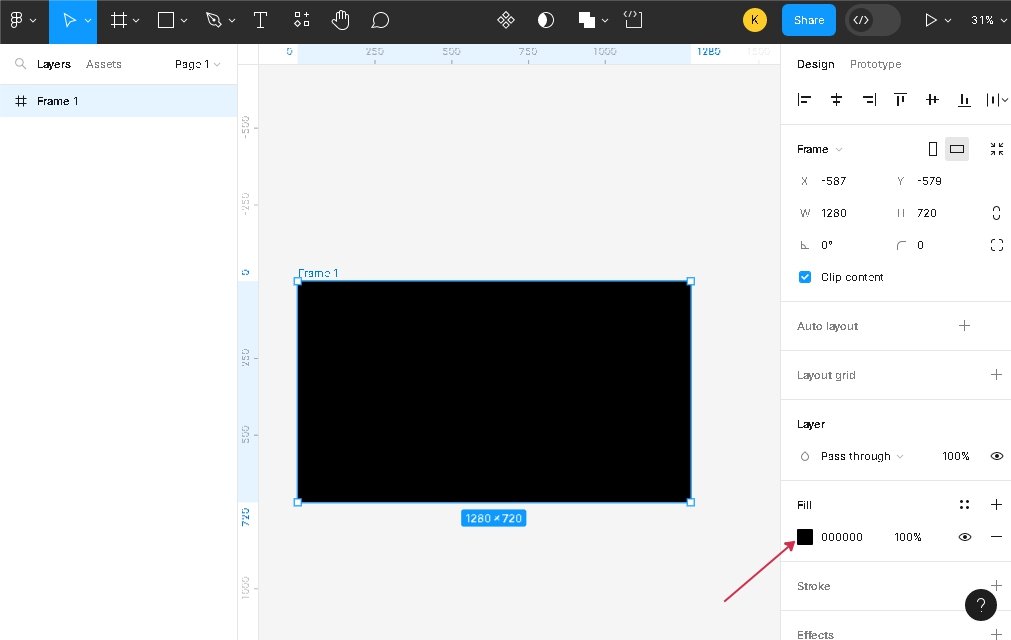
Созданную область нужно залить черным цветом. На панели есть опция Fill.
Определимся с темой. Многие пользователи предпочитают сначала делать видео, а уже потом заниматься preview, однако рекомендуется делать обложку в начале.
Приведем пример видео про фитнес. Визуальное оформление: задний фон спортзал, надпись и спортсменка. Выберем фотографии из freepik. Большинство изображений открыты для скачивания. Перенесем загруженный файл в frame. Воспользуемся плагином Resize to Frame->Both, чтобы изображение вписалось в границы рабочей области. Можно уменьшить картинку вручную подогнав под размер фрейма.
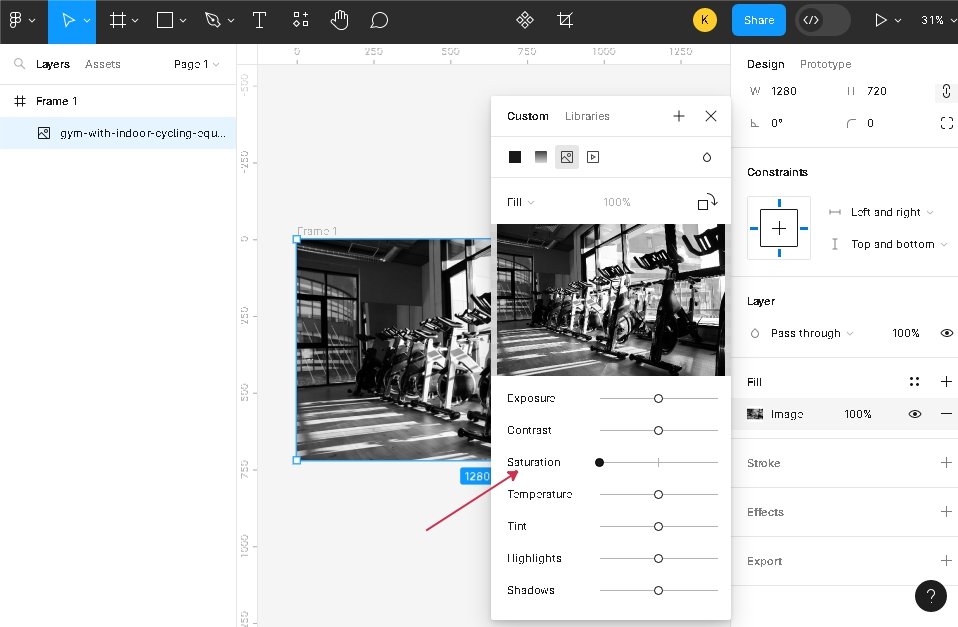
Изменим цвет у фонового изображения, установим черно-белый, передвинем ползунок Saturation.
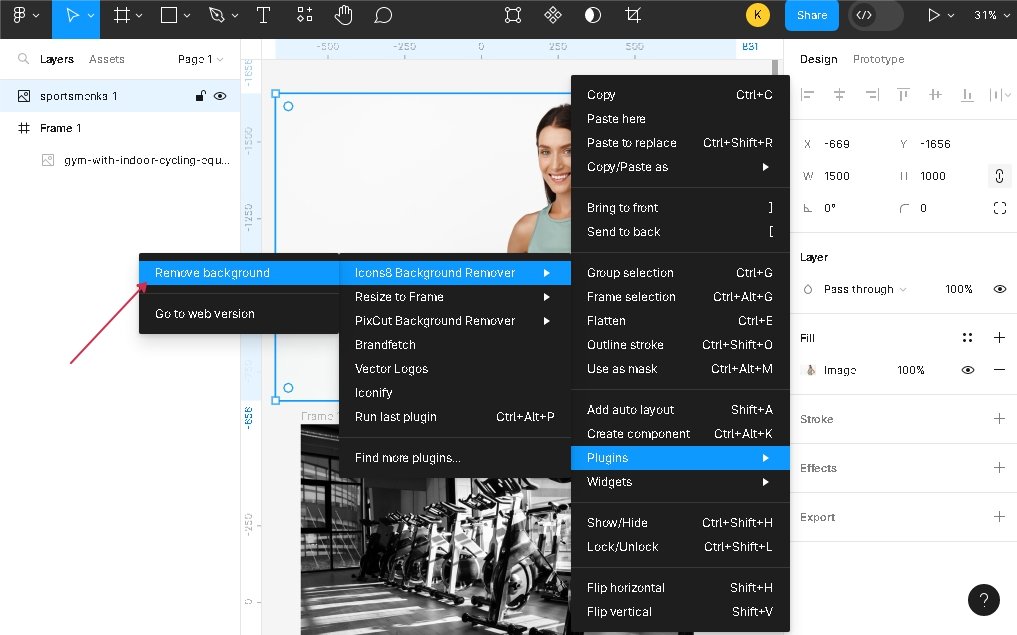
Следующее – добавим спортсменку. Удалим задний фон через plugin Icons8.
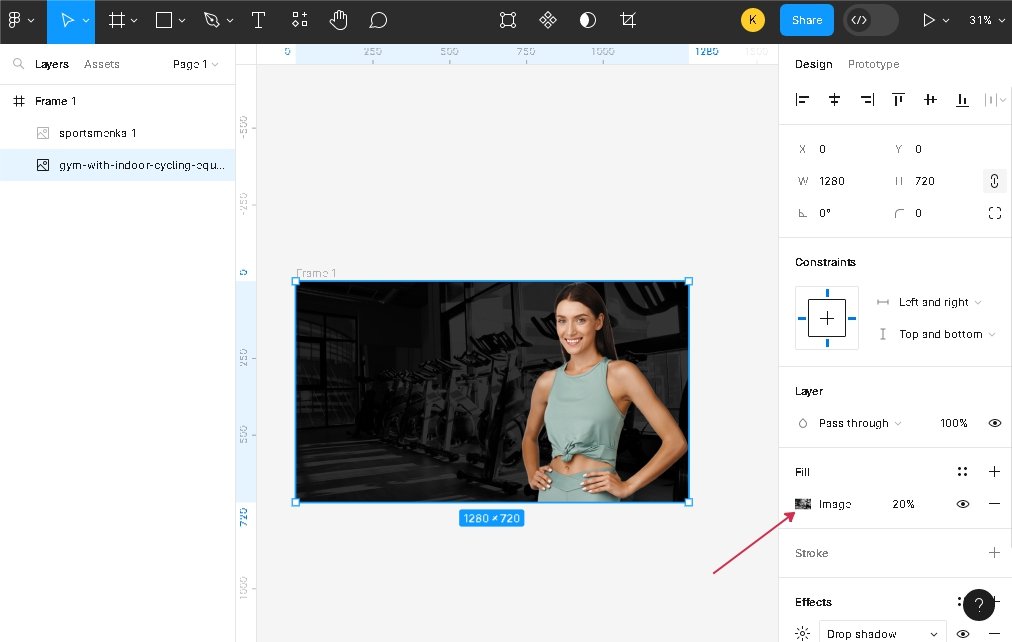
Поместим изображение “sportsmenka 1” внутрь frame, уменьшим: высоту и ширину, чтобы картинка помещалась в область. Задний фон следует сделать темнее. Для этого установите у Image – 20%.
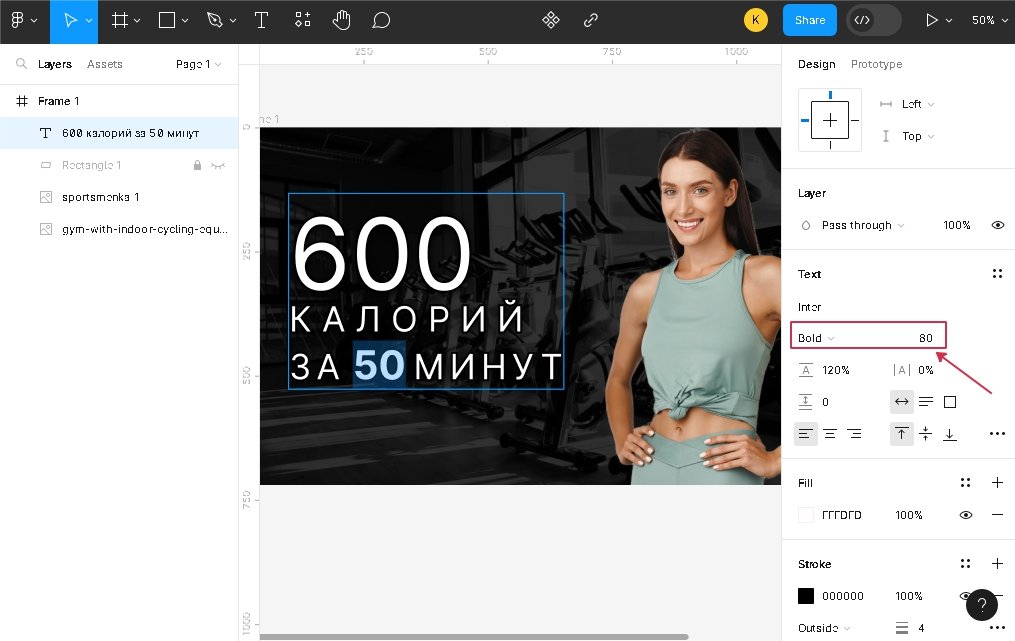
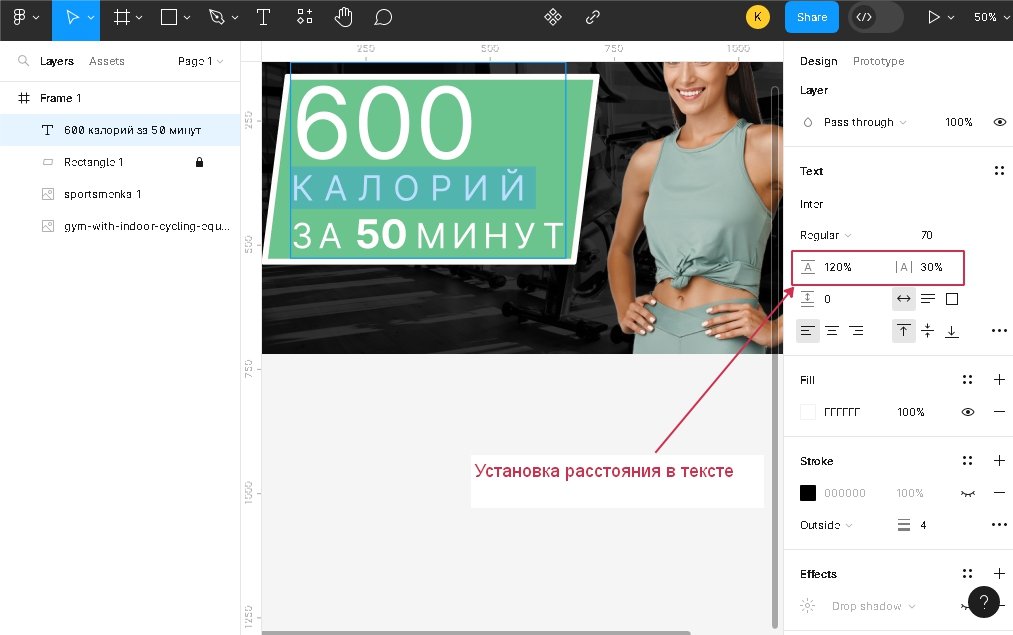
Добавим текст. Preview должен соответствовать теме. Напишем “600 калорий за 50 минут”. Поместим текстовое поле в frame. Внесем некоторые изменения в шрифт. Первую цифру “600” выделим на общем фоне, укажем размер шрифта 200, остальной текст сделаем 70, цифру “50” в тексте – установим значение 80, а тип шрифта bold.
Под текстом добавили плашку, с помощью инструмента Rectangle. Чтобы сделать наклон вправо, воспользуемся плагином SkewDat. Цвет установим #6BC38E и обводку(Stroke) белую.
Старайтесь делать в своих заставках крупный шрифт. Чтобы он не сливался с фоном, добавляйте Bold (жирный) к ключевым словам и проставьте отступы между буквами. Текст будет хорошо читаться. Пример на скриншоте.
Взглянем на текст и ответим на следующие вопросы:
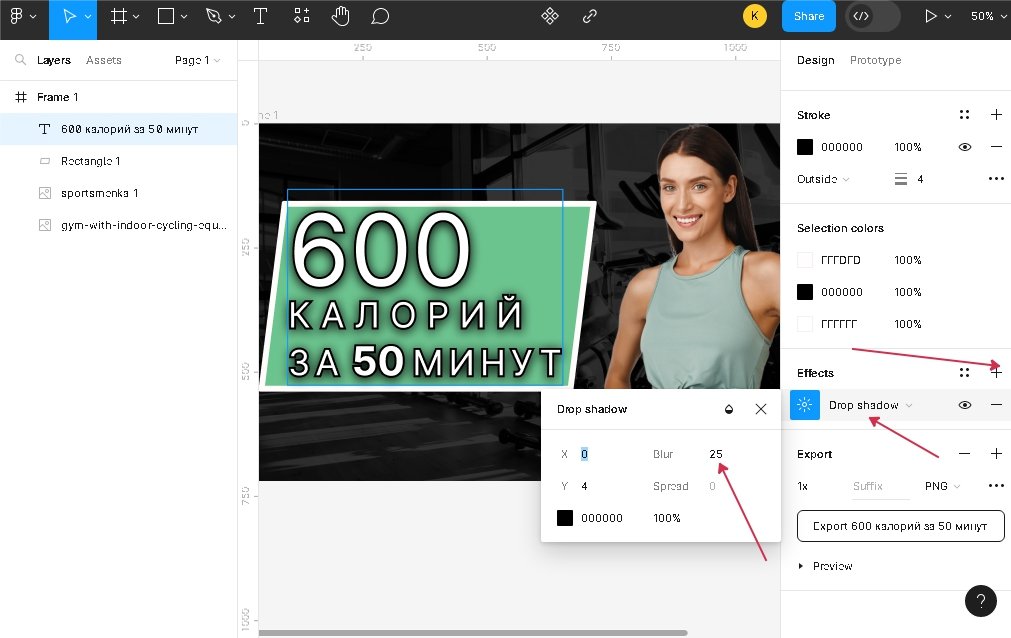
Устраивает готовое описание? Достаточно внесено изменений, чтобы текст хорошо читался? Если хотите сделать лучше, это вполне реализуемо, достаточно применить эффекты. С помощью данной опции можно сделать text трехмерным. Для этого следует добавить Drop Shadow со значением Blur – 25 и включить Stroke обводку вокруг текста.
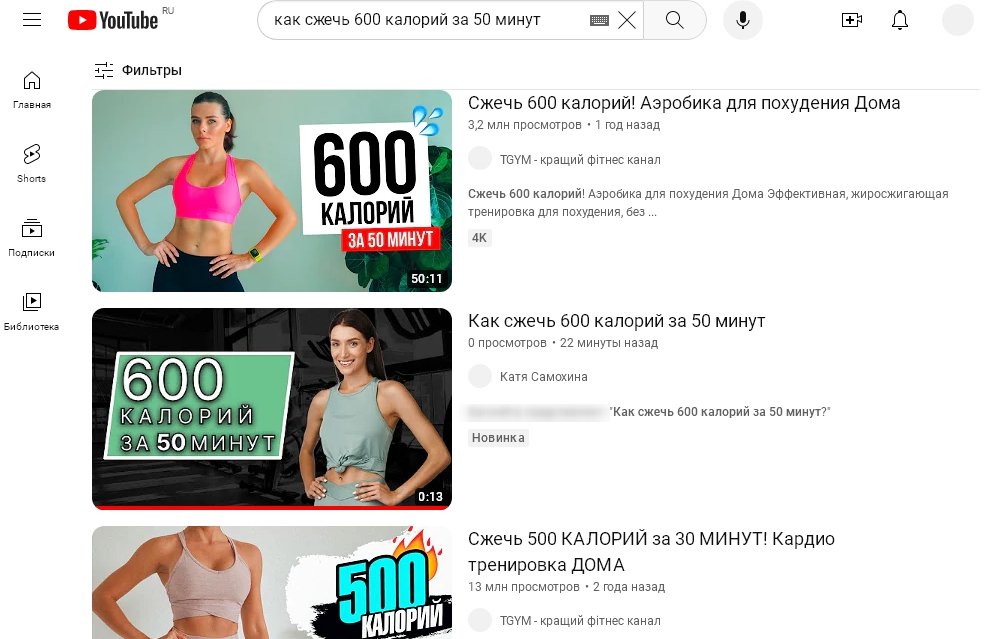
Прежде чем вы научитесь делать крутые обложки, нужно потренироваться на тестовых примерах. Трудность, с которой столкнется начинающий пользователь – это плохое соблюдение масштаба объектов по отношению к фону. Если шрифт слишком мелкого размера, то обложку будет трудно заметить среди конкурентов. Поэтому тестируйте, загружайте картинку на ютуб и смотрите, как она выглядит в ленте.
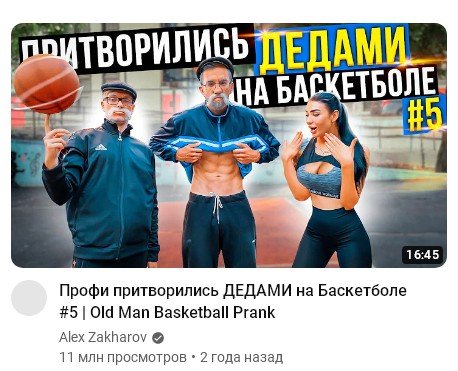
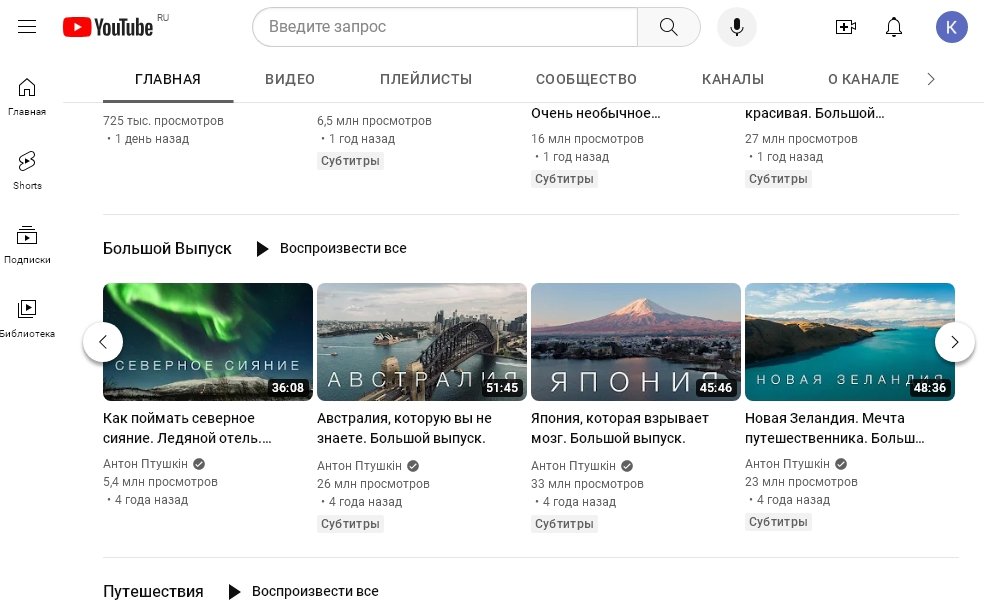
Результат готов можно оставить как есть, но если посмотреть каналы знаменитых ютуберов, то многие добавляют подсветку. Это дает возможность выделиться среди конкурентов. Например, видео, которое набрало за 2 года 11млн просмотров.
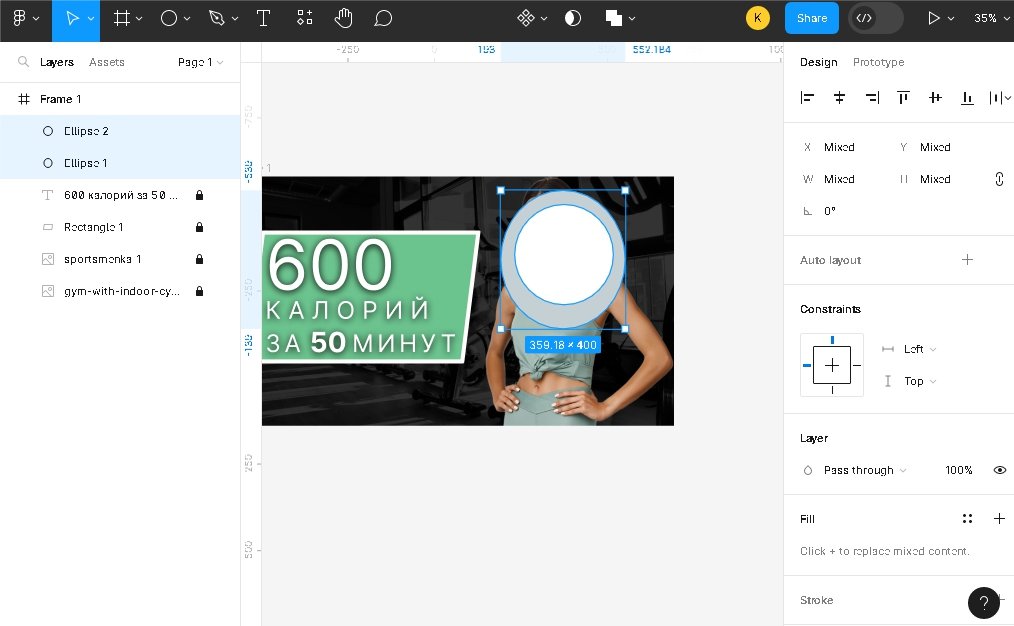
В отличие от photoshop многие инструменты в figma отсутствуют: кисть и карта градиентов. Поэтому для создания свечения придется воспользоваться примитивами. Начертим два эллипса. У большого установим цвет #C5D0D4, а тот который внутри #FFFFFF.
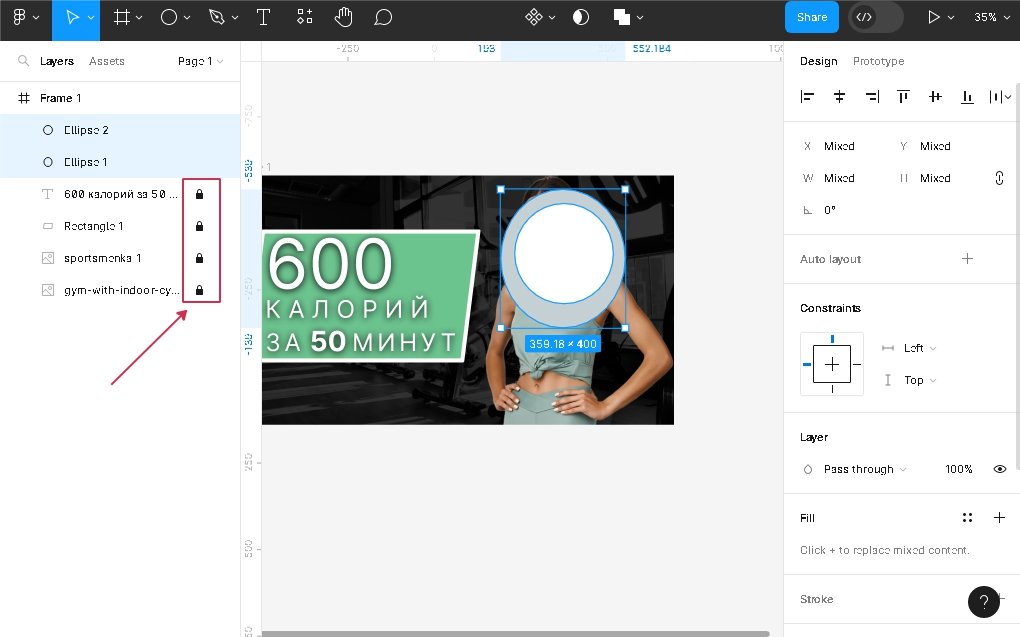
Прежде чем изменять параметры окружностей, закроем слои, повесив на них замочек. Это нужно для того, чтобы случайно не захватить лишние объекты мышкой.
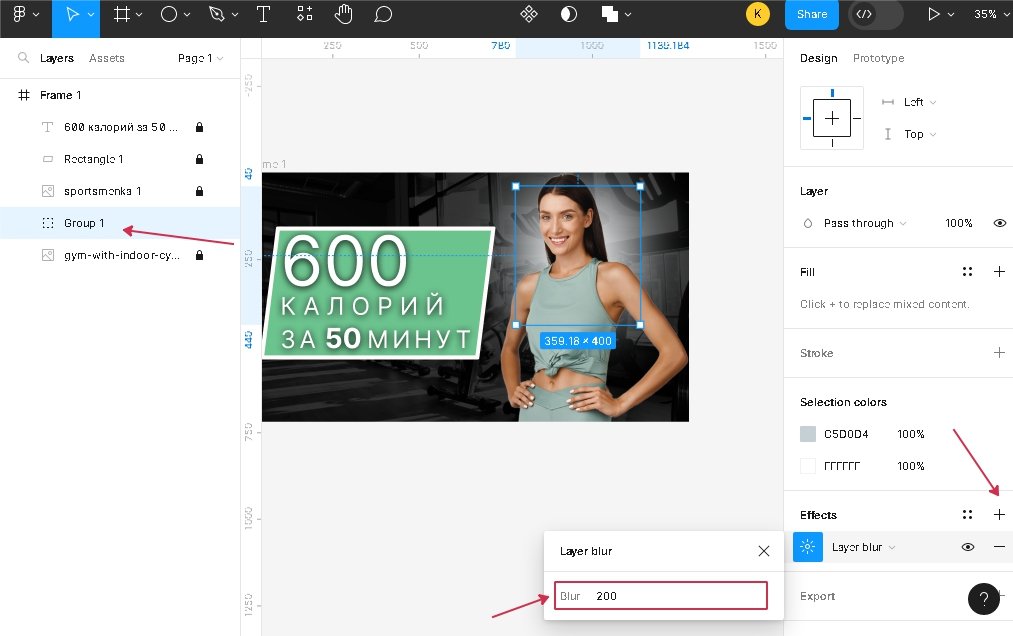
Сгруппируем наши эллипсы, выбрав Ellipse 1 и Ellipse 2 и нажав комбинацию клавиш CTRL+G. Сгруппированный слой выбираем и применим к нему эффекты Effects->Layer Blur со значением 200. Теперь остается перенести это под слой девушки спортсменки. Последовательность действий указано на скриншоте.
Осталось сделать свечения снизу. Просто делаем копию Group 1 и перетаскиваем ее вниз. Свечение можно усилить, для этого достаточно задать параметры ширина и высота у группы.
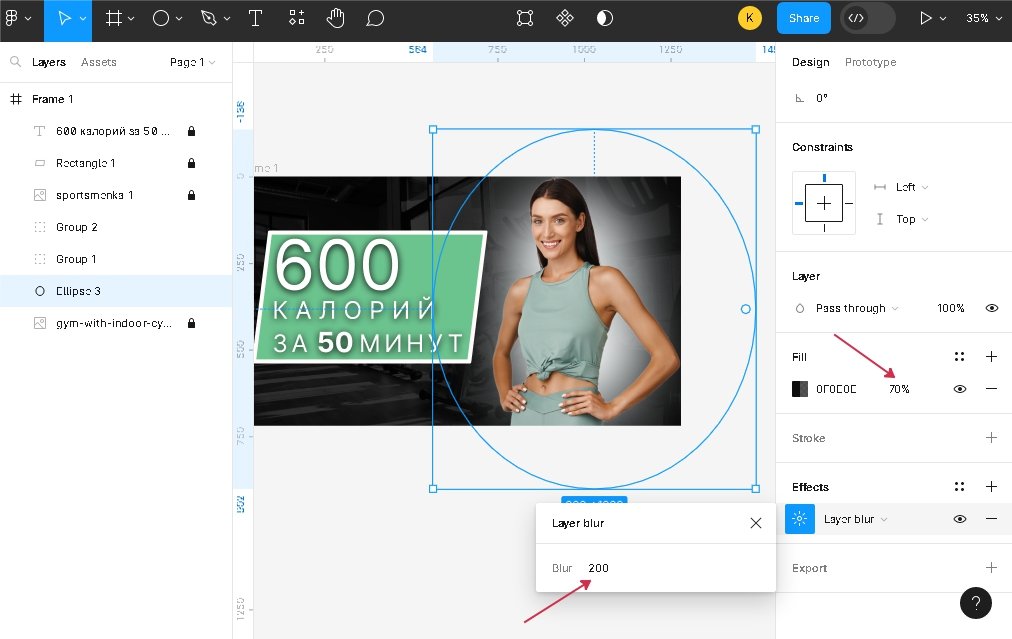
Дополнительная фишка с эллипсом – это сделать размытие заднего фона, чтобы тренажеры не выделялись. Кидаем новый эллипс и сразу размещаем за девушкой. Ставим Layer Blur – 200 и прозрачность 70%.
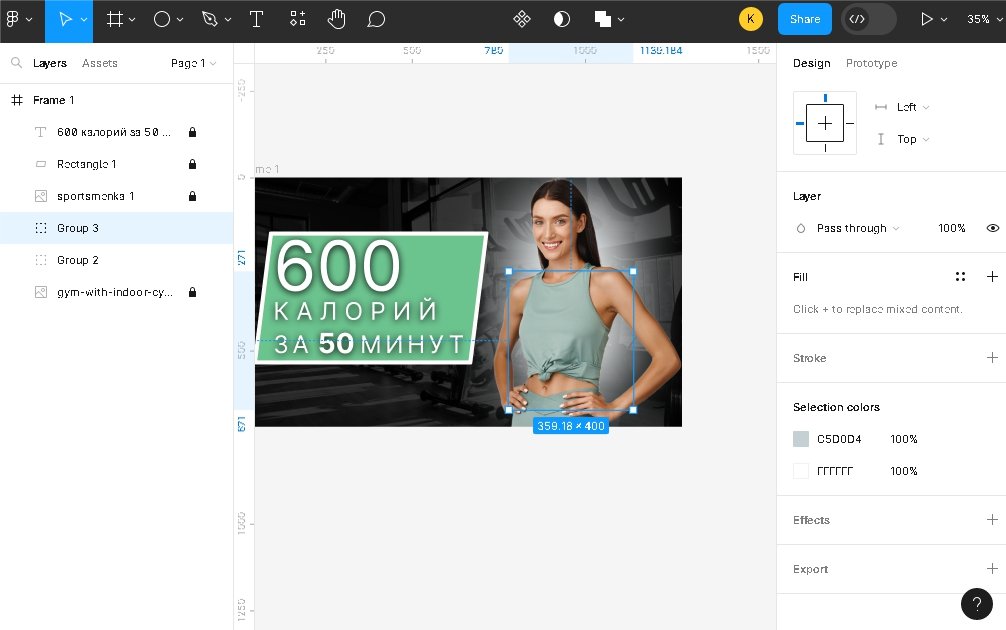
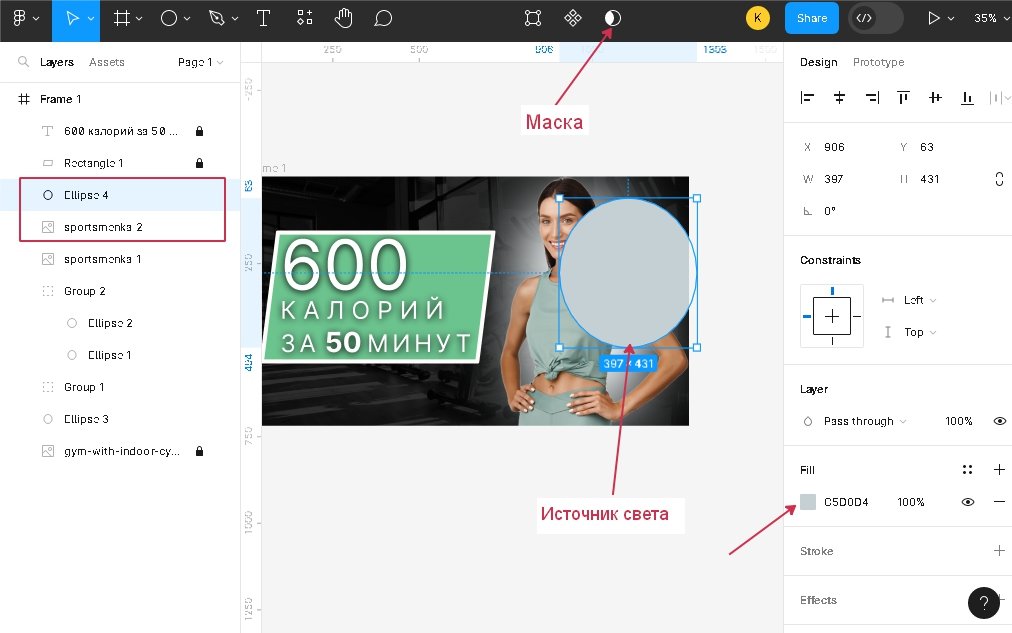
Как сделать так, чтобы свет падал на объект? Делаем копию картинки спортсмена. Выберем слой и нажмем CTRL+C и CTRL+V. Определим источник света. В нашем случае свет будет исходить в окружности справа, установим цвет #C5D0D4. Выберем два слоя копию картинки и источник света. Создадим маску, щелкнув по инструменту. Последовательность действий указано на картинке.
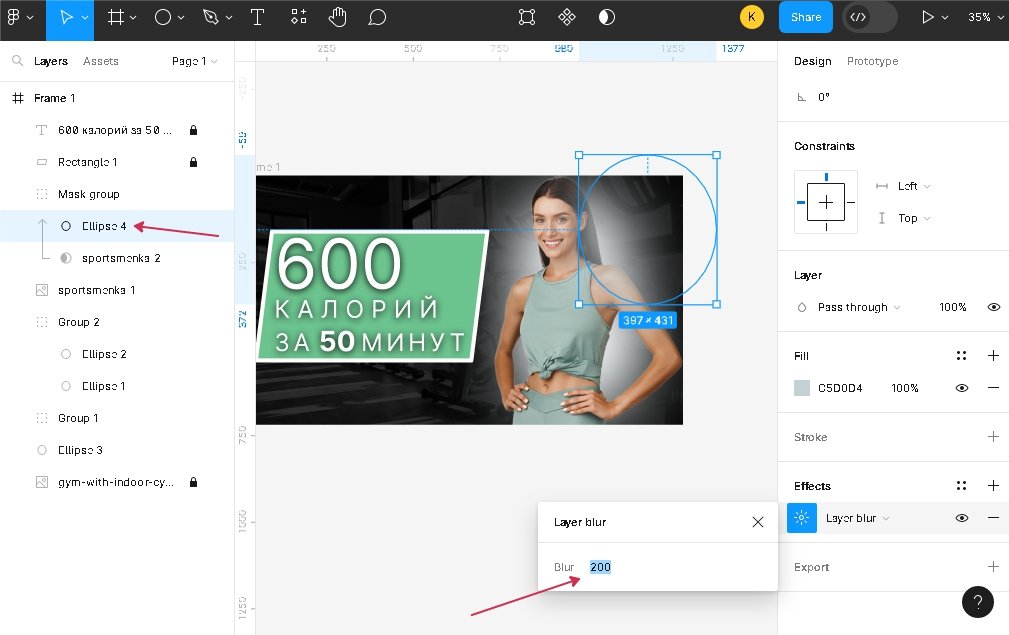
Дальше выберем Ellipse в маске и установим Blur – 200. Перемещайте эллипс по холсту, чтобы отрегулировать направление света. Ниже показано, как свет падает на плечо.
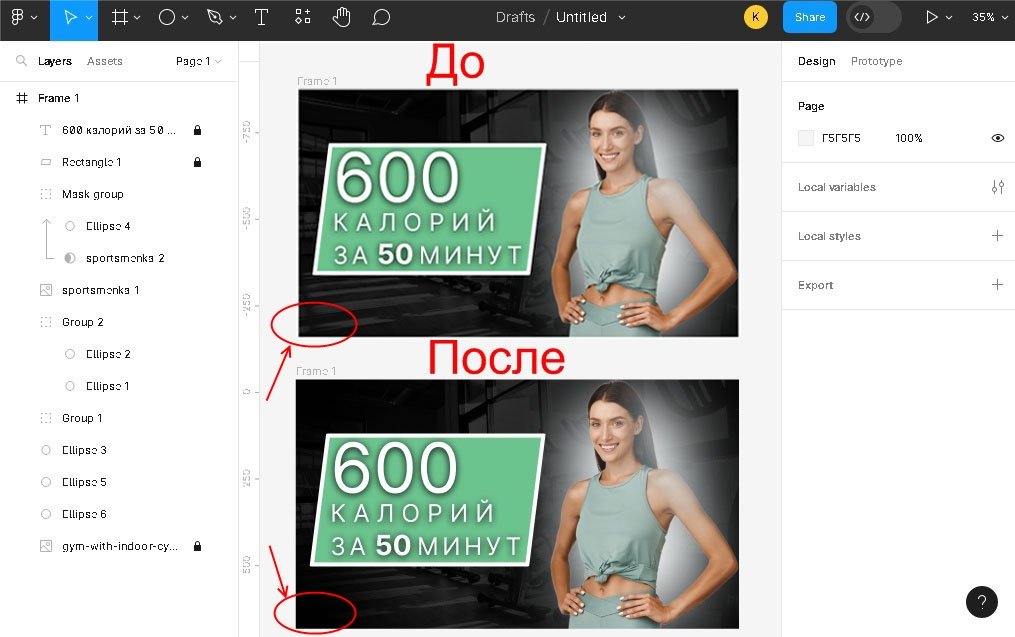
Эту фишку можно применить для создания баннеров, где требуется искусственное освещение от фонарика или фар машин. Еще одна особенность, где пригодятся примитивы – это сделать темные углы по краям, тем самым сконцентрировать внимание пользователей на тексте. Для этого размещаем окружности черного цвета в каждом углу и делаем размытие. Как это сделать объясняли выше. Пример до и после.
Как сделать обложку для видео на YouTube – простой способ?
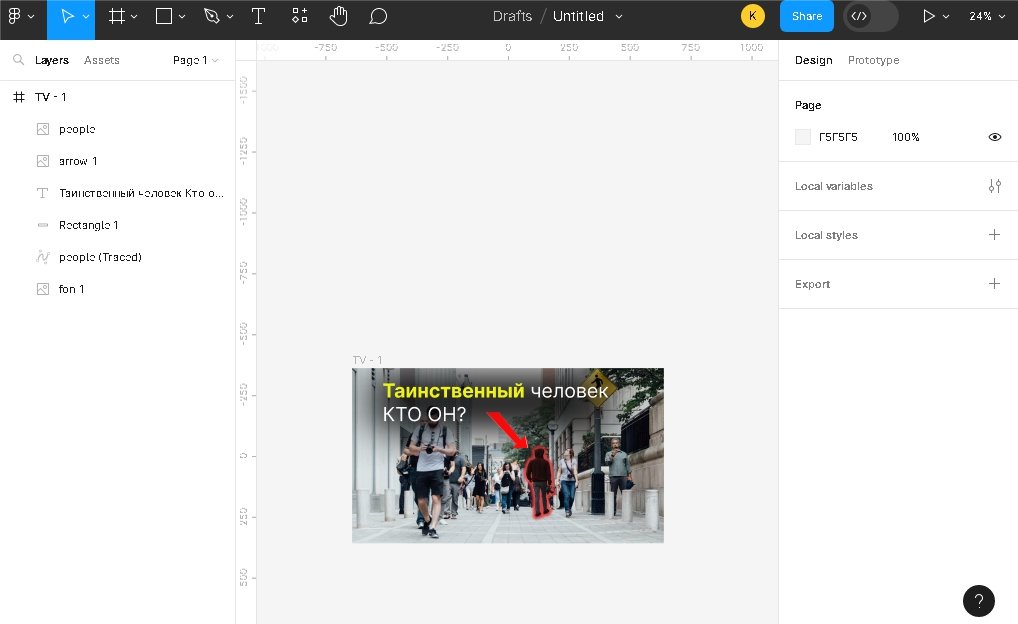
Довольно часто на ютубе встречается оформление, где выделяется объект подсветкой или обводкой и указывается стрелочка с надписью. Это можно увидеть на каналах посвященным социальным экспериментам или где сюжетная линия окутана тайнами. Приведем чек-лист.
- Создадим новый документ.
- Frame 1280 на 720.
- Подберем подходящий фон, например города. Разместим в фрейме.
- Найдем фотографию человека. Вырежем из другой картинки. Для этого можно воспользоваться плагином figma Icons8, чтобы удалить задний фон. Если объектов слишком много, то следует использовать фотошоп и магнитное лассо.
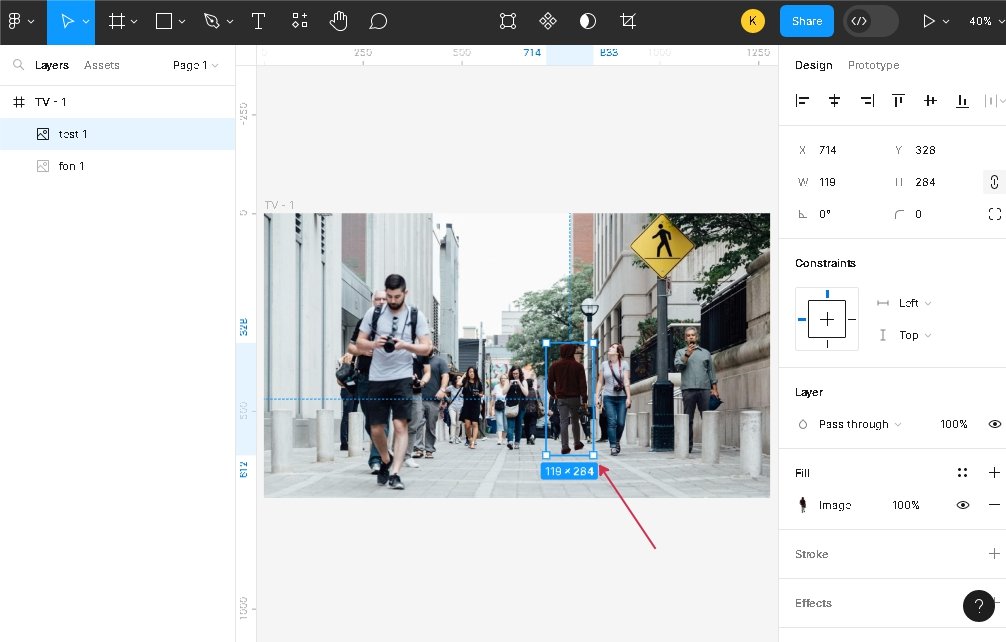
- Вырезанный объект помещаем поверх картинки. Пример на скриншоте.
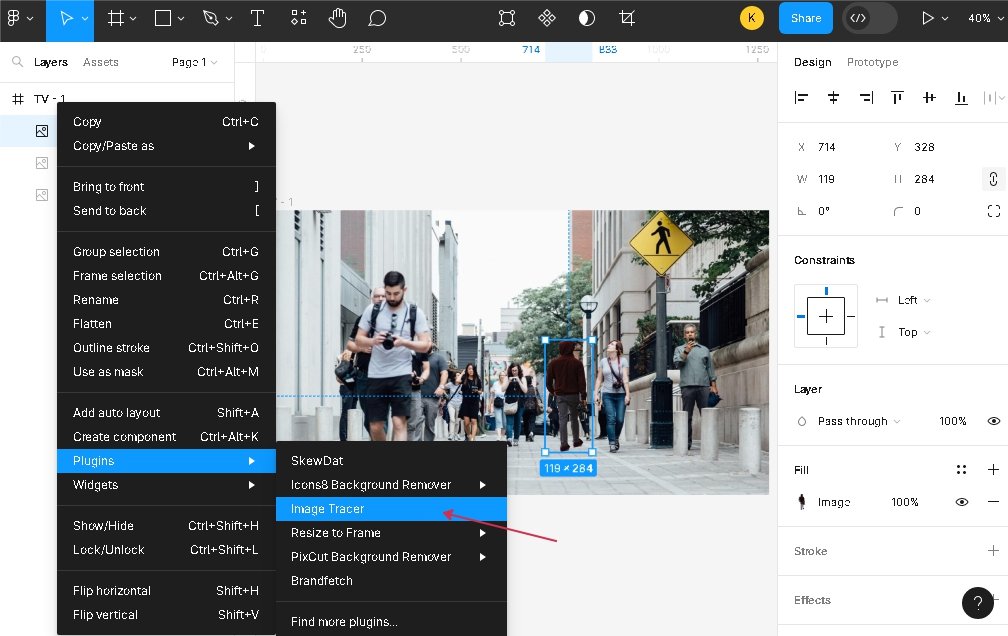
- Воспользуемся Image Tracer. Устанавливаем этот plugin через панель инструментов.
- Переводим в вектор. Щелкаем правой кнопкой мыши по изображению и вызываем Image Tracer.
- Перемещаем вектор под изображение человека.
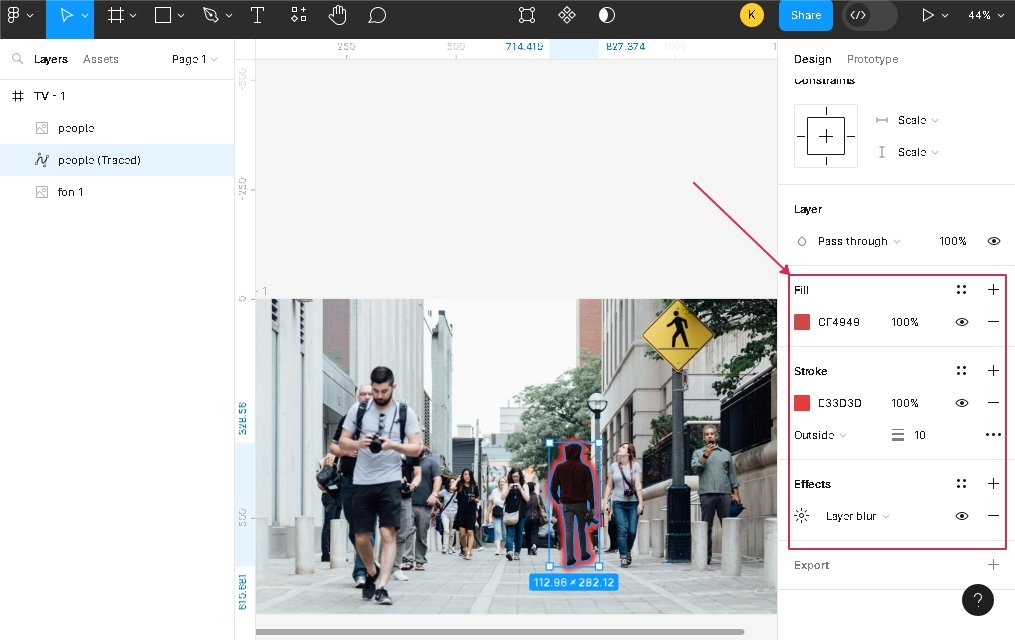
- Устанавливаем опции у вектора. Всего три параметра Stroke – линия, Fill – заливка и Effects со значением Layer Blue 10. Подсветка готова.
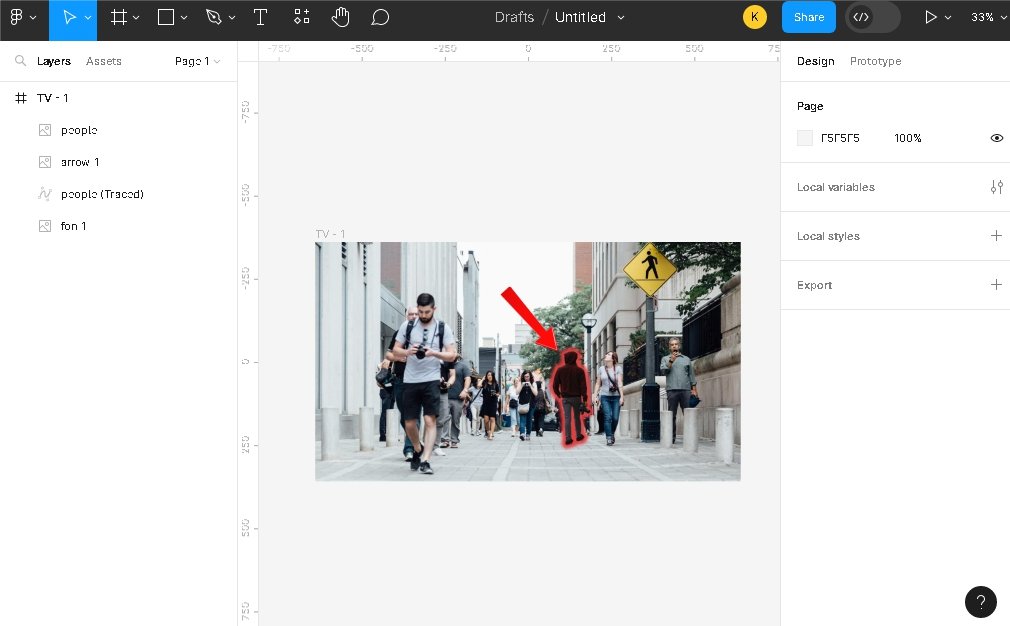
- Добавим стрелку, возьмем с бесплатного фотостока. Результат показан ниже.
- Дальше составим текстовое описание, чтобы text не сливался с фоном, добавим черную плашку и применим прозрачность с опцией Blur. Размер текста 80. Очень эффектно будет смотреться, если выделить некоторые слова другим цветом. Обложка готова.
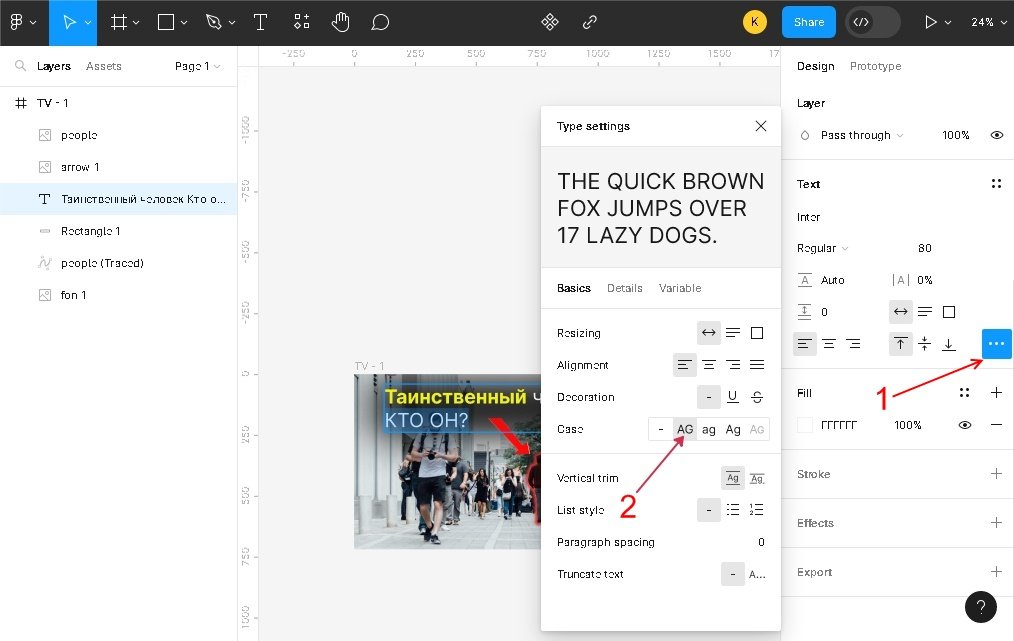
Иногда требуется изменить регистр текста на верхний. Для этого существует панель настроек. Выделяете несколько слов, которые хотите изменить, нажимаете три точки и “Uppercase”.
Создаем указатели как у популярных блогеров
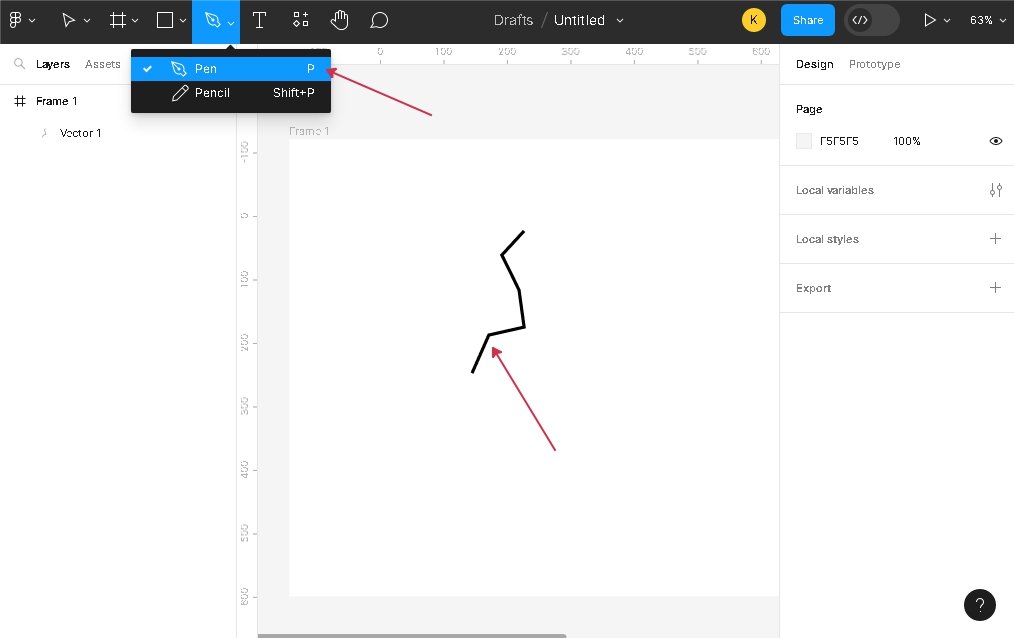
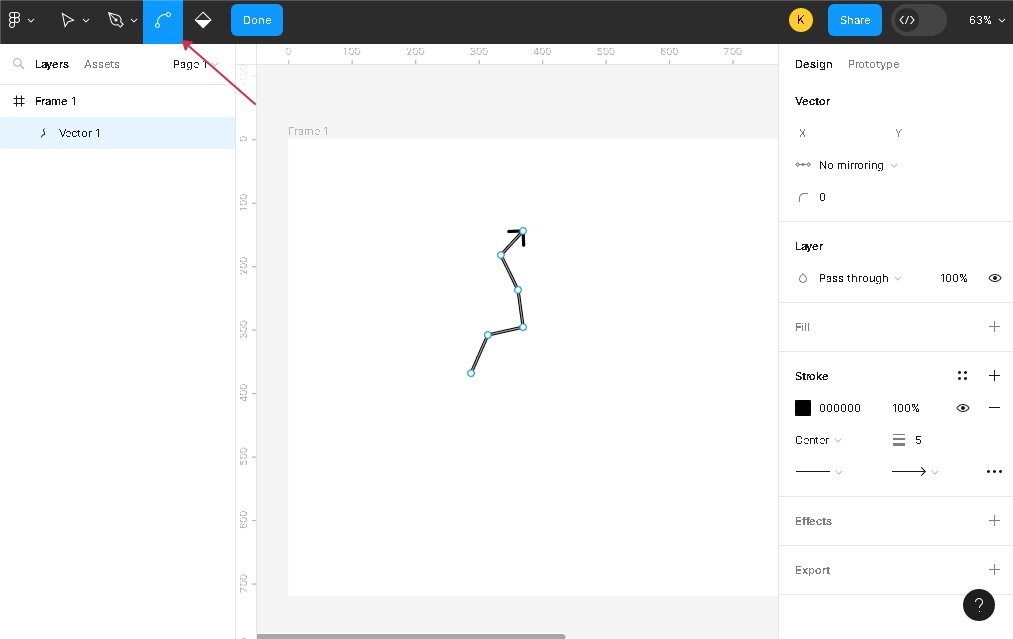
Выше привели пример заставки, где добавлена стрелка на картинке. Указатель был скачан с фотостока, потом вырезан через графическую программу и добавлен в макет фигма. Однако вы сами сможете создавать стрелки, используя возможности figma. Сейчас покажем, как это сделать. Возьмем инструмент pen и нарисуем кривую, просто расставляя точки.
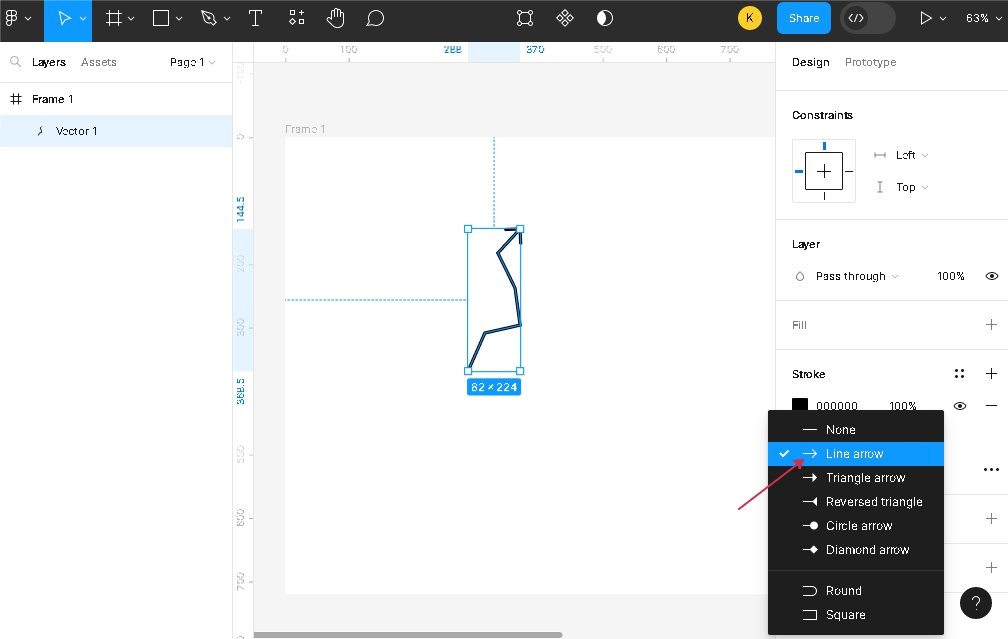
Дальше заходим в настройки и выбираем тип конечной точки (End point). Устанавливаем Line Arrow. Так же можно установить стрелку с другого конца. Пример на скриншоте.
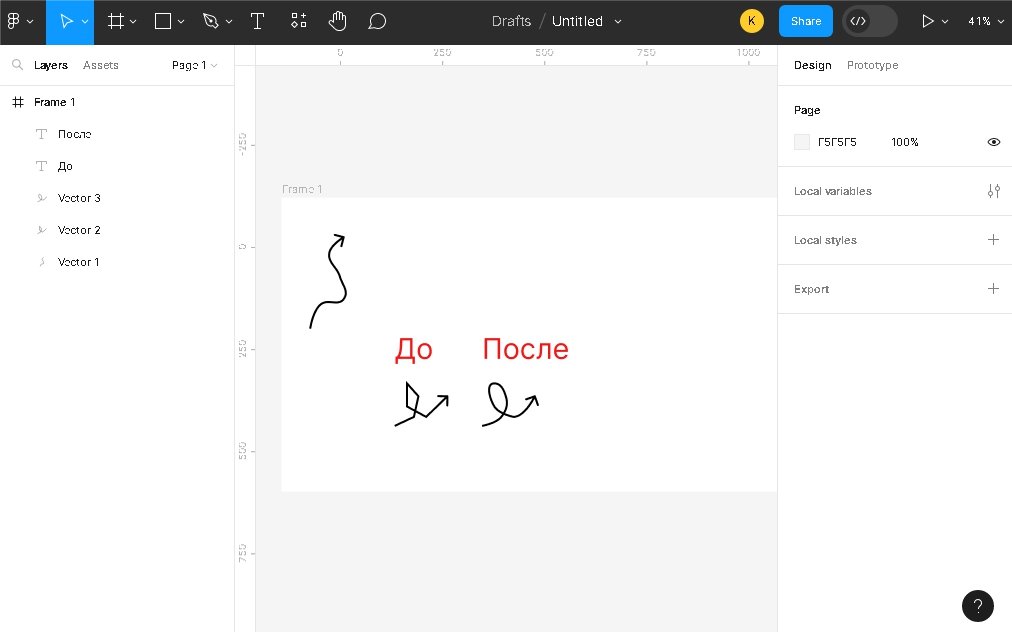
Закругление острых углов. Для этого есть “Bend Tool”. Если случайно вышли из слоя редактирования, ничего страшного, щелкните по нему еще раз и нажмите на кнопку, как показано на картинке.
Потом щелкайте по каждой точке (кроме начальной и конечной) и вы увидите, как начертание углов принимает закругленный вид. Также можно сделать и петлю.
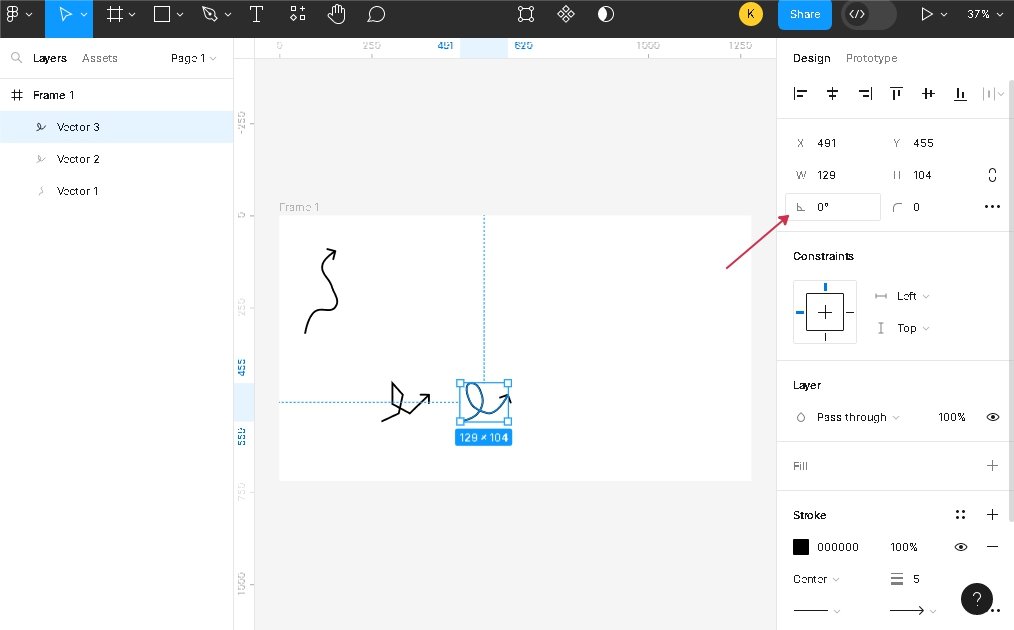
При создании стрелки может появиться проблема, объект находится под неправильным углом. В настройках есть инструмент Rotate, который позволяет делать разворот. Поворачиваете стрелку под нужный градус.
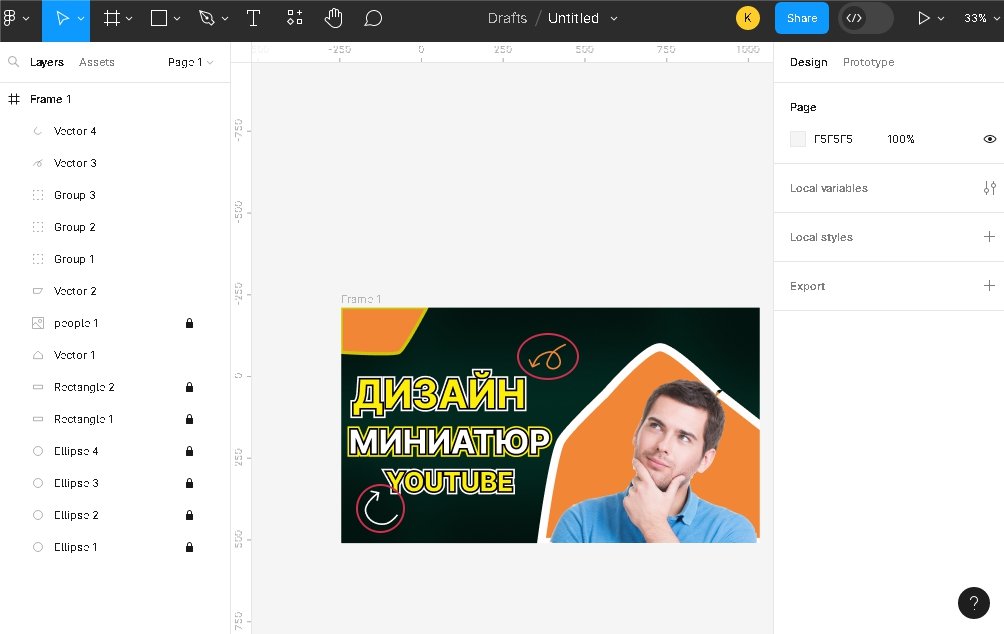
Довольно часто встречается в ютубе видеоролики, где в начальной заставке присутствуют указатели нескольких типов: обычные, волнистые, петли. Вот заставка для начала видеоролика – мы сделали ее в figma.
Разберем какие инструменты использовали.
- Фон темно-зеленый.
- Затемнение делали с помощью эллипсов и прямоугольников. Rectangle использовали, чтобы затемнить верхние и нижние края. Цвет для теней выбирали зеленый, но более темный, чем фон, чтобы сочеталось.
- Белую рамку с оранжевой заливкой, в которой находится мужчина, сделали с помощью Pen. Ее использовали для стрелок, как писали выше.
- Слово желтого цвета и черный контур 5 пикселей. Потом дубликат текста и белый контур 10 пикселей. С белыми буквами то же самое, через дубликат и два контура черный и желтый.
- Добавили стрелки про них писали выше. Заставка для начала видеоролика готова.
Как сделать превью для видео, советы начинающим
Существует такое показатель как CTR для значка видео. Означает, сколько пользователей обратило внимание на значок, и сделали переход. Рассчитывается CTR в процентах. Нужно стремиться к высоким показателям. Как это сделать? Опишем несколько советов.
- Графическая составляющая, масштаб всех объектов и шрифтов. В обложке должно присутствовать до трех объектов, можно меньше. Слишком большое количество мелких деталей плохо скажется на показателях CTR. Также учитывайте, что объекты должны находиться на расстоянии и легко распознаваться.
- Текст – если собираетесь делать текстовое описание в картинке, используйте не более трех слов. Здесь есть логическое объяснение, при прокрутке ленты посетители оценивает картинку за секунду. Короткие фразы обусловлены еще и тем, что их можно написать крупным шрифтом, это будет еще плюсом к заметности видеоролика в ленте. Слишком длинные предложения придется писать маленьким буквами и лепить. Текст превью и заголовок должны отличаться. Следует учитывать, что название играет ключевую роль. Существуют ограничения на заголовок – 100 символов. Поэтому текст на главной картинке и в заголовке должны дополнять друг друга, а не быть похожими.
- Расположение текста. Важно не только длина текста, но его расположение. Учитывайте, что при показе preview в ленте, внизу находится таймер и если там расположить текст, то таймер будет его перекрывать. Поэтому размещайте текстовое поле выше.
- Используйте слова крючки. Чаще посетители обращают внимание на цифры, особенно если они символизируют успех. Например “от 0 до 50000 на фрилансе”. Так же люди делают переход, когда применяешь внушительную фразу. Например: “я в шоке”, “цена шокирует”, “дождались”.
- Фотография в видео. Когда создаете preview и требуется фото, то лучше использовать эмоциональную фотографию, например, удивление от цены на товар. Для этого сделайте фотку до плеч, а не в полный рост, так ваши эмоции будут лучше видны. Когда нужно продемонстрировать что-то интересное, просто добавьте большую руку, в которой будет находиться предмет. Разумеется, лицо и руку нужно фотографировать по отдельности.
- Расстановка приоритетов – многие допускают ошибку, сначала делают видео потом обложку. В итоге картинка получается плохого качества. Следует сначала прописать план. С чего начать? Сделать preview, написать сценарий и приступить к работе. Определиться с целью. Для чего нужно видео, продать товар или же сбор донатов? Цель должна быть четко прописана в документе. Когда завершите дизайн обложки, посмотрите на неё и задайте вопрос. Хотите ли вы посмотреть, что дальше в видео? Если да, то заставка получилась привлекательной.
Образцы – секреты успешного превью
Делая дизайнерскую обложку нужно подобрать подходящий фон, при этом учитывать сочетание цветов. Покажем примеры preview, которые встречаются в видеохостинге.
С подсветкой. Популярный тип с подсветкой, встречается на каналах миллионниках. Стильно и эффектно.
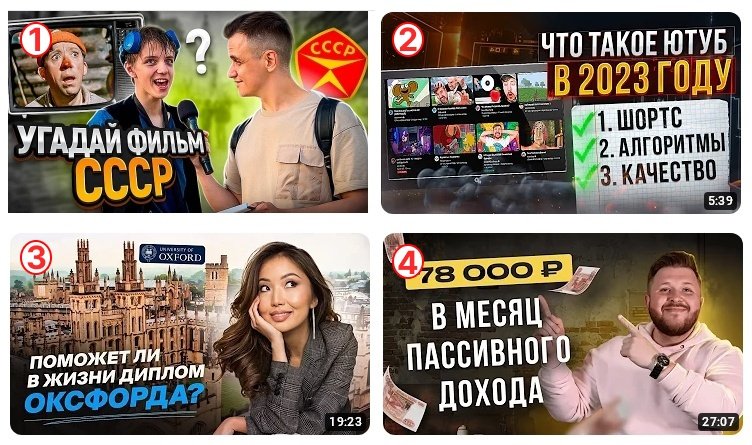
На картинке кадры пронумерованные.
- Опрос “Угадай фильм СССР”, фон для превью на ютуб размыт, объекты выделены на переднем плане и подсвечены, на текст наложен градиент
- “Что такое ютуб?”. Здесь пошли другим путем – составили список тем, про которые будут рассказывать в видеоролике. Дизайн текста хорошо смотрится на общем фоне.
- Здесь фон для превью использовался Оксфорд, что целесообразно, если тема видео: путешествие или же обучение в университете.
- Многие мечтают о пассивном доходе, автор удачно придумал сочетание цветов и текста.
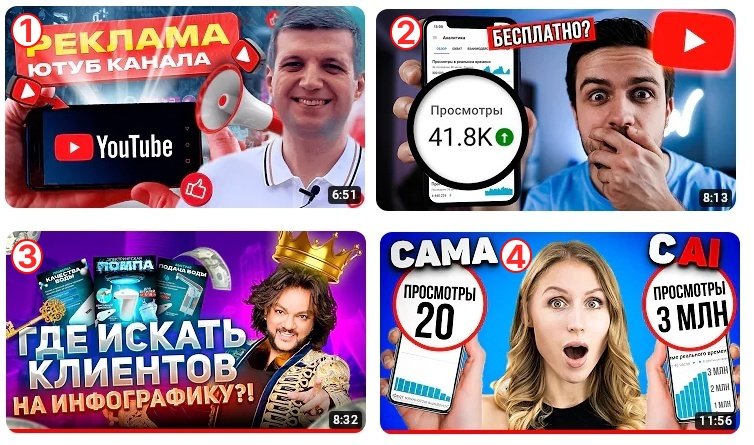
Эмоциональные. Эмоции могут привлечь дополнительных пользователей.
Пронумерованный список к картинке выше.
- Реклама ютуб канала. Полный гид по настройке и секреты продвижения.
- Три способа раскрутить ютуб канал. Судя по выражению лица, автор ошарашен результатами.
- При создании своего ролика необязательно использовать свое лицо можно добавить знаменитость, как в третьем кадре.
- Девушка делится впечатлением, как через нейронные сети раскрутили канал. Над дизайном фона для превью не было вложено больших усилий. Обычный градиент голубой, плавно перетекающий в синий цвет. Все объекты хорошего качества и сочетаются с “бэкграундом”.
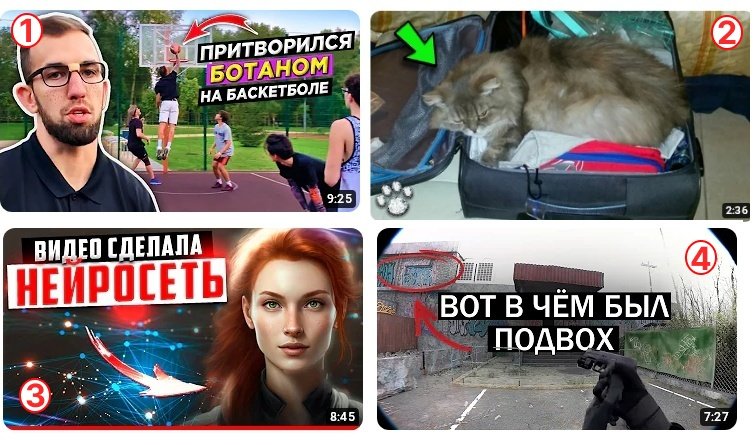
Указатели и стрелки. Важные моменты можно обозначить стрелкой, таким образом, вы говорите зрителю “смотри, здесь что-то интересное”. Пранки, развлекательные каналы или просто как-то выделить свои достижения, все это можно сделать стрелками.
- Заставка для начала видеоролика может быть и пранк, где баскетболист прикидывается новичком, стрелкой указан мяч. Удачно подобран фон для превью – баскетбольная площадка в парке.
- Животные пользуются популярностью – достаточно взять кота, указать стрелкой и заинтриговать посетителей “Что вытворяет этот кот?”.
- У высоких технологий, как и у животных, большой спрос. Если нейросеть умеет рисовать и делать видео, то можно показать результат, как в третьем кадре.
- Компьютерные игры – готовая заставка для видео на youtube может служить просто скриншот игры, где на локации указана секретная комната и подпись: “Секрет найден”. Похоже на четвертый кадр у изображения выше.
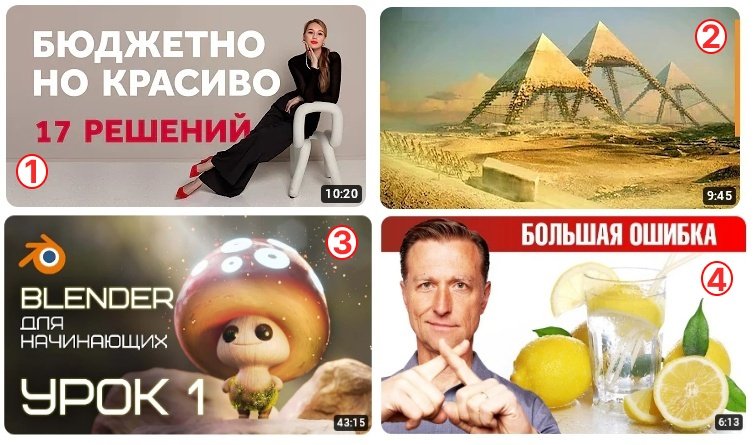
Обычные. Совсем не обязательно быть креативщиком, чтобы как-то выделиться. Иногда подсветка или стрелки лишние, хочется на скорую руку сделать обыкновенную заставку, и чтобы она привлекала внимание.
- “Бюджетно, но красиво” – интересно, о чем это? Этот вопрос задаст пользователь, который увидит заставку, а потом посмотрит на название и поймет, что оказывается это 17 решений для дизайна помещения.
- Как строили пирамиды? Достаточно поместить картинку, которая ломает представление о строительстве и можно привлечь внимание. Снимок (выше) под номером 2. Картинку можно подобрать на фотостоке.
- Обучающие видеоролики. На постере показываем 3d модель, название, логотип и сразу понятно, что видеоурок о программе Blender.
- Как пить воду с лимоном? Оказывается, существуют правильные и неправильные способы. Ведущий расскажет про ошибки, которые допускают большинство людей. Фон для превью на ютуб подобран белого цвета, что отлично сочетается с желтым и зеленым.
Создание баннера займет время, поэтому нужно потренироваться и набраться опыта. Не переживайте, если с первого раза выйдет не так трендово, как у всех. Просто постоянно дорабатывайте свои работы и увидите, как ваши скилы будут расти в геометрической прогрессии.

 19.11.2023
19.11.2023  Сложность: новичок
Сложность: новичок  7 мин.
7 мин.
 2 940
2 940 ![Как сделать превью для YouTube в Figma [советы и шаблоны]](https://convertmonster.ru/wp-content/uploads/2023/11/kak-sdelat-prevyu-dlya-youtube-v-figma-sovety-i-shablony-min-scaled.jpg)















































Комментарии