Давайте представим, что вы хотите стать дизайнером или просто разобраться, что сейчас актуально, чтобы знать, какое техническое задание давать дизайнеру для воплощения вашей идеи.
Для развития вкуса и понимания того, что сейчас “в тренде” нужно развивать насмотренность. Это даст вам огромное преимущество перед конкурентами, потому что у вас будут появляться крутые идеи и вы будете четко знать, как их воплотить.
Мы предлагаем вам посмотреть ТОП сайтов, приложений и дизайн-проектов для развития этого навыка.
1. AWWWARDS

2. Uplabs

При создании Uplabs разработчики проанализировали популярные сервисы и сделали вывод, что такие платформы, как, например, Dribbble, изолируют друг от друга членов сервиса. Поэтому снижается эффективность работы. К примеру, на многих сервисах проекты участников часто оставались нереализованными из-за излишней сложности. В свою очередь, Uplabs помогает разработчикам и дизайнерам делать акцент на работоспособности и реализации проекта, в отличие от исключительной визуальной привлекательности.
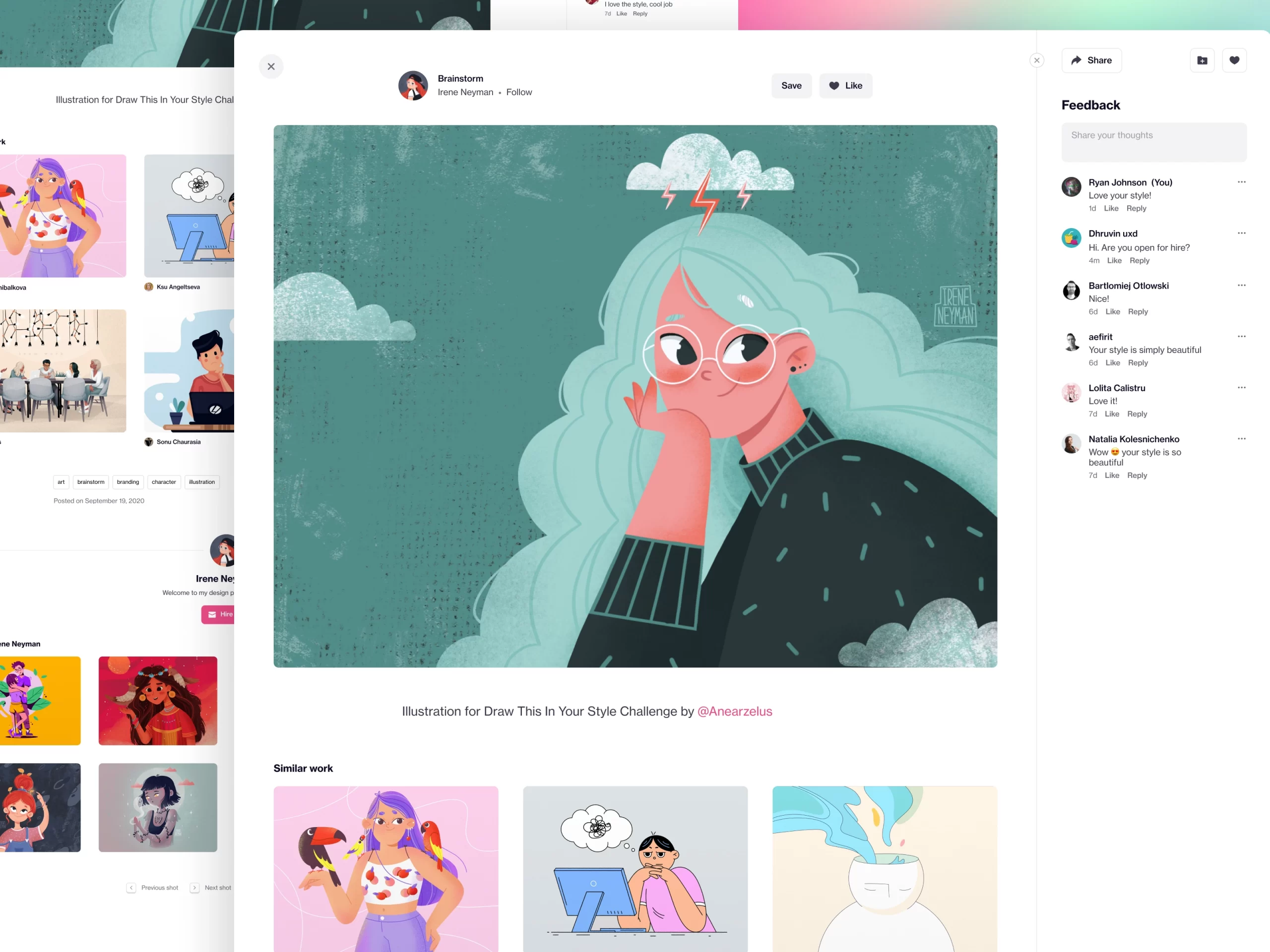
3. Dribbble
Dribbble — это платформа, которая поощряет дизайнеров загружать свои работы и делиться своим опытом с другими. Общее качество коллекции Dribbble очень высокое, и многие фотографы, дизайнеры и другие создатели любят показывать свои работы. Однако сайт открыт не для всех. Если вы хотите представить свою работу, вам сначала нужно получить код приглашения от других дизайнеров.
4. W1D1
W1D1 — отличное приложение для тех, кто хочет натренировать насмотренность. Кроме того, можно научиться адаптировать и применять различные техники и приемы из искусства. В приложении каждый день открываются короткие лекции в карточках, затем пользователь смотрит примеры и делает домашнее задание. Самое крутое - это то, что приложение полностью автономное, то есть вам не нужно будет никакого дополнительного софта.
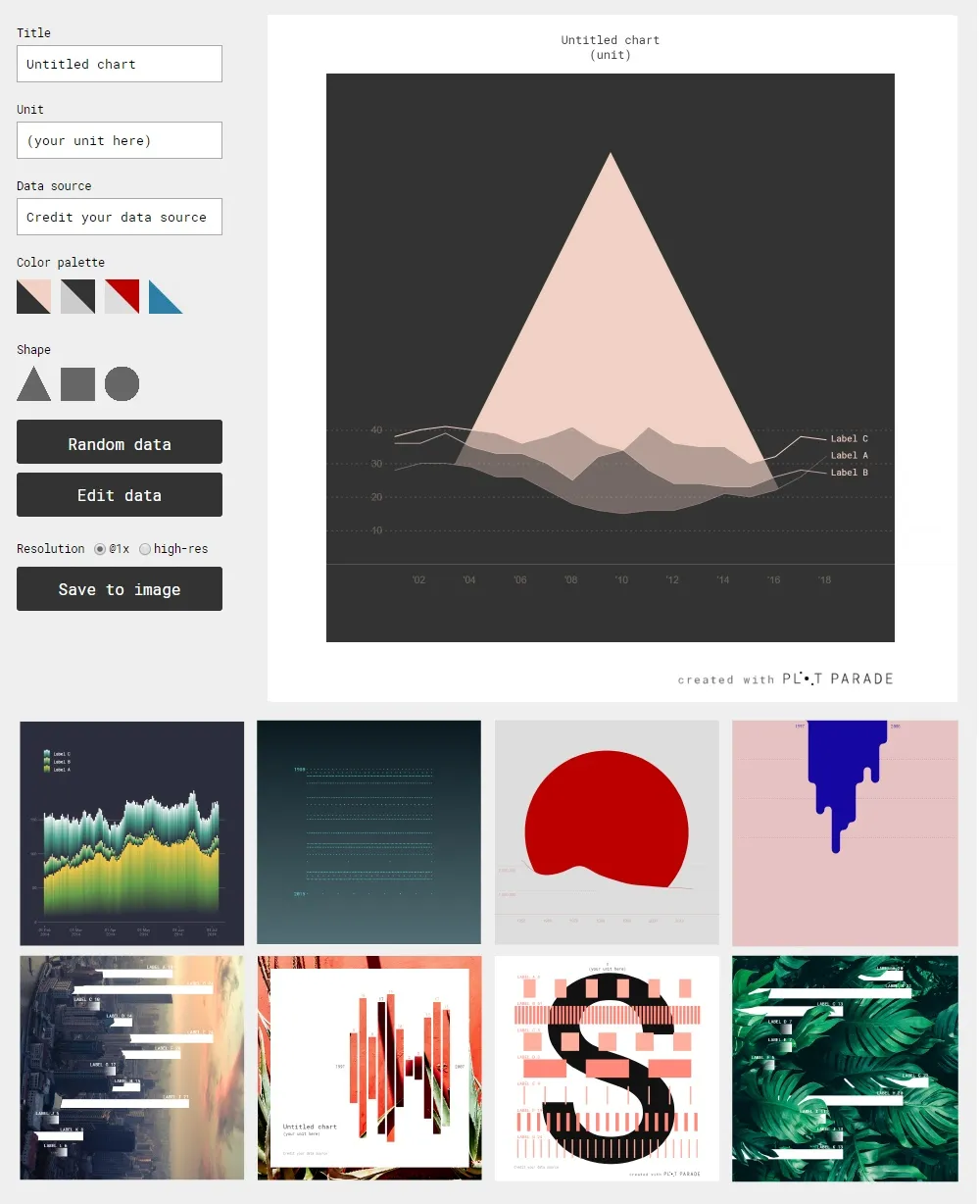
5. Plot Parade
Plot Parade является приложением, которое позволяет создавать диаграммы и графики необычных форм. В приложении не очень много шаблонов, но хватит, если хотите разнообразить свои презентации. Приложение подойдет для тех, кому нужно создавать качественную инфографику, но нет достаточного опыта. Там есть множество примеров диаграмм, которые помогают развить насмотренность.
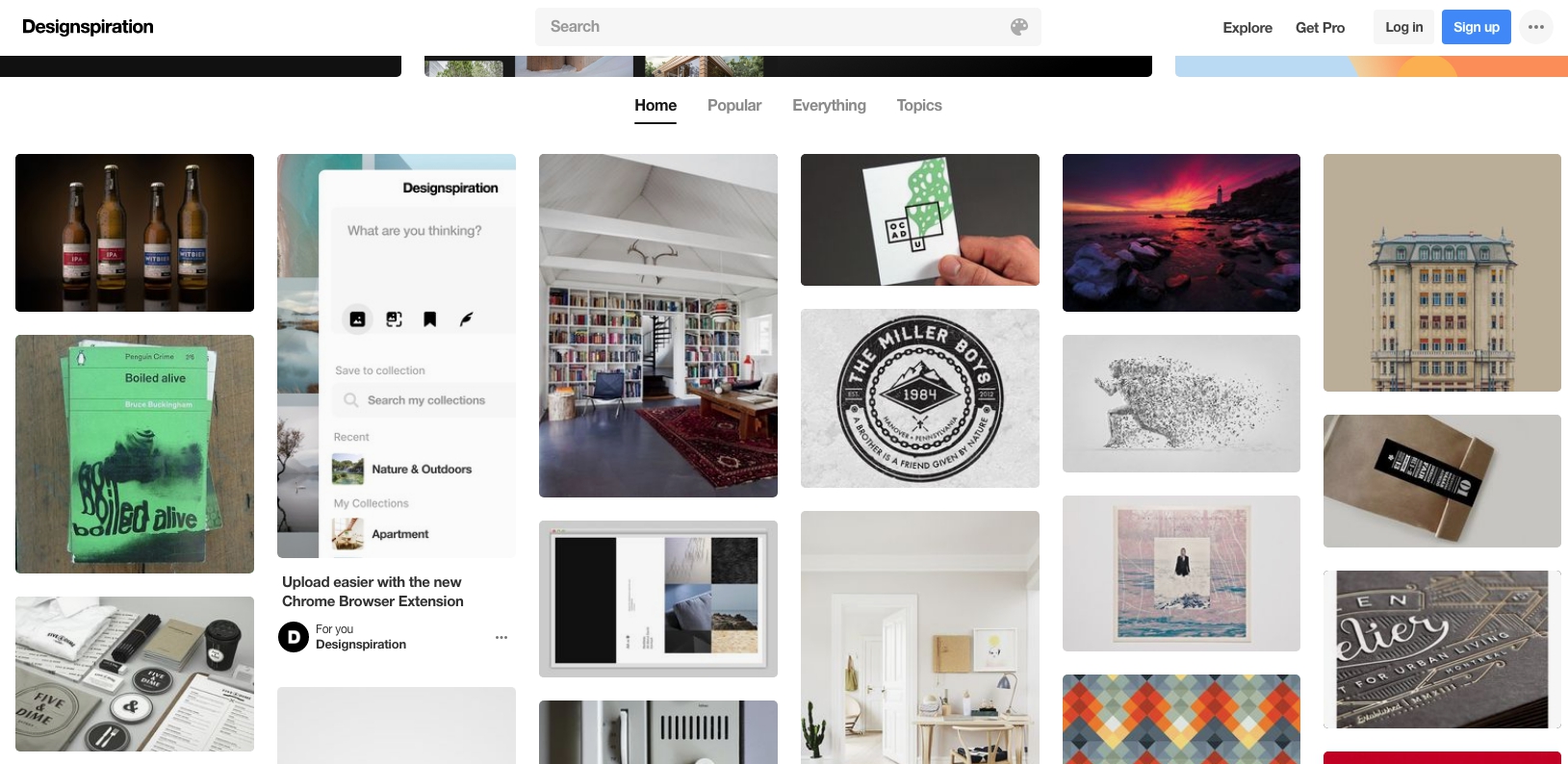
6. Designspiration
Designspiration.net - полезный сайт для дизайнеров, разработанный известным дизайнером Шелби Уайтом. На сайте можно найти референсы для различных целей. Огромная коллекция иллюстраций и дизайнов, собранных в стиле сервиса Pineterest. Сначала это был небольшой сервис, который привлекал пользователей только по приглашениям, а сейчас это популярный сайт с аудиторией со всего мира.
Основные функции сервиса — возможность делиться работами, создавать тематические доски, как на Pinterest, искать изображения по цветам. Последняя функция — самая интересная: пользователь указывает пять цветов из ста двадцати, и сайт выдает картинки в выбранной гамме.
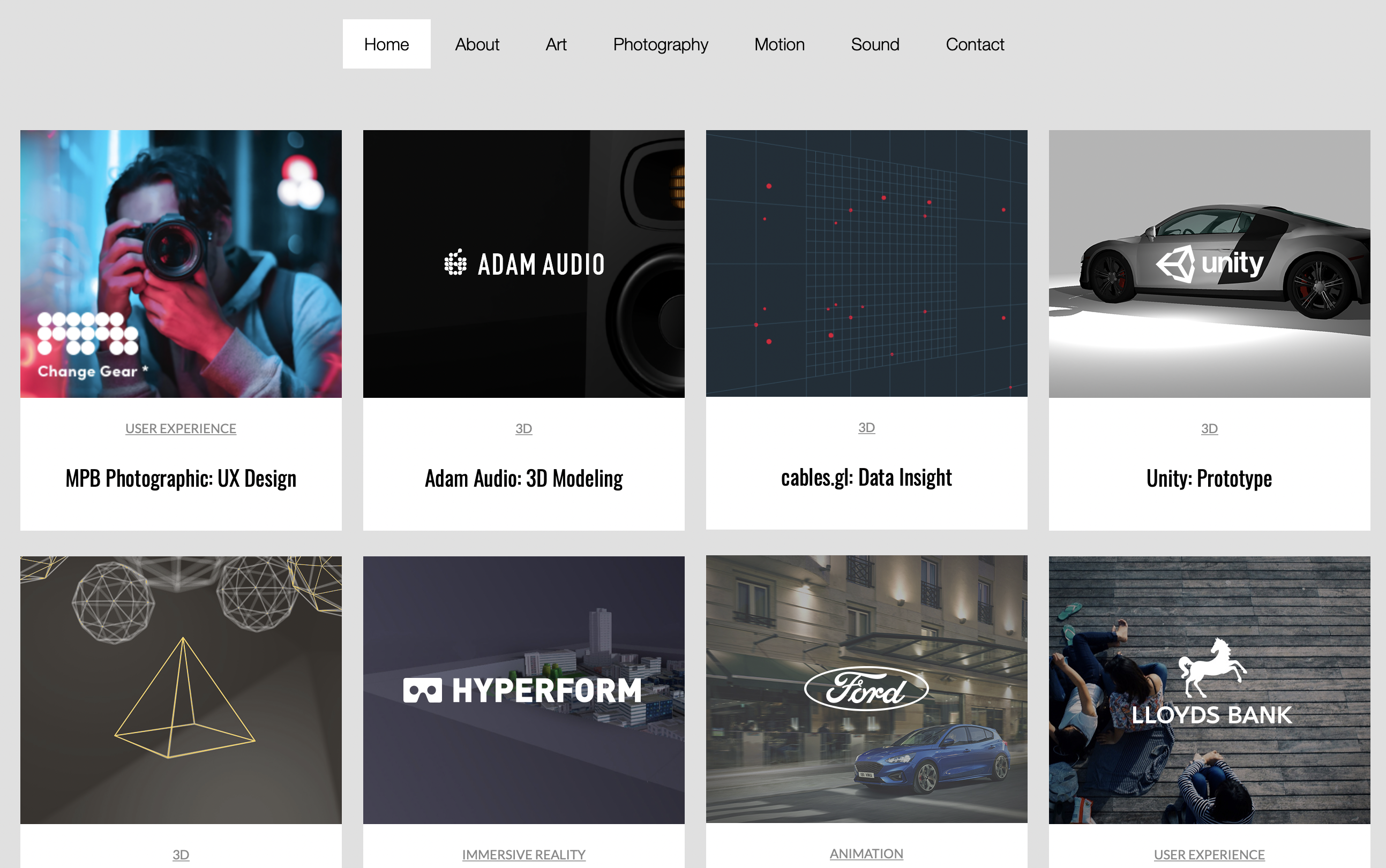
7. Graphic boutique
Graphic boutique представляет собой тамблер для дизайнеров. В нем, по мнению создателя, содержится “ежедневное вдохновение to go”. Как во многих сервисах, дизайнерские работы в Graphic boutique разделены на соответствующие категории: графический дизайн, 3D-графика, анимированный контент, типографика, брендинг, иллюстрации. Сервис подходит как начинающим дизайнерам, так и опытным специалистам, которые найдут на платформе новые идеи и вдохновение.
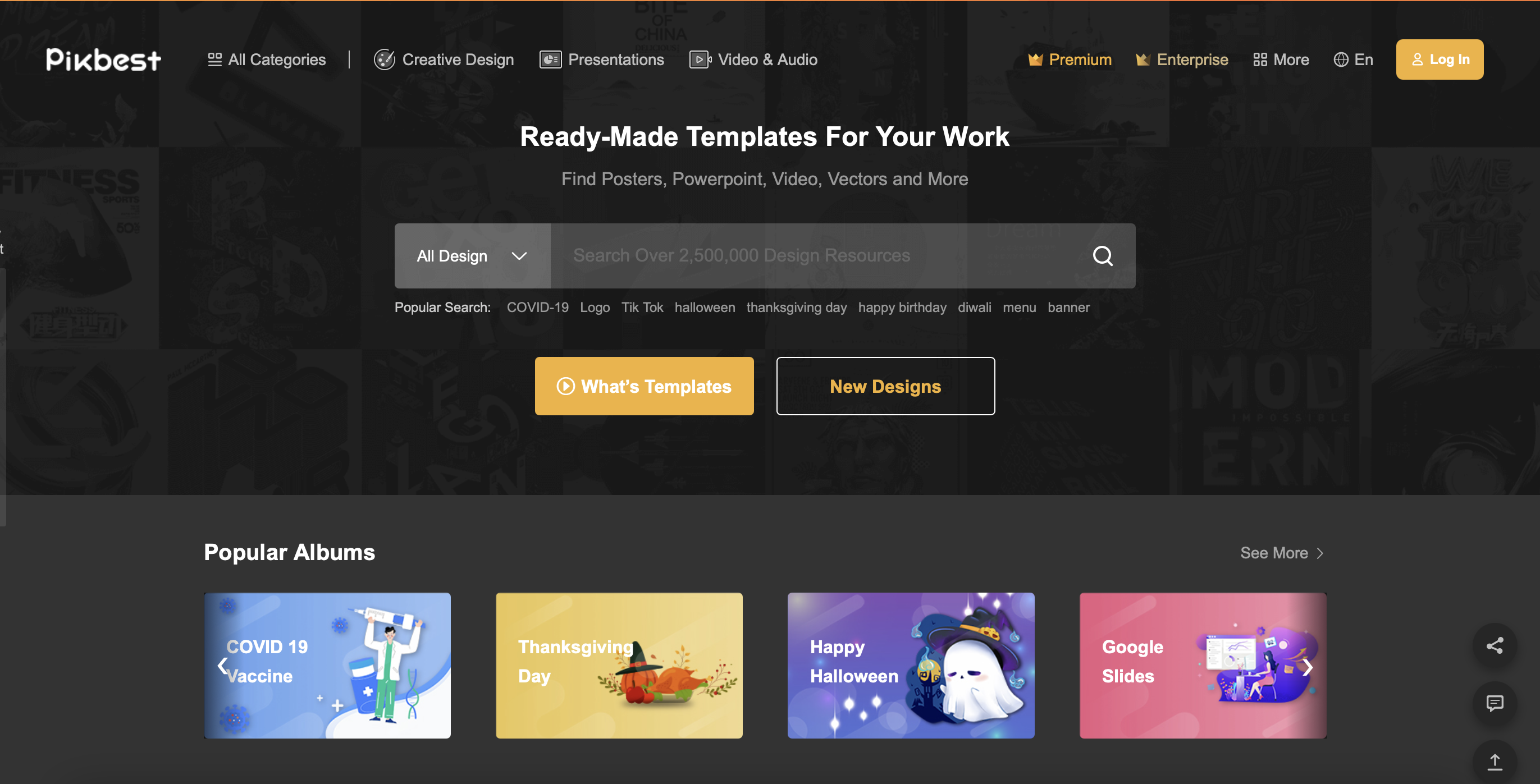
8. Pikbest
Pikbest является платформой для веб-дизайнеров. Сервис содержит подборку актуальных решений для веб-дизайна. Все работы содержатся в различных категориях, например:
- шаблоны;
- иллюстрации;
- PNG-изображения;
- видео.
Можно найти интересные подборки для лендингов, пользовательских сценариев, фирменного стиля и т.д.
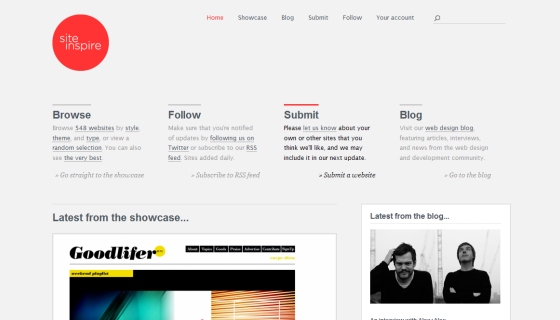
9. SiteInspire
SiteInspire — это платформа с образцами лучших работ веб-дизайна и интерактивного дизайна. Вы можете искать дизайны по стилям, типам, тематикам и платформам. Все веб-сайты качественно отобраны. Кроме того, вы также можете загрузить свой шаблон, который вы хотели бы разместить.
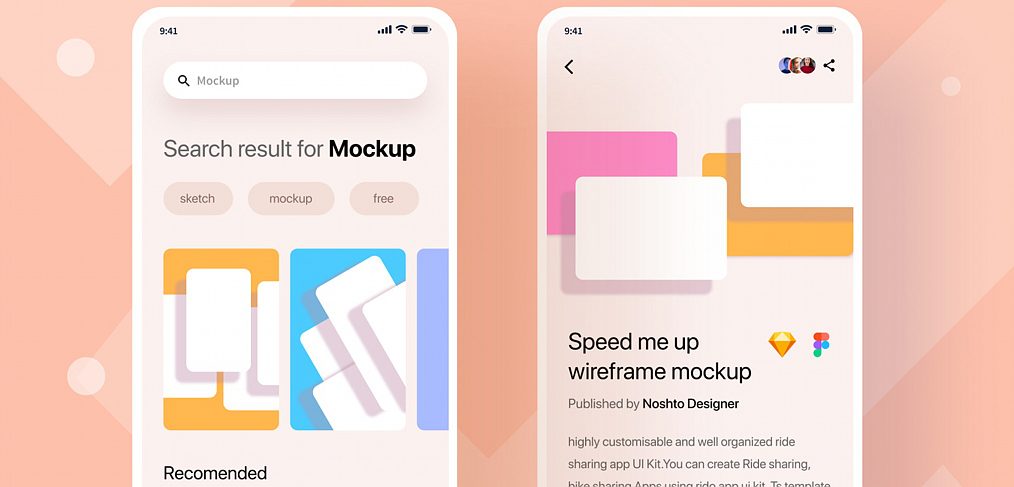
10. FigmaCrush
FigmaCrush — это самая большая коллекция дизайнерских ресурсов для Figma. На платформе содержится тщательно подобранный список наборов пользовательского интерфейса Figma, шаблонов для мобильных устройств и веб-сайтов, значков и любых других вдохновляющих элементов дизайна Figma, созданных и распространенных сообществом Figma.
11. Pinterest
Pinterest — одна из лучших платформ для изображений и видео, где люди открывают для себя новые идеи и находят вдохновение для занятий любимым делом. Эта платформа охватывает широкий спектр контента, включая дизайн, украшение дома, рецепты еды и т. Д. Пользователи Pinterest взаимодействуют друг с другом, ставят лайки, комментируют работы друг друга. На этом сервисе можно найти вдохновение для любой сферы.
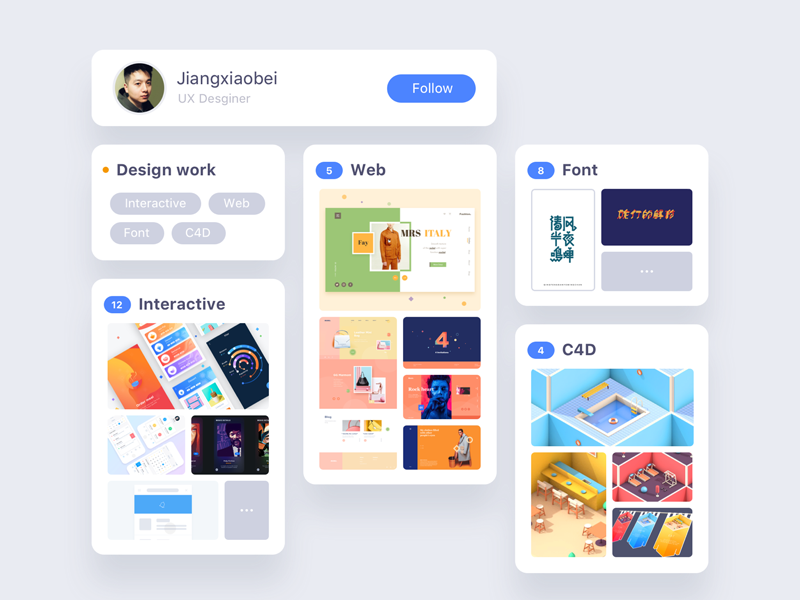
12. CollectUI
CollectUI — это платформа, которая ежедневно собирает вдохновение для пользовательского интерфейса. Они используют только снимки Dribbble поэтому, если вы хотите оставить комментарий или связаться с дизайнером / подписаться на него, вам нужно будет пройти через сервис Dribbble.

 26.10.2021
26.10.2021  Сложность: средняя
Сложность: средняя  4 мин.
4 мин.
 6 951
6 951 



















Комментарии