Понятие user experience или UX уже настолько вошло в жизнь маркетологов, что практически каждая задача рассматривается с позиции пользовательского опыта. Несмотря на такую популярность этого подхода, очень часто тексты не соответствуют UX-задачам, и пишутся совершенно в другой стилистике и манере. Давайте вместе разберемся, где нужен UX-копирайтинг и как сделать тексты понятнее, короче и дружелюбнее.
Что такое UX-копирайтинг?
Тексты, соответствующие UX-подходу это прежде всего лаконичные, прямолинейные, точные и понятные слова и фразы, объясняющие пользователю, куда он попал и что ему дальше делать. Простой пример — кнопки и вкладки на сайте. Сюда же можно отнести заголовки, формы регистрации и даже окно ошибки.
Важно понимать, что между продающими текстами от классического автора и слоганом от UX-копирайтера большая разница — и не только в стилистике, но и в цели, которую преследует сам текст. Не каждая продающая статья должна соответствовать правилам UX-копирайтинга, а слоганы и формы регистрации не обязаны пестрить лидогенерирующим контентом. UX-копирайтер — это проводник, который отведет пользователя до регистрации, формы заявки или на нужную вкладку без нервов, и с понятной навигацией.
Тем не менее, интеграция пользовательского опыта в текстовый контент — хорошая идея. Для каждого современного автора будет полезно полное понимание своей аудитории, ее потребностей, триггеров и желаний. Исходя из такого подхода, вы сможете преподносить даже рекламный текст в полезном и не раздражающем формате, который обязательно дочитают до конца (а еще сделают репост и расскажут друзьям).
В основах UX-копирайтинга лежат достаточно простые правила, включающие в себя:
- Отсутствие канцеляризмов
- Сокращение там, где можно сократить
- Минимизация синонимов
- Прямолинейное и понятное обозначение
- Лаконичность
- Человечность текстов, разговорный язык
- Командная работа с дизайнерами и тестировщиками
Простые на первый взгляд правила не так-то легко применить к рекламному или лидогенерирующему тексту. Но взять за основу пользовательский опыт и максимально приблизить рекламу к своей аудитории — очень интересная и полезная задача.
Плохие и хорошие примеры
Понять, что такое переход из классического копирайтинга (или даже неудачного) в хороший текст, подкрепленный пользовательским опытом, лучше всего на примерах.
1. Москва
Да, мы взяли за пример целый город — за последние 2 года Правительство Москвы, а также все государственные заведения хорошо взялись за свои каналы коммуникации. Тикток Московского зоопарка, приветливые объявления в метро, удобная транспортная навигация — все это переход к ценности пользователя, отсылка к его опыту и грамотная коммуникация.
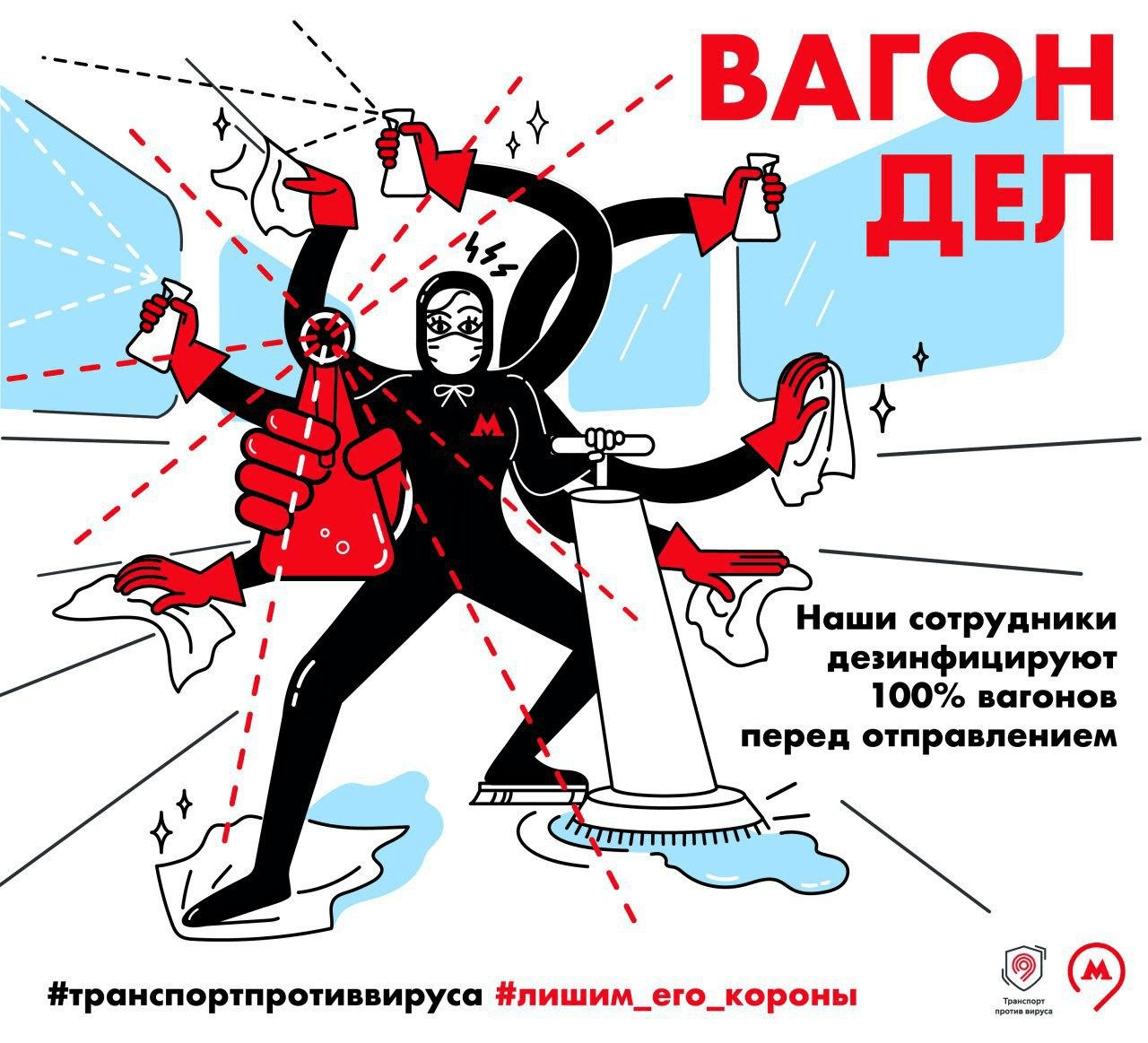
Пример UX-текста на плакате в вагонах метро:
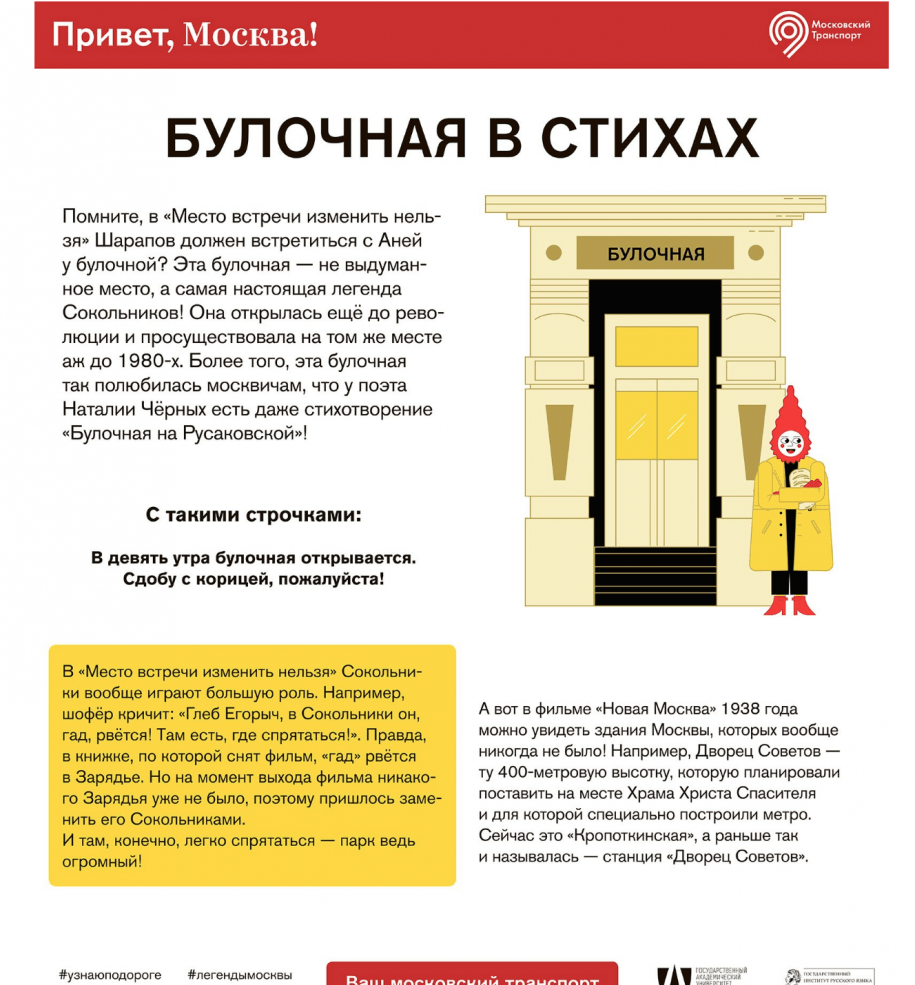
Пример лонгрида, написанного с учетом пользовательского опыта:
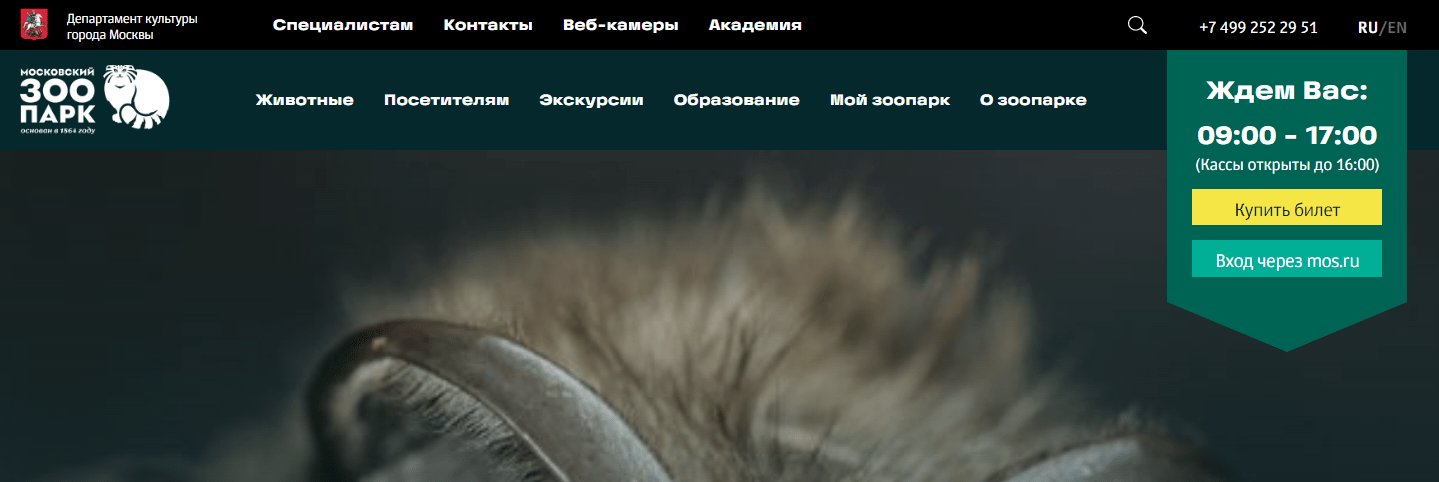
Пример размещения всей необходимой информации на сайте Московского Зоопарка в кратком и лаконичном формате:
2. Яндекс
Современные поисковые интерфейсы стараются максимально следить за понятностью и качеством своих текстов. Из-за широкого функционала и множества вариантов кнопок, подписок и сервисов, интерфейс программ должен быть понятен на интуитивном уровне. Хороший пример — Яндекс, который делает свои тексты лаконичными и простыми для восприятия.
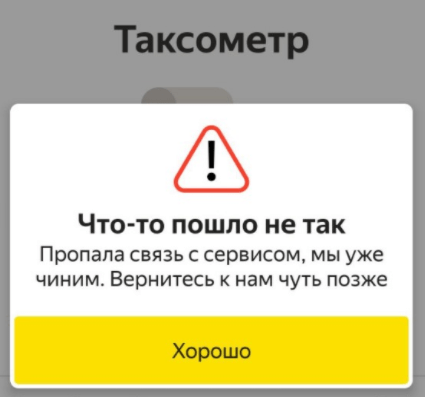
Пример ошибки в Яндекс.Такси
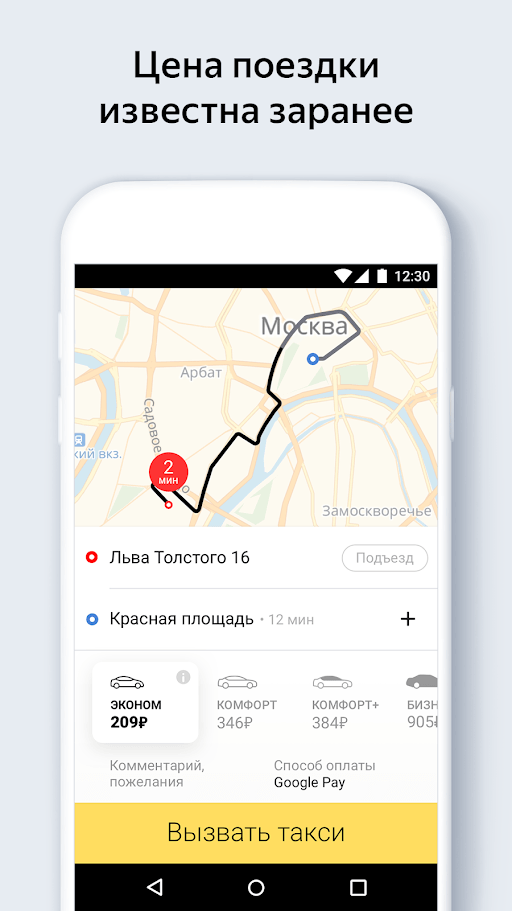
Еще один пример из Яндекс.Такси
Подсмотреть варианты пользовательских текстов можно практически на любом современном ресурсе — UX-копирайтер востребованная вакансия, особенно в крупных компаниях. Не забывайте, что ваши тексты читают такие же люди, и сделать свой интерфейс понятнее и удобнее можно, исходя из этой простой вводной. Очевидные варианты кнопок, лаконичные заголовки и минимализм в словах — основы для любого UX-текста.

 22.01.2023
22.01.2023  Сложность: средняя
Сложность: средняя  5 мин.
5 мин.
 719
719 














Комментарии