Проект успешно прошел все этапы (читай 9 кругов ада по Данте) и готов к публикации в сети и принятию трафика. Разберемся как перенести сайт без косяков, что проверить, перед выгрузкой и какие доступы надо иметь. С отделом разработки составили удобный чек-лист по которому нужно проверить сайт перед запуском.
Контент
- Рыба-текст. Отсутствует, весь текст настоящий, полезный и имеет оценку по системе Главред минимум 8.9. Он не перегружен, не больше 6 строк в абзаце, в одной строке — 60 знаков, это 7-12 слов.
- Логика. У каждого экрана есть заголовок, который раскрывает его смысл. Кегль, минимум в 2 раза больше основного текста.
- Опечатки и ошибки. Это серьезные помехи для показателей конверсии и доверия со стороны пользователя к ресурсу. Сайт нужно прогнать через сервисы проверок, например languagetool и поставить задачу на ручную проверку копирайтерам.
- Форматирование. Не публикуйте текст-простыню, разбивайте его на логические блоки. Маркированные и нумерованные списки, абзацы, подзаголовки для тем, визуальный ряд в виде иконок облегчат восприятие.
- Выравнивание текста. Текст ровняем по левому краю. Мы читаем слева направо и стартовать с одной и той же линии — проще. Не заставляем пользователя искать начало строки заново. Текст по центру — допустимо, про правому краю или ширине — нет.
- Перенос. Предлоги и союзы переносим на новую строку, тире - оставляем в конце прошлой строки.
- Настоящие данные и кликабельные элементы. Телефон, почта, адрес, ссылки на социальные сети и мессенджеры. Все эти элементы должны быть актуальными и кликабельными, их открытие должно происходить в новой вкладке.
- Ссылки. Привычного синего/голубого цвета, можно поставить подчеркивание. Открытие всех страниц и ссылок происходит в новой вкладке.
- Технические документы. Текст на политике конфиденциальности, офертах, документах должен заполнен, и заполнен актуальными данными, живым доменом, названием организации и т.д. В footer должны стоять данные о юридическом лице и дате копирайта.
- Страница спасибо. Она существует — раз, выполнена в стилистике сайта — два. При отправке заявки из любой формы открывается единая страница "спасибо". Особенно за этим нужно проследить на Tilda. Открытие не стандартного поп-апа про успешную отправку, а заготовленной страницы.
- Формы заявок. В CTA стоит настоящий текст, актуальные цифры и даты. Проверьте поля ввода, минимум одно поле должно быть обязательным. Помним, чем меньше обязательных полей для заполнения, тем выше конверсия такой формы. Оставляйте только действительно нужные поля, как обязательные. Мы ставим номер телефона, если другого не требуется. Обязательно поставьте маски ввода и скрипт сохранения введенных данных в форму. Еще в форме хорошо себя чувствует текст с указанием времени обратной связи от менеджеров.
Дизайн
- Заглушки в фото и видео. Все фото стоят настоящие, не заезженные, имеют хорошее разрешение. Если реальных фото у заказчика нет воспользуйтесь сервисами. Unsplash — библиотека с работами фотографов со всего мира, можно найти любую тематику. Icons8 — фотосток с минималистичными, стильными и бесплатными изображениями. Pixabay — библиотека с огромным количеством фото. Freepik — векторные изображения, фото, иконки, иллюстрации и мокапы. Видео функционирует, если стоит ссылка на youtube отключите рекомендованные видео через rel=0. Этот параметр определяет, будут ли воспроизводиться похожие видео после завершения показа исходного видео, правила.
- Сетка. У проекта выстроена сетка, все элементы систематизированы и организованы.
- Шрифт. Не больше 2-3 разных видов, это залог структурности и единства. Хорошо выглядят простые шрифты, без засечек. И использование разного контраста. Одно семейство шрифтов, но жирные начертания для заголовка, регулярные — для основного текста.
- Цвета. Не более 4-5 цветов. Тени не черные, а использование основных цветов с меньшей контрастностью.
- Общий стиль. Все смежные по функционалу элементы нужно выполнить одинаково, придерживаясь общего стиля. Иконки, отступы внутренние и внешние, кнопки и тд.
- Логотип. В формате svg или png, он кликабельный и ведет на главную страницу, если говорим о сайтах.
- Фавикон. Уставлен в нужном размере, все нужные элементы для идентификации бренда видны.
Оптимизация
- Адаптив. Основной критерий, чтобы сайт одинаково хорошо выглядел на устройствах с разным размером диагонали.
- Скорость загрузки. Недавно опровергли миф о том, что сервис Google Page Speed главный помощник в этом. Достаточно проверить страницу на разных устройствах от 300 до 1920 px и в разных браузерах, а если это сделают еще и коллеги из разных городов, это идеальный вариант. Если у вас нет проблем с загрузкой, значит все ok и верстальщик все сделал корректно.
- HTTPS. Сертификат безопасности подключен к домену.
- Аналитика. Домен зарегистрирован и подтвержден в Я.Вебмастере и Я.Метрике, Google Search Console и Google Analytics.
- Сквозная аналитика. Подключить сторонние скрипты для болтанок на сайте, например живосайт, вербокс и сквозная аналитика, например Calltouch.
- Формы м цели. Настроить все цели на формах в системах аналитики. Почта клиента, интеграции с crm или чаты подключены и работают. Протестировать все формы на предмет отправки и получения заявок. Каждая форма имеет свое уникальное и понятное название.
- SEO. Прописать robots.txt, с закрытием технической информации и sitemap.xml с перечнем всех страницы для обхода роботами. Прописать уникальные теги title и description.
- URL. Соблюдение иерархии, корректного формата и соответствия содержимому страницы.
- Работоспособность. Сделать бэкап финальной версии, поставить скрипт или оплатить сервис для постоянного мониторинга доступности ресурса.
Доступы и консолидация этапа запуска
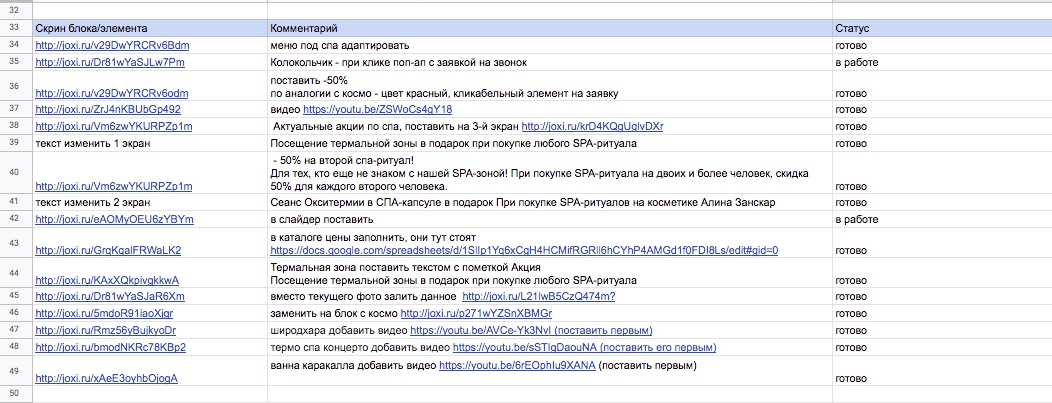
Мы пользуемся таким чек-листом и берем на тестирование от одного до двух рабочих дней, это важный этап перед выгрузкой сайта клиенту. Также в ходе теста рекомендуем создавать google sheets со всеми комментариями, скринами и статусами.
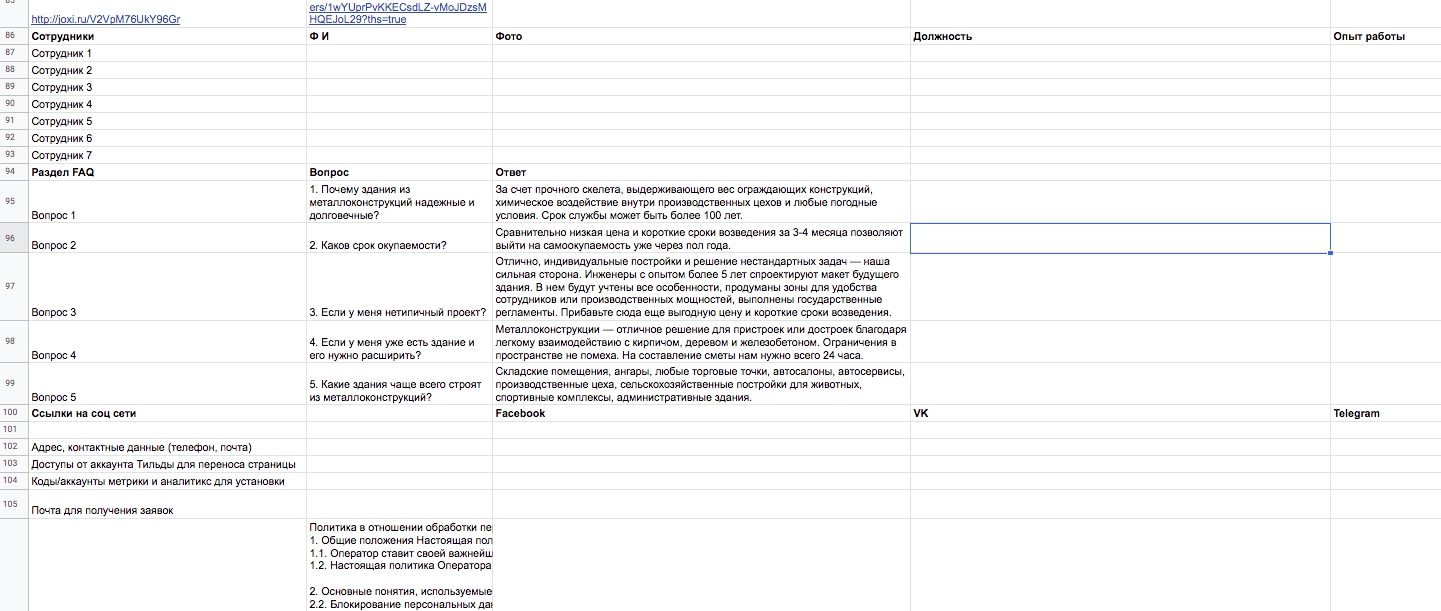
Рекомендуем сильно заранее запросить все доступы, ссылки и материалы. Чтобы по факту готовности не тратить время на ожидание, регистрацию и возвращение своего 2007, когда клиент связывается со своим старым программером и ищет кто же регистрировал хост. Мы заранее составляем таблицу, где прописываем все необходимые данные для запуска.
Вместо вывода
Составили эти рекомендации для всех, кто сейчас работает над разработкой проектов. Запуск проекта такой же важный этап, как и бриф, и создание прототипов. Ели ваша команда или подрядчик делают иначе, не соглашайтесь на меньшее, отправляйте ему эту статью и требуйте тщательного подхода. Оставляйте комментарии и делитесь своими историями про запуск проекта.

 24.02.2022
24.02.2022  Сложность: средняя
Сложность: средняя  4 мин.
4 мин.
 1 512
1 512 














Комментарии