Сервис PageSpeed Insights является лидером по проверке производительности и скорости загрузки страницы. Он помогает выявить ошибки в коде и помочь наладить и оптимизировать загрузку страницы.
Но не всегда его показатели имеют стопроцентную достоверность. Зачастую, увидев оранжевый кружок загрузки, пользователь уже автоматически думает, что на сайте всё очень плохо. Сейчас мы поможем разобраться в плюсах и минусах сервиса PageSpeed Insights.
Плюсы:
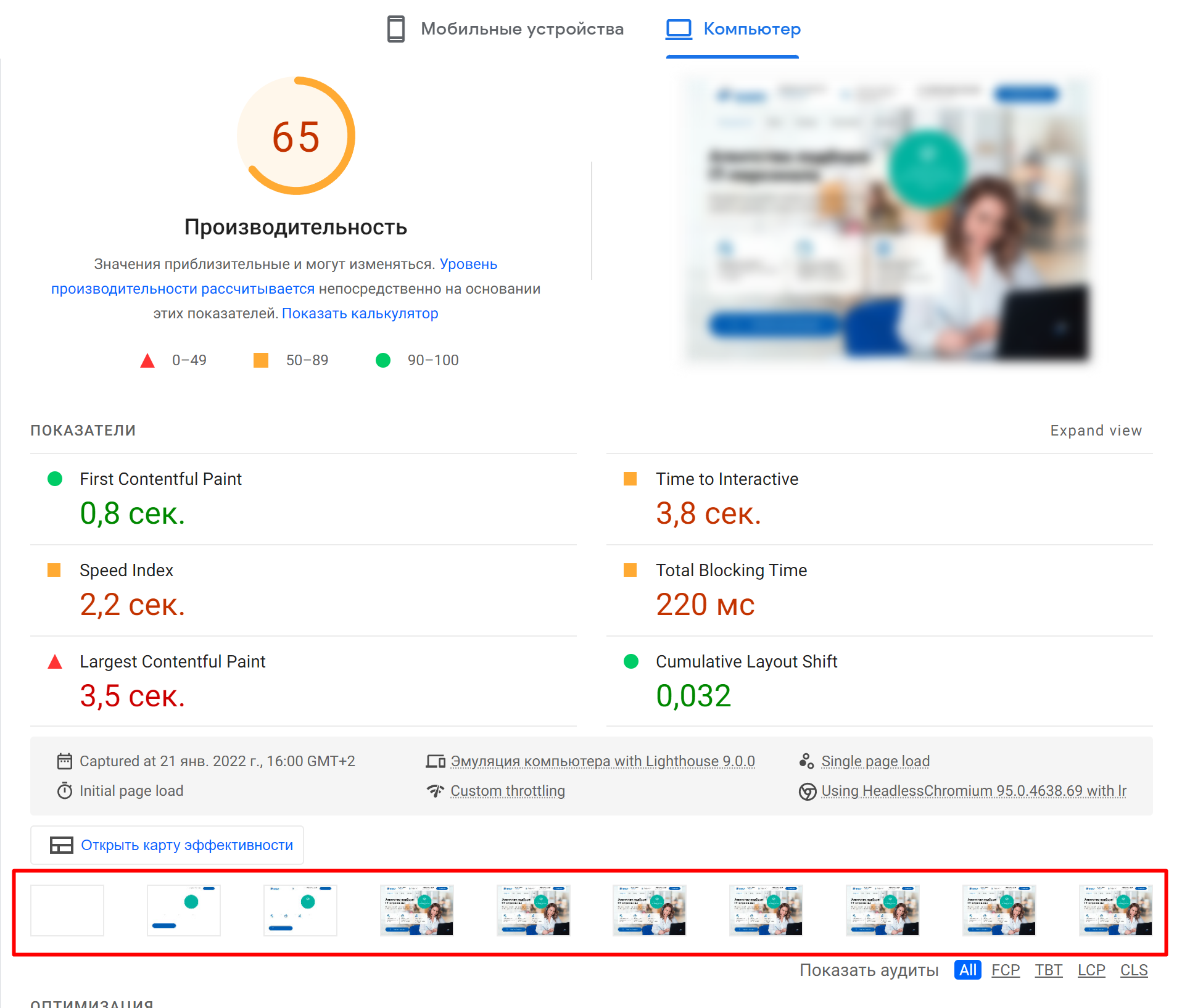
- Есть возможность увидеть производительность как на компьютере, так и на мобильных устройствах.
- Показывает как поэтапно загружается контент на странице.
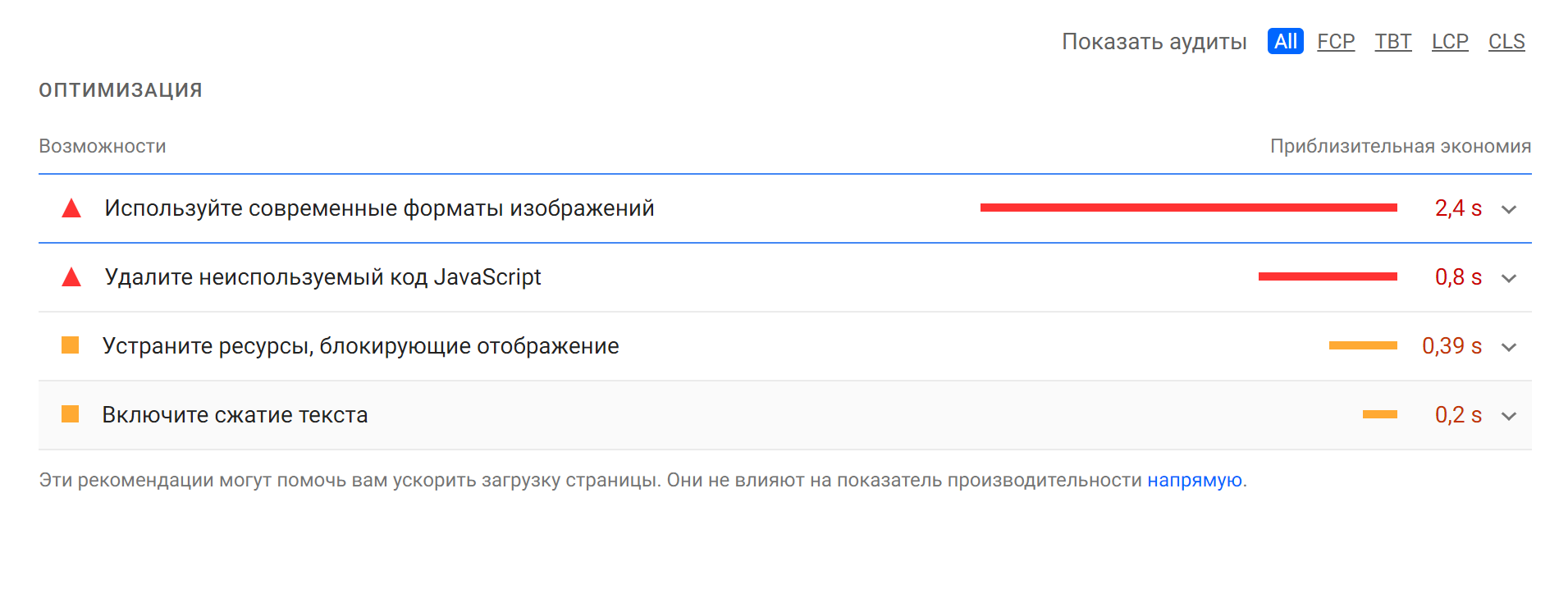
- Дает рекомендации по оптимизации, которые могут помочь ускорить загрузку страницы.
Минусы:
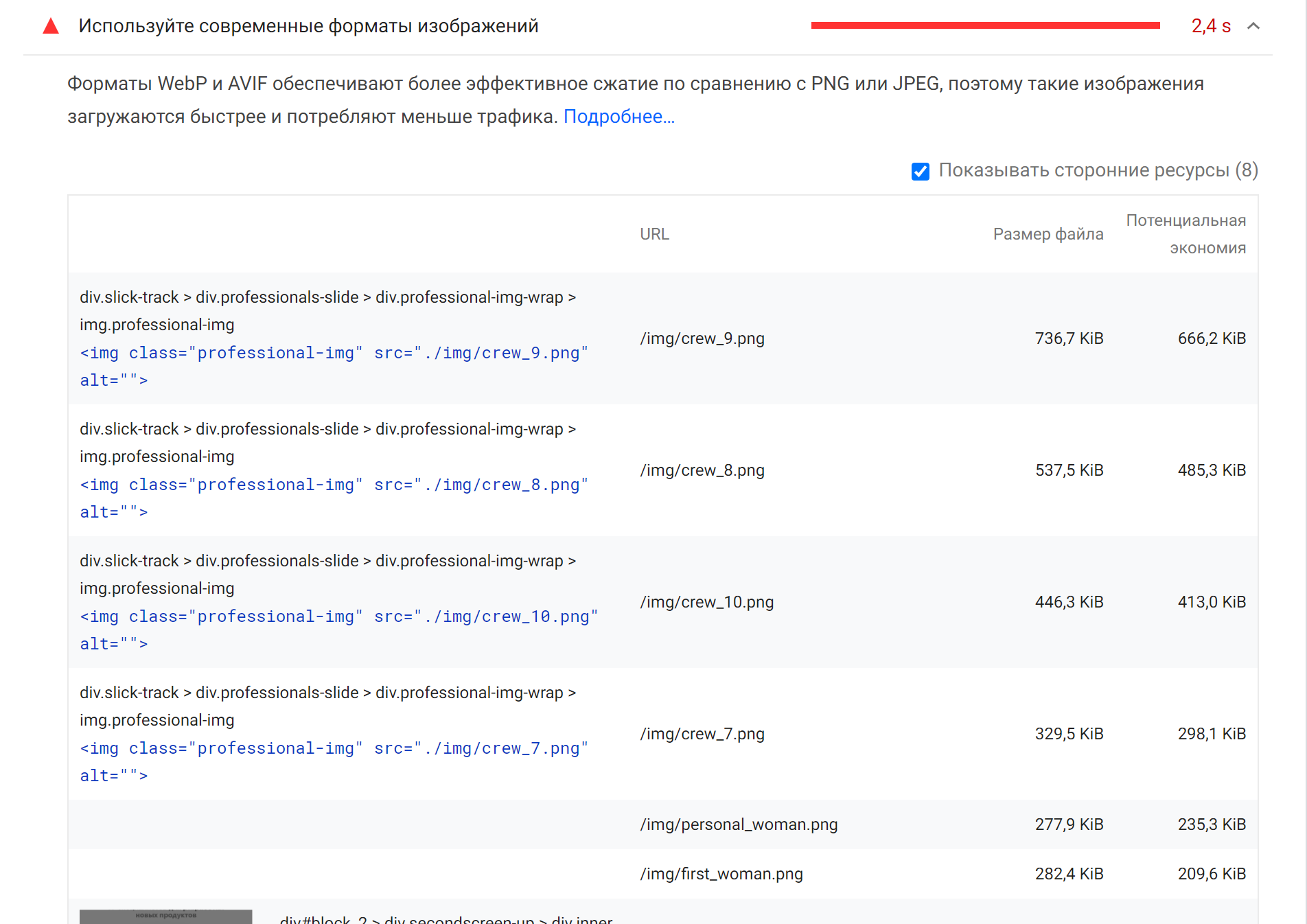
- Сервис предлагает использовать современные форматы изображений: "Форматы WebP и AVIF обеспечивают более эффективное сжатие по сравнению с PNG или JPEG", которые загружаются быстрее и потребляют меньше трафика, однако не все эти форматы распознаются браузерами. В то время, например, как изображение с расширением .webp или .avif будет прекрасно работать в браузере Google Chrome, оно не всегда будет показываться в браузере Safari, это касается как обычных картинок, так и фоновых изображений. Плюс к этому, изображения таких форматов большого размера будут очень долго загружаться на мобильных устройствах.
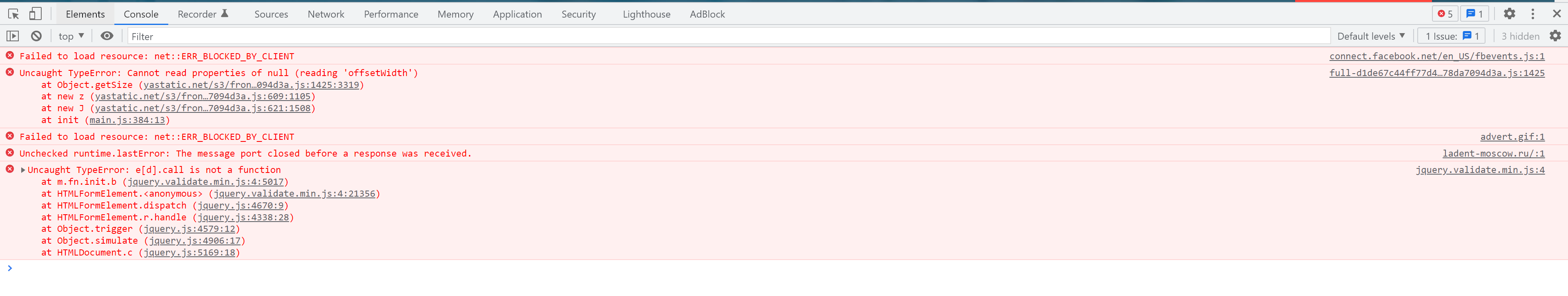
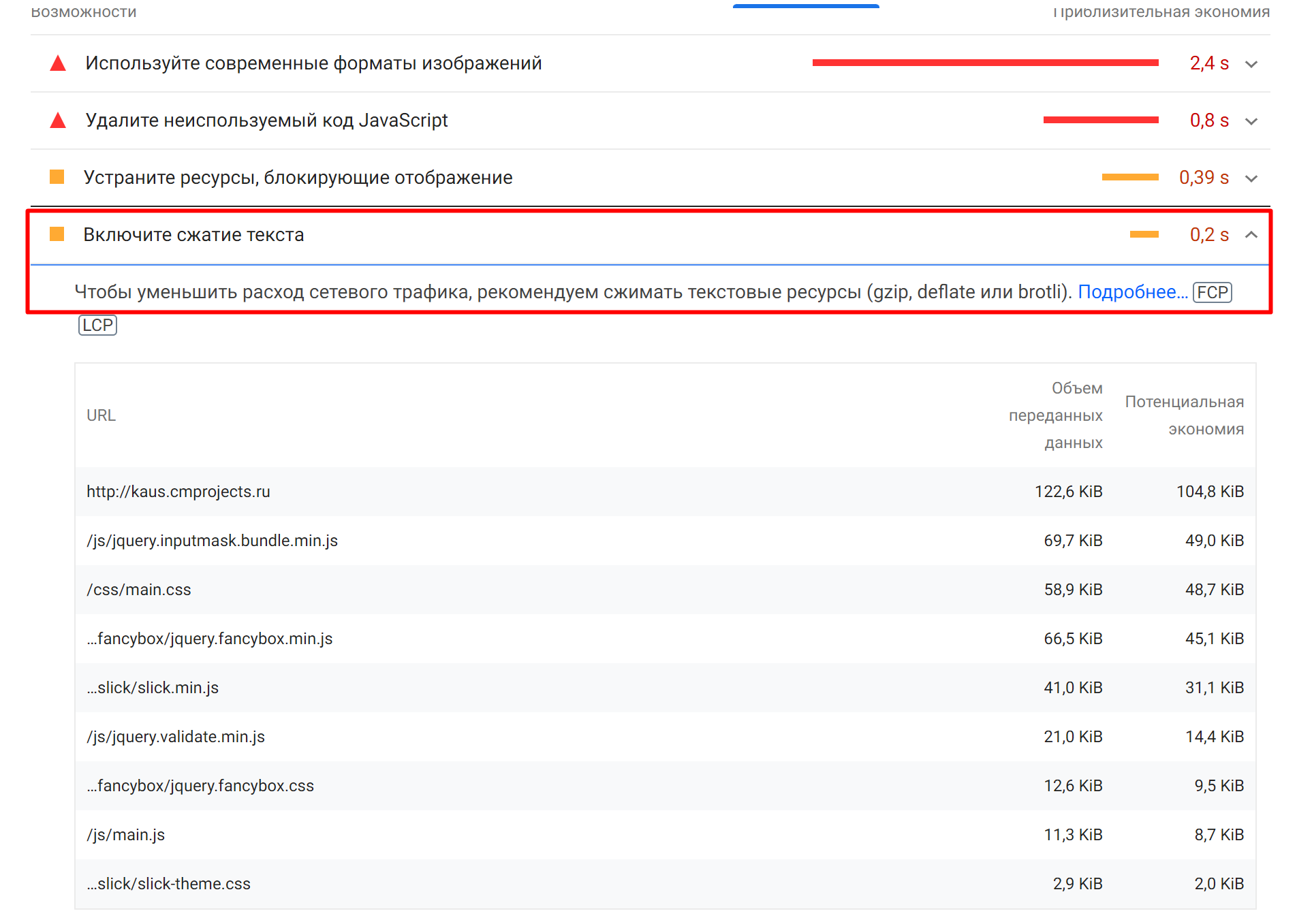
- PageSpeed Insights советует удалить неиспользуемый код JavaScript, который, как правило, используется, но сервис этого почему-то не видит. К тому же, некоторый код генерируется автоматически (особенно, если это видео, вставленное на страницу через iframe сайта Youtube либо же если на странице есть карта Яндекс либо Google), что тоже распознается сервисом как неиспользуемый код.
- Сервис также предлагает оптимизировать изображения, которые и так были оптимизированы, например через сервис tinypng.com. Наверное, имеется ввиду большой размер изображений, хотя не стоит забывать, что оптимизация изображения не всегда проходит без потерь и, как правило, картинка становится слегка размытой. Но даже если вы оптимизировали все свои изображения, будьте готовы к тому, что сервис все равно будет упорно предлагать их оптимизировать.
- Ещё одним из советов сервиса является убрать загрузку Javascript в начале файла, хотя в некоторых случаях она там просто необходима. В таком случае, нужно просто проигнорировать этот совет, так как сервис смотрит на то, чтоб в начале файла в коде не было ничего, на его взгляд, лишнего (даже если это не так).
- Некоторые советы PageSpeed Insights написаны на непонятном для многих пользователей языке и чтоб в этом разобраться, приходится обращаться за помощью к специалистам.

В основном, этот сервис видит несколько основных проблем: большой размер и неэффективный формат изображений, лишний, неиспользуемый код, а также влияние постороннего кода.

Что может помочь в оптимизации вашего сайта или посадочной страницы?
- Отложенная загрузка изображений (например, с помощью плагина Lazy Load). Это поможет загружать не все изображения сразу, а по мере загрузки и прокрутки страницы. Но минус плагина в том, что на время загрузки вместо картинки может быть пустое место и такой плагин не всегда работает для фоновых изображений.
- Использование меньшего количества слайдеров на странице и по возможности максимум 1-2 разных шрифтов. Каждый слайдер задерживает загрузку страницы, а если на странице 5-7 слайдеров, то это существенно повлияет на эту загрузку. То же касается и шрифтов, каждый из которых много весит. К тому же, использование на странице более 2 шрифтов смотрится ужасно.
- Не вставлять на страницу видеофайл (например, в формате mp4), а делать это посредством iframe сайта Youtube, так как сами видеофайлы весят всегда много. В то время как обычный Landing Page должен весить примерно до 3мб, то страница, в которой 5 слайдеров, 3 шрифта и несколько видеофайлов, будет весить уже до 100мб, что намного замедляет загрузку самой страницы.
В целом, сам PageSpeed Insights не всегда показывает корректные значения, так как при каждой новой проверке могут показываться разные числа. Хотя в самом сервисе написано, что значения приблизительные и могут изменяться.
Плюс он не учитывает оптимизацию для ускорения загрузки страниц и кеширование в автономном режиме. И проверяя сетевую задержку, не берет в расчет обработку на стороне сервера. Замер показателей происходит с европейских серверов, а загрузка страницы зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружается страница.
Но несмотря на все плюсы и минусы, мы советуем пользоваться этим сервисом для проверки производительности, хотя и не советуем сильно верить и выполнять полностью все его советы.

 13.02.2022
13.02.2022  Сложность: средняя
Сложность: средняя  5 мин.
5 мин.
 1 297
1 297 














Комментарии