 На Западе существует достаточно большое количество исследований, связанных с конверсией сайтов, но все они, так или иначе, сводятся примерно к одному алгоритму.
Любой посетитель вашего сайта должен пройти 4 простых шага прежде, чем связаться с вами:
1. Он должен понять, что попал именно туда, куда хотел попасть
2. Его должно заинтересовать ваше предложение
3. Вы должны побороть его страхи, неуверенности и сомнения
4. И, наконец, подтолкнуть его к звонку
Все эти шаги давным-давно известны. Привлечению внимания и захвату интереса посвящены целые книги. Однако, я бы хотел поговорить о Страхах, Неуверенностях и Сомнениях, потому что именно они являются факторами препятствия конверсии со стороны пользователя.
На Западе существует достаточно большое количество исследований, связанных с конверсией сайтов, но все они, так или иначе, сводятся примерно к одному алгоритму.
Любой посетитель вашего сайта должен пройти 4 простых шага прежде, чем связаться с вами:
1. Он должен понять, что попал именно туда, куда хотел попасть
2. Его должно заинтересовать ваше предложение
3. Вы должны побороть его страхи, неуверенности и сомнения
4. И, наконец, подтолкнуть его к звонку
Все эти шаги давным-давно известны. Привлечению внимания и захвату интереса посвящены целые книги. Однако, я бы хотел поговорить о Страхах, Неуверенностях и Сомнениях, потому что именно они являются факторами препятствия конверсии со стороны пользователя.
Универсальная формула конверсии
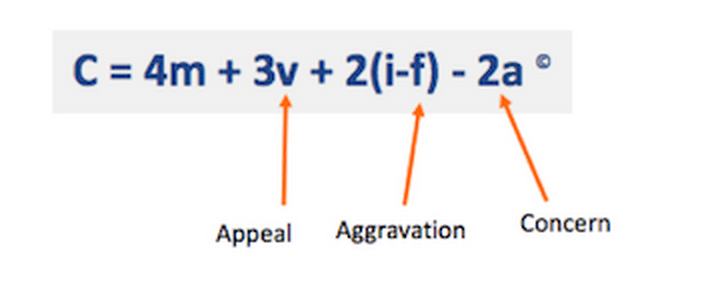
Нейл Паттель, основатель компании KISS Metrics, в своих исследованиях приводит очень интересную формулу конверсии- C - это конверсия,
- m - мотивация потребителя совершить действия,
- v - ясность и ценность оффера,
- i - сила призыва к действию,
- f - элементы, вносящие сопротивления покупке,
- а - страхи, неуверенности и сомнения.
- грамматических ошибок
- неподтвержденных исследований
- чужого портфолио, ненастоящих отзывов и кейсов
- любого рода голословных утверждений
- слишком большого количества положительных отзывов
- злоупотребления восклицательными и вопросительными знаками
- буйства красок
- слишком большого количества рекламы
- кривой верстки
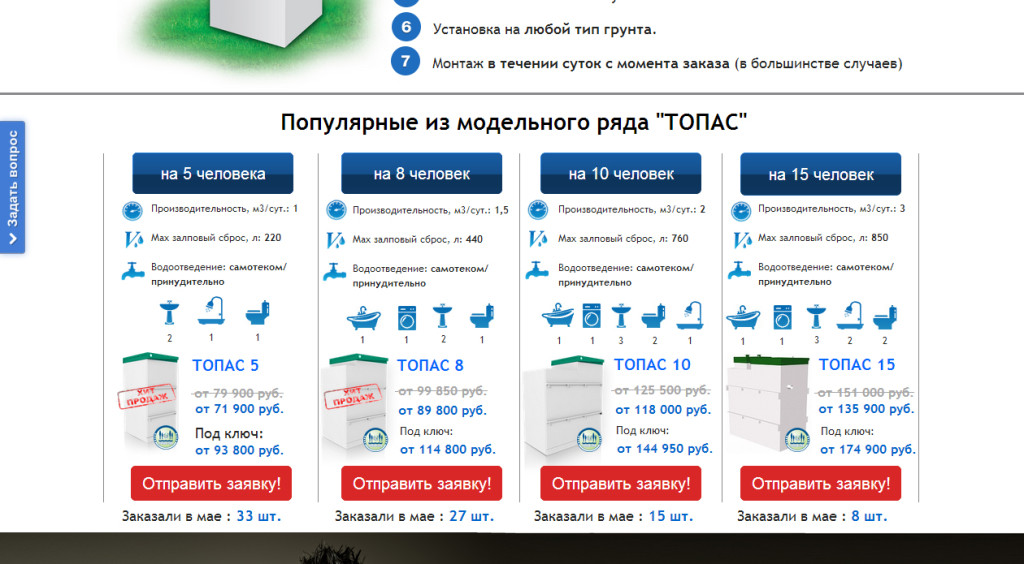
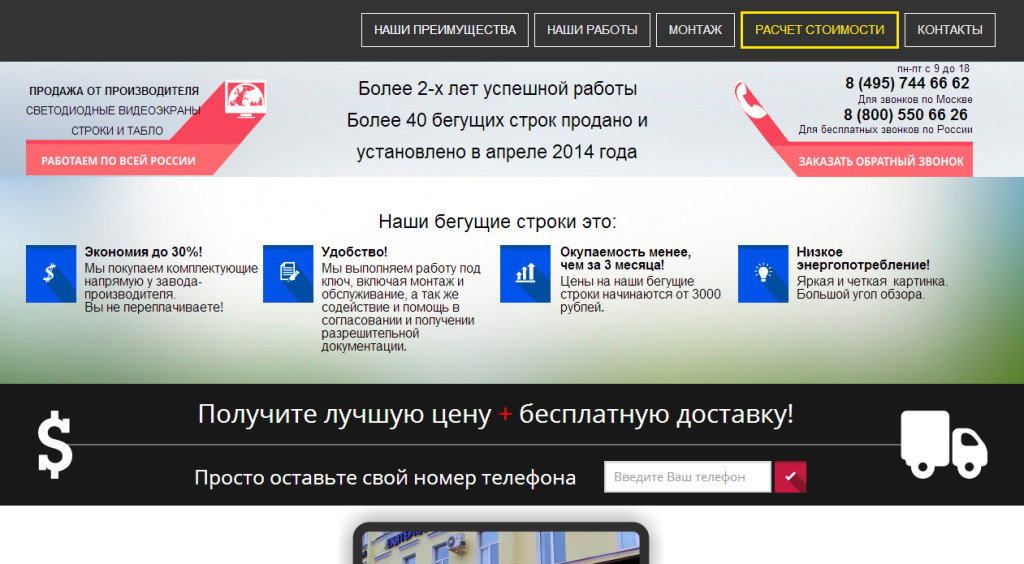
 Рис. 2 Каша из текста и картинок
Отдельно я хочу остановиться на нестандартном дизайне, слайдерах и видеороликах с автоплеем.
Еще Артемий Лебедев в "Ководстве" писал, что взаимодействие с интернетом сродни чтению книг, когда любой внезапный звук приводит пользователя в замешательство.
На самом деле, можно пойти еще дальше: любое неожиданное движение приведет вас в замешательство и отвлечет от главного: оффера на сайте.
Я видел более 100 различных нестандартных решений: и сайты с параллакс-эффектами, и лендинг, вращающийся на 360 градусов, и сайт Альфа банка с человеком, бегущим вслед прокручивающемуся экрану. Все это красиво, но, увы, приводит только к рассеиванию внимания и отвлечению внимания пользователя.
Рис. 2 Каша из текста и картинок
Отдельно я хочу остановиться на нестандартном дизайне, слайдерах и видеороликах с автоплеем.
Еще Артемий Лебедев в "Ководстве" писал, что взаимодействие с интернетом сродни чтению книг, когда любой внезапный звук приводит пользователя в замешательство.
На самом деле, можно пойти еще дальше: любое неожиданное движение приведет вас в замешательство и отвлечет от главного: оффера на сайте.
Я видел более 100 различных нестандартных решений: и сайты с параллакс-эффектами, и лендинг, вращающийся на 360 градусов, и сайт Альфа банка с человеком, бегущим вслед прокручивающемуся экрану. Все это красиво, но, увы, приводит только к рассеиванию внимания и отвлечению внимания пользователя.
Правило простое: любая инновация приводит пользователя в ступор
Итак, выводы:- Чем проще лендинг, тем пользователю удобнее найти важную информацию.
- Доверие формируется за счет конкретики. Избегайте абстрактных формулировок.
- Любое движение на сайте отвлекает пользователя. Не используйте автоплей видео и слайдеры.
- В ложку меда добавьте дегтя. Пусть некоторые отзывы будут критичными.
- Эмоции не обязательно передавать знаками препинания. Для этого существуют качественные прилагательные и метафоры.
Подписывайтесь на наш канал на YouTube!
ПОДПИСАТЬСЯ
 24.06.2014
24.06.2014  4 238
4 238 










Комментарии
Статья интересная, но где про возражения?
Читайте между строк)