Что такое Webflow? Это конструктор для разработки сайтов. В сервисе доступны готовые блоки, из-за чего сборка становится понятной и простой. С помощью инструментов можно сверстать интернет-магазин, визитку, портфолио и другие проекты. В статье разберем функционал сервиса, а также покажем простой пример, как создать продающую страницу.
Регистрация в Webfolow
Прежде чем получить доступ к функциям, сначала нужно зарегистрироваться, сделать это можно через Гугл. После регистрации нужно ответить на несколько вопросов, чтобы определиться, какого типа будет проект.
- Для кого собираетесь делать веб-сайт: компания, клиенты, для себя.
- Являетесь ли вы студентом? “да”, “нет”.
- Тип сайта: Бизнес или Интернет-магазин.
- Сотрудники – указать ответ “да”, “нет”.
После прохождения всех этапов, откроется конструктор, где можно создать сайт бесплатно самому с нуля. Интерфейс на английском. Управление построено по технологии Drag and Drop и управления мышкой. Переносите на белый лист объекты или просто выбираете их из списка.
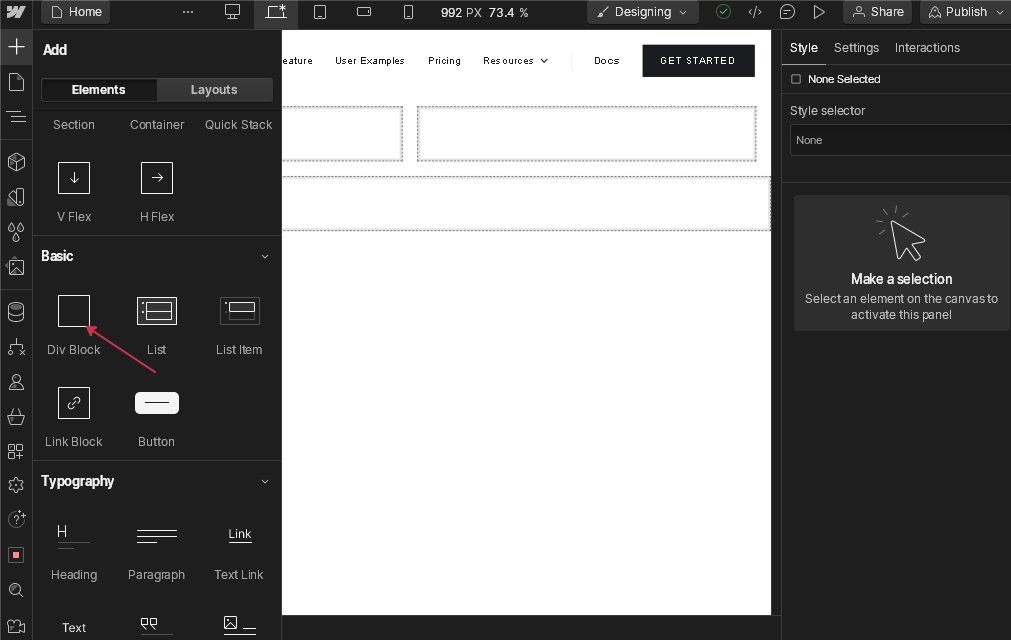
Изначально сайты состоят из блоков, так удобнее верстать и адаптировать под мобильные устройства. Добавим элемент, пример на скриншоте.
Как правило, страницы должны содержать какой-то текст, для этого в Webfolow есть типографика. Внесем текст. Все объекты будут расположены в выбранном контейнере.
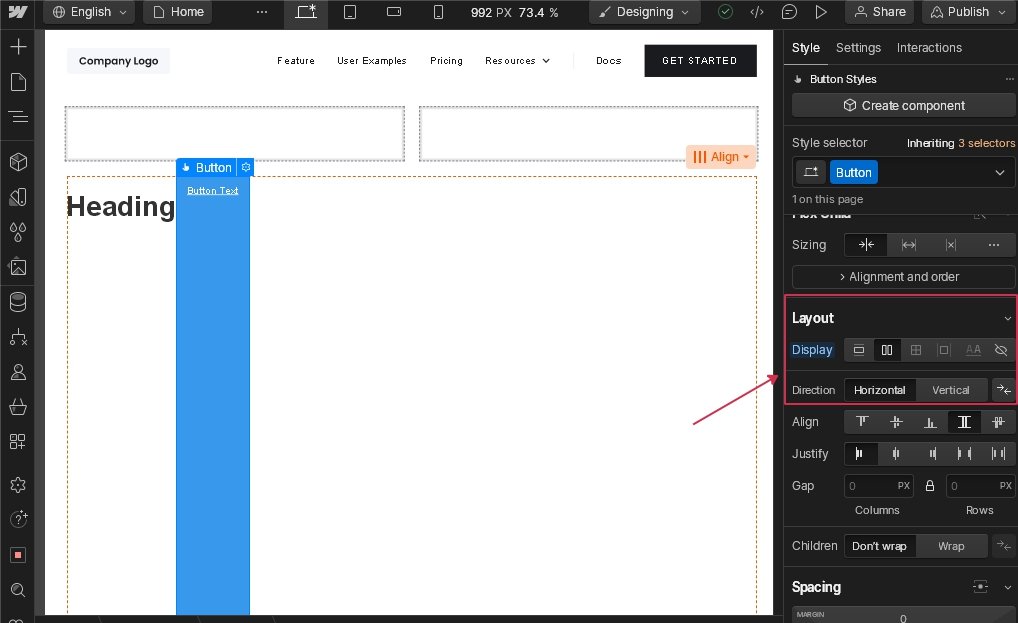
Обычно создание новых блоков идет по порядку сверху вниз. Но в правой панели можно перенастроить:
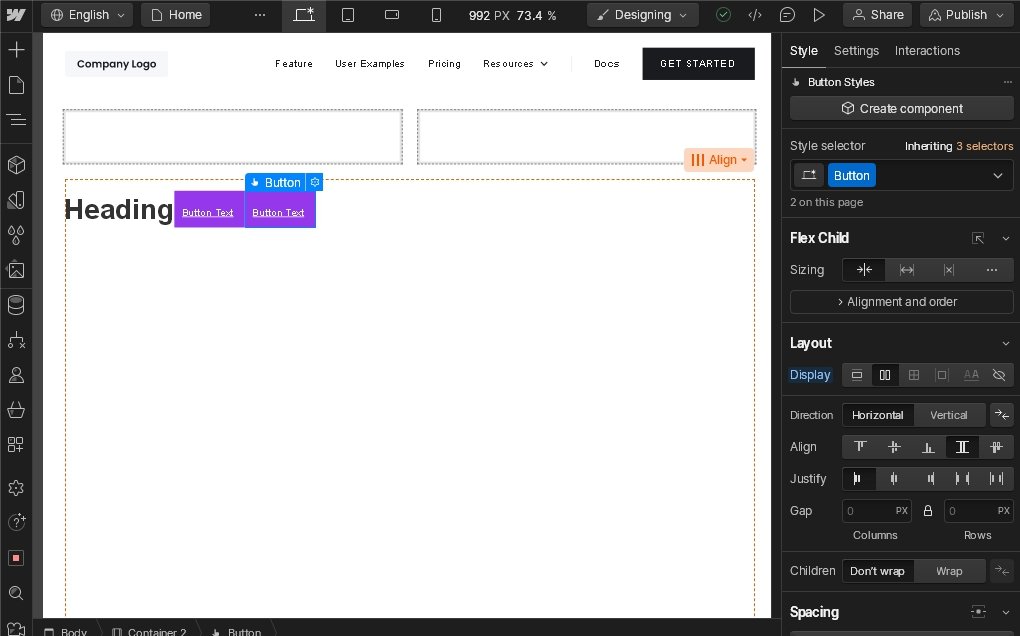
- Выравнивание (Align) по центру или слева.
- Объекты на одном уровне – для этого есть опция Loyout, c дополнительными параметрами Horizontal и Vertical.
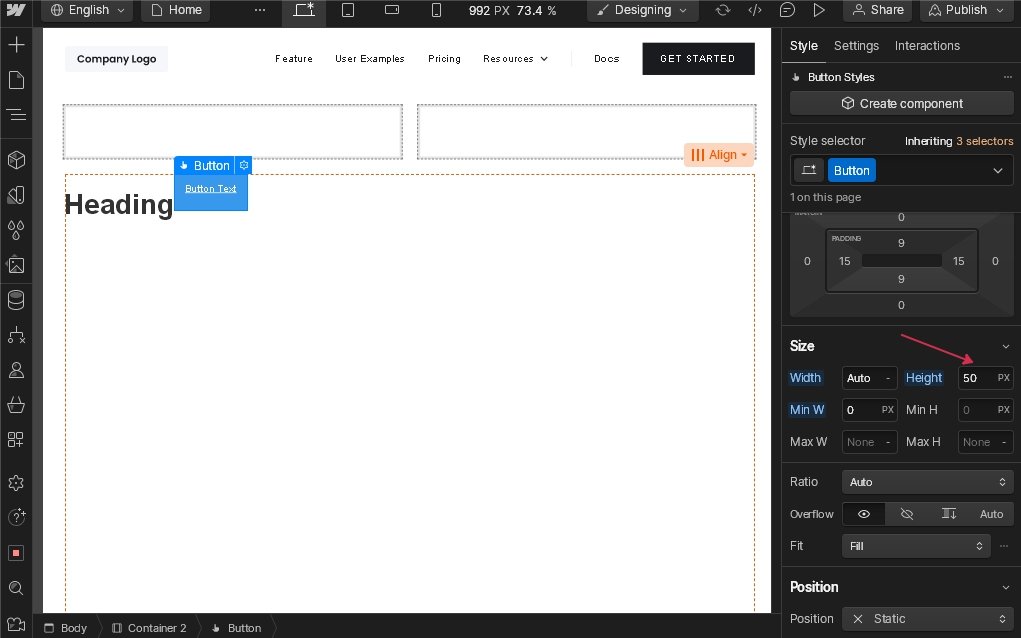
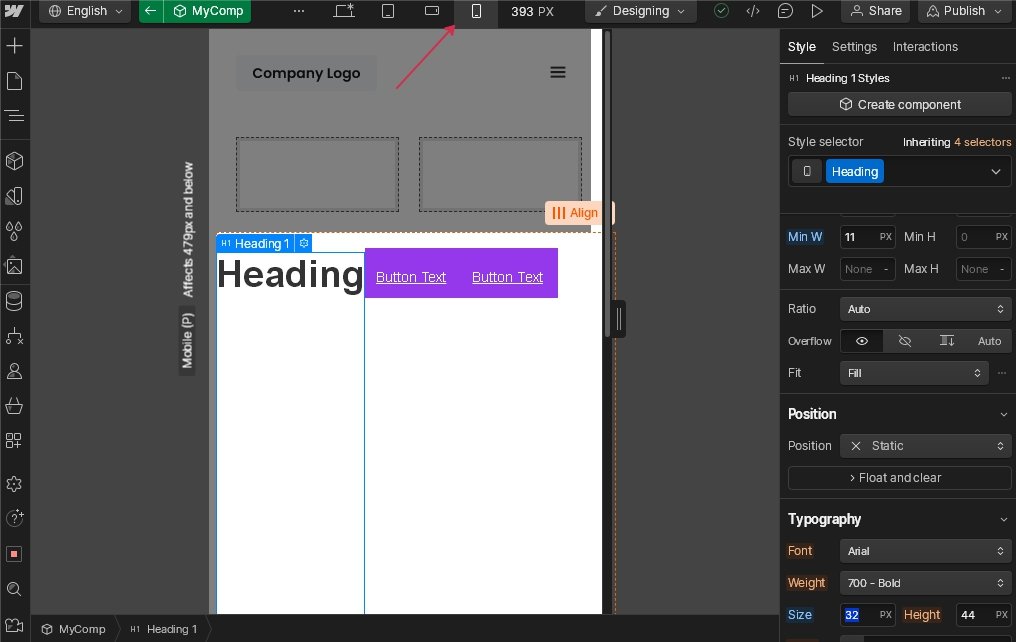
Каждый созданный объект имеет фиксированную ширину и высоту. Поменять параметры можно в настройках. Если посмотреть пример выше, видно, кнопка занимает всю область по длине – сейчас у height параметр Auto. Указать высоту можно в пикселях, процентах или других измерителях. Ниже установили значение 50px.
Стили и классы
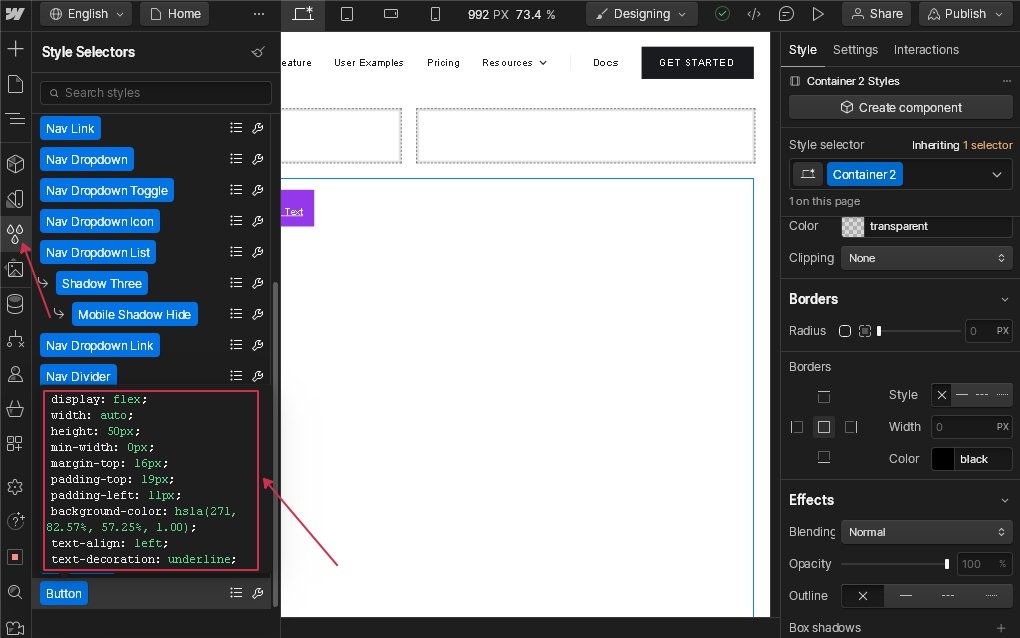
Все элементы наделены стилями. Их можно настроить и сохранить как class для того, чтобы применять к другим объектов. У кнопки тоже есть класс “Button”, когда мы вносим изменения, то стили меняются. Поменяем цвет на фиолетовый. При создании новой кнопки достаточно будет назначить “Button” и изменения вступят в силу, включая размер ширину и высоту.
Класс позволяет работать быстрее и избегать однотипных действий. В Webfolow стили создаются по умолчанию, как только объект попадает на холст. Найти эти стили можно во вкладке Style Selectors, чтобы увидеть код, достаточно навести мышку на Selector.
В Style Selector доступны две иконки. Меню гамбургер – показывает список объектов, которые используют данный класс. Гаечный ключ – меняет название у класса.
Компоненты
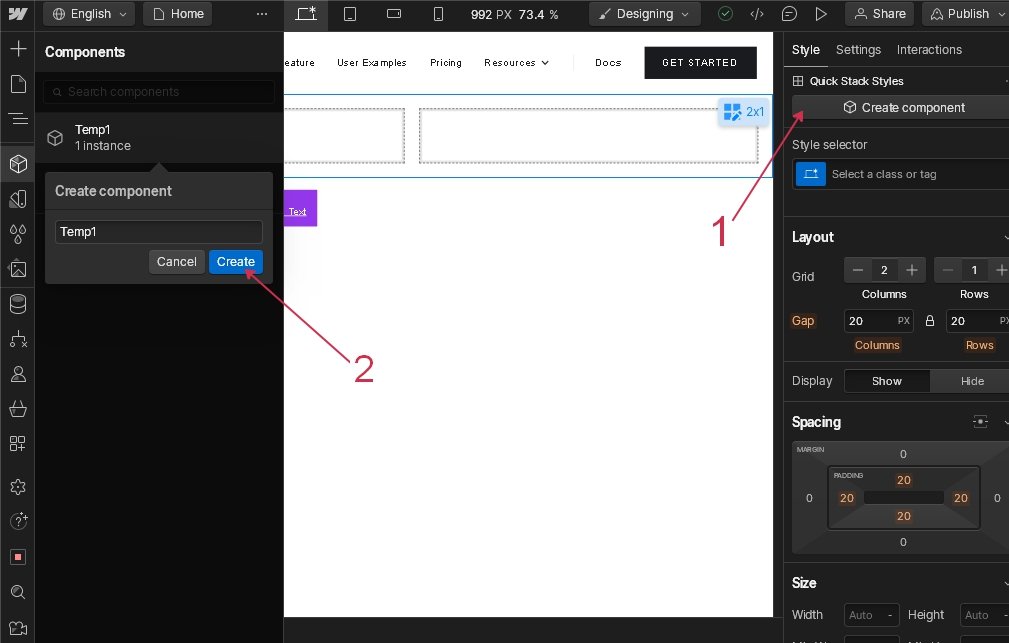
Классы позволяют многократно использовать стили, но компоненты могут поместить в себя целый контейнер со ссылками, кнопками, текстами с уже настроенными стилями. Чтобы создать такой компонент, нужно выбрать container и в панели нажать кнопку “Create Component”, во всплывающей панели придумать название и нажать Create.
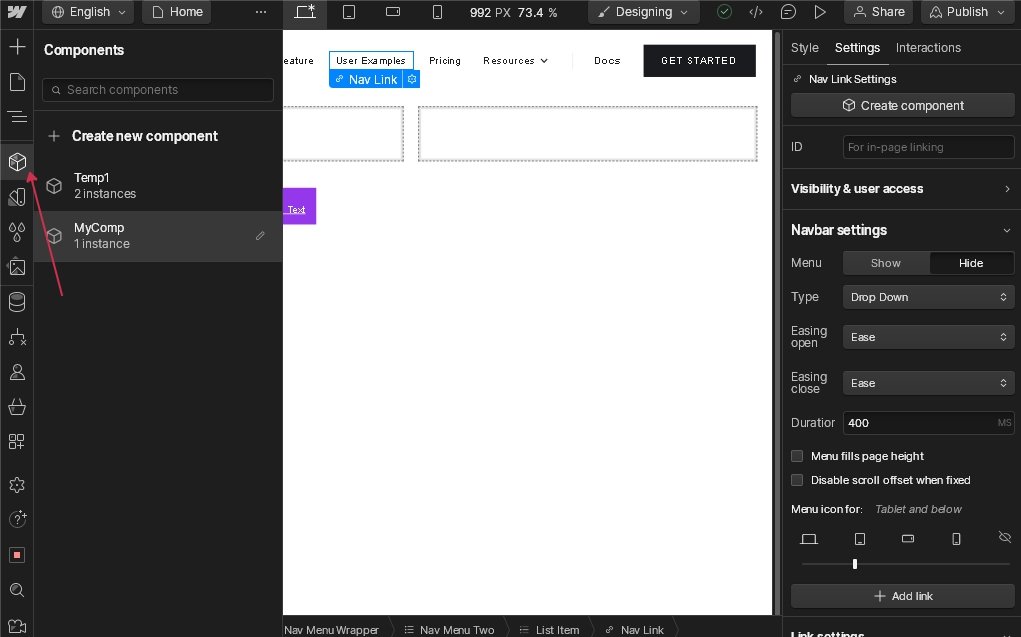
Дальше достаточно щелкнуть по соответствующей кнопке, появится выдвижная панель, где будет храниться список компонентов.
Адаптивность под цифровые устройства
Преимущество конструктора – это уже встроенный набор инструментов для создания адаптивности. Не придется писать код вручную, чтобы сайт хорошо отображался в браузерах и цифровых устройствах. Для тестирования в верхней панели нужно выбрать соответствующую кнопку и рабочая область автоматически подгонится под нужное устройство.
Запустим “Mobile Portrait”, как показано выше, и смотрим результат. Очень удобно, позволяет оценить, как будет смотреться шрифт на разных устройствах.
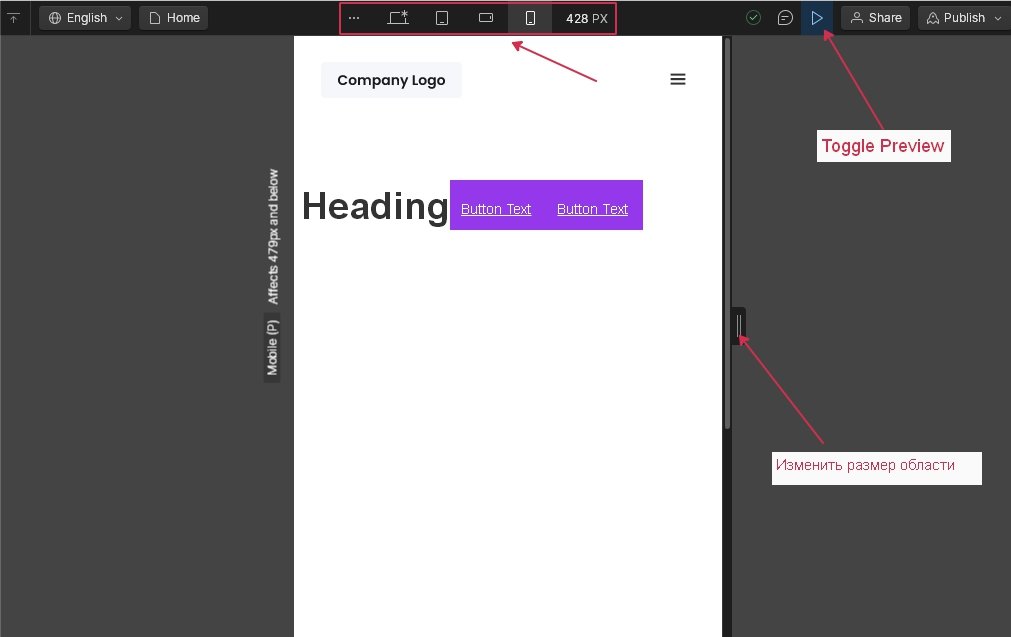
Следующая кнопка “Toggle Preview”, переходит в режим предпросмотра, т.е. как сайт видят пользователи. Лишние панели скрываются, остаются только верхние инструменты.
Рабочую область можно растягивать и сжимать, захватывая край и перемещая мышкой. Все важные кнопки показаны на следующей картинке.
Инструменты Webfolow
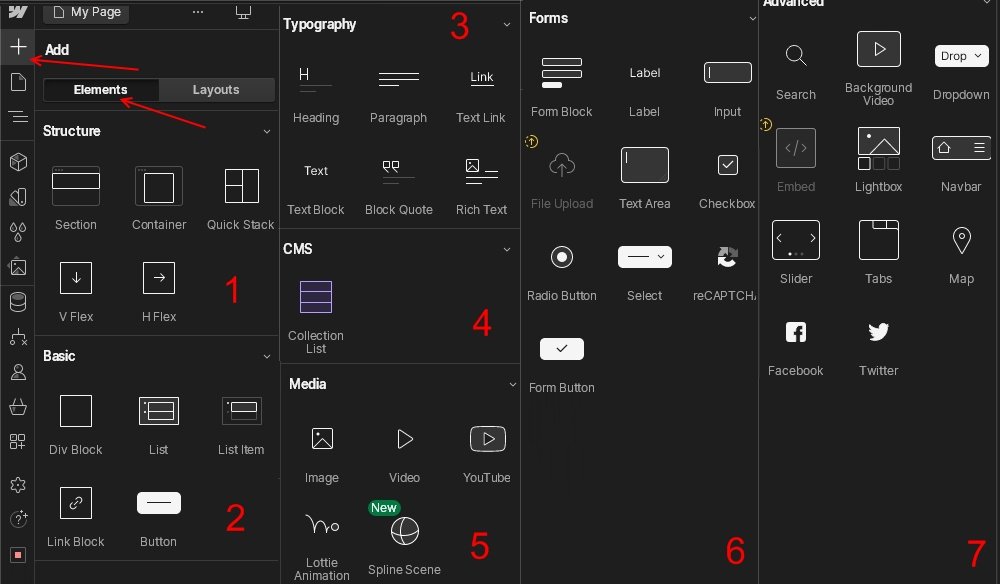
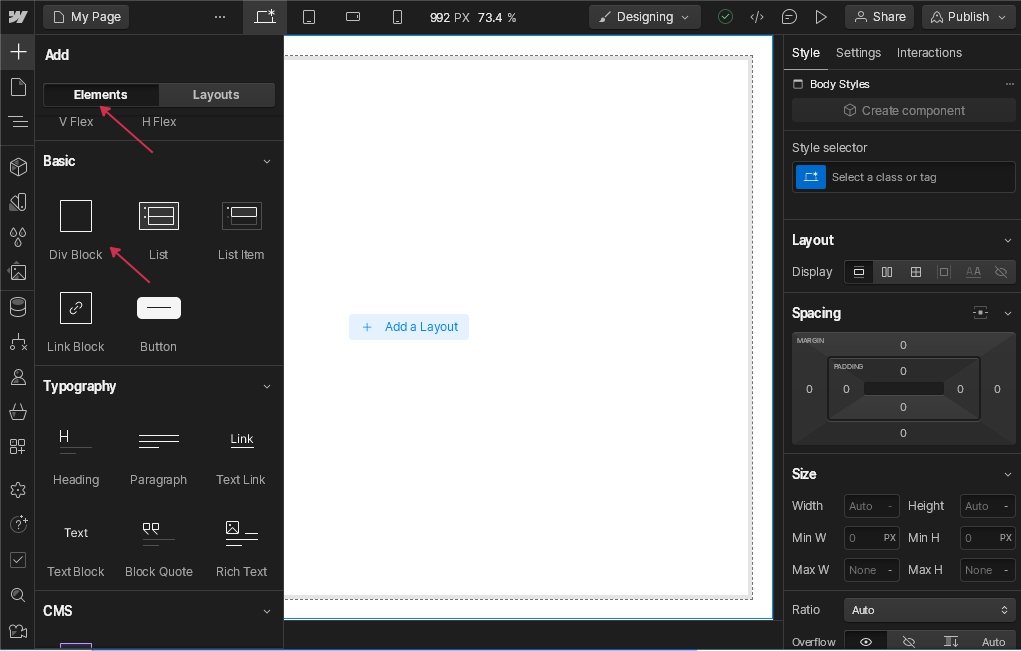
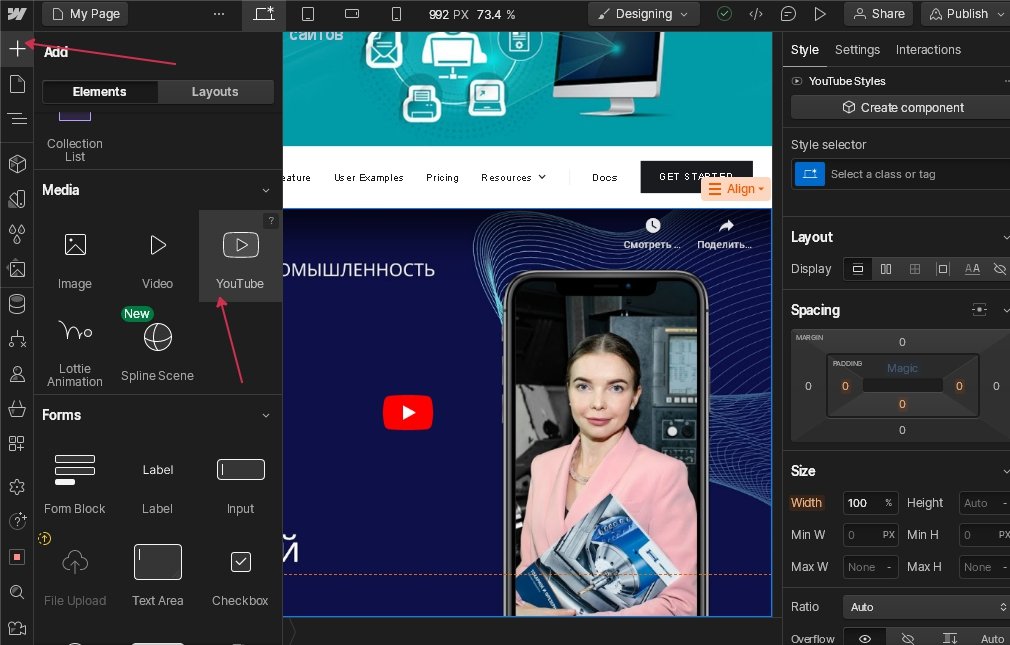
Конструктор позволяет создать сайт бесплатно самому с нуля, для этого есть блоки, с помощью которых можно создать проект любой сложности без знаний программирования. Чтобы получить к ним доступ нужно нажать плюс и перейти в раздел Elements.
Что нужно для создания сайта с нуля самостоятельно пошаговая инструкция. На картинке выше цифрами обозначили подсказки, дальше следует описание.
- Structure – позволяет создавать более структурированный сайт например V Flex и H Flex выравнивают объекты внутри контейнера.
- Basic – основные элементы: div, списки, ссылка(block) и кнопка.
- Typography – работа с текстом: заголовок, параграф, ссылка(text), цитата (Quite), Rich Text –контент c картинками и видео, подходит для статьи.
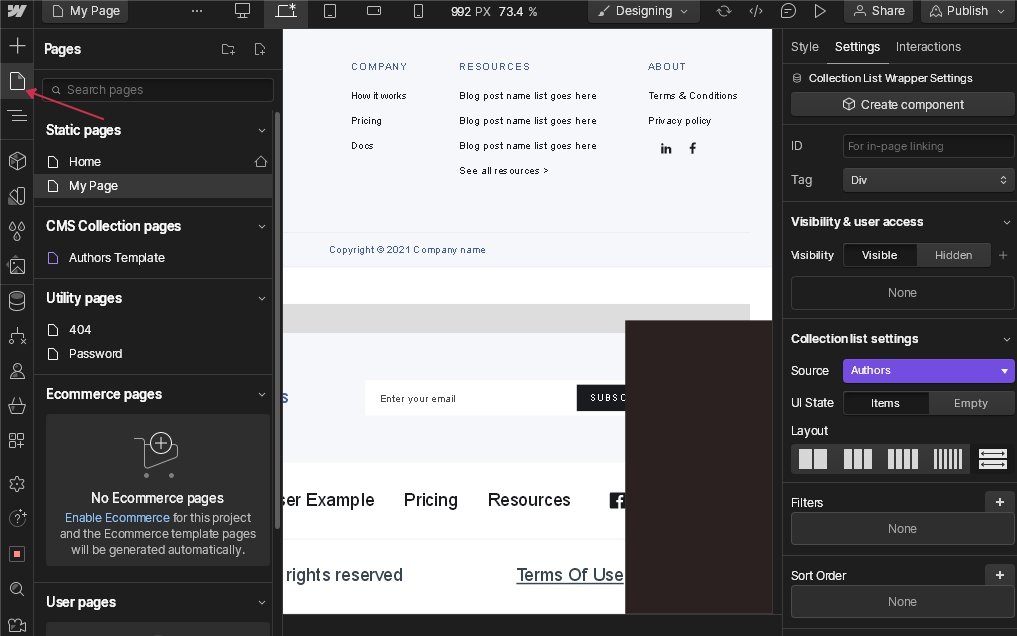
- CMS(Collection List) – способ оформления динамического контента. Пользователь может загрузить коллекцию, а потом добавить туда объекты.
- Media – загрузка видео, картинок и анимации.
- Forms –поля, инпуты, капча, радиокнопки, формы для обратной связи и другие элементы.
- Advanced (Расширенный) – слайдеры, галереи, поиск, кнопки социальных сетей.
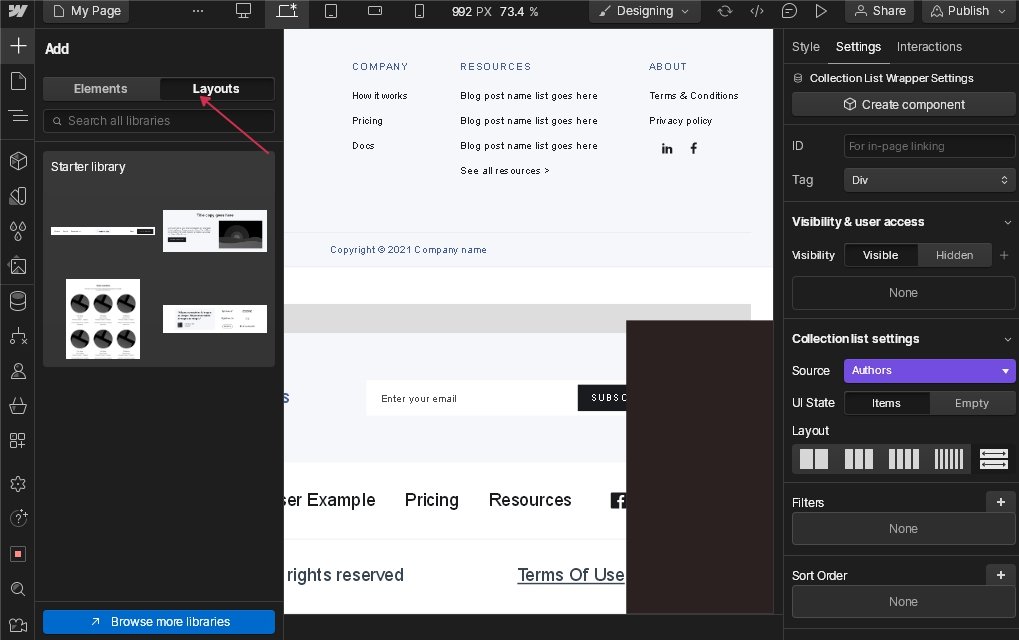
Layouts – здесь хранятся готовые шаблоны, которые можно использовать вместо того, чтобы создавать все с нуля.
Pages – добавляет страницы. В бесплатной версии доступно только 2 страницы.
Navigator – хранятся слои, их можно выбирать из списка и редактировать, а также менять местами.
Это все основные инструменты, которые необходимо знать.
Публикация
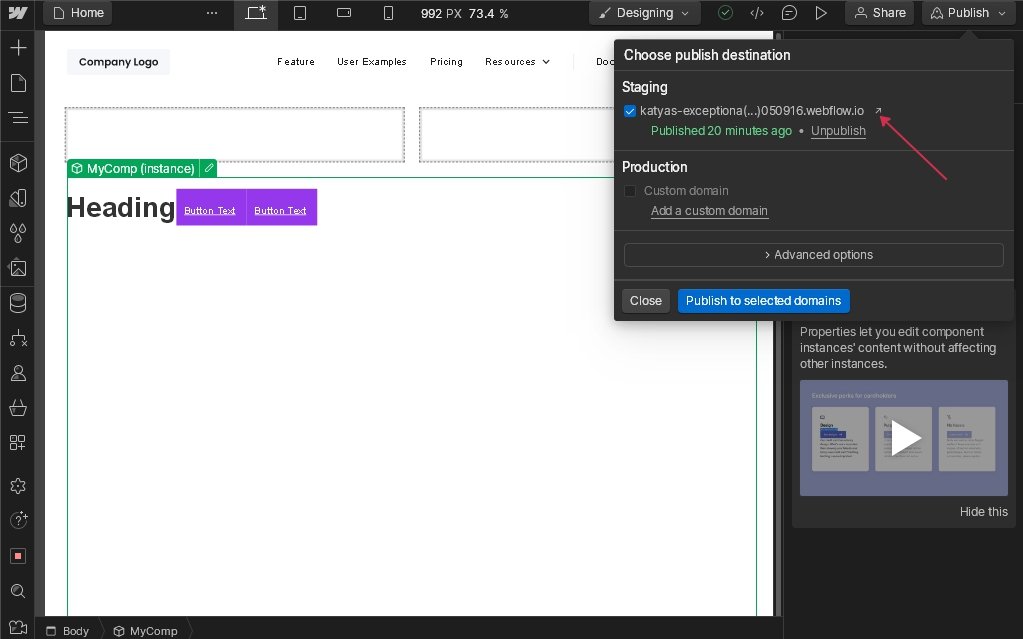
Когда веб-сайт готов, его можно опубликовать в интернете, для этого есть кнопка “Publish”. Процесс размещения веб-сайта состоит из несколько шагов: Подготовка, оптимизация HTML, CSS, упаковка всего и развертывание CDN. После того как все процессы буду завершены, сайт получит уникальный домен третьего уровня, в котором содержится имя владельца, идентификатор и названия конструктора.
Для смены доменного имени нужно купить тарифный план.
Целесообразно использовать третий уровень, для тестирования и оформление портфолио, когда заказчика интересуют только навыки пользователя.
Для серьезных проектов рекомендуем приобрести второй уровень, где присутствует “domain” и одна из зон “com, ru, рф”. В пользу этого есть три аргумента.
- Сайт быстрее продвигается в поисковых системах.
- К домену второго уровня выше доверия.
- Если название простое, его запомнят. Будут переходить по прямой ссылки, прописывая в строке браузера url-адрес.
Когда сайт готов и опубликован, протестировать функционал, можно по ссылке.
В любой момент ресурс можно снять с публикации нажав Unpublish, после этого при переходе на сайт будет появляться ошибка 404(страница не существует). Для повторного размещения следует установить флажок в блоке “Staging”, щелкнув по доменному имени и нажать “Publish to selected domains”.
Как создать продающуюся страницу?
Существуют два типа сайтов. Блоги – запускаются с целью сбора трафика и продажи рекламы. Коммерческие – изначально заточены на продажи. Когда продукции много открывают интернет-магазин. Для штучного товара, делают landing page(одностраничник).
Последний вариант экономит время и бюджет. Сверстать можно за один день, а стоимость будет минимальной. При этом преимущество очевидно, если удастся заинтересовать пользователя, то это будет целевой клиент, который купит товар.
Страница для продаж может приносить больше чем веб-сайты зарабатывающие на контекстной рекламе. Поэтому часто владельцы информационных ресурсов помимо основного сайта запускают одностраничники, с целью перенаправить трафик и извлечение прибыли от продажи платного контента.
В конструкторе webflow можно создать сайт бесплатно самому с нуля при этом без платы за сайт.
Сделаем тестовую страницу. В сервисе есть готовая коллекция слоев, где можно добавить панель навигации, цены, отзывы и многое другое. Рекомендуется использовать готовую библиотеку для быстрой разработки. Из чего будет состоять наша landing page:
- Header.
- Меню, у нас будет только якорная навигация по странице, пользователь будет автоматически перемещаться в нужный раздел в рамках одной страницы.
- Видеопрезентация – покажем исчерпывающую информацию о товаре.
- Об авторе или команде – добавим имя, фамилию, род деятельности тех, кто принимал участия в создании продукта.
- Список услуг.
- Цены – устанавливаем расценки, для этого есть готовый шаблон price.
- Ответы на вопросы – публикуете накопившиеся вопросы и ответы от пользователей.
- Форма обратной связи.
- Отзывы – это мнения пользователей. При продажах часто используют видеоотзывы, это повышает рейтинг продукции.
- Footer – контактная информация, юридические данные, копирайт, политика конфиденциальности, дубль меню.
- Чат – это всплывающая форма, где клиент может задать вопрос.
Почему именно landing page в webflow? Бесплатный тарифный план позволяет создать только две страницы. Поэтому одностраничник – это идеальный вариант показать, как работает сервис. Приведем пошаговую инструкцию создания сайта самостоятельно с нуля бесплатно.
Header
В библиотеке отсутствует слой шапка, поэтому придется создавать header вручную используя div. Для этого перейдем в раздел “Elements” и выберем div block.
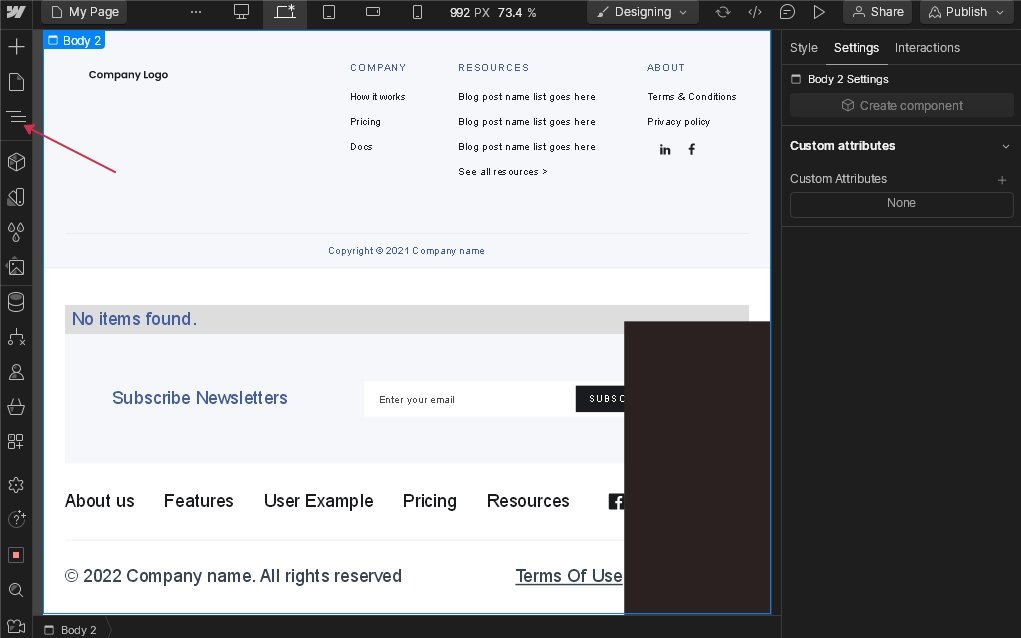
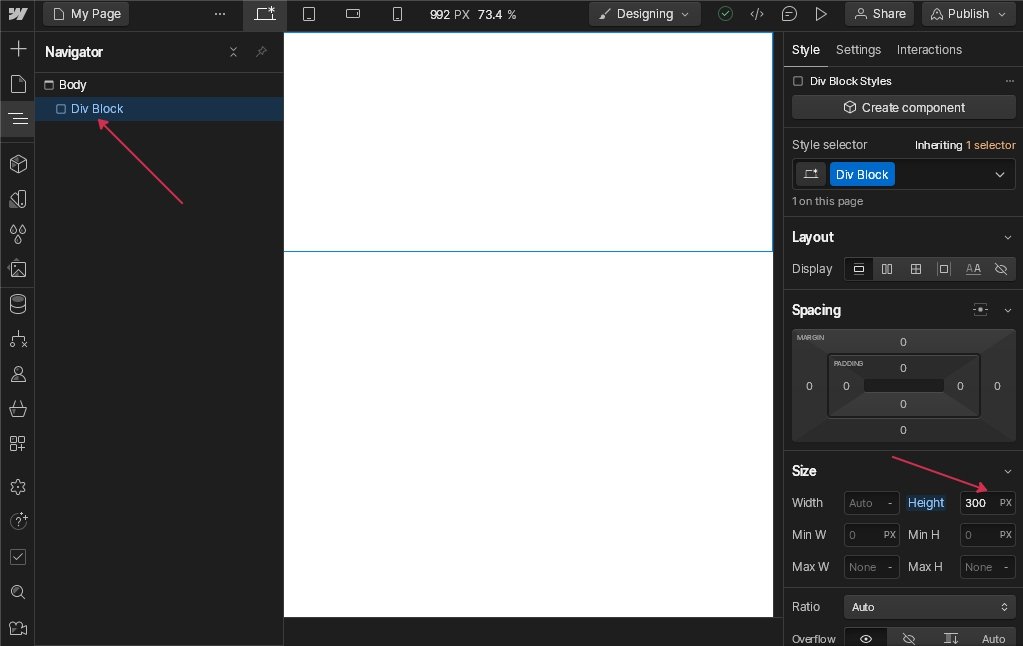
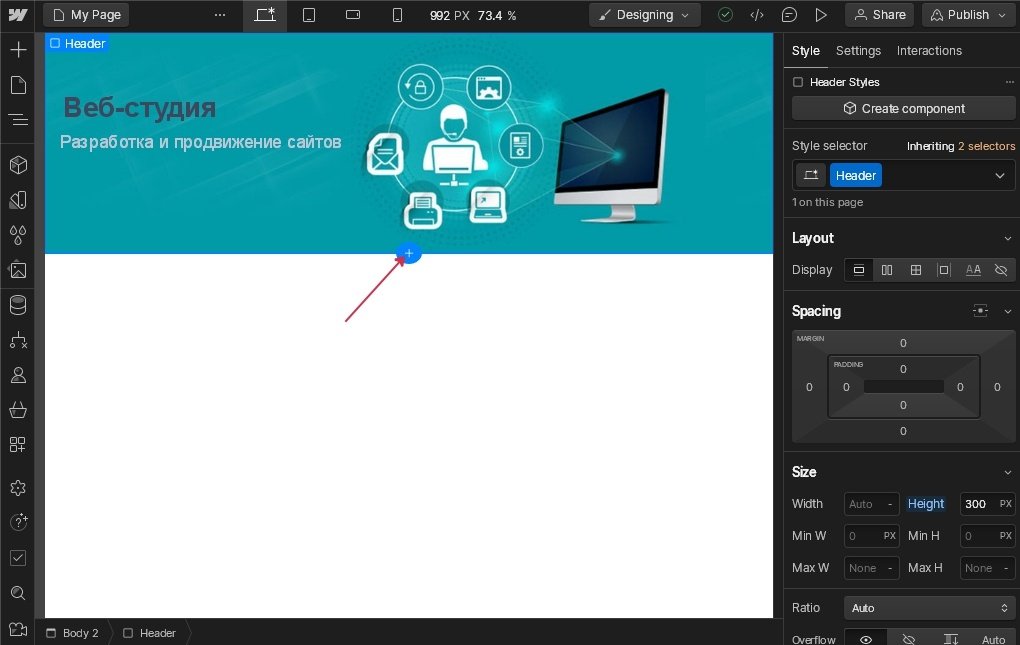
Новый контейнер это header, высота 300 пикселей. Рекомендуется заранее установить размер в настройках. При добавлении div никак не отображается в рабочей области, чтобы редактировать, перейдите в Navigator, щелкните по слою и установить Height 300, пример на картинке.
Навигатор полезный инструмент позволяет быстро находить нужные слои.
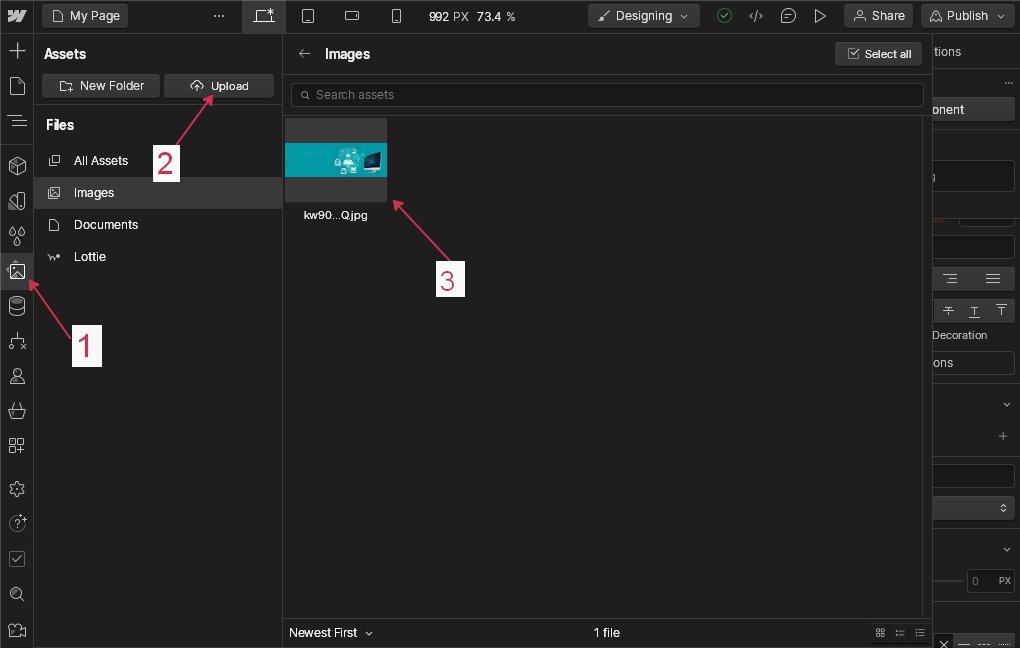
Дальше добавление картинки. Перейдите в категорию Assets, там хранятся пользовательские ассеты, картинки, которые будут встроены на сайт. Загрузка осуществляется через Upload или перетаскиванием в окно браузера. Добавим картинку по IT.
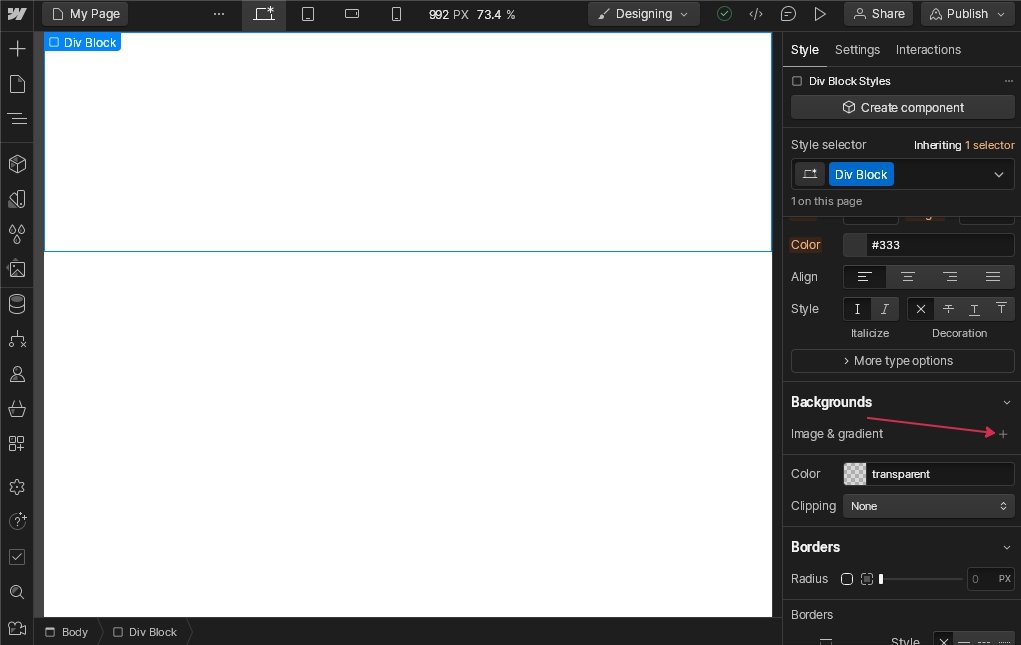
Когда загрузка завершится, размещаем изображение в div, выбираем контейнер и в настройках Background щелкаем на “плюс” рядом c Image & gradient.
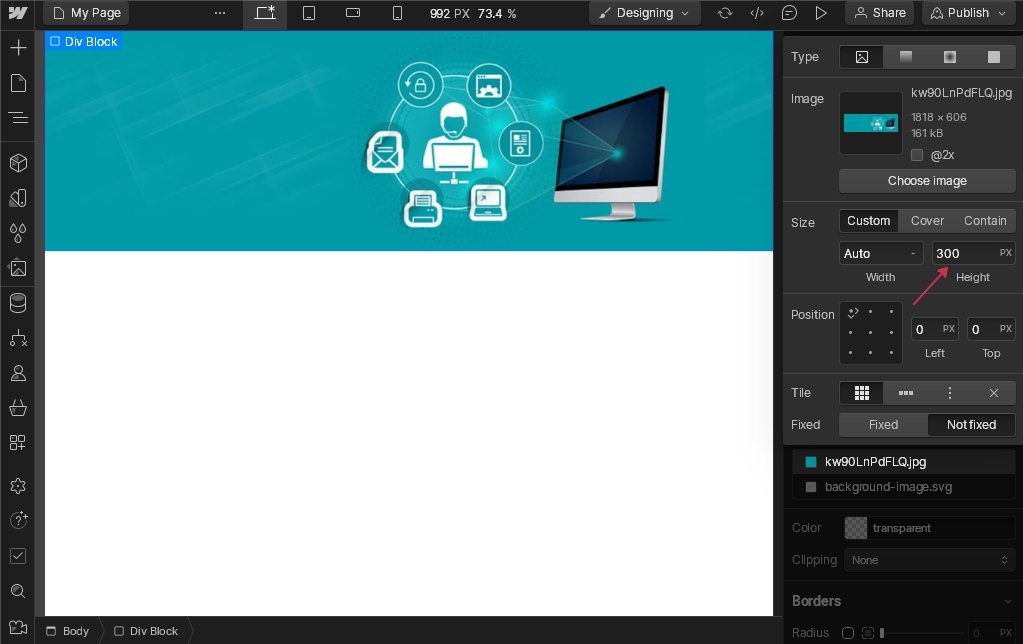
Появится всплывающее окно. Здесь можно настроить gradient и прикрепить изображение. Выбираем “Choose Image”, устанавливаем картинку из ассетов. Если она слишком велика, то подгоняем под нужный размер, опция height.
Добавляем text, заголовок и описание. Для этих целей лучше создать отдельный блок, специально для текста.
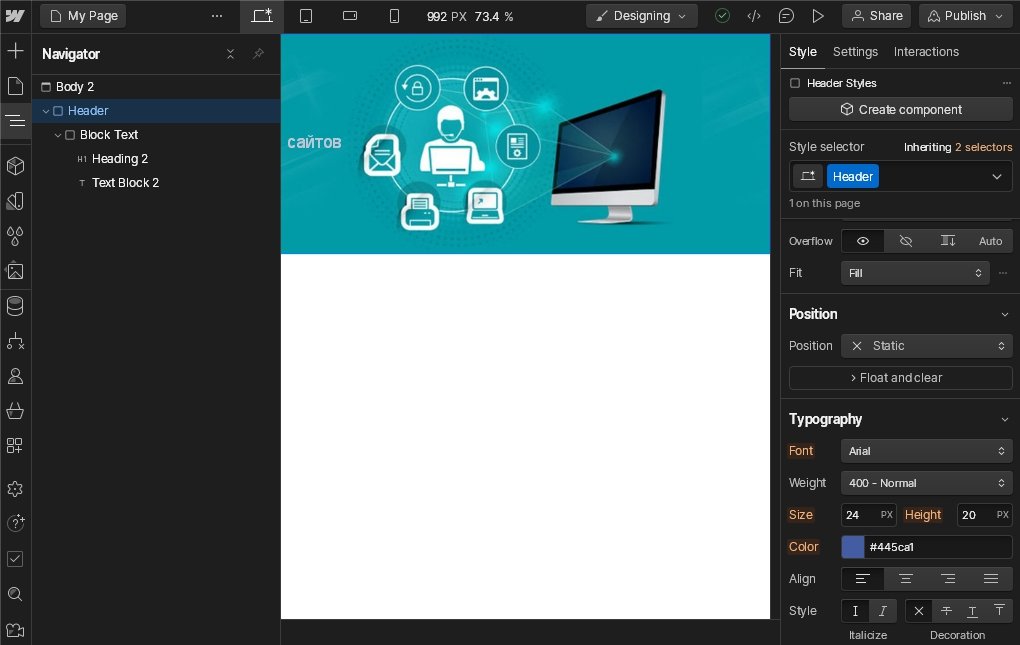
Вот как выглядит наша шапка в панели Navigation. Вложенность сохранена.
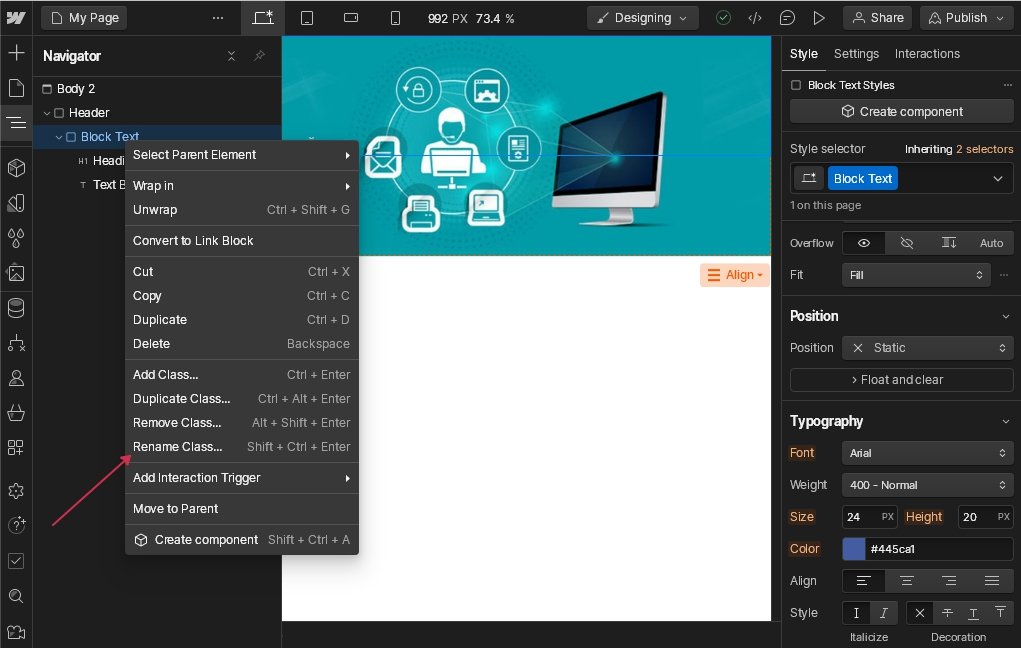
Обратите внимание, слои переименованы в Header и Block Text. Изменить название можно щелкнув правой кнопкой мыши по слою и выбрать из списка “Rename Class”.
Меню навигации – данная панель крепится сверху или под шапкой. Здесь находятся ссылки. При нажатии страница будет прокручивать до нужного блока. Для этих целей добавим шаблон “Navbar Logo”.
Открыть макеты можно через кнопку плюс.
Сменить название ссылки в меню навигации, можно щелкнув по ней несколько раз. Поменяем названия: О компании, Услуги, Цены.
Видеопрезентация
Лучший способ рассказать о товаре – это показать принцип работы. Здесь добавили Div Block и поместили в него Media, а также вставили ссылку на видеоролик с ютуба.
Об авторе и команде
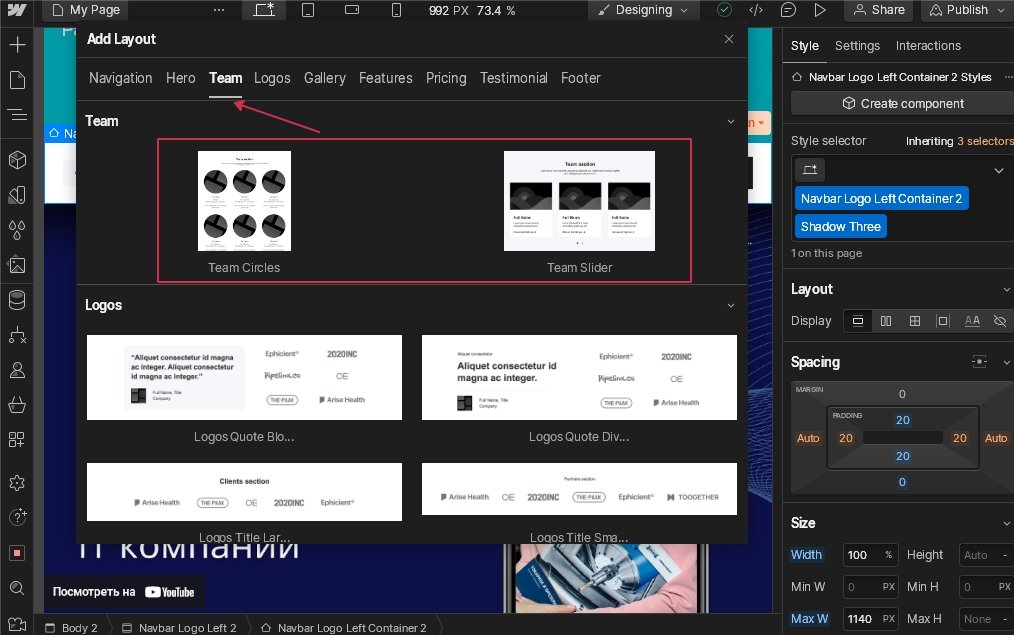
Указываем список сотрудников. В шаблоне раздел называется Team. Выберем Team Circle.
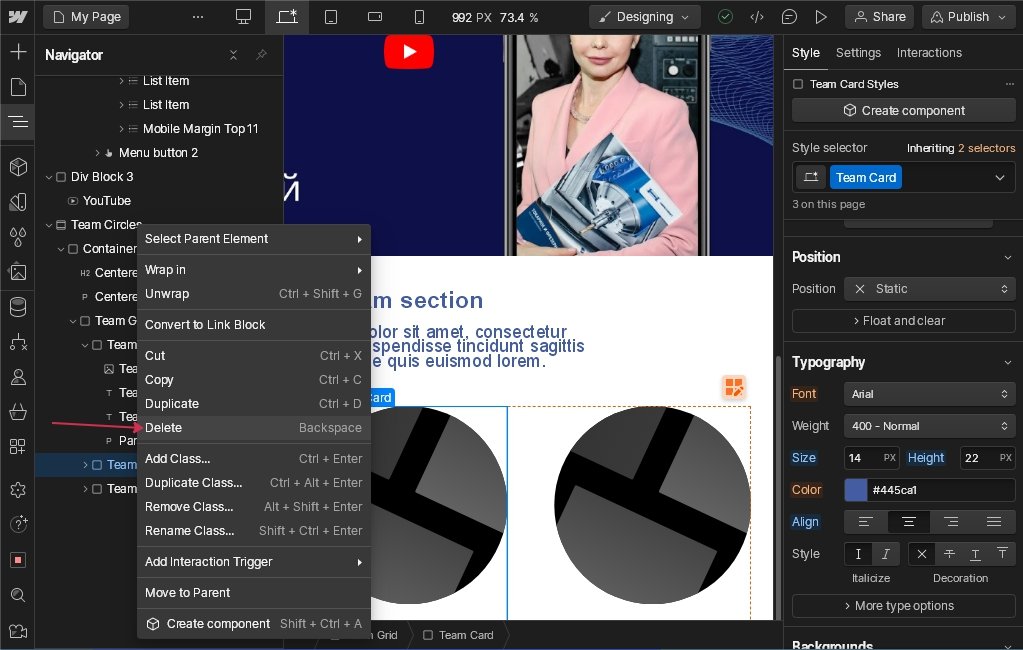
По умолчанию в шаблоне 6 сотрудников, если много, то можно убрать. Для этого следует перейти в Navigator, щелкнуть правой кнопкой мыши и выбрать Delete, уменьшить до нужного количества или увеличить, щелкая в контекстном меню на “Dublicate”. Это тот случай, когда у компании большой штат.
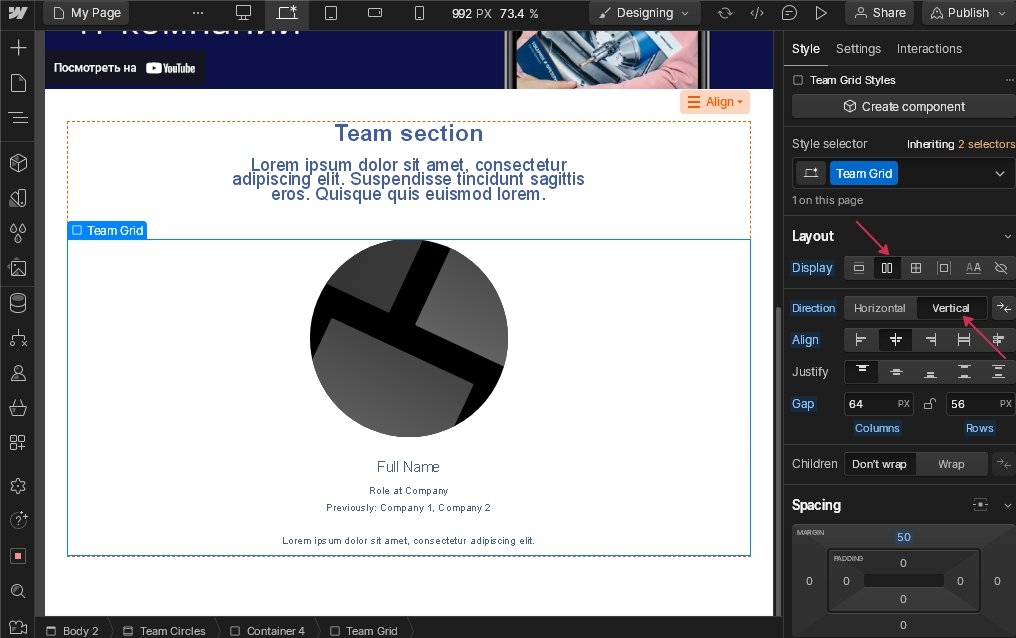
Другой пример авторская страница, где нужен один профиль. Если все убрать, то фото вместе с текстом прижмется к левому краю. Разместить в центр можно через панель настроек.
В блоке присутствует Lorem Ipsum, это текстовое описание, которое сгенерировано случайным образом. Используется для заполнения сайта, чтобы посмотреть, как будет выглядеть страничка с текстом в интернете.
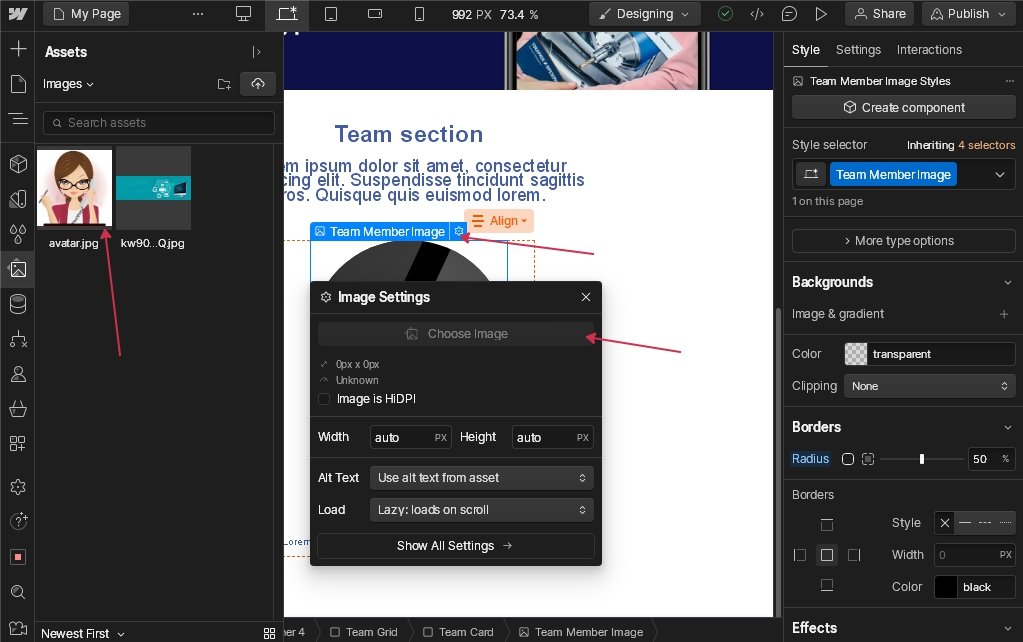
Замена фото делается в несколько кликов: нажимаем кружок, появится “шестеренка”, дальше “Choose Image”, выберем аватарку, разумеется, ее сначала нужно загрузить. Размер 270 на 270 пикселей.
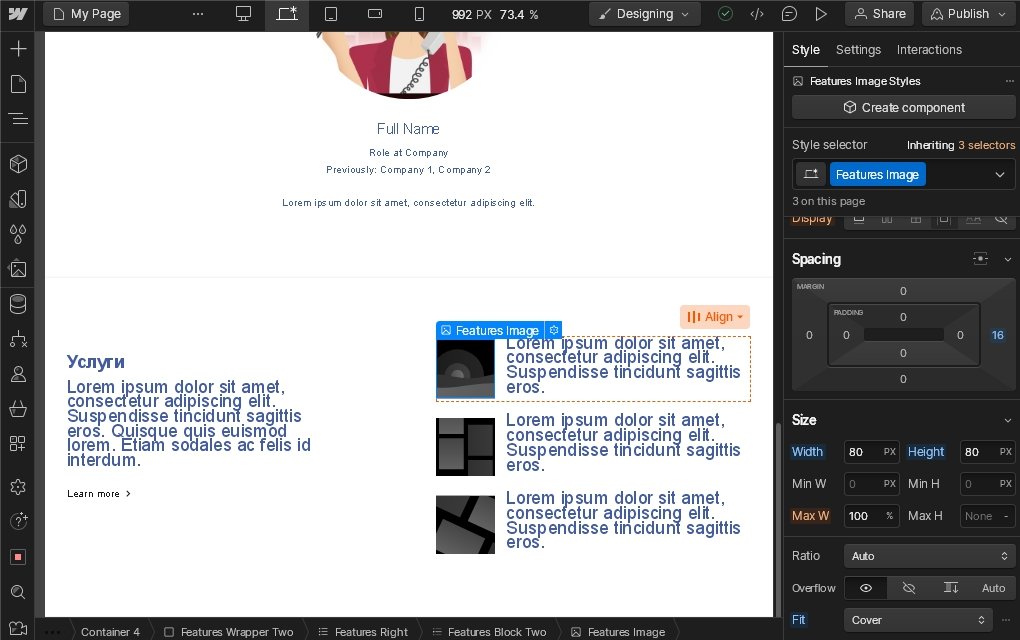
Список услуг
Перечислим навыки. Для веб-студии – это написание сайта под ключ, интеграция сервисов через API, верстка, создание дизайна и многое другое. Пишем текст, заполняем поля. Подходящий шаблон Features List. Здесь присутствуют несколько текстовых полей их можно отредактировать, добавить новые, также дополнительный элемент Image 80 на 80 пикселей. Для полноценной картинки маловато, но чтобы загрузить иконку в самый раз.
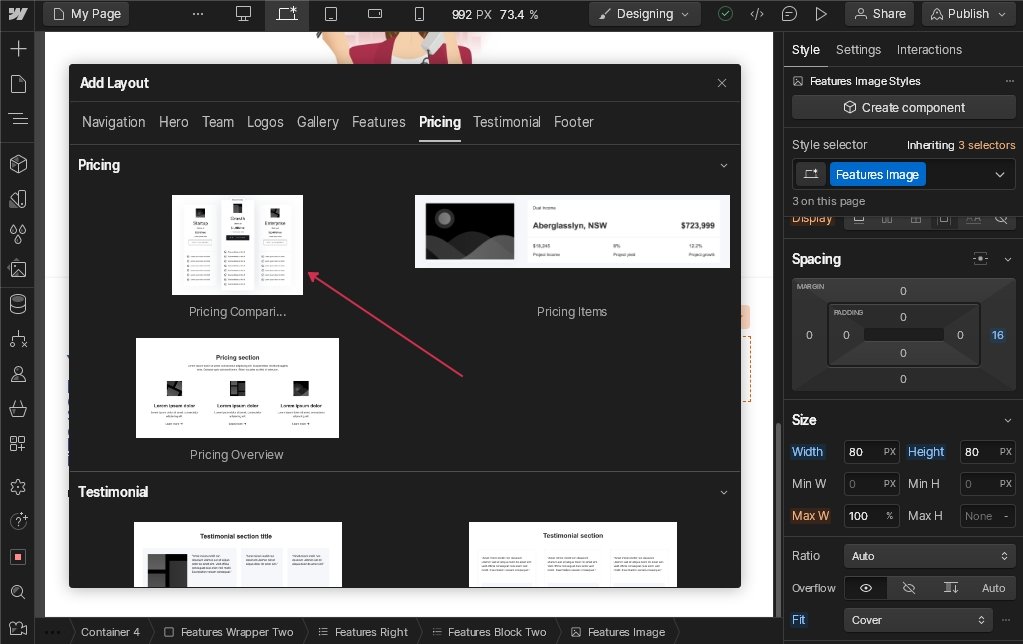
Цены
Если в предыдущем пункте были перечислены профессиональные навыки, то в этом указываются цены. Некоторые коммерческие организации изначально скрывают стоимость, чтобы обсудить ее при встрече. Так появляется больше возможностей для обсуждения и борьбы с возражениями. Владелец бизнеса сам определяет, нужны ему цены на сайте или нет, тем не менее данный шаблон находиться в разделе Pricing.
Ответы на вопросы
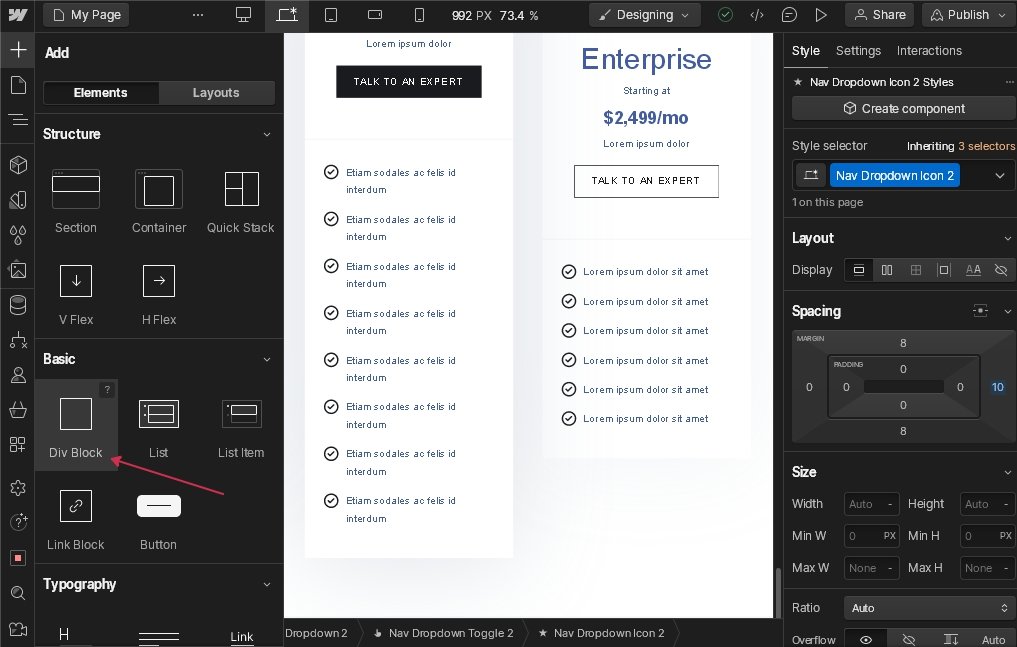
Изначально шаблон отсутствует, поэтому создадим вручную. Разобьем задание на несколько шагов, чтобы упростим работу.
- Главный контейнер – будет содержать все объекты.
- Второй блок – вопрос вместе с ответом. Добавим два текстовых поля.
- Настраиваем отступы, отрегулируем параметр Spacing.
- Дублируем блок несколько раз, при этом Spacing также скопируется. Все блоки будут находиться на одинаковом расстоянии друг от друга.
- Заменяем текст.
Перейдем к делу. Создадим контейнер. Чтобы новый div добавился в конец, нужно выбрать последний блок Pricing и нажать Div Block.
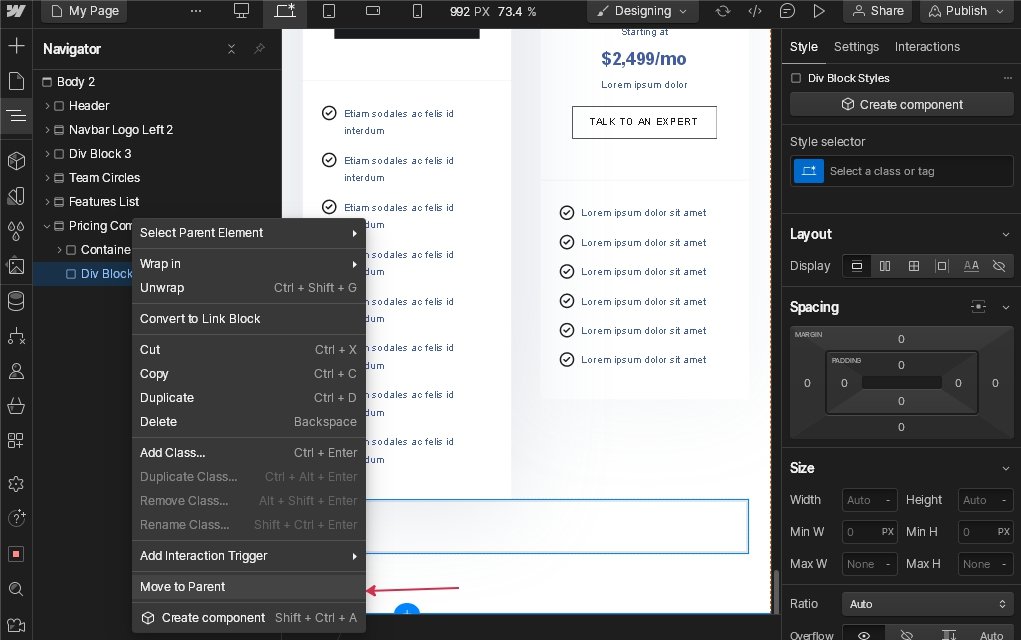
Блок добавиться в Price, чтобы сделать его внешним, нужно перейти в Navigation и в контекстном меню нажать Move To Parent.
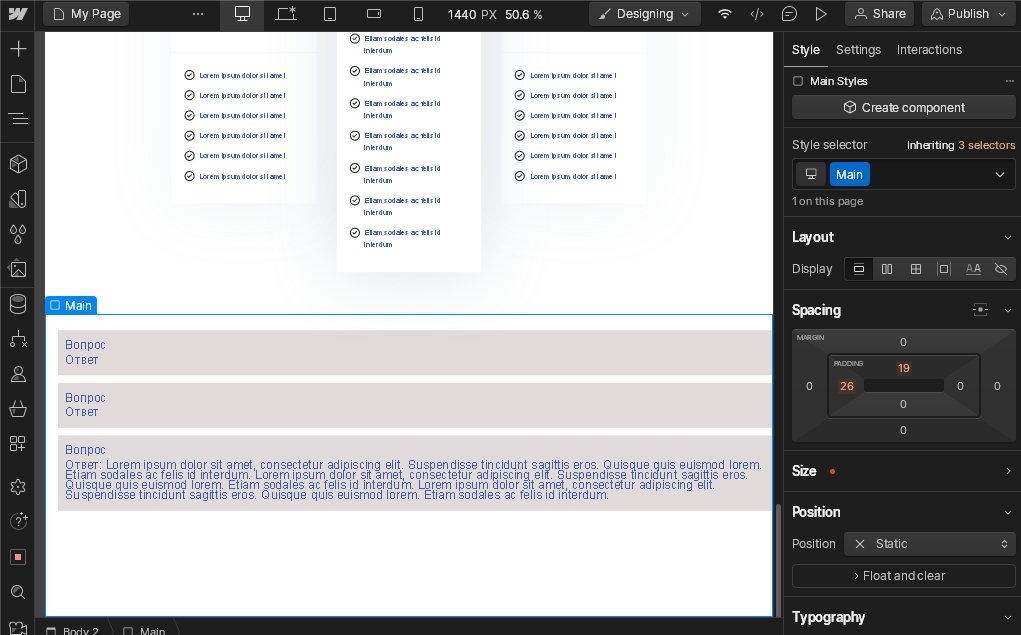
Установим размеры у главного(div) Height 600px и добавим еще один контейнер внутрь – это будет второй уровень, для которого можно поменять цвет, чтобы выделить текст. Третий уровень – это вопрос-ответ, здесь делаем отступы по отношению к родительскому второму уровню. Получается многоуровневая иерархия.
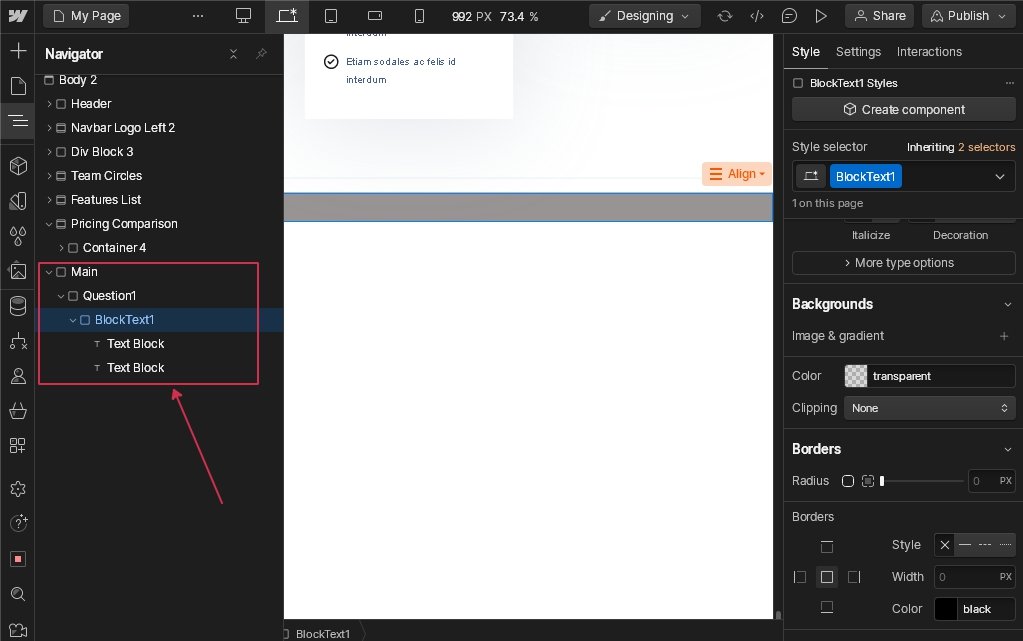
Main – главный блок Question1 – первый вопрос, позже этот блок сдублируем несколько раз. Если нужно добавить новый div-элемент в контейнер, то его сначала нужно выбрать. Лучше это делать во вкладке Navigation.
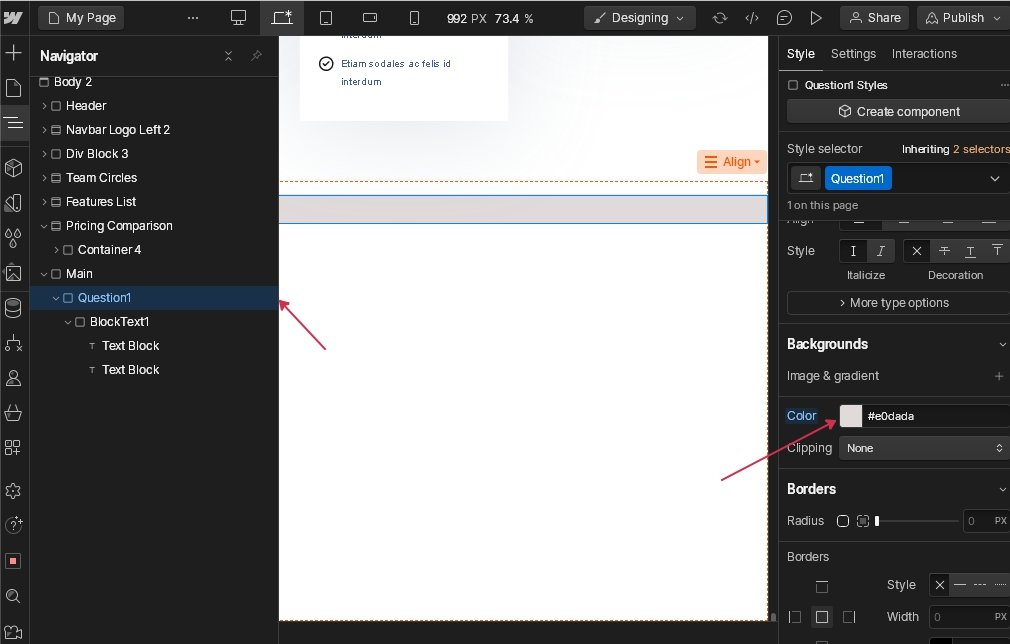
Изменим настройки: question1 – установим цвет “#e0dada”.
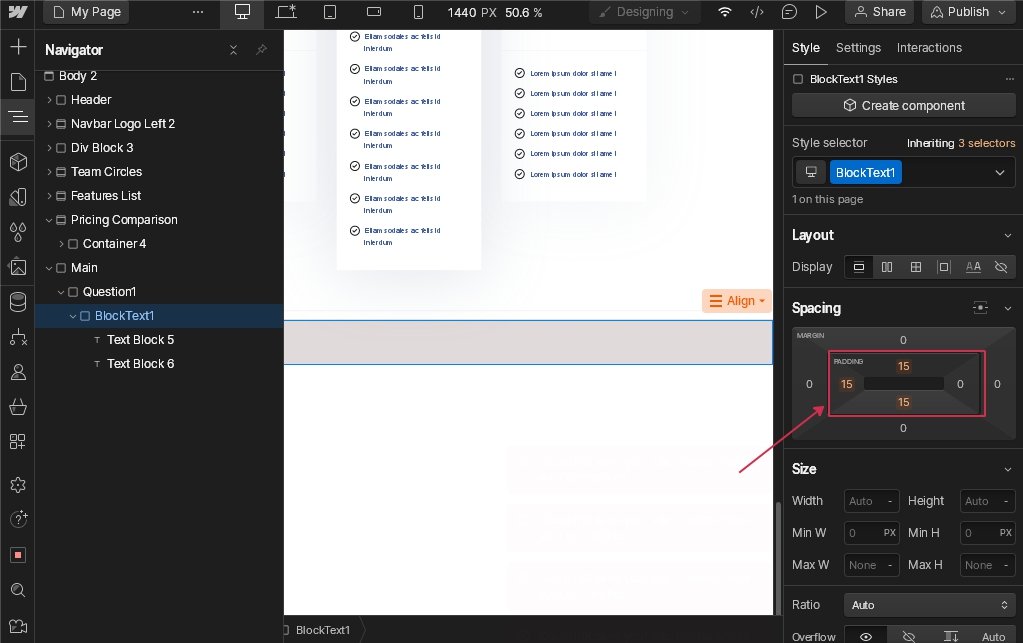
Теперь BlockText1 – установим отступы сверху, снизу и слева по 15 пикселей.
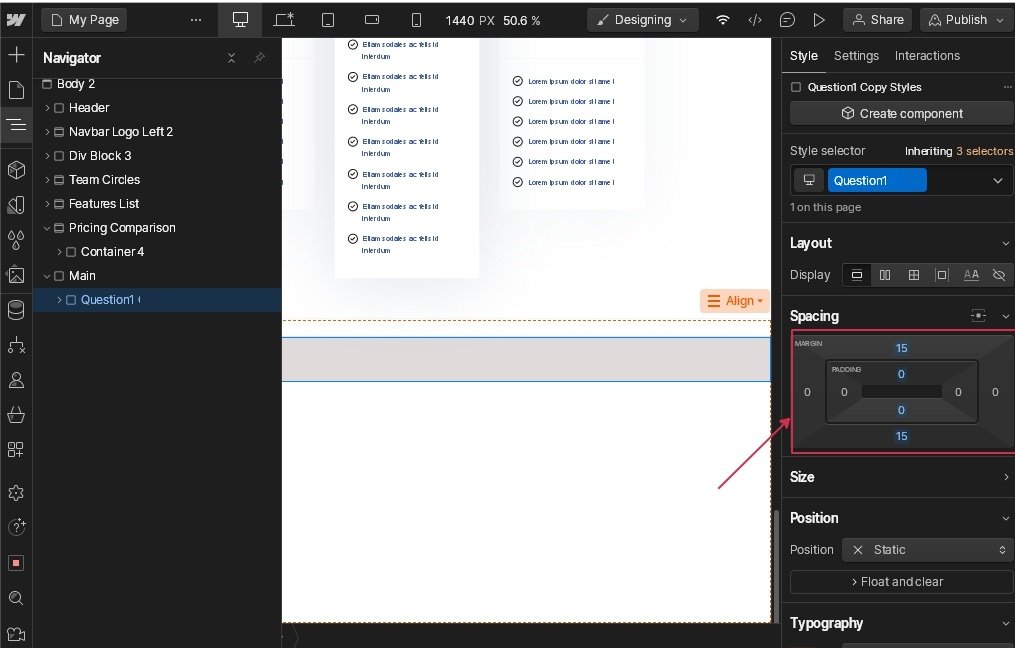
Текстовые поля – отступы по 5px(сверху и снизу). Установим внешние отступы “Margin” для блока 15px, сверху и снизу.
Сделаем дубликаты Question1. Из-за встроенных стилей мы получим несколько контейнеров расположенных на одинаковом расстоянии друг от друга. При написании любого сообщения контейнеры будут автоматически растягиваться.
Дополнительные улучшения:
- Тени, чтобы получить эффект объемности.
- Аватарки пользователей.
Форма для заполнения
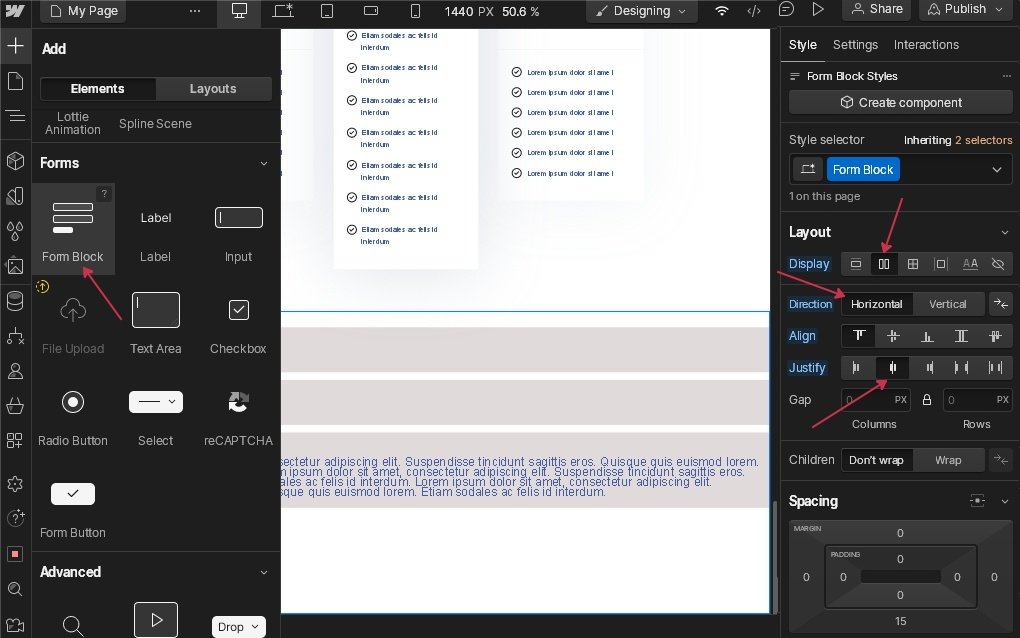
Когда клиент готов написать на почту, то ищет форму для обратной связи. Переходим в раздел Elements и “Form Block”. Настраиваем Style, как показано на скриншоте, таким образом разместим форму в центре.
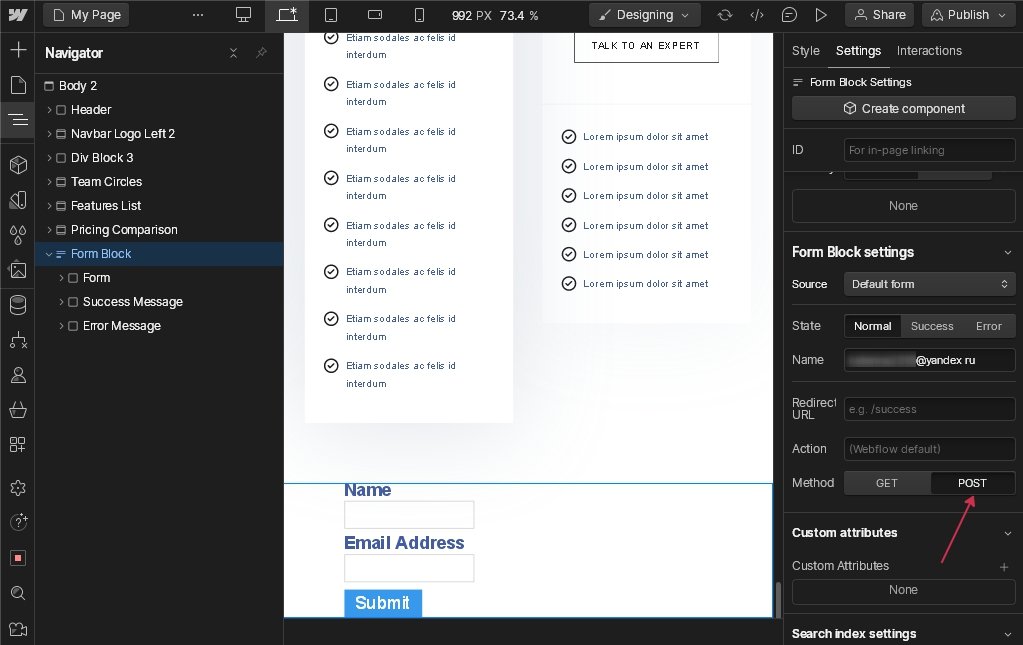
Вкладка Settings активирует настройки, которые сделают форму работающей. Здесь предлагается ввести почтовый ящик и метод отправки. Рекомендуем Post.
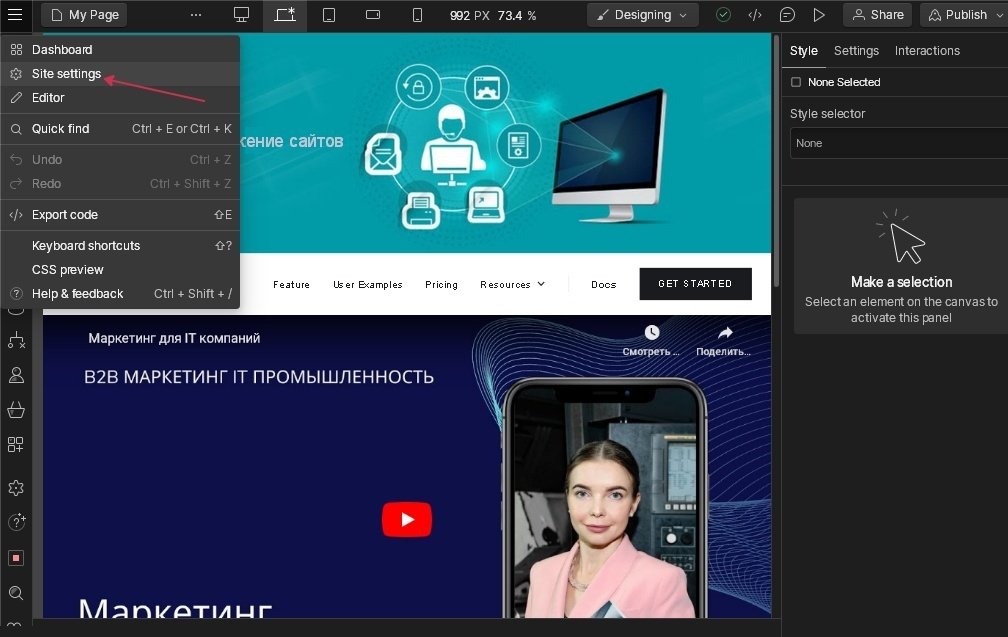
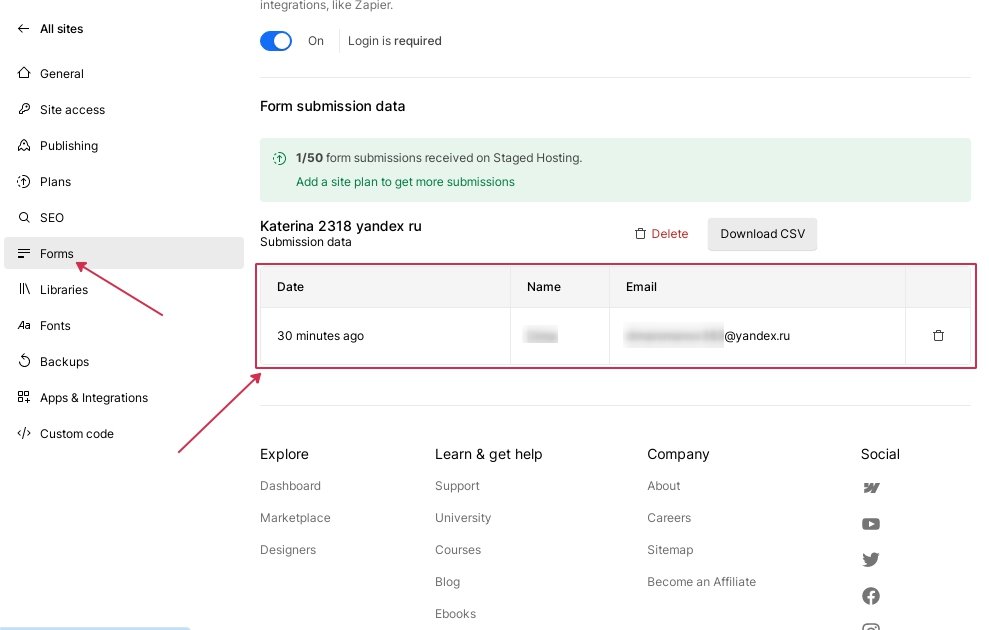
После всех настроек сайт можно опубликовать и протестировать ввести имя и email. Чтобы проверить отправку в левом углу нужно нажать на иконку и выбрать “Site settings”.
Дальше открываем Form и спускаемся в самый вниз. Вот наше письмо. Здесь указано время отправки, почта и имя.
Отзывы
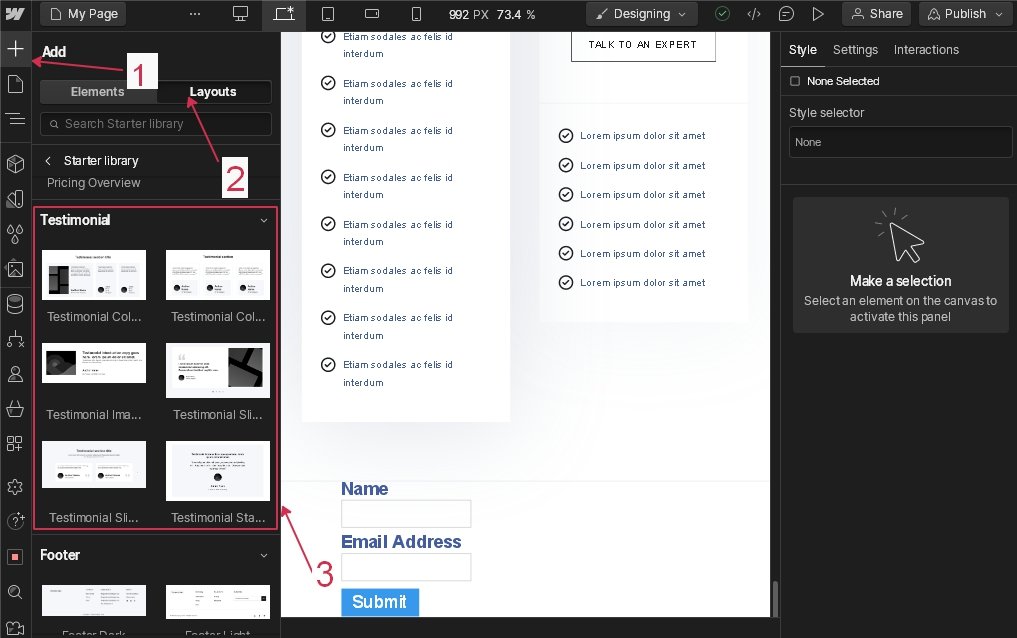
Мнение о продукте важно. Его можно опубликовать на странице, для этого существуют шаблон Testimonal.
Структура состоит из трех колонок с картинками и текстом, которые можно отредактировать или скопировать, расширив блок “отзывы”.
Подвал
Нижняя часть сайта Footer расположена под всеми блоками. Содержит ссылки о компании и контактные данные: email, номер телефона. Этот раздел находится в шаблонах, вкладка footer. Доступно три варианта: темный, светлый и с подпиской. Дополнительно, чем можно улучшить нижнюю часть – это кнопки социальных сетей.
Чат
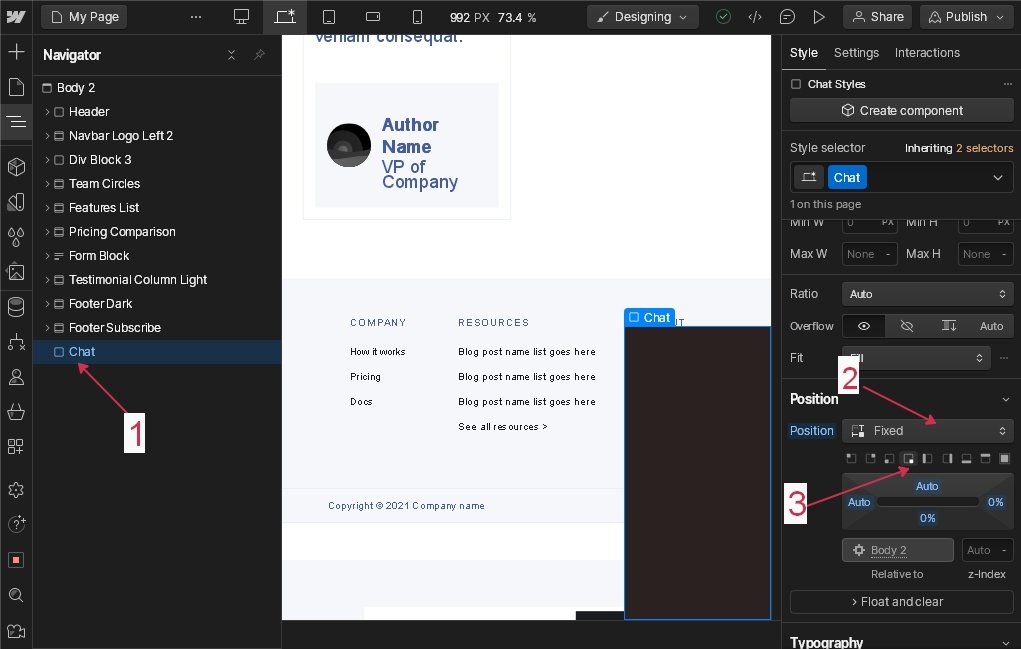
Чат нужен для быстрого получения рекомендаций. Обычно центр поддержки работает 24 часа, однако чаще отвечает робот, а операторы подключаются в случае трудных вопросов. Для добавления собственного чата нужно установить библиотеку. Чаще всего chat крепится сбоку, в правом углу и находится там, пока клиент прокручивает страницу. Добавим новый Div и сделаем Position “Fixed”. Слой нужно перенести в самый конец в панели Navigator, чтобы он находился поверх остальных слоев. Последовательность действий показана на картинке.
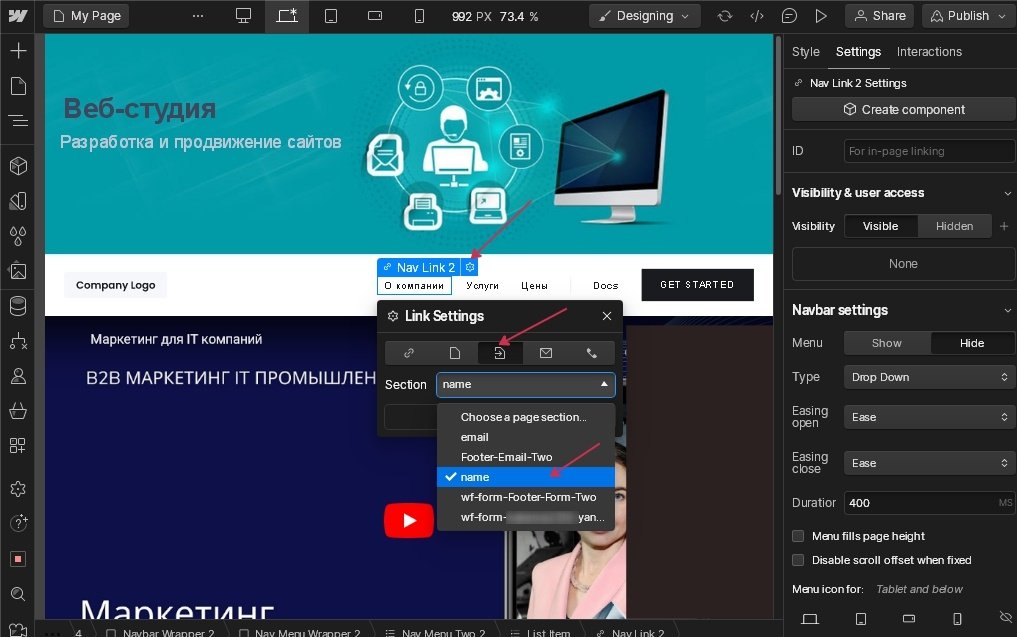
Проект почти готов остается только в меню навигации установить якорные ссылки. Делается это через Link Settings, всплывающее окно раздел Page Section, выбираем из списка якорь.
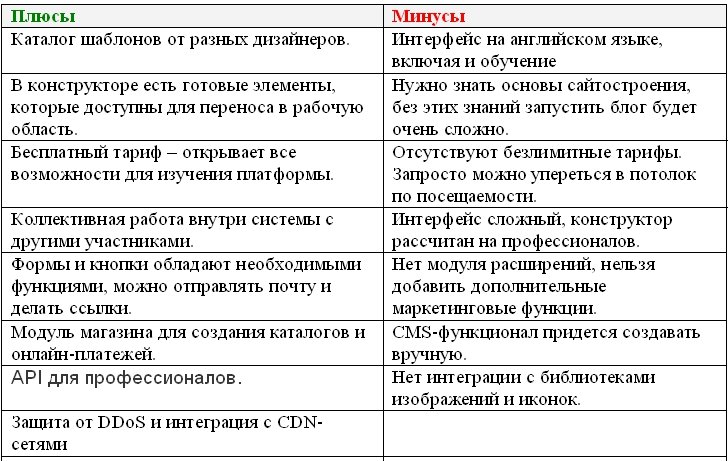
Плюсы и минусы сервиса
Перечислим основные преимущества и недостатки. При тестировании сделали оценку ресурса и составили таблицу из плюсов и минусов.
Тарифные планы
Бесплатный тариф включает 2 страницы на сайт, 50 cms-элементов, 2 комментатора, 2 человека из агентства или фрилансера, пропускная способность 1Гб в месяц, это 1000 визитов. При улучшении тарифного плана увеличивается, и количество страниц. Можно уже создать полноценный блог, также разрешено подключать дополнительных пользователей и сохранять свой код.
Подведем итоги
Данная платформа мощнейший инструмент для создания крутых проектов. Движок рассчитан на разработку блогов, корпоративных проектов и всего, что пожелает душа и бизнес-задачи. Обязательно попробуйте поработать с данным конструктором, для новичка хватит бесплатного тарифа. Для более сложных проектов потребуется купить тарифный план, так как бесплатный вариант имеет ряд ограничений, которые скажутся на работе в будущем.

 30.01.2024
30.01.2024  Сложность: высокая
Сложность: высокая  9 мин.
9 мин.
 2 986
2 986 





















































Комментарии