
Мы составили для вас чек-лист правил и принципов UX-дизайна для вашего сайта или лендинга. Проверяйте!
Простота
Основой любого сайта, на котором хочется сделать заказ, является простота. Это касается как текстов, так и визуальной составляющей. Не перегружайте интерфейс, создавайте интуитивно понятные CTA и не заставляйте пользователя проходить 7 кругов регистрации, чтоб сделать заказ.
Пример перегруженного сайта уже с первого экрана
В принцип “проще-значит лучше” можно включить такие пункты:
Простой дизайн. Не перегружаем!
Понятные CTA. Это касается и самого призыва к действию, и визуала — правильно расставляйте тени, используйте понятные цвета.
Минимум поп-апов. Всплывающие окна до сих пор остаются спорным вопросом. Если статистика вашего сайта показывает, что пользователи не против воспользоваться чатом или ввести свой номер для связи с менеджером — используйте, но не злоупотребляйте.
Понятная навигация. Никому не нравится долго искать нужную вкладку. Креатив — это хорошо, но используйте привычные принципы расстановки всех разделов.
Упрощаем регистрацию и оформление заказа. Если ваш формат позволяет сделать заказ без регистрации — идеально. Но, если она необходима (например, если товар очень дорогой или связан с персональными данными) — сократите ее до трех шагов (максимум!).
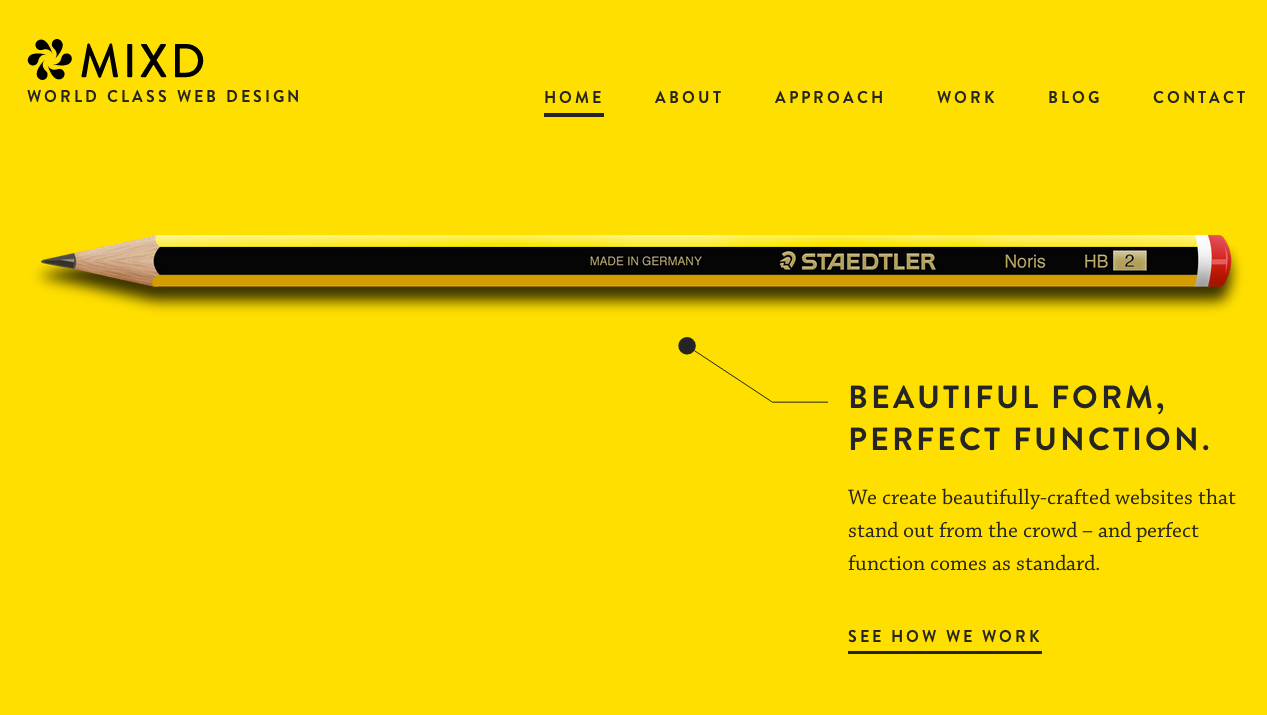
Хороший пример простого и лаконичного сайта
Самый точный и емкий принцип UX-дизайна, связанный с простотой: “Не заставляйте пользователя думать”. Посетитель вашего сайта должен интуитивно понимать, как ему сделать следующий шаг.
Сокращение
Следующее правило связано скорее с интерфейсом и текстами. Даже если ваш формат подразумевает лонгриды или большой поток информации — дайте пользователю возможность ознакомиться с ними по своему желанию. Время — тот ресурс, который любой покупатель ставит превыше всего (не считая цены).
Вот вещи, которые можно удачно сократить на вашем сайте:
Очевидные указатели. Не стоит недооценивать людей: значок корзины понятен на любом языке и любому пользователю, в то время, как надпись “корзина” под иконкой занимает место и перегружает дизайн. Сокращаем!
Отказываемся от подзаголовков под CTA и другими важными элементами. CTA — сам по себе очевидный и понятный сигнал. Лучшим решением будет вложить силы и время на его детальную проработку, чем вставлять подзаголовки под каждой кнопкой с объяснением, куда эта кнопка приведет.
Лонгриды по желанию. Массивы текста на странице приводят не только к увеличению длины самого сайта, но и к желанию этот сайт закрыть. Хорошим способом сократить такой формат станет кнопка “Читать далее” или “Прочитать полностью”, а сам текст показывать в первых двух абзацах. Классным решением станет указание примерного времени на прочтение текста.
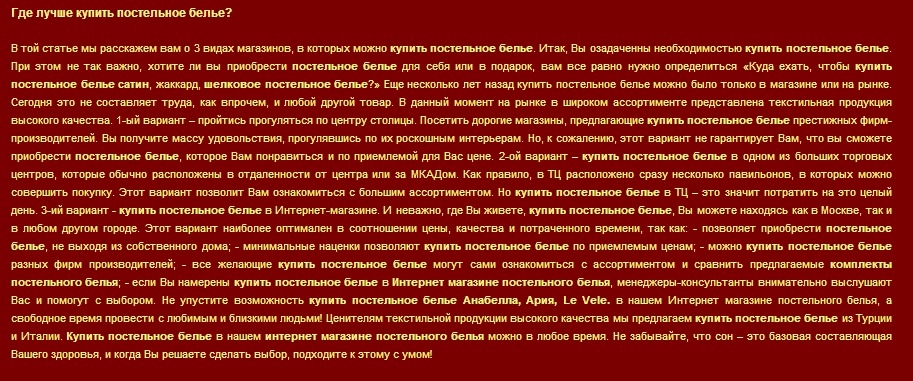
Так вставлять текст не надо!
Функциональные блоки. Боремся с желанием показать все и сразу. Один функциональный блок = 4 или 8 элементов внутри. Лучше сгруппировать дополнительную информацию в другой тематический блок.
Путь решения проблемы. Золотое правило UX-дизайна — проблема должна быть решена в 3 клика. Не заставляйте пользователя пройти опрос, поставить лайк и оценить качество обслуживания для того, чтоб посмотреть условия доставки.
Нельзя не сказать, что совсем буквально понимать принцип “сокращай” не стоит. Посещение сайта должно как минимум не вызывать дискомфорт. Не переусердствуйте с сокращениями — пустой сайт непонятен никому.
Забота о пользователях
UX — это комплексное понятие. Даже при хорошем и лаконичном дизайне есть шанс упустить своего покупателя. Чтоб этого не произошло, ориентируйтесь на ценность времени человека и его желание вежливо решить любой вопрос.
Позаботиться о своем покупателе можно следующим образом:
Показывайте важное. Не прячьте прайс-лист в подвале сайта, не сокращайте наименования при оформлении заказа в корзине (покупатель не обязан помнить после 40-минутного шоппинга, что он туда добавил) и не переносите корзину в левый угол на втором экране. Важные элементы — на первый план.
Защищайте от случайностей. Всем нам не нравится, когда при скролле с мобильного устройства палец нажимает посильнее, и мы переходим на непонятную страницу в новой вкладке. Избежать этого можно при четкой привязке ссылок к конкретным элементам. Не стоит делать кликабельным целый блок, в котором есть кнопка. Переход должен быть по ней.
Выходите на диалог. Приятно, когда компания настроена дружелюбно к своим клиентам. Важное замечание — это правило не касается CTA (за редким исключением). Например, можно заменить безликое “читать по теме” на “хочу больше интересного”.
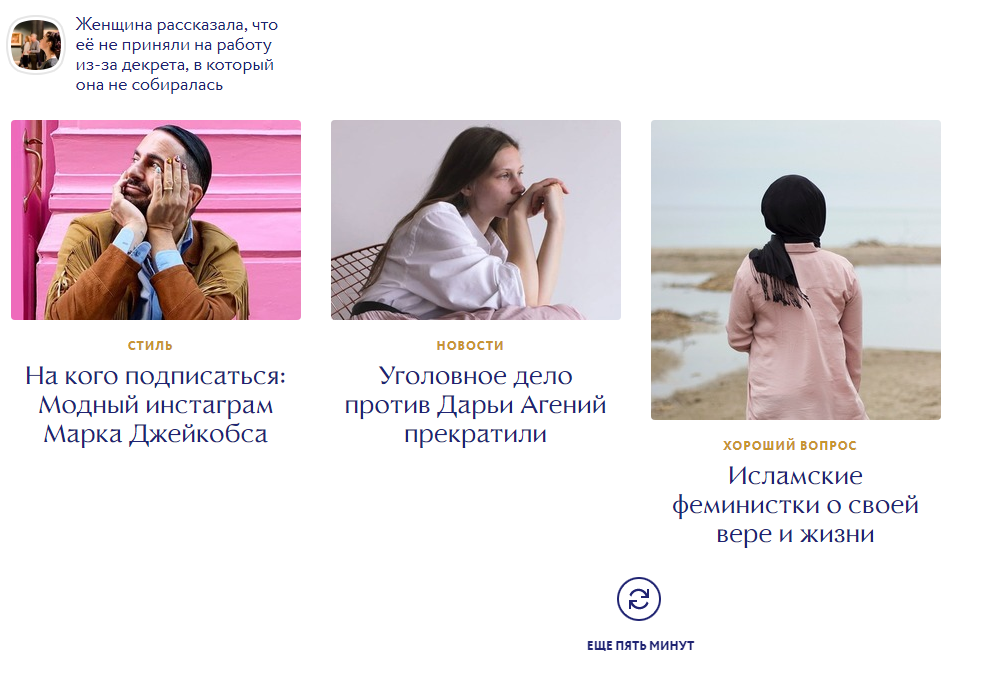
“Еще пять минут” — хороший пример того, как можно заменить скучное “Читать еще”
Следите за скоростью. Учитывая, что поисковые алгоритмы ставят скорость загрузки в приоритет, можно сделать вывод, что долго ждать ответа страницы никто не будет. Проверьте загрузки на своем сайте, вводите облегченные страницы, следите за весом картинок и анимации.
Подсказываем и даем возможность обратиться. Подумайте, что является очевидным на вашем сайте, а что требует более подробных объяснений. Ко второму формату стоит сделать понятные и компактные подсказки. Только не увлекайтесь — об изобилии всплывающих окон мы говорили чуть выше.
Не забывайте, что даже самый классный и заботливый интерфейс не будет работать, если вы не продумайте его комплексно. Продажники, контентщики и другие ваши коллеги тоже должны быть заинтересованы в дружелюбном и отзывчивом подходе к клиенту.
Визуальные тонкости
Помимо простоты и очевидности, UX-дизайн состоит из более конкретных вещей, которые стоит проверить на вашем сайте. Давайте поговорим о визуальных “правилах”, помогающих сайту выглядеть современнее и удобнее:
Следим за плотностью. При проектировании страниц не злоупотребляйте разделителями, рамками и линиями. Когда дизайн дышит — находиться на нем приятнее, чем когда каждый блок разделен фоном, линией и контейнером.
Дружим с контрастом. UX-дизайн предполагает минимальное количество элементов там, где это возможно. Соответственно, привлечь внимание посетителя можно с помощью контраста (лучше использовать пропорцию 4,5:1). Также контрастные элементы удобнее для слабовидящих пользователей.
Минимум шрифтов. Красивых шрифтов много. К сожалению, сайт — не то место, где стоит показать все разнообразие завитков и букв. Возьмите за правило использовать максимум два шрифта (в сложных шрифтах лучше ограничиваться вариацией ширины символа). А вообще во избежание таких творческих полетов существует брендбук.
Грубо, но справедливо
Цветовая иерархия. Показать важность тех или иных элементов можно с помощью цветовой иерархии. Разумный градиент — отличное решение для блока. Менее важную информацию можно выделить, например, салатовым; важнее - зеленым, а кнопку в конце блока сделать елочного цвета. По такому же принципу работает прозрачность элементов.
Ориентируйтесь на мобильную версию. По статистике 49% пользователей мобильных устройств держат смартфон в одной руке, управляя содержимым большим пальцем. Проведите эксперимент — возьмите свой телефон в таком положении и посмотрите, какая зона самая доступная. Важные элементы лучше размещать ближе к правому углу и по центру экрана. Сюда же можно отнести правило размеров кнопок - учитывайте, что попасть по кнопке-малютке с телефона сложнее. Не пренебрегайте этим.
Чтобы ориентироваться в визуальных составляющих UX-дизайна следите за трендами, изучайте классические приемы и элементы и ориентируйтесь на принципы простоты и понятности.
Подводим итоги
UX-дизайн — не такое простое направление, как может показаться на первый взгляд. В любой работе с дизайном и проектированием сайта важно не только соблюдать правила и принципы, но и уметь ориентироваться в тематике. Психология пользовательских интерфейсов может и стандартная вещь (в определенных направлениях), но помните о том, что ваш клиент — уникален. Не пренебрегайте этим.
Apple один из первых начал использовать основы UX-дизайна.
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.

 09.04.2020
09.04.2020  Сложность: средняя
Сложность: средняя  22 мин.
22 мин.
 4 557
4 557 














Комментарии