Плагин для Фигмы создан, чтобы улучшить функционал сервиса и сделать разработку шаблона более быстрым. Именно отсутствие расширения для системы было недостатком сервиса, которое неоднократно подвергалось критике дизайнеров. Но сейчас времена изменились.
Разработчики прислушались к мнению аудитории и в 2019 году показали новое обновление редактора в режиме бета-тестирования. Улучшенная версия имеет поддержку плагинов, а это значит, что каждый, кто владеет java script и знает html, способен разработать свое расширение. Все функции работают через API, то есть новую разработку можно легко установить и удалить. Каждый установленный модуль открывает дополнительные возможности сервиса Фигма. В этой статье мы перечислим способы улучшить функционал сервиса.
Полезные плагины
С момента обновления функции API, программисты стали добавлять новые расширения, которые помогают ускорять процесс разработки макета для сайта. На 2020 год в сервисе уже было добавлено 420 плагинов. Перечислим самые полезные из них.
№1. Аdd number to text – плагин Фигма текст
В сервисе присутствует расширение для оформления контентной части. Допустим, при заполнении карточки товара требуется перечислить характеристики продукта, в таком случае вам понадобится plugin “Аdd number to text”. Он способен легко создавать нумерованные или алфавитные списки.
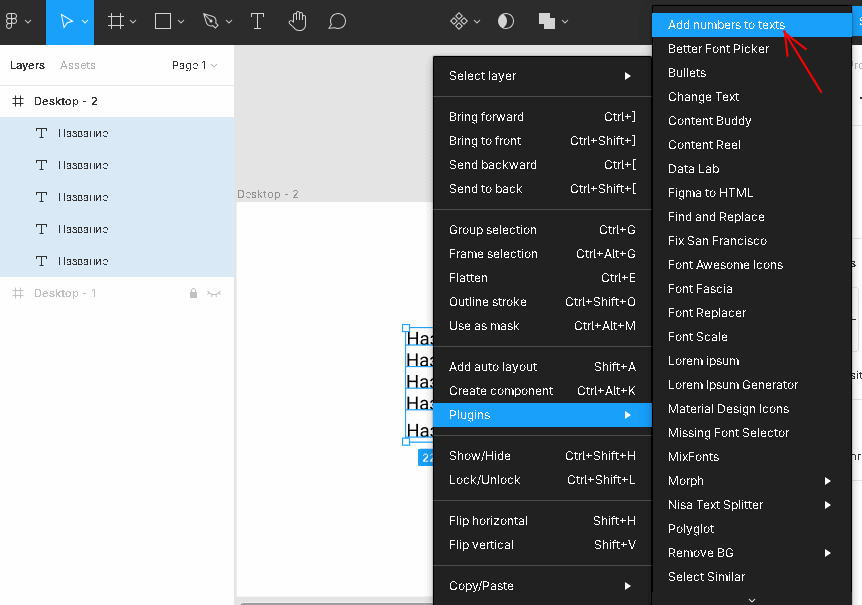
Работает он следующим образом: для начала нужно создать определенное количество полей, число зависит от того, сколько характеристик в одной карточке. Добавим название, потом выделяем все области, нажимаем правой кнопкой мыши и в раскрывающемся списке выбираем “Add number to text”.
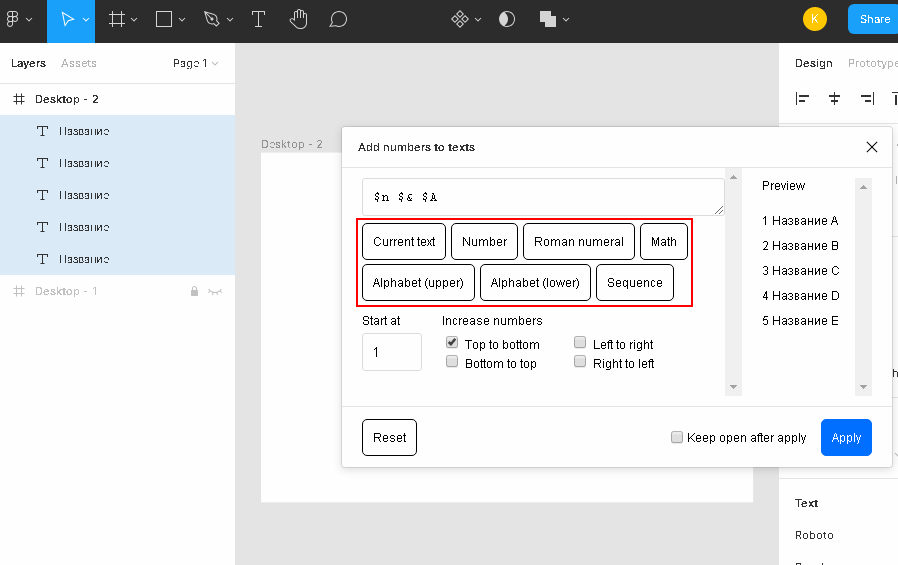
Появится всплывающее окно и, используя спецсимволы, туда можно вносить изменения.
Списки:
- $n - нумерованный
- $a – алфавитный, при указании большой буквы – алфавит будет верхнего регистра.
- $r – римские цифры
- $& - указать первоначальное название без изменений.
Дополнительные команды, это арифметические формулы, при их использовании можно высчитать определенное значение. Существуют математические функции, такие как random и round.
С помощью кнопок, можно быстро вызвать нужную, команду. Пример ниже.
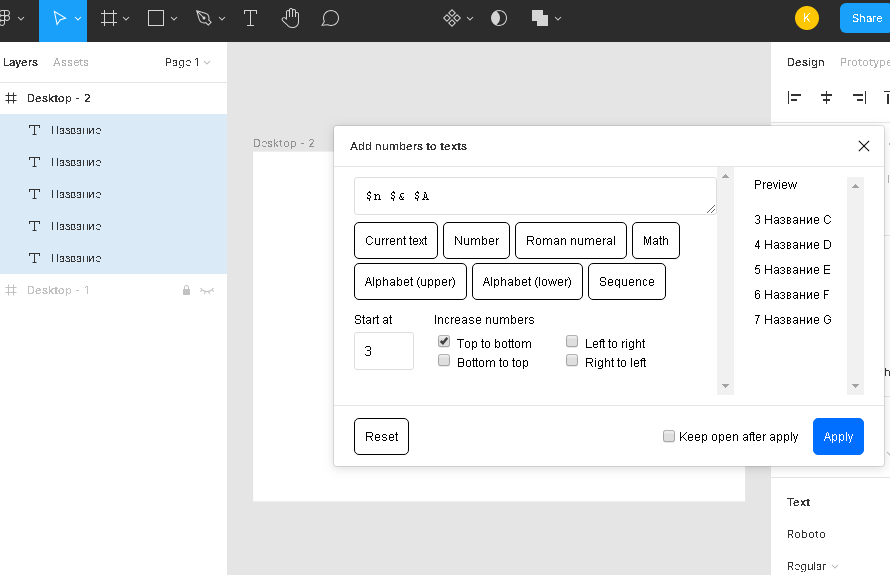
Параметры под кнопками, означают способ отображения. Установив флажок в разделе “Increase number” перечисление будет наоборот, начиная с максимальной позиции и заканчивая минимальной, например 5,4,3,2,1.
Start at – это стартовая позиция нашего списка, здесь мы указываем число, с него будет начинаться перечисление. Если присутствуют буквенные значения, то они также будут стартовать с указанной позиции. Укажем – 3, то отобразиться третья буква английского алфавита.
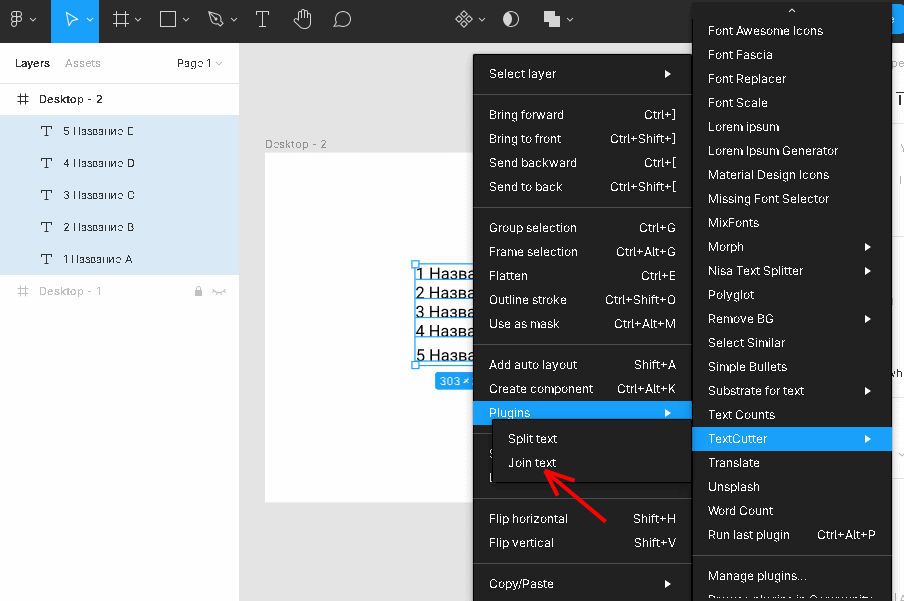
Формирование списка завершается кнопкой Apple. После того как список был сформирован, то рекомендуется его объединить в целый объект. Делается это с помощью TextCutter, у него присутствует подсписок, там два значения Join (присоединить) и Split (разбить на строки). Чтобы объединить все слои нужно их выделить, потом нажать правой кнопкой мыши и воспользоваться TextCutter, как показано ниже. Сначала убедитесь, что он установлен, взять его можно с официального источника.
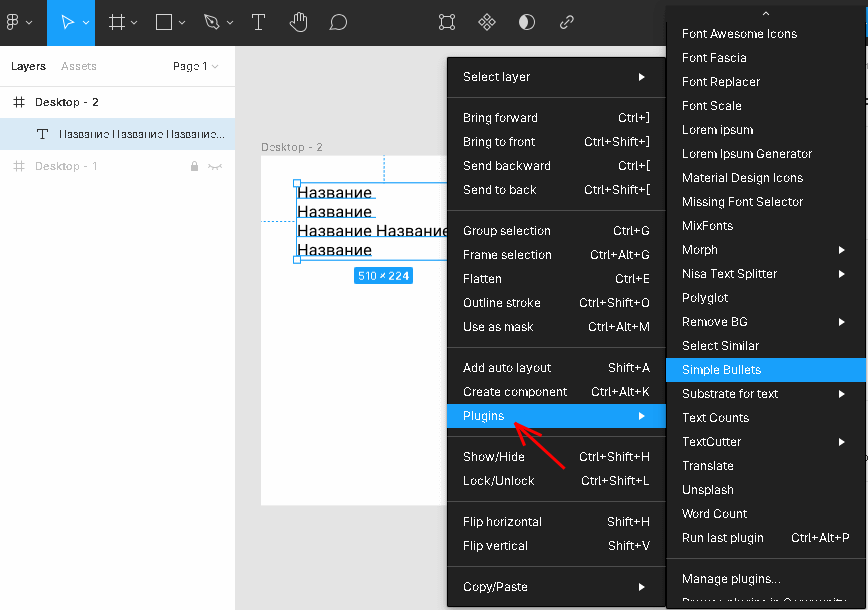
Помимо нумерации, можно добавить и маркеры (точки), делается это с помощью Simple Bullets. В отличие от “Add number to text”, здесь можно разместить все в одном текстовом поле. Чтобы поставить точку следует создать несколько строк, потом выбрать из контекстного меню – Simple Bullets, никаких дополнительных параметров, он не содержит.
№2. Change Text – плагин Фигма текст
Находит и заменяет слова. При запуске открывается всплывающее окно с двумя полями. В первом задаем, слово которое нужно найти, во втором пишем новое значение, потом нажимаем Update и произойдет автоматическая замена, алгоритм обнаружит схожесть с первым запросом и поменяет его на второй. Если требуется произвести подмену в нескольких текстовых полях, тогда выбираем их мышкой и аналогично производим действия.
№3. Content Buddy
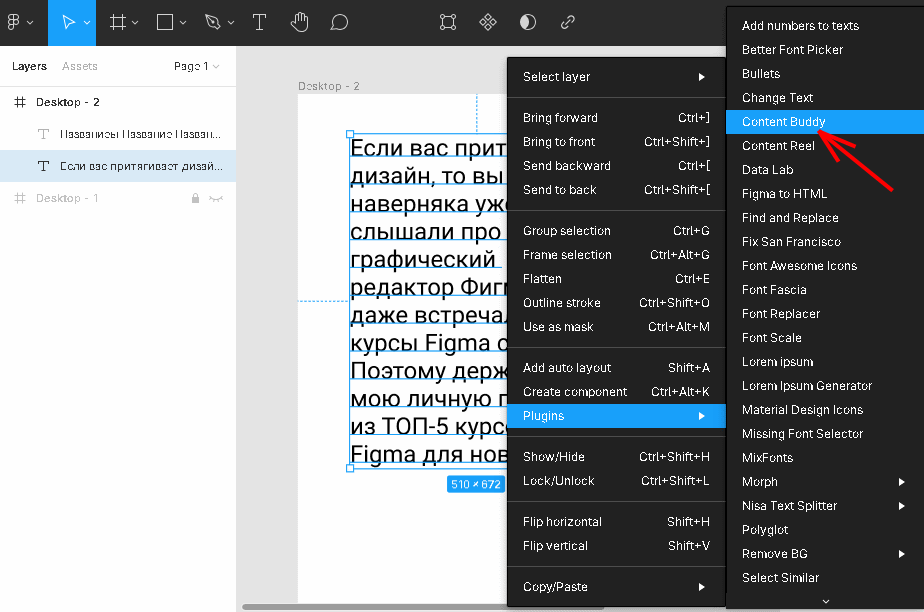
Как и предыдущий вариант заменяет text, но действие происходит не конкретно со словом, а с предложением целиком. Щелкаем по слою, где есть текст, нажимаем правую кнопку мыши, открываем контекстное меню и кликаем по Content Buddy.
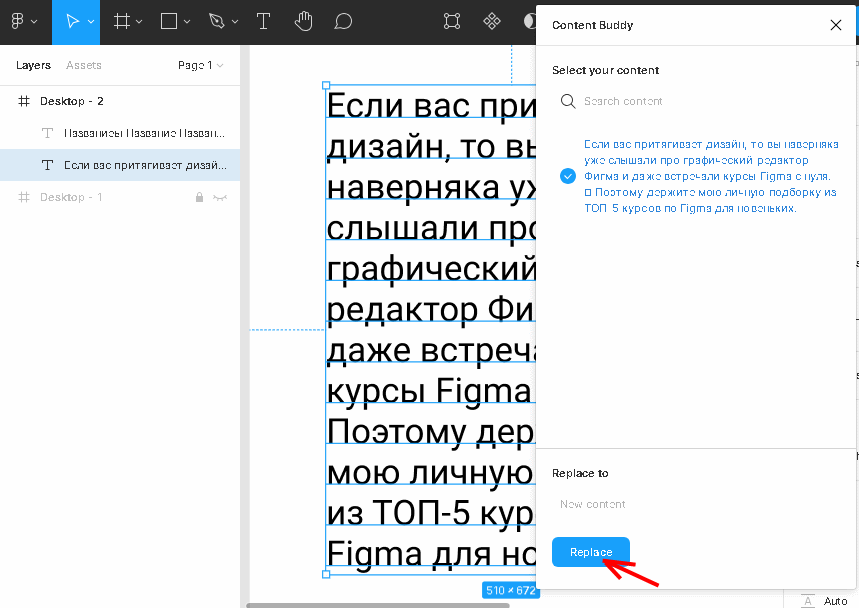
Дальше нажимаем на текстовый блок и в строке “Replace To”, добавляем новой контент. После этого жмем Replace, замена завершена.
№4. Text Counts
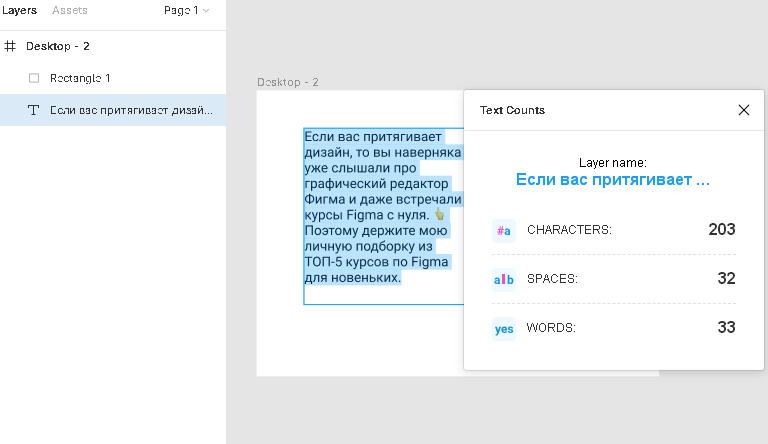
Подсчитывает символы и выводит данные, сколько букв, слов и количество пробелов. Чтобы получить статистику нужно перейти внутрь слоя, выделить text и потом уже воспользоваться плагином.
№5. Typograf
Преобразует предложения в хороший типографический текст и заменяет некоторые символы. Например, если написать два минуса подряд, а потом использовать Typograf, то получится длинное тире. Вот еще несколько примеров.
“Типограф” работает в фоновом режиме, меню настроек нет, просто выберите описание которое хотите подвергнуть типографической правке и через контекстное меню вызовите “Typograf”, после этого некоторые знаки заменяться на спецсимволы.
№6. Lorem Ipsum
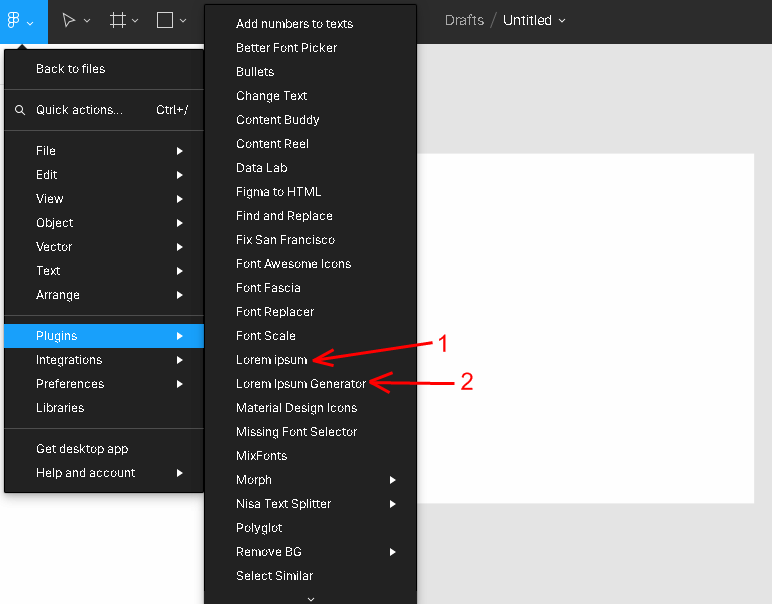
Если требуется быстро подобрать описание в контейнерах, то можно воспользоваться Lorem, он умеет добавлять небольшие абзацы в слои. Данный plugin существует в двух видах “обычный” и “Generator”. В первом случае потребуется создать текстовые поля, чтобы туда сгенерировать content, а “Генератор” это делает в автоматическом режиме. Чтобы воспользоваться обоими инструментами, нужно перейти в меню и там их выбрать. На скриншоте они обозначены цифрами.
- Открывается окно, где нужно выбрать текстовый слой, дальше нажимаем кнопку Generate. В параметрах можно указать цифры, они означают объем генерируемого контента.
- Lorem Ipsum Generator – открываются всплывающие настройки, где нужно указать “количество предложений”, а потом нажать Create. После этого строки автоматически создадутся.
Два варианта Lorem Ipsum, подойдут дизайнерам для быстрого заполнения макета текстом и просмотра верстки.
№7. Nisa Text Splitter
Умеет разделять и объединять текстовые поля. Допустим, существует одна общая колонка, которая нужно разбить на две колонки и вторую расположить рядом.
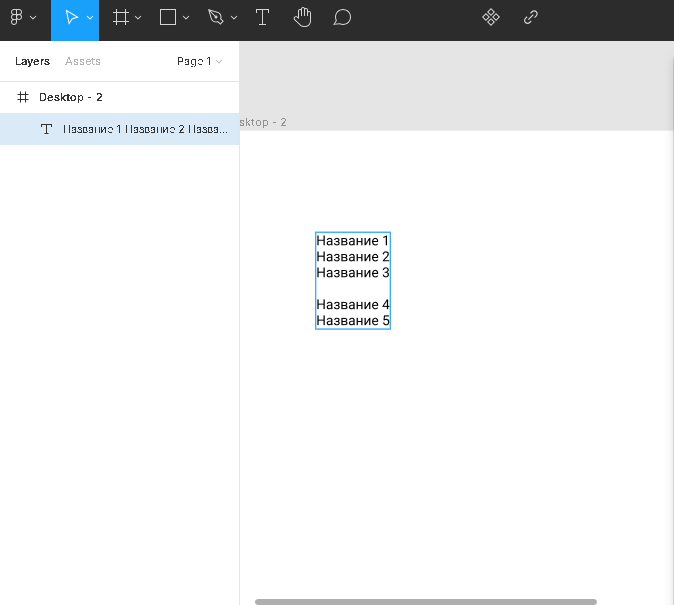
С этой задачей справится Nisa. Чтобы сделать разделение потребуется создать разрыв в списке, как показано на скриншоте. Для этого установите курсор в строке и нажмите Enter.
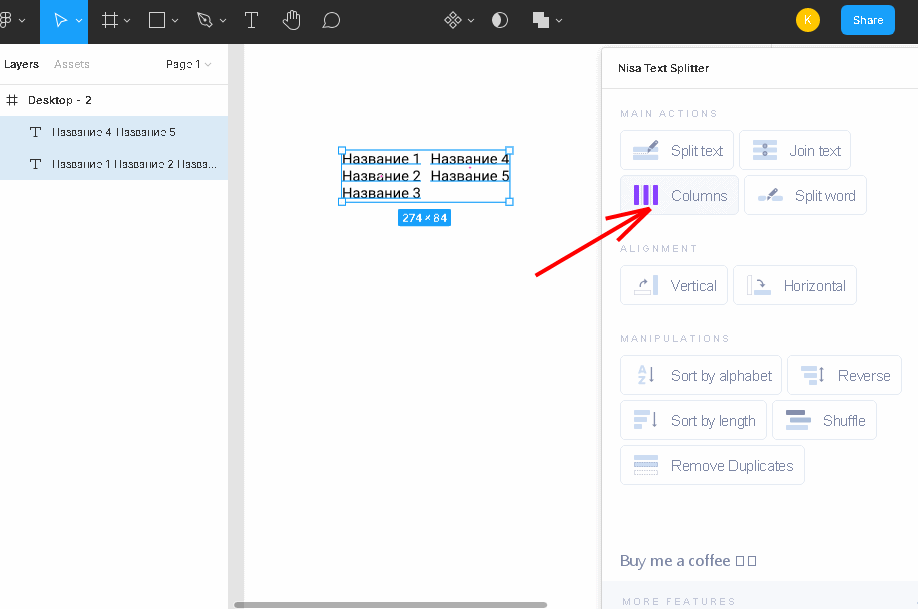
Вызываем настройки с помощью пункта меню “Nisa Text Splitter”, и нажимаем Columns как показано ниже.
Остальные действия Join(Объединить два поля в одно), alignment (выровнять по горизонтали и вертикали). Также можно произвести разные манипуляции (сортировка, поменять местами выделенные столбцы “Reverse”).
№8. Morph
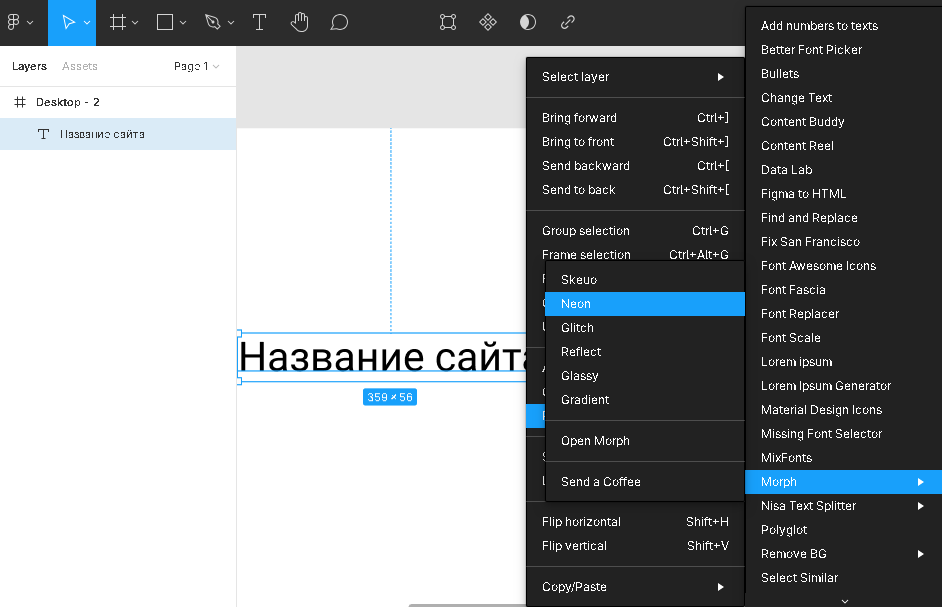
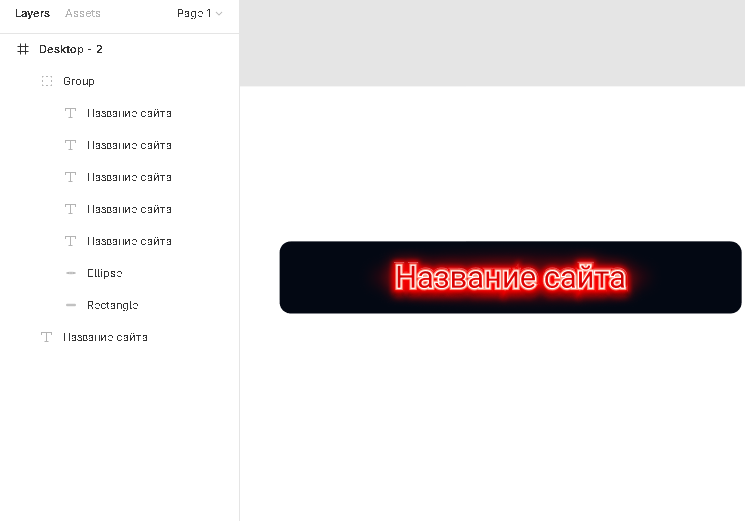
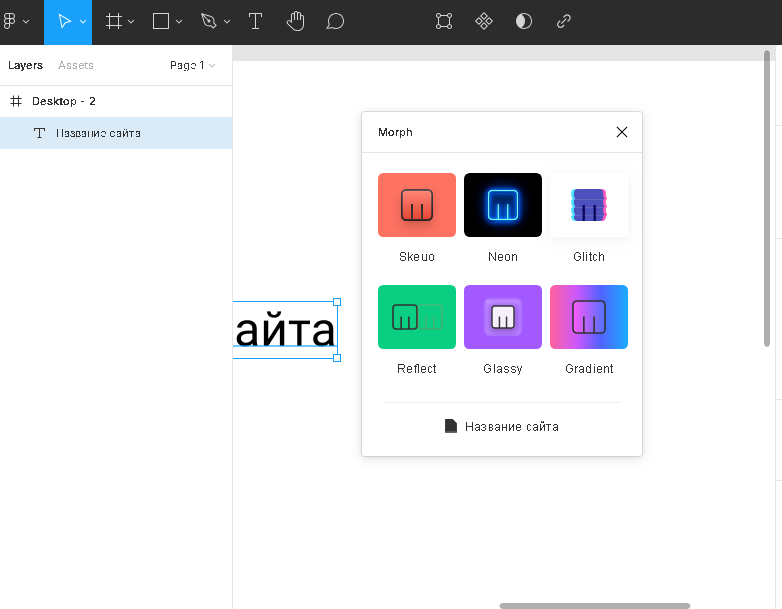
Предназначен для создания интересных эффектов, например: Skeuo, Neon, Glitch, Reflect, Glassy и Gradient. Преобразование происходит в несколько кликов. Выберите любой объект – квадрат, окружность, слой, содержащий text, и примените над ним следующие действия.
В итоге в панели Layers, создадутся слои с эффектами, и вы увидите результат. Всего несколько щелчков, чтобы получить красивую надпись.
Для быстрого вызова существует меню в списке. Но если требуется графически оценить, как будет выглядеть эффект, в этом случае следует нажать “Open morph”. При выборе эффекта откроется набор кнопок и ползунков, которые можно менять на свое усмотрение и сразу видеть изменения.
“Морф” подойдет для тех, кому нужно быстро украсить макет и подобрать необычное графическое оформление. Все эффекты 100 % бесплатные, регистрации тоже не требуется.
№9. Content Reel
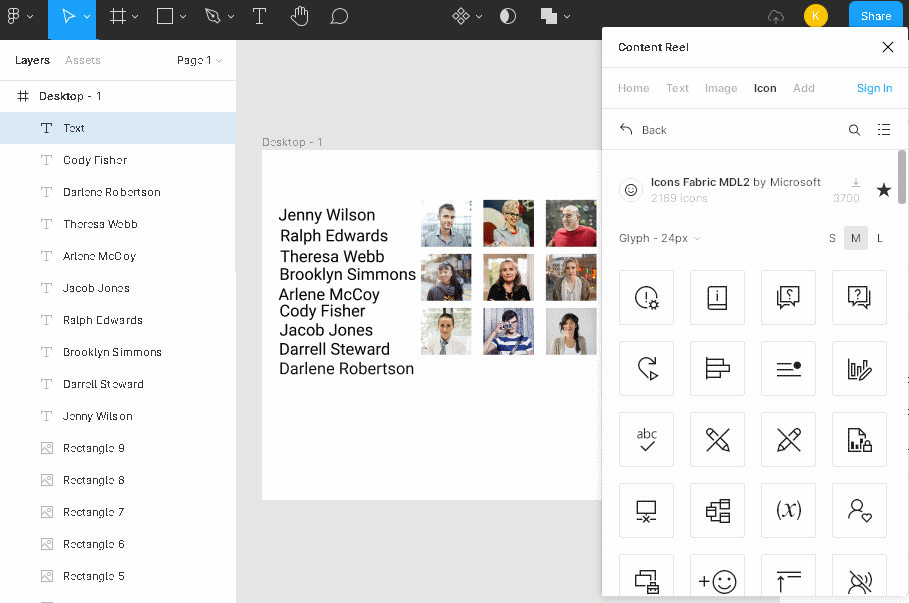
Заполняет блоки разной информацией, это могут быть картинки, имена, телефоны, номера и иконки. Чтобы применить функцию Reel нужно выбрать один или несколько объектов, вызвать меню правой кнопкой мыши, и щелкнуть по Content Reel после этого появится окно, где нужно перейти в одну из четырех вкладок.
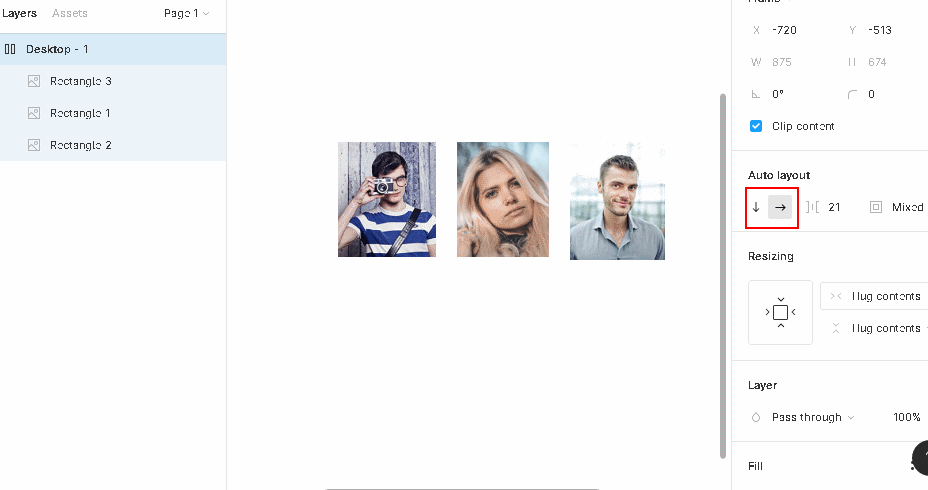
Здесь присутствует список графических и текстовых элементов, нажимаем на любой и примитивы автоматически заменяться изображениями, а инструмент text, можно заполнить адресом, именем, номером телефона или иконками. Когда нужно добавить данные сразу в несколько прямоугольных форм, в этом случае следует выделить их мышкой в Content Reel и нажать “Apple All”. На скриншоте показан пример заполнения нескольких блоков разной информацией, кроме того интерфейс переключен во вкладку Icons, которую тоже можно использовать для добавления иконок.
Набор постоянно пополняется новым графическим контентом, пользователь также может принять участия, для этого существует вкладка “Add”.
Данный плагин пригодится, если требуется быстро заполнить макет случайной информацией и посмотреть, как она будет отображаться в редакторе. Так же с помощью встроенного auto layout в фигме, можно произвести выравнивание по горизонтали и вертикали.
№10. Iconscout – плагин Фигма иконки
Позволяет вставлять миллионы высококачественных иконок как 2d, так и 3d, чтобы воспользоваться данным расширением нужно пройти регистрацию на официальном сайте и начать добавлять.
№11. Iconify
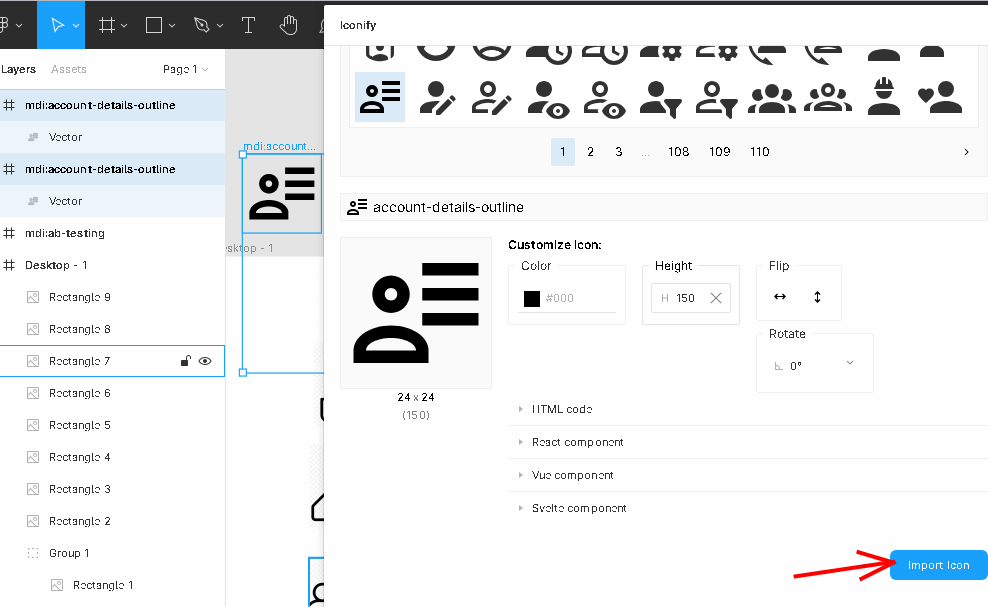
Предлагается более 50000 иконок, чтобы их добавить нужно перейти в редактор Iconify и перетащить на рабочую область иконку или нажать “Import Icon”. Присутствует также дополнительные настройки, где можно сменить цвета и увеличить размер.
№12. Icon resizer
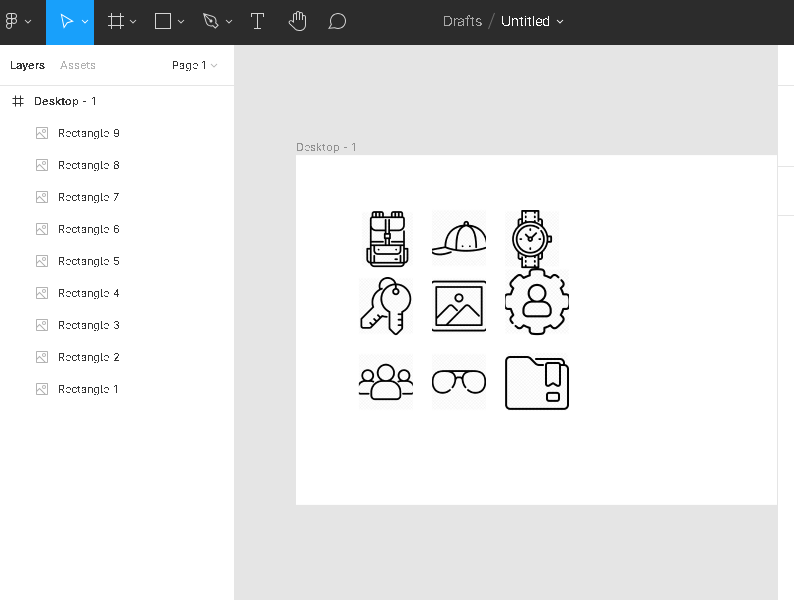
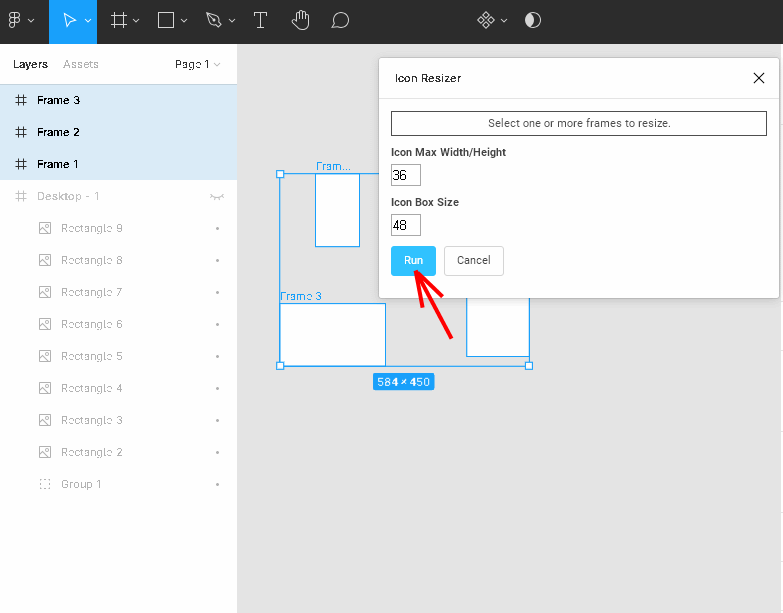
Простой plugin позволяющий менять размер фрейма. Гораздо удобнее работать, если значки одинакового размера. Управление довольно простое – выделите один frame или несколько, потом воспользуйтесь Icon resizer, установите размеры и нажмите “Run”.
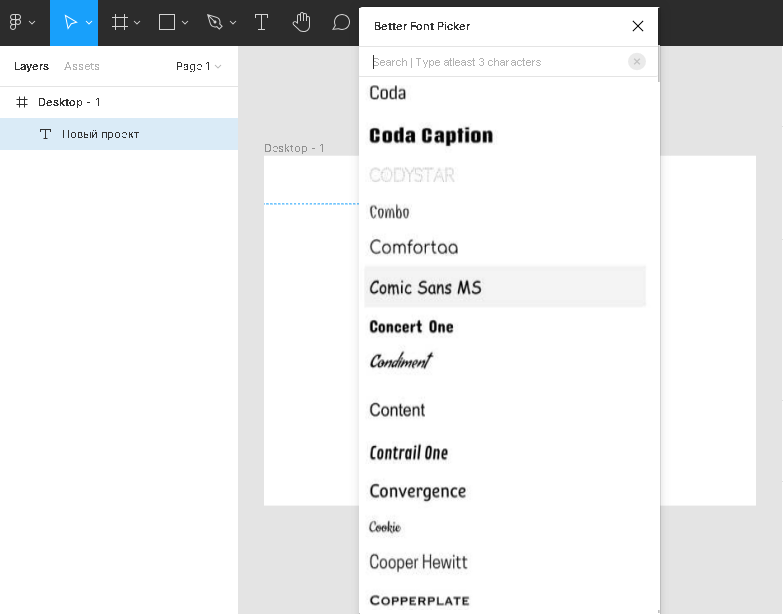
№13. Better Font Picker – плагин для Фигмы, шрифты
Показывает существующие шрифты с предварительным просмотром. Для этого нужно вызвать plugin и выбрать подходящий шрифт. Открытое окно программы показано на скриншоте.
№14. Figmotion – фигма плагин анимация
Создает эффект движения у объектов в проекте. Для перемещения используются настройки объектов. Чтобы передвинуть элемент по оси координат, нужно изменять параметры x,y, кроме того еще доступны свойства width, height, opacity (прозрачность), border radius (округлить края), rotation (поворот), fill color(залить цветом), stroke width и stroke color (поменять ширину и цвет обводки).
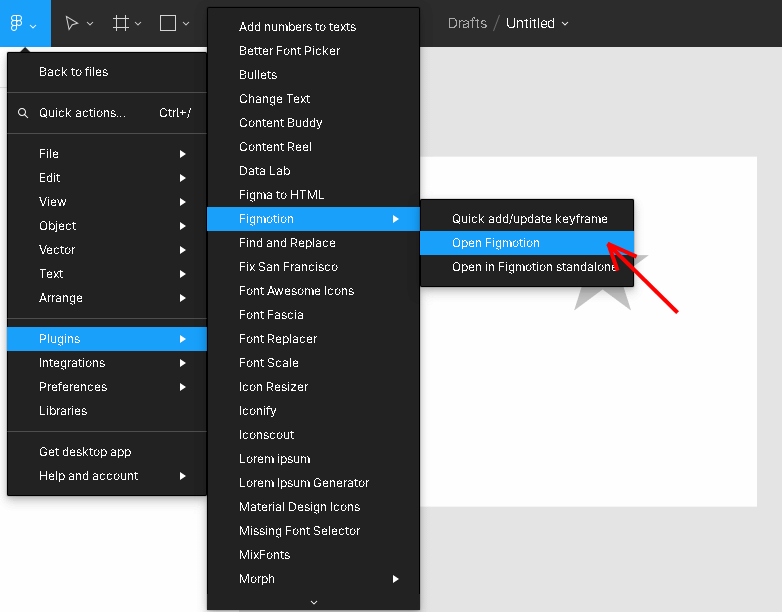
Рассмотрим несколько примеров, как работать с figmotion. Добавим в проект frame и примитивы, например Rectangle (прямоугольник), Star(звезда). Нажмем в левом углу логотип программы и откроем меню, где наведем курсором на figmotion, выдвинется подменю, кликаем на втором пункте.
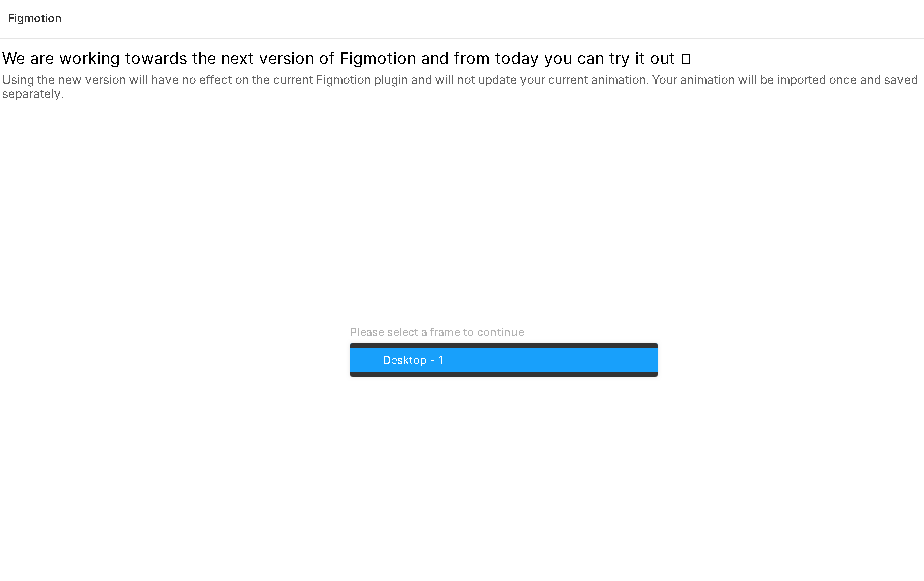
Запуститься панель, здесь следует указать frame, где будет происходить анимация.
Сделаем три действия: плавное появление квадрата, вращение звезды и смещение текста из-за края на рабочую область.
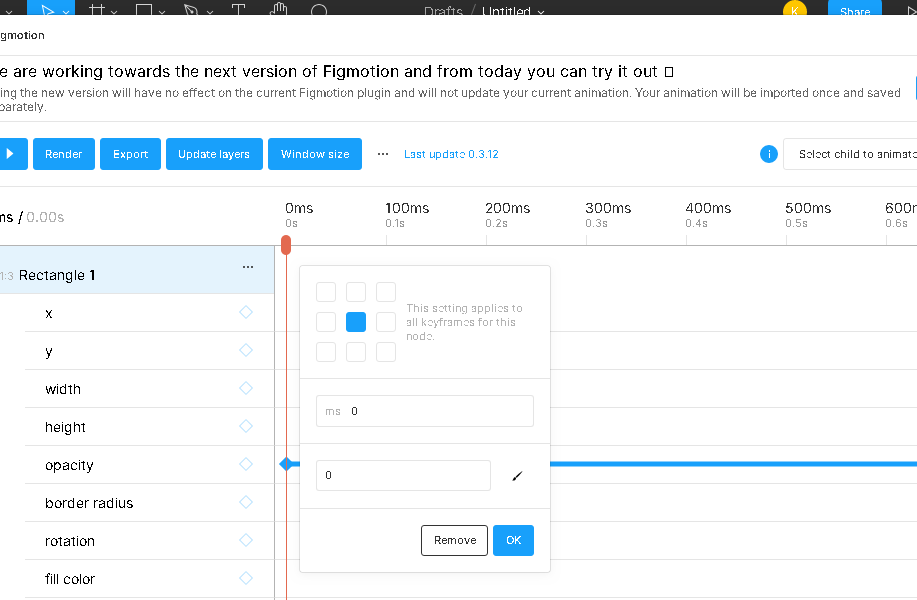
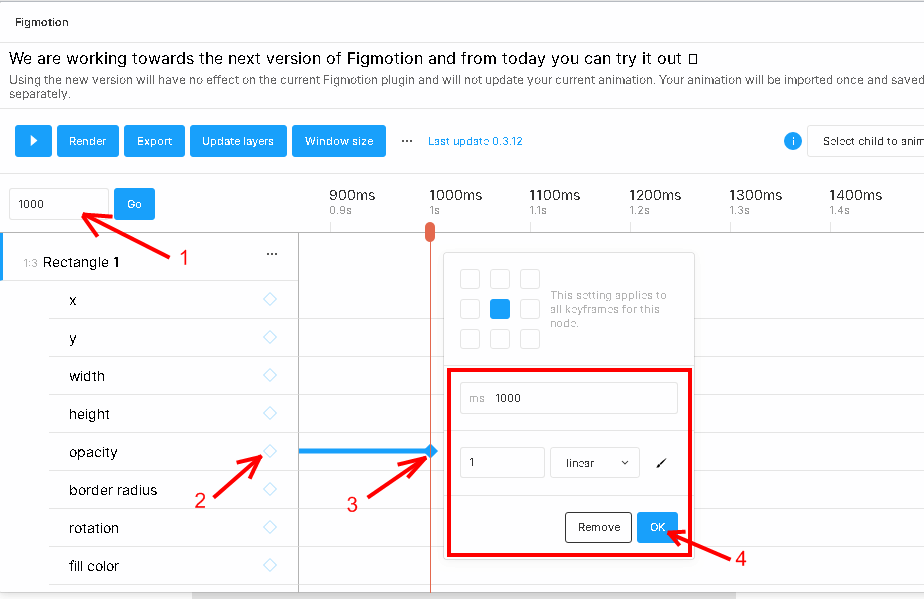
1. Opacity (прозрачность) – параметр подойдет для rectangle, чтобы примитив плавно появился во фрейме. Рядом с параметром устанавливаем точку и делаем настройки как показано ниже.
Сверху есть временная шкала, с помощью неё перемещаемся на 1000ms, это одна секунда. Для удобства можно воспользоваться свойством, расположенным в левом углу, нажимаем “ромбик” opacity, чтобы шкала автоматически оказалась на нужной отметке, последовательность действий смотрите ниже.
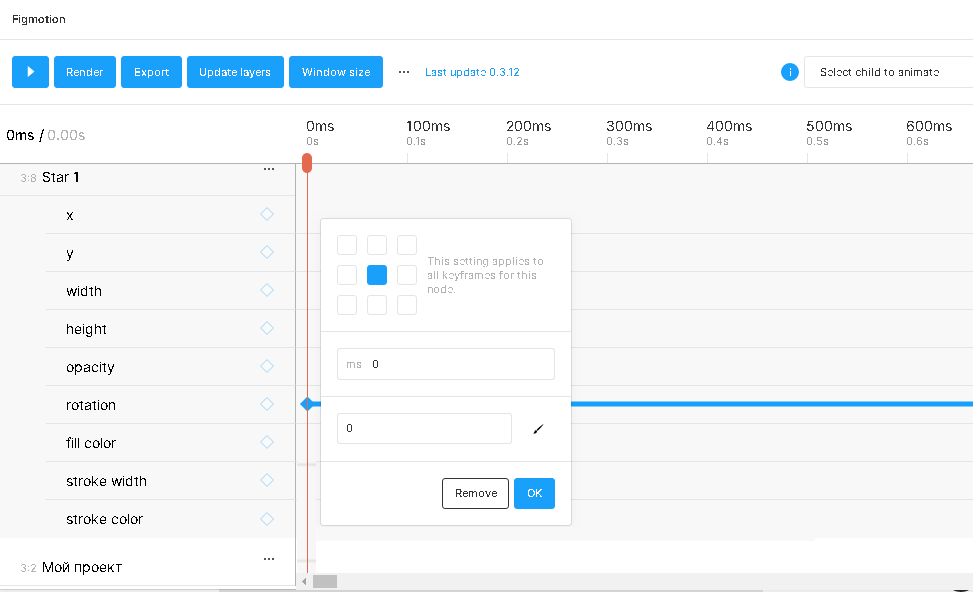
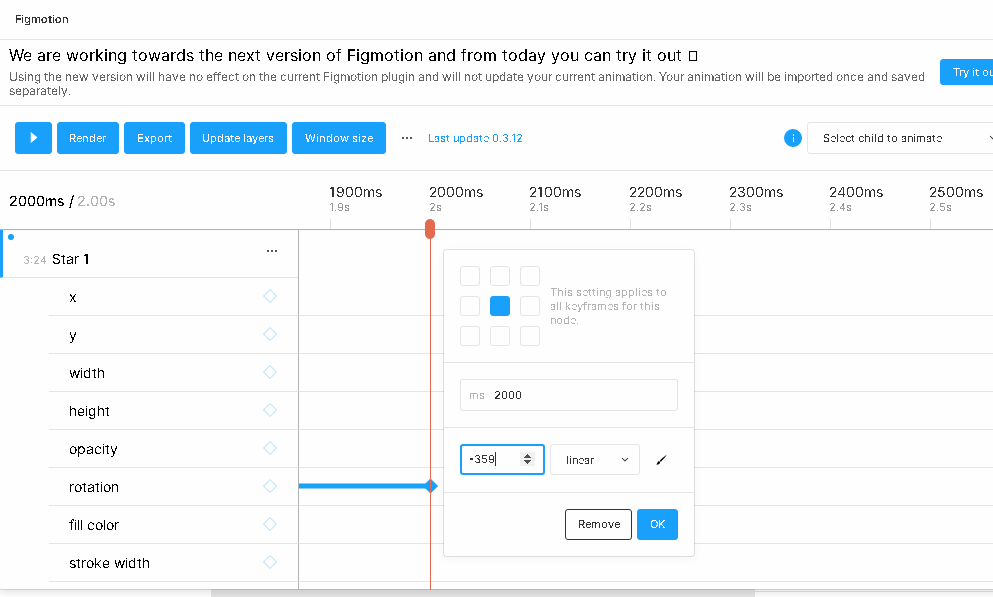
2. Rotation – это свойство подойдет для вращения объекта. Допустим звезду нужно повернуть вокруг своей оси. Стартовые параметры такие же, как и с прямоугольником.
Задаем ms в левом углу, чтобы сразу попасть на точное время, к примеру, 2000 ms. Нажимаем “ромбик”, и отрезок автоматически переместиться в нужное место. Дальше в всплывающем окне настраиваем опции.
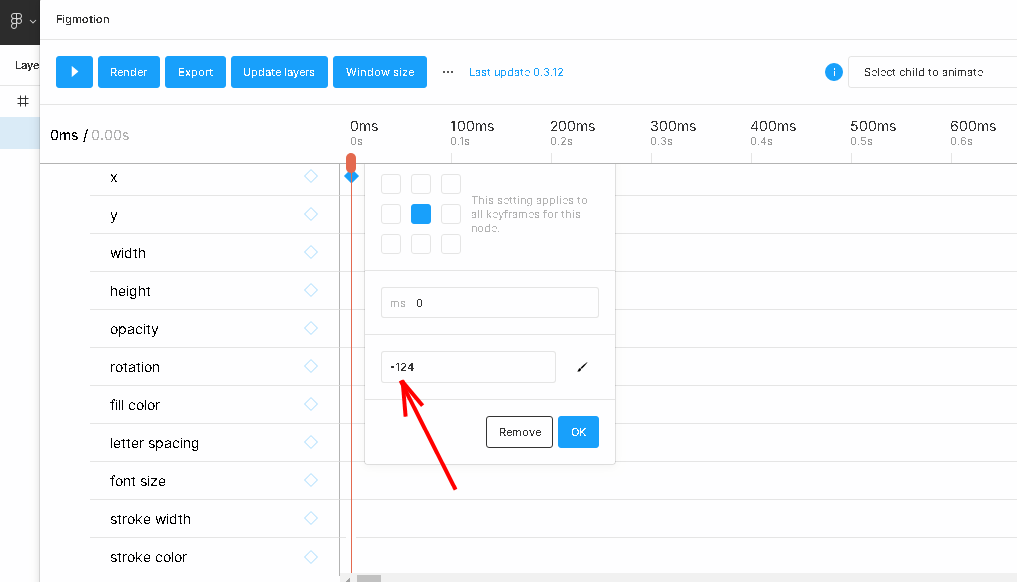
3. Выдвигающийся text из-за границы холста – здесь требуется изменять “x”. Следует установить отрицательное значение, чтобы наше сообщение оказалось за границей.
И последнее указать в timeline, точку конца анимации.
Дополнительные кнопки, расположенные верхней части инструмента:
- Первая кнопка “Play” воспроизводит анимацию.
- Update Layers – обновление списка слоев, чтобы отобразить новые добавленные объекты.
- Render – проигрывает созданную анимацию в видео формате.
- Export – позволяет получить анимацию в CSS и JSON формате.
- Windows size – меняет размер фрейма.
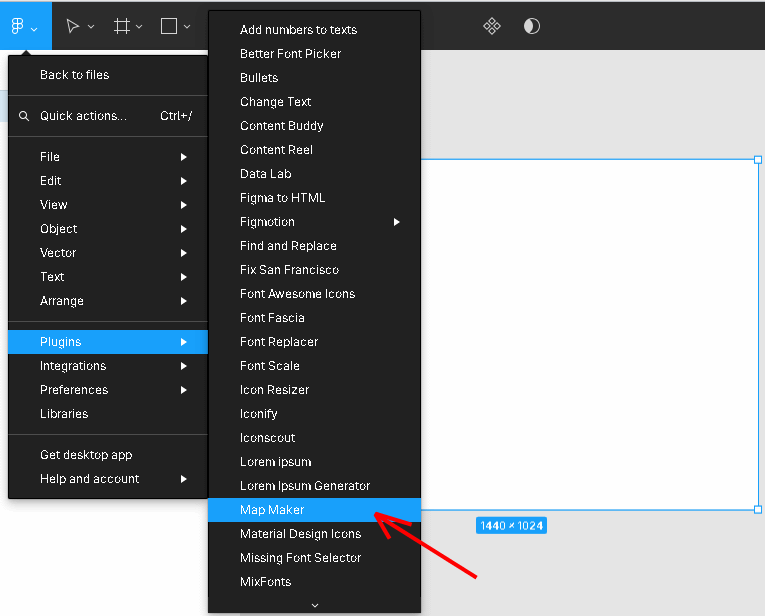
№15. Map maker – фигма плагин карты
Когда нужно показать проезд в офис, то для этого существует данный plugin. Теперь необязательно заходить в google.maps, чтобы сгенерировать территорию вашего города. Map maker может сделать это вместо Гугла, достаточно ввести адрес, чтобы увидеть результат. Для начала следует запустить данное расширение.
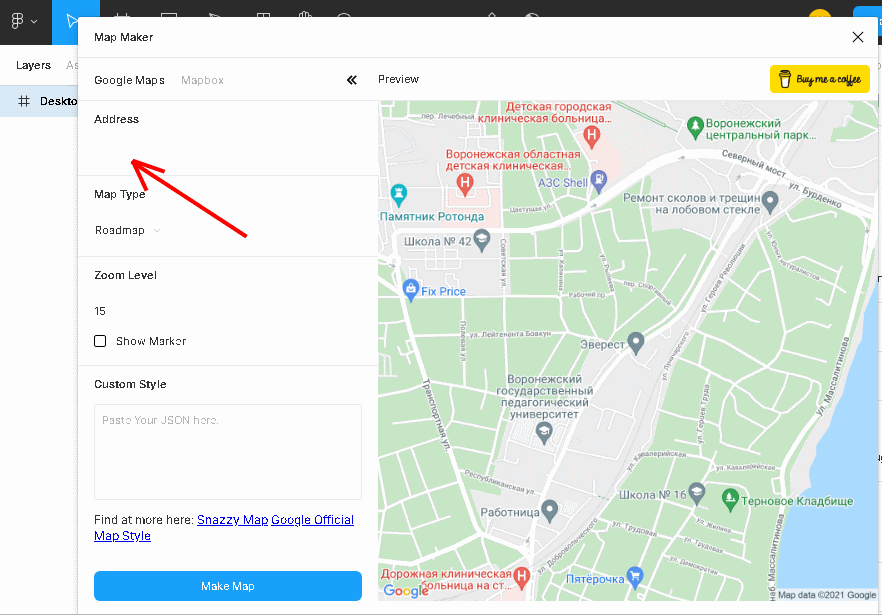
Появится всплывающее окно, справа опции настройки, слева пустая область. Чтобы получить графическое местоположение, нужно ввести адрес.
После завершения всех настроек нажимаем Make Map, карта появится на фрейме. Опции интерфейса позволяют менять карту, например в Map Type можно поменять внешний вид на спутник, гибрид, схема.
Zoom Level – масштабирование.
Show Marker – показать отметку
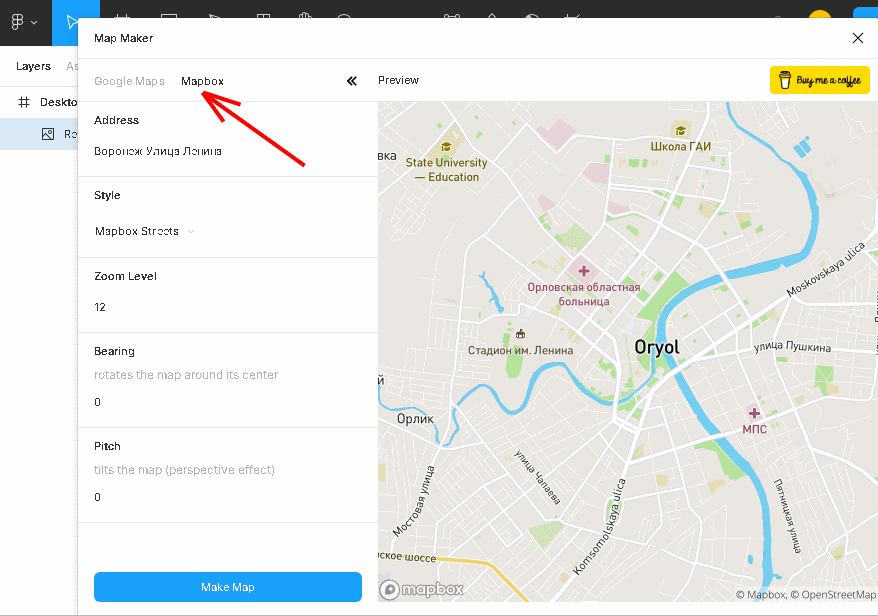
Вторая вкладка MapBox также обладает дополнительными настройками.
Address, Style и Zoom Level – похожи на параметры гугла.
Bearing – поворачивает карту вокруг своего центра.
Pitch – наклоняет карту создавая эффект перспективы.
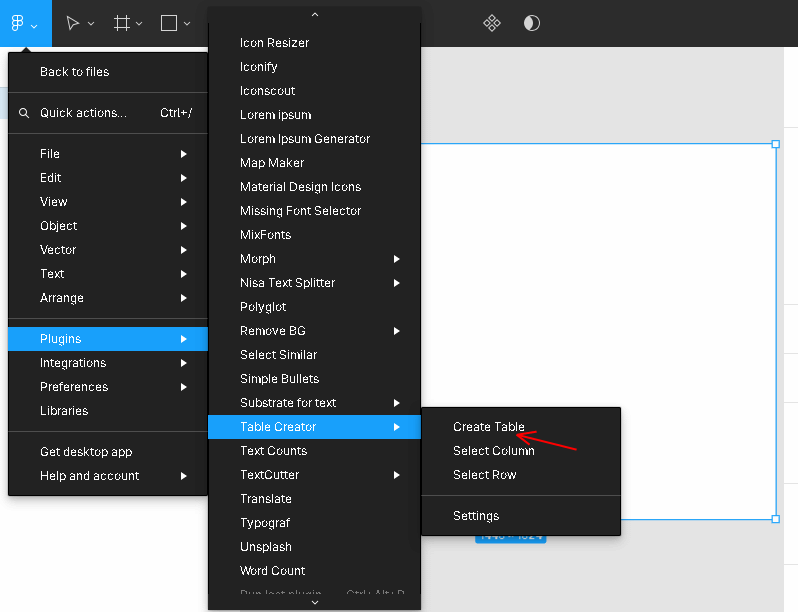
№16. Table creator – плагин Фигма таблицы
Простой инструмент для создания таблицы. Запуск осуществляется с помощью “create table”, как показано на скриншоте ниже.
Так же из списка доступны следующие пункты:
- Select Column – выделяет колонку.
- Select Row – похож на предыдущий вариант только вместо колонки – строка.
- Settings – настройки, которые можно применить к таблице.
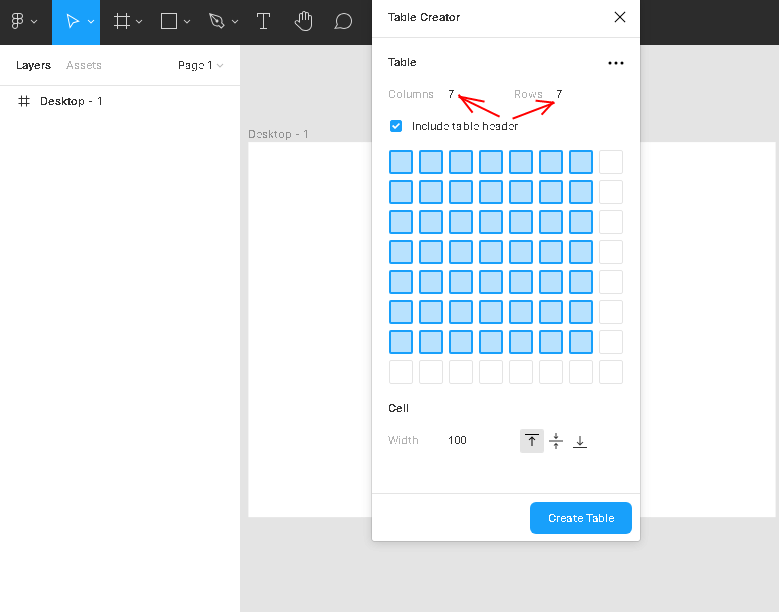
При нажатии кнопки “Создать таблицу”, откроется всплывающие окно. С помощью мышки следует указать количество Columns и Rows, в этом случае доступен визуальный редактор. Другой вариант прописать вручную, как показано ниже.
Параметр Width равен 100, это ширина нашей таблицы, если требуется изменить размер в большую сторону, то меняем это свойство.
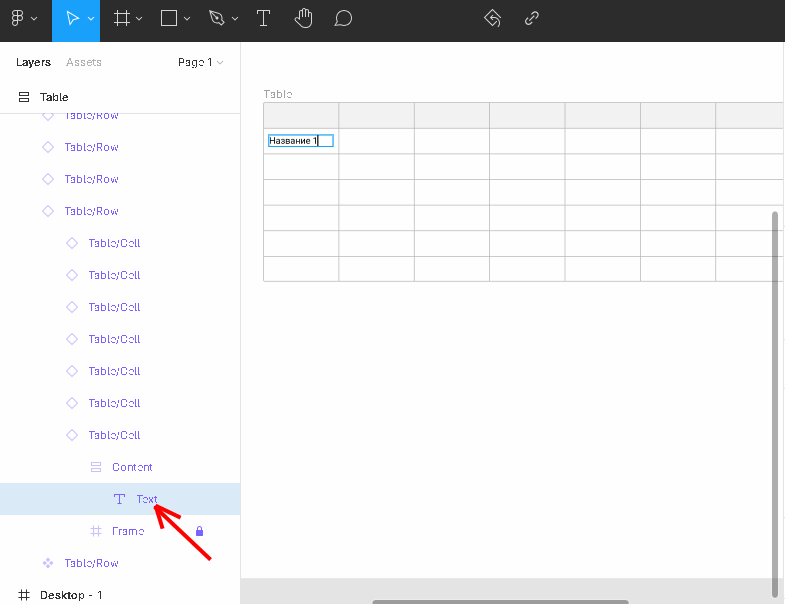
Таблица полностью состоит из компонентов. Они вложены друг в друга, самый низкий уровень – это ячейка (Cell), именно она содержит текстовое поле. Подойдет для записи и заполнения таблицы в целом.
№17. Remove BG плагин Фигма
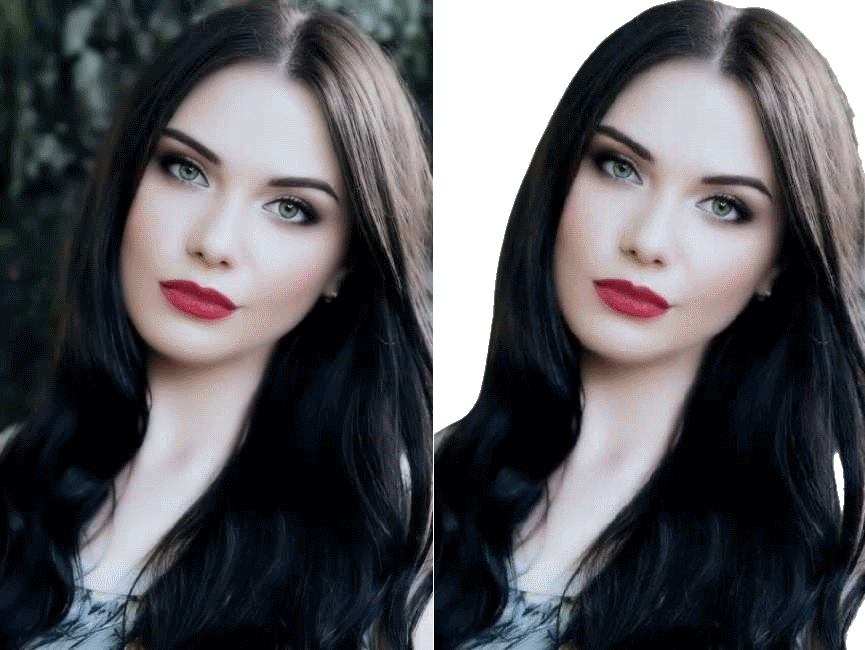
Удаляет background у фотографии, делая задний фон прозрачным. Удобное расширение, когда необходимо оставить только портрет человека, а задние BG убрать. Позже фото можно наложить поверх другой картинки. Итоговый результат показан ниже.
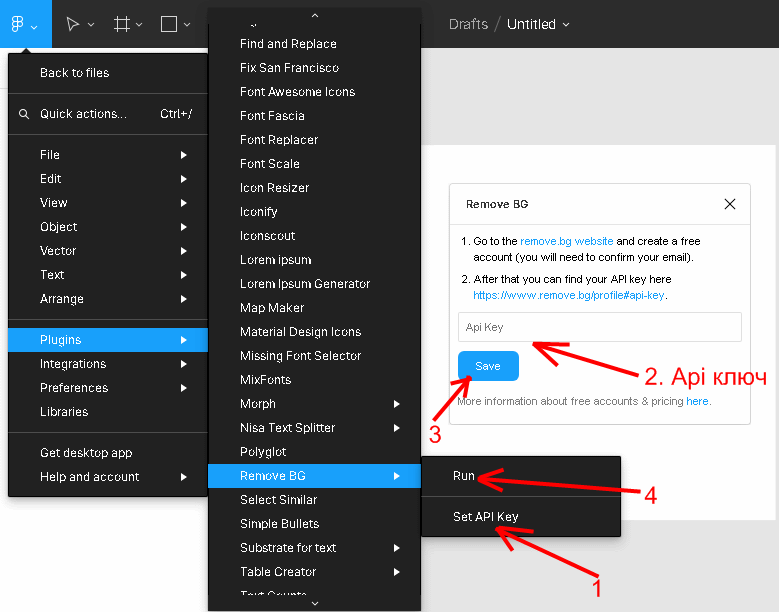
Для запуска требуется зарегистрироваться на официальном сайте www.remove.bg, получить ключ Api и вставить его в специальное окно.
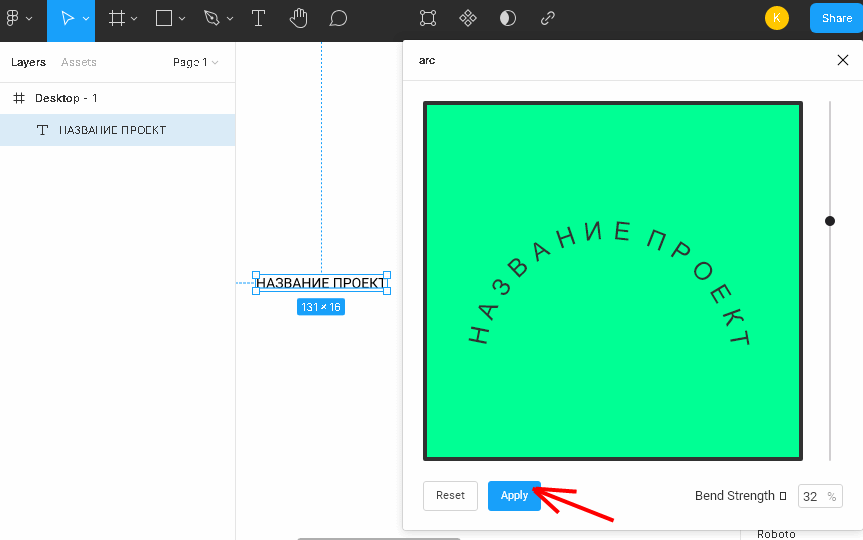
№18. Плагин Arc Фигма
Данное расширение способно придать тексту изогнутый вид. С помощью ползунков дизайнер может делать изгиб вверх и вниз. Чтобы применить эффект, нужно щелкнуть по тексту, потом выбрать arc и с помощью ползунков контролировать процесс изгиба. Apply завершает процесс редактирования и показывает итоговый результат.
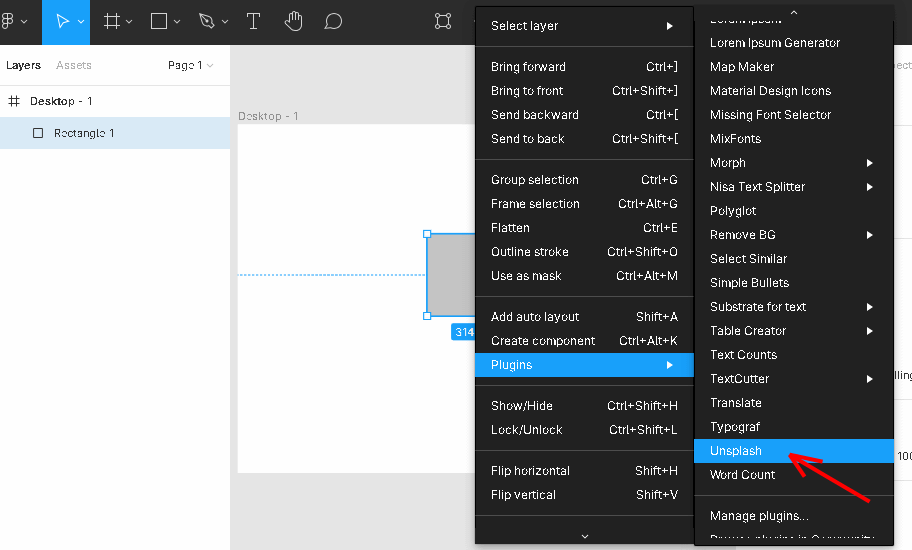
№19. Плагин для Фигмы Unsplash
Когда существует задача разнообразить интерфейс картинками, то здесь поможет unsplash. Обладая полезной функцией генерировать изображения, он сможет изменить обычные серые квадраты и добавить иллюстрацию. Это существенно экономит время при разработке, в том случае если нужно создать галерею или сделать шапку. Независимо от размера рабочей области холста изображение полностью займет пространство.
Чтобы добавить image, выберете прямоугольник, нажмите на него правой кнопкой мыши и из контекстного меню щелкните по unsplash.
Появится всплывающее окно unsplash с категориями: животные, бизнес, технологии и т.д. Щелкаем по texture и видим, как добавляется, случайна текстура.
Заключительный plugin работает с html, позже разберем, как добавить плагин в фигме, так же опишем параметр auto layout и возможности платной подписки.
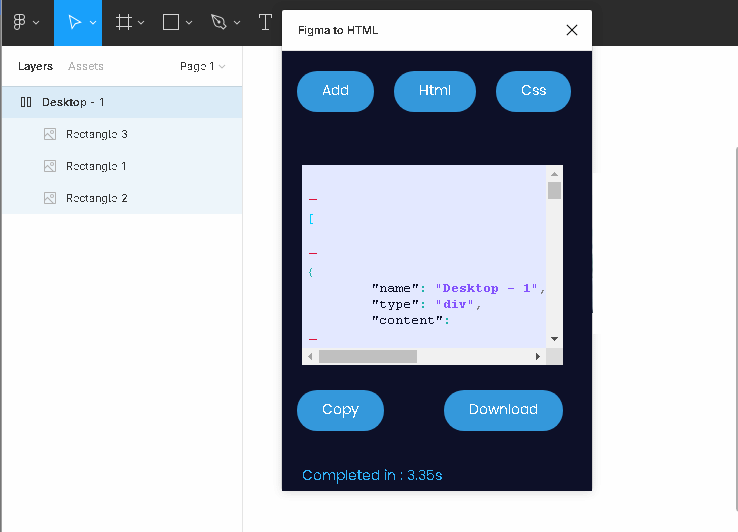
№20. Figma to html
После завершения разработки, можно конвертировать свой проект в html документ, для этого щелкните по соответствующему плагину, и появится всплывающее окно с настройками, где отображается код с несколькими кнопками. Перечислим основные.
- Html – сохранение документа в формате “хтмл”
- СSS – то же самое со стилями, только с расширением css.
- Download – загружает весь проект включая и картинки, которые были добавлены при разработке.
Ниже подробно опишем инструкцию, как установить плагин в фигме, но сначала приведем пример авто слоев.
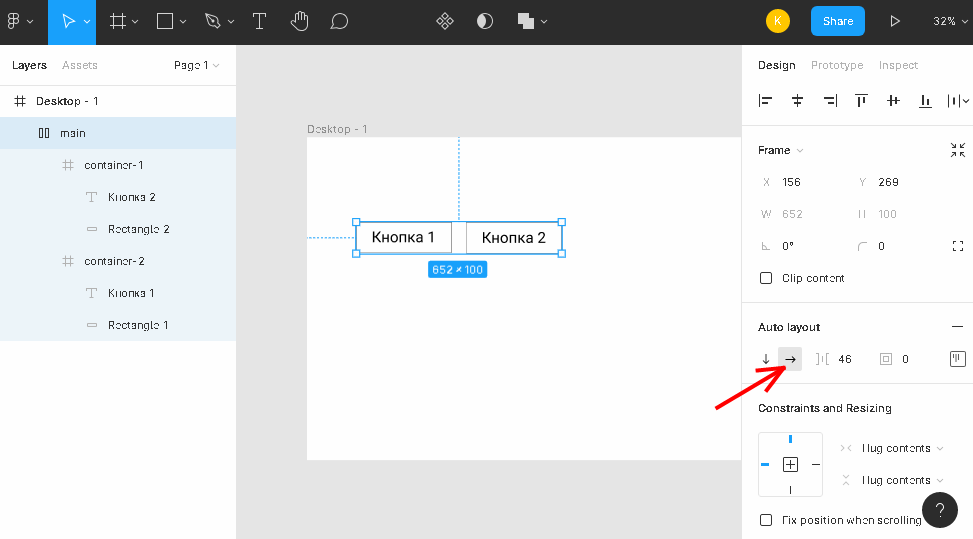
Как пользоваться auto layout в Фигме?
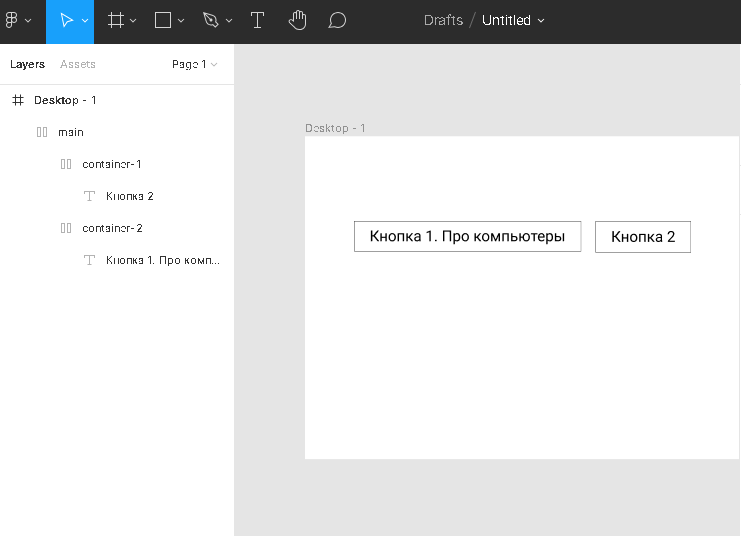
При размещении примитивов на холсте, они могут смещаться и пересекаться краями. Чтобы этого избежать следует применить специальную опцию, auto layout в Фигме. Она находится в правой панели, вкладка “Disign”, при нажатии на “+”, элементы позиционируются по соседству и с помощью стрелок можно указать направление размещения по горизонтали (в ряд) или по вертикали (в столбик). Создадим два прямоугольника с текстами и сделаем из них фреймы (CTRL+ALT+G), потом выделим и поместим их в еще один frame и воспользуемся Auto Layout, как показано на скриншоте.
Объектам дали имена container-1 и container-2. Для них также следует задать Auto layout. При увеличении названия у первого контейнера, второй начнет сдвигаться.
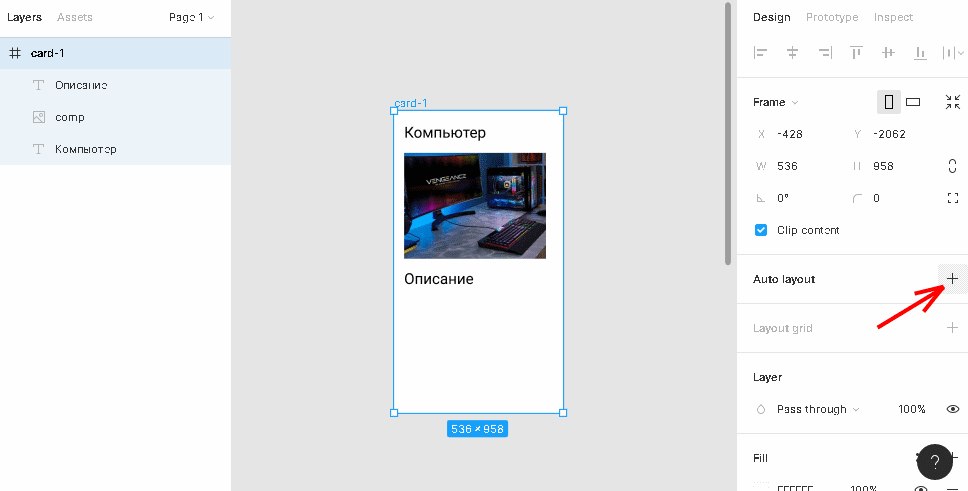
Рассмотрим вариант вертикального расположения блоков, где будет название картинки и описание, как в интернет магазинах. Создаем frame, назовем card-1. Разместим туда необходимые элементы: наименование, картинку и краткое описание. Перейдем в design card-1 и нажмем “+”, auto layout,
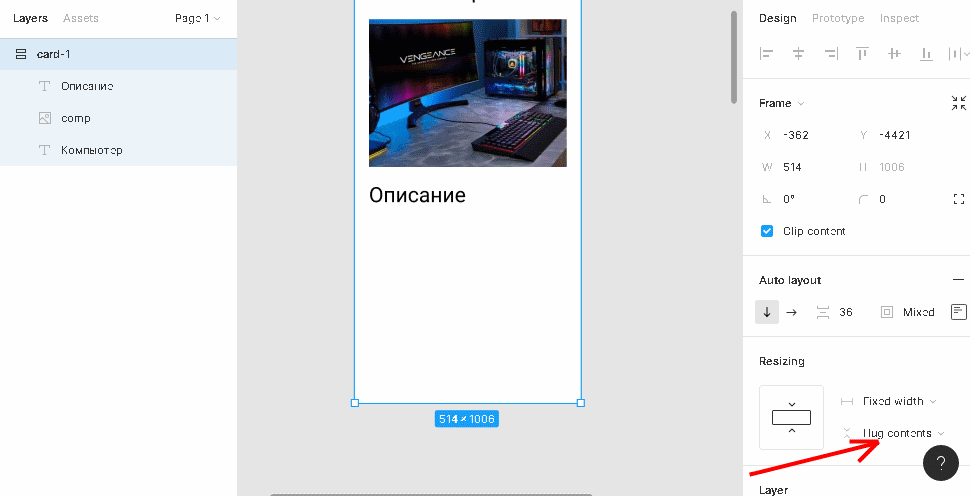
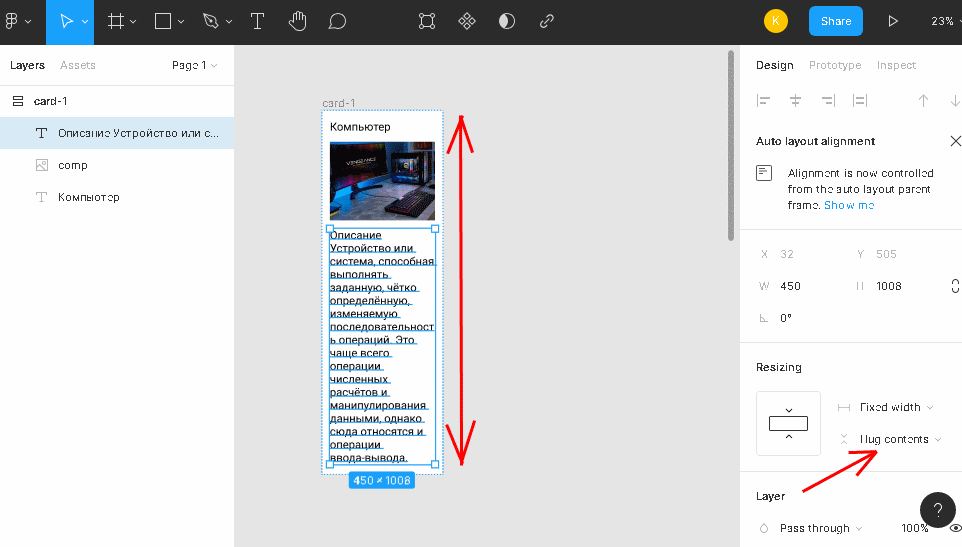
У card-1 появится параметр Resizing, здесь следует по вертикали поставить “hug contents”, это нужно для того чтобы BG (фон) масштабировался вместе с редактируемой областью описания.
Убедитесь, что в текстовом поле стоят те же параметры. После добавления любого контента, контейнер будет автоматически растягиваться.
Как установить плагин в Фигме?
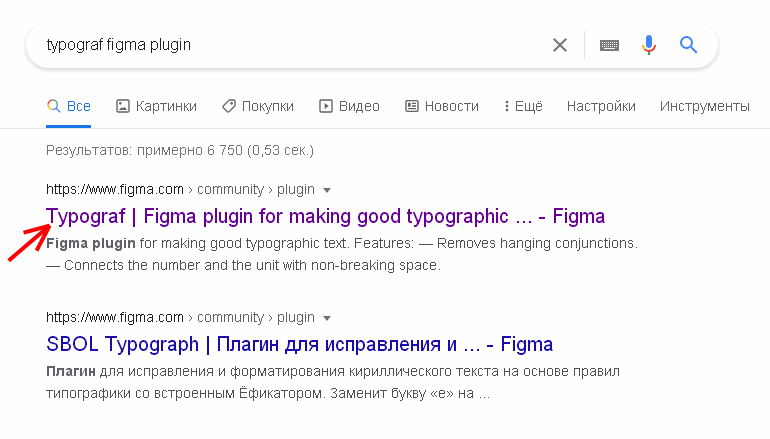
Каждый дополнительно установленный инструмент решает определенные задачи. Поэтому сначала следует поискать информацию в интернете, что способствует решению проблемы. Когда удалось получить ответ, то делаем запрос в поисковую систему. Предположим, требуется типограф. Задаем запрос в Гугле на английском языке и переходим по первой ссылке.
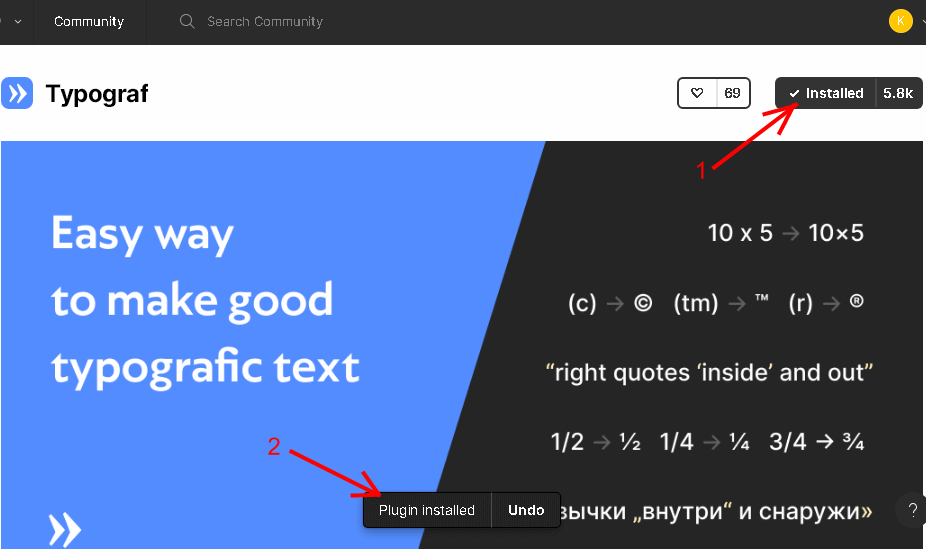
Как скачать плагин в Фигма? При переходе пользователь окажется на странице, где можно установить “Typograf”, ниже можно посмотреть описание и основные возможности плагина. Дальше щелкаем по Installed и появится сообщение, как на скриншоте.
После установки он станет доступным в системе.
Что дает платная подписка?
В системе figma присутствует несколько видов подписок, free, professional и organization.
Бесплатная
Снимает ограничения на:
- Количество файлов в черновиках
- Количество зрителей в комментариях
- Число редакторов в 3-х командных файлах
Следующие возможности.
- 1 командный проект
- 30-дневная история версий
- Облачное хранилище без ограничений.
Профессионал – цена 12 $ если брать на год вперед или 15$ ежемесячно
Снимаются ограничения на:
- Число проектов
- Истории версий
Дополнительные возможности
- Пользовательские права доступа к файлу / пользователю
- Частные проекты только по приглашениям
- Совместно используемые командные библиотеки
Организация – цена 45 $ в месяц, можно оформить только годовую подписку
Доступно то же, что и в Профессионале, плюс:
- Система проектирования для всей организации
- Централизованные команды
- Частные плагины
- Администрирование плагина
- Shared fonts
- SSO + повышенная безопасность
- Аналитика системы проектирования
Оформить подписку можно перейдя по этой ссылке https://www.figma.com/pricing/.
Плагин для Фигмы позволяет уменьшить зависимости от других программ, а также облегчить работу при создании сложных проектов. Установка любого расширения делается с помощью пары кликов мышки. Графический редактор figma предоставляет достаточно функций для создания одиночного проекта, но если разрабатывать сложный дизайн в команде здесь желательно оформить платную подписку.

 15.06.2021
15.06.2021  Сложность: высокая
Сложность: высокая  21 мин.
21 мин.
 21 637
21 637 























































Комментарии