При разработке интерфейса проекта важно задавать оптимальный размер кнопок, чтобы они помещались в рабочую область приложения или веб-сайта. Если нарушить соотношение высоты и ширины кнопок, можно сломать верстку сайта, и некоторые дизайнерские блоки сайта будут смещены.
Кроме того, проверьте, как пользователь взаимодействует с кнопками. Это важно на этапе проектирования веб-проекта, если кнопки некликабельные, то пользователь может застрять, и доступ к следующим страницам будет перекрыт. В таком случае клиент покинет приложение, и это же касается и веб-ресурса. Нажимаемые элементы должны выделяться, чтобы посетитель мог определить, какие элементы можно прокликать.
Современные кнопки серьезно выделяются на общем фоне. Становится, очевидно, с какими блоками можно взаимодействовать, а какие – просто элементы дизайна. Сегодня мы рассмотрим, как разрабатывать кнопки, какие шрифты рекомендуется использовать и как сделать их эффективными в плане призыва к действию.
Градиент и цвет
Одной из тенденций, наблюдаемой сегодня является то, что многие интернет-ресурсы применяют для этого цвет. Это относится к кнопкам и другим нажимаемым частям сайта. Чтобы сделать элементы кликабельными и выделить их на общем фоне применяют особые цвета и шрифт. Так же важную роль играет надпись. Нужно придумать, что написать на кнопке. Основная цель, которую стоит преследовать, это получить конверсию от пользователя, а это значит, что нужно сделать графическое оформление так, чтобы посетитель захотел перейти и выполнить действие.
Стоит также обращать внимания на цвета, которые подбираются при создании проекта. Популярными сегодня являются сочетания красок состоящих из оттенков синего, зеленого и фиолетового. Они выделяются на общем фоне и становятся более заметными для пользователей. Кроме того дизайн может быть украшен дополнительными стилями, например, добавлением теней. Это придает кнопке ощущение, что она находится за границей страницы.
Все эти параметры помогают выделить важные части страницы и сделать их более заметными. Пользователь видит цель касания и сможет осуществить переход или включить некоторые функции, к примеру, окно “popup”.
В свое время были популярны оранжевые и красные кнопки. Тенденция изменилась, и в моде теперь другие цвета, это относиться и к градиентам. Теперь для нажимаемых элементов рекомендуется использовать окрас фиолетовый, зеленый и синий, они отлично смотрятся на светлом или затемненном фоне. Есть еще вариант, который считается жизнеспособным, это тот, где пользователи сами могут контролировать цветовую схему.
Размер имеет значение
Кнопки определенного размера – это не просто правило, которого следует придерживаться. Устанавливая ширину и высоту, вы тем самым обеспечиваете доступ к контенту. Посещая страницу, пользователь оценит удобство взаимодействия с кнопочной панелью управления.
Основная рекомендация, которой следует придерживаться для кликабельного объекта, это 44 пикселя. Данный показатель – это размер подушечки пальца, соответственно этого хватит, чтобы пользователь смог попасть по кнопке.
Указанный размер в 44 пикселя для кнопки, это условный параметр. Вам не обязательно для кликабельного элемента проставлять такие размеры, вы можете указать другие параметры. Это минимальное значение, которое обязательно должно соблюдаться для комфортной работы с приложением или веб-сайтом.
Представьте, как раздражает пользователя, когда он пытается взаимодействовать с мелкими деталями в приложении. Допустим, выскочил блок рекламы и наш клиент пытается нажать на крошечный крестик, чтобы закрыть popup окно, а вместо этого промахивается и случайно переходит на объявление. Разрабатывая уникальный дизайн для сайта, нужно учитывать то, что посетители буду просматривать статьи и с мобильных устройств, где иконки маленького размера, соответственно, нужно соблюдать дистанцию.
Ошибочно полагать, что разработка сайта ведется исключительно для браузеров. Чтобы создать проект для телефонов, вам придется с нуля сделать таблицу стилей.
Если обратиться в руководство “Level AAA success”, то там указано, что размер «целевых объектов указателя», требуется установить 44 на 44 пикселя, соответственно эти размеры нужно проставить в CSS. Существуют исключения, которые касаются внутренних ссылок проекта. Это связано с количеством слов и букв, которые используются в ссылке. Поэтому здесь разработчику придется использовать другие параметры и после каждого изменения тестировать полученный результат на смартфоне. Слишком большие слова влияют на внешний вид приложения, если просмотр ведется с телефона.
Визуальный дизайн со встроенными возможностями
Проверьте, как расположен, нажимаемый объект. Понятен ли он пользователю, сможет ли посетитель с первого захода понять, на что нажимать? Все это юзабилити, которое нужно учитывать при составлении концепции проекта.
Возможности проекта – это включение названий подсказок, указателей и т.д. Они дают сходу понять, какие действия следует предпринять с интерактивными элементами.
Отдельно взятые части дизайна, призваны выступать не только как элементы графики, они также предназначены для быстрого нахождения контента или своего профиля. При разработке рекомендуется учесть следующие пункты.
- Подчеркивания. Заранее подобранные цвета, которые будут использоваться для выделения ссылки.
- Выделение некоторых объектов тенями. Такой способ привлечет больше внимания.
- Придать блокам закругленность. Данная фишка будет эффектно смотреться на кнопках. Кроме того, вы можете придать объемности элементу, сделав его выпуклым. Для этого нужно применить определенные стили.
- Добавьте элементы и сделайте их активными, чтобы при посещении страницы клиент мог ими воспользоваться. Также не забудьте сделать пояснение, к примеру “Войти” и “Отправить”. Так клиенту будет понятно, какие возможности есть у интерфейса.
- Сделайте пространство, которое будет находиться по бокам от основной колонки, без других объектов.
Создание состояний наведения и фокусировки
Изменения при наведении мышкой – это когда при указании курсором на объекте меняется цвет. Данный эффект позволяет пользователю понять, какой объект считается кликабельным. Кроме того, при наведении мышкой, действия могут происходить совершенно разные – смена цвета, перемещение или изменение формы блока.
Действия наведения не работают на мобильных устройствах, так как там отсутствует мышка, но это не значит, что нужно игнорировать стили, которые будут применяться при наведении. Основная часть целевой аудитории, возможно, будет формироваться на компьютере. Поэтому рекомендуется это сделать для ПК версии. Для смартфонов можно скрыть все лишние элементы и оставить только основные, таким образом, клиент поймет, на что нажимать.
Состояния, которые меняются при наведении, важны для настольного оборудования, к которым относятся ПК. Что касается смартфонов, то там внешний вид блоков меняется при нажатии, таким образом, интуитивно можно разобраться какие блоки считаются кликабельными. К примеру, при щелчке на странице, кнопка становится активной и выделяется на общем фоне, это происходит в момент касания дисплея.
Изменения, которые происходят при наведении, важны при показе ресурса для настольного оборудования.
Это также относится и к фокусу, когда при нажатии объект выделяется и с помощью клавиатуры можно переключаться между внутренними элементами. Состояние фокуса указывает, что сейчас выбрано. К примеру, активное поле, в которое можно вписать текст. После переключения, фокус перемещается на другую строку или поле и таким образом происходит заполнение. С другой стороны с помощью фокуса происходит запуск некоторых действий, например открытие и закрытие клавиатуры.
Достаточная наполненность
Разрабатывая темный дизайн, вы наверняка хотите убедиться, что клиент щелкает по намеченной цели, а не по соседнему блоку. В данном варианте это проблему легко решить, если при разработке проекта делать отступы между кнопками.
Кроме того, если размер касания должен быть не меньше 44 пикселей, рекомендуется добавить еще 8 пикселей отступа по всем кроям элемента. Другой вариант, как можно улучшить платформу, это добавить отступы равные половине размера кнопки. К примеру, если объект нажатия 50 пикселей, окружающее пустота пространства желательно установить 25 пикселей.
Текст доступен для чтения и возможных действий
На нажимаемых элементах текст должен призывать юзеров к действиям.
Когда дело касается оформления внешнего вида текста, то здесь наблюдается ряд тенденций.
- Текстовые названия в кнопках используют регистр верхнего уровня и прописываются названия, начиная с заглавной буквы. Следуют избегать составления названия полностью из верхнего или нижнего регистра. Лучше написать слово, начиная с заглавной, а все остальные буквы с маленькой. К примеру, вот так “Отправить”.
- Шрифты желательно использовать стандартные, которые применимы для многих проектов. Стиль оставьте обычный или средний.
Существуют некоторое мнение, касающееся пользовательского интерфейса при составлении текстового дизайна.
- Текст на кнопке имеет прямое значение, где сообщает клиенту, что будет дальше при щелчке. Даже если число букв составляет значительно больше, чем просто “Нажмите здесь”, рекомендуется убедиться, что они не выходят за рамки кликабельной области, и не оказываются на территории соседнего блока.
- Исключайте слова, у которых отсутствует смысловая нагрузка. Например, используются слишком много предлогов. Подумайте, как можно написать, чтобы получилось понятно и коротко. В итоге, вы сэкономите место и сделаете кнопку понятной для клиента.
- Старайтесь избегать жаргонных слов и сокращений, иначе, при посещении страницы посетитель не поймет, для чего предназначена эта кнопка.
- Придерживайтесь единого стиля написания текста. Если сайт создан на профессиональную тематику, то используйте одни и те же термины во всем проекте, чтобы посетителям было легче разобраться в теме.
Добавление обводок вокруг ссылок
Текстовые ссылки отличаются от аналогичных нажимаемых элементов. Однако следует и им уделить внимание, делая дизайнерское оформление. Чтобы при заходе пользователь видел новые ссылки и хотел по ним перейти.
В первую очередь рекомендуется подумать, как часто будут использоваться элементы ссылок в интерфейсе. Основная проблема заключается в том, что из-за длины ссылок, они могут пересекаться с некоторыми блоками, что затруднит переходы по ресурсам. Особенно это относится к тому, когда количество ссылок слишком большое на странице.
Лучший совет: из-за слишком маленького дисплея на смартфоне, можно столкнуться с проблемами пересечения частей интерфейса, из-за чего затруднятся переходы внутри проекта. Есть решение это исправить, размещайте ссылки экономно, также применяйте кнопочные варианты для экономии места.
Чтобы исправить проблему с перекрытием, можно составить раскрывающееся меню, где будут расположены важные пункты, по которым люди смогут делать переходы. При нажатии на кнопке-меню, откроется список, там можно выбрать и перейти на другую страницу. Само меню рекомендуется расположить под шапкой, на виду у пользователей. Остальные маловажные элементы убрать, чтобы не возникала путаница.
Следующий совет: это сделать обширный ореол области касания, то есть вокруг нажимаемого блока должно располагаться открытое пространство, чтобы отсутствовали помехи. Это упростит работу приложения и минимизирует риски щелкнуть не туда. Данный вариант подходит к меню навигации или другим кликабельным объектам сайта, но когда дело касается статьи, то в тексте нужно обойтись без отступов.
Рекомендации WCAG включает в себя важный момент.
Блок может расположиться в любом месте проекта и меняться в зависимости от масштабирования области. Поскольку части ресурса могут располагаться где угодно, то контейнер, на котором написан текст, не должен быть меньше абзаца, иначе произойдет пересечение текстовых полей. Кроме того следует соблюдать интервал, между строками, иначе при изменении экрана, текст начнет наезжать друг на друга.
Кликабельные элементы должны иметь иерархию
Дизайн, который вы разрабатываете, будет включать несколько вариантов оформления кнопочных шаблонов. Разумеется, каждый из них будет включать уникальный внешний вид.
Этот вариант считается распространенным при выборе разных кнопок или уровней нажимаемых блоков. Применяется он на веб-сайтах и в бизнес-моделях.
Как будет выглядеть многоуровневая архитектура. Сначала определимся, сколько уровней понадобиться. Для большинства проектов подойдет два варианта основной и дополнительный, однако встречаются и третий, и четвертый уровень.
Следует настроить стиль для каждой кнопки. Начнем с первой, она должна выделяться среди остальных кликабельных элементов. Здесь подразумевается выбор специального цвета. Второй уровень, так же можно сделать как основную кнопку, но есть отличительные особенности, это меньший размер, установка стиля прозрачности и придание меньшей контрастности. Кнопки третьего и четвертого уровня могут использовать те же стили, что и второго уровня.
Кнопки верхнего уровня должно быть более контрастными и обладать большим размером. При масштабировании экрана, они соответственно должны меняться в высоту и ширину.
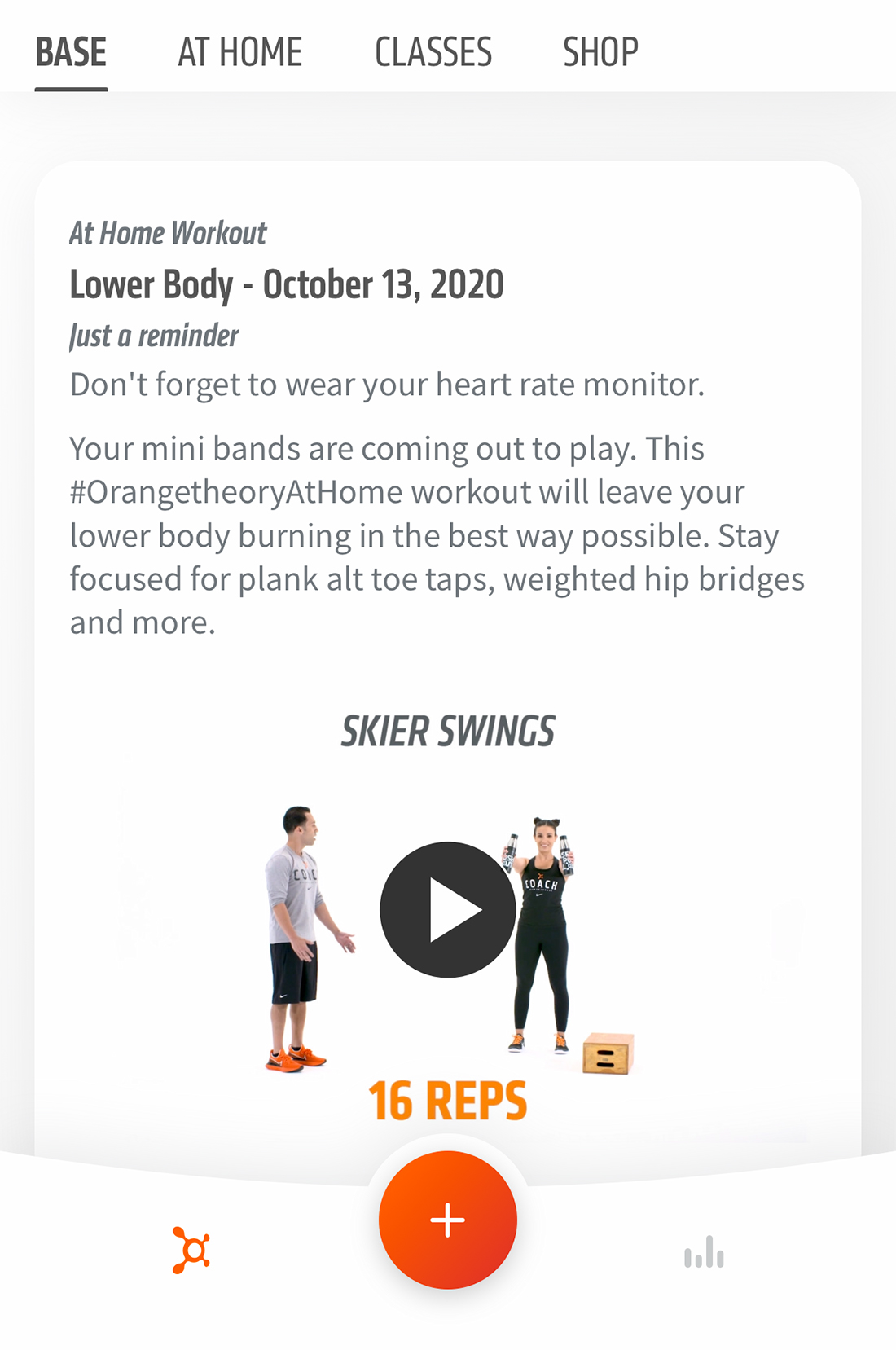
В проекте присутсвуют элементы касания, которые должны быть замечены людьми в первую очередь? Тогда следует использовать четкую иерархию и важные нажимаемые блоки выделять среди остальных объектов. Они должны быть большего размера и выделяться. Пример можно увидеть на картинке выше, посмотреть на массивную оранжевую кнопку, которая дает понять, что сюда можно нажать. Размер нажимаемых областей играет ключевую роль. Здесь можно предугадать намерения пользователя.
Небольшое предостережение, хотя разработанная иерархия кнопок, помогает быстро ориентироваться в системе, слишком большое обилие нажимаемых элементов может вызвать возмущение у целевой аудитории. Поэтому, нужно придерживаться правила, все хорошее в меру, иначе хрупкое равновесие может быть нарушено.
Вывод
Разработка проектов, для сенсорных экранов предназначенных кликать пальцами, до сих пор актуальна. Это остается верным решением, независимо от ширины и высоты экрана смартфона. Нажимаемые элементы могут быть чем угодно, кнопками или текстовыми ссылками, с которыми станет взаимодействовать посетитель, таким образом, делая интерфейс рабочим, мы заставляем приложение функционировать как задумано.
Хорошая кнопка, прежде всего, выглядит как детализированный графический фрагмент, по которому хочется прикоснуться, перейти на страницу, выполнить действие. К сожалению, во время разработки многие веб-мастера про это забывают. Делайте свои макеты с высокой детализацией, ведь дизайн проекта так же важен, как и опубликованный на нем материал.

 28.09.2021
28.09.2021  Сложность: средняя
Сложность: средняя  15 мин.
15 мин.
 3 822
3 822 















Комментарии