Мы перевели для вас подробный пошаговый чек-лист от американских специалистов по продвижению e-commerce проектов, изучив который вы тотально преобразите свой интернет-магазин и улучшите его позиции в поисковой выдаче.
Вы хотите оптимизировать интернет-магазин, но не знаете, с чего начать? Что искать? Какие элементы страницы стоит оценивать? В команде агентства Conversion Sciences («Научные основы конверсии») у нас есть чек-лист, по которому мы оцениваем новый сайт клиента, и сегодня мы хотим поделиться им с вами. Этот список включает в себя практически всё, что вы хотите оптимизировать при планировании кампании сплит-тестирования.
Это не список всего, что вы должны протестировать. Это список всего, что вы можете рассматривать в качестве элемента тестирования. Для оптимизации интернет-магазина нужна стратегия и расстановка приоритетов. Чтобы проверить каждый элемент этого списка, используя установленные процедуры тестирования, понадобилась бы целая вечность.
Однако если на вашем сайте существуют элементы, которые стоит протестировать, с уверенностью 99% я могу сказать, что они присутствуют в этом списке.
Навигация по чек-листу
Чтобы упростить навигацию, мы разбили список оптимизации интернет-магазина на 8 различных категорий. Чтобы начать работу, выберите категорию, которую вы хотите оптимизировать, или просто прокрутите вниз и начните с первого пункта.
Раздел № 1. Оптимизация по всему сайту
Раздел № 2. Оптимизация главной страницы
Раздел № 3. Оптимизация категории
Раздел № 4. Оптимизация страницы товара
Раздел № 5. Оптимизация корзины
Раздел № 6. Оптимизация процесса оформления заказа
Раздел № 7. Личный кабинет клиента
Раздел № 8. Страница благодарности за покупку
Давайте начнём!
Раздел № 1. Оптимизация по всему сайту
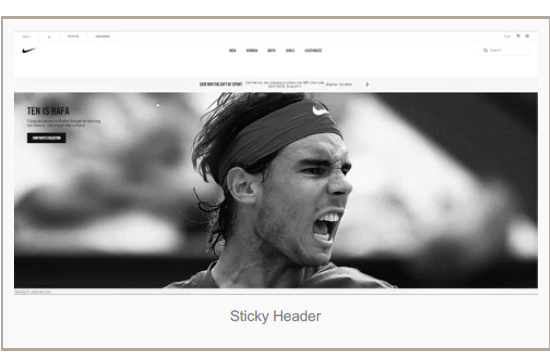
1. Зафиксированные элементы
На рис. Зафиксированная шапка сайта
Зафиксированные элементы ー это блоки, которые на экране остаются неподвижными, когда пользователи прокручивают его вверх или вниз. Навигационную панель вверху сайта фиксируют наиболее часто. Такие элементы привлекают внимание к себе и отвлекают от других элементов страницы. Это означает, что они могут работать как на вас, так и против вас. Следовательно, их нужно тестировать.
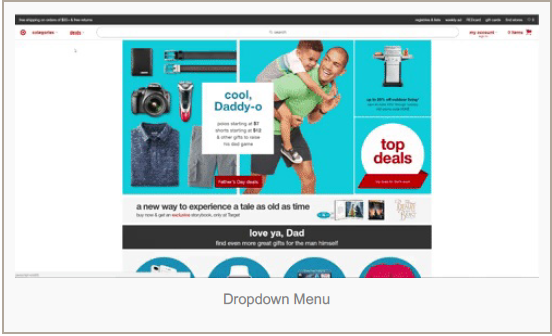
2. Выпадающие меню
Выпадающие меню довольно просты. Это один из основных элементов сайта интернет-магазина и сайтов в целом. Они, как правило, являются важными элементами навигации пользователя и, следовательно, играют важную роль в процессе конверсии.
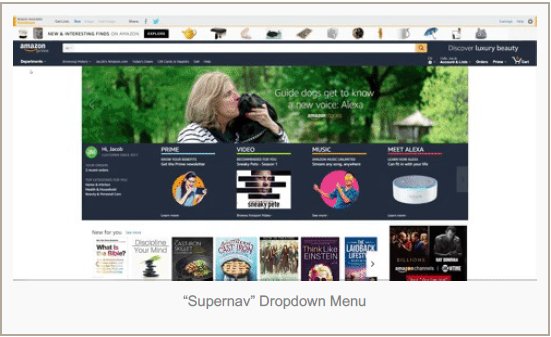
3. Выпадающие меню «Supernav»
Если вы посмотрите на многие крупнейшие интернет-магазины, вы заметите, что некоторые выпадающие меню расширяются до огромных полей с большим количеством элементов и добавленными визуальными объектами. В агентстве мы назвали их «Supernav», и они являются мощным инструментом, когда нужно обратить внимание на конкретные товары, акции и категории товаров.
4. Наведите курсор или кликните?
Должны ли выпадающие меню открываться, как только на них будет наведён курсор мыши? Или они должны активироваться по клику? Разница может показаться небольшой, но потенциально эту функцию нужно проверить.
5. Измените порядок элементов навигации
Одна из наиболее распространённых проблем, с которыми мы сталкиваемся, ー это неоптимальный порядок элементов навигации. Неправильно выбраны и упорядочены категории. Меню и расположение пунктов меню кажутся почти случайными. Нам действительно нравится использовать инструменты тестирования для оценки навигации на всём сайте и проверки, чтобы они были расположены в интуитивно понятном порядке.
6. Добавьте навигационные ссылки
Ещё одна распространённая проблема, с которой мы сталкиваемся, ー это отсутствие заметных навигационных ссылок на популярные товары или категории товаров. Часто в интернет-магазинах заголовки и изображения будут размещаться где-то на главной странице, но магазины упускают, что их также необходимо добавить в основные меню. Избыточность информации ー это не изъян, а для описания популярных товаров обычно это преимущество.
7. Измените текст ссылки
Если вы убедились в том, что все нужные ссылки присутствуют, то следующий шаг ー посмотрите на текст каждой ссылки. Есть ли более точный или интуитивно понятный способ обозначения этой категории или другое название ссылки? Бывает ли так, что товары из некоторых категорий продаются с сумасшедшей скоростью, когда пользователь заходит на сайт непосредственно через страницу товара, но редко попадают туда из навигации?
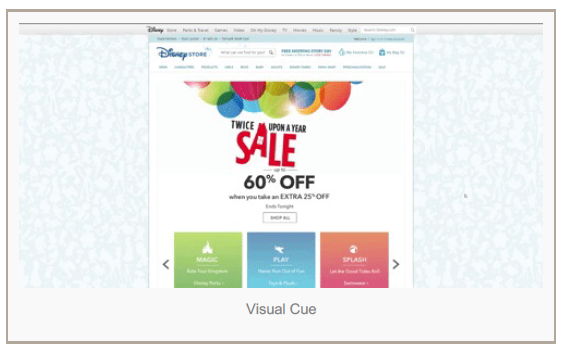
8. Визуальные подсказки
Визуальные подсказки ー это графические элементы, которые уводят взгляд в определённом направлении. Проверьте, чтобы визуальные ориентиры работали на вас, а не против вас.
9. Добавьте привлекательное предложение
Удивительно, скольким многим интернет-магазинам не хватает заметного уникального предложения.
Хотя создание уникального предложения может быть немного сложнее для магазинов, предлагающих множество товаров, это не означает, что вы вообще не должны им заниматься. Ищите возможности показать ценность товара и объяснить, почему посетители должны продолжать делать покупки на вашем сайте.
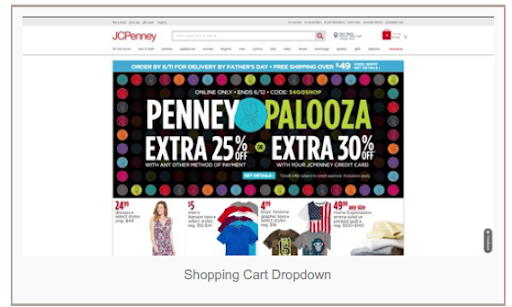
10. Корзина покупок, которая раскрывается как меню или открывается в модальном окне поверх сайта
Что происходит, когда покупатель нажимает на значок корзины покупок на панели навигации? Переносится ли он прямо на страницу оформления заказа или по щелчку открывается список товаров в корзине / модальное окно поверх остальных?
Клиенты, желающие просмотреть корзину, могут предпочесть выпадающий список товаров. Клиенты, желающие сразу перейти к оформлению заказа, могут раздражаться от необходимости ещё раз кликнуть. Вам нужно протестировать этот момент, чтобы узнать реакцию посетителей.
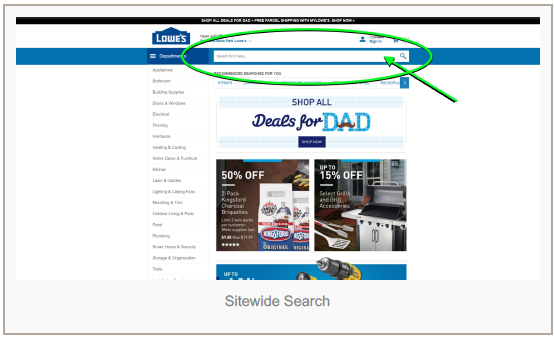
11. Поиск по всему сайту
Подобно выпадающим меню, строка поиска ー это огромная составляющая взаимодействия посетителя с интернет-магазином. Ваша строка должна быть больше? Должен ли текст письменной подсказки быть другим? Как это должно вписаться в ваш макет? Всё это ー важные вопросы, которые нужно задавать при оценке общего макета навигации.
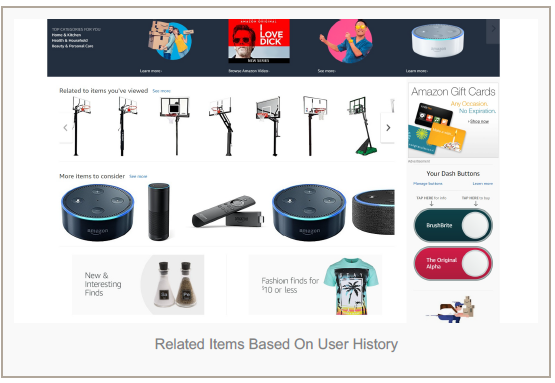
12. Сопутствующие товары, выбранные на основе истории поиска
Допродажа ー вот где зарыты большие деньги. Ваш алгоритм поиска предлагает посетителям альтернативные или сопутствующие товары? Где и как вы предлагаете эти товары?
13. Текст заголовка
Что включено в заголовок? Что должно быть? Чего не должно быть?
14. Содержание подвала сайта
Какие пункты входят в нижний блок сайта? Что там должно быть? Чего не должно быть? Включаете ли вы дополнительную строку поиска в подвал?
15. Страницы и элементы, зависящие от канала трафика
Посетители, приходящие из разных каналов трафика, видят сайт по-разному? Они направляются на страницы, специфичные для канала? Им предлагают динамический контент? Это может оказать огромное влияние на успешную конвертацию пользователей из каждого канала.
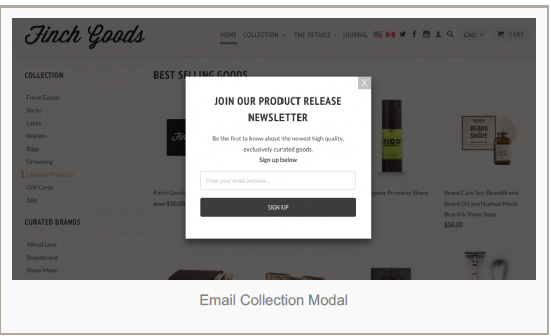
16. Всплывающее окно сбора почтовых адресов
Люди, подписанные на новости магазина по электронной почте, покупают намного чаще, чем подписчики из соцсетей или новые посетители.
Вопрос в том, как вы пытаетесь привлечь новых подписчиков. И хотя некоторые пользователи считают всплывающие окна раздражающими, как правило, они очень эффективны при конвертации посетителей в подписчиков.
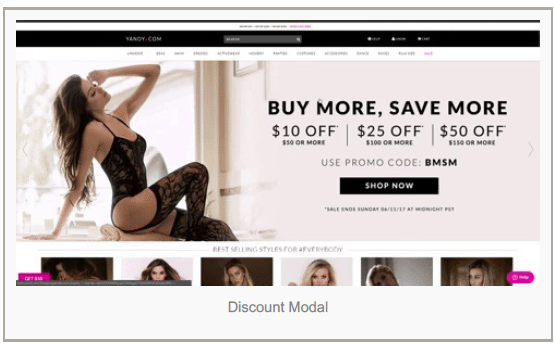
17. Всплывающее окно с предложением скидки
Для интернет-магазинов одним из наиболее эффективных типов всплывающих окон является окно с предложением скидки. Люди уже пришли, чтобы купить. Согласиться на скидку проще некуда.
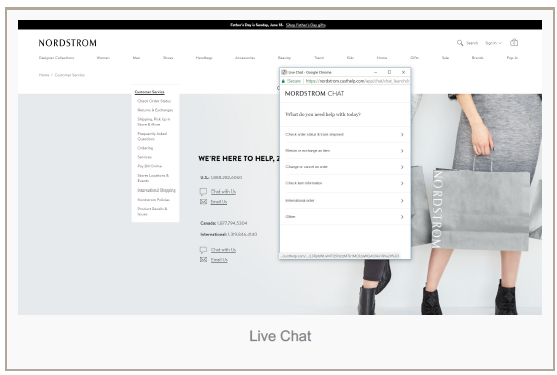
18. Чат онлайн-поддержки
Чат со службой поддержки интернет-магазина стал эффективным инструментом. Диалоговое окно может автоматически всплыть как подсказка, либо такой чат можно начать в разделе помощи. Эту функцию обязательно нужно включить в список тестирования.
Раздел № 2. Оптимизация главной страницы
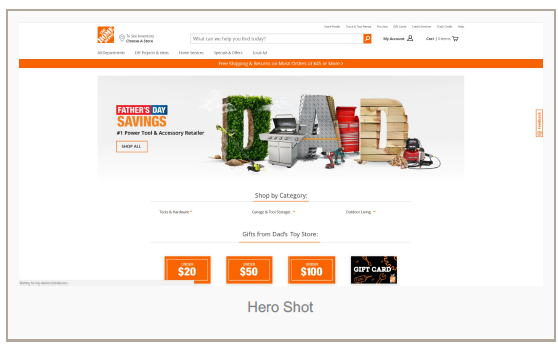
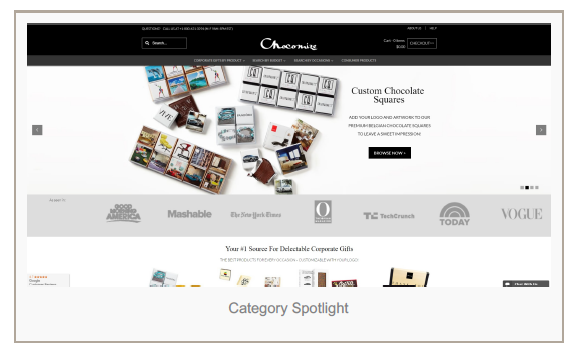
19. Центральное изображение
Центральное изображение на главной странице сайта ー это первый экран без прокрутки, который видят посетители, как только заходят на сайт.
Эта область ー один из самых важных объектов на вашем сайте, её нужно тестировать в первую очередь.
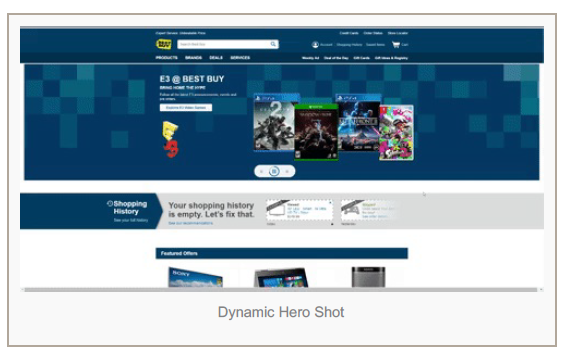
20. Динамические или статические элементы?
Следует ли вам использовать динамические элементы, такие как слайдеры или другую движущуюся графику? Или вы должны оставить страницу статичной? Важно, чтобы к ней вы привлекли внимание, но не менее важно, на что посетитель обратит внимание.
21. Навигация в шапке главной страницы
Хотя многие компании предпочитают поддерживать один и тот же внешний вид навигации на всём сайте, если есть какая-либо страница, где отличие может быть оправданным, так это главная страница. Здесь начинается знакомство с вашей компанией, и эксперименты с внешним видом и функциями на этой конкретной странице могут быть полезными.
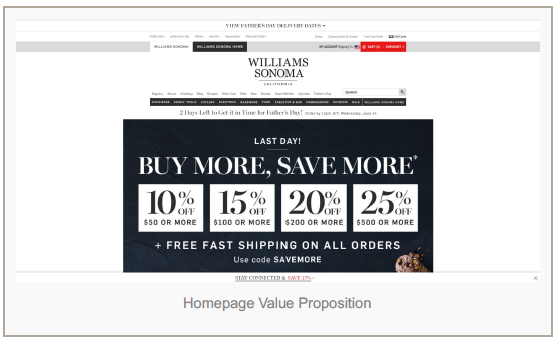
22. Ценностное предложение на главной странице
Точно так же, как вы должны подчёркивать ценностное предложение на всём сайте, важно, чтобы вы показывали уникальное предложение на главной странице, а точнее в центральном изображении. Одни интернет-магазины подчёркивают качество, другие подчёркивают цену, третьи ー специальные предложения, такие как скидки или бесплатную доставку. Вам нужно будет проверить, что лучше всего сработает для вашей аудитории.
23. Нужно ли размещать видео?
Рекламные видеоролики объективно обеспечивают равномерное повышение коэффициента конверсии сайтов, хотя я ещё не видел большое количество примеров их тестирования в интернет-магазинах. Если вы изо всех сил пытаетесь отличаться от других компаний, безусловно, вам есть о чём подумать и рассмотреть видео как элемент тестирования.
24. Основной призыв к действию
Есть ли у вашей домашней страницы основной призыв к действию или несколько отличных вариантов? Если да, то как их можно оптимизировать? Если нет, у вас должен быть один призыв или несколько?
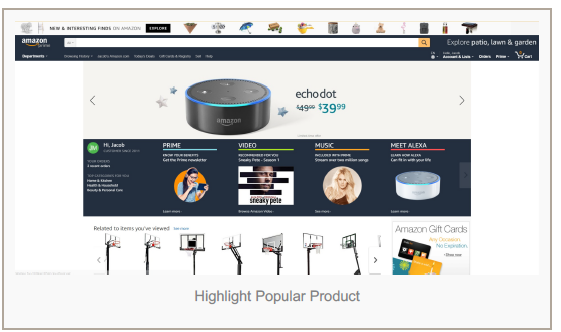
25. Стоит ли визуально выделять популярные товары?
Должны ли вы визуально выделять популярные товары или товары, которые хотите продать быстрее? Если да, то насколько они должны быть заметными? Где они должны располагаться на странице?
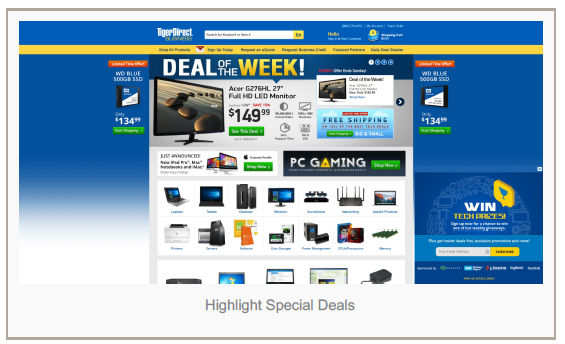
26. Стоит ли визуально выделять акции?
Вы должны выделить специальные предложения на главной странице? Если да, то как и где? При помощи небольшого банера специальных предложений? С помощью центрального изображения на главной странице? Сбоку?
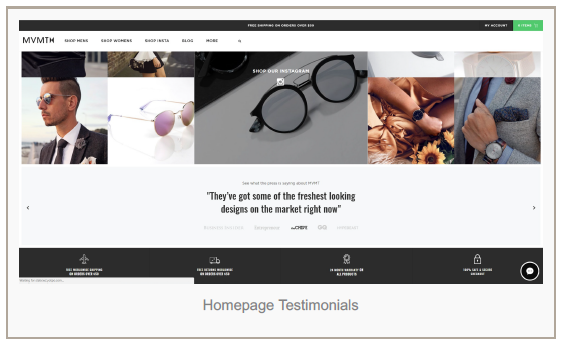
27. Стоит ли добавлять отзывы?
Стоит ли включать отзывы клиентов или популярных блогеров? Если да, то где? Насколько заметными они должны быть? В каком порядке их расположить на странице?
28. Стоит ли визуально выделять крупные категории?
Вы должны продвигать определённые товары или визуально выделять категории товаров? Стоит ли их показывать на центральном изображении главной страницы или где-то ещё на странице?
Раздел № 3. Оптимизация категории
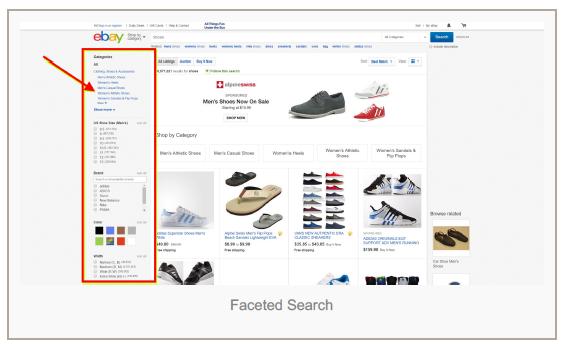
29. Фасетный поиск
Фасетный поиск позволяет браузерам на лету корректировать критерии выбора, следовательно, выполнять персонализированный поиск. Если вы предлагаете большой ассортимент товаров, но у вас нет поиска по нескольким фильтрам, его стоит внедрить.
30. Навигация в сайдбаре
Размещается ли навигация в шапке сайта, сбоку или и там, и там? Это еще один момент, который стоит протестировать в некоторых сценариях.
31. Изменение размеров изображения
Макет интернет-магазина всецело посвящён тому, чтобы максимизировать ценность ограниченного пространства. Изображения слишком малы, чтобы повлиять на что-то? Они слишком большие и мешают вам включать другую важную информацию?
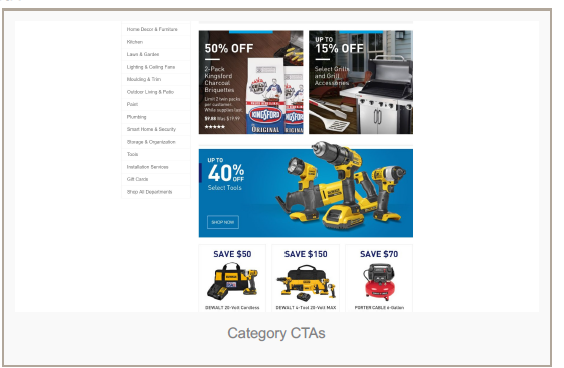
32. Призывы к действию в категориях
Вы должны просто перечислить категории товаров или включить призыв, чтобы побудить людей кликнуть? Призывы в категориях эффективны или их нужно улучшить?
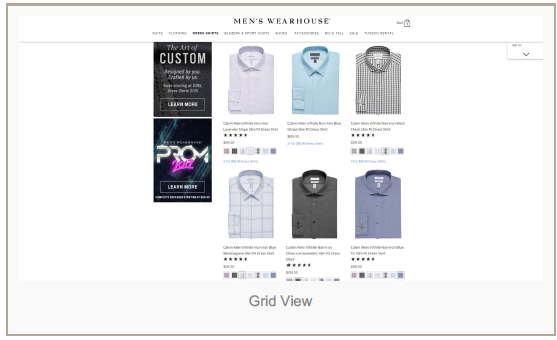
33. Вид списка или вид сетки?
34. Изменить количество рядов и столбцов?
Для сайтов с большим трафиком иногда что-нибудь простое, например, изменение количества рядов или столбцов, может повлиять на коэффициент конверсии. В ряду нужно разместить 8 товаров или 3?
35. Информация о товаре
Какую информацию о товаре вы должны показывать на страницах категорий? Просто название товара? Описание? Отзывы? Цену? Характеристики товара?
36. Какой тип информации нужно фильтровать?
Существует много разных способов классификации товаров и их разбивки по категориям. Если вы не предлагаете достаточно фильтров, пользователям будет сложно искать товары. Если вы предложите слишком много вариантов фильтров, то создадите ненужные трудности в процессе просмотра.
37. Бесконечная лента товаров или разбивка на страницы?
Вы разбиваете категории с сотнями параметров на страницы или используете бесконечную прокрутку? Большинство крупных магазинов в настоящее время используют страницы, но это не означает, что так будет правильно для любого интернет-магазина.
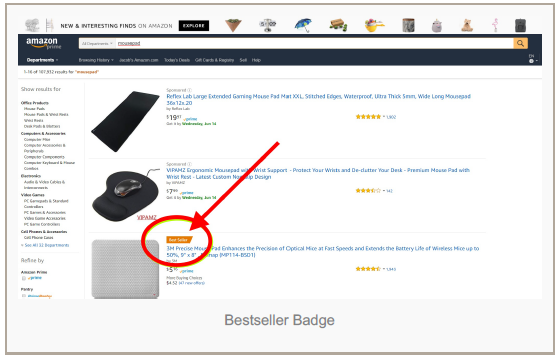
38. Стоит ли включать специальные значки?
Выбор редакции, лучшее за 2017 год, новинки, бестселлеры и т. д. Следует ли включать специальные значки или показывать все товары в едином стиле без них?
Раздел № 4. Оптимизация страницы товара
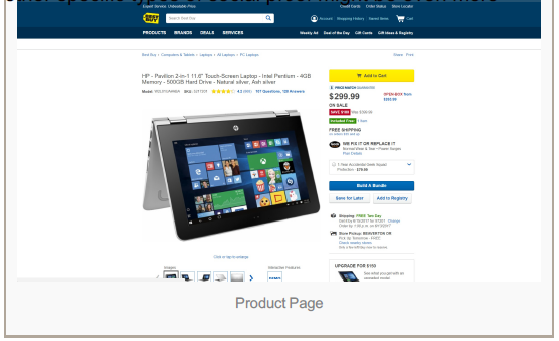
39. Главное изображение товара
Главное изображение товара ー возможно, самый важный элемент на странице с его описанием.
Изображение оптимально показывает товар? Оно высокого качества? Достаточно крупное?
40. Кнопка «Добавить в корзину»
Куда должна вести кнопка «Добавить в корзину» или другая кнопка призыва к действию? Насколько большой она должна быть? Какого цвета? Что на ней написать?
41. Указание цены
Где вы должны указать цену? Насколько крупным должен быть шрифт? Должны ли вы показывать скидку на товар, даже если это не так?
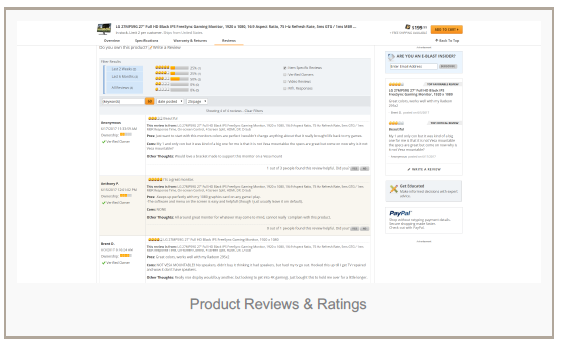
42. Отзывы и рейтинги товаров
Отзывы пользователей стали неотъемлемой частью интернет-магазинов, поскольку современные покупатели придают всё большее значение отзывам других покупателей. Должны ли вы отображать отзывы или рейтинги? Если да, то где? Насколько заметными они должны быть? Должны ли вы показывать отзывы, только если они соответствуют определённому порогу?
43. Ценностное предложение товара
Следует ли вам сразу переходить в описание товара или добавить описание уникальности предложения в одной - двух фразах?
44. Процедура доставки и возврата
Ваши правила доставки и возврата можно легко заметить или их трудно найти? Они вызывают доверие к вашему бренду или заставляют пользователей скептически относиться к магазину? Непродуманные правила могут привести к снижению конверсии, особенно у новых клиентов.
45. Таблица размеров товара
Включаете ли вы таблицу размеров, чтобы помочь потенциальным покупателям понять размеры товара? Если да, это помогает пользователю создать положительное впечатление от покупки? Если нет, стоит ли добавить таблицу размеров?
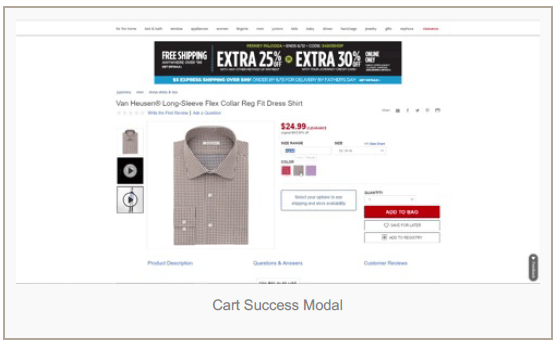
46. Всплывающее окно об успешном добавлении товара в корзину или переход в корзину
Когда покупатель кликает «Добавить в корзину», появляется ли всплывающее окно или оно уводит человека со страницы описания товара прямо к оформлению заказа? Всплывающие окна побуждают людей продолжить покупки, тогда как прямой переход к оформлению заказа более удобен, когда они собираются купить только один товар.
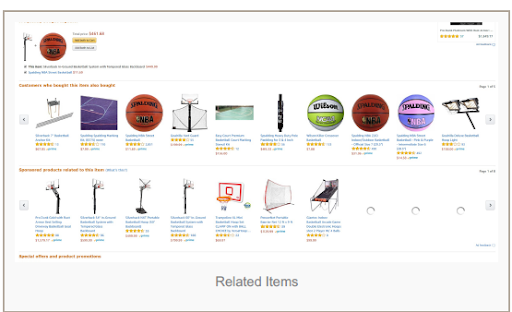
47. Блок связанных товаров
Когда пользователи просматривают товар, предлагаете ли вы связанные с ним или альтернативные товары? Это самый лучший метод увеличения количества покупок, который использует Amazon.
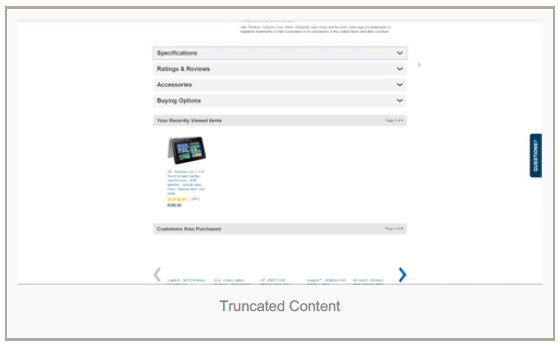
48. Урезанное описание
На странице товара есть много мест, где пользователям нужно кликнуть, чтобы развернуть спрятанную часть текста.
Этот приём часто используется в описаниях товаров и в отзывах, и вы должны по возможности добавить его в тест. Важно, чтобы ключевая информация отображалась до спрятанной части, но также важно, чтобы несущественная информация была доступной и не отвлекала.
49. Дополнительные социальные доказательства
Помимо отзывов, существуют другие формы социального доказательства, с которыми можно поэкспериментировать на страницах товаров.
Это может выглядеть как функция делиться информацией в социальных сетях, счётчик, показывающий, сколько клиентов уже купили продукт, обзоры популярных блогеров и т. д. Хотя обзоры довольно распространены, другие конкретные типы социальных доказательств могут оказаться даже более мощными в вашей нише.
50. Индикаторы доверия
Могут ли дополнительные индикаторы доверия увеличить коэффициент конверсии страницы товара?
51. Добавить в список отложенных товаров
Списки отложенных товаров чётко говорят вам, что продать покупателям. Если на сайте нет функции отложенных товаров, вам, вероятно, следует добавить её.
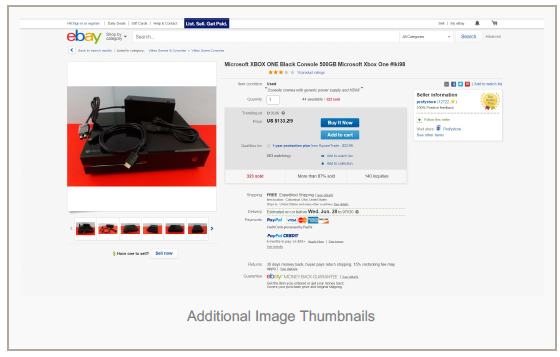
52. Дополнительные миниатюры изображений
Помимо основного изображения продукта, важно оценить другие изображения и миниатюры, демонстрирующие товар. Вы включаете достаточно дополнительных изображений? Миниатюры идут на пользу для демонстрации товара? Они расположены в наилучшем порядке?
53. Дефицит товара
Включаете ли вы уведомления, указывающие на то, что товар присутствует в ограниченном количестве или может закончиться? Независимо от того, законно это или нет, указание дефицита товара на странице иногда может увеличить коэффициент конверсии.
54. На складе или отсутствует?
Вы должны добавить текст, указывающий, что продукт есть в наличии или его нет?
55. Наведение курсора на изображение
Нужно ли давать пользователям возможность рассмотреть изображение, наводя на него указатель мыши, или вы должны попросить их щёлкнуть, чтобы рассмотреть детали?
56. Отображение времени доставки
Нужно ли отображать расчётное время доставки на странице товара или лучше подождать, пока клиент не начнёт оформлять заказ?
57. Сообщение о специальном предложении
Нужно ли показывать специальные предложения на странице описания товара? Если да, то где?
Раздел № 5. Оптимизация корзины
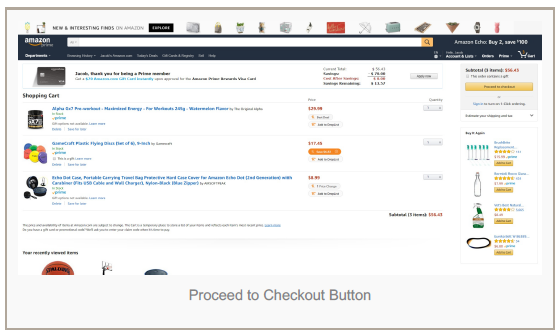
58. Кнопка «Перейти к оформлению заказа»
Где на странице разместить кнопку «Перейти в корзину» или кнопку с другим призывом к действию? Насколько крупной она должна быть? Какого цвета? Что написать в качестве призыва к действию?
59. Страница корзины или прямой переход к оформлению заказа?
Щелчок по значку корзины приведёт к переходу на страницу предварительного просмотра покупок или отправит пользователя к первой странице оформления заказа?
60. Кнопка «Продолжить покупки»
Где на странице должна располагаться кнопка «Продолжить покупки»? Насколько крупной она должна быть? Какого цвета? Какой текст на ней должен быть?
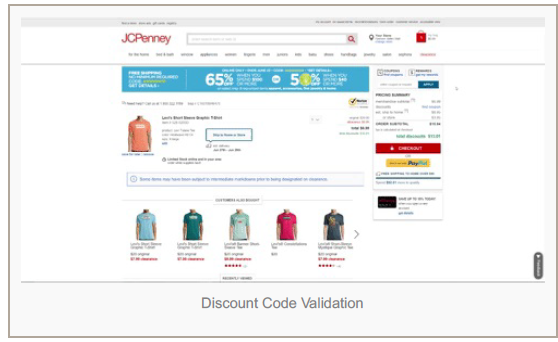
61. Подтверждение кода скидки
Что происходит при вводе неверного кода скидки? Нет ли ошибок в автоматизированной системе проверки заказа? Оптимизирована ли она так, чтобы пользователи были вовлечены в процесс оформления заказа? Пытались ли вы дать пользователям, которые вводят недействительные коды, небольшую ограниченную по времени скидку, чтобы побудить их к покупке?
62. Описания товаров
Следует ли включать описания товаров на страницу корзины? Если да, то какого размера они должны быть?
63. Изображения товара
Насколько крупными должны быть изображения товара на странице корзины? Где они должны располагаться на странице? Можете ли вы использовать их в качестве визуальной подсказки, чтобы привлечь внимание пользователей к вашему основному призыву к действию?
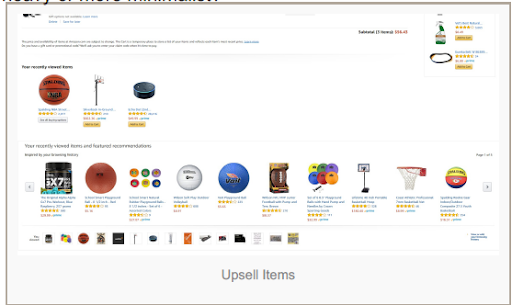
64. Сопутствующие товары для продажи
Стоит ли добавлять на страницу корзины связанные товары, недавно просмотренные, или другие товары, предназначенные для сопутствующей продажи? Если да, то где на странице вы должны их разместить?
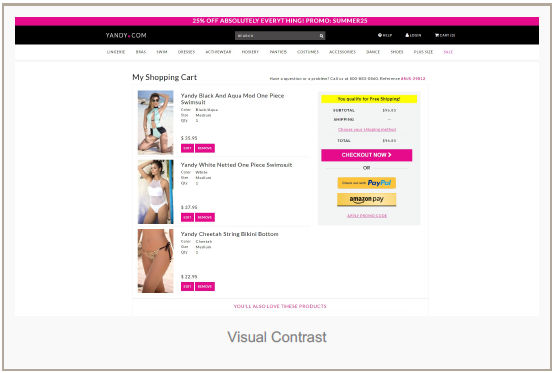
65. Визуальный контраст и иерархия
Вы могли заметить, что страница корзины Amazon выполнена в одном цвете. Все товары выглядят одинаково, и хотя это не обязательно должно вносить путаницу, ваш взгляд не задерживается на каком-то конкретном товаре. Между тем, в корзине Yandy.com вы видите контрастные цвета с очень чёткой визуальной иерархией. Взгляд приковывается к полю оформления заказа справа в центральной области страницы. Какой стиль будет работать лучше в вашем случае?
66. Варианты оплаты
Достаточно ли способов оплаты вы предлагаете? Вы информируете клиентов о вариантах, которые доступны в настоящее время? Должны ли вы сделать дополнительные способы оплаты заметными в начале оформления заказа, например, как на Yandy.com, или вы должны раскрыть их более своевременно, когда приходит время оплачивать покупку?
67. Время доставки
Вы должны указать примерное время доставки на странице корзины или попытаться использовать его как преимущество для покупателя? Или вы должны приберечь его, чтобы показать при оформлении заказа?
68. Стоимость доставки
Стоит ли показывать стоимость доставки (или то, что доставка бесплатная) на странице корзины или приберечь это для другого этапа в процессе оформления заказа?
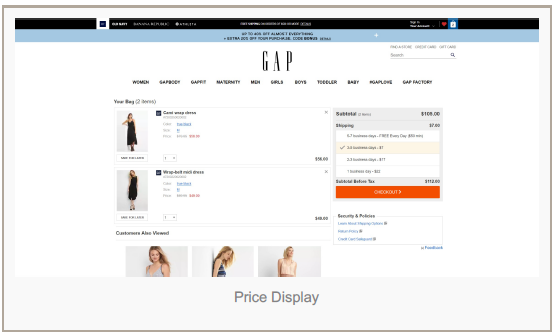
69. Отображение цены
Как вы должны показывать цену товара на странице корзины? Нужно ли её выделять графически или не привлекать внимания? Должны ли скидки отображаться рядом с исходной ценой?
70. Искусственное создание дефицита
Включаете ли вы знаки, указывающие на то, что товара недостаточно или он скоро закончится? Независимо от того, законно это или нет, создание видимости дефицита на странице корзины иногда может увеличить коэффициент конверсии.
71. Индикаторы доверия
Могут ли дополнительные индикаторы доверия улучшить коэффициент конверсии страницы корзины?
72. Удалить навигацию?
Один вопрос, который вам нужно выяснить: где в процессе оформления заказа (если это применимо) должны быть скрыты опции навигации. Возможность навигации по сайту может иногда отвлекать, и человек бросает корзину. Следует ли удалить навигацию на странице корзины или после того, как пользователь начнёт процесс оформления заказа?
73. Реклама и ввод кода купона
Следует ли разрешить пользователям вводить промо-коды и коды купонов на странице корзины или подождать, пока эта опция появится на странице приёма платежей или какой-либо другой странице в процессе оформления заказа?
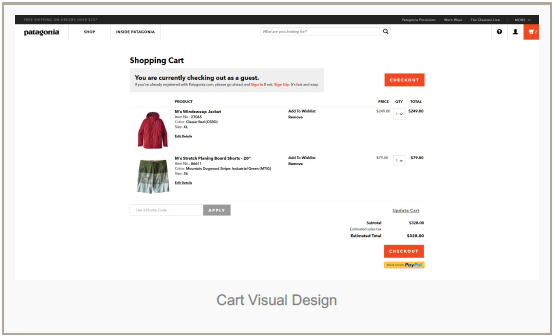
74. Дизайн корзины
Может ли новый дизайн повысить коэффициент конверсии? Являются ли части страницы корзины визуально непривлекательными? Характеризует ли дизайн страницы ваш бренд? Должно ли оформление быть более богатым либо наоборот ー минималистичным?
75. Функция изменения количества товаров
Смогут ли пользователи изменять количество конкретных предметов в корзине на странице корзины? Добавление этой функции часто улучшает впечатление пользователя от магазина.
76. Несколько призывов к действию
Сколько призывов к действию отображается на странице корзины? Сколько их должно быть? Должны ли они быть одинаковыми для одной той же ссылки? Должно ли быть несколько разных? Вам нужно проверить, чтобы узнать точно.
77. Добавить в список отложенных товаров
Давать ли пользователям возможность со страницы корзины добавлять товары в список отложенных?
Раздел № 6. Оптимизация процесса оформления заказа
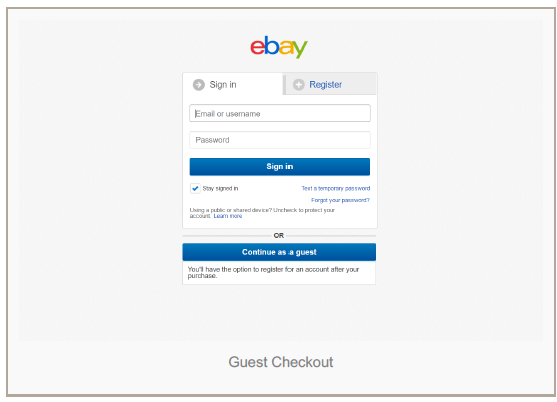
78. Оформление заказа без регистрации
Нужно ли требовать от всех пользователей создания учётной записи или разрешить заказ без неё?
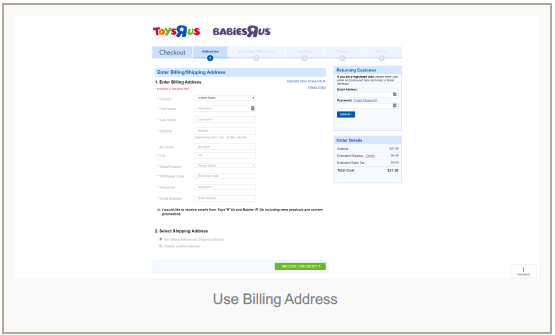
79. Добавить галочку «Использовать адрес выставления счёта в качестве адреса доставки»
У большинства покупателей платёжный адрес совпадает с адресом доставки. Если вы добавите соответствующий флажок, который позволяет им копировать / вставлять адрес, будет удобно. На этом этапе большинство потребителей ожидают увидеть данную функцию и они будут раздражены, если её не окажется. Не исключено, что даже вплоть до прекращения оформления заказа.
80. Ожидаемое время доставки
Должны ли вы отображать приблизительное время поступления заказа до его оформления? Если да, существует довольно много разных вариантов и мест размещения, чтобы предложить варианты доставки и указать её время.
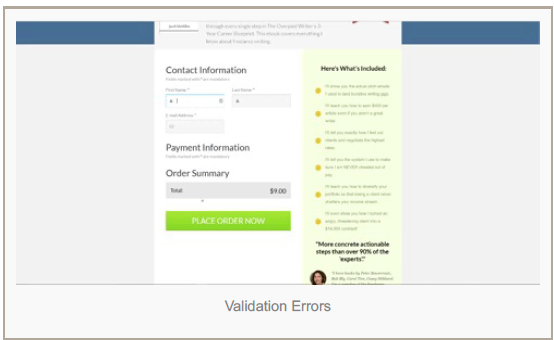
81. Ошибки подтверждения
Ошибки подтверждения и сопровождающие их уведомления ー важный момент, чтобы пользовательского опыта при оформлении заказа. Любые ошибки или неоптимальные элементы могут существенно повлиять на коэффициент конверсии. Убедитесь, что уведомления об ошибках заметны и подсказки изложены чётко. Это поможет пользователям быстро ввести правильную информацию и продолжить оформление заказа.
82. Текстовые надписи при оформлении заказа
Копирайтинг на протяжении всего процесса оформления заказа невероятно важен. Недостаточно просто написать что-то и оставить это. Если вы хотите оптимальных результатов, вы должны тестировать надписи.
83. Удалить навигацию по всему сайту?
Один вопрос, который вам нужно выяснить: где в процессе оформления заказа (если это применимо) должны быть скрыты опции навигации. Общая навигация по сайту может иногда отвлекать, и человек бросает корзину. Однако удаление навигации иногда может раздражать клиентов. Вам нужно будет проверить эту функцию, прежде чем принять решение.
84. Побуждение к созданию учётной записи
Если вы делаете опциональным создание учётной записи, где нужно предложить гостям создать её? Должны ли вы побудить их несколько раз или только однажды?
85. Добавьте индикаторы доверия
Могут ли дополнительные индикаторы доверия улучшить коэффициент конверсии?
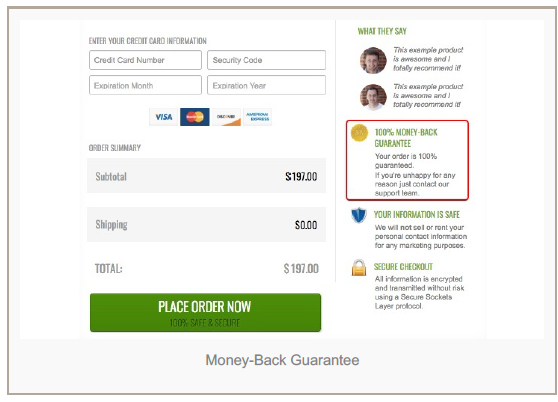
86. Добавьте свидетельства покупки без риска
Гарантии возврата денег. Правила возврата. Обеспечение качества. Клиенты боятся риска, особенно когда они впервые делают заказ у вашей компании. Размещение на видном месте правил, которые снижают риск для потребителя, являются отличным способом увеличения конверсии.
87. Стратегия ремаркетинга при отмене заказа
У вас есть пиксель ремаркетинга, собирающий данные на странице оформления заказа? Если нет, вы должны внедрить эту функцию.
88. Форма заказа
При сборе информации от пользователей существуют необходимые данные, которые собираются для доставки продукта, а также второстепенные данные, полезные для сегментации и маркетинга. Первая категория ー это вопрос оптимизации. Как вы можете запросить эту информацию наилучшим образом? Вторая категория требует найти баланс. Сколько данных вы можете запросить, не создавая слишком много затруднений?
89. Оформление заказа в один этап или в несколько этапов
Существуют тематические исследования, которые показывают, что оформление заказа на нескольких страницах увеличивает конверсию. Существуют тематические исследования, в которых сокращение процесса до одной страницы увеличивало конверсию. Вам нужно протестировать, что лучше всего подходит для вашей аудитории.
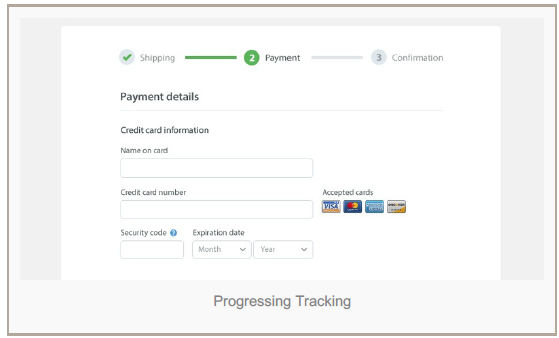
90. Добавьте отслеживание хода выполнения
Если пользователи знают, на каком этапе процесса они находятся и сколько ещё предстоит пройти, это может побудить их остаться с вами, особенно если оформление заказа занимает более двух страниц. Такую функцию можно реализовать в виде навигационной цепочки, индикатора процента выполнения или какой-либо другой формы отображения хода выполнения.
91. Индивидуальная разработка для функции оформления и оплаты заказа или стороннее решение?
Раньше считалось, что индивидуально разработанный функционал кассы был единственным жизнеспособным решением для успешного оформления заказов, но теперь всё не так. В настоящее время есть несколько очень качественных решений сторонних разработчиков, которые имеют сотни автоматических интеграций для любой услуги или функции, о которой вы только могли подумать. Фактически, если ваша индивидуально разработанная касса была создана более 5 лет назад, весьма вероятно, что вы выиграете от перехода на стороннее решение.
92. Отдельный поддомен для кассы?
Стоит ли вынести оформление заказа в доменноеимя.com/checkout или checkout.доменноеимя.com?
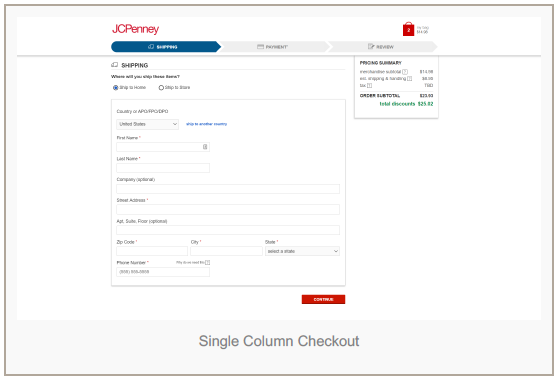
93. 1 столбец или 2 столбца?
Есть ли существенная разница в результате между формой оформления заказа в один столбец или в два столбца?
94. Зафиксированный состав заказа
Повлияет ли краткая сводка состава заказа на впечатление пользователей о магазине и увеличит ли конверсию?
95. Чего ожидать дальше
Если сообщать посетителям, чего ожидать на каждом этапе процесса оформления заказа, можно повысить доверие и уменьшить количество брошенных корзин. Как ещё вы можете предвосхитить ожидания в процессе оформления заказа?
96. Кнопки с призывом к действию
Мы уже говорили о кнопках с призывом к действию несколько раз, но их так же важно тестировать для процесса оформления заказа, как и везде.
97. Ввод кода скидки
Если вы используете купоны и скидки в маркетинге, важно, чтобы поле введения кода было легко найти.
Раздел № 7. Личный кабинет клиента
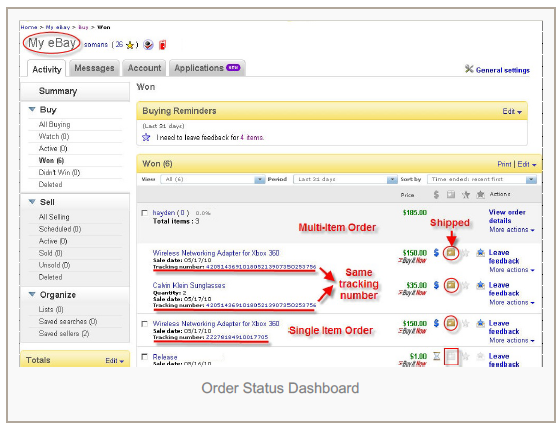
99. Статус заказа
На рис. Панель статуса заказа
(красные надписи)
Заказ с несколькими позициями ー один и тот же номер отслеживания
Доставлено
Заказ одного товара
Целью практически любого бизнеса в области электронной коммерции является привлечение постоянных клиентов. Нужно, чтобы люди возвращались к вам как можно чаще, и один из способов помочь в этом ー личный кабинет покупателя, в котором можно узнать актуальную информацию о состоянии заказов. Предоставляете ли вы своим клиентам информацию, которую они хотят знать?
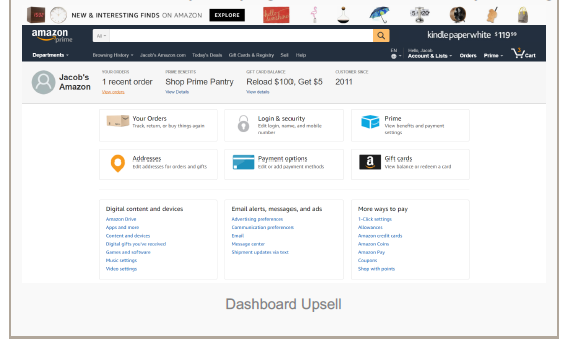
100. Текст, подчёркивающий ценности
Панель управления учётной записью ー главное средство удержания клиентов. Это портал, через который постоянные клиенты будут взаимодействовать с вашим сайтом или пытаться удалить свою учётную запись. Это отличное место, чтобы разместить текст, подчёркивающий ценности, чтобы клиенты оставались с вами. Когда вы в последний раз редактировали этот текст?
101. Призывы, ведущие к повторным продажам и продажам сопутствующих товаров
Личный кабинет также является отличным местом для продажи клиентам сопутствующих товаров за счёт специальных предложений и рекомендаций на основе данных о клиенте. Вы пользуетесь этой возможностью?
102. Возможность оптового заказа
Некоторые из ваших клиентов купили бы больше, если бы у них была возможность оптового заказа?
103. Подписки по умолчанию
Для моделей платной подписки: вы предоставляете клиентам понятный способ улучшения или изменения параметров подписки? Вы усиливаете ценность ваших материалов из личного кабинета или пытаетесь удержать клиентов, затрудняя отмену подписки?
Раздел № 8. Страница благодарности за покупку
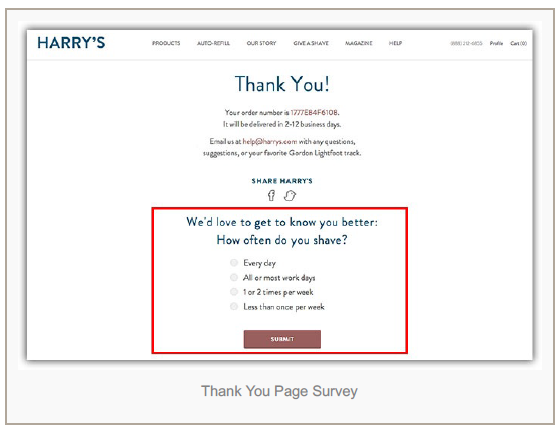
104. Добавьте опрос
Переход посетителя в статус покупателя ー это только первый шаг. Что вы сделаете с этого момента ー равнозначно по важности, если даже не более важно. Попытка собрать дополнительную информацию о вашем новом клиенте ー это один из способов начать следующий этап в отношениях и лучше понять клиента.
105. Немедленная допродажа
Является ли немедленная дополнительная продажа наиболее выгодным вариантом? Или это отпугнёт новых клиентов? Эту гипотезу ОБЯЗАТЕЛЬНО НУЖНО ПРОТЕСТИРОВАТЬ. После заказа клиенты переходят в режим готовности к покупке, и им можно что-то допродать, но дополнительная продажа также может иметь неприятные последствия, так что опять же, НУЖНО ТЕСТИРОВАТЬ.
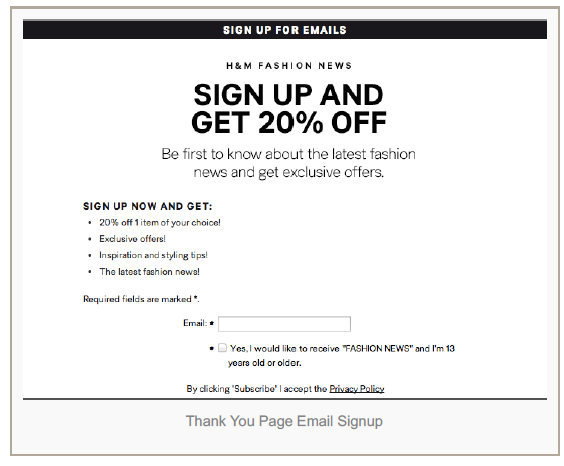
106. Регистрация по электронной почте
Хотя во время оформления заказа адреса электронной почты собираются часто, это не означает, что клиенты хотят получать ваши электронные письма. Призыв подписаться по электронной почте готовит клиентов к получению электронных писем, которые не обязательно имеют прямое отношение к заказу.
107. Поощрение распространения информации в соцсетях
В некоторых нишах к маркетингу привлекают активных клиентов, которые с радостью сообщат о своей покупке друзьям, семье и подписчикам. Предоставляете ли вы таким людям лёгкую возможность поделиться новостью о своих покупках в социальных сетях? Правильно ли настроены данные открытой графической библиотеки, чтобы при клике по кнопке «Поделиться» для соцсети автоматически сгенерировался привлекательный пост?
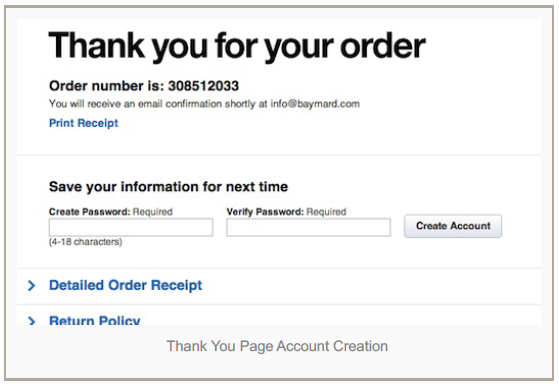
108. Создание учётной записи
Если вы даёте возможность заказать товар без создания учётной записи, страница «Спасибо за покупку» ー отличная возможность предложить создать учётную запись клиента. Это ведь лучший вариант использования такой страницы для вашего бизнеса?
109. Поощрение партнёрской программы
Партнёрские программы с реферальными ссылками ー это маркетинговый канал с самой высокой конверсией из всех существующих. Если вы можете побудить клиентов дать ссылку на ваш товар своим друзьям и семье, вам практически гарантированы дополнительные клиенты. Вы пытались использовать страницу благодарности для рекламы партнёрской программы?
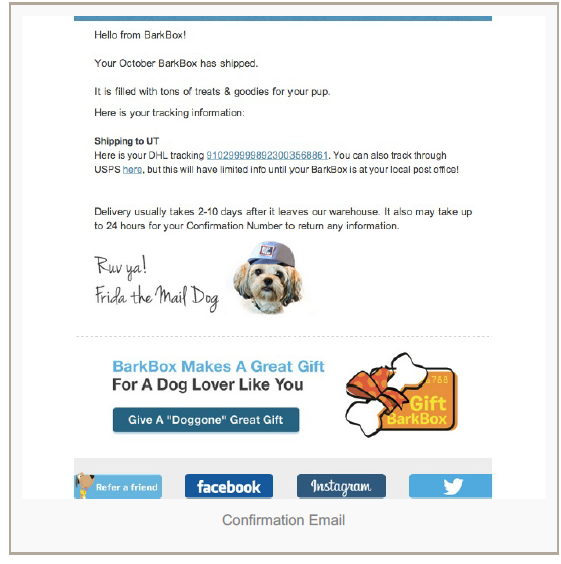
110. Подтверждение по электронной почте
Всё, что вы можете сделать через страницу благодарности, вы также можете сделать через подтверждение по электронной почте.
Автор: Джейкоб Макмилле, оригинал публикации по ссылке.
Перевела Татьяна Пушкина специально для Сonvert Monster. Использовать материал разрешено только с активной ссылкой на перевод.

 31.05.2020
31.05.2020  Сложность: средняя
Сложность: средняя  45 мин.
45 мин.
 4 557
4 557 























































Комментарии
Мощная статья. Очень полезная. Спасибо за Ваш труд
Спасибо)
Действительно хорошая статья, особенно для начинающих. Спасибо