В сегодняшней статье мы расскажем, как создать прототип сайта с нуля, поделимся сервисами по созданию прототипов, которыми сами пользуемся в агентстве, и покажем подробную видеоинструкцию по созданию мокапа лендинга за 28 минут.
Кроме этого, дадим исчерпывающее определение термину прототип, объясним, в чем ключевая разница между понятиями вайрфрейм, мокап и прототип. А также вы узнаете, почему прототипирование – это обязательный этап в создании сайтов, который сбережет время, деньги и нервы как разработчика страницы, так и его клиентов.
По личным наблюдениям – если вы согласовываете прототип до этапа дизайна, то количество правок на этапе дизайна и верстки сокращается минимум в 2 раза (а иногда и полностью исключается). Это позволяет выпускать качественные сайты и лендинги в несколько раз быстрее и работать с довольными клиентами, которые знают заранее, какой результат они получат, и охотнее оплачивают услуги.
Что такое прототип – определяемся с терминологией
Прототип — это детальный план веб-страницы, который используют, чтобы продумать структуру страницы и логику работы интерфейса до отрисовки графических элементов. Прототип можно представить в виде скелета, основы, на которую позже наращиваются красивые дизайнерские мышцы и кожа.
Маркетологи из Convert Monster приступают к прототипированию после брифа с клиентом и агрегации требований к проекту (цели и задачи проекта, исследование рынка, конкурентов, целевой аудитории и план лендинга) и отводят на разработку от 3 до 7 рабочих дней в зависимости от сложности проекта.
Общая последовательность действий такая:
- бриф;
- агрегация требований + согласование с клиентом;
- прототип (структура блоков и тексты) + согласование с клиентом;
- дизайн + согласование с клиентом;
- верстка + согласование с клиентом;
- тестирование сайта;
В разработке лендинга или лендосайта прототип, утвержденный клиентом, и небольшие текстовые пояснения по технической части – это и есть готовое ТЗ для работы веб-дизайнера.
Если в работе многостраничный сайт, то редко когда нужно прототипировать все страницы, достаточно спланировать ключевые: главную, каталог, карточку товара, страницу чек-аута.
Типы прототипов
Прототип страницы сайта – достаточно широкое понятие, он может выглядеть как простой эскиз, как блок-схема с картинками или как живой интерактивный прототип с кликабельными элементами.
Таким образом, прототипы можно условно классифицировать по способу изготовления (аналоговый, т.е. на бумаге, или цифровой), по степени проработки деталей, по UX (традиционный, т.е. в виде изображения, или интерактивный, с которым можно взаимодействовать).
Термин прототип неоднозначный, и путаница возникает из-за того, что на английском слово prototype означает конкретный тип – живой прототип, который можно прокликать. А то, что мы называем прототип (по сути простая схема страницы), по-английски называется wireframe (вайрфрейм). Помимо этого, есть еще несколько понятий, которые используются как синонимы прототипа, это скетч и мокап. Разберем нюансы каждого термина по-отдельности и дадим определения, ведь часто бывает, что в них путаются даже профи.
Скетч
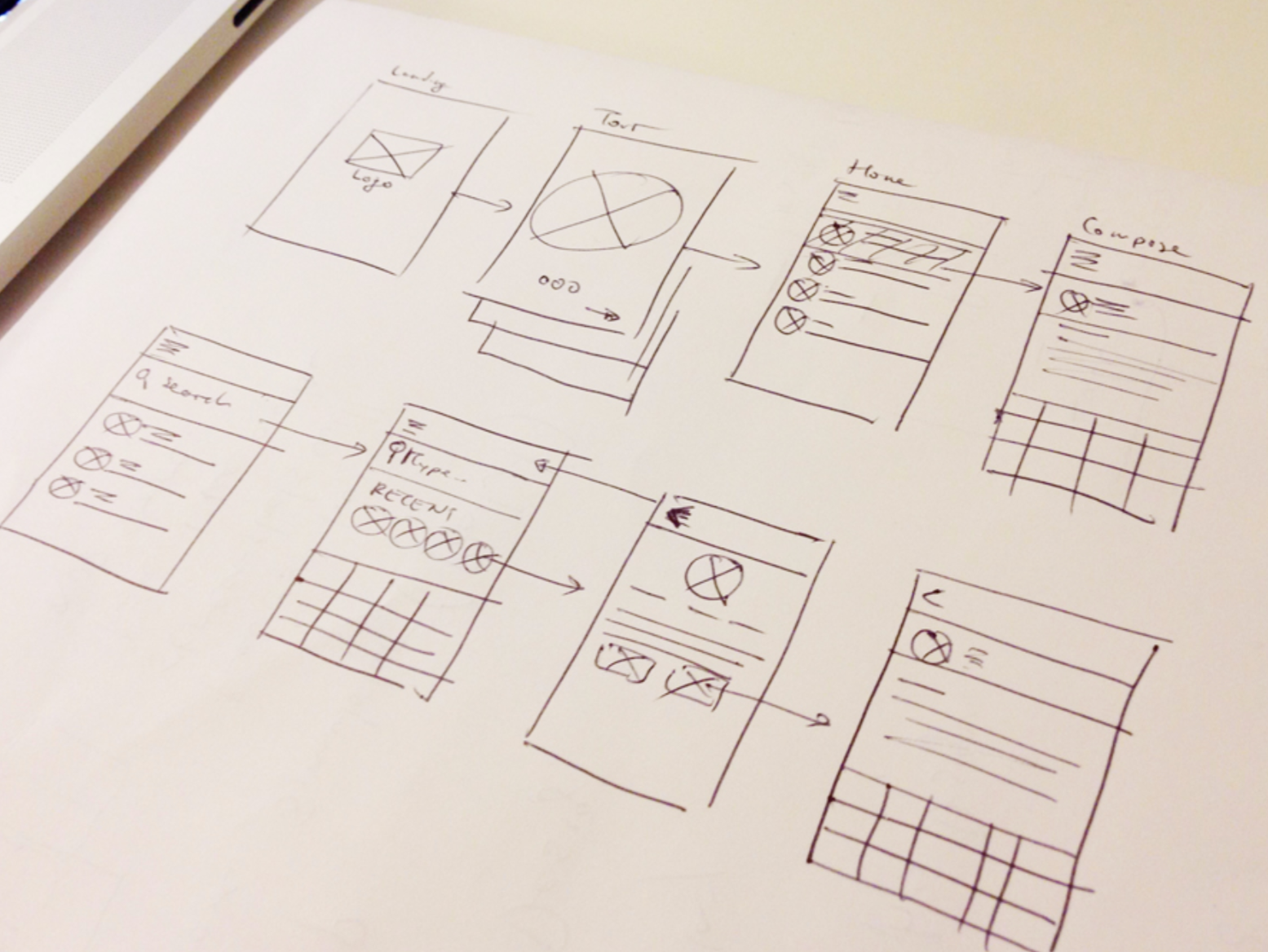
Скетч (от англ. набросок) – это простой эскиз от руки, чаще всего сделанный от руки на бумаге, экране или на маркерной доске. Он используется, чтобы быстро отрисовать задумку и наглядно показать коллегам, например, во время мозгового штурма. Скетчу не нужны детали, только общие мазки либо конкретные фишки.
Это самый дешевый и быстрый способ визуализировать идею без необходимости долго объяснять ее «на пальцах». Этот способ прототипирования подходит для быстрой коммуникации внутри команды, меньше – для презентации идеи перед заказчиком. Причина проста – клиентам трудно представить, как все будет выглядеть в результате, и вы нарветесь на дополнительный цикл вопросов, ответов и уточнений.
Бывает и обратная ситуация: на переговорах клиент не может донести свои пожелания словами и просит дать ему бумагу или встает к флипчарту и начинает набрасывать скетч. Эта ситуация нормальная, рекомендую дать клиенту эту возможность, затем посмотреть результат и прокомментировать. Задача менеджера проектов здесь – оценить, удачное ли решение предложено, какие коррективы нужны и необходимо ли приложить этот скетч к документам по проекту. По моему опыту: заказчикам сайтов гораздо удобнее согласовывать формат вайрфреймов или мокапов, о них расскажем ниже.
Вайрфрейм (Wireframe)
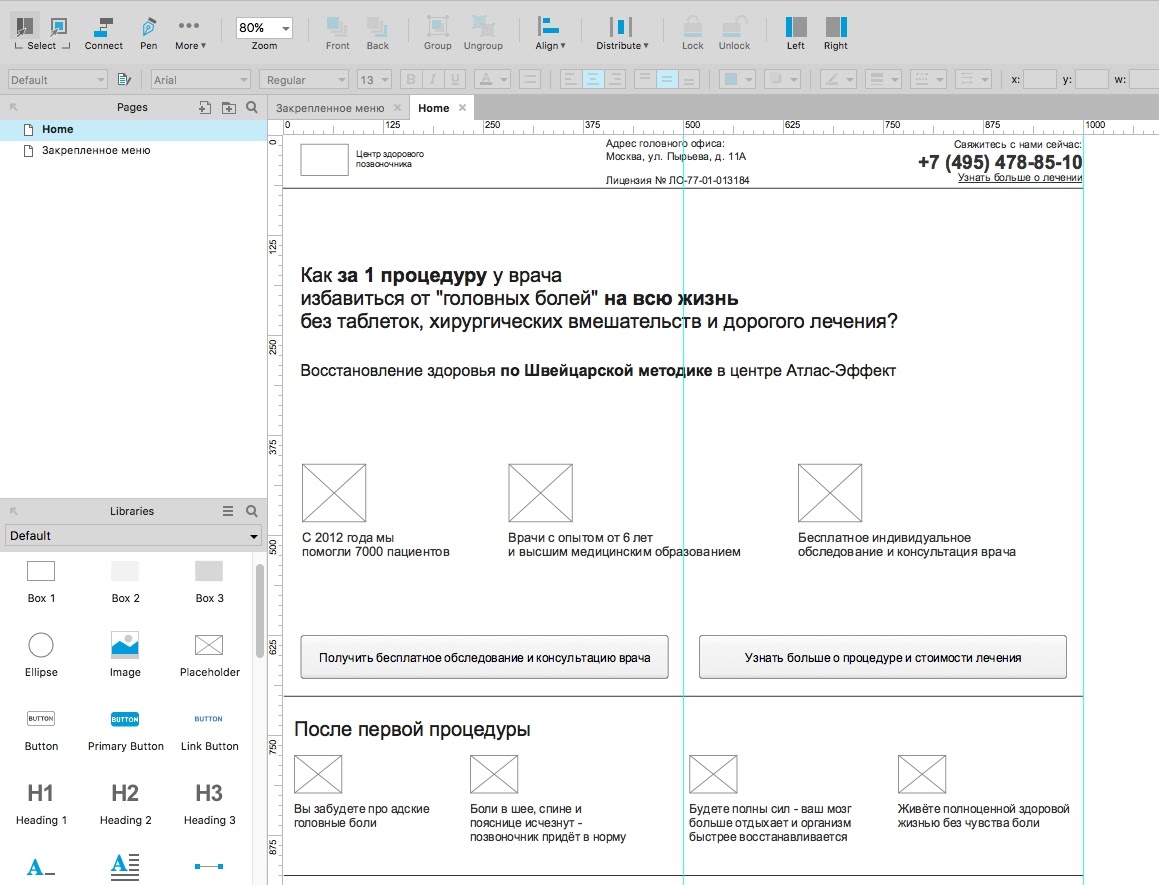
Под вайрфреймом дизайнеры подразумевают черно-белую блок-схему посадочной страницы или сайта. В нем отражена последовательность смысловых блоков и их внутренние элементы: заголовки, тексты, слайдеры, формы захвата, кнопки и др. Используется для того, чтобы показать расположение элементов и их последовательность, даже текстами для этого формата можно пренебречь. Хотя я всегда рекомендую вставлять в прототип финальные версии текстов, а не «рыбу», так как объем текстов напрямую влияет на дизайн.
Никаких действий с вайрфреймом произвести нельзя, все состояния, результаты взаимодействия, поп-апы нужно показывать в комментариях к нему.
Мокап (Mockup)
Мокап – это расширенная версия вайрфрейма, в нем допустимо «накидать» цветовые решения, добавить изображения, шрифты, иконки. Он нужен, чтобы утвердить последовательность блоков, общую стилистику, а также продумать некоторые визуальные фишки. Здесь точно пригодятся финальные версии текстов. В результате получается симпатичное изображение, которое не стыдно показать клиенту.
Я рекомендую воспользоваться простым чек-листом того, что должно быть отражено в мокапе:
- план страницы;
- готовый копирайтинг;
- расположение элементов;
- состояния элементов (пометки, что и как работает);
- референсы для изображений и типографики;
Прототип (живой прототип)
По всем правилам, prototype – это интерактивный вариант вайрфрейма (такое определение дает агентство Сибирикс). Он четко показывает, как работают элементы будущего сайта без дополнительных пометок, комментариев или ТЗ. С ним можно взаимодействовать практически так же, как с готовым сайтом.
Живые прототипы используются для утверждения заказчиком сложных интерфейсов, а также для проведения UX-тестирования командой или фокус-группой.
Какой тип выбрать?
Не существует каких-то строгих ограничений, которые диктуют, какой формат нужно использовать именно вам. Воспользуйтесь тем, который нравится вам и не требует серьезных временных затрат, а еще понятен вашим клиентам. Можно ориентироваться по ситуации, и закладывать больший срок и бюджет на создание живого прототипа для сложного многостраничного сайта или сделать экспресс скетч при разработке короткого лид-магнита. В продолжении статьи мы будет использовать «прототип» как собирательный термин для всех форматов, обозначенных выше.
Преимущества, которые дает использование прототипа
Основные выгоды от внедрения прототипа – экономичная разработка и взаимопонимание между командой разработчиков и клиентом. Мы внедрили прототип в бизнес-процесс еще на заре появления лендинг пейдж после нескольких диких случаев. Расскажу об одном из них.
Казалось бы, одностраничный сайт, ну что там согласовывать? Но я на всю жизнь запомнила кейс, в котором утверждение дизайна лендинга растянулось на полгода! Причина: сразу отрисовали дизайн, утвердили! его с клиентом и перешли к верстке, затем у клиента сменился менеджер, ответственный за проект, и новый прислал несколько листов правок, после которых структура страницы изменилась. Затем у компании круто поменялся логотип и макет нужно было менять уже в соответствии с ним, а потом вновь уволили менеджера, а новый, как водится, появился с пакетом правок. Проект мы все-таки запустили, но сразу после запуска добавили в договор обязательный этап создания прототипа. В итоге это защитило и интересы разработчиков, и клиентов.
Существует грубое, но правдивое выражение «без внятного ТЗ – результат хз». Если работать без прототипа, может оказаться, что нужно полностью менять сайт на этапе готовой верстки. Это значит, что нужно вновь подключать к работе целую команду из верстальщика, дизайнера, программиста, интернет-маркетолога и оплачивать их труд.
Основные преимущества, которые дарит использование прототипа:
- визуализированные требования клиента к интерфейсу и функционалу сайта;
- внесение правок быстро и без перерисовки дизайна и «переверстки»;
- правки на этапе прототипа стоят дешевле и позволяют либо вообще обойтись без правок на других этапах и уж точно минимизировать их количество;
- оценка реальных сроков разработки и стоимости (т.к. фронт работ понятен и согласован с клиентом);
- клиент видит промежуточный результат и четко понимает следующие шаги;
- активное общение с клиентом, разбитое на мелкие итерации-согласования, помогает поддерживать командный дух;
- именно на этапе прототипа закладывается эффективность будущего сайта;
Утвержденный прототип – гарантия того, что работа будет выполнена качественно и в срок.
Как создать прототип сайта?
Когда формируется структура сайта? Во время написания кода? Считаю, что гораздо раньше – фундамент закладывается еще на этапе маркетинговых исследований. После того, как собрана информация о нише, конкурентной среде и проведен анализ целевой аудитории, начинает вырисовываться главное, то, что интернет-маркетолог должен отразить в прототипе. Сюда относятся оффер, ключевые и дополнительные выгоды, возражения клиента, свойства компании и продукта/услуги.
Создание прототипов по методике Конверт Монстр – 60% работы отводится на этап исследования, разработку карты продукта, карты персонажей и прототип. Именно на этапе заполнения карты персонажей рождается вся магия и закладывается будущая структура сайта и грамотное расположение блоков.
Последовательность разработки в нашем агентстве следующая:
- карта персонажей;
- карта продукта;
- выгоды;
- аргументация;
- план блоков;
- перенос в прототип;
- копирайтинг элементов;
Методика – это тема отдельной статьи, в максимально полном (и обновленном!) виде ее дает Антон Петроченков на курсе «Интернет-маркетолог 3.0».
Поделимся видеоинструкцией от нашего проджект-менеджера по быстрому созданию мокапа лендинг пейдж в веб-сервисе Balsamiq:
Дальше готовый прототип согласовываем с клиентом, при необходимости корректируем смету, затем пишем ТЗ и отдаем в работу дизайнеру.
Онлайн-сервисы по созданию прототипов
Специалисты топовых диджитал агентств работают в довольно простых и интуитивно понятных (а зачастую и бесплатных, или условно-бесплатных) веб-сервисах. Они не требуют особой подготовки и знаний дизайна и верстки, с ними легко справляется даже стажер. К тому же, многие из них работают по принципу конструктора и drag-and-drop элементов, а также имеют встроенные шаблоны под разные тематики.
Еще одно преимущество веб-сервисов по созданию прототипов – возможность совместной онлайн-работы над проектом (по аналогии с редактированием файла на Гугл-диске).
Один из них, Balsamiq, мы показали в видеоинструкции выше. Расскажем, какими еще несложными веб-сервисами пользуются интернет-маркетологи для создания прототипов:
Figma — кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Функционал широкий: в сервисе можно рисовать полноценные дизайн-макета и собирать прототипы (в т.ч. живые). Считаю, что сервис не самый простой, но 2 дня на изучение ключевых функций и даже новичок начнет делать мокапы. Удобно то, что вся разработка ведется в онлайн-приложении. У Figma есть 2 крутые опции: доступ к макету из окна браузера и совместная редактура макетов и прототипов командой. Есть бесплатная версия с урезанным функционалом.
Это минималистичный онлайн-сервис, с которым разберется и стажер. В нем можно рисовать мышкой базовые элементы и добавлять текст. Идеально подойдет для создания простого вайрфрейма (блок-схемы) и командной работы. Бесплатная версия с ограниченным функционалом.

Еще одна фишка сервиса – готовый прототип оттуда можно выгрузить в конструктор сайтов Weblium (и там тоже есть бесплатный тариф). Этих сервисов достаточно, например, чтобы сделать лендинг под ключ.
Профессиональное ПО для прототипирования, с которым легко разберется и новичок. Есть облачная версия. Про работу в Axure мы писали отдельную статью «Прототип landing page в Axure», рекомендуем ознакомиться.
Заключение
Тщательно продуманный прототип – это обязательный этап в разработке сайтов и лендингов. Он позволяет экономить время, бюджеты и нервы как разработчиков, так и их клиентов, исключая либо минимизируя лишние и дорогие коррективы на этапе дизайна и верстки.
Вариантов прототипов достаточно много, выбирайте не самый сложный, а тот, с которым вы и ваши сотрудники могут работать быстро и эффективно, а клиенты видят результат работы. Для плодотворной коммуникации по проекту чаще всего достаточно схематичного вайрфрейма.
Веб-сервисов по созданию прототипов масса, многие из них предлагают либо тестовый период либо бесплатный тариф, протестируйте несколько, выберите самый удобный.

 06.09.2020
06.09.2020  Сложность: новичок
Сложность: новичок  28 мин.
28 мин.
 5 010
5 010 















Комментарии
Как всегда отличная статья! Спасибо!
Спасибо большое. Очень полезная статья. Попробую начать с Figma.
Отличный настрой, Мария.
Подскажите, пожалуйста, а в какой программе сейчас лучше создавать прототипы? Просто в период санкций многие программы невозможно оплатить нашей картой.