 Для создания прототипов есть 2 популярных программы: Axure и Balsamiq.
Эта статья будет об Axure. При создании лендингов я пользуюсь именно им – он серьезный (без смешных и детских шрифтов как в Balsamiq), удобный и простой для работы.
Сегодня вы узнаете какой функционал есть у Axure и как в нем сделать прототип.
Для создания прототипов есть 2 популярных программы: Axure и Balsamiq.
Эта статья будет об Axure. При создании лендингов я пользуюсь именно им – он серьезный (без смешных и детских шрифтов как в Balsamiq), удобный и простой для работы.
Сегодня вы узнаете какой функционал есть у Axure и как в нем сделать прототип.
Зачем нужен этап прототипирования (или архитектуры)
Прототип выполняет несколько задач:- Вы показываете заказчику расположение блоков, тексты и структуру будущего лендинга или сайта.
- Прототип является техническим заданием для дизайнера. Намного проще показать расположение элементов в макете, чем словами объяснять дизайнеру где должны находиться иконки и как должен быть оформлен текст (подчеркнутый, жирный или обычный).
Функционал
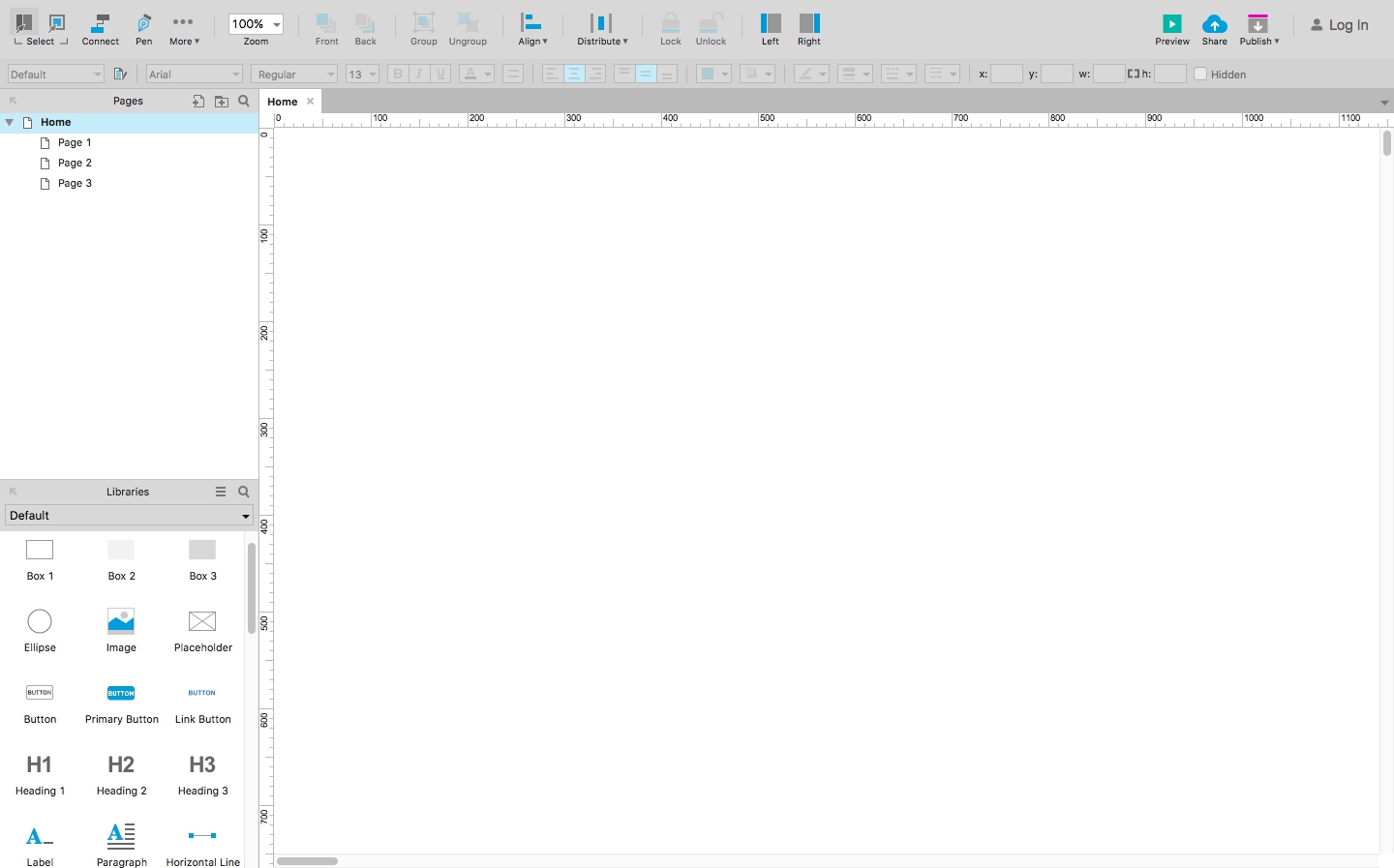
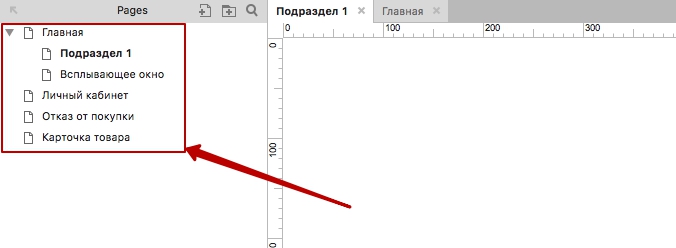
Так выглядит только запущенная программа: Это страницы, в которых делают макеты. Если делаете только лендинг (1 страницу) – вам потребуется только страница "Home". Если делаете сайт, то это очень удобно и выглядит так:
Это страницы, в которых делают макеты. Если делаете только лендинг (1 страницу) – вам потребуется только страница "Home". Если делаете сайт, то это очень удобно и выглядит так:
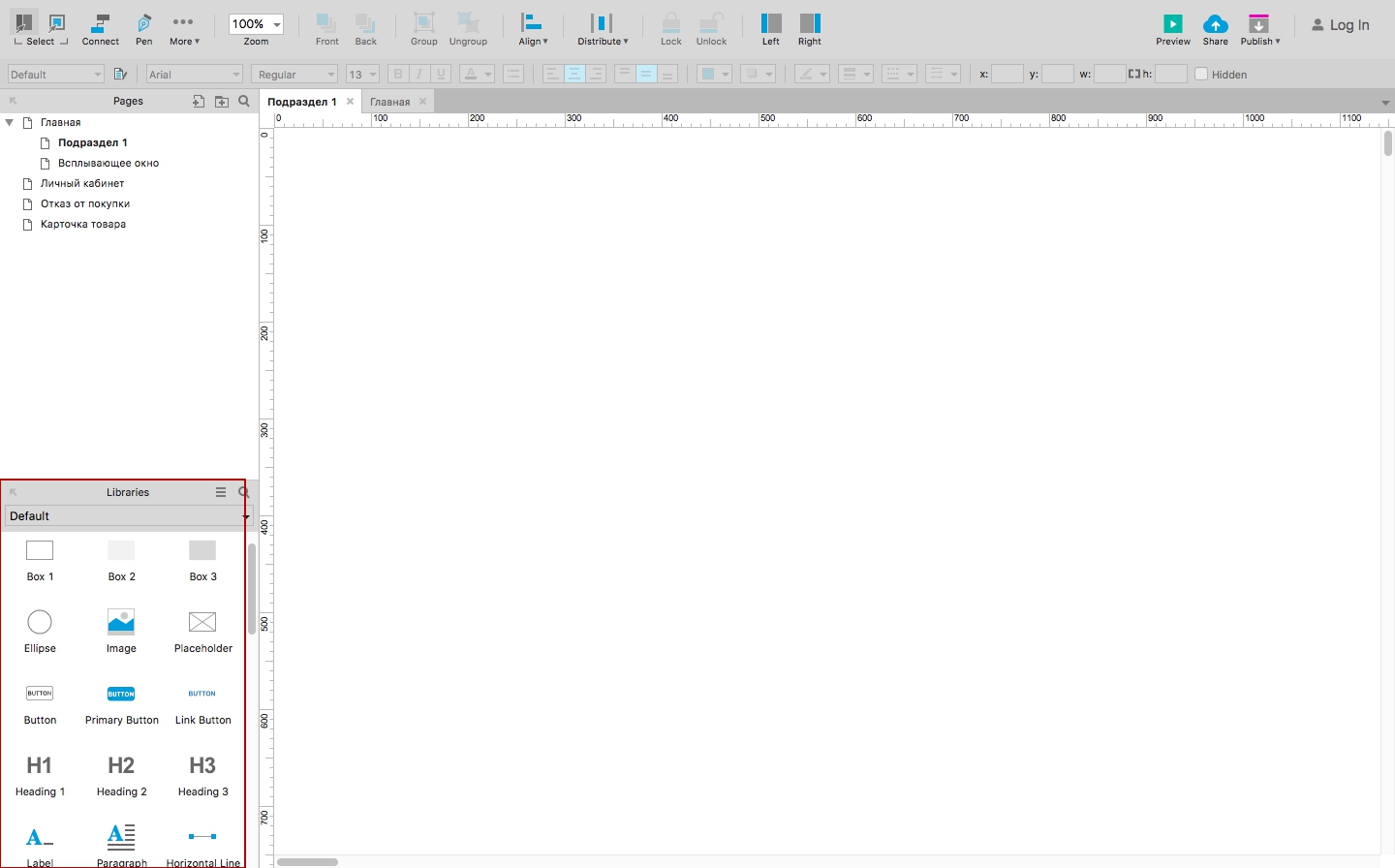
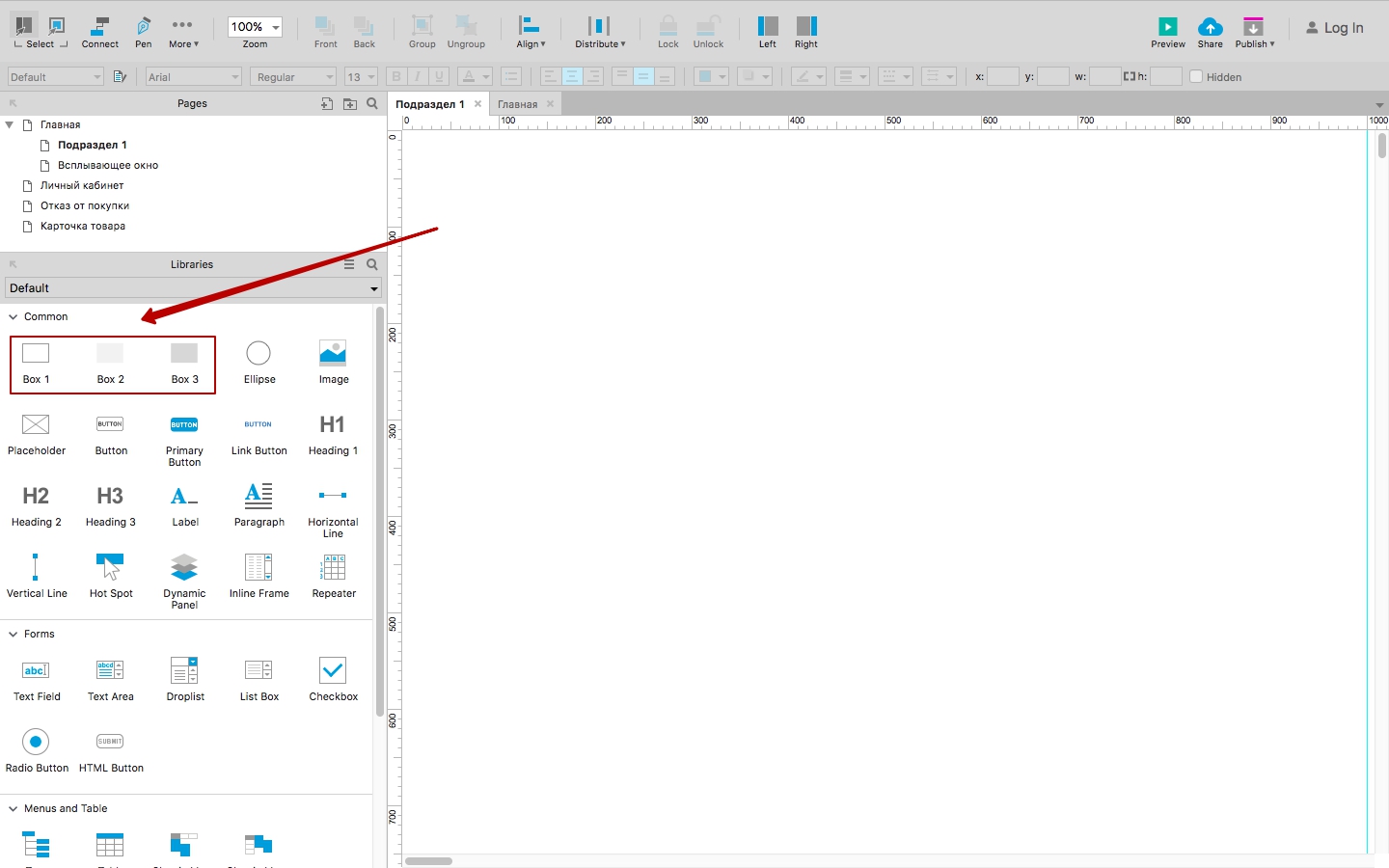
 Нужные элементы находятся здесь в папке Default:
Нужные элементы находятся здесь в папке Default:

Как начать работать
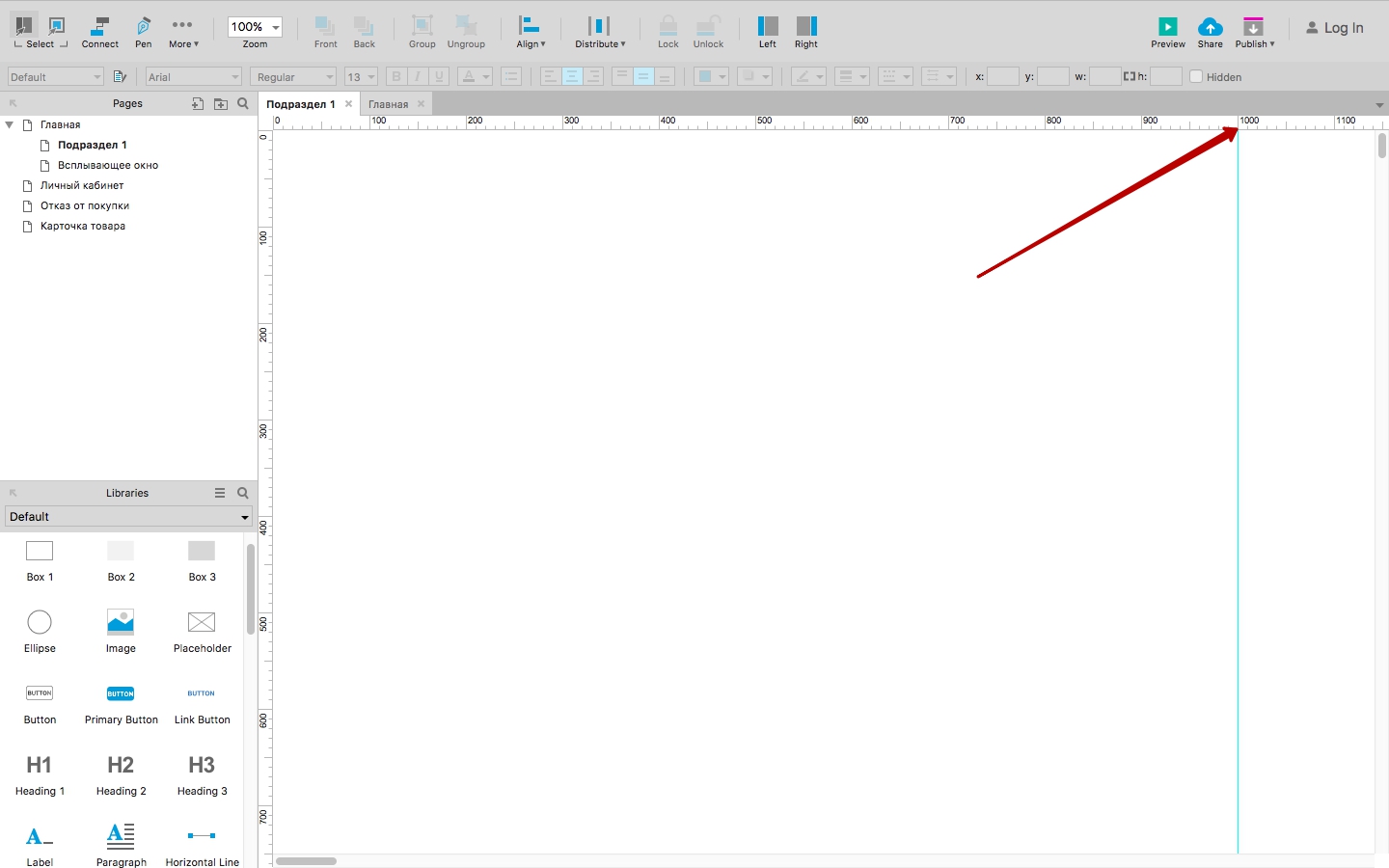
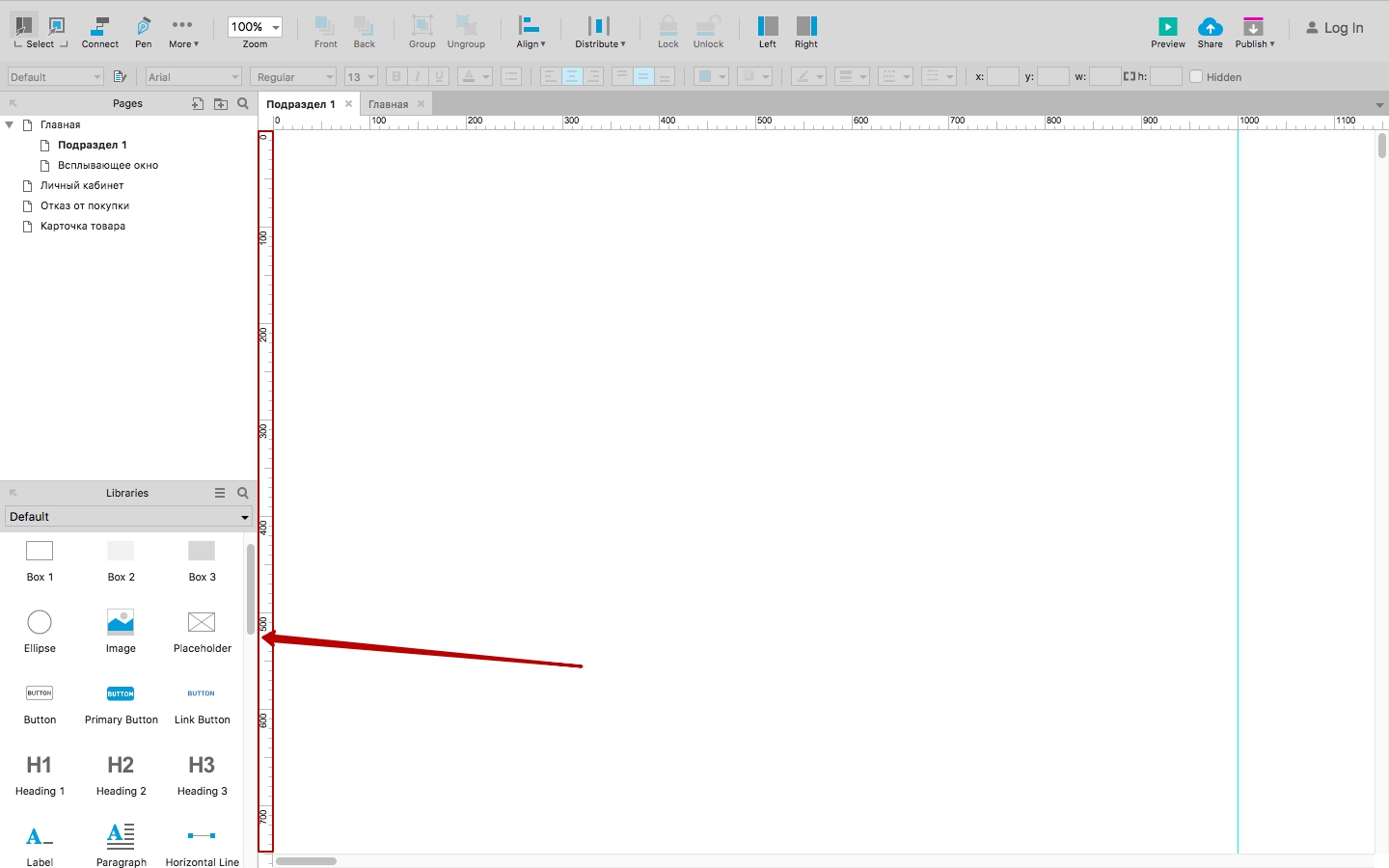
Сперва рекомендую указать границу прототипа – ставьте 1000 пикселей: Для этого наведите курсор на эту область…
Для этого наведите курсор на эту область…
 … и перетягивайте курсор до нужной границы.
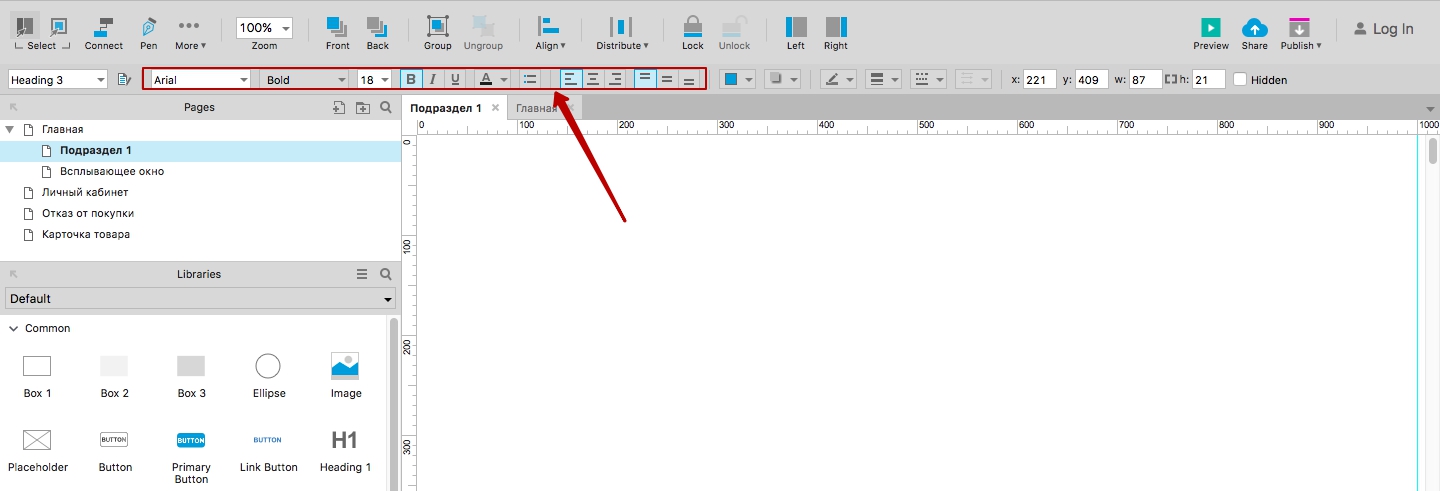
Элементы для редактирования текста:
… и перетягивайте курсор до нужной границы.
Элементы для редактирования текста:

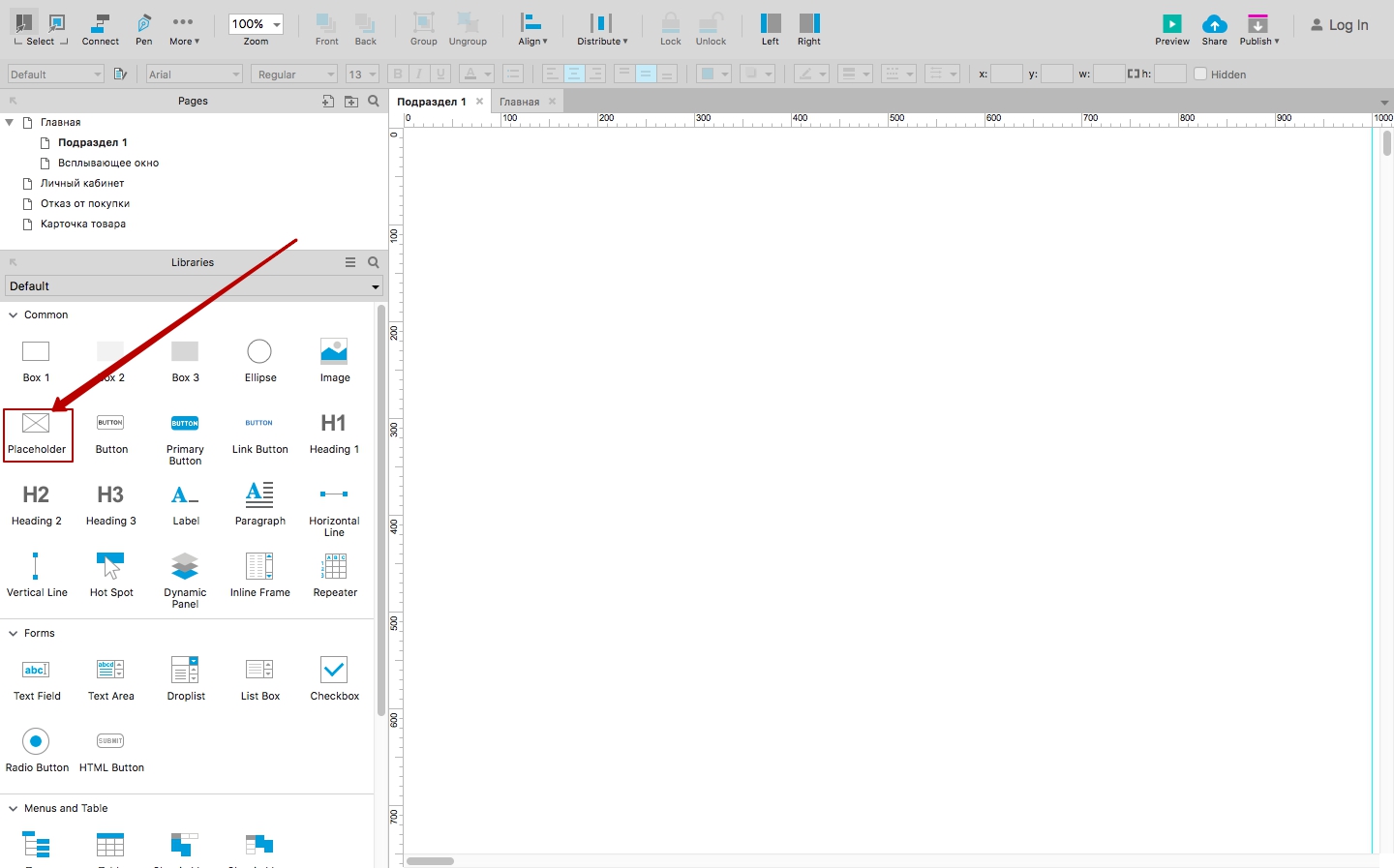
Элементы, которые вам понадобятся:
- Плашки (футер, шапка и т.д.)
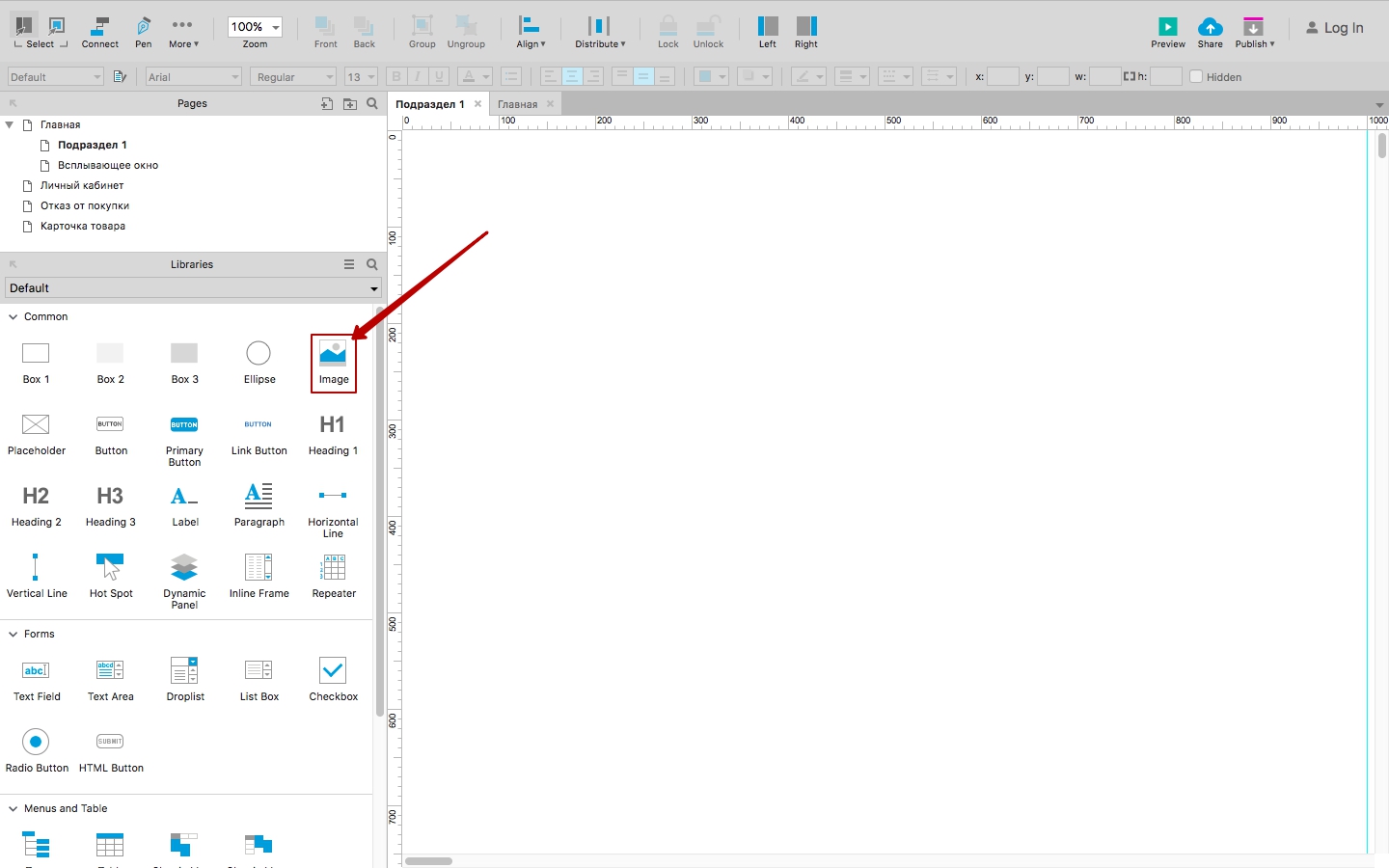
 2. Для конкретных изображений:
2. Для конкретных изображений:
 3. Иконки:
3. Иконки:
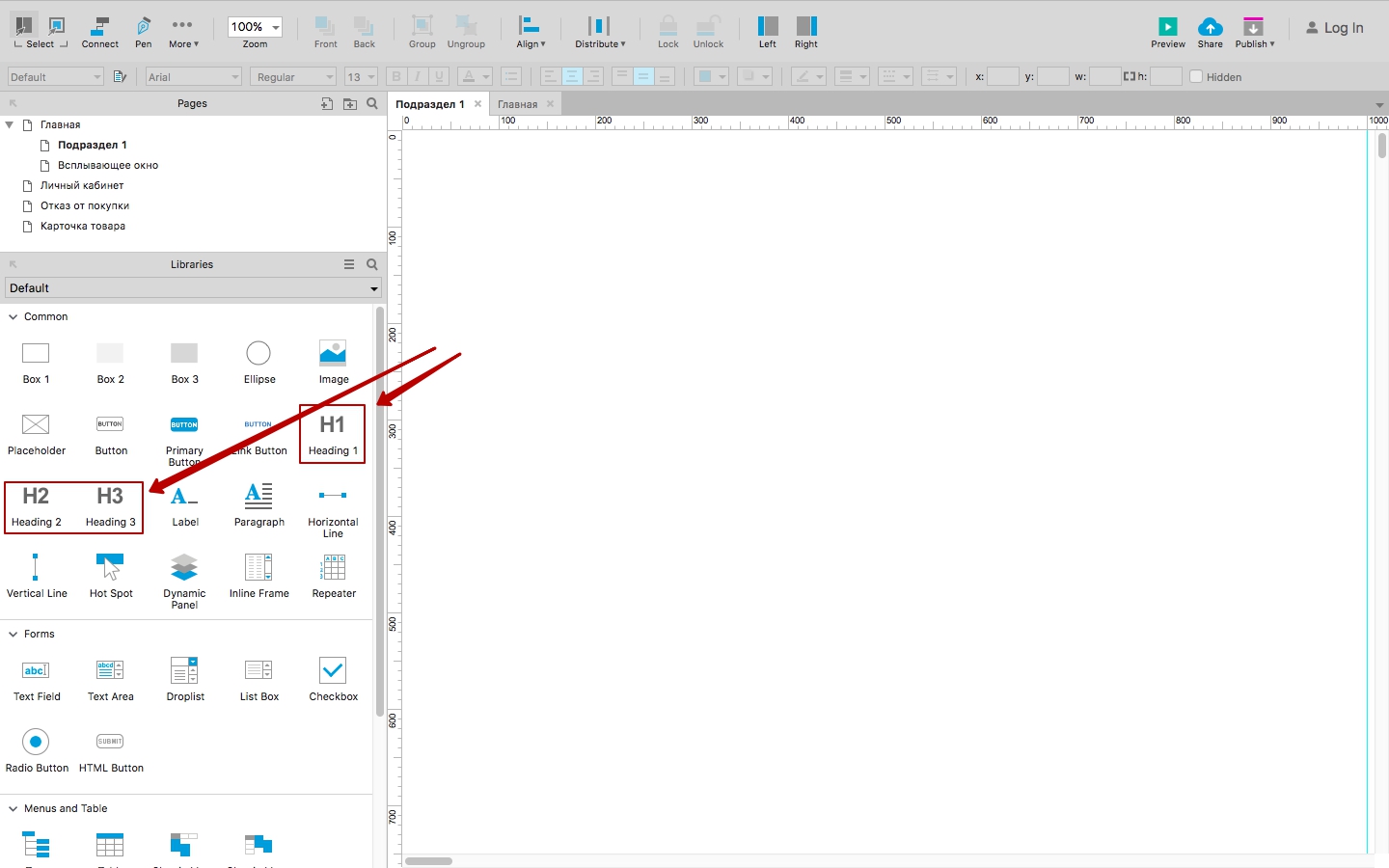
 4. Заголовки:
4. Заголовки:
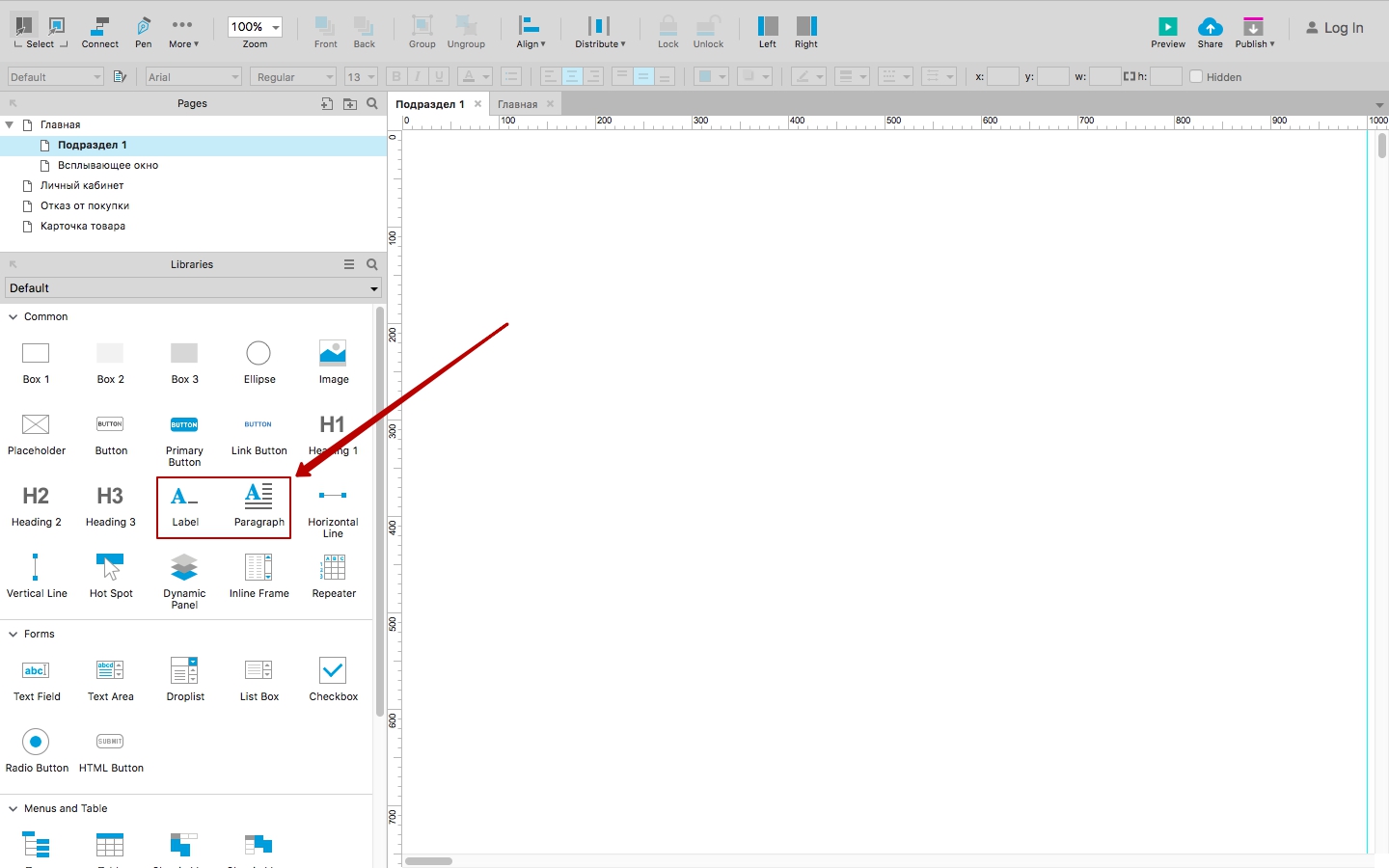
 5. Текст:
5. Текст:
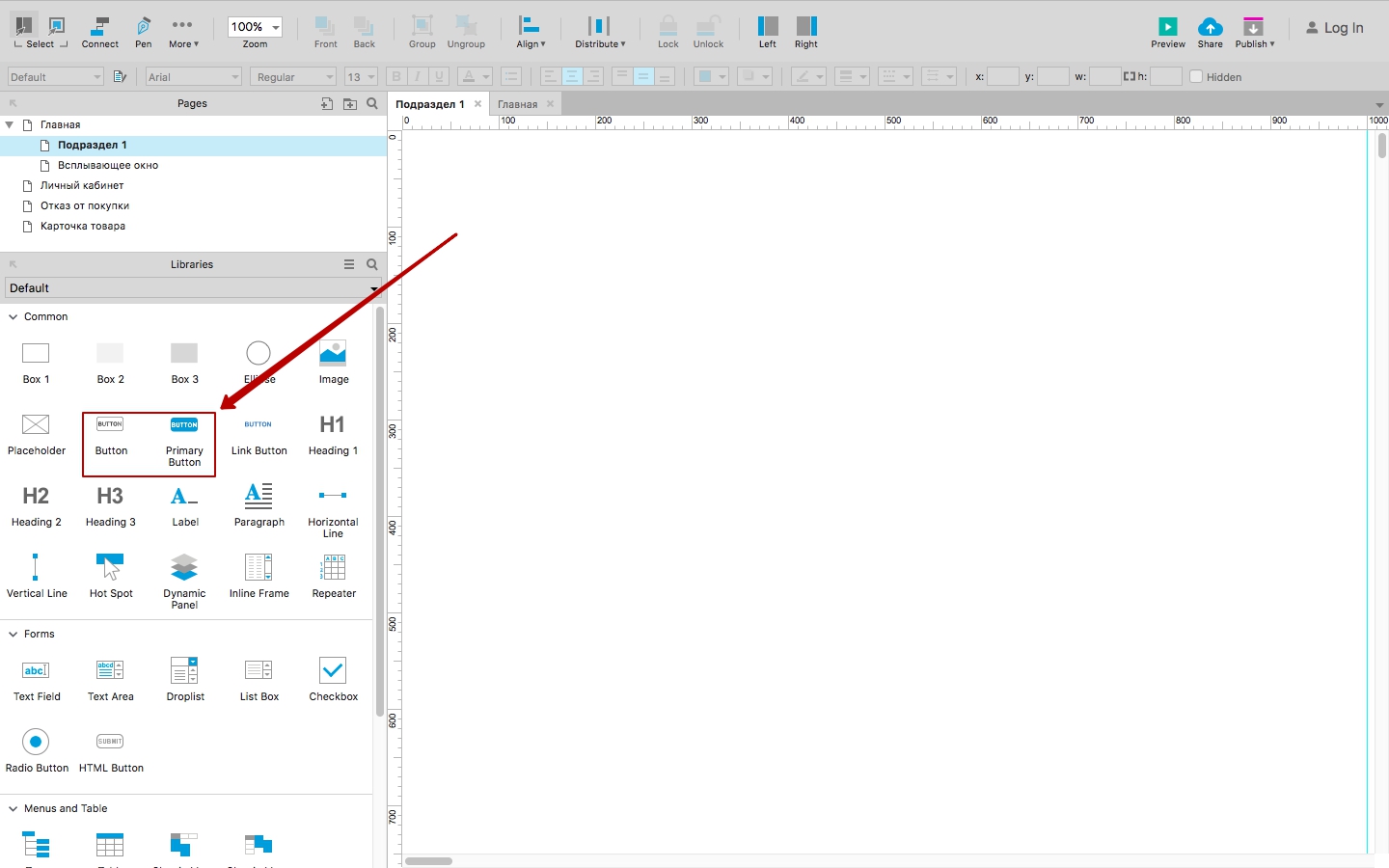
 6. Кнопки:
6. Кнопки:
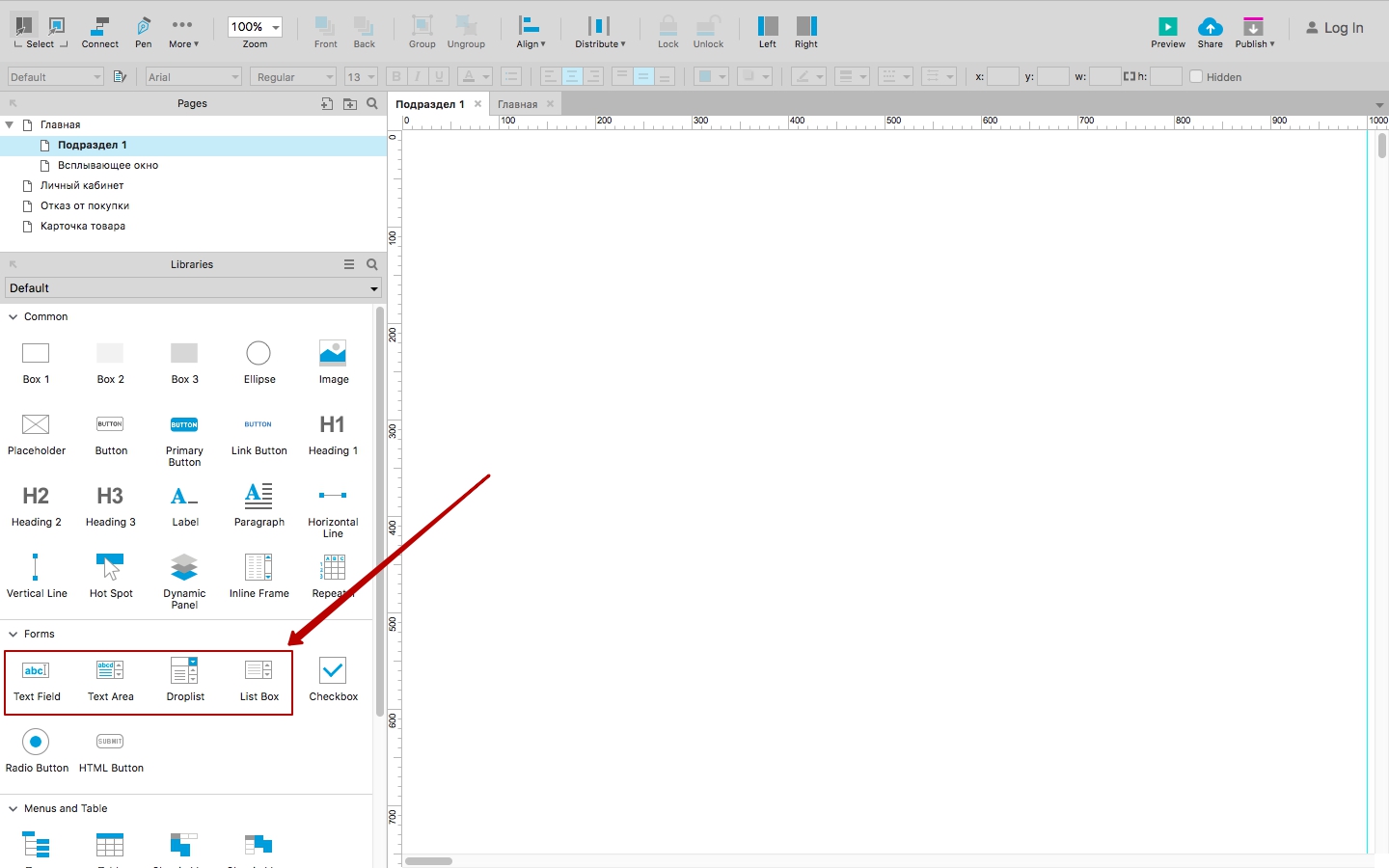
 7. Формы:
7. Формы:
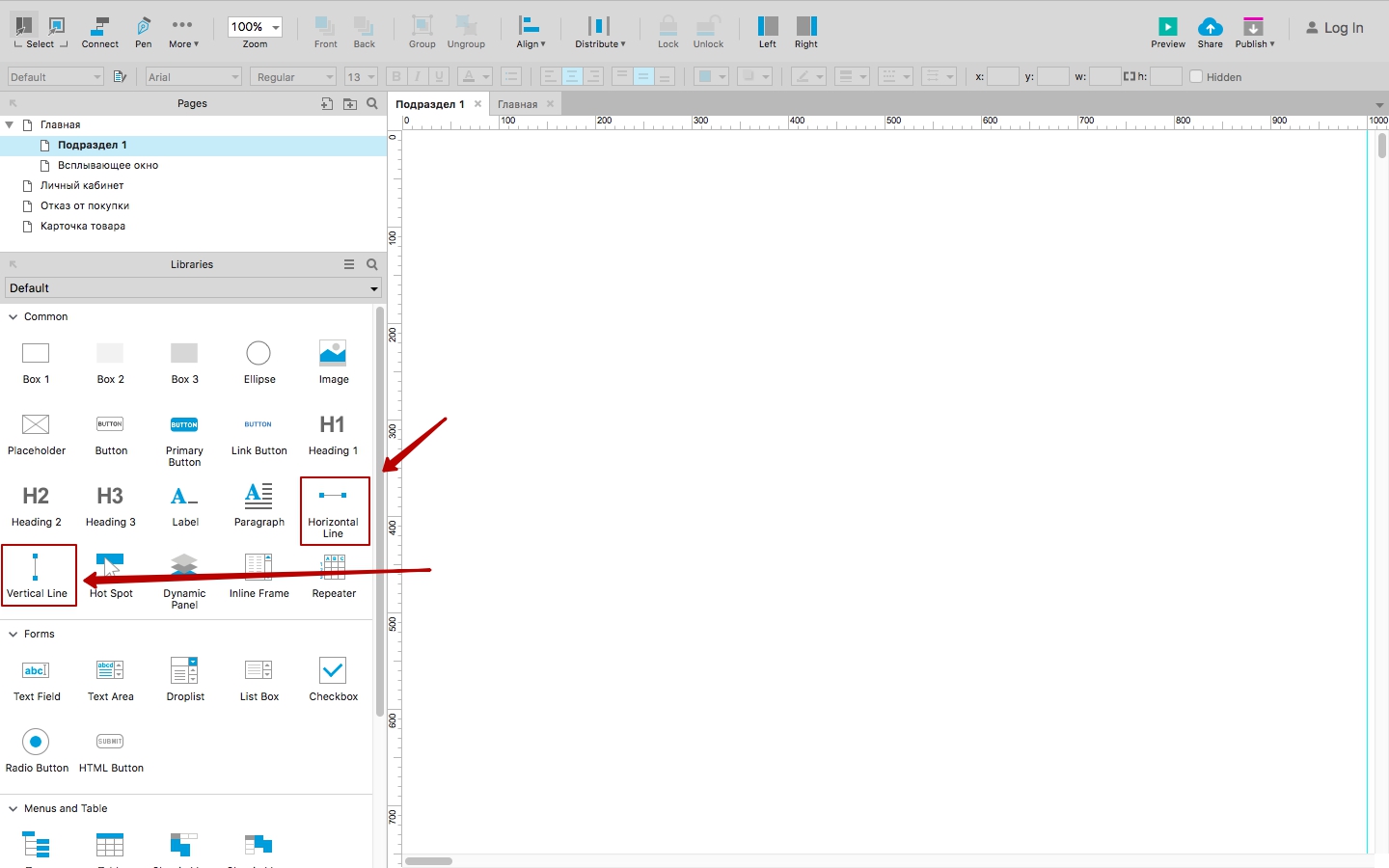
 8. Границы для разделения блоков:
8. Границы для разделения блоков:

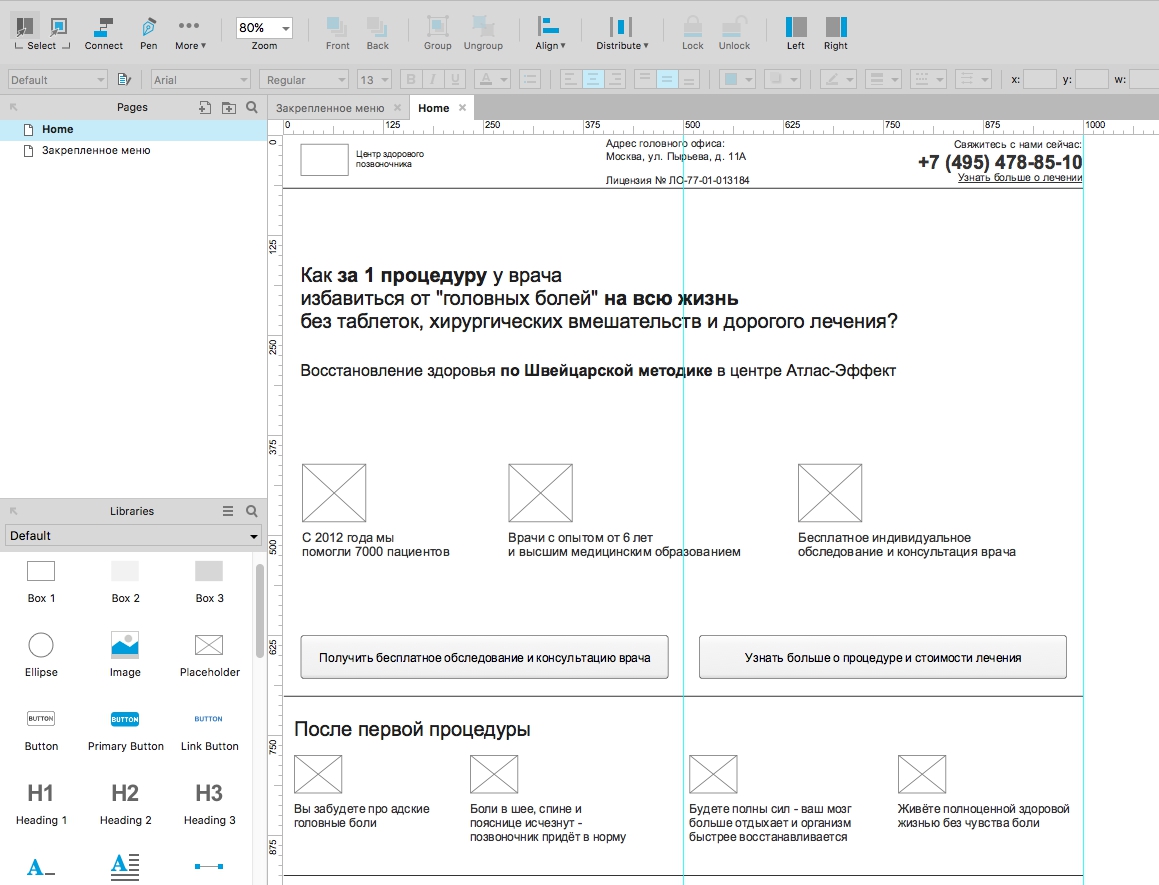
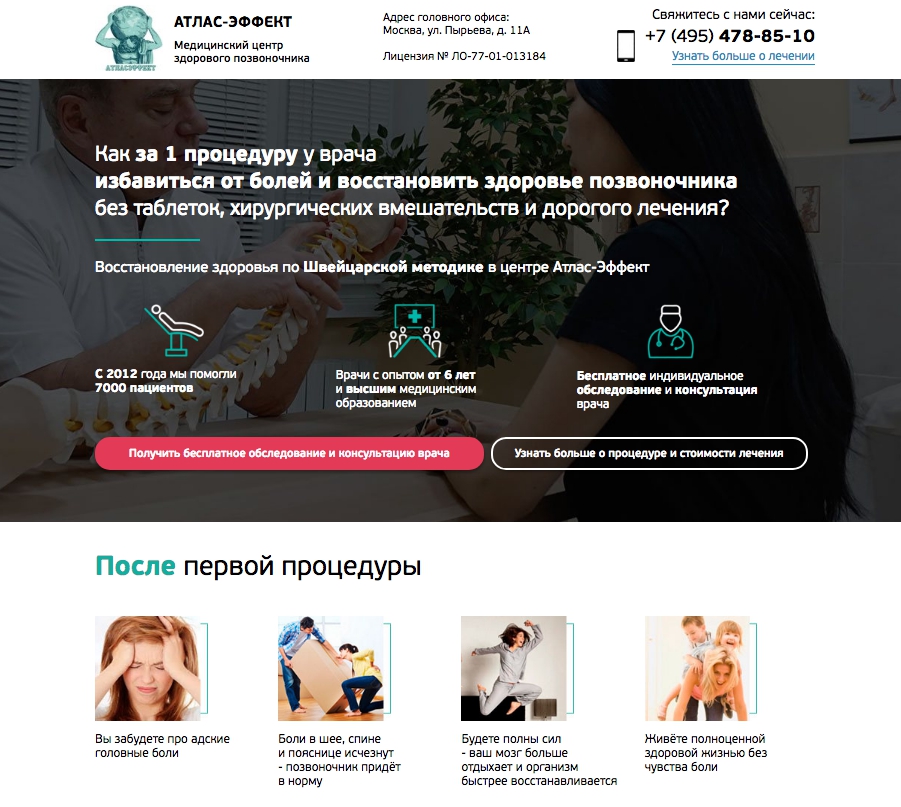
Как это выглядит в прототипе
 и на дизайне:
и на дизайне:
 Делайте простые и понятные прототипы!
Делайте простые и понятные прототипы!
 01.08.2017
01.08.2017  6 729
6 729 








Комментарии
Супер статья! Монстры, подскажите, где делают такой красивый дизайн?
Петя, ну скрины из axure, а нам рисуют наши дизы (контакты не дадим, извините, слишком ценные сотрудники)
Добрый день. А почему на курсе «Идеальный ЛП» показана работа с Бальзамик?