При загрузке сайтов на мобильных устройствах нередко возникают проблем, долгая загрузка, неудобный интерфейс или сайт вовсе не открывается. Это доставляет пользователю массу неудобств и конверсия сайта стремительно падает.
С чем это связано? Разработчики не предусмотрели адаптивную верстку сайта. Поэтому мы рассмотрим то, как создать сайт, оптимизированный под мобильные устройства.
Теперь подробнее рассмотрим, что входит в это понятие и как использовать подход Mobile first. Mobile first предусматривает, что сначала создается мобильная версия сайта, а затем веб-разработчики адаптируют эту версию под ПК.
В то же время при классической разработке сайта дизайнер сначала создает макет версии для десктопов, затем для мобильных устройств и разработчик собирает сайт.
Существенным достоинством подхода Mobile first является то, что у пользователя нет ощущения недоработанности мобильной версии, каждая ссылка и меню работают правильно, а различные элементы не мешаются между собой.
Подход Mobile first появился благодаря новшеству, которое было анонсировано компанией Google в 2015 году. В частности, компания Google внедрила Mobile-First Indexing, алгоритм, вводящий другой способ для ранжирования сайтов.
Так, сайты, которые не имели мобильных версий, лишились мест в поисковой выдаче. Такой подход решает проблему с тем, что поисковики проводят анализ и сохраняют ПК версии ресурсов интернета, а затем применяют их сигналы для того, чтобы показать результаты в мобильной выдаче.
В 2017 году компания Google в рамках конференции SMX Advanced начала проводить индексацию сайтов, используя принцип Mobile first. Поэтому с 2017 года активно проводится тестирование такой индексации для полного ее внедрения.
Индексация Mobile first предусматривает, что алгоритмы воспринимают мобильную версию сайта в качестве основной. Кроме того, качество оптимизации мобильной версии влияет на формирование поисковой выдачи.
Отличия адаптивного дизайна сайта от Mobile first
Адаптивным является дизайн, при котором элементы сайта масштабируются в соответствии с размером экрана, сохраняя при этом свой размер. В мобильной версии сайта должно быть как правильное отображение страниц на небольших экранах, так и уменьшение веса самих файлов.
Это напрямую влияет на скорость загрузки страниц. Поэтому адаптивный сайт - это сайт, разработанный в соответствии с правилами адаптивного дизайна. Основу этого способа составляет ориентация сайта на мобильные устройства.
Mobile first и адаптивный дизайн не противоречат друг другу, а дополняют. При создании адаптивного сайта разработчик идет сначала от экрана десктопа, а затем занимается экраном мобильного.
Когда пользователь посещает такой сайт со своего мобильного устройства, браузер анализирует данные и убирает лишнее. Большинство сайтов являются слишком сложными и содержат много разнообразного контента, что может затруднить корректное их отображение на некоторых устройствах.
При работе Mobile first в первую очередь загружается основная версия, которая является совместимой с каждой платформой. Также Mobile first обеспечивает дополнительную подгрузку различных опций и стилей, что зависит от платформы или браузера. Таким образом, при использовании данного способа версия отображается правильно и без каких-либо затруднений.
Кроме того, при подходе Mobile first предполагается создание специальных версий, адаптированных под маленькие экраны. Однако, по сути такие версии представляют собой другую версию сайта. Пользователь получает не все, что было заложено на данном ресурсе изначально, а только основные сведения, напрямую оказывающие влияние на продажи. К их числу относятся: маленькие картинки, короткие видео, краткие тексты, а также элементарная навигация.
Что нужно учитывать при создании сайта Mobile first
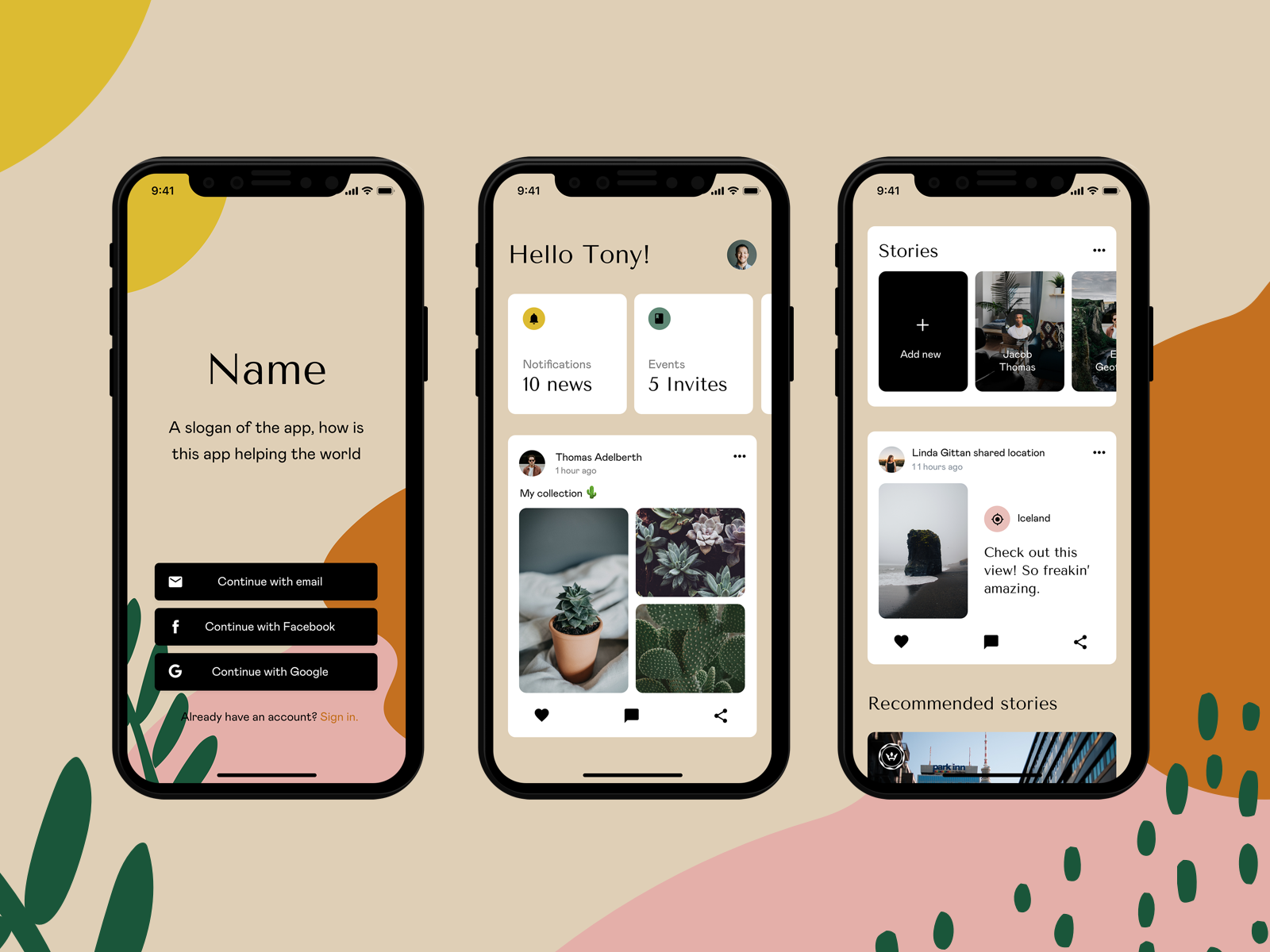
Во-первых, нужно продумать оптимизацию для отображения элементов сайта. Основное отличие от десктопных устройств состоит в том, что на мобильных устройствах пользователи используют жесты и управление пальцами через сенсор, чтобы взаимодействовать с контентом.
Поэтому необходимо предусмотреть каждый элемент навигации сайта. Например, важно следить, чтобы размер контента совпадал с размером экрана устройства. Ошибки на сайте, которые связаны с отображением контента, можно смотреть на вкладке “Удобство для мобильных” Google Search Console.
Во-вторых, следите за корректным использованием шрифтов. Шрифт не должен быть слишком мелким, чтобы пользователю пришлось увеличивать экран. Это негативно влияет на переход пользователя на остальные страницы сайта или посты. В идеале шрифт на мобильном устройстве должен быть достаточно крупным, с читабельным цветом и небольшим количеством используемых цветов.
В-третьих, пройдитесь по основным пунктам, которым должен отвечать сайт, подходящий под требования Mobile first:
- Все сведения корректно отображены в обеих ориентациях: книжной и альбомной;
- Кликабельные элементы четко функционируют;
- Нет тяжелых картинок, замедляющих загрузку;
- На сайте отсутствуют Flash-элементы;
- Не используется прокрутка в горизонтальном направлении;
- Отсутствуют всплывающие окна, перекрывающие половину страницы;
- Если есть форма регистрации, то поля в ней короткие, без функции автозаполнения (поможет избежать подтягивания неверной информации);
- Кнопки на сайте сделаны при использовании CSS, отсутствуют кнопки-изображения;
- Картинки меняют свой размер автоматически под различные типы устройств;
- На сайте много информативных материалов, адаптированных под мобильные устройства.

 09.12.2021
09.12.2021  Сложность: новичок
Сложность: новичок  4 мин.
4 мин.
 1 880
1 880 













Комментарии