Цифры в любой отрасли - это объективный показатель, а цифры, отвечающие заявленным KPI или доказывающие большие объемы производства - вдвойне полезны. Давайте разберемся, как правильно и красиво можно визуализировать данные на сайте.
Диаграммы и графики
Самый проверенный способ визуализировать данные - графики и диаграммы. Показать долю рынка производителя, доказать, что рекламные кампании агентства работают или похвастаться ростом числа персонала можно именно с помощью графиков. Но сайт - это лицо компании, поэтому сделанная за 5 минут диаграмма в Excel не подойдет для презентации ваших достижений. Вот несколько советов, как красиво можно презентовать графики с достижениями:
Источник: Unsplah
- Соберите только ключевые данные. Показывать срез статистики по дням в полугодовом периоде совсем не обязательно, какими бы красивыми не были цифры;
- Обратитесь к дизайнеру. Да, диаграммы и графики тоже могут быть стильными и доставлять визуальное наслаждение;
- Обязательно подпишите данные. Если вы свободно ориентируетесь по цифрам и отчетам, это совсем не означает, что посетитель вашего сайта сразу поймет, о чем речь в диаграмме.
При публикации графиков и диаграмм советуем обратить внимание на размер картинки - учитывайте, что ваш сайт просматривают с разных устройств и при разном разрешении. А если у вас есть возможность (точнее - бюджет на разработку) динамичных графиков - обязательно добавьте такую визуализацию на свой сайт.
Инфографика
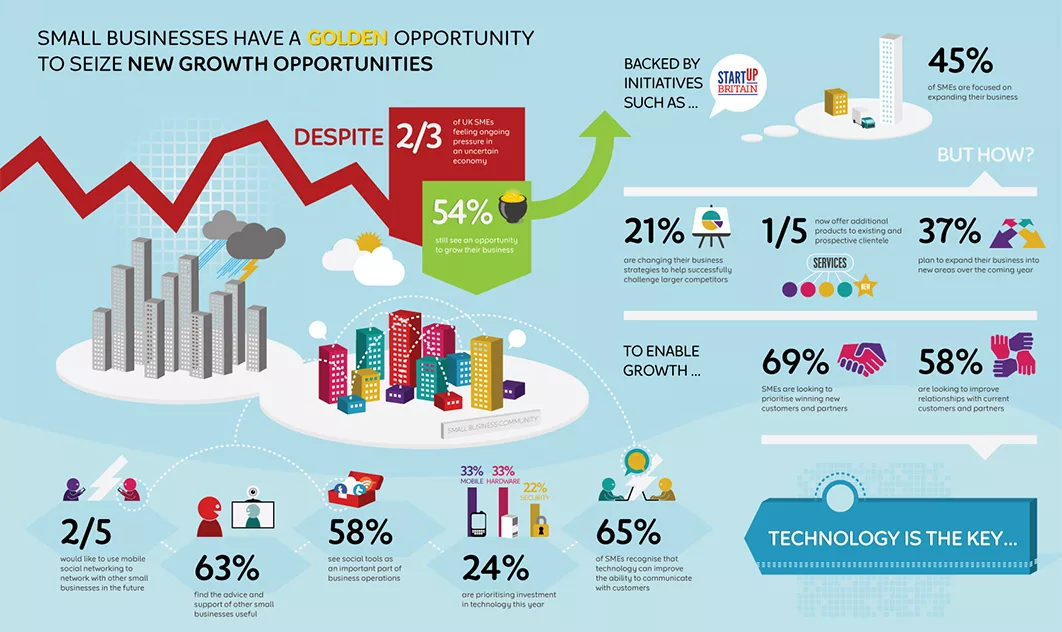
Инфографика - это стильный и интересный способ рассказать о сложных вещах простым способом. В качестве данных для такой визуализации можно взять и процесс производства продукции, и количественные показатели рекламных кампаний, и даже средние бюджеты на таргет-продвижение.
Пример инфографики
Самое важное - при прорисовки инфографики учитывайте свой фирменный стиль и лучше обратитесь к дизайнеру. Несмотря на многообразие готовых инфографик, такой визуал - это очень индивидуальная вещь, которую сложно подогнать под несколько проектов сразу.
Mindmap и “деревья”
Достаточно сложный в реализации, но простой для понимания способ - динамичные древа и карты мыслей. С помощью такого визуала вы даете посетителю сайта возможность самостоятельно разобраться в вашей истории проектов, посмотреть интересующие данные и “залипнуть” на странице на долгое время.
Источник: Unsplah
Чаще всего такая визуализация не статична - ее сопровождает либо анимация, либо возможность приближения, в зависимости от разрешения экрана. В качестве данных для древа или mindmap можно использовать портфолио компании, историю рекламных проектов или путь роста бренда.
Счетчик
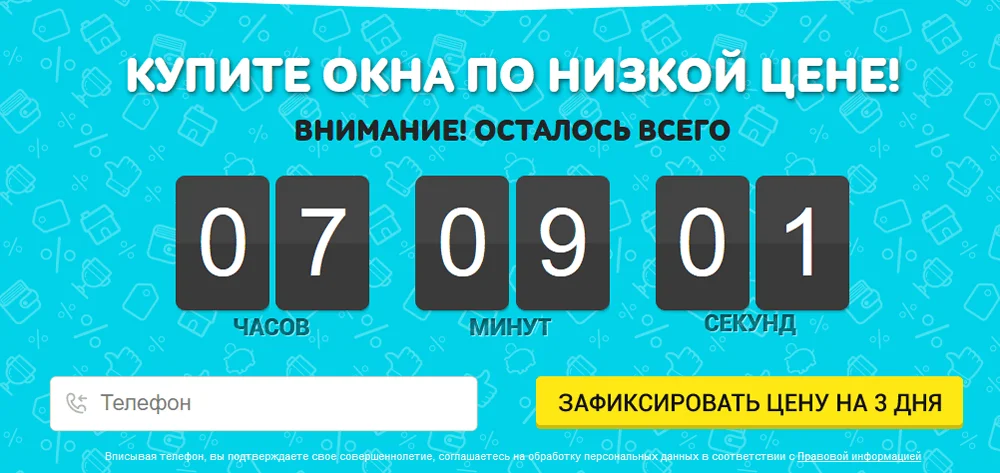
Еще один интересный и очень простой в разработке вариант. Счетчики обычно устанавливают на 1-2 экране сайта. Данные для такого счетчика зависят только от масштабов ваших проектов и фантазии. Вы можете считать количество закрытых проектов, число обращений/заказов за день, размер выпущенной продукции и т.д.
Для правильной настройки счетчика советуем обратиться к разработчикам - он должен прокручиваться автоматически, чтобы это выглядело естественно, и вам не пришлось вводить данные ручным способом 10 раз в день.
Статичные впечатляющие цифры
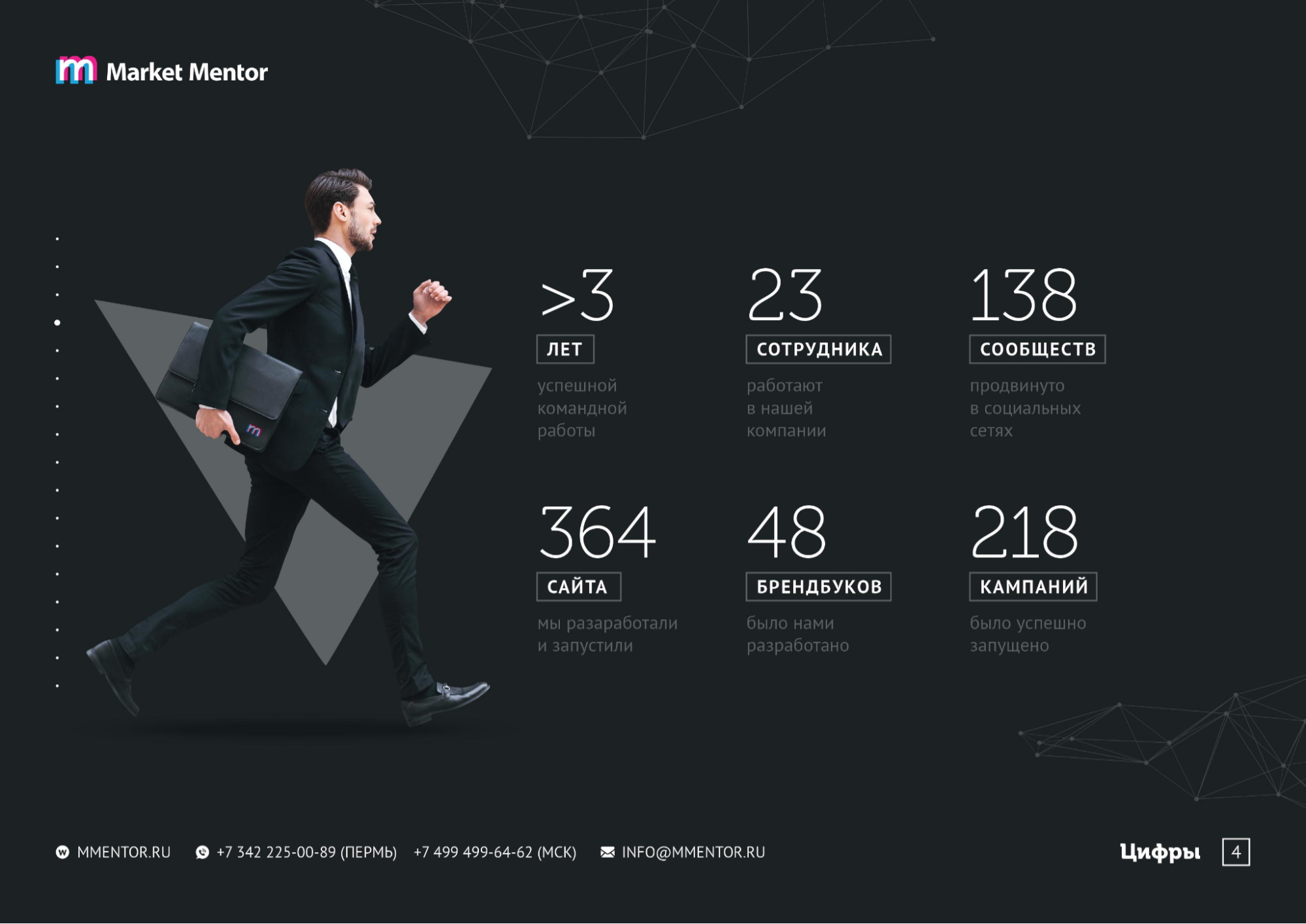
Иногда показатели настолько впечатляющие, что ими можно похвастаться без дополнительного визуального оформления (шутка - на сайте даже простые числа важно преподнести красиво). Самый простой вариант - это крупное, статичное изображение с конкретными цифрами и подписью, что они означают.
Пример статичных цифр на сайте
В качестве визуального приема многие бренды используют знаки “<” и “>”, чтобы легко и понятно донести, чем эти показатели лучше, чем у других.

 05.09.2021
05.09.2021  Сложность: средняя
Сложность: средняя  4 мин.
4 мин.
 1 564
1 564 














Комментарии