CTA (от англ. call-to-action, призыв к действию) - один из самых важных компонентов любого сайта. Простой конструктор Tilda не требует знаний верстки, чтобы добавить недостающий элемент. Давайте разберемся, как можно добавить кнопку на ваш сайт, собранный на Тильде.
Как добавить кнопку в существующий блок
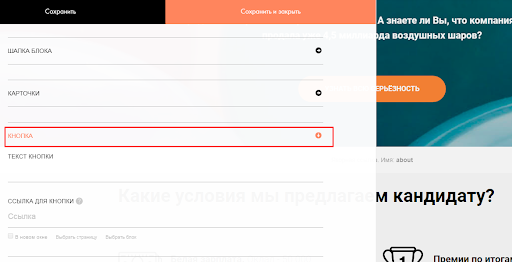
Если вы хотите добавить призыв к действию в уже существующем блоке, зайдите в настройки контента. В информационно-текстовом блоке у вас появятся поля с вариантами контента, который вы можете добавить. Выбираем вкладку “кнопка” и переходим к ее редактированию. Здесь можно добавить название кнопки, ссылку и возможность ее открытия в новой вкладке.
Рис.1. Редактирование кнопки в настройках контента
После основных настроек кнопки, можно перейти к визуальному оформлению. Для этого заходим в “Настройки” (верхний левый угол блока) и приступаем к редактированию.
*Для того, чтоб кнопка была по центру блока в настройке “Выравнивание заголовочной секции блока” выберете “По центру”.
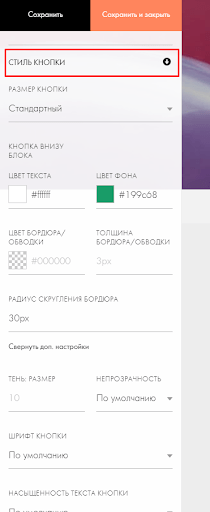
Рис.2. Вкладка редактирования кнопки в “Настройках”
В настройках находим вкладку “стиль кнопки” и выбираем необходимый дизайн. Если вы развернете вкладку “дополнительные настройки”, то сможете настроить тени, изменение цвета при наведении и другие классные эффекты. После того, как вы внесли все необходимые изменения, нажмите “сохранить и закрыть”. Кнопка добавлена в ваш блок!
Как добавить кнопку отдельным блоком
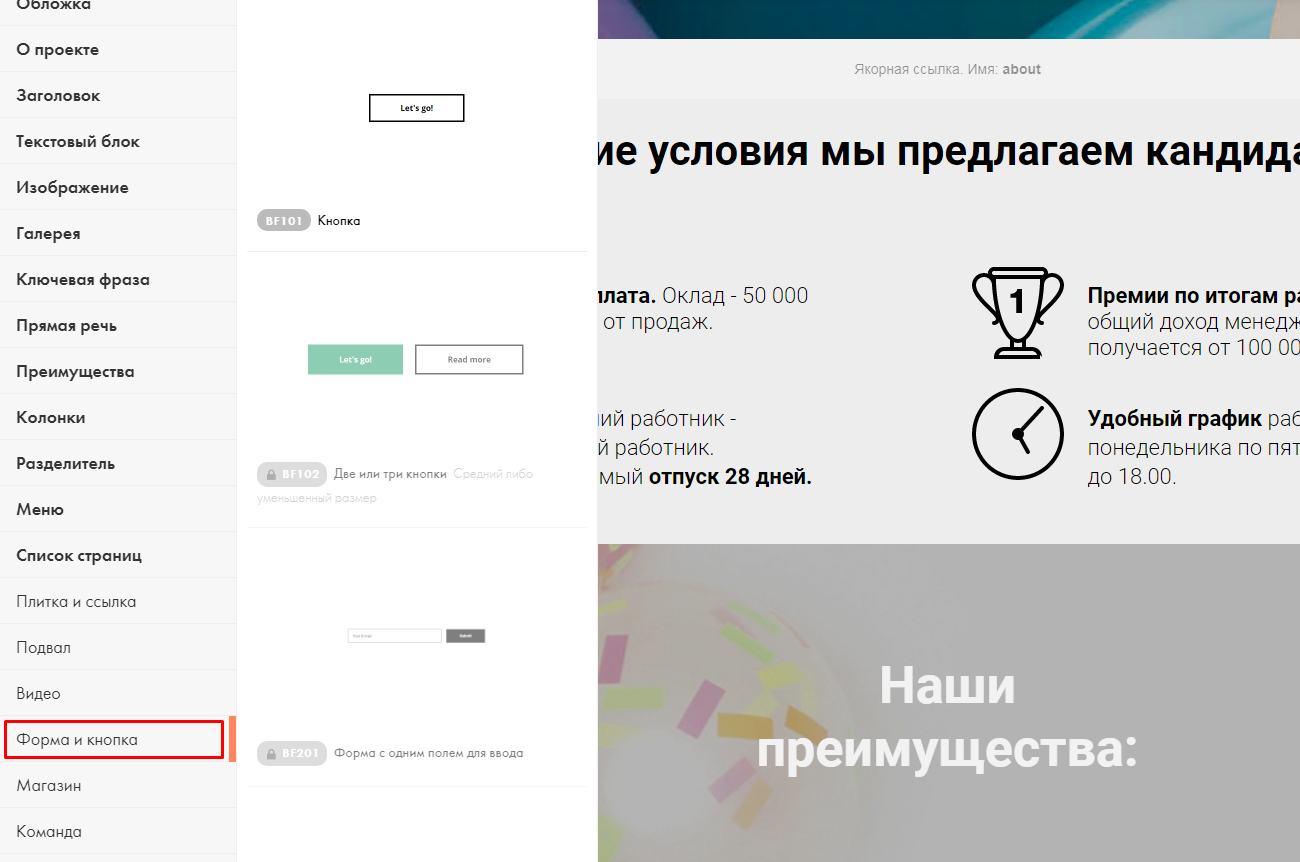
Если вы хотите добавить кнопку в новом отдельном блоке, для этого нужно нажать на значок “+” между блоками или на пустой странице. Слева у вас появится окно с возможным контентом, в котором нужно выбрать вариант “форма и кнопка”.
Рис.3. Добавление кнопки в новом блоке
В данной категории вы можете выбрать разные форматы для вашей кнопки: простой CTA, кнопка с призывом, форму для заполнения с кнопкой и многое другое. Обратите внимание, что большинство контента в этом разделе доступно на оплаченном аккаунте.
После того, как вы добавили кнопку на новом блоке, вы можете отредактировать ее в привычном меню слева вверху блока. В “настройках” можно полностью поменять визуал, а в “контенте” исправить текст и ссылку кнопки.
Рис.4. Здесь можно отредактировать кнопку
Вот такая простая, но, надеемся полезная статья у нас сегодня получилась о работе с Tilda.
Остались вопросы по работе с конструктором Тильда?
Не нашли ответ на интересующий Вас вопрос? Или у вас возникла другая проблема, в работе с Tilda? Задавайте вопросы, которые Вас интересуют в комментариях, на них оперативно ответит специалист отдела разработки Convert Monster.

 13.05.2020
13.05.2020  Сложность: новичок
Сложность: новичок  6 мин.
6 мин.
 13 134
13 134 













Комментарии
Здравствуйте ! Обращаюсь к вам по такому вопросу. я сделала самостоятельную кнопку под формой, (так как не смогла в форме расположить ее по середине) и теперь не знаю куда будут отправляться заявки и впринципе как сделать ее рабочей?