Начиная рекламную кампанию, создавая сайт или баннер, первое, что рекомендуют специалисты — проанализировать хорошие примеры конкурентов.
Здесь я не буду оригинален — создание landing page лучше начать с ответов на вопросы:
-
Что сделали мои конкуренты в подобной ситуации?
-
Какие ошибки они допустили?
-
Как я могу использовать их опыт и добиться большего?
Выберите 3-4 посадочные страницы конкурентов перед началом работы и подробно с ними ознакомьтесь. Уверен, вы найдете для себя много интересного.
В этой статье я хочу рассказать о тех фатальных ошибках, которые встречались мне во время работы над лендингами за последние три года и при подготовке материалов курса «Идеальная система по привлечению клиентов». Уверен, эти знания пригодятся вам в работе над своей посадочной страницей.
Топ-3 ошибок при создании лендинга или как НЕ надо делать
1. Отталкиваться от дизайна
Эта ошибка встречается в нескольких вариациях:
-
разработали красивый дизайн;
-
взяли за основу красивый шаблон;
-
взяли за основу дизайн своего сайта.
Результат всегда один — невероятно низкая конверсия посадочной страницы.
Пример:
Был такой случай в практике: перед рекламной кампанией маркетолог заказал дизайн и только потом начал подбирать контент для посадочной страницы. В итоге, как это часто и бывает, планы поменялись, то заменили на это, текст где-то дописали, где-то — удалили. В итоге вместо желтых картинок на зеленый фон поставили розовые, от абзаца текста оставили одну строку. «Легкая дисгармония» - вот что я ощутил, когда ко мне обратились с вопросом «Что не так с нашим лендингом? Почему у нас так мало входящих звонков?».
История закончилась хорошо: дизайн сменили, страницу сверстали заново, клиенты начали звонить.
Совет: разрабатывайте дизайн только тогда, когда у вас уже есть все материалы: текст, видео, аудио, изображения и разработана структура страницы. В этом случае вы сможете грамотно расставить акценты на нужные вам элементы и добиться более высокой конверсии.
2. Не использовать заголовок
Статистика такова, что в 80% случаев на лендингах не используются заголовки.
При этом исследования показали, что восемь из десяти посетителей читают только заголовок.
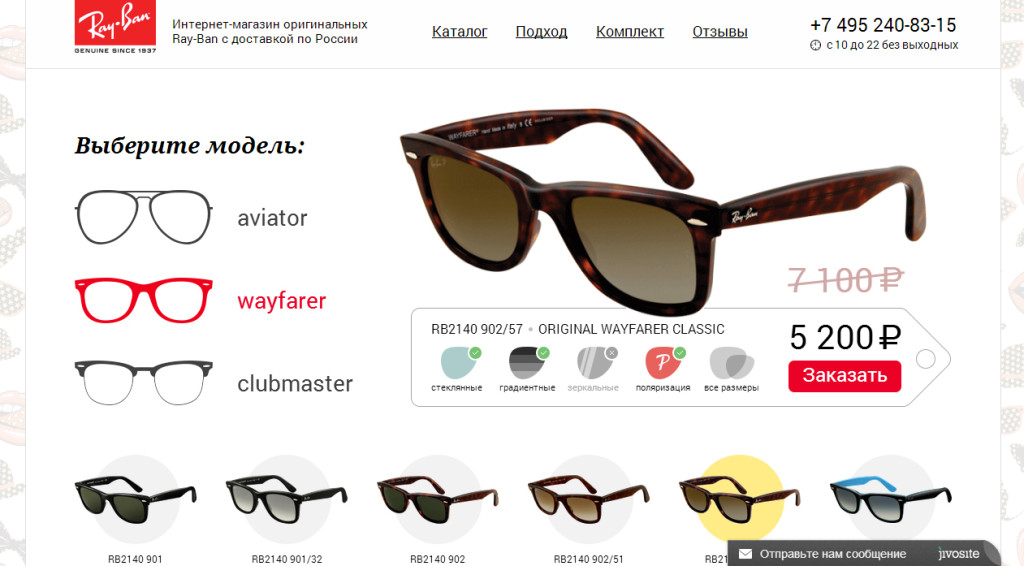
О причинах отсутствия заголовков: давно заметил, что в Рунете гуляют «универсальные» схемы посадочных страниц, которыми многие пользуются в качестве инструкции. Что интересно, практически во всех подобных схемах отсутствует заголовок, вот пример с живого сайта:
Может потому это беда именно Рунета. Просматривая европейские и американские Landing Page я такой проблемы не обнаружил.
Совет: всегда используйте заголовок! О том, как его правильно составить, я расскажу в одной из следующих статей.
3. Сделать одну кнопку заказа
Первый раз кнопку «Купить» или «Заказать» посетители видят в начале страницы (в «первом экране»). И очень часто эта кнопка остается единственной на всю страницу.
В результате вероятность того, что они к ней вернутся, уменьшается с той же скоростью, с которой крутится колесико их мышки при прокрутке страницы вниз.
Совет: старайтесь размещать кнопку заказа несколько раз на странице, и когда человек будет готов ее нажать, ему не нужно будет совершать лишние действия.
Высокой вам конверсии!

 05.07.2014
05.07.2014  5 154
5 154 









Комментарии
Например у компании Apple одна форма купить внизу. Но у них и страницы разработаны очень эффективно