Лучший способ доказать свою профессиональность предоставить работодателю работы. Правильное оформление своего портфолио – это залог того, что вы получите хорошую должность и выгодные заказы. Для чего нужно портфолио? Что туда должно входить? Как создать портфолио онлайн бесплатно? На все эти вопросы мы ответим в статье.
Что такое портфолио? Это работы собранные вместе, которые были сделаны на протяжении всей трудовой деятельности специалиста. Стоит отметить, что в portfolio, обычно входят лучшие проекты, на которые было потрачено много времени и в итоге достигнуты высокие результаты. К примеру, повышение продаж на сайте. В графике следует показать, как удалось поднять интернет-магазин с нуля.
Для более сложных проектов рекомендуется составить кейс, а именно написать, что требовалось в задании и как удалось решить проблему. Наглядный график отлично показывает результат работы, однако в некоторых случаях необходимо больше, чем просто динамическая шкала колебаний. Требуется детальное описание: цель проекта, задачи, сроки выполнения и видео.
Как создать портфолио новичку? Для начала выберем подходящий движок. Существует много разных сервисов и CMS систем, мы остановим свой выбор на Tilda. Этот конструктор сайтов позволяет разрабатывать веб-сайты любой сложности. Он прост в управлении и его меню на русском языке. Основной недостаток – многие опции закрыты и доступны только по подписке, но в нашем случае они не нужны, создать портфолио онлайн бесплатно можно из готовых шаблонов. Для начала составим структуру.
Из чего должен состоять сайт-портфолио? Структура.
Перечислим, пункты.
1. Название, обложка – при заходе на сайт, первое, что видит посетитель это шапка. Установить ее можно загрузив картинку с компьютера или указав ссылку на изображение в интернете. Название отражает суть вашей профессии, поэтому следует написать, чем вы занимаетесь. Например “Раскрутка сайтов, аналитика, управление проектами”, также следует указать имя. Другая информация – это краткое описание вашей деятельности, сюда обычно включают: опыт, место работы и т.д.
2. Услуги – оформляется в виде карточек с описанием. Добавляются картинки и пишется к ним краткий текст.
3. Примеры проектов – за все время их может быть много. Однако не все следует добавлять. Разместить нужно только те, которые были сложными и выглядят качественно. Если вы новичок, который только освоил профессию и не знает что делать, то самое время начинать нарабатывать свое портфолио. Сделать это можно двумя способами, выполнять заказы на сайте фрилансера не связываясь с заказчиком, все это нужно для практики или второй вариант посмотреть разные проекты в интернете и попытаться их повторить.
4. Прайс-лист – оформляется в качестве списка, перечисляется перечень услуг, срок выполнения и цена.
5. Контакты. Даже идеальный сайт-портфолио требует в наличии обратную связь, чтобы клиент смог связаться и обсудить условия сотрудничества. Поэтому в самом конце рекомендуются добавить все возможные способы обратной связи: почтовый ящик, телеграм, скайп и т.д.
Дополнительный раздел: сертификаты обучения, достижения и т.д.
Как создать портфолио онлайн бесплатно на тильда?
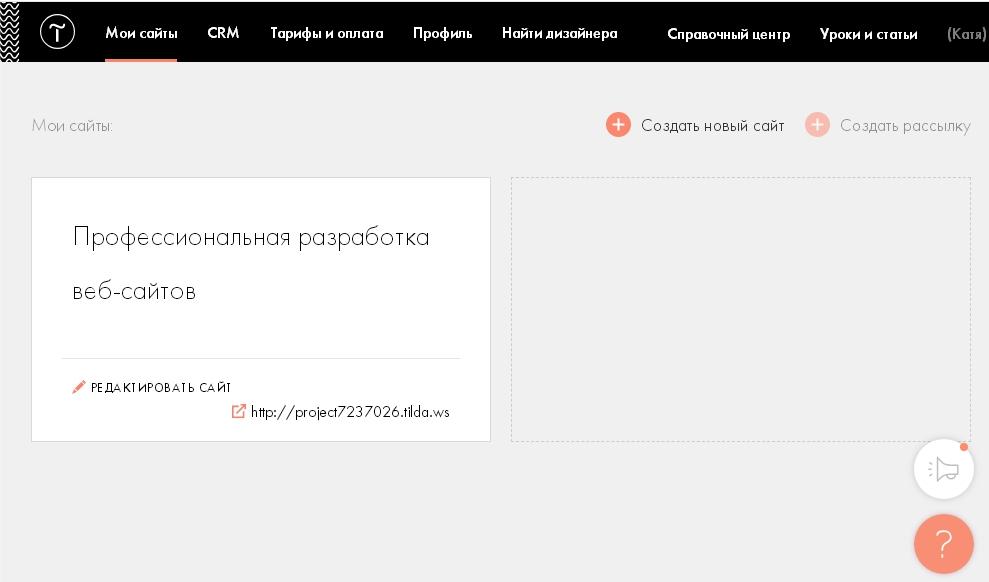
Перейдем к процессу создания на tilda. Если нет личного кабинета, нужно его создать, регистрируемся на tilda.cc. Процесс регистрации всего в несколько шагов. Для примера мы создадим портфолио разработчика веб-сайтов. Войдя в кабинет, нажмите кнопку “создать новый сайт” и придумайте название.
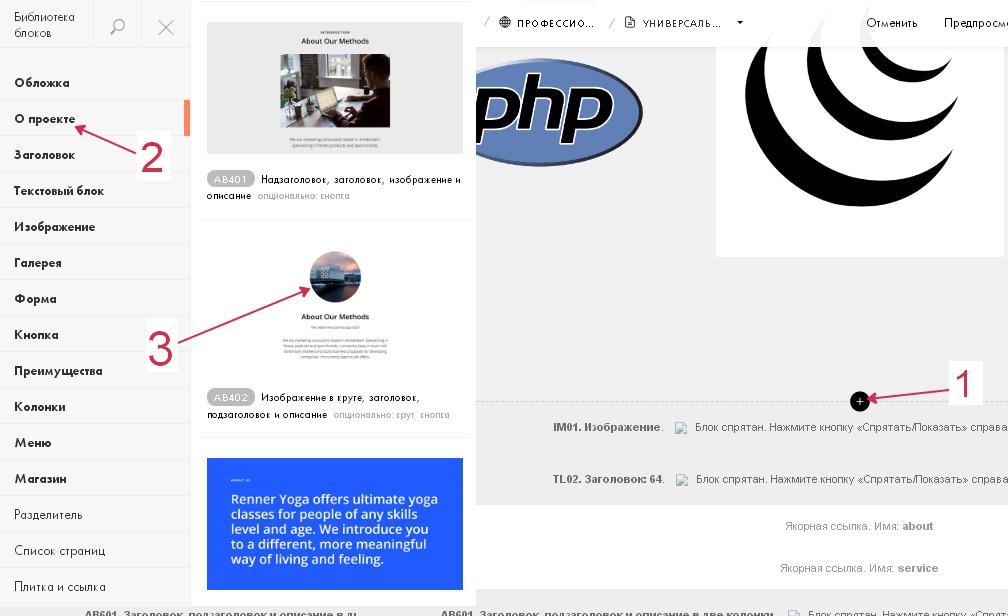
Переходим, щелкнув по названию, в нашем случае “Профессиональная разработка веб-сайтов”, нажимаем кнопку “Создать новую страницу”. Откроется каталог.
Где создать портфолио? Какой шаблон подобрать? Здесь подойдет “Универсальная страница”. Особенность страницы заключается в том, что половина блоков уже присутствует, остается их только отредактировать.
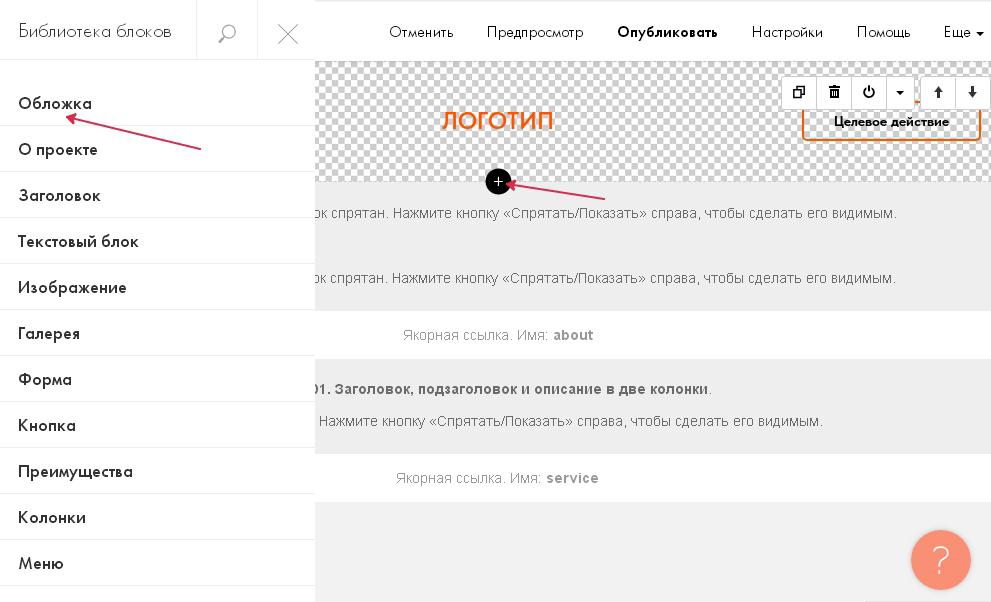
На универсальной странице, доступно изменять существующие блоки добавлять новые, а также удалять и скрывать.
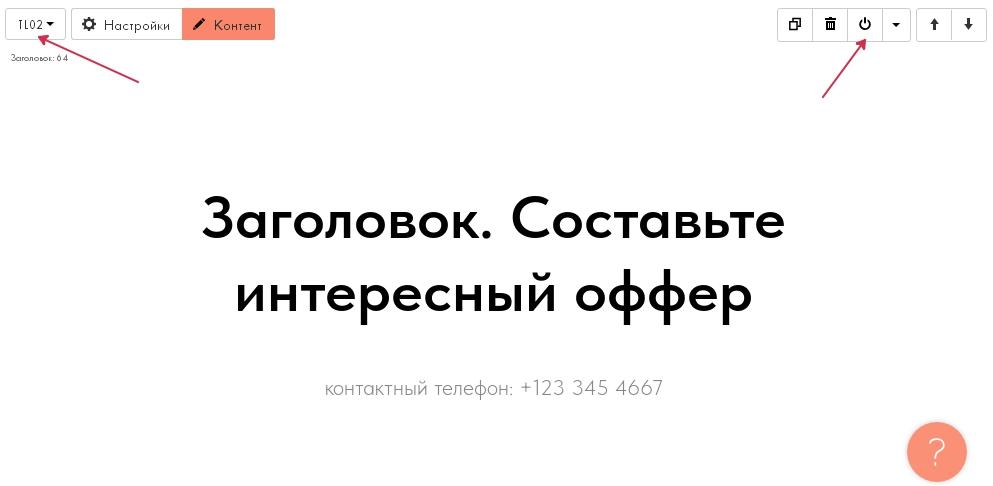
Спрячем те контейнеры, которые нам без надобности. Все вариации блоков имеют уникальное название, например “Заголовок. Оффер”, это TL02. Чтобы скрыть наведите мышкой на блок и нажмите кнопку переключателя.
Просмотрите всю страницу и скройте следующие контейнеры.
- TL02
- IM01
- AB601
- BF302
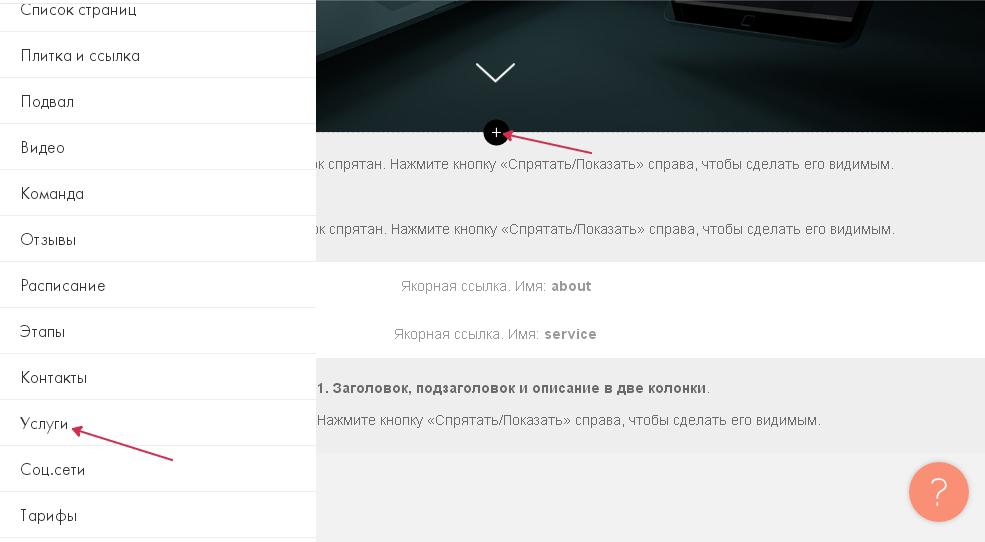
При публикации сайта в интернете все эти блоки будут невидимыми. Создадим обложку, щелкните “плюс”. Обратите внимание на “логотип” им мы займемся в конце.
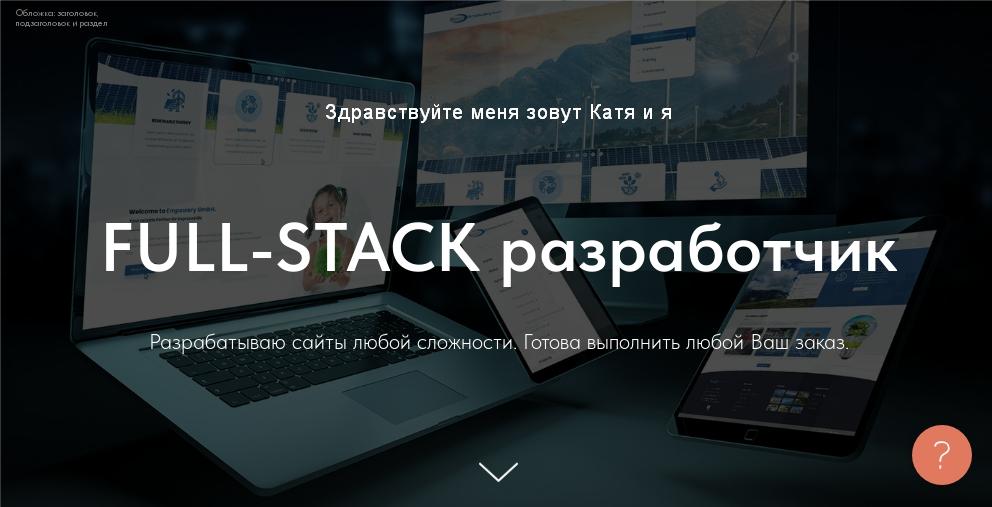
Из списка выберем CR01, изначально там установлена картинка “горы”.
Мы загрузим подходящую тему из интернета. Нас интересуют веб-разработка. В поисковике можно найти много разных картинок по этой тематике. Подбираем нужный размер. Рекомендуется 1500x900 пикселей.
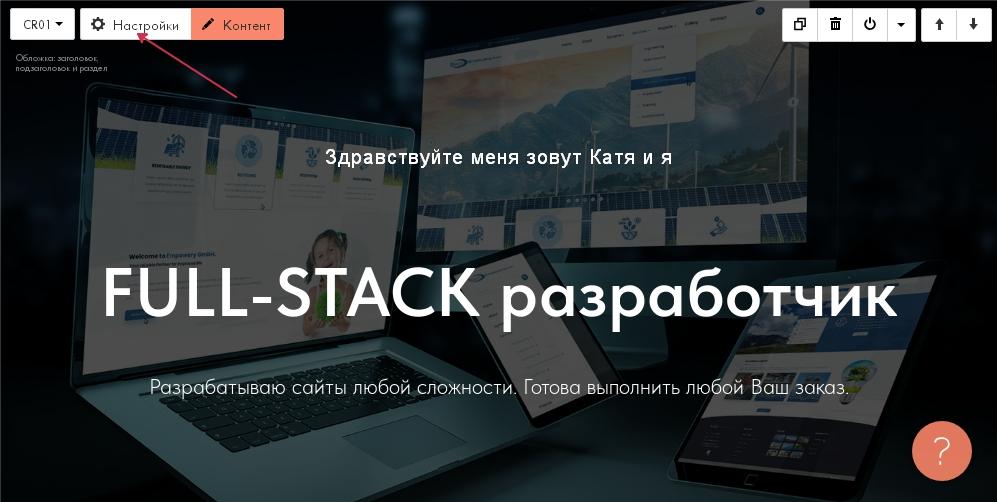
Нажимаем “Контент” (кнопка появится автоматически при наведении мышкой на шапку CR01). Откроется панель с опциями, щелкаем “Загрузить файл” и выбираем файл, скаченный из интернета, в завершении нажимаем “сохранить”. Помимо картинки следует изменить текст. Сделать это можно двумя путями в настройках контента или же отредактировать блок напрямую. Вот пример готовой шапки.
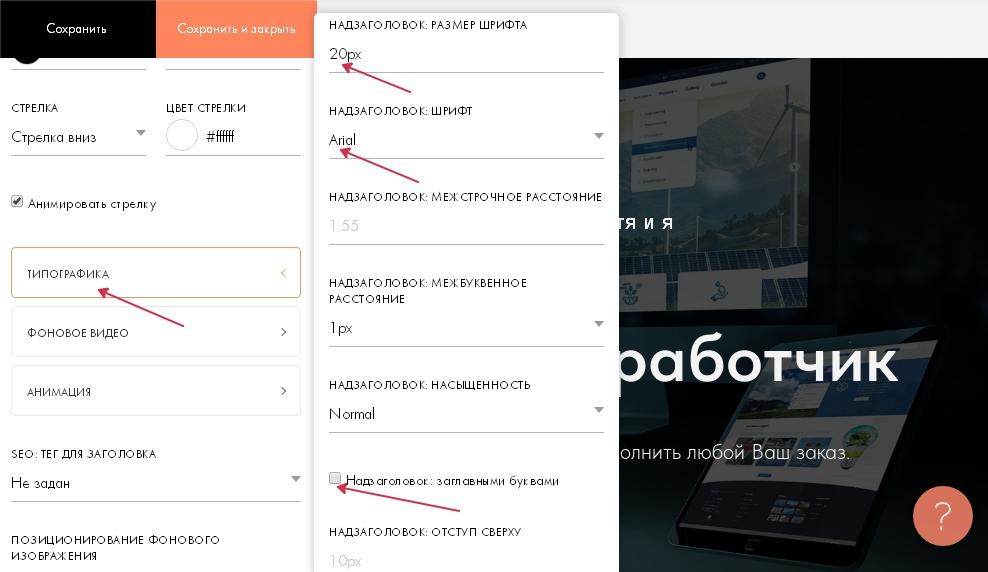
В CR01 есть опция “Надзаголовок: заглавными буквами”, её необходимо отключить, чтобы сделать буквы нижнего регистра. Переходим в “Настройки”.
В боковой панели ищем “Типографика”. В этом блоке пролистываем все опции и ищем “Надзаголовок”, снимаем флажок “Надзаголовок: заглавными буквами”, а также меняем стиль шрифта и его размер. После всех изменений щелкаем сохранить.
Оформим раздел услуг. Для начала создадим его. Идентификатор “SV201” (Колонка с иконками).
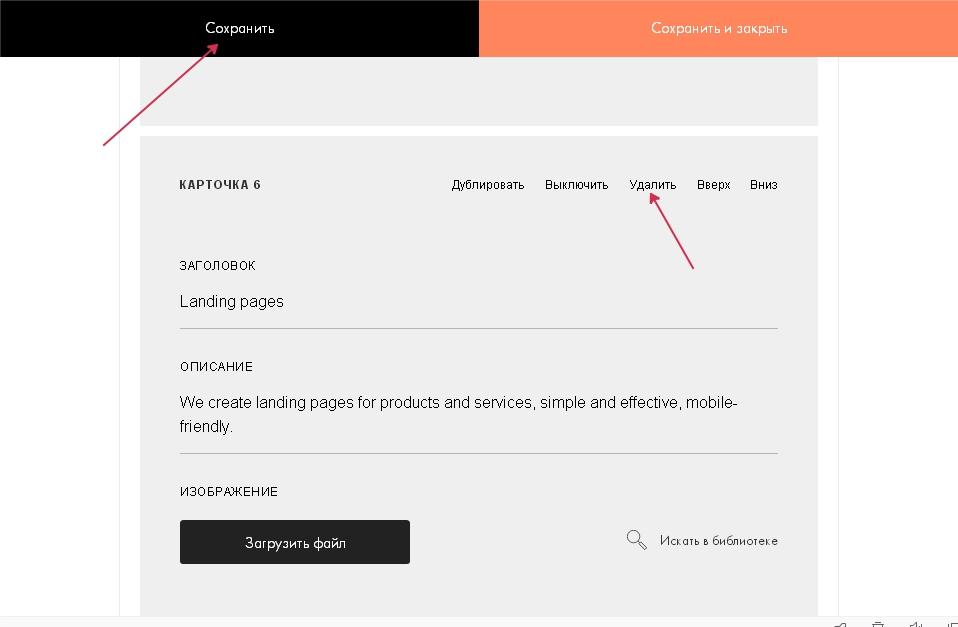
По умолчанию 6 карточек, уменьшим до четырех. В блоке SV201 переходим в “контент” и раздел “Карточки”. Уберем последние две кнопкой “Удалить”. Не забываем “сохранить”.
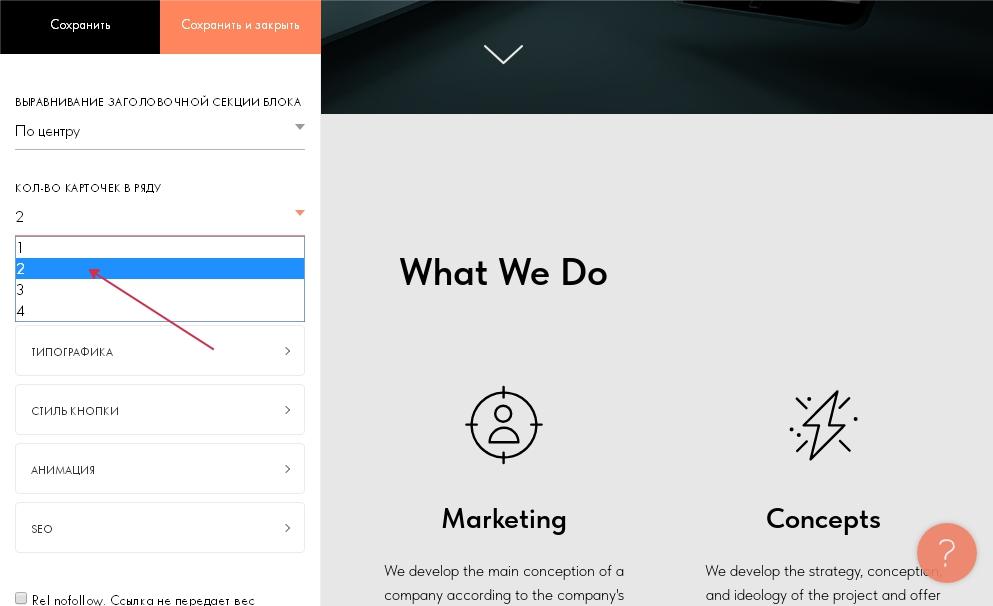
Текст с иконками расположен три в ряд. Переходим в “Настройки” SV201 и меняем опции “Кол-во карточек в ряду”. В раскрывающемся списке устанавливаем 2 и сохраняемся.
Поменяем иконки и описания, сделать это можно прямо в блоке. Там все элементы редактируются. Мы уже заранее подготовили текст и иконки.
Чтобы загрузить значок, щелкните по картинке у первого элемента, появится всплывающее окно, перетащите на него изображение которое хотите загрузить. Потом повторите это действия над остальными иконками. Рекомендуемый размер для загрузки 150x150 пикселей и формат svg, но, мы использовали png(с прозрачным фоном), он тоже подходит.
По умолчанию текст заголовка в шапке “What We Do”. Напишем другой “Услуги”. Поменяем текст и в остальных полях. Придумаем описание.
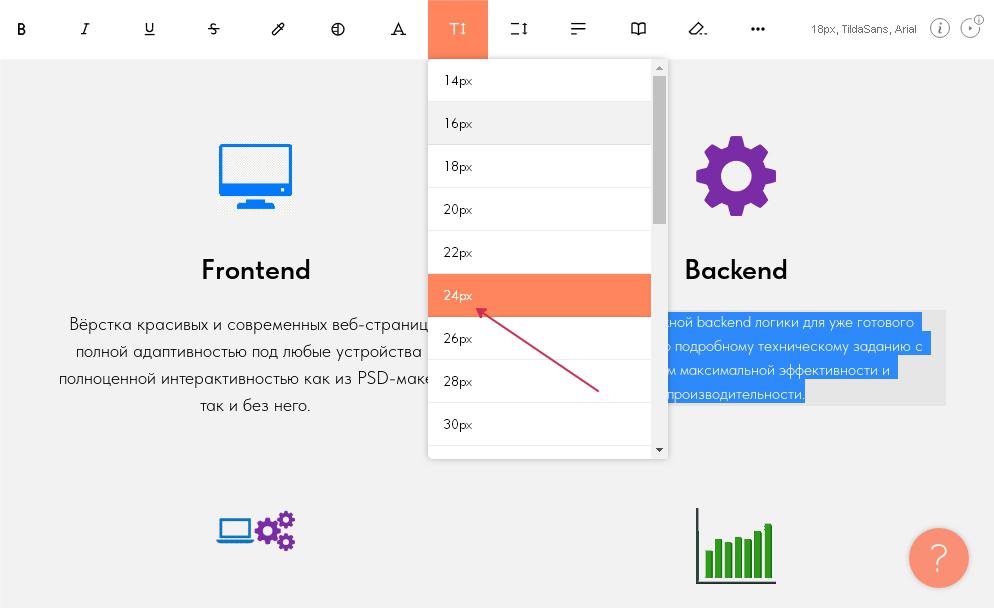
Создавая раздел услуги, мы заметили, что размер шрифта у описания маленький. Чтобы увеличить щелкните по текстовому полю, появится визуальный редактор. Выделите полностью текст, и установить нужный размер.
Поэкспериментируйте и со стилями шрифта, например, измените стандартный TildaSans на Arial.
Ниже предоставлен пример раздела услуг портфолио веб-разработчика. Мы использовали размер 20 пикселей, стиль Georgia.
Продолжаем разбирать тему как создать портфолио новичку? Следующий пункт “проекты”.
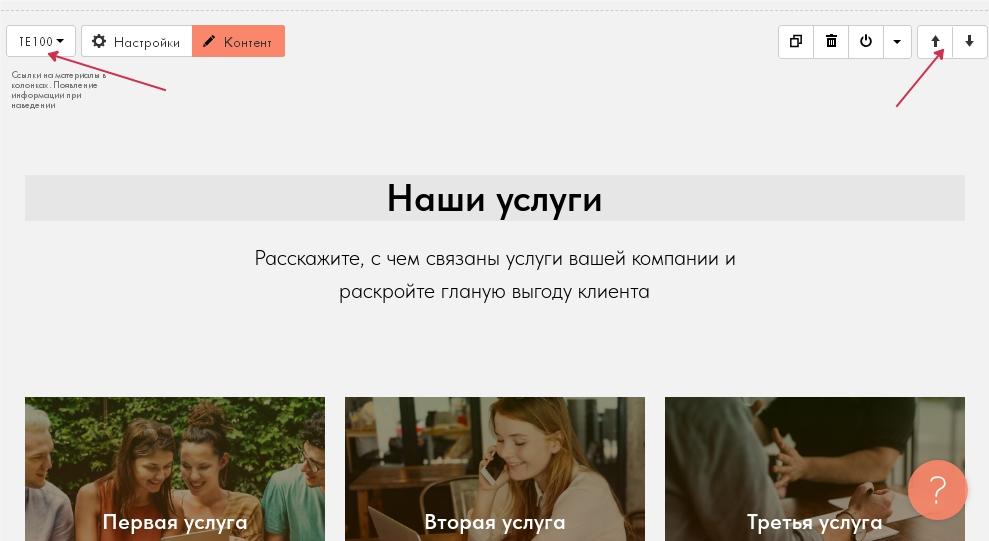
Прежде чем принять решение о сотрудничестве, клиенту нужны доказательства о высоком профессионализме исполнителя. Поэтому собираем лучшие работы и добавляем в раздел TE100. Данный блок уже включен в шаблон, остается только отредактировать.
Сначала перенесем TE100 вверх и расположим его под “Услугами (SV201)”. Несколько раз нажмите стрелку пока блок, не окажется в нужном месте
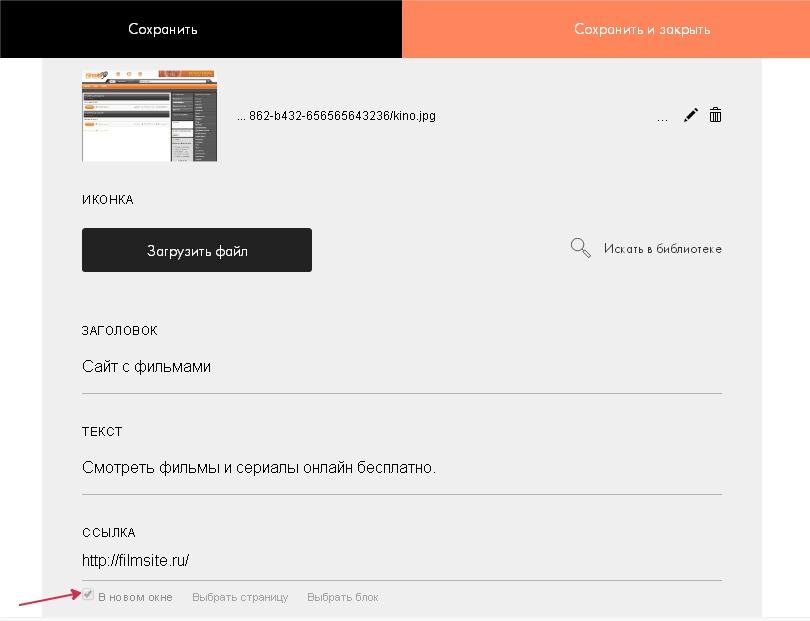
Заголовок “Наши услуги” переименуем в “Мои работы”. Под оглавлением уберем описание оно здесь не к чему. Начинайте редактировать карточку номер 1, для этого переходим в “контент” и заполняем данные. Первый сайт с фильмами. Вы можете выбрать другую тему. Нам потребуется заполнить: заголовок, текст (краткое описание) и ссылку на источник.
Установите флажок “в новом окне”, это позволит открывать сайты в новых вкладках. Пример заполнения данных.
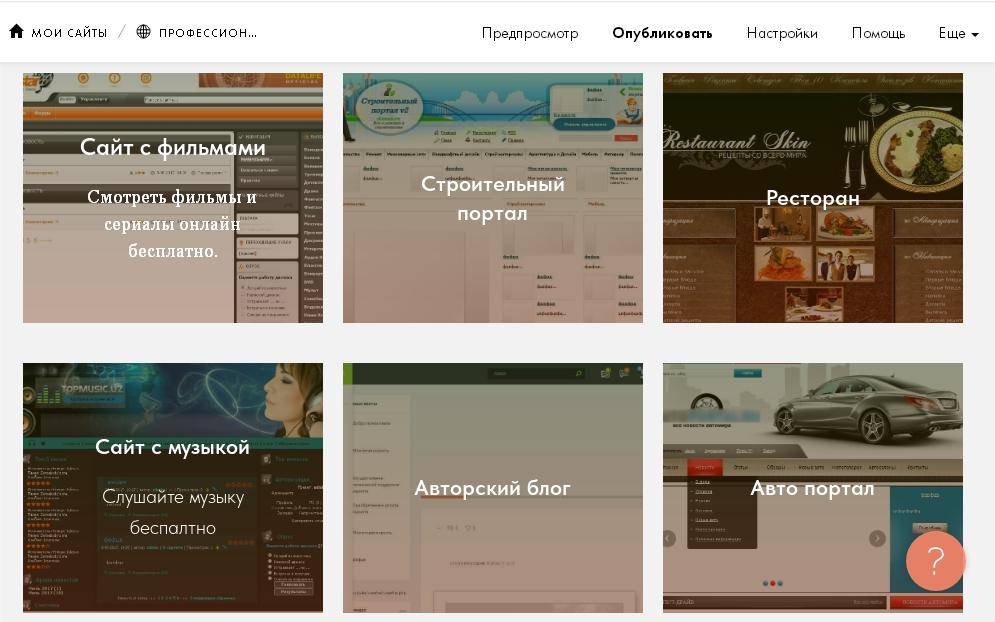
Добавьте остальные карточки. Увеличьте их число до 5 или 7 штук. Если пока нечего добавлять, то создайте несколько проектов, это будет началом вашего карьерного роста. При получении реальных заказов, вы обновите portfolio, заменив старые работы на новые.
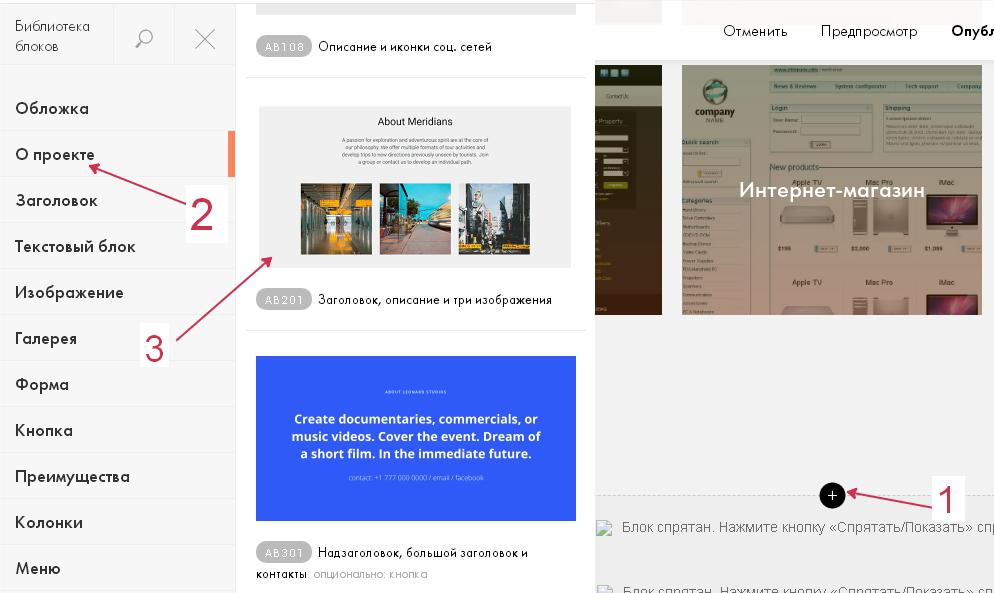
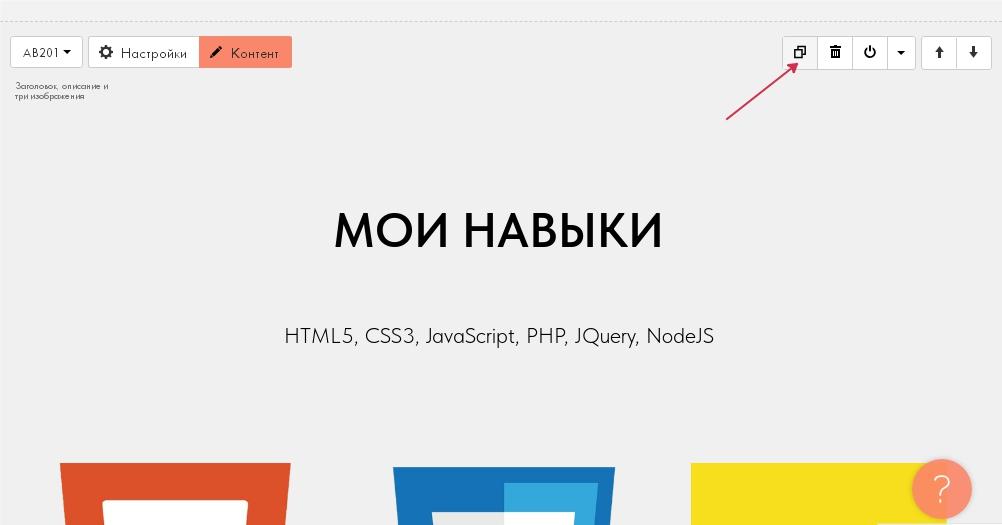
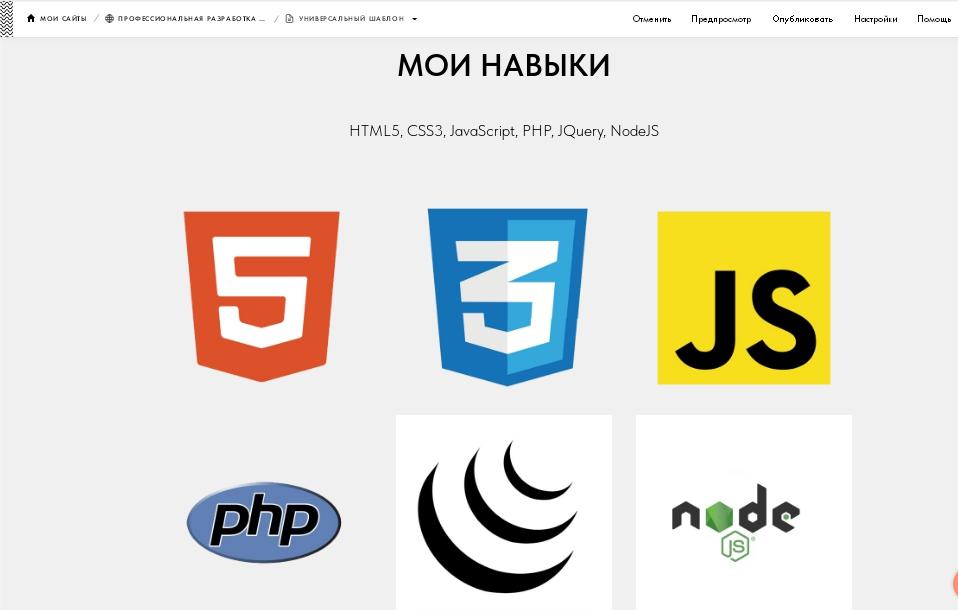
Мои навыки – если речь заходит о программировании, то пользователям неважно на каком языке написана программа. Однако при трудоустройстве в крупную компанию, требуется указать языки программирования. Обычно такая информация входит в резюме, но дополнительным плюсом станет, если включить свои навыки на сайте-портфолио. Воспользуемся блоком AB201 (Заголовок описание и три изображения), поместим его после “Мои работы”. Пошаговые действия на скриншоте.
Отредактируем контейнер, придумаем текст и загрузим картинки.
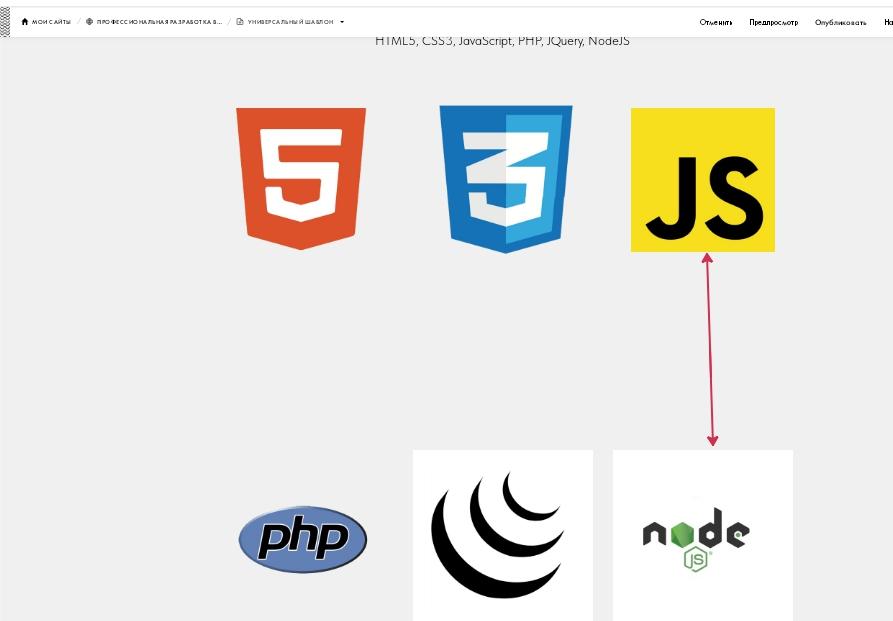
Блок AB201 позволяет загрузить только три картинки, если нужно больше создайте дубликат.
Удалите весь текст у дубликата и загрузите оставшиеся картинки. Обратите внимание, что между оригиналом и копией слишком большое расстояние.
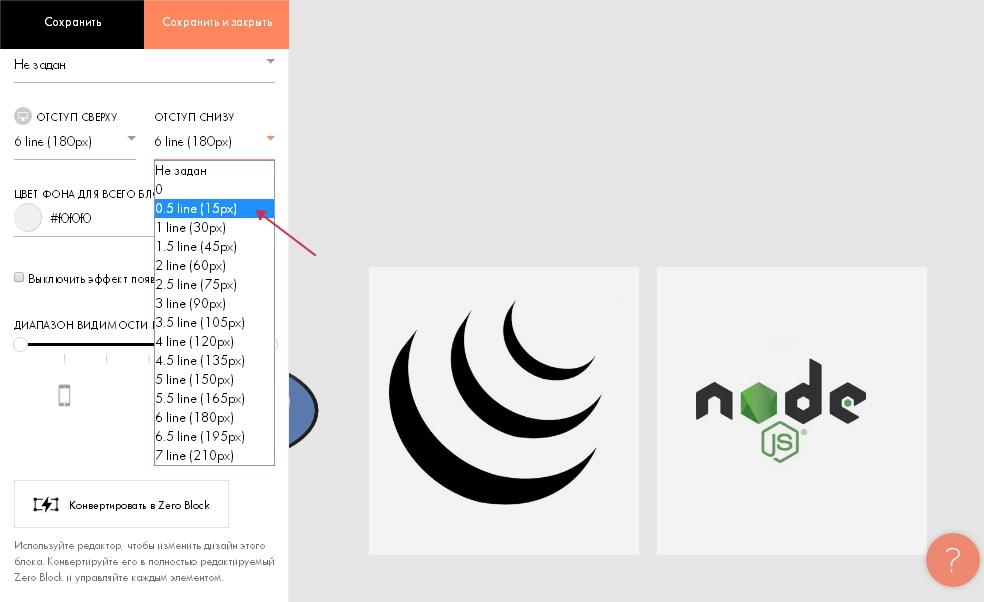
Исправим это, поменяв отступы. Для этого перейдите в настройки первого объекта. Установите отступы снизу 0.5 line и сохраните.
У дубликата настройте “отступы сверху” 0 line. Получится раздел.
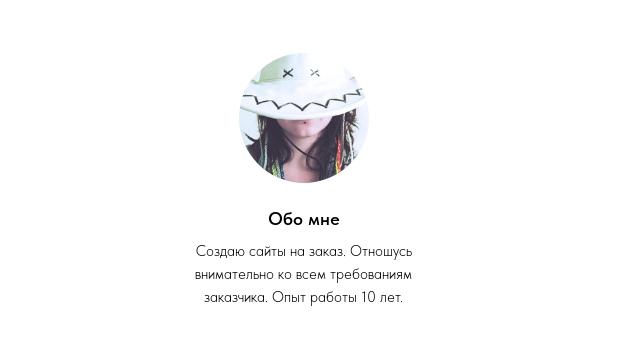
“Обо мне”. В портфолио, где добавлена личная информация об авторе, веб-страница вызывает больше доверия, чем ее отсутствие. Поэтому нужно добавить раздел “Обо мне”.
В кружочек загрузите свою аватарку и напишите текст.
Прайс-лист – услуги с ценами. Клиент может заранее ознакомиться с расценками и принять решения о сотрудничестве. Но если цена покажется слишком высокой, то посетитель может уйти. Поэтому чаще всего этот раздел отсутствует у фрилансеров в portfolio. Специалисты предпочитают решать вопросы стоимости при общении с заказчиком.
Как добавить прайс-лист в tilda?
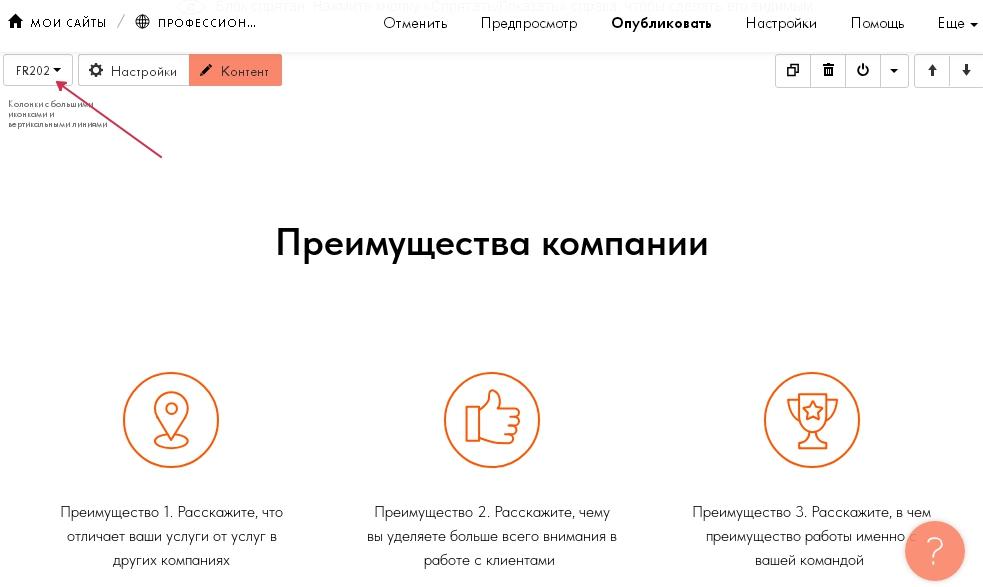
Прайс-лист будет состоять из трех колонок. В нашем макете уже установлен подходящий блок, под идентификатором FR202.
Перейдите в “Контент”, отредактируйте данные.
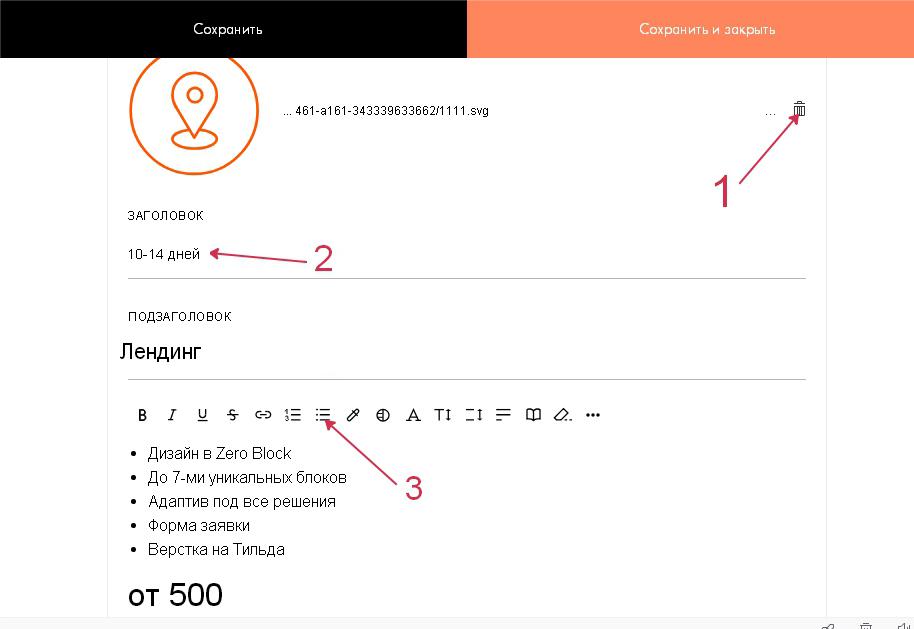
- Удалите иконку.
- Укажите сроки выполнения задания.
- Используйте визуальный редактор и маркированный список, чтобы придать тексту аккуратный вид.
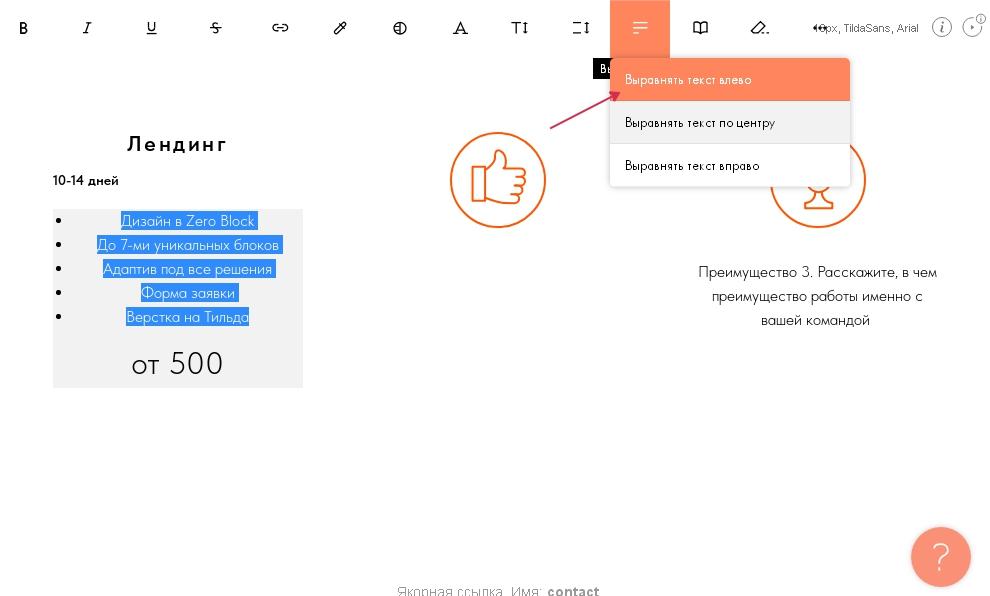
После всех изменений сохранитесь. Текст в колонке размещен по центру. Выровняйте его по левому краю. Выделите список и во встроенном редакторе нажмите “Выровнять текст влево”.
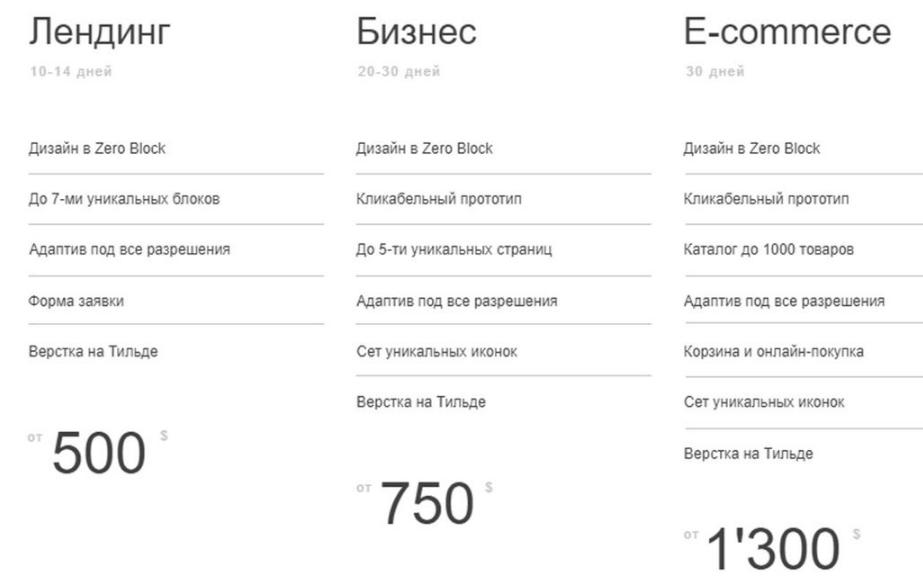
Цену переместите вправо (по правому краю). Ниже предоставлено готовое решение.
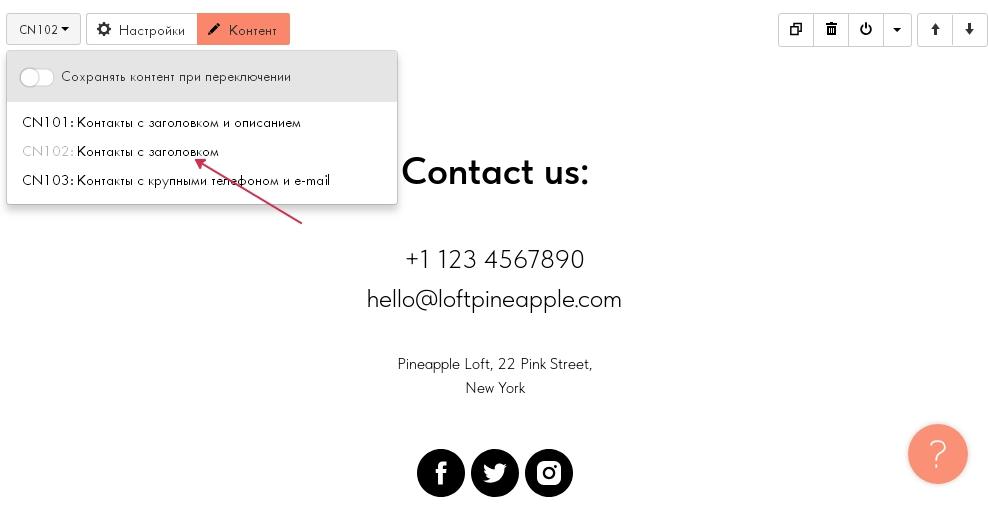
Обратная связь – в “Универсальном шаблоне”, который используется для оформления portfolio, присутствует блок “Наши контакты” (CN501N). Здесь уже добавлен номер телефона, почта и форма для отправки писем.
В бесплатной версии форма не работает, придется поменять на рубрику “Контакты с заголовком”.
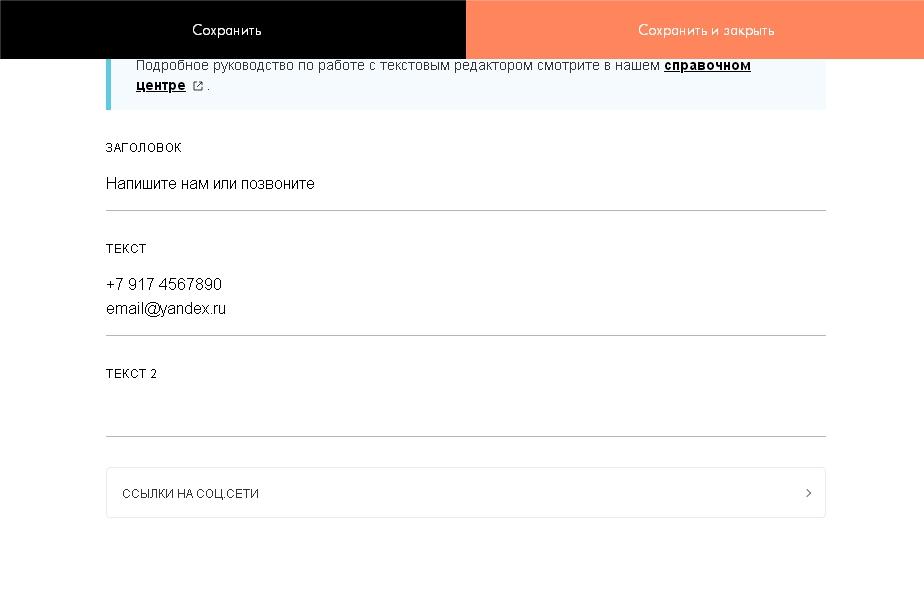
Отредактируем через “Контент”. Здесь мало полей, только “заголовок” и “Текст”.
Дополнительные опции, которые можно настроить для раздела “контакты”, это “Ссылки на соц.сети”. В этой вкладке предлагается добавить новые или отредактировать существующие пункты “Социальных сетей”.
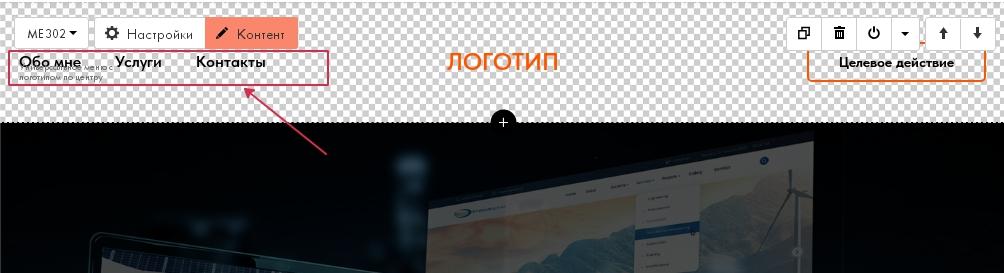
Сайт-портфолио практически готов, теперь осталось оформить меню навигации и установить якорные ссылки для перехода на любой участок страницы.
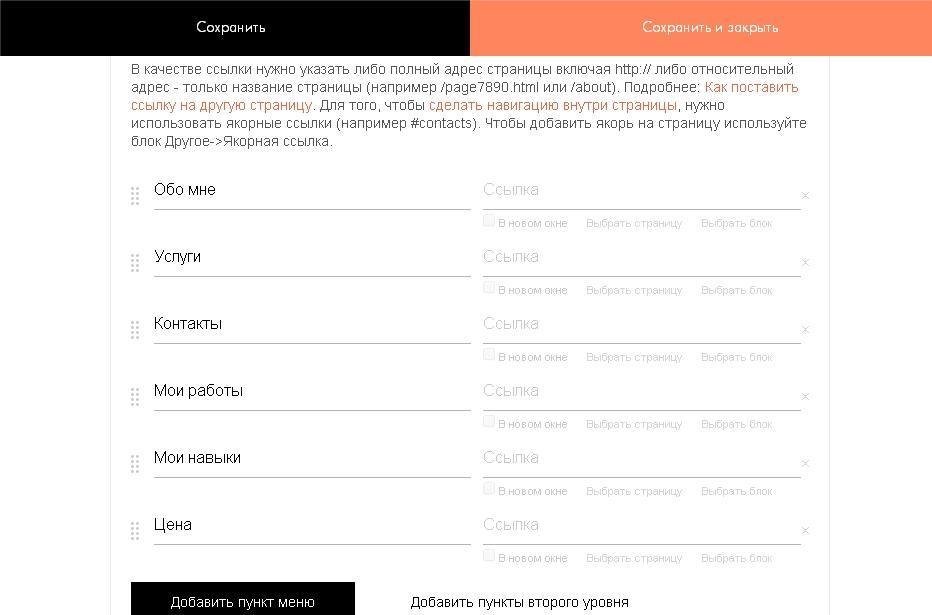
В меню навигации откроем “Контент” добавим еще ссылки и сохраним.
Справа от списка ссылок, есть поля для ввода url-адресов, там находится три опции.
- В новом окне
- Выбрать страницу
- Выбрать блок
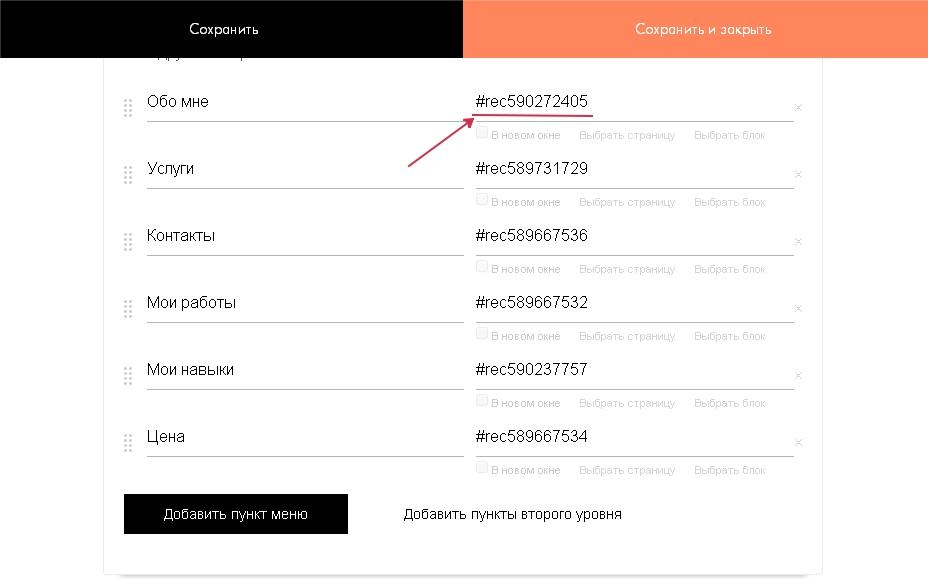
В нашем случае подходит третий вариант, с его помощью мы создадим якорь, который будет переправлять пользователя на участок страницы. Делается это в два шага:
1. Выбрать блок
2. Мышкой указываем контейнер.
В поле для ссылок появится ключевое слова со знаком “#”.
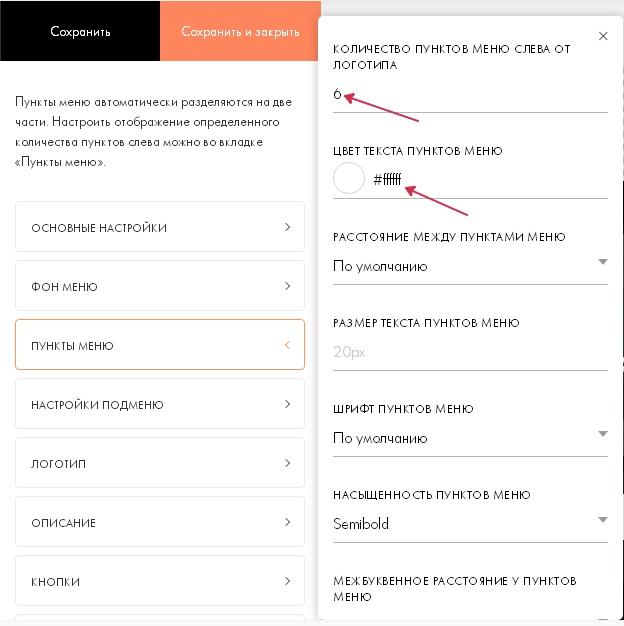
Проверяем, как все работает. Следующий шаг, нужно изменить две вкладки: почистить “Логотип” от текста и “Кнопки”, там тоже надо затереть текст. Изменим настройки:
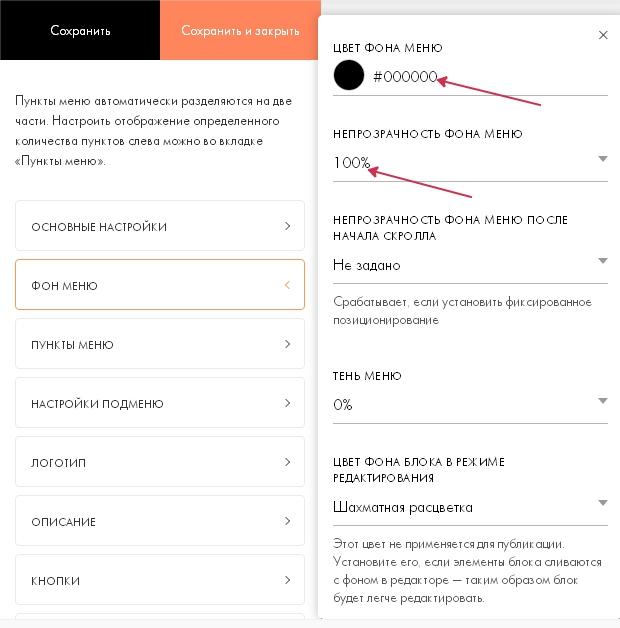
Пункты меню:
Фон меню:
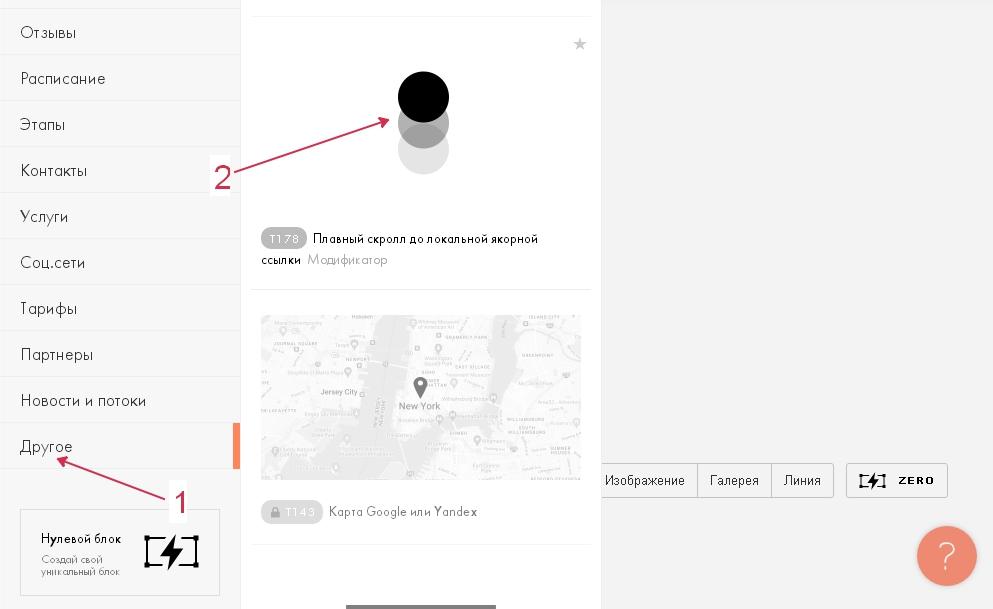
Меню навигации – ссылка-якорь будет перемещать пользователя на определенный участок сайта. Для плавного перехода, нужно добавить “скролл”.
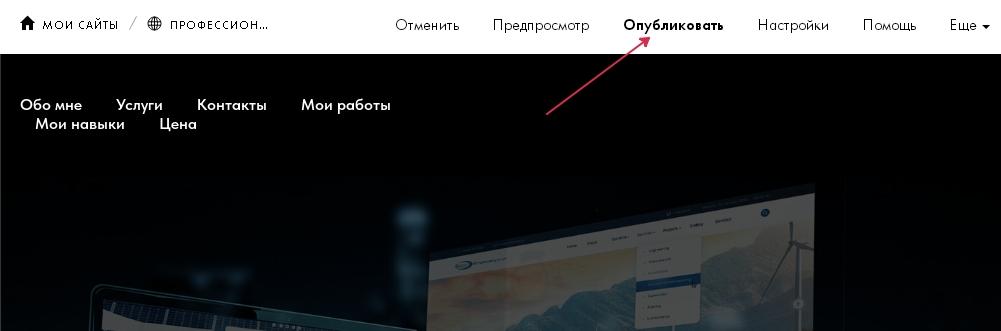
Последний шаг, чтобы разместить страничку в интернете, нажимаем кнопку “опубликовать”.
Портфолио для других профессий?
- Фотограф – существует много разных направлений, некоторые фотографируют пейзажи, другие свадьбы. Фото в портфолио должны соответствовать навыкам фотографа. Если дело касается снимков для свадьбы, значит, стену сайта следует украсить высококачественными фотоснимками со свадьбы. Если профессия заключается в том, чтобы убирать дефекты с фото, в таком случае список работ следует пополнить фото “до” и “после”. Чтобы пользователь визуально увидел изменения.
- Дизайнер – показ фотографий помещений, в которых видно как оформлены офисы и квартиры, также можно добавить проекты дизайнерского стиля для ландшафта и придомовых территорий. Веб-дизайнер занимается внешним видом сайтов, в этом случае скриншоты нужно сопровождать ссылками.
- Программист – разместите разработанные вами коды, для этого укажите ссылки на репозитории github. Расскажите, в каких последних проектах вы принимали участие и опишите программы, которые вы создали.
- Маркетолог – заказчик должен увидеть графики и таблицы. Это послужит наглядной демонстрацией, того какую выгоду получит клиент от сотрудничество с фрилансером.
Дополнительные инструменты для портфолио
- Видео – если рассказать о своей деятельности в видеоролике, то шанс найти выгодные заказы увеличивается. Рекомендуем прочитать статью о том, как добавить видео на тильду, если есть сомнения насчет этого функционала.
- Галерея – можно сделать карусель, где будет объясняться процесс работы. Такой стиль похож на презентацию в PowerPoint.
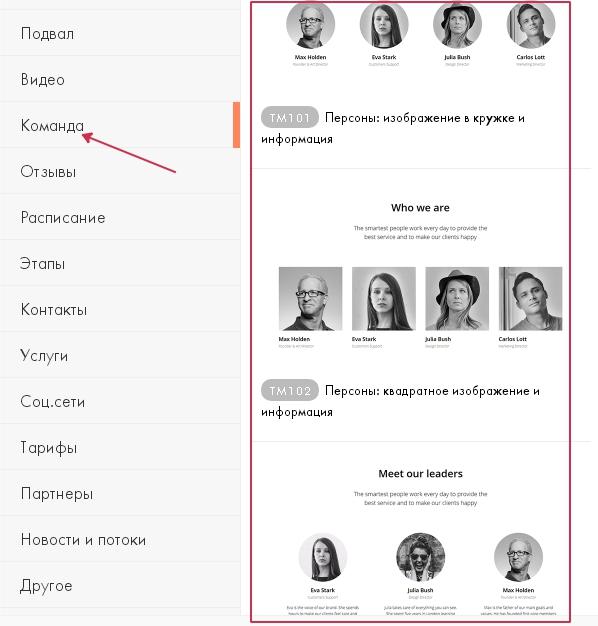
- Команда – когда дело касается группы или организации, где работают несколько человек, то здесь уместно поместить вкладку с именами сотрудников, занимаемой должности и описанием. В библиотеке для этого существует целый раздел.
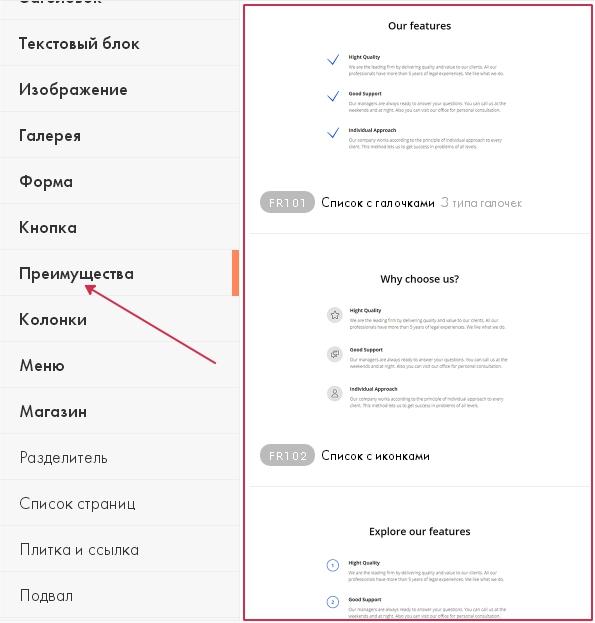
- Преимущества – создавая страницу веб-мастера, мы обошлись без этого блока. Однако он может оказаться полезным, если требуется перечислить сильные стороны компании.
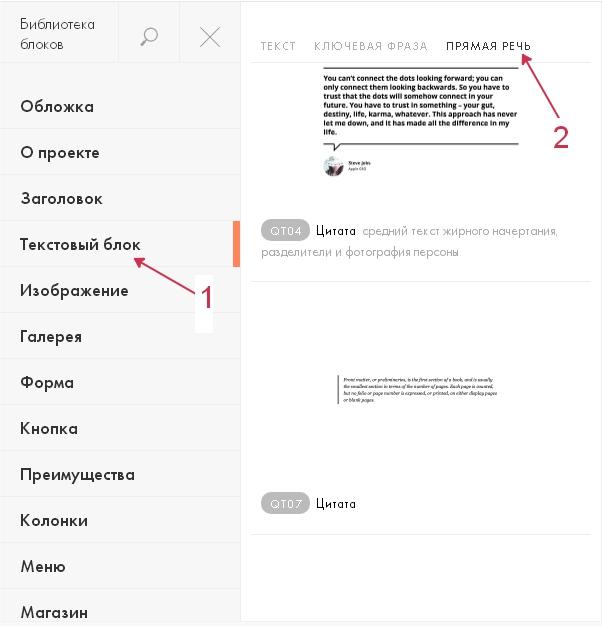
- Отзывы – прежде чем сделать заказ или покупку, большинство пользователей хотят убедиться в качестве товара и читают отзывы. В бесплатной версии tilda этот раздел полностью закрыт. Но есть альтернативные решения. Нарисовать отзывы в Zero Block или воспользоваться Текстовыми блоками ->Прямая речь.
Еще вариант использовать другой макет “Универсальная страница компании”. Там отзывы включены по умолчанию.
Шаблоны для портфолио в tilda
Бесплатная версия существенно урезана, поэтому поговорим о шаблонах, которые помогают обойти ограничения. В платных тарифах большинство инструментов закрыты, чтобы открыть надо заплатить. Рекомендуется использовать готовый макет, там блоки добавлены изначально. Их можно редактировать, дублировать, удалять и т.д без ограничений.
В Тильде существует пробный период, 2 недели бесплатно и открывается доступ к конструктору на 100%. Но прежде чем воспользоваться данным предложением рекомендуется сначала поработать с готовыми макетами, освоиться и уже потом, приступать к созданию проекта с чистого листа.
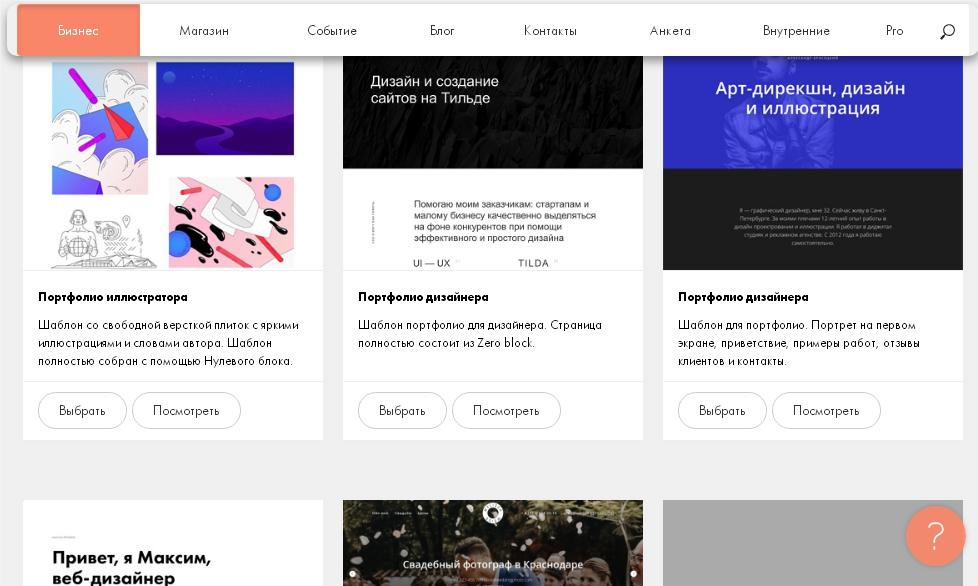
Что касается готовых вариантов, они присутствуют для бизнеса, компании и, конечно же, шаблоны для портфолио. Каждый макет обладает своими уникальными особенностями и его можно посмотреть изнутри.
После изучения сервиса вопрос, где сделать портфолио отпадает, так как список действительно впечатляет, есть магазины, события, блоги и многое другое.
Как составить портфолио – полезные советы
- Одна профессия, один портфель – если много довелось где работать и сменить несколько профессий, то для каждой нужно создавать свое portfolio. Не стоит пытаться запихнуть все проекты в одну страницу, так как заказчик или работодатель может запутаться. Для каждой деятельность должна быть отдельная страничка.
- Интернет отличное место для поиска заказчиков. Но даже идеальное portfolio требует продвижения. Поэтому разместите ссылку на свой сайт-портфолио во всех социальных сетях.
- Обновляйтесь чаще – регулярное обновление портфеля, дает понять, что вы постоянно развиваетесь. Делайте это хотя бы 2 раза в месяц
- Лучшие проекты – если вы участвовали в разработке сложных приложений или написали полезную программу, то пополните ими свое portfolio. Первые работы напротив, следует убрать, здесь подразумеваются задания в начале карьеры и во времена учебы в университете. Так как исполнение этих проектов обычно низкого качества. Заказчики могут усомниться в квалификации специалиста.
- Ставьте защиту – электронные копии это хорошо, можно быстро распространять свое портфолио по социальным сетям и почтовым адресам. Однако, может случиться так, что недобросовестный пользователь присвоит ваши труды указав свое имя, чтобы этого избежать, ставьте защиту. Способы существуют разные от водяных знаков, до специальных скриптов.
Поиск заказчика требует много времени, даже при солидном списке завершенных заданий, довольно сложно найти выгодное предложение. Поэтому следует изучать материал, совершенствоваться, копить знания и вскоре удастся найти клиента, а идеально составленное портфолио будет доказательством вашей квалификации.

 19.07.2023
19.07.2023  Сложность: новичок
Сложность: новичок  10 мин.
10 мин.
 3 515
3 515 

















































Комментарии