Дизайн — самый сложный и затратный с точки зрения времени этап разработки любого сайта. В том числе и одностраничного. Типичная ситуация: собственник бизнеса/заказчик видит визуальную часть в одном ключе, дизайнер/агентство выпускает совершенно иную реализацию. И это проблема не только для заказчика — дизайнер тоже не всегда может понять, что именно хочет клиент.
Что с этим делать? Ну, для начала нормально заполнять бриф, но об этом как-нибудь в другой раз. А пока поговорим про прототип.
Красота или читабельность?
Забудем про бриф с вашими пожеланиями (или желаниями клиента), отложим этап выбора дизайнера и вернемся к самым азам. Первое и главное, что нужно знать и помнить: сайт должен в понятном виде доносить информацию до посетителя, т.е. быть читабельным.
Уже исходя из этого нужно думать, как лучше спроектировать интерфейсы таким образом, чтобы выгоды продукта были понятны и легко считывались. Именно для этого и делается прототип (или техническое задание): чем внимательнее к нему отнесется копирайтер (или проджект-менеджер), тем проще дизайнеру будет понять, что именно от него требуется.
Важный момент: грамотный веб-дизайнер знает лучше любого заказчика и копирайтера, как правильно расположить элементы интерфейса. Но, во-первых, разработка прототипа дизайнером делает проект дороже и разработку дольше. А во-вторых, дизайнер изначально хуже знает сам продвигаемый продукт.
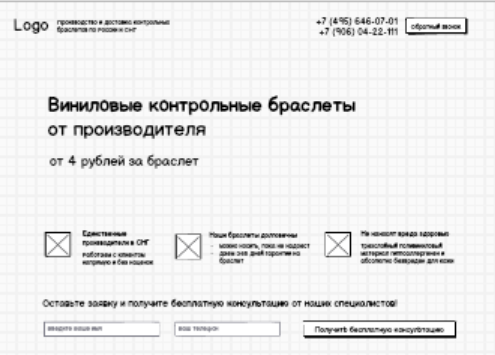
Резюмируем: прототип не должен быть вот таким:
Пример 1. Недоработанный прототип
Почему?
Потому что если дизайнер отрисует его точь-в-точь, будет так себе сайт. Если же он отрисует проект на свое усмотрение — это будет его субъективное видение. Да, возможно, оно сработает хорошо, но это в любом случае увеличивает риск, что клиенту результат не понравится.
Поэтому лучше постараться и сделать, например, вот так:
Пример 2. Доработанный прототип
Почему?
Потому что:
1) Когда вы покажете такой прототип клиенту еще до отрисовки дизайна, он уже высоко оценит ваши старания и будет понимать хотя бы примерно, в какую сторону вы двигаетесь.
2) Дизайнер тоже сможет понять, чего вы от него хотите. Да, возможно, он не согласится с правильностью композиции, но в любом случае у вас на руках будет основа.
А теперь конкретнее, нужно что делать с прототипом.
1. Контентная область
Стандартная ширина веб-страницы — это:
1920 px — общая ширина макета (например, фоны и брендирование разрабатываются именно под такой размер);
960 px — ширина контентной области (той части, где должны быть все основные элементы интерфейса).
По высоте: старайтесь уложиться в 700px.
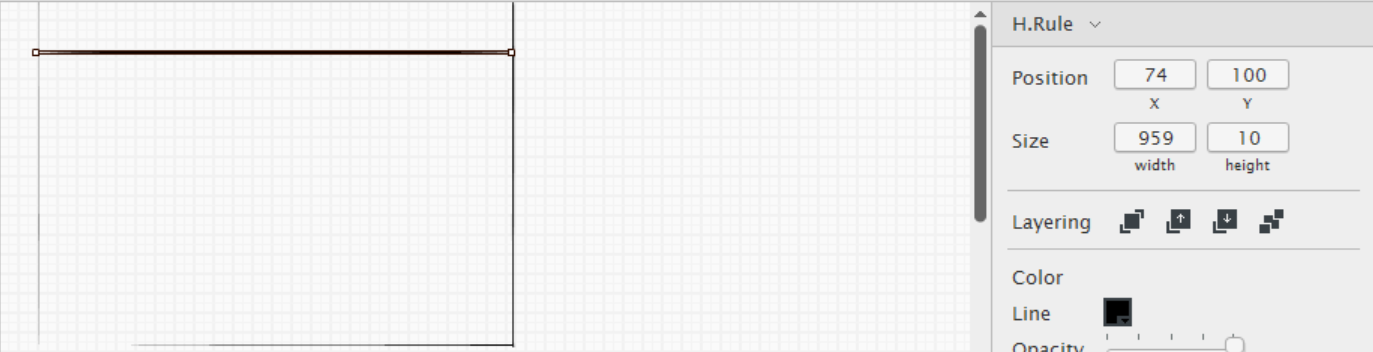
Рис.3. Размеры рабочей области
2. Первый экран
Первый экран — главная часть лендинга. Здесь самое важное с точки зрения дизайна — заранее продумать расположение и размеры всех элементов. Например, шрифтов. Не стоит писать заголовок, подзаголовок и тексты кнопок одним размером в прототипе. Лучше сразу заложить правильные пропорции.
Условно: максимальный по размеру текстовый элемент — это заголовок. Старайтесь сразу учитывать, что в нем не должно быть более 10 слов и при стандартном разрешении десктопного экрана он не должен занимать больше двух строк. Также помните, что крупными должны быть логотип и телефон в шапке. Призыв к действию и кнопки — шрифты чуть меньше по размеру. Дескриптор — самый маленький.
Еще один полезный совет: не изобретайте велосипед в угоду оригинальности. Большинство пользователей уже привыкли, что логотип находится вверху экрана либо посередине, либо слева. С телефоном то же самое — либо посередине, либо справа.
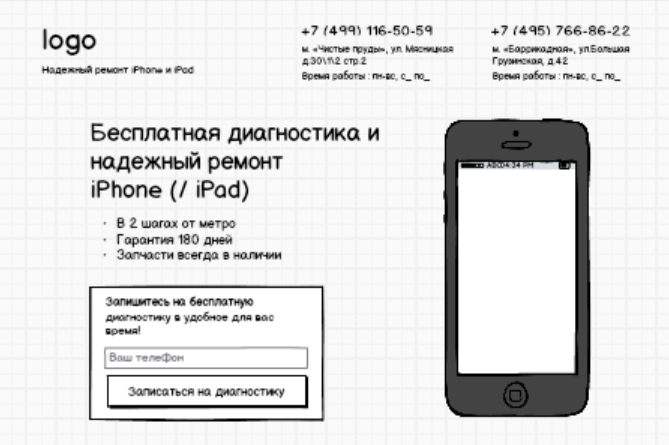
И несколько слов о выгодах. Если не все они фигурируют в заголовке, можно описать их списком или в форме буллетов с иконками. Причем буллеты могут располагаться ниже кнопки с действием (если, к примеру, вы хотите на первом экране уделить больше пространства визуальной части):
3. Тексты и заголовки в остальных блоках
Если речь идет о связке «лендинг-рекламная кампания», мы всегда рекомендуем отказываться от навигационных односложных заголовков (например, «Наши услуги», «О компании» и т.д.) в пользу насыщенных выгодами. А если вы увеличиваете заголовок в объеме, то зачастую разместить его по центру становится труднее.
Поэтому часто лучше выравнивать их по левому краю (не забываем про привычную с детства верстку газет и книг — все мы читаем слева направо).
То же самое и с другими текстами на сайте: старайтесь выравнивать их по левому краю (тексты буллетов или подписи изображений можно выравнивать и по центру). А еще не забывайте разбивать тексты на абзацы и делать маркированные списки.
4. Текст + фото / видео в блоке
В данном случае нет какого-то радикально важного принципа размещения. Но мы, опираясь на привычную журнальной верстки, рекомендуем размещать текст правее от графического элемента. Особенно , если этот текст — смысловое продолжение фото или видео.
Это могут быть разные блоки вашего лендинга, например:
А. Кейсы
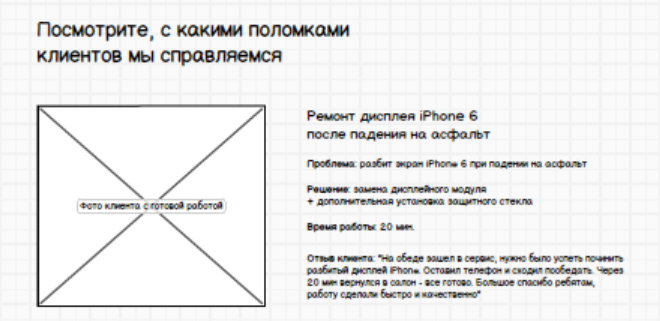
Кейс — это результат реальной работы. Смысл такого блока — показать (!) посетителю, что «мы на самом деле делаем работу хорошо и качественно». Здесь фото или видео однозначно важнее текста. Поэтому сначала показываем, потом расшифровываем.
Б. Дополнительными выгодами
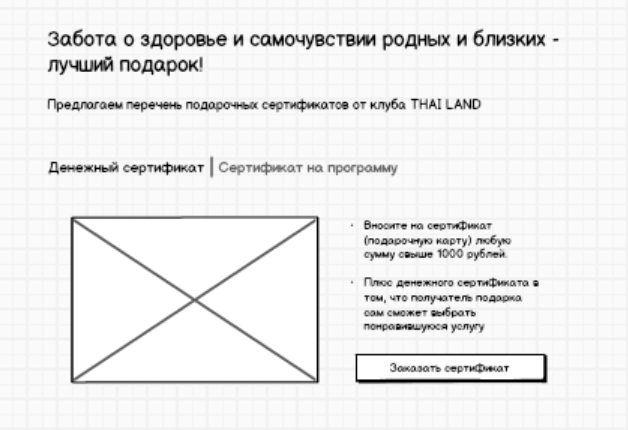
Здесь тот же принцип. В качестве примера рассмотрим блок с подарочными сертификатами в тематике тайских массажей. Сначала показываем сам сертификат (он реально существует, он презентабелен, вы можете его подарить), затем расшифровываем в виде описания и призываем к действию.

5. Дайте дизайну дышать!
За этот совет дизайнеры скажут вам особое спасибо!
Классика жанра: заказчик хочет рассказать про свой продукт роман-эпопею и все уложить на одностраничном сайте (хотя бы потому что он дешевле многостраничника). Ваша задача как копирайтера (или проджекта, или контент-редактора) — лишить этого «удовольствия» посетителей. Поэтому при составлении прототипа не перегружайте его информацией.
Обязательно оставляйте дизайнеру свободное пространство. Да и посетитель тоже будет очень рад, если визуально интерфейс не будет перегружен. И речь здесь не только о фонах: отступы между заголовками/подзаголовками и между абзацами тоже важны.
Это нужно еще и с точки зрения адаптивности. Помните: mobile first! Будет совсем не круто, когда 1000 символов и 500 фотографий на первом экране сожмутся на iPhone SE в бесконечную простыню.
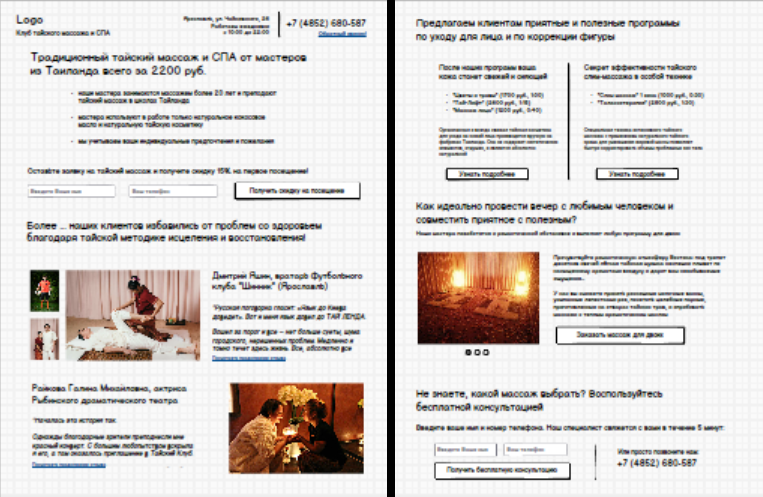
Хотя и перебарщивать тоже не стоит. Как, например, вот здесь:
Итого!
Дизайн лендинга — сущий ад в плане согласований и временных затрат. И чтобы как можно меньше зависеть от «нравится/не нравится» в исполнении заказчика, обязательно закладывайте основы в прототипе. А именно:
— помните про контентную область;
— помните про пропорции в размерах элементов;
— не изобретайте велосипед в плане композиции (особенно на первом экране);
— выравнивайте тексты и заголовки по левому краю (особенно если они большие по объему);
— давайте дизайнеру и посетителю больше «воздуха» в интерфейсе.
Удачных вам проектов!

 19.07.2020
19.07.2020  Сложность: новичок
Сложность: новичок  19 мин.
19 мин.
 11 172
11 172 















Комментарии
Вообще, в прототипе не должно быть никаких элементов растровой графики в идеале.
Не обязательно, если хочешь дать референсы дизайнеру, можно в протоп поставить все, что угодно.
Статья полезная.
Вопрос такой — как сейчас люди реагируют на триггеры типо «оставь заявку в течении 5 минут и получи скидку 35%» и счётчик обратного отсчета. Ниша — сервисный центр техники. Есть ли у вас опыт / замеры конверсии по этой фишке?