Мы проанализировали свыше 5000 посадочных страниц студентов учебного центра Convert Monster, сделанных в рамках курса «Интернет-маркетолог», и выявили самые частые ошибки, которые совершаются на этапе прототипирования и дизайна. Эта подборка ключевых ошибок будет особенно полезна начинающим интернет-маркетологам, работающим с конструкторами сайтов, например, с Tilda.
Чаще всего ошибки встречаются на первом экране. Это самый посещаемый блок лендинга, поэтому исправление ошибок на нем позволит удержать пользователя на сайте. Именно ошибки первого экрана становятся самыми фатальными – и пользователи просто покидают неинтересную им страницу. Сегодня разберем отдельно самые критичные ляпы на первом экране, а также общие ошибки на других экранах лендинга.
Частые ошибки на первом экране лендинга
Структура первого экрана состоит из четкого набора элементов. К ним относятся: фоновое изображение, шапка (лого, дескриптор, контакты), заголовок и подзаголовок, форма захвата с призывом к действию и кнопкой. Мы написали статью с подробной инструкцией по работе с первым экраном лендинга «Первый экран лендинга: из чего состоит? [Исчерпывающее руководство]».
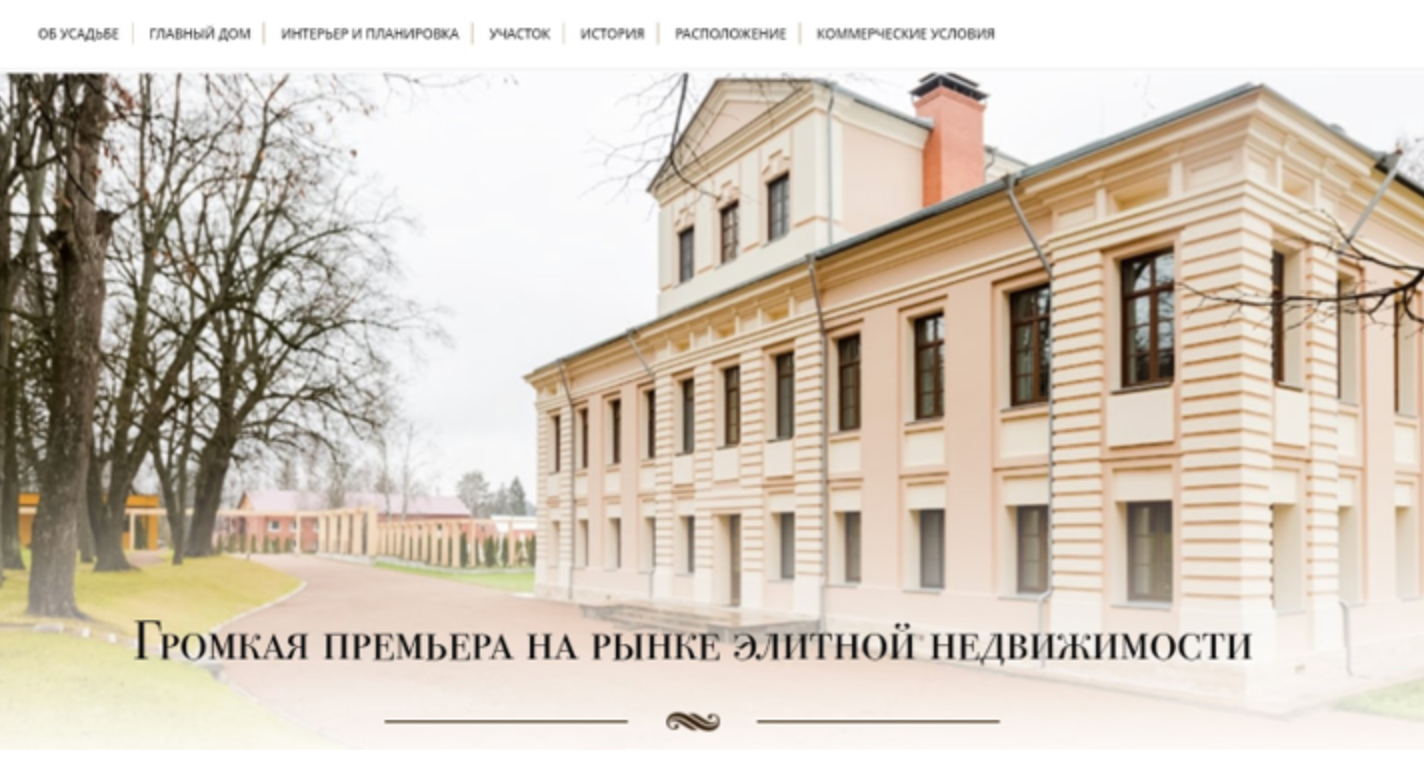
1. Самая частая ошибка – потеря одного из ключевых элементов первого экрана:
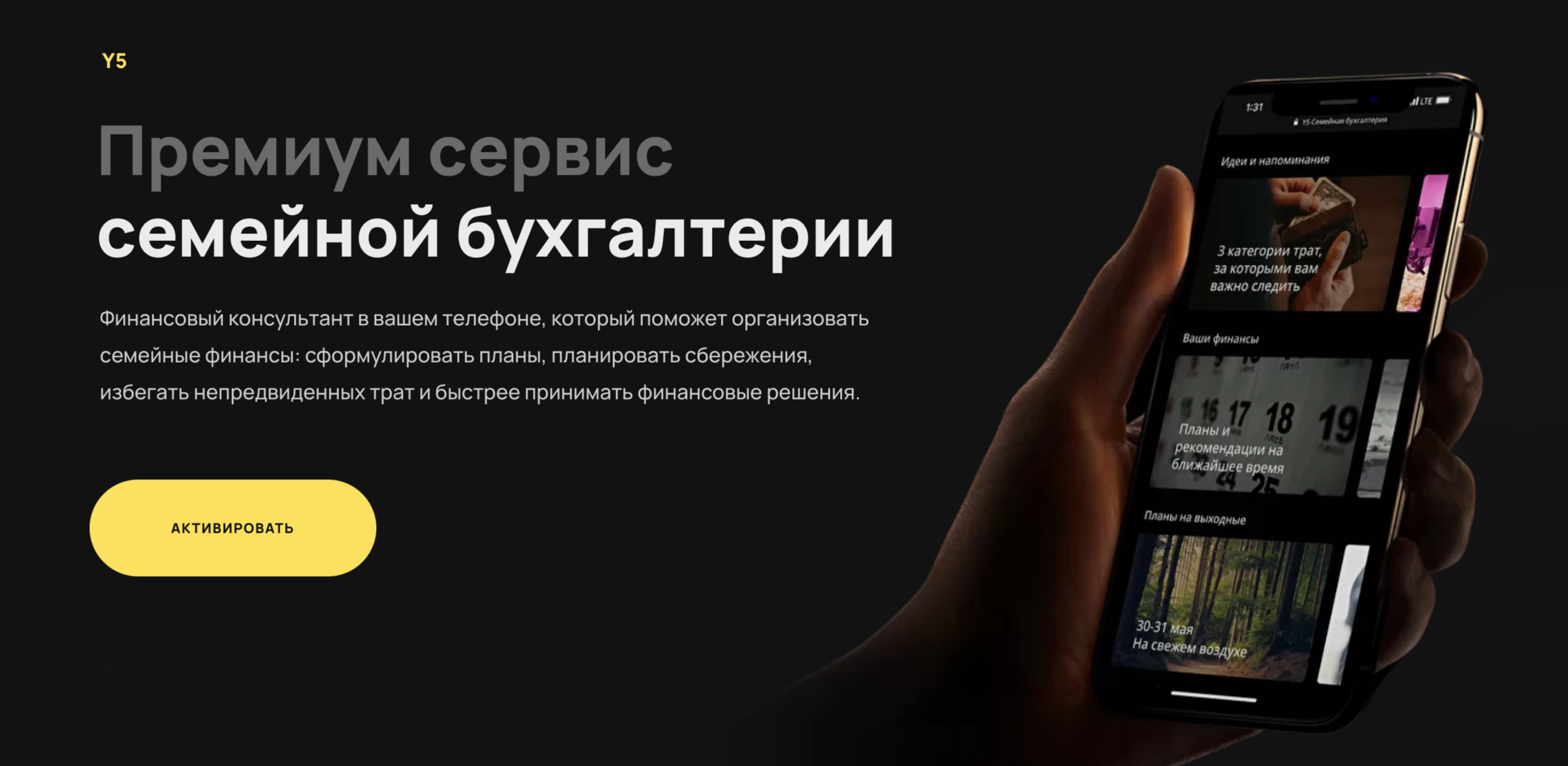
Из ключевых элементов на этой картинке «выжили» лишь фоновая картинка и заголовок, остальные потеряны.
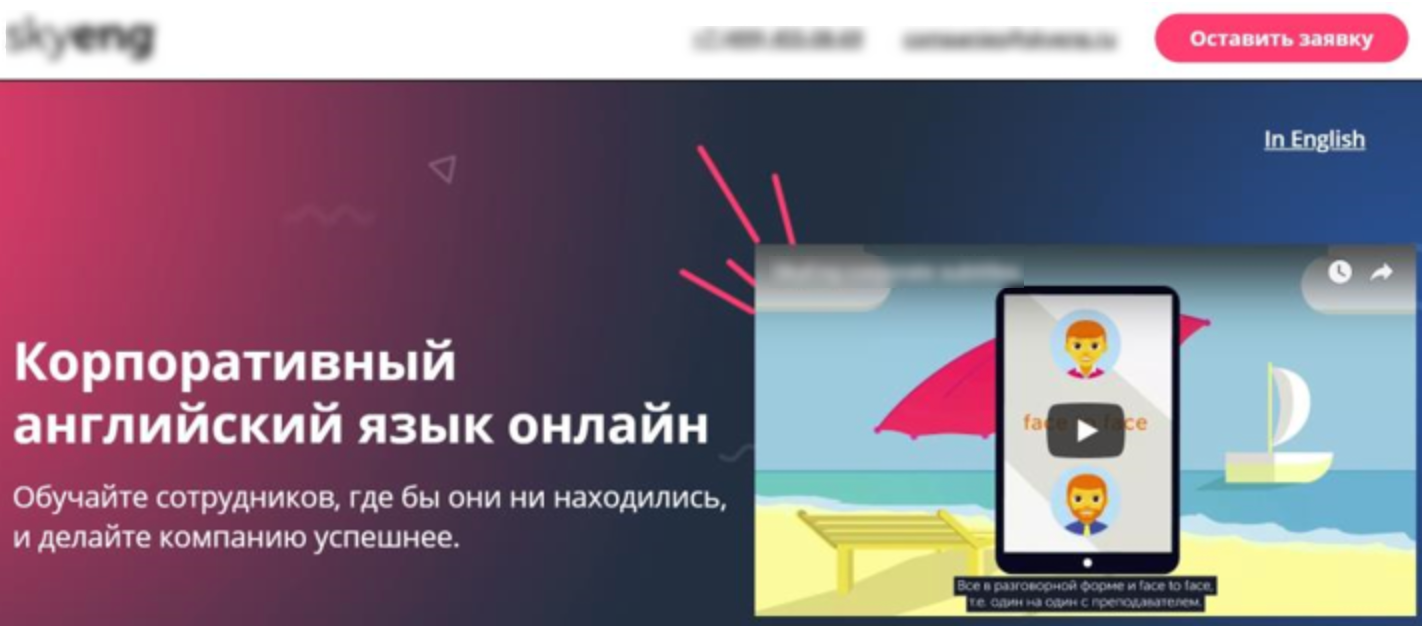
2. Вторая по частоте ошибка – есть заголовок, но в нем нет оффера. Оффер – это суть предложения (или результат покупки) плюс 2-4 выгоды, отвечающим ключевым факторам принятия решения. Ситуация, при которой в заголовке указана лишь бизнес-ниша, довольно типичная. И встречается даже на страницах крупных компаний:
Эта ошибка чревата тем, что пользователь просто не увидит отличий вашего предложения от конкурентных, не запомнит вас и уйдет дальше бороздить интернет.
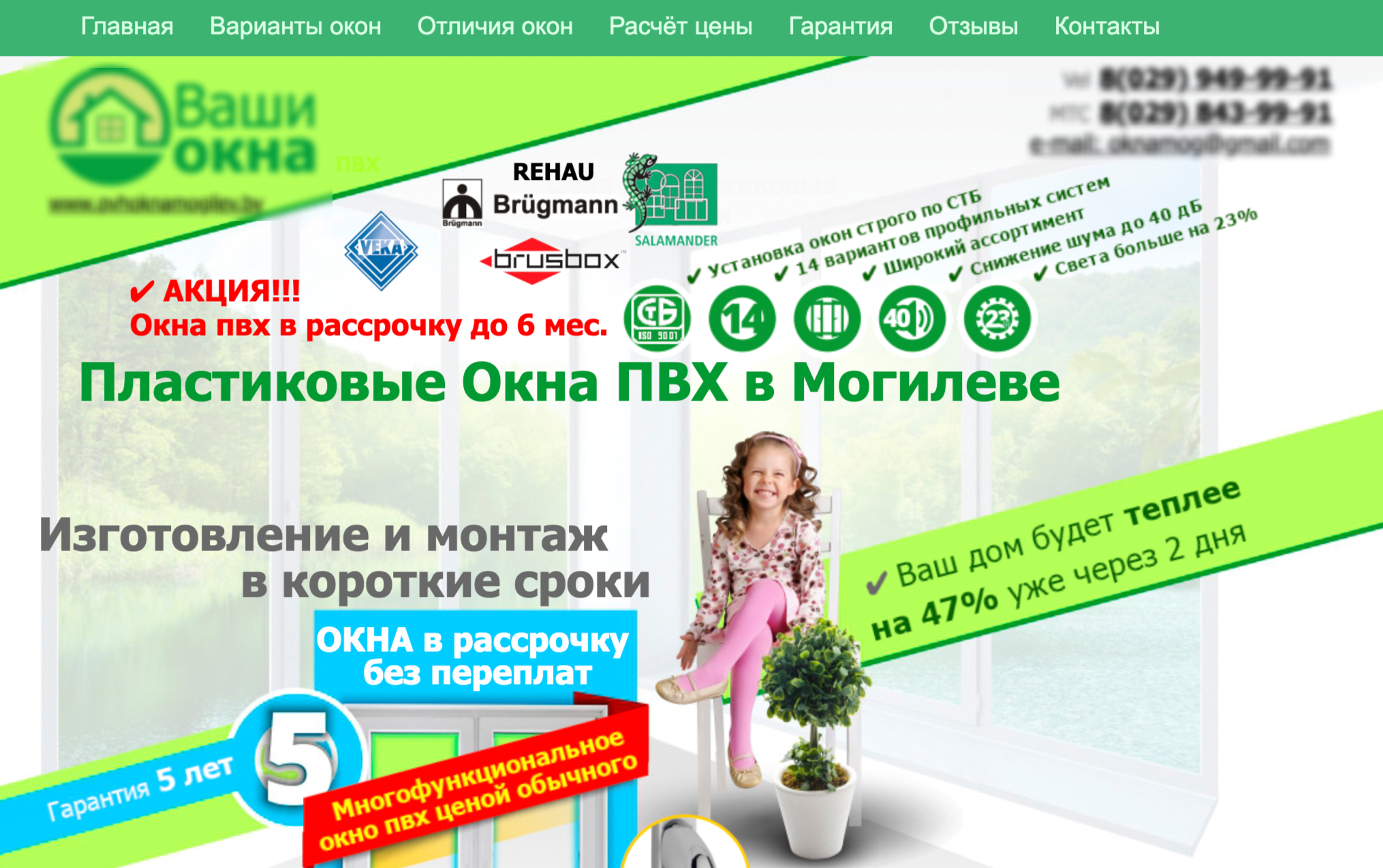
Перегруз текстом и графическими элементами относится к грубым ошибкам. Усложняется восприятие страницы, визуальный шум и отсутствие иерархии отпугивают потенциальных клиентов:
Если говорить о количестве слов или пунктов на первом экране, то рекомендации следующие:
- 4-5 слов – заголовок;
- 5-8 слов – подзаголовок;
- в маркированном списке и буллетах не более 4 пунктов;
4. Текст призыва не соответствует глаголу на кнопке – эта ошибка вызывает у пользователя недоверие: «почему в тексте написано одно, а на кнопке – другое?”. Запоминаем: глагол в призыве должен совпадать с глаголов в инфинитиве на кнопке.
Например:
Текст CTA: Забронируй место на онлайн-конференции по маркетингу!
Текст на кнопке: Забронировать место!
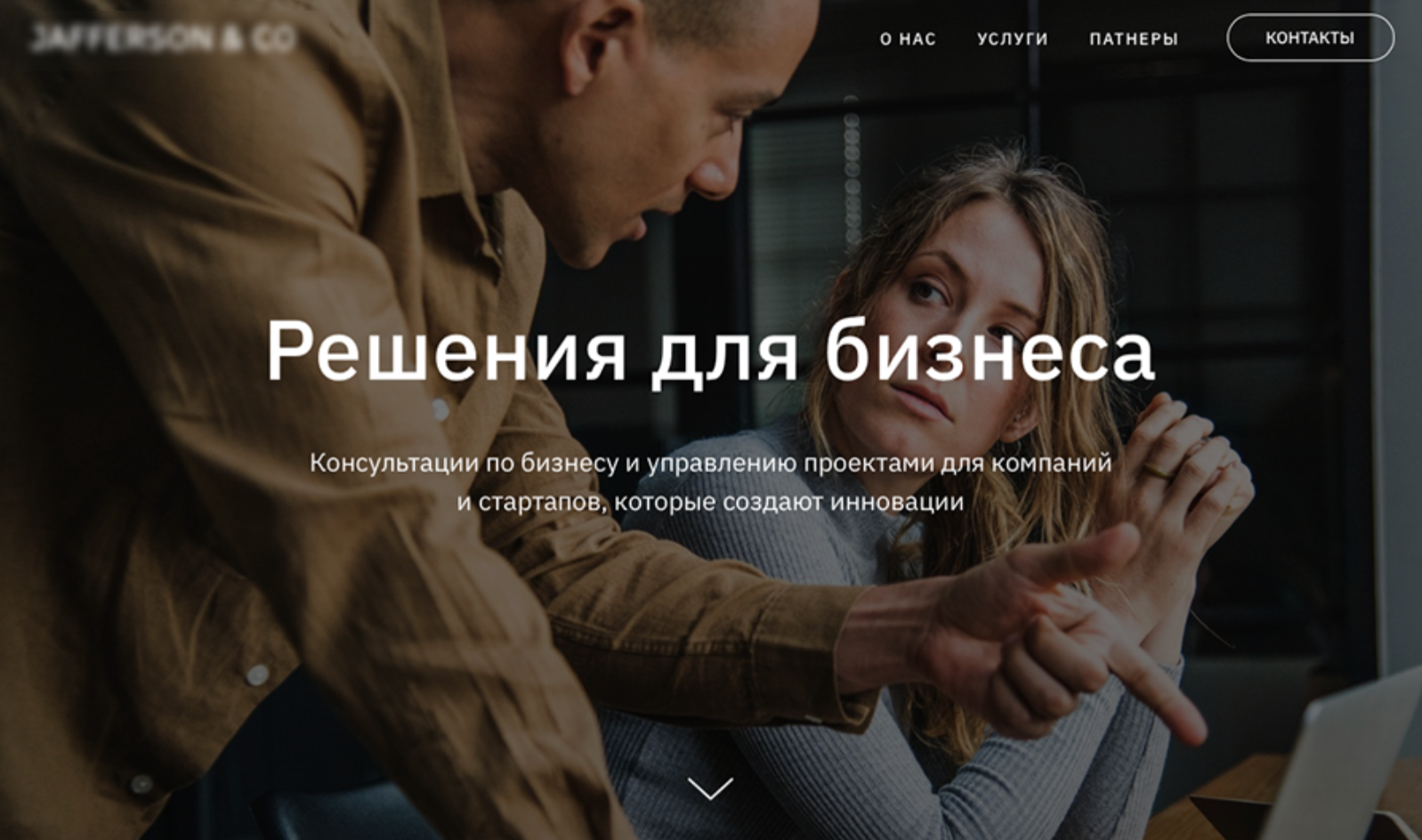
5. Фоновое изображение не дает подсказку о том, куда попал пользователь. Как правильно подобрать изображение для первого экрана, мы писали тут «Боли и ассоциации при выборе изображения для одностраничного сайта»:
Еще несколько ошибок, связанных с подбором изображения:
- человек на картинке перекрыт текстом;
- цветной шрифт на пестром фоне или серый на сером - снижена читаемость текста, нет контраста;
- реверсив (белый на черном) снижает читаемость абзацев текста;
Ошибки на других экранах
- Нет подзаголовков блоков. Правило – у каждого блока лендинга должен быть свой подзаголовок, а в нем – ключевые выгоды этого блока.
- Выгоды, отзывы или кейсы спрятаны в слайдер. Слайдер – это всегда необходимость совершать дополнительное действие. Мы рекомендуем размещать важную информацию на одном экране, слайдер используем только в крайнем случае.
- Разный стиль для повторяющихся элементов (заголовков, подзаголовков, кнопок). Их лучше делать их в одном стиле: один формат, размер, цвет, шрифт;
- Нет контраста фоновых картинок блоков, лендинг – единое бесконечное полотно. Решение – для простоты восприятия фоны должны чередоваться от темного к светлому.
- Разное расстояние между блоками: разные отступы либо их нет вообще, и блоки как бы прилипают друг к другу;
- Блоки выполнены в одном формате, например, только колонки. Оптимальный вариант – чередовать подачу контента: абзац текста на фоновой картинке, буллеты в виде иконок, картинка плюс текст-расшифровка, таблица и др.
- Использование гигантских заголовков или иконок. Рекомендованный размер текстов от 14, заголовки - в 2-3 раза больше. Оптимальное соотношение между ними: если заголовок 50 пикселей, то подзаголовок – 36 пикселей, а основной текст в таком случае – 21 пиксель.
- Кнопки - комплементарного, но уникального цвета. Это значит, что на странице нет других элементов такого же цвета.
- В конце лендинге обязательно должна быть финальная форма захвата.
- Не забываем про футер сайта. По содержанию он может дублировать шапку плюс ссылка на политику конфиденциальности и юридическую информацию.
Это лишь часть возможных ошибок. Чтобы найти все, проведите самостоятельный аудит по чек-листу от Convert Monster из 208 пунктов (это бесплатно, чек-лист придет на ваш email) и увеличьте отдачу от landing page в 2-6,5 раз.
Вывод:
На первых порах начинающие специалиста по лендингам часто совершают досадные ошибки, которые негативно сказываются на показателях эффективности страницы. Устранить их поможет насмотренность и подсказки опытных маркетологов. Сегодня мы постарались собрать самые частые и самые досадные ошибки, которые можно легко исправить. Обязательно проверьте свои посадочные страницы и устраните те, что найдете! А если вам необходим взгляд опытного наставника – то welcome на курс Convert Monster «Интернет-маркетолог 3.0», где целый модуль отведен на разработку лендинга с нуля.

 20.12.2020
20.12.2020  Сложность: средняя
Сложность: средняя  18 мин.
18 мин.
 2 018
2 018 














Комментарии
Информативно полезная статья
Самая первая и главная ошибка — это лендинг на конструкторе. Остальное все как у всех …вода