Сегодня разберемся, как добавить карту в ваш проект на конструкторе Tilda. Блочный конструктор Tilda не требует знаний программирования, поэтому такой необходимый инструмент для раздела «Контакты», как карта, сможем внести на сайт буквально за пару минут.
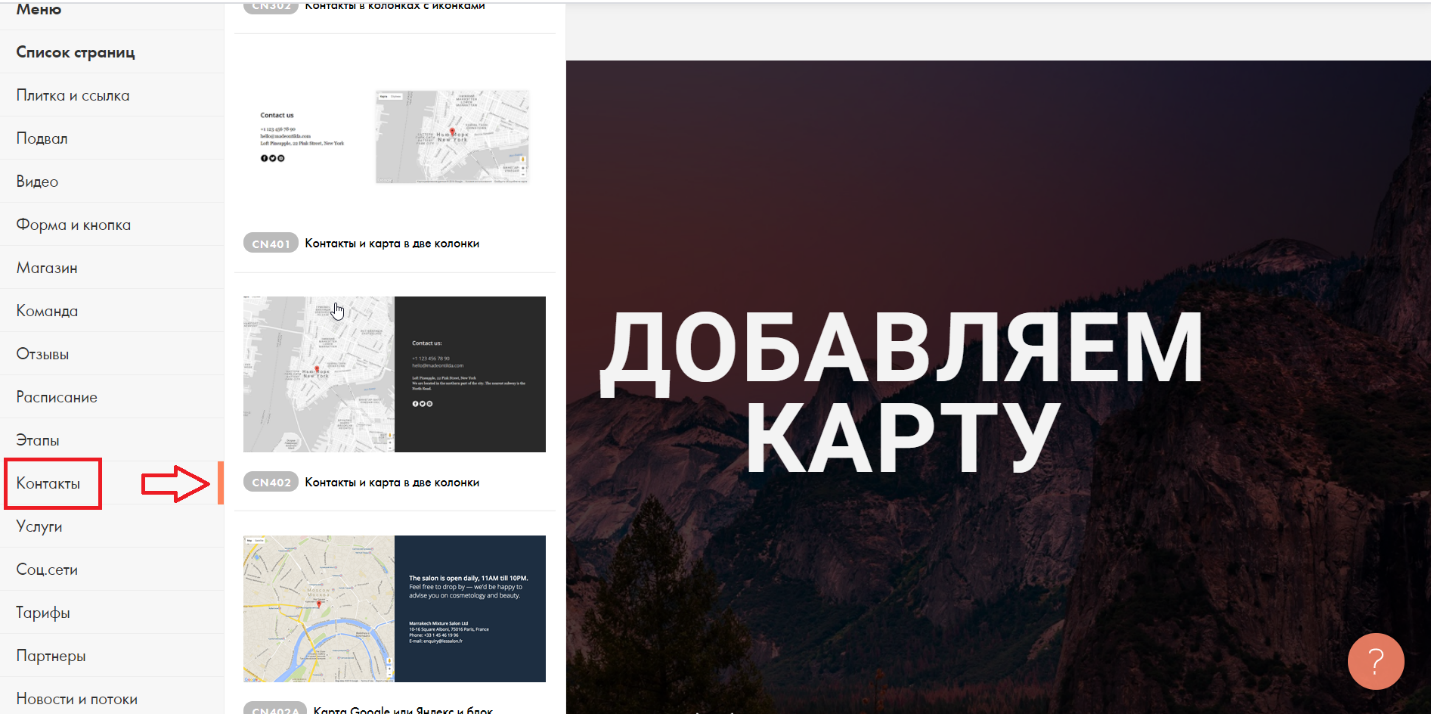
В уже созданном проекте или на пустой странице добавляем новый блок через значок + между блоками. Слева в выпадающем окне у вас появится список с различными вариантами блоков, наводим курсор на подзаголовок «Контакты» и выбираем один из 4 вариантов блоков с картой, тот, который больше вам подходит, и кликаем на него. После чего блок добавится к нам на сайт.
Рис. 1. Блок «карта».
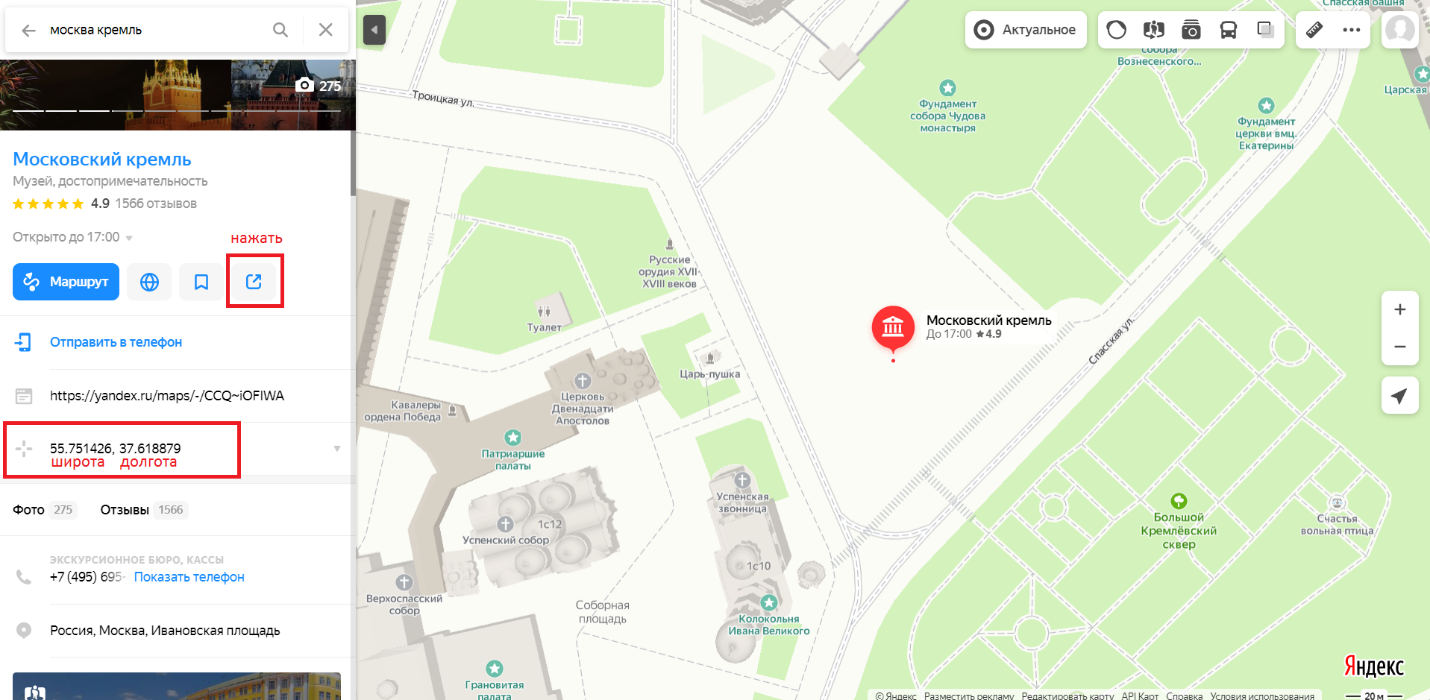
После добавления карты необходимо, чтобы на ней отображалась интересующая вас локация. Для этого нужно зайти в Яндекс.Карты или Гугл карты, Tilda поддерживает оба варианта, в строке поиска необходимо задать интересующий вас адрес, далее нужно нажать иконку «поделиться», и ниже отобразятся широта и долгота.
Рис. 2. Широта и долгота в картах.
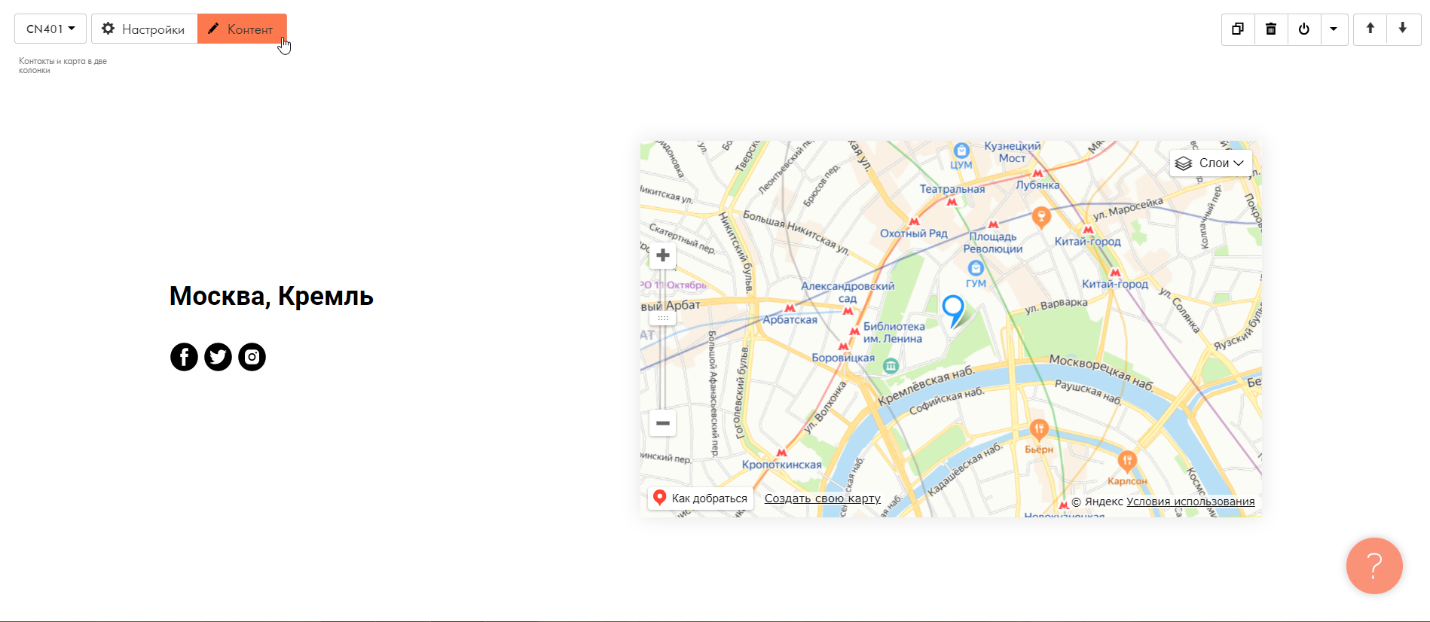
Возвращаемся к проекту. В нашем вновь добавленном блоке выбираем «Контент» в верхнем меню:
Рис. 3. Редактирование карты.
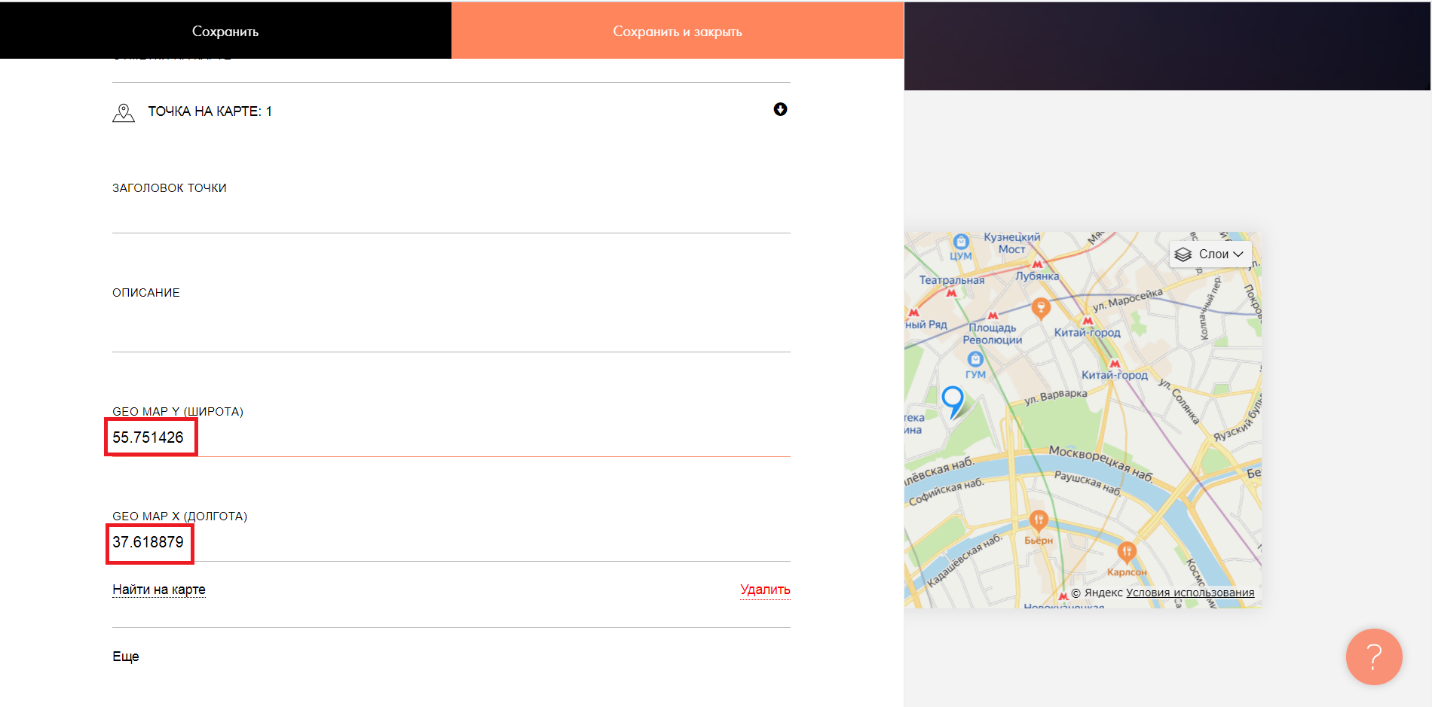
Начинанием редактировать блок и добавлять необходимый нам адрес, заполняя поля: «заголовок», «текст» и другие. Выбираем источник карт (Гугл или Яндекс карты), переходим в раздел «точка на карте», заполняем поля «заголовок точки», «описание» и переносим координаты с карты (рис. 2). Нажимаем поле в правом верхнем углу окна «сохранить и закрыть».
Рис. 4. Широта и долгота в картах Tilda.
С какими проблемами вы можете столкнуться: карта пропала
Карта добавлена на наш сайт, но через некоторое время карта может перестать отображаться или перестанет быть активной. Чтобы этого избежать, нужно получить API Key для Яндекс карт или Гугл карт.
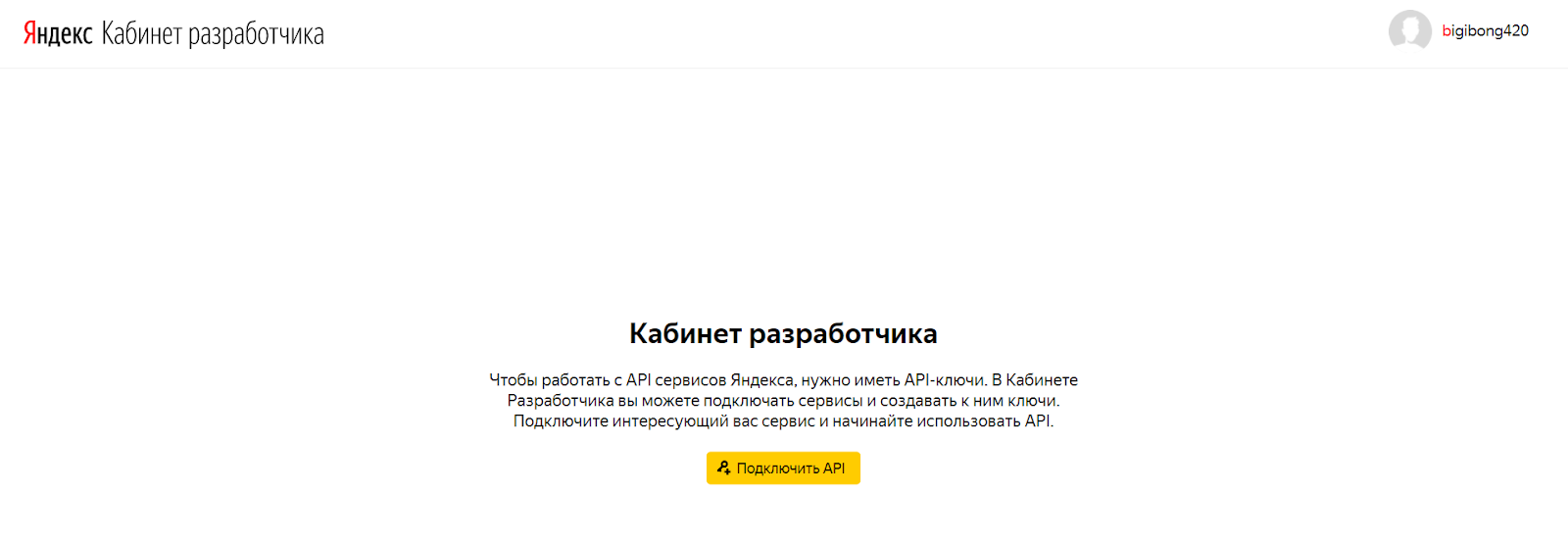
Получить API Key не так уж и трудно, рассмотрим на примере Яндекса (в Гугле последовательность действий та же). Для этого необходимо войти в Кабинет разработчика и нажать кнопку «Подключить API».
Рис. 5. Кабинет разработчика.
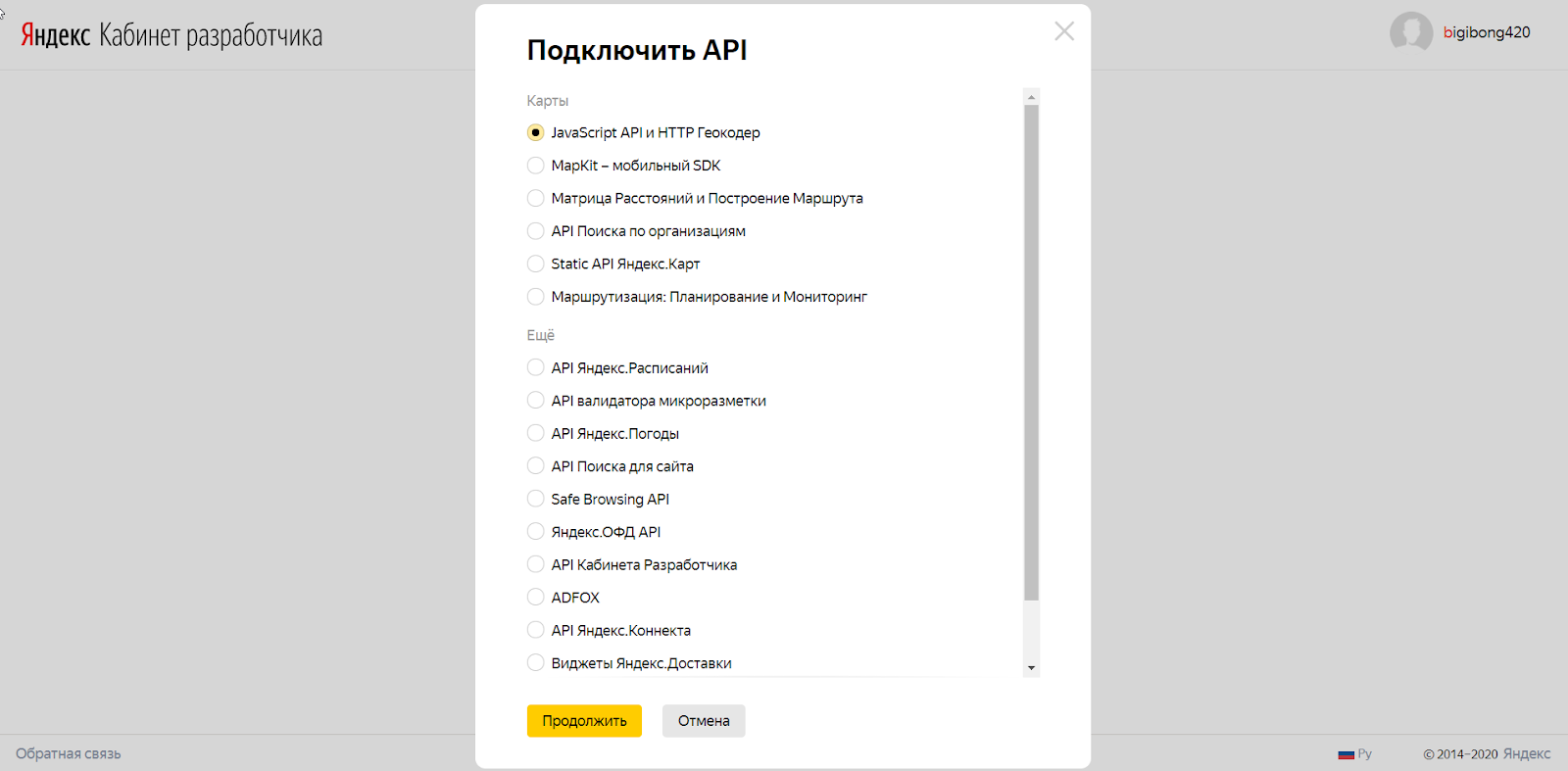
Далее выбираем сервис JavaScript API и HTTP Геокодер.
Рис.6. JavaScript API и HTTP Геокодер.
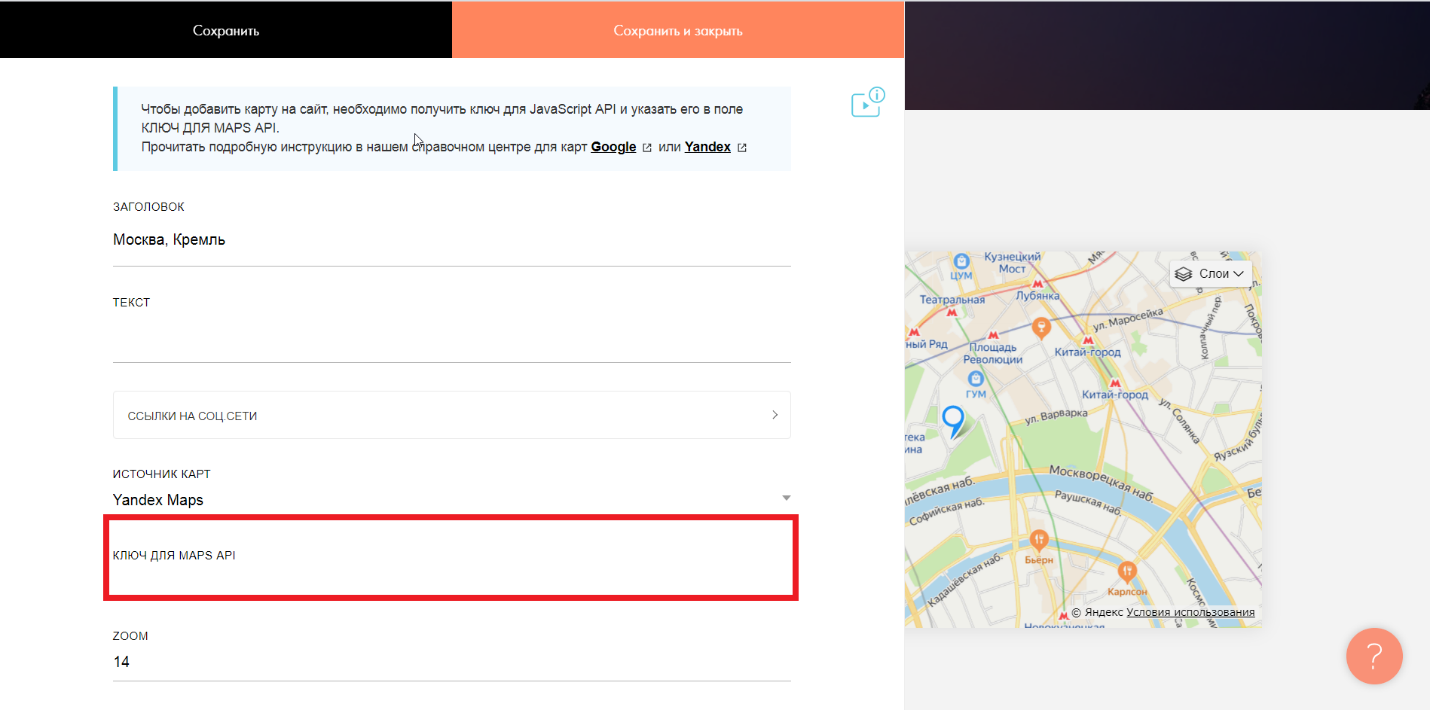
После чего жмем «Продолжить». Заполняем анкету и следуем дальнейшим инструкциям «Кабинета разработчика», и через несколько минут ключ у вас. После того, как вы получили ключ, его необходимо скопировать и вернуться в проект на Tilda, добавить его в поле ключ для Maps API. И не забываем нажать красную кнопку «Сохранить и закрыть».
Рис. 7. Поле для ключа API.
Обращаем ваше внимание, что после сохранения ключа на сайте, нужно некоторое время, чтобы он заработал.
После этого можно быть уверенным, что карта на сайте будет отображаться корректно и не пропадет со временем.

 24.12.2020
24.12.2020  Сложность: новичок
Сложность: новичок  11 мин.
11 мин.
 10 055
10 055 
















Комментарии
Интересная и полезная статья
Здравствуйте! подскажите пожалуйста если я передаю сайт другому человеку (делаю сайт на заказ) то какие данные я должна вводить при регистрации Api?