После трудоемкой работы дизайнеру важно грамотно презентовать макет внутреннему или внешнему заказчику. Наиболее наглядной демонстрацией послужит кликабельный прототип. Это вполне реально сделать, если добавить ссылки в Figma. В этой статье будет подробно описано, какие именно кнопки и опции понадобятся для создания кликабельного прототипа. Приведенная в статье информация поможет понять, как в Фигме прописать ссылки, а также воссоздать галерею “карусель”, всплывающее pop-up окно и добавить интересную возможность “якоря”, с помощью которого можно осуществить переход на любой блок страницы.
Как ставить линки в кликабельный прототип
В качестве примера мы воспользуемся проектом из предыдущей статьи. Создавая дизайн в первой части, мы использовали две страницы и объединили их с помощью вкладки prototype, Пример работы можно видеть на картинке ниже:
Вкладка prototype открывает всплывающее окно, где нужно выбрать тип перехода. Для этих целей обычно используется функция onClick. В раскрывающемся списке доступно еще несколько вариантов:
- OnDrag – предназначен для захвата и перетаскивания. Допустим, дизайнер создал два окна для смартфона и нужно реализовать действие, где щелчком мыши по фрейму и перемещением открывается новое окно.
- Hovering – при наведении на фрейм будет переход на следующую страницу. Как только курсор мыши уберется с целевой области, автоматически произойдет возврат обратно.
- Pressing – действия происходят при нажатии мышки на страницы.
- Key/gamepad – здесь пользователь устанавливает нажатие клавиши. После выбора этого пункта появится поле, где нужно обозначить клавишу на клавиатуре.
Функции, приведенные ниже, предназначены только для работы с мышкой.
- Enter – координаты курсора мышки фиксируются, и когда они попадают в рабочую область страницы прототипа, автоматически осуществляется перенаправление.
- Leave – при наведение на любой участок, кроме основного фрейма, будет выполнен переход.
- Down – зажатая кнопка мышки на фрейме сделает переход.
- Up – аналогично предыдущему варианту, только в этом случае переход работает при отпускании мышки.
Как в Фигме сделать ссылки? Приведем пример и создадим две области, где при нажатии на кнопки будут переключаться картинки. Для этого применим оригинальный шаблон из первой части и увеличим высоту (height), и перенесем часть блоков ниже:
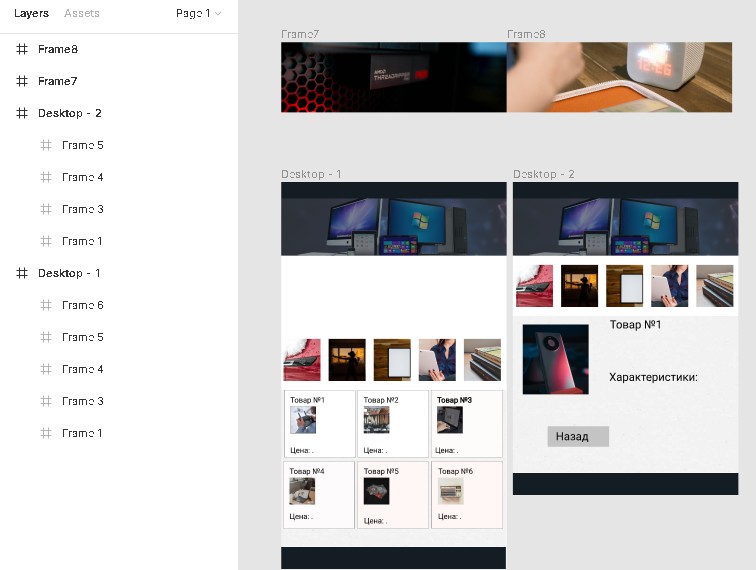
Добавим в пустое пространство еще один frame (фрейм). Редактирование внутри фреймов может оказаться непростой задачей, поэтому мы приняли решение сначала создать контейнеры выше макета, в которых будет находиться картинка. Создадим еще два фрейма. Лучше всего сделать так – сначала добавить один, потом выбрать его и нажать CTRL+C и CTRL+V, второй появится рядом. Сделайте так, чтобы они плотно прилегали друг другу, как показано на картинке ниже:
Теперь заполним области случайными image (изображениями), для этих целей воспользуемся Unsplash. Выбираем два контейнера Frame8 и Frame7 правой кнопкой Plugins->Unsplash, В итоге у нас получится вот что:
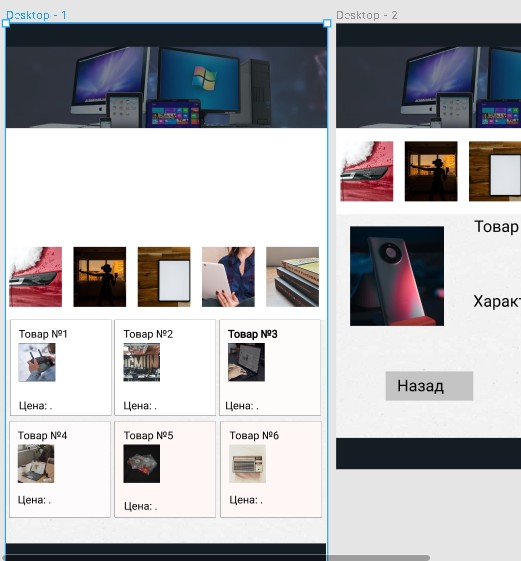
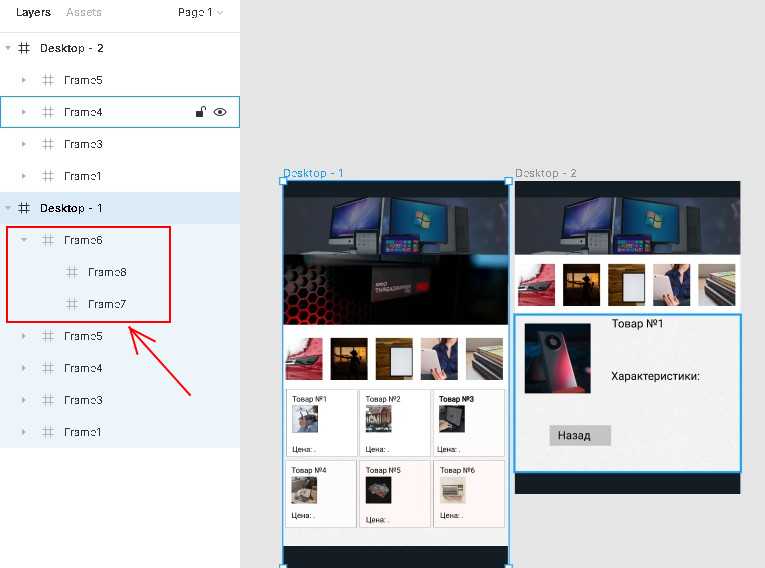
Теперь внешние кадры перенесем и вставим внутрь десктопного приложения номер 1 (Desktop-1). В левой вкладке Layers захватываем frame8 и frame7 и перетаскиваем их. Они должны оказаться в ранее созданном объекте Frame6. В итоге на общем холсте они скроются, чтобы снова их отобразить, нужно настроить позиционирование. Пример:
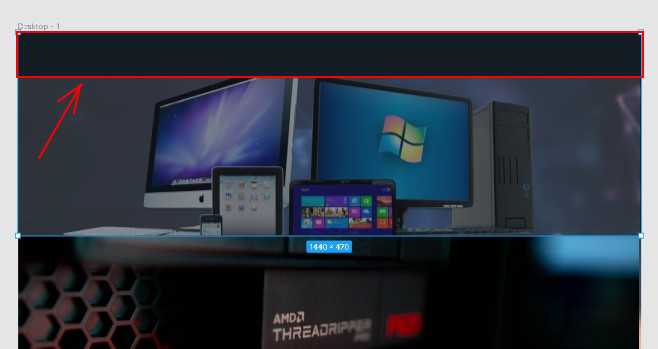
Ниже оставлен небольшой отступ для стрелок, чтобы с их помощью менять баннеры.
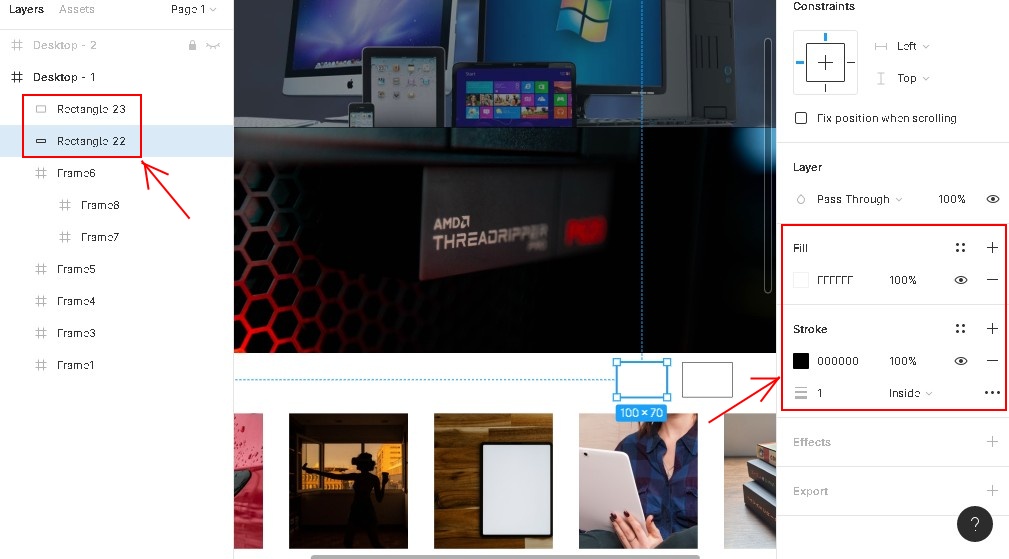
Desktop-1 следует дополнить двумя прямоугольниками (Rectangle). И задать настройки: обводку Stroke и заливку, как показано на скриншоте:
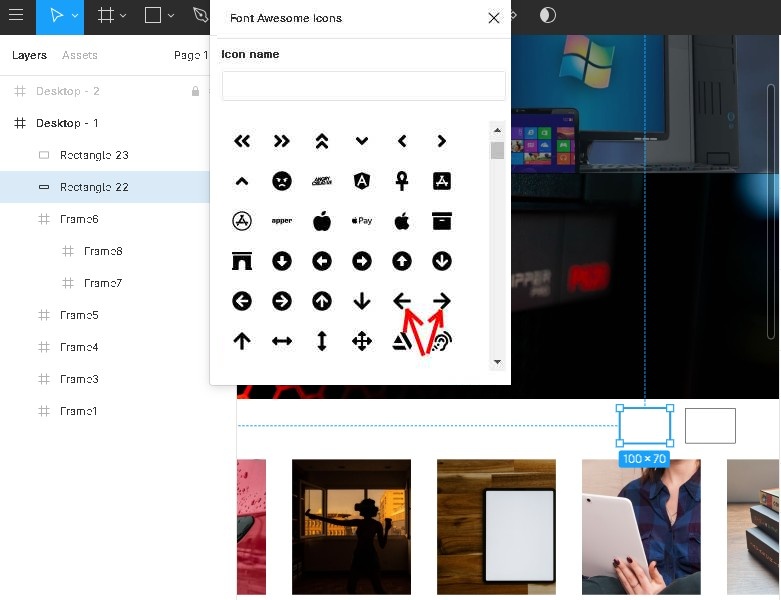
Дальше оформляем каждый квадрат стрелочкой. Воспользуемся плагином, который открывает иконки на разные объекты. Называется plugin “Font Awesome Icons”.
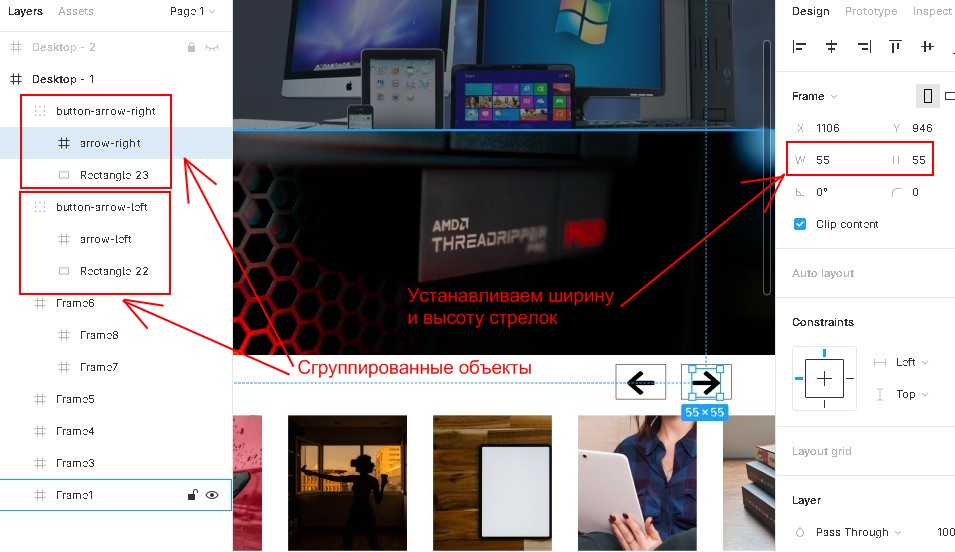
Выбрав icons (иконки), мы увидим, что они расположены не в том месте, где нам надо, поэтому следующий шаг – это назначить позиции и размер, например, 55 пикселей высота и ширина. Дальше следует их назвать arrow-right и arrow-left и сгруппировать с rectangle быстрыми клавишами CTRL+G. Выделяем и группируем. Придумываем название, например, button-arrow-right и button-arrow-left.
Для каждого квадрата свой arrow. Полностью пример всех действий показан на скриншоте:
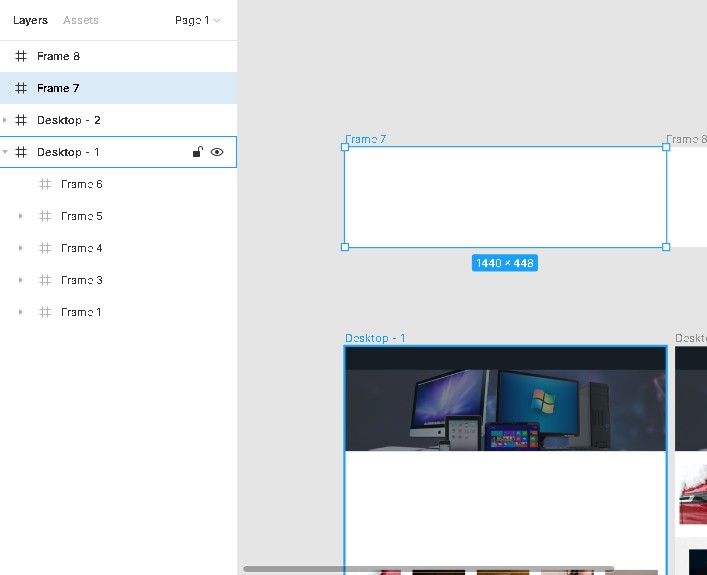
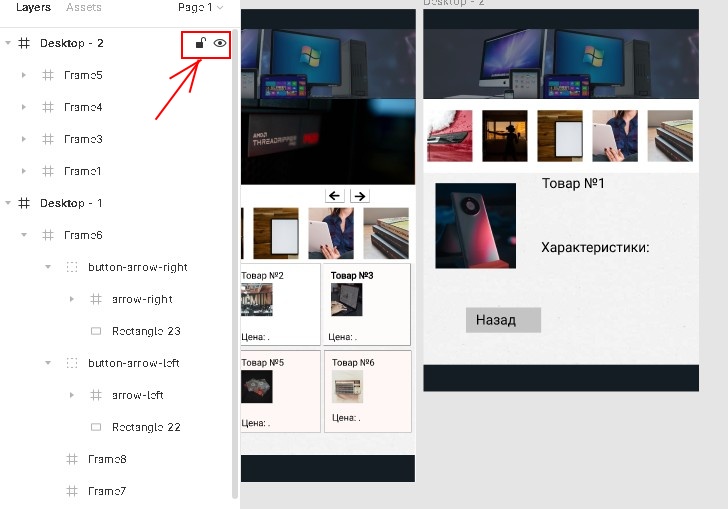
Сделаем привязку к кнопкам. При щелчке будет меняться кадр. Стоит напомнить, что в предыдущей статье мы сделали копию макета, чтобы показать, как работают переходы. Сейчас копия нам не нужна. Если по пути встречаются посторонние объекты, которые мешают просмотру и редактированию, вы всегда сможете сделать две вещи: “скрыть” и “повесить замок”. Таким образом, вы прячете страницу, используя глаз, и защищаете от изменений с помощью замка:
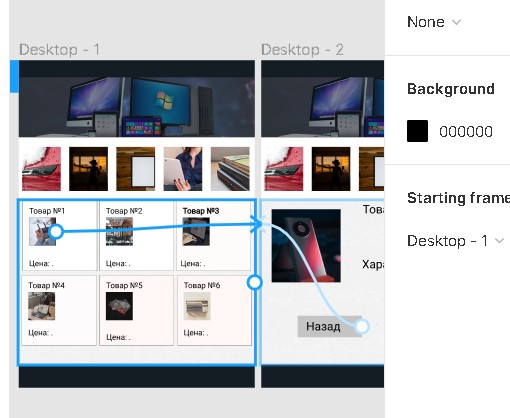
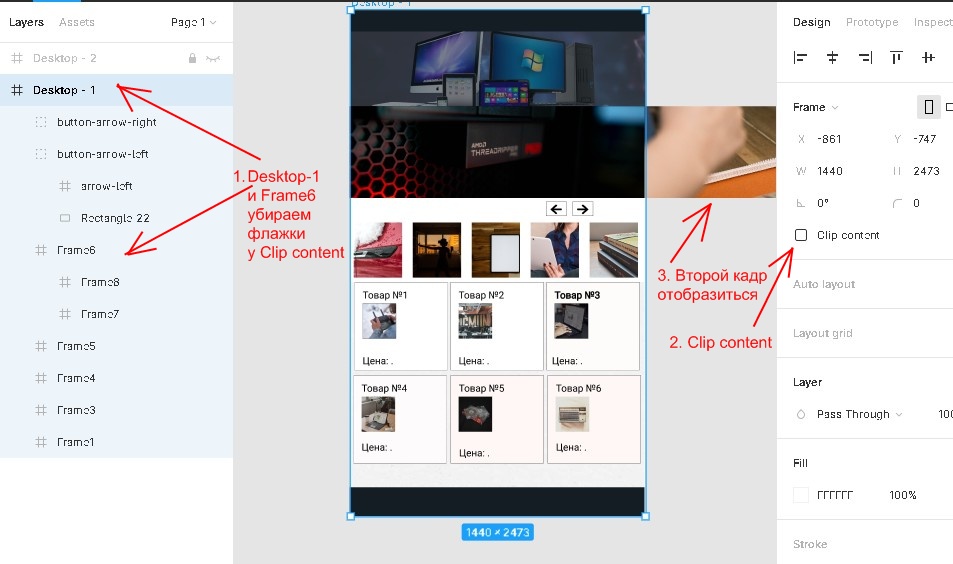
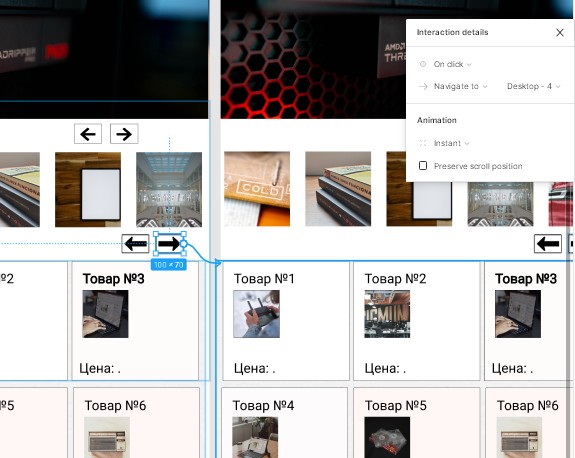
Чтобы сделать переходы, нужно сначала добавить горизонтальную прокрутку. Делается это так: щелкаем по Frame6, открываем вкладку prototype и видим надпись Overflow Behavior, из списка выбираем Horizontal scrolling. Настраиваем связи, используя ранее созданные кнопки “стрелки”. Чтобы удобнее было привязывать элемент, отобразим второй кадр. Для этого уберем везде галочки “Clip Content”, где находится наш кадр, у Frame6 и Desktop-1:
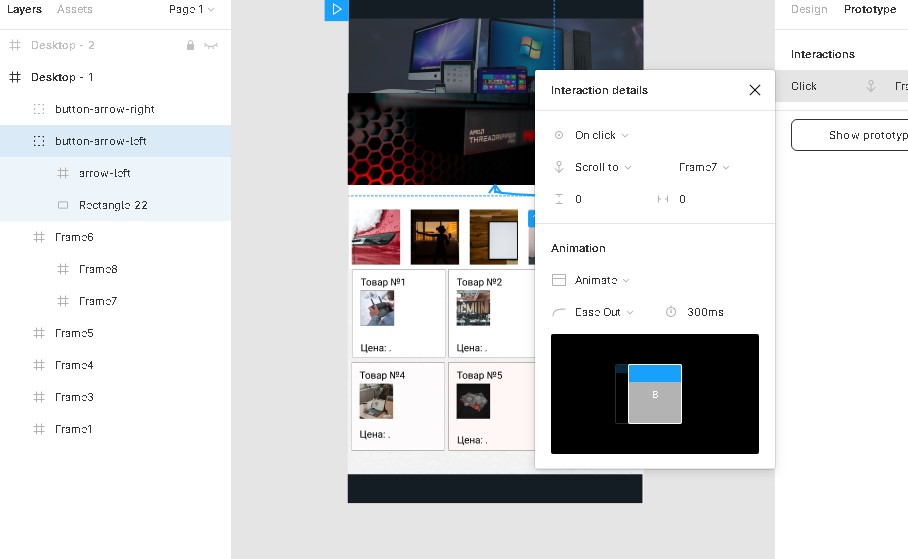
После того, как выполнили предписанные действия, настраиваем связь между фреймами: правую стрелку привязываем к кадру, которая находится за пределами видимости станицы, левую, соответственно, указываем на первый frame. Делается это все через prototype. В всплывающем окне указываем настройки анимации. Пример:
Данная процедура – это настройка якорных ссылок (anchor link) в Фигме. Эффект, когда при нажатии кнопки контент сдвигается и показывается следующий блок. После того, как все сделано, можно протестировать полученный результат. Нажимаем вправо, появится следующий frame, влево – вернется на исходную позицию. Прежде, чем проводить тестирование, не забудьте поставить флажки в опциях clip content, чтобы скрыть выступающую за границы макета картинку.
Это методика допустима для одного объекта, в случае, когда понадобится добавить якорные ссылки в Фигме. Если же появилась задача, где нужно работать с анимацией, то этот вариант определенно не подойдет.
Чтобы зациклить баннер или сделать плавное появление следующего image, нужно использовать Smart Animate. В таком случае потребуется дублировать страницу, после этого появится возможность добавлять разные эффекты при переходе.
Еще один важный элемент, который может присутствовать на вебсайте, это вертикальный anchor link. Щелкнув по веб-ссылке в меню навигации, страница прокрутится до указанного фрагмента и отобразится нужный контент. Чтобы это реализовать, понадобится в наш прототип добавить в самом верху меню. Поэтому, создавая прототип в первой части, нужно сделать отступ, там мы и разместим элемент menu.
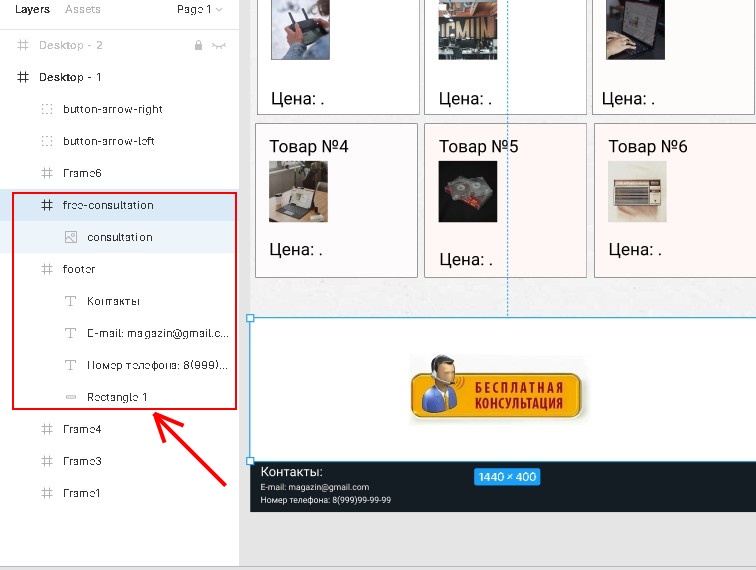
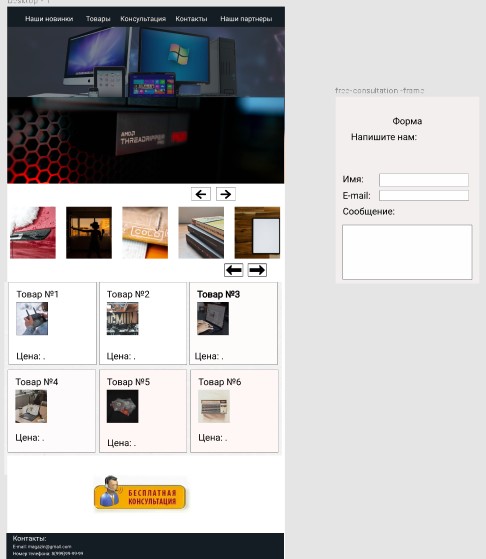
Сверху разместим четыре figma ссылки, например: Наши новинки, Товары, Консультация и Подвал. В макете одного раздела не хватает, а именно возможности задать вопрос, поэтому следующее, что необходимо сделать, – расширить высоту шаблона и добавить фрейм free-consultation. Еще важно разместить в макете подвал с контактами (footer), пример элемента ниже:
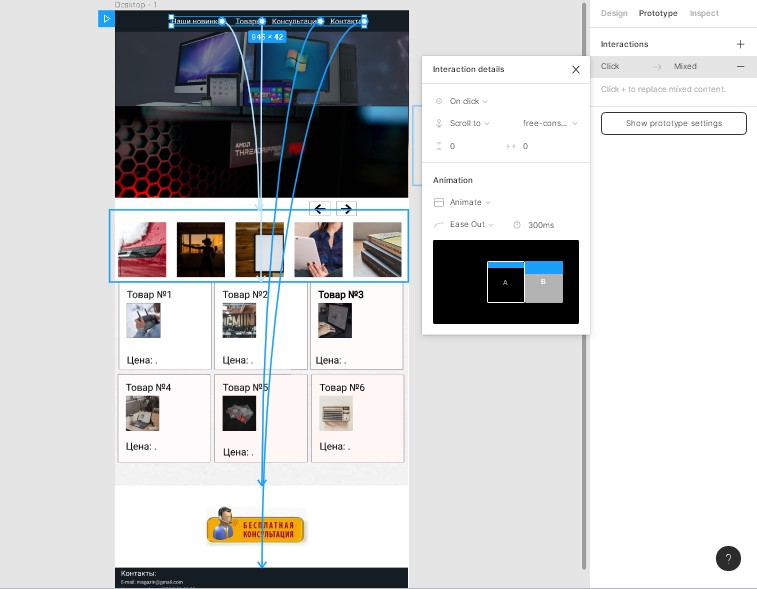
Вставим в шапку (header) несколько текстовых полей, преобразуем в anchor link и перенаправим на определенный фрагмент страницы. Чтобы это сделать, нужно выбрать любое текстовое поле, потом перейти во вкладку prototype, затем на экране появится плюсик, делаем захват и ведем стрелку на целевой контейнер. Показываем screenshot с примером всех связей:
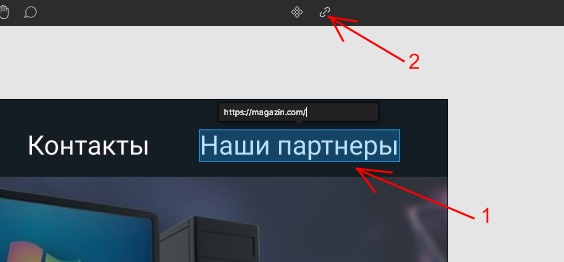
Способ поставить линк на внешний ресурс – это использование инструмента “Create Link” (цепь). Иконка цепи расположена на верхней панели. Для начала выбираем text, потом щелкаем по “цепи”, затем появится всплывающее окно, вписываем url-адрес сайта. При тестировании веб-ссылка станет активной.
Создание кликабельной карусели с картинками
На просторах интернета встречаются карусели, по которым можно кликнуть и открыть следующую страницу. Владельцы интернет-магазинов размещают в каруселях фото товары или последние новинки. Карусель обычно автоматически прокручивается, привлекая внимания потенциальных клиентов. Сделаем такую же горизонтальную прокрутку, которая будет через каждые несколько секунд прокручиваться самостоятельно, показывая новые товары.
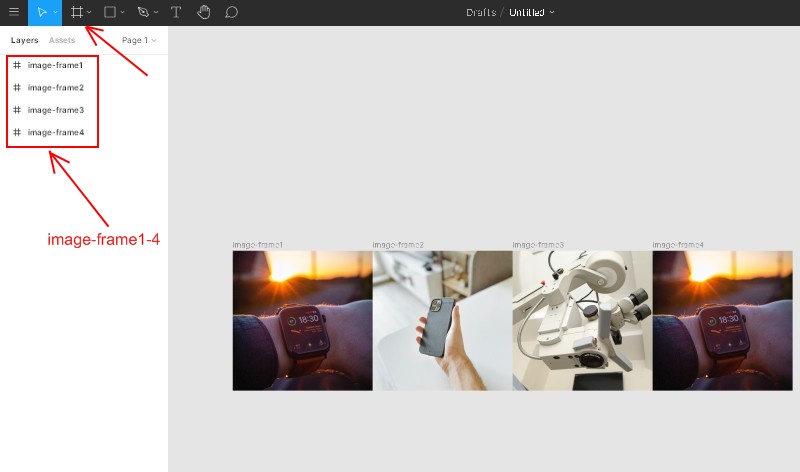
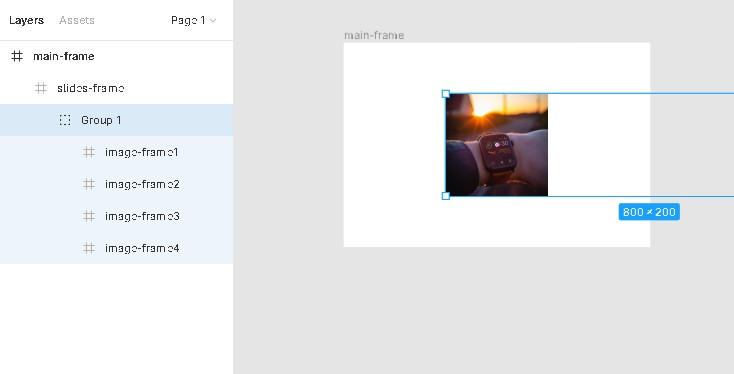
Создадим новый пустой проект “Blank canvas”. Начинаем рисовать фреймы. Их будет четыре, придумаем каждому названия, например, image-frame1-4, зададим ширину и высоту 200 пикселей и добавим туда картинки с помощью плагина unsplash. Первые три будут сгенерированы случайно, а четвертую нужно перенести с первой позиции:
Мы подготовили наш ряд. Теперь добавим основное окно, которое будет отображаться при старте проекта, размер проставим 600x400, дадим название main-frame. Внутри основной области добавим еще один контейнер с названием slides-frame, этот объект должен быть такой же, как размер картинок, 200x200 px. Перенесём все наши image-frame в slides-frame, затем нужно настроить позиции. Часть image скрыта из-за опции “Clip Content”. Сгруппируем наши изображение в единый контейнер, для этого следует выбрать их в разделе "слои". Лучше всего это сделать, щелкая по первой и последней картинке, удерживая клавишу Shift. После нажимаем клавишу CTRL+G. Полный результат всех действий показан на картинке:
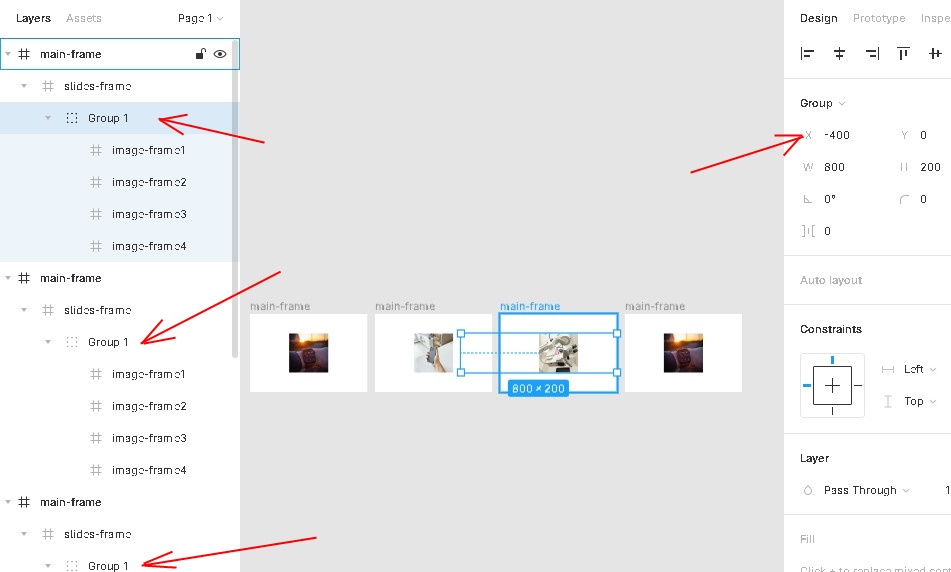
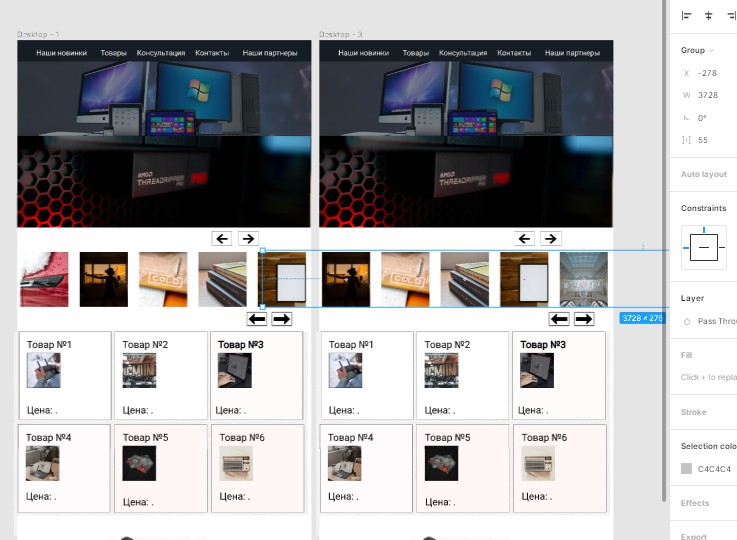
Сделаем четыре дубликат main-frame, используя CTRL+C и CTRL+V. Теперь начнем смещать наши группы. Во втором дубликате на 200 пикселей, в третьем на 400, в четвертом на 600, разумеется, все это со знаком минус:
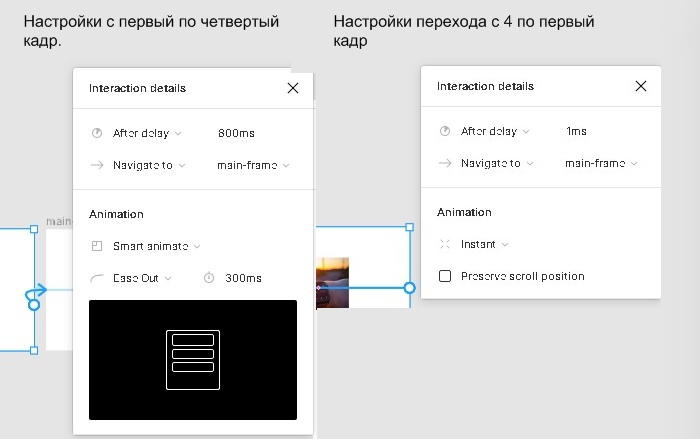
Настроим связи между четырьмя кадрами с помощью Prototype. При переходе с первой на четвертую будет Smart Animage. С четвертой по первую Instant.
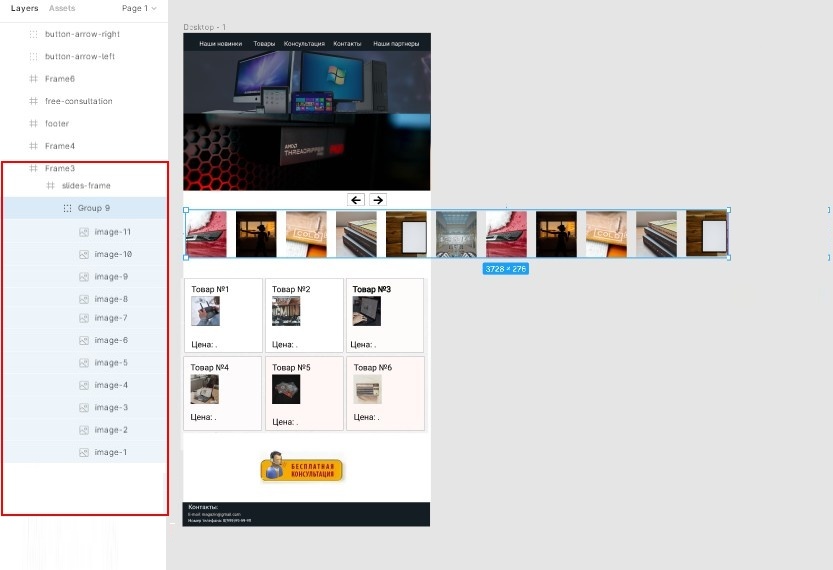
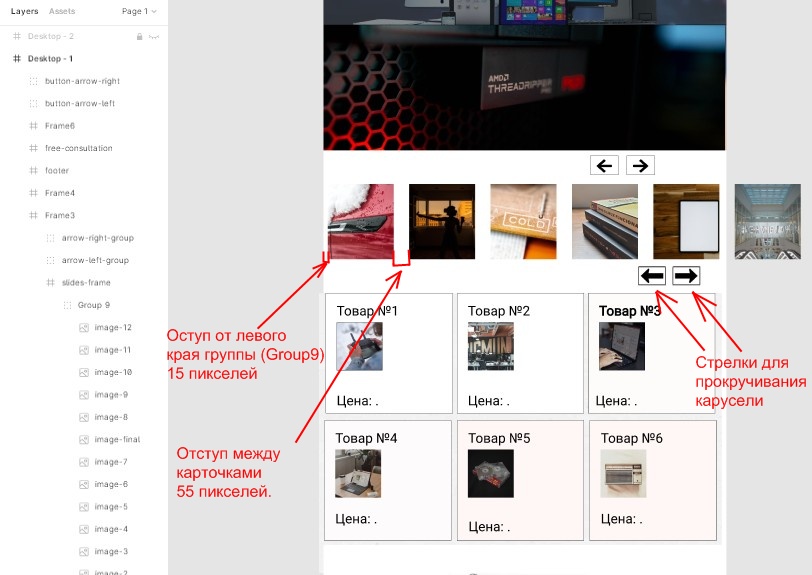
При тестировании запускаем бесконечный слайд. Вернёмся к нашему шаблону и найдем блок с новинками товаров. Напомним, что в первой части статьи мы использовали целый ряд карточек товаров и прокручивали его с помощью вкладки Overflow behavior->Horizontal Scrolling. Теперь создадим бесконечный скроллинг, используя Smart Animate. Графическое изображение “новинок товаров” находится в блоке Frame3, он будет у нас основным, создадим там еще один блок и назовём slides-frame. Раньше мы сгенерировали иллюстрации, чтобы протестировать Overflow behavior, поэтому часть придется удалить, оставить только 6 и сделать дубликат. Переносим весь ряд в slides-frame:
Все отступы должны быть строго соблюдены, например, во вложенной группе, куда добавлены все картинки, от левого края рекомендуется установить 15 пикселей, а расстояние между карточками 55 px. Кроме того, следует добавить стрелки, чтобы дать возможность прокручивать вручную.
Делая скроллинг в первый раз, мы сдвигали группу влево, используя параметр "количество пикселей" у картинки, теперь нам нужно учитывать не только ширину image, но и отступы между изображениями и от левого края группы. Вам нужно сделать захват мышкой и перетащить к самому краю, а потом из параметра Y группы X вычесть 15 пикселей. Если трудно определить, где находится крайняя граница макета, нажмите Ctrl+Shift+3, чтобы переключиться в режим контура. Так легче ориентироваться, и так нам удастся вручную перетащить к краю. Пример на скриншоте ниже:
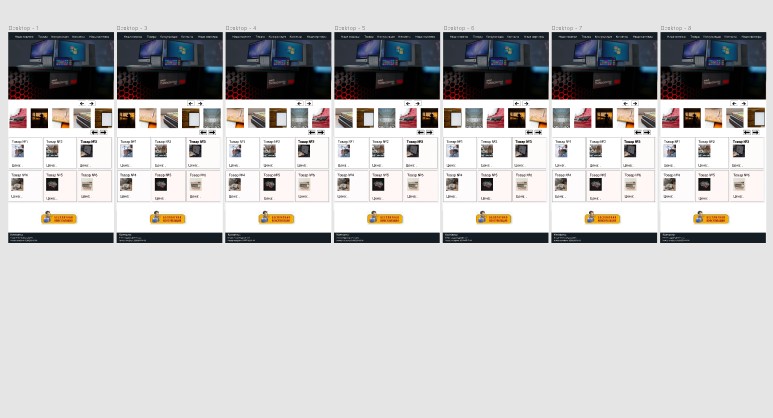
Дальше делаем несколько копий со сдвигом на одну картинку в каждой. Потом реализуем привязку (Prototype). Учитывая количество изображений (одиннадцать), дублированных макетов должно быть семь. Пример на картинке:
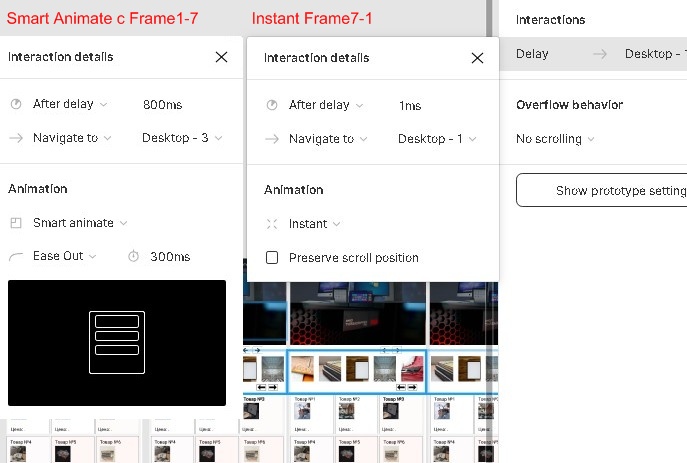
Обратите внимание, что первый и последний шаблон похожи. Это сделано для того, чтобы осуществить плавный переход во время бесконечной прокрутки. С 1 по 7 мы будем использовать связь Smart Animate, c седьмого по первый –Instance. Настройки на скриншоте:
Если требуется сделать привязку ко кнопке, то для этого нужно взаимодействовать с функцией onclick, привязать её к последующему и предыдущему шаблону.
Чтобы картинка в ленте стала кликабельной, следует применить prototype к ней и провести стрелку на блок, куда будет переходить пользователь при нажатии.
Создаем окно pop-up
Вы наверняка видели на веб-сайтах всплывающее окно, где автор блога предлагает бесплатно скачать видеокурс, разумеется, за подписку, в которой нужно указать свой email и имя. Эти окна, всплывающие посередине экрана, называются pop-up, и сейчас мы расскажем, как сделать такое окно в figma. Главный плюс заключается в том, что дублировать макет интернет-магазина не придётся. Экспериментировать с всплывающими окнами мы будем в шаблоне онлайн магазина. Раньше мы создавали блок с кнопкой “бесплатная консультация”. На неё мы и повесим модульное окно. Чтобы посторонние элементы не мешались, была убрана ранее созданная галерея, теперь добавим еще один фрейм, который назовем free-consultation-frame. Начертим несколько прямоугольников и напишем текст, чтобы вид был как у формы для заполнения полей.
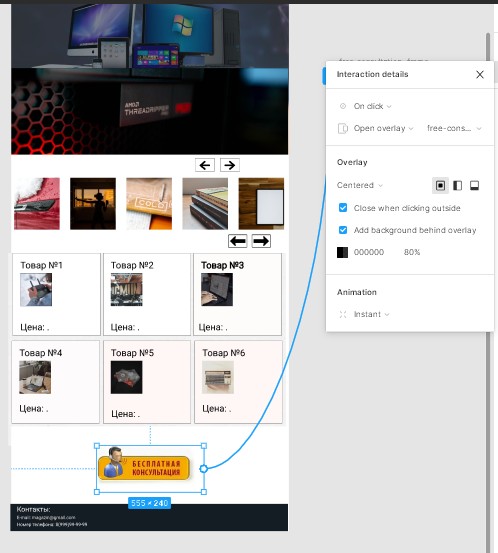
Сделаем связь prototype, появится окно, где нужно провести настройки, а именно указать Target-> onclick, В Action вместо стандартного Navigate To, выберем Open Overlay, появятся дополнительные опции выравнивания, укажем Centered, и по центру обязательно установим две галочки.
- Сlose when clicking outside – закрыть при нажатии снаружи
- Add background behind overlay – добавить фон. Там нужно установить цвет и процент затемнения.
Полностью настройки показаны ниже:
Как шерить проект
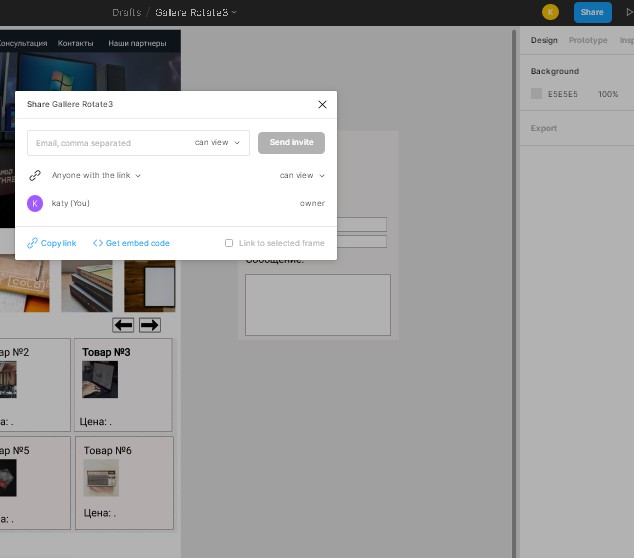
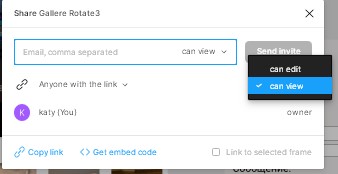
Допустим дизайн готов и самое время показывать его заказчику. Для этого есть специальная кнопка в верхнем углу экрана Share, при нажатии на нее появится окно, далее нажимаем Copy Link. Скопированную ссылку можно передавать заказчику. Если запустить тестирование, то там тоже есть Share, работает аналогично.
В раскрывающемся списке можно выбрать обычный просмотр или редактирование:
Кроме того, нажав “Get embed code”, откроется код с тегом iframe, который можно разместить на сторонний веб-сайт.
Подведем итоги: прочитав статью, вы ознакомились с таким понятием как ссылки в Фигма. Научились делать “галерею” из бесконечно прокручивающихся картинок и освоили дополнительную простую тему создания popup окон. Все это в совокупности позволит вам собрать кликабельный прототип в сервисе Фигма.

 08.04.2021
08.04.2021  Сложность: средняя
Сложность: средняя  20 мин.
20 мин.
 12 916
12 916 ![Figma: самостоятельное создание кликабельного прототипа [Часть 2]](https://convertmonster.ru/wp-content/uploads/2021/04/08-aprelya.png)






































Комментарии