Специалисты по маркетингу занимаются тем, что продвигают товар, услугу или бренд. Для таких целей используются различные инструменты, такие как CRM-системы и сервисы сквозной аналитики. В ходе работы собираются данные и проводится анализ сделанных конверсий покупателей. Полученный результат формируется в отчет и по нему можно судить о расходах и доходах.
Используя для этого различные сервисы, некоторые предприниматели могут не знать, о существовании специальных расширений для браузеров, которые способны взять на себя часть рутинной работы. Сейчас обсудим то, какие расширения существуют и как они способны помочь в продвижении. Для удобства разобьем статью на несколько частей, приведем список программ для seo, копирайтинга, дизайна и контекста.
Google Chrome является самым популярным браузером, специально для него выпущено более 180 000 расширений. В таком большом количестве дополнений легко запутаться, поэтому мы выбрали только самые лучшие для маркетинга.
Расширения для SEO
№1. SEOquake
Дополнение с несколькими инструментами, с помощью которых можно быстро проводить анализ сайта. Чтобы активировать возможности SEOquake, нужно установить расширение и появится специальная панель вверху браузера. При заходе на любой сайт, автоматически будут анализироваться, и выводиться данные. Таким образом, сходу можно получить информацию о том, сколько страниц находится в индексе у google, количество обратных ссылок, Алекс ранк и другие параметры. Если этого недостаточно, то можно открыть дополнительную информацию:
- Сведения о странице
- Диагностика
- Ссылки внутренние и внешние
- Плотность ключевых слов (в процентном соотношении от текста)
При использовании поисковика, будет отображаться информация о сайтах. Таким образом, можно узнать параметры ресурса не делая анализ сайта с помощью специальных платформ.
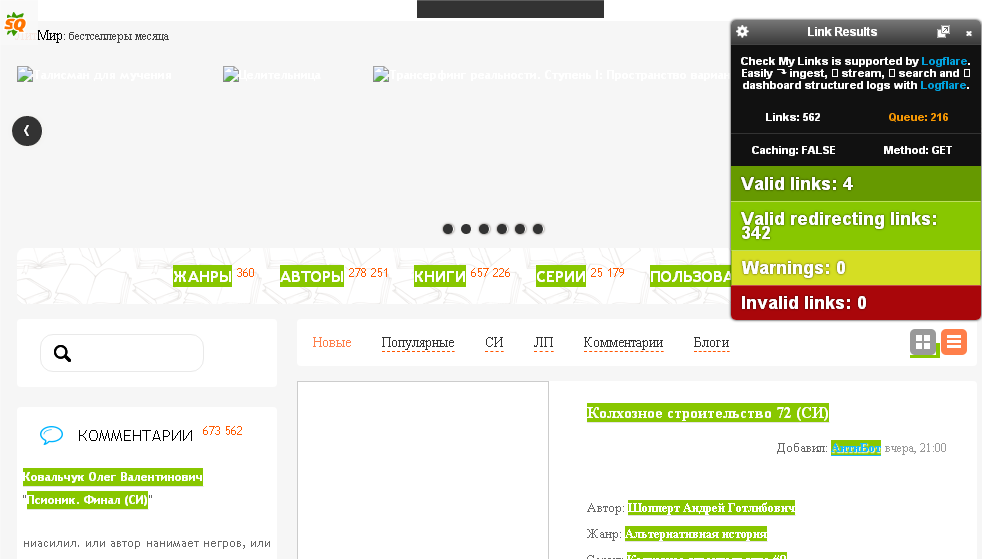
№2. Check My Links
Из названия следует, что это дополнение проверяет ссылки. Установив эту программу в браузере, вы сможете проверить ссылки на страницах сайта. Оценка внутренних ссылок происходит по нескольким параметрам: валидные, редиректные и сломанные. Каждая веб-ссылка будет выделена своим цветом. Таким образом, вы сможете быстро выяснить, какие ссылки требуют исправления и переназначения url-адреса.
Проверка запускается вручную. Для этого нажмите на специальную иконку. Появится всплывающая панель управления и начнется анализ. Программа автоматически выявит количество ссылок и отобразит их на панели управления. Дождитесь, когда система проверит все ссылки, после этого можно видеть результат.
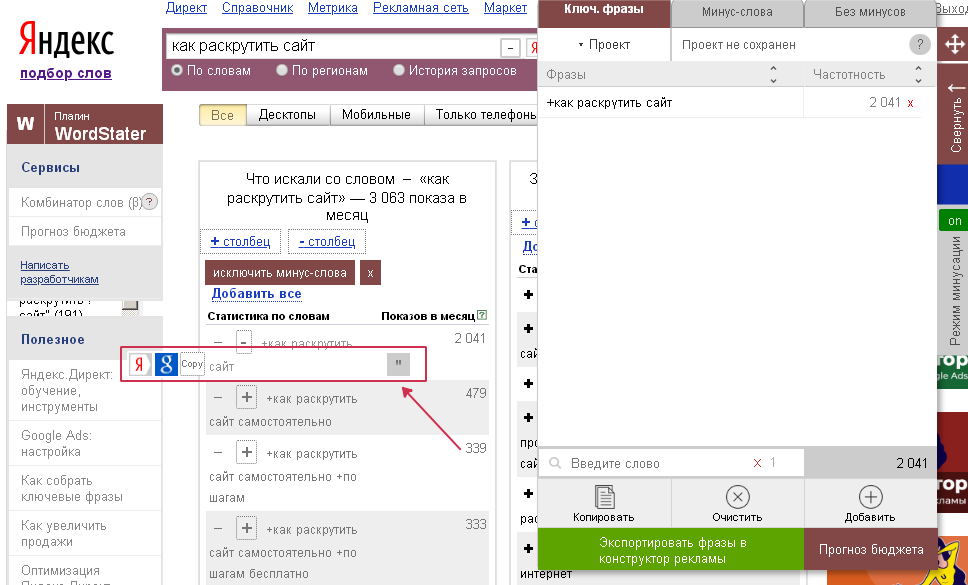
№3. WordStater для wordstat yandex
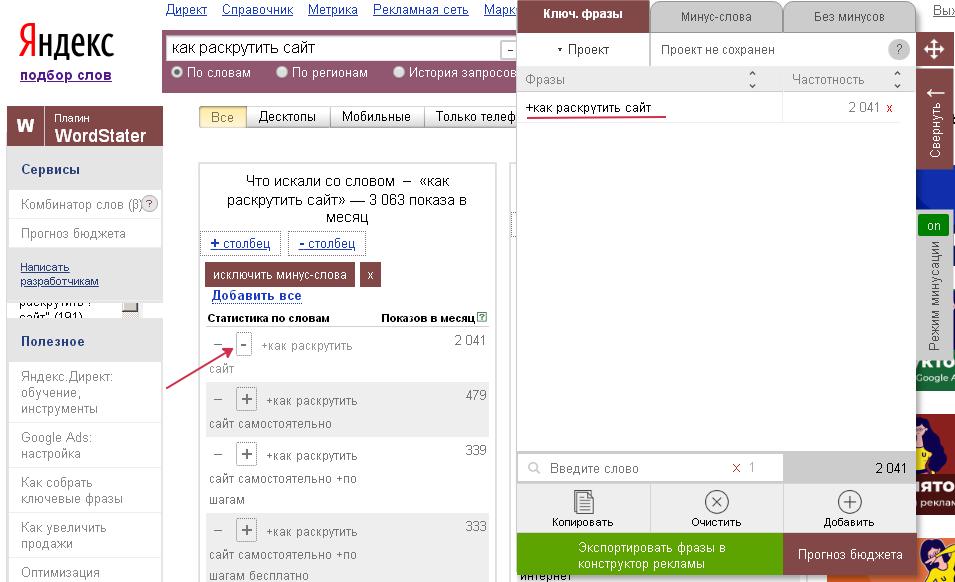
Это дополнение относится к yandex, с его помощью можно собрать ключевые фразы. При старте, программа wordstat изменится и появится новое окно, где доступно три вкладки.
- Ключевые фразы – сюда добавляется список всех ключей. Приведем пример, допустим, нам нужно проверить такой ключ “как раскрутить сайт”. При запросе мы увидим статистику по словам. Щелкнув по плюсику, мы добавим ключ в поле, пример на картинке.
Если нужно скопировать весь список следует просто нажать кнопку “+столбец”, таким же образом можно и очистить поле нажав “-столбец”.
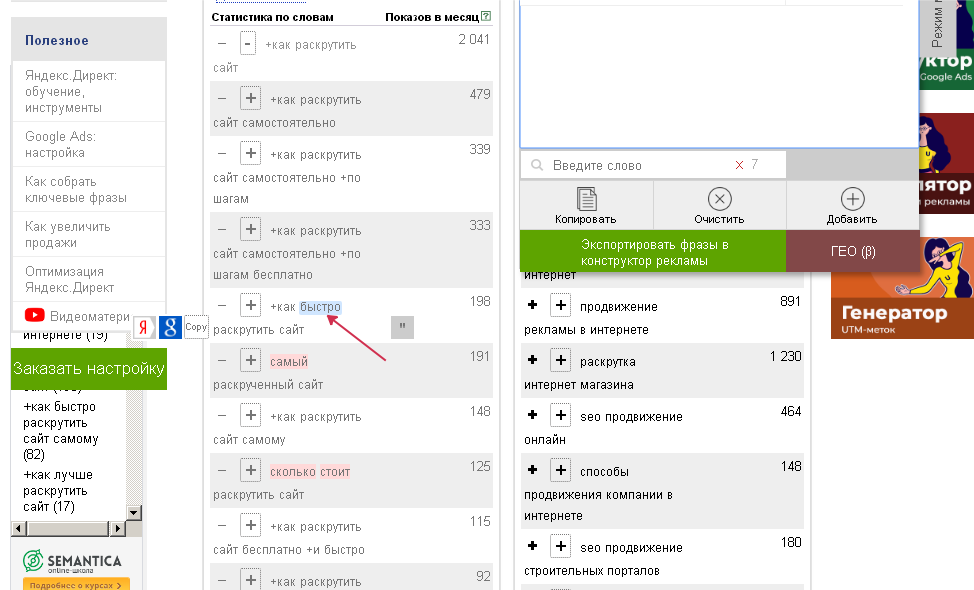
- Минус слова – это слова, которые не учитываются при составлении семантического ядра. Например, когда нужно составить контекстную рекламу, то некоторые слова следует исключить, чтобы сэкономить бюджет. Минус-слова требуется выбирать из раздела “Статистика по словам”, при наведении на них мышкой они будут подсвечиваться цветом.
Щелкая по ним, вкладка минус-слов будет пополняться. Чтобы исключить эти слова, нажмите кнопку “Исключить минус-слова”.
Некоторые функции изначально заблокированы, и чтобы получить к ним доступ, нужно зарегистрироваться в uta-manager. Регистрация бесплатно.
- Без минусов – в этом списке собираются ключи без минус-слов. Выбираете из выдачи подходящие ключи и заносите в эту вкладку.
Кроме инструментов, предназначенных для подбора слов, существуют еще специальные иконки.
- Поверка ключевого слова через Гугл и Яндекс. Таким образом, удастся проверить ресурсы конкурентов, которые стоят в топе по некоторым ключам.
- Copy – быстрое копирование слова.
- Иконка “кавычки” – открывает новую вкладку для проверки ключа.
Это не все опции, которые перечислены выше. Существует еще генерация ключей с помощью “Комбинатора”, и так же сохранение списка ключей для дальнейшего использования. Чтобы узнать больше о программе следует пройти обучение в разделе “Полезное”.
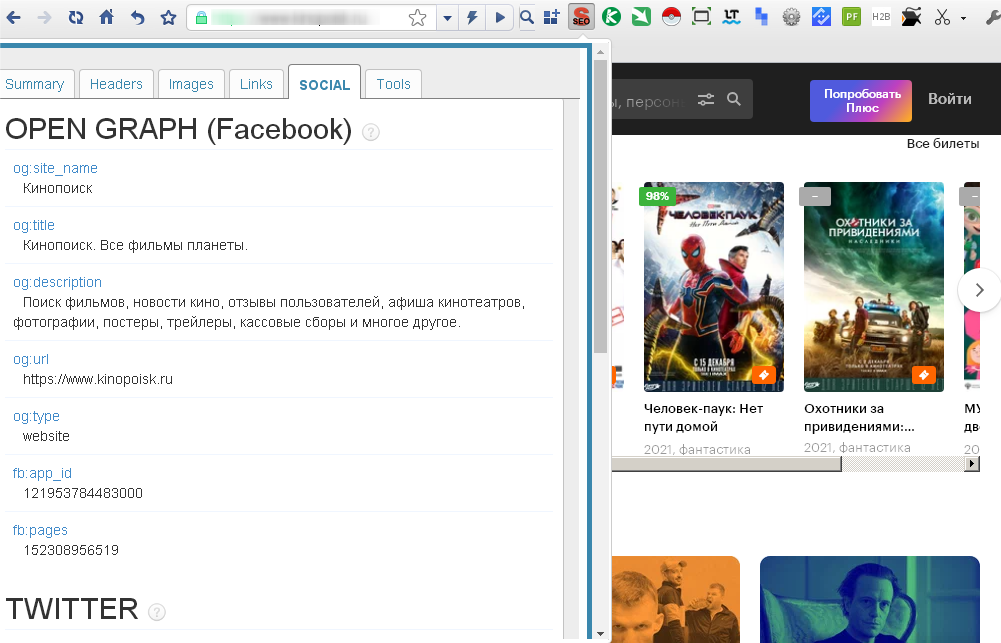
№4. SEO meta in 1 click
Дополнение показывает информацию о странице. При установке, появится иконка в углу экрана с надписью SEO. Чтобы провести анализ метаданных, достаточно щелкнуть по иконке один раз. Появится всплывающее окно со статистикой, здесь пользователь увидит такие показатель как title, description, keywords и другие параметры. Кроме того доступно несколько вкладок.
- Headers – показывает заголовки
- Images – количество картинок на странице, а также alt и title у тега img.
- Links – все ссылке на странице, включая и те, которые ссылаются на разные счетчики.
- Social – показывает наличие OPEN GRAPH. Данная разметка предназначена для того, чтобы получались репосты с нужными картинками и описанием. Довольно часто при нажатии кнопки “поделиться” подгружаются случайные данные. С помощью OPEN GRAPH можно указать, что публиковать в социальных сетях, здесь подразумевается картинка, название и описание. Во вкладке Social отображается присутствие микроразметки OPEN GRAPH.
- Tools – ссылки на инструменты, чтобы проанализировать свой сайт. Данная вкладка содержит веб-ссылки на следующие ресурсы: проверка на ошибки HTML, CSS (Validate), анализ скорости загрузки страницы (Google PageSpeed) и другие сайты для SEO.
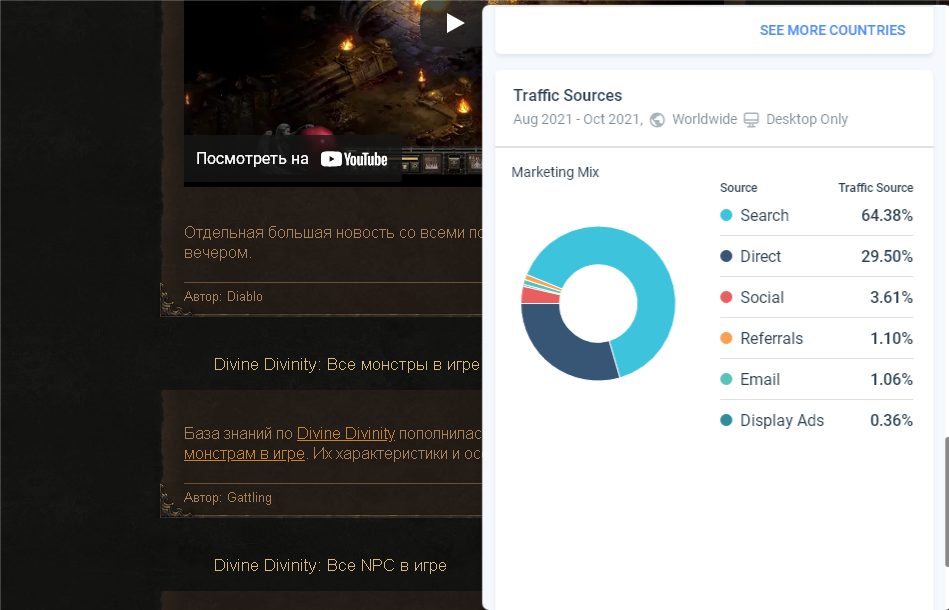
№5. Similarweb
Данный инструмент предназначен для того, чтобы собирать статистику о пользователях. При установке следует нажать на иконку, чтобы появилась панель, где будет отображена статистика. Здесь четыре блока.
- Показывает рейтинг в России и мире.
- Визиты за последнее время. Сюда включены параметры: процент отказов, количество просмотренных страниц за посещение, ежемесячные посещения, средняя продолжительность визита по времени.
- Географическое местоположение пользователей. Данные отображаются в виде карты и таблицы со странами.
- Источники трафика – это поисковые системы, директ, социальные сети, реферальные ссылки, email и Display Ads (медийная реклама).
На рисунке показан пример приложения.
Преимущество сервиса – графики, показывающие визуальную статистику. Недостаток – интерфейс на английском языке. Тем, кто плохо знаком с иностранным языком, придется воспользоваться переводчиком.
№6. Link Klipter – с помощью этого расширения пользователь скопирует все ссылки на сайте и сохранит их в excel-файл. Работа с Link Klipter очень простая, нужно установить программу в браузер, открыть всплывающее окно и нажать кнопку. Все ссылки будут сохранены в формате CSV.
Если этот вариант не устраивает, настройки можно поменять и установить txt. В этом случае все веб-ссылки будут сохраняться в текстовом документе. Это дополнение поможет быстро выгрузить большое количество ссылок на странице.
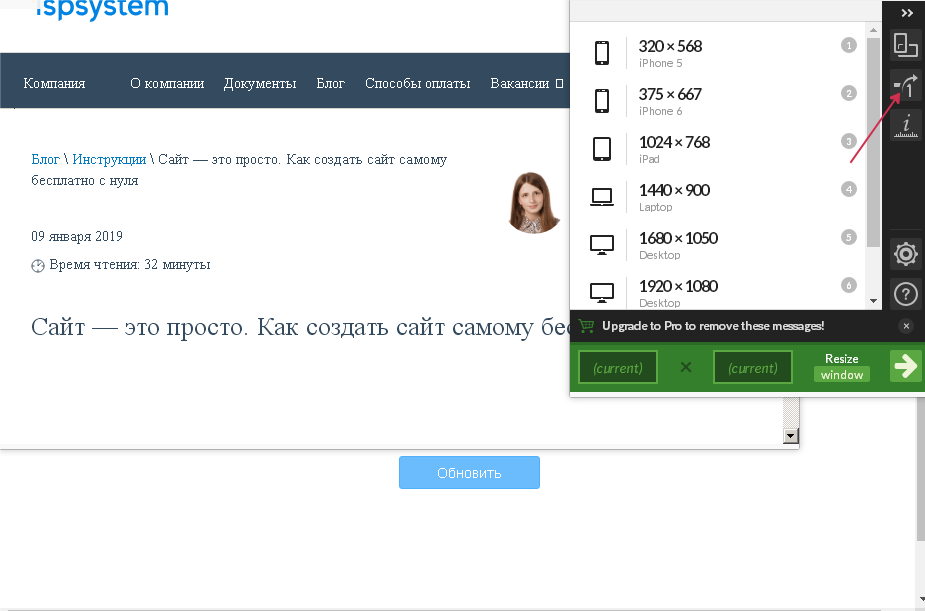
№7. Window Resizer – с помощью этого приложения вы сможете быстро изменить размер окна браузера и настроить его под определенное устройство. Например, увидеть, как отображается сайт на компьютерах и смартфонах. Количество разрешений здесь несколько, начиная от мобильных устройств 320x568 и заканчивая компьютерами – 2560x1440. При разработке сайта вы сможете проверить проект в разных окнах и отредактировать CSS так, чтобы ресурс правильно отображался на всех платформах. Подогнав ресурс на всех устройствах, возможно количество посетителей увеличится. Просмотреть ресурс возможно в новом окне, для этого просто нажмите на кнопку, которая показана ниже.
Иконка вверху интерфейса предназначена для отображения страницы по вертикали и горизонтали. Показывается результат, что будет, если пользователь при просмотре повернет смартфон. Кнопка шестеренка открывает настройки, где можно задать новое разрешение и установить свои размеры.
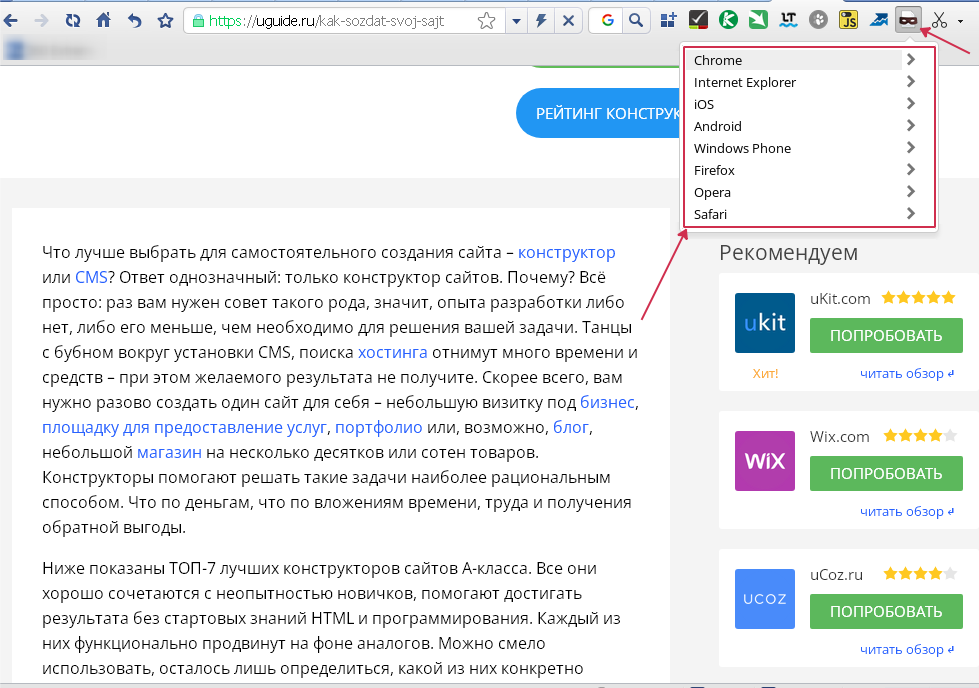
№8. User-Agent Switcher for Chrome Выше мы показали расширение способное менять размер окна браузера и показывать, как будет смотреться сайт на разных цифровых устройствах. Ресурс так же должен хорошо смотреться на всех браузерах, за это отвечает инструмент User-Agent Switcher. Теперь не придется устанавливать несколько браузеров для тестирования, просто установите расширение User-Agent Switcher и начинайте проверку. Для этого просто щелкните по иконке “маски” и выберите подходящий браузер, как показано на картинке. По умолчанию стоит Chrome.
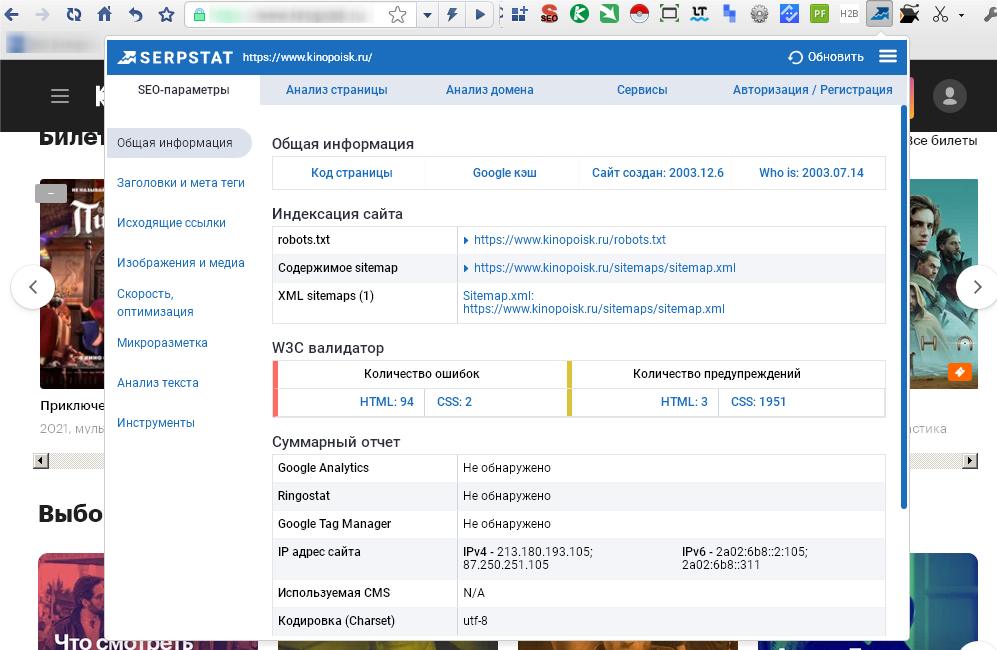
№9. Serpstat Website SEO Checker Собирает информацию о сайте и выводит ее в панели “серпстат”. Сам интерфейс состоит из нескольких вкладок и кнопок. Основная вкладка, которая появляется при старте, это “SEO-параметры”. Здесь отображается информация о сайте такая как: количество CSS и HTML ошибок, заголовок и мета-теги, скорость оптимизации, где данные берутся с google pagespeed, микроразметка и дополнительные.
Другие две вкладки – это анализ страницы и домена. Чтобы разблокировать к ним доступ нужно зарегистрироваться на официальном сайте и получить ключ API. Последняя вкладка – это сервис, здесь предлагается ознакомиться с другими инструментами.
№10. Similarsites – с помощью этого инструмента возможно находить конкурентов не покидая сайт. После установки и запуска, появится список конкурентов сайта, на странице которого вы находитесь на данный момент. С найденных площадок можно собрать статистику по ключевым словам. Для выполнения такой проверки существует специальные сервисы большинство из них платные, но есть и бесплатный вариант https://click.ru/.
Расширения для копирайтинга
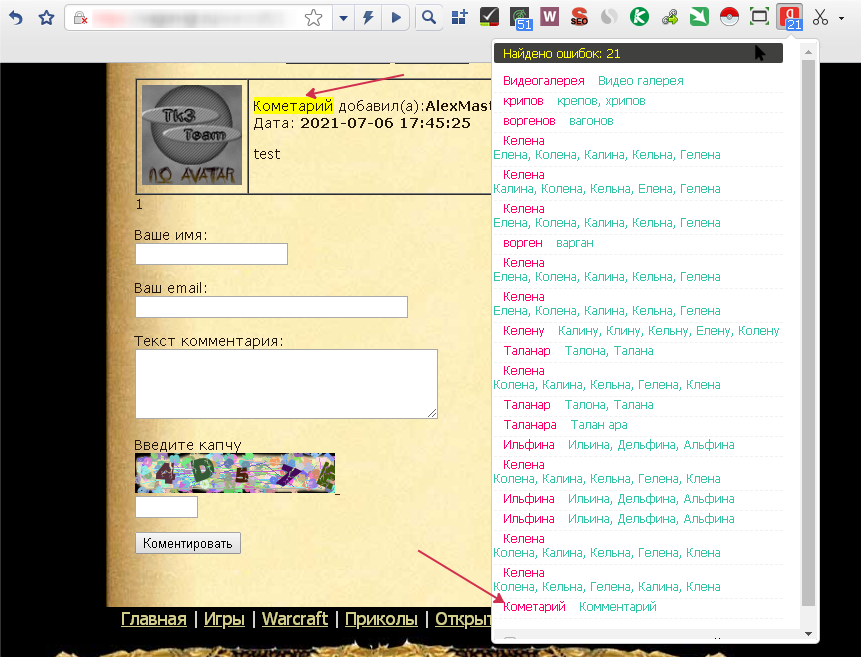
№11. Yandex spell checker – с помощью этого плагина можно проверить текст на орфографию. Устанавливаем расширение, открываем любую страницу и щелкаем по иконке, все слова с ошибками выстроятся в список. Чтобы подсветить слово с ошибкой достаточно выбрать его из списка пример на картинке.
Рядом со словом, где найдена ошибка, в списке так же отображается правильный ответ. Не во всех словах могут быть ошибки, например на картинке выше, “Видеогалерея” пишется слитно, а нам дают подсказку, что следует разделить эти два слова. Некоторые имена собственные тоже могут оказаться в списке ошибок.
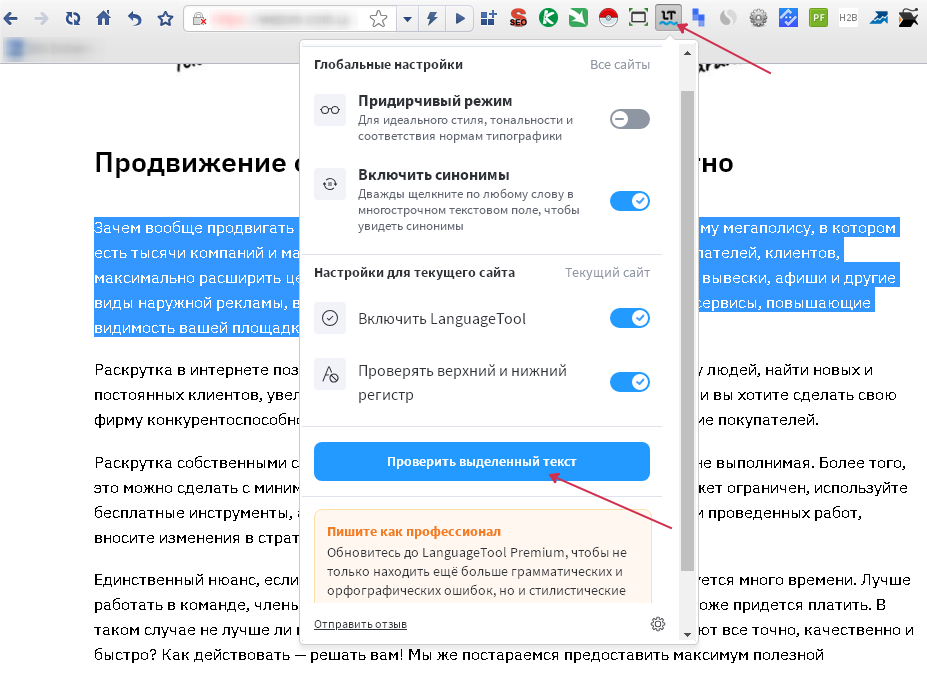
№12. LanguageTool – как и предыдущий вариант проверяет текст на орфографию. Отличительная особенность, в том, что находит ошибки в тех местах, где не справляются другие текстовые редакторы. При проверке абзаца ищет не только орфографические ошибки, но и пунктуационные, например пропущенные запятые.
После установки расширения, нужно выделить любой абзац и в панели управления нажать “Проверить выделенный текст”.
Откроется новое окно, где проблемные места в тексте будут выделены, при нажатии, появятся варианты исправления, пример ниже.
Если слово относится к профессиональной деятельности автора, то нажав кнопку “Игнорировать в этом тексте”, ошибка не будет учитываться. В настройках LanguageTool, есть опция “Включить синонимы”. Двойной щелчок на любом слове и появятся варианты синонимов. Если хотите идеальный стиль соответствующий нормам типографии, то следует активировать “Придирчивый режим”. Для этого переключите тумблер в настройках интерфейса.
Основные плюсы: удобный и простой в использовании, на русском языке. Поддерживает 25 языков. Работает со всеми площадками в интернете, включая и соц. Сети.
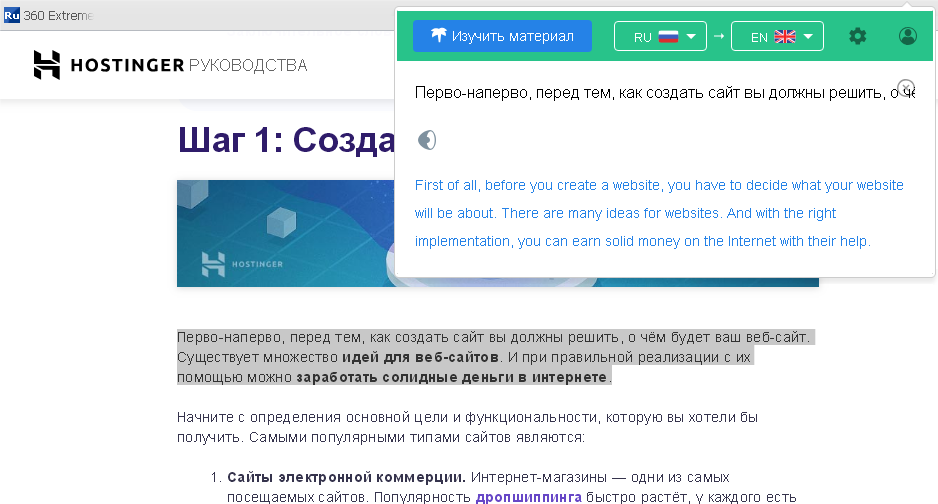
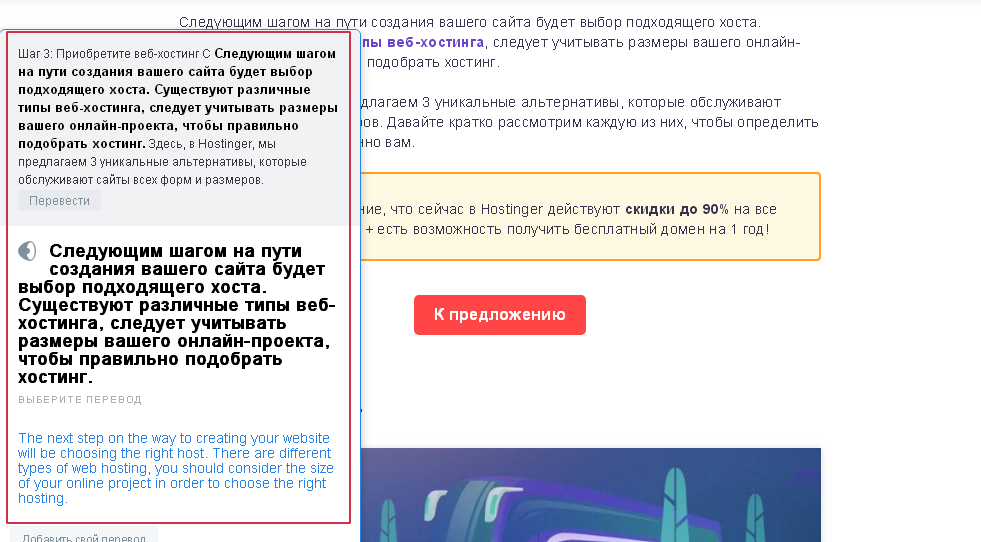
№13. Lingualeo Language Translator – программа предназначена для перевода текста. Поддерживает около 50 языков. При установке пользователь получит доступ к простому интерфейсу. Здесь следует выбрать с какого языка, на какой переводить. Скопируйте текст и вставьте в поле, сразу отобразиться перевод. Пример ниже.
Справа на панели есть две иконки. Одна предназначена для перехода на официальный сайт, другая шестеренка, где доступны настройки. Например, можно установить галочку, чтобы происходило “автоопределение языка” Это очень удобно, если автор не может определить на каком языке статья.
Доступна опция, где при двойном щелчке и удержании клавиши “ALT” или “CTRL” можно получить перевод любого слова. Кроме того можно получить перевод целого абзаца через контекстное меню. Для этого выделите несколько предложений, выберите из меню “перевести” и получить такой результат.
Особенности – для каждого слова пять различных переводов и присутствует произношение. Удобно, когда требуется перевести статью с англоязычного ресурса.
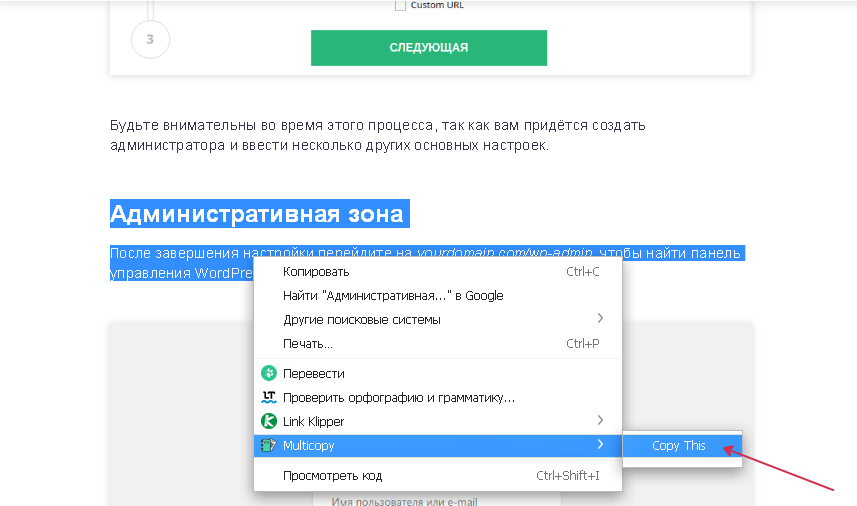
№14. Multicopy – позволяет добавлять в буфер обмена несколько копий текста. Для этого нужно выбрать абзац или несколько предложений, которые вы хотите скопировать, нажать правой кнопкой, чтобы открыть контекстное меню и выбрать Multicopy->Copy This. После текст будет скопирован, и дальше его можно добавить в textarea на сайте через контекстное меню или через иконку в правом углу экрана.
Если требуется удалить один из текстов, войдите в “параметры” через меню иконки и щелкните на delete рядом с абзацем, который следует удалить. Для полного удаления списка воспользуйтесь “Delete All copied texts”.
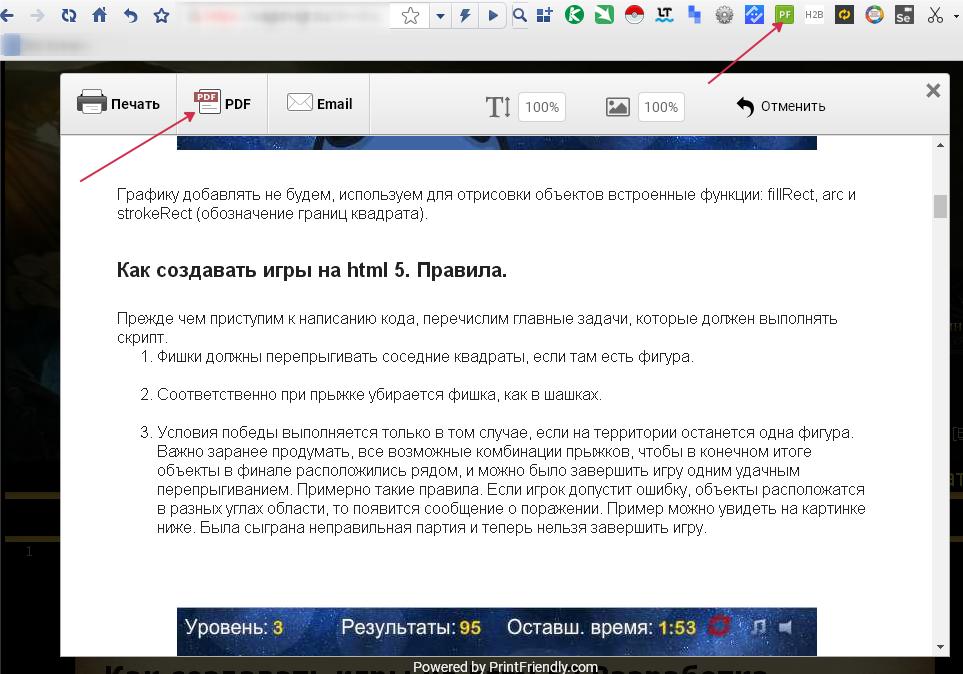
№ 15. Print Friendly & PDF Данное расширение выполняет несколько функций – сохраняет веб-страницу в pdf формате и делает распечатку. Чтобы воспользоваться расширением, нужно нажать на иконку, появится всплывающее окно. Здесь документ разбит на блоки, каждый блок может быть удален при щелчке. После редактирования сохраняем в PDF. Выбираем формат страницы, например “A4” и щелкаем “Скачать PDF”. Таким образом, быстро можно преобразовать статью в PDF.
С помощью специальной программы объединить несколько статей. Поместить файл со статьями на сайте и выдавать его бесплатно за подписку, таким образом выстроить Email-маркетинг и уже продвигать, платный обучающий материал.
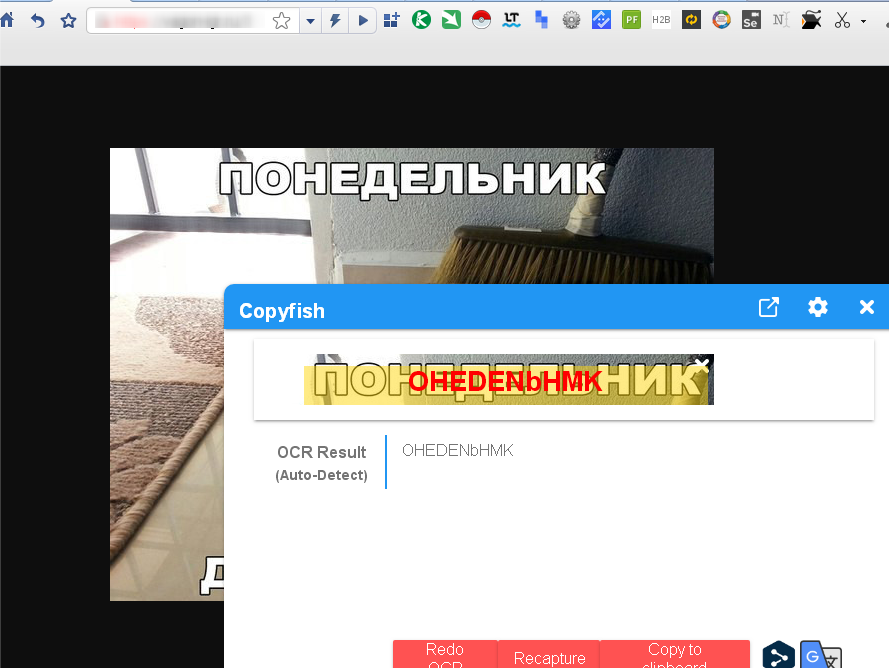
№ 16. Project Napha + Copy Fish – два расширения созданных специально для того, чтобы распознавать текст с картинок. Таким образом, можно скопировать то, что отображается на картинке. Единственное условие, текст на изображении должен быть четким. В некоторых случаях текст отображается некорректно. Вот пример как это выглядит CopyFish, здесь мы пытались распознать слово “понедельник”.
Для использования CopyFish откройте любую картинку, где есть текст, активируйте плагин. Появится серая маска с надписью “Please select text to grab.”. Удерживая кнопку мыши, выделите область, где присутствует текст. У вас должен получиться квадрат с текстом. Ждите, когда процесс распознания завершится.
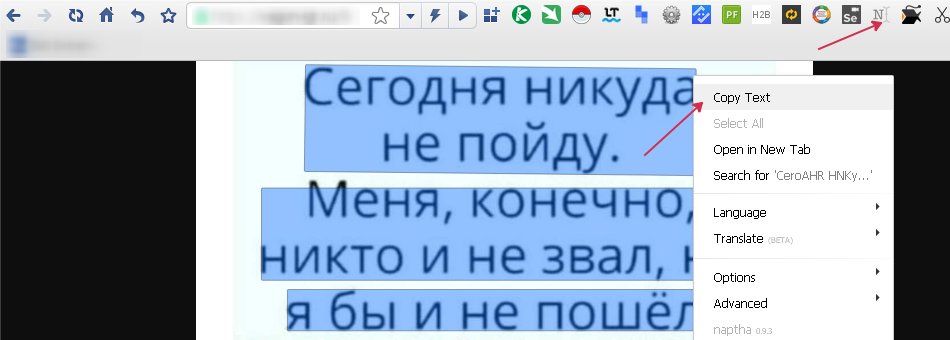
Второе дополнения для Chrome это Project Napha. После установки откройте любую картинку с текстом, укажите на текст курсором и убедитесь, что он принял вид редактирования как в “Ворде”, после выделите текст и правой кнопкой в контекстном меню выберите “Copy Text”.
Проблема в Project Napha встречается та же, что и в CopyFish, текстовые фрагменты могут плохо распознаваться.
№17 Toggle JavaScript– с помощью этого инструмента вы можете отключить javascript, за один клик. Теперь не потребуется в настройках браузера искать специальную опцию по отключению JS. Просто устанавливаете программу и в один щелчок отключаете JavaScript. Это может оказаться полезным, если требуется скопировать текст защищенный от копирования. Плюсы – бесплатный и удобный, недостатков не обнаружено.
Расширения для дизайна
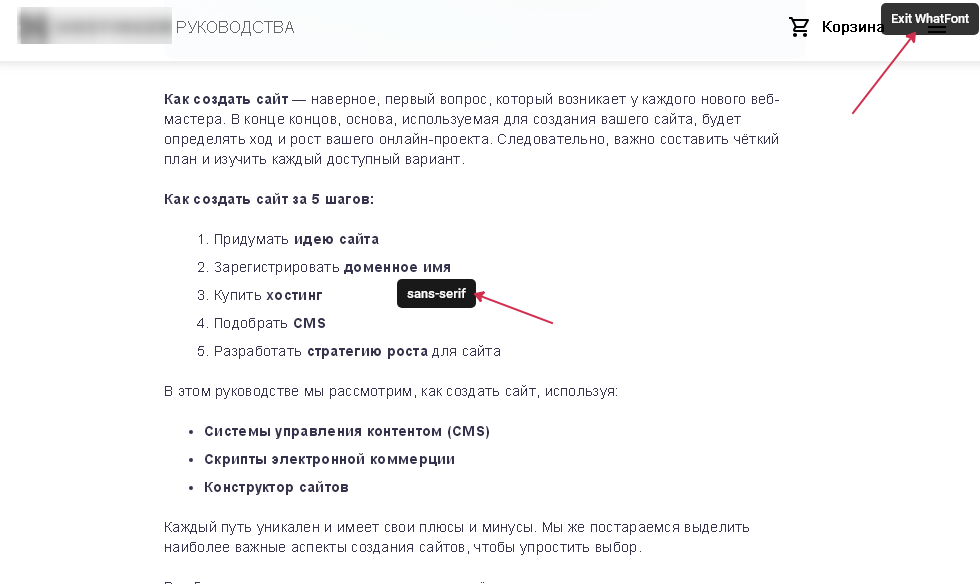
№18 WhatFont При разработке сайта, иногда хочется узнать, какой шрифт был использован на сторонних площадках. Просматривать CSS-стили слишком долго и не все умеют это делать. Показать шрифт любого сайта может расширение WhatFront. После установки следует запустить веб-страницу на которой нужно посмотреть шрифт, активируйте приложение одним щелчком на иконке. Появится сообщение в углу экрана “Exit WhatFront”, значит, плагин запущен, и готов к работе. Наводим стрелкой мыши на любое слово, и появится шрифт.
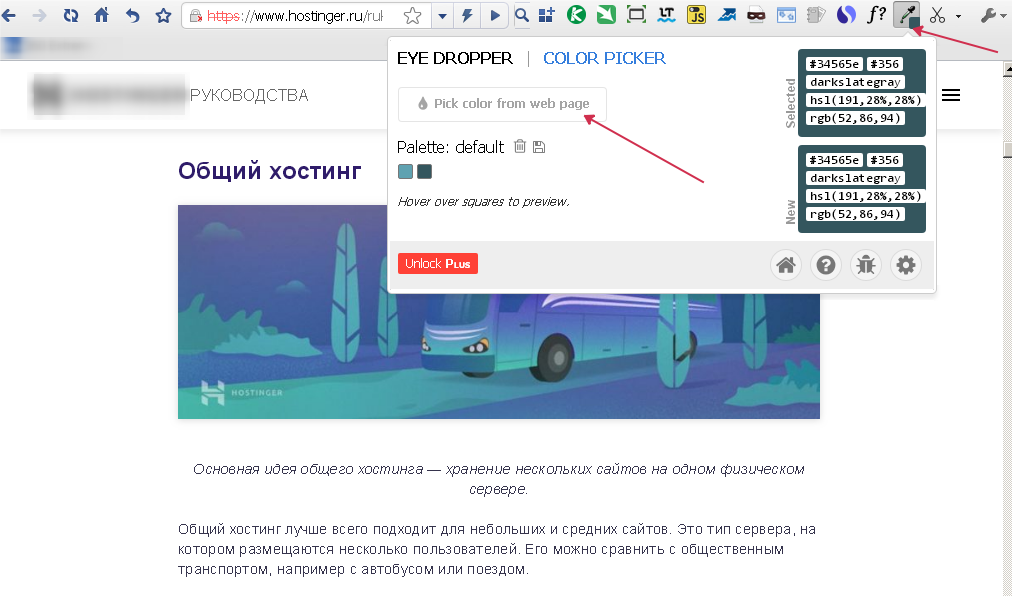
№19. Eye Dropper – работает как пипетка в Photoshop. Берет образец цвета, который в дальнейшем можно использовать в стилях своего сайта. Чтобы применить инструмент, щелкните по иконке в углу экрана и нажмите “Pick color from web page”. Выбирайте цвет на странице сайта.
Кроме панели “EYE DROPPER”, присутствует “COLOR PICKER”. Здесь предлагается пользователям установить цвет вручную, используя встроенную палитру цветов. Все цвета автоматически сохраняются в интерфейсе. Для большей надежности можно экспортировать данные в Excel.
№20. Lighthouse – расширение, которое проводит анализ качества и производительности веб-страницы. Так же показывает, с какой скоростью происходит загрузка содержимого сайта и выводит параметры, как SEO-оптимизация. По своим возможностям Lighthouse напоминает Google Pagespeed.
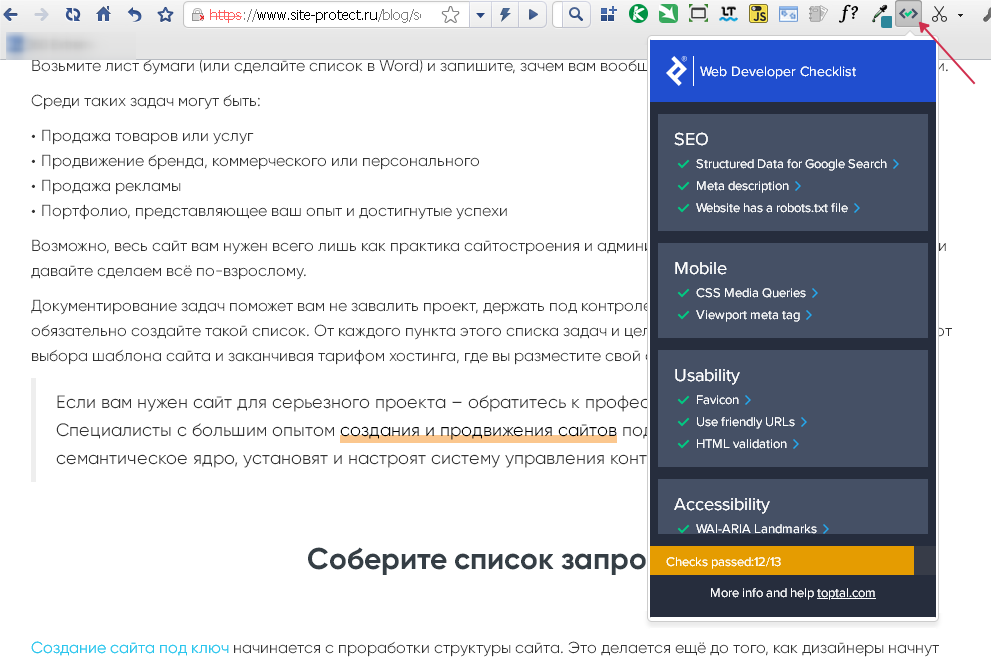
№21. Web Developer checklist – расширение проверяет сайт и выявляет ошибки. С помощью этого плагина разработчик сможет понять, в каких местах находятся ошибки и устранить их. Чтобы запустить проверку, нужно нажать на иконку и появится всплывающее окно со списком.
Оценка происходит по следующим параметрам:
- SEO
- Mobile - верстка для мобильных устройств. Проверяется, правильно ли настроены стили и присутствует ли мета-тег viewport.
- Usability – здесь проверяется наличие Favicon и анализируется URL-адрес, насколько он удобен для пользователя. К примеру “company.ru/contacts/” легче запомнить, чем “company.ru/contacts/user.php?id=3512”. Так же следует исправить все ошибки, иначе проверка HTML validation не будет пройдена.
- Accessibility – в этом блоке два пункта которые нужно исправить. Первый – в некоторые теги нужно добавить атрибут role, второй пункт – это в теги img должен присутствовать атрибут alt.
- Social Media – убедитесь, что у вас присутствуют теги для социальных сетей Open Graph. Это нужно для того, чтобы при нажатии “поделиться” подхватывались нужные данные. Если теги отсутствуют, то при репосте, будут отправляться случайные данные.
- Performance – здесь проверка завершиться успешно, при условии, если правильно оформлено дерево Dom. При большом вложении тегов друг в друга будет высокая нагрузка на страницу, поэтому следует исправить или убрать ненужные контейнеры.
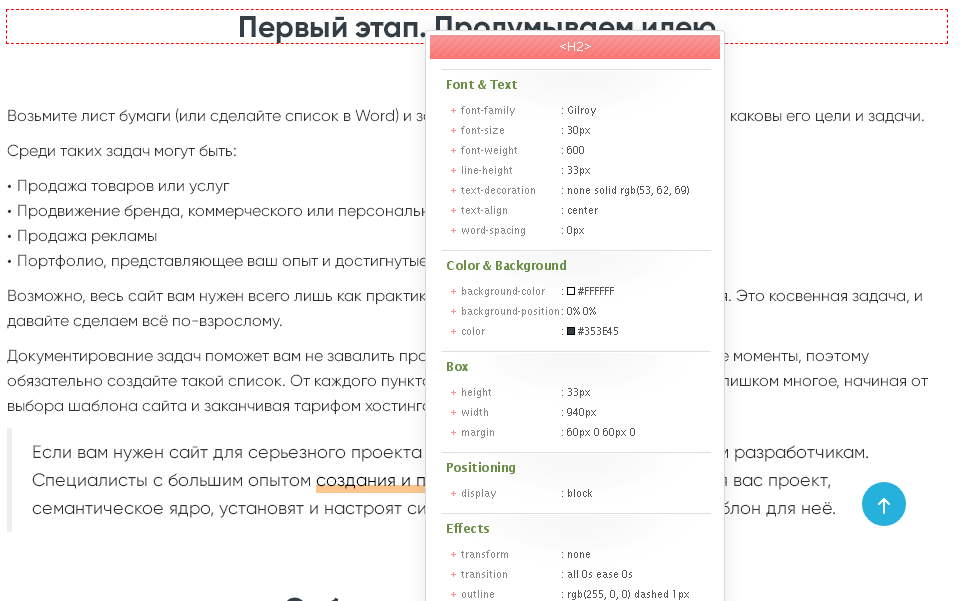
№22. CSSViewer – иногда приходится тратить много времени, чтобы найти нужные стили в CSS. С помощью этого плагина вы сможете узнать, какие стили использовались у блока, всего лишь одним щелчком мыши. Установите плагин, потом щелкните по нему, укажите на объект и отобразиться полная информация о стилях. Если вы обнаружили в интернете красиво оформленную кнопку, вы можете узнать с помощью этого расширения, какие стили использовались.
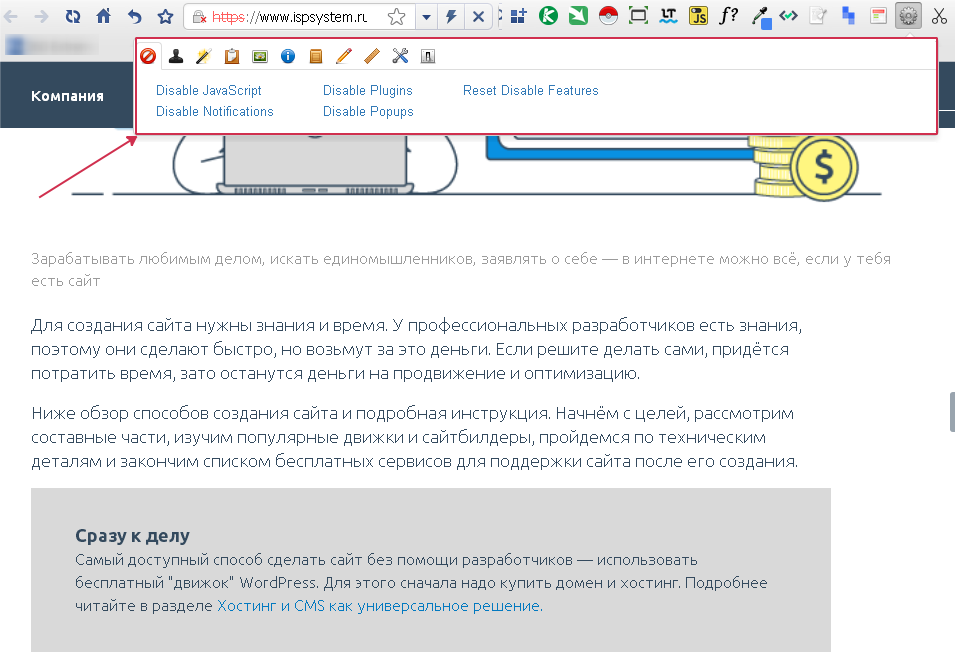
№23. Web Developer – расширение для дизайнеров и разработчиков. Способно отключать js стили, всплывающие окна, разные формы. Также есть кнопки для отображения атрибутов alt у img, ширины и высоты изображения. При установке и запуске пользователю откроется десять вкладок с опциями. Активация каждого параметра приведет к изменению дизайна проекта. Web Developer подойдет разработчикам и дизайнерам, где при проектировании проекта, можно отключить некоторые части и посмотреть результат. С помощью встроенной опции изменения экрана, разработчик увидит, как выглядит веб-сайт на разных устройствах. При создании сайта, нужно исправить все ошибки, дополнительные ссылки, стили и теги html. Все находятся во вкладке Tools. Вот как выглядит панель управления Web Developer.
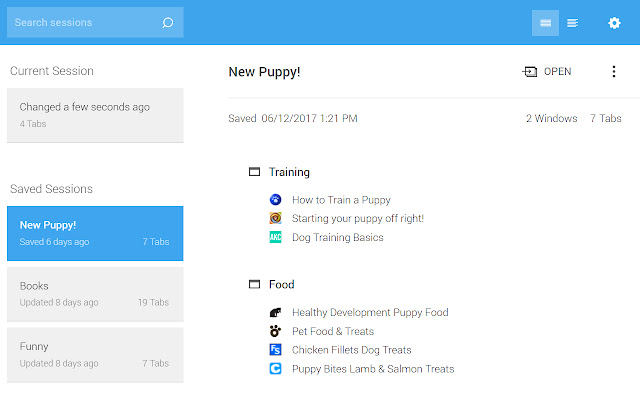
№24. Sessions Buddy Многие сохраняют полезные статьи в закладки, в итоге их становится слишком много. Найти нужную страницу в большом количестве закладок становится затруднительно. С помощью Sessions Buddy вы разберете свои статьи и сделаете упорядочивание. Данный плагин способен создавать коллекции и хранить статьи по определенной тематике. Например: маркетинг, seo и другие. Используя этот плагин, вы навсегда забудете, что такое беспорядок. Пример на картинке.
№ 25. CheckBot Тестирует страницы и показывает результаты. Если стоит галочка, то пункт считается выполненным. В остальных случаях параметры показывают проценты. Если такое происходит, то придется еще поработать над дизайном, чтобы улучшить данные.
Информация, которая выводится при сканировании – это SEO, Speed и Security. В каждой из вкладок спрятаны дополнительные опции. Основной отчет Dashboard отображает, сколько просканировано URL.
Здесь были перечислены 25 популярных расширений, которые помогут дизайнерам, маркетологам и копирайтерам улучшить работу.

 30.08.2022
30.08.2022  Сложность: средняя
Сложность: средняя  6 мин.
6 мин.
 986
986 



































Комментарии