Для установки счетчиков и пикселей рекламных кабинетов социальных сетей на сайт можно использовать не старый и сложный способ с установкой прямо в коде страниц сайта каждого счетчика и пикселя по отдельности, а вариант использования для установки Google Tag Manager (GTM). GTM - это специальный контейнер (программный код), который мы размещаем на сайте, а потом через панель управления добавляем в него нужные нам пиксели и счетчики.
Создание аккаунта и контейнера Google Tag Manager
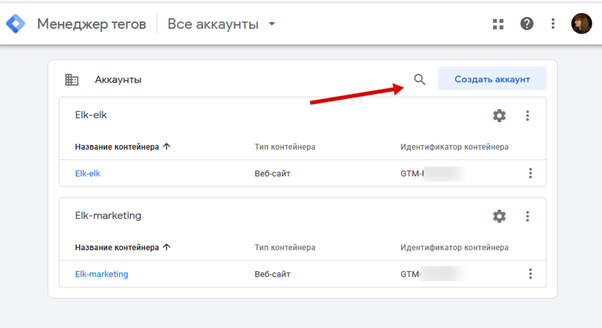
Чтобы создать контейнер Google Tag Manager, заходим на сайт с помощью логина и пароля в Gmail, которые мы хотим использовать в дальнейшем для управления данным аккаунтом, и создаем новый аккаунт в Google Tag Manager (GTM).
После создания аккаунта нам будет предложено скопировать код контейнера GTM и разместить его на сайте либо в разделе <head> (как можно ближе к началу страницы), либо после открывающего тега <body>. Код должен присутствовать на каждой странице нашего сайта.
Желательно копировать текст кода в блокнот (txt файл), чтобы не потерять отдельные символы, не стоит пересылать код в тексте сообщений через мессенджеры, почту, соцсети, а также не нужно сохранять его в Word.
Установка кода Google Tag Manager на сайте рекламодателя
Установка кода Google Tag Manager на сайте рекламодателя
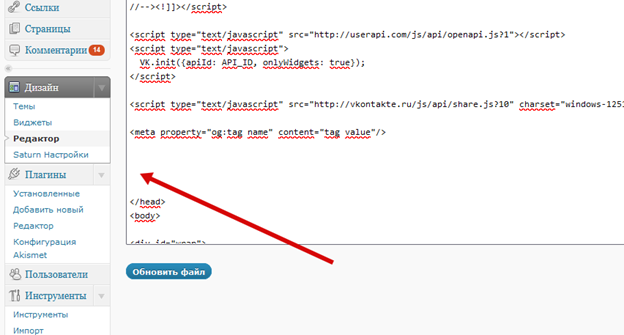
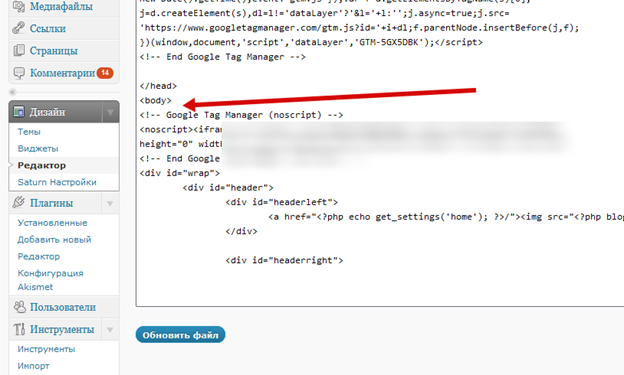
Если сами не знаете, где поставить код на сайте – отдайте его администратору сайта или программисту. В WordPress можно поставить его в редакторе файлов.
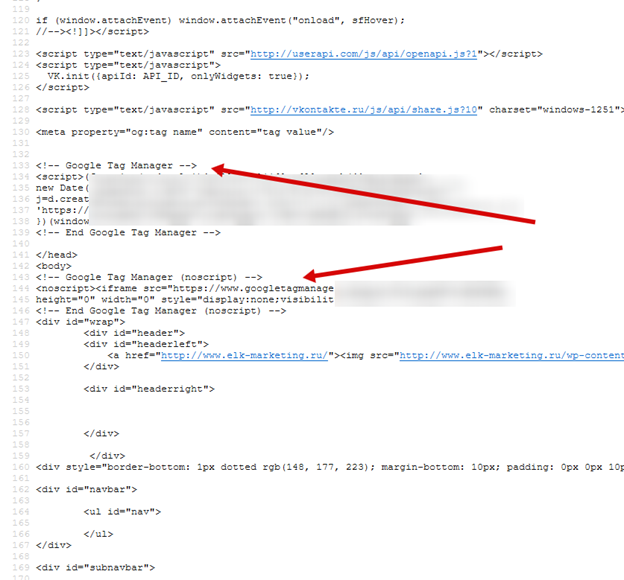
Важно, что для корректной работы GTM вам надо поставить оба фрагмента кода на сайт!!!
Например, на скриншоте в WordPress первый фрагмент кода размещается перед закрывающимся head:
Второй фрагмент кода, надо ставить сразу после открывающегося тега <body>:
Сохраняем изменения и отравляемся проверять, нет ли у нас каких-то проблем с версткой. Если все ок, проверяем, корректно ли установлен GTM?
Сделать это можно при помощи просмотра кода страницы сайта, где стоит код контейнера.
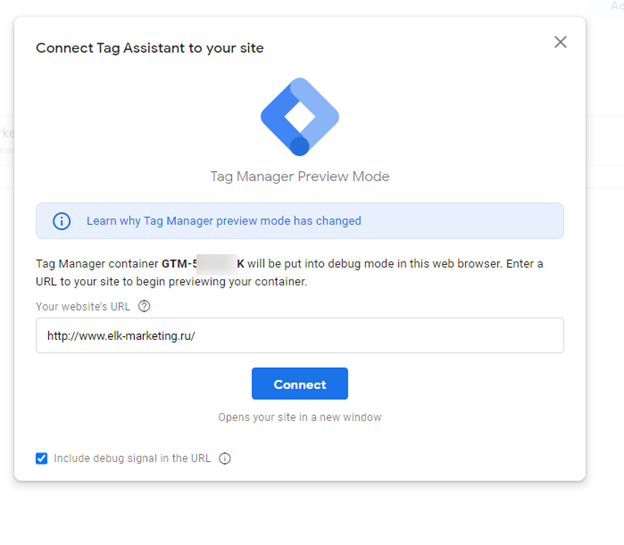
Переходим на сайт:

Теперь, чтобы установить пиксель Вконтакте на сайте через GTM, нам нужно создать сам пиксель.
Создание пикселя ВКонтакте
В одном рекламном аккаунте Вконтакте может быть не более 25 пикселей!!! Редко какому специалисту понадобится такое количество пикселей, как правило, речь может идти либо о рекламных агентствах, либо о компаниях с огромным количеством сайтов или региональных сайтов.
Процедура создания пикселя начинается с перехода в раздел “Ретаргетинг” рекламного кабинета Вконтакте, здесь нам нужен подраздел “Пиксели”. Чтобы сформировать код нового пикселя, нажмите кнопку “Создать пиксель”, укажите название пикселя, сайт, на который он будет установлен.
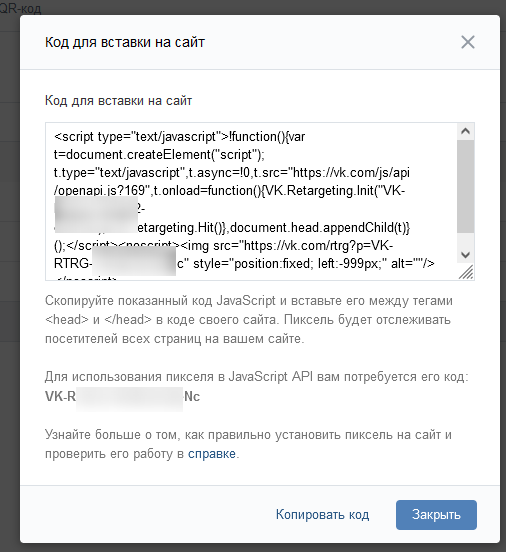
При создании пикселя вам будет доступен его код для установки на сайте. Код можно также скопировать в рекламном кабинете, выбрав свойство пикселя “Редактировать”.
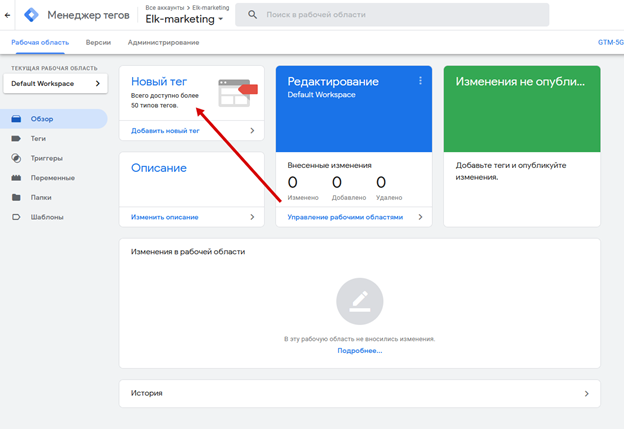
Чтобы добавить пиксель Вконтакте на ваш сайт через Google Tag Manager, зайдите в панель управления GTM и нажмите «Новый тег»
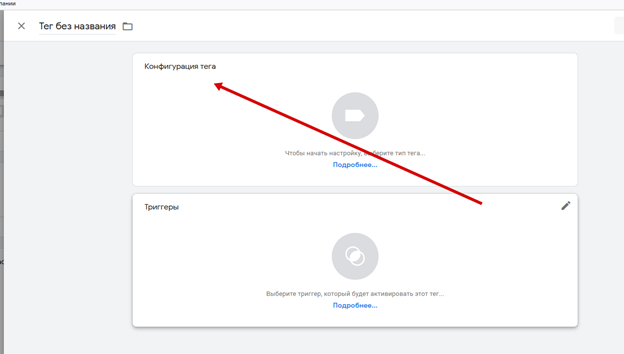
Для установки пикселя Вконтакте в открывшемся окне нажмите ссылку «Конфигурация тега»:
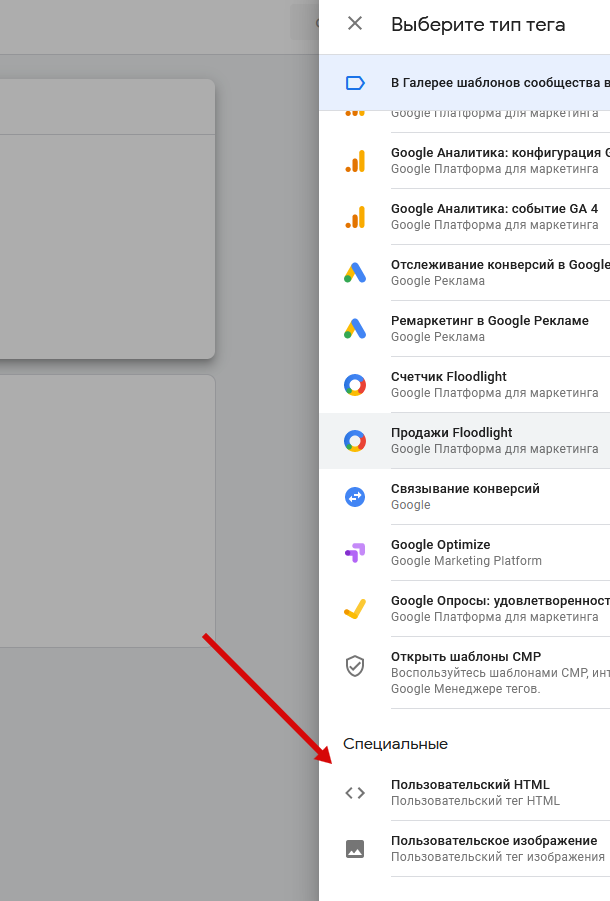
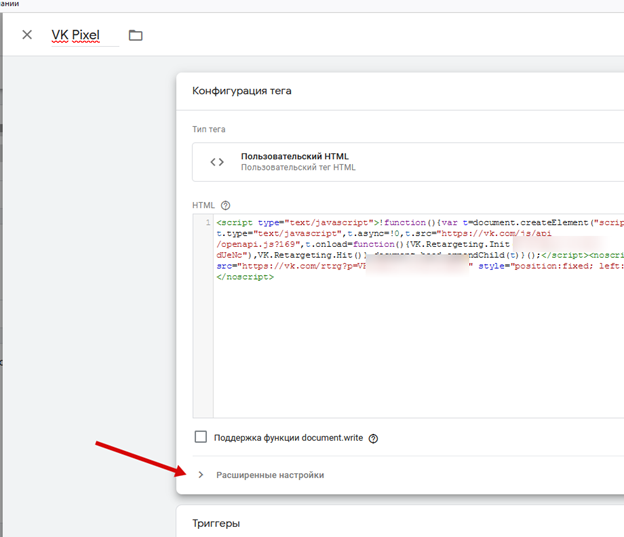
Из появившегося справа выпадающего списка выберите специальный тип тега «Пользовательский HTML»:
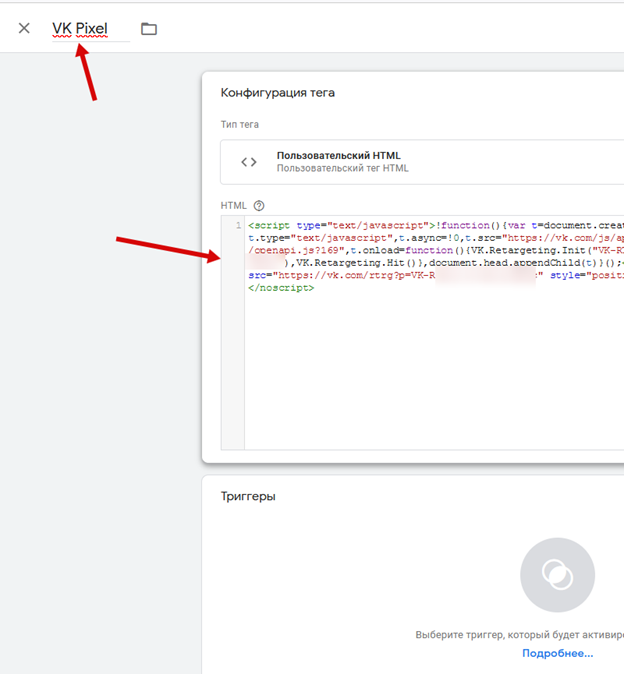
В появившемся окне вставляем код и указываем название тега (желательно понятное и простое):
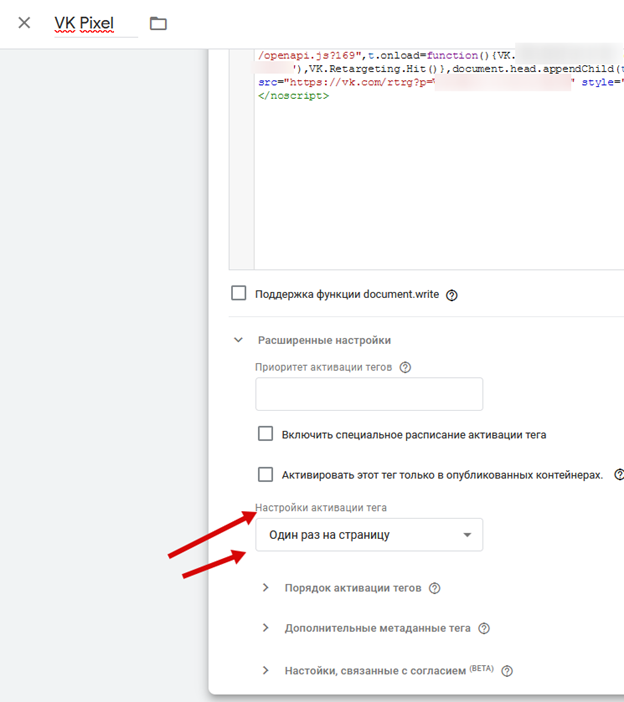
Далее открываем «Расширенные настройки» под окном ввода кода пикселя:
И в пункте «Настройка активации тега» выбираем «Один раз на страницу».
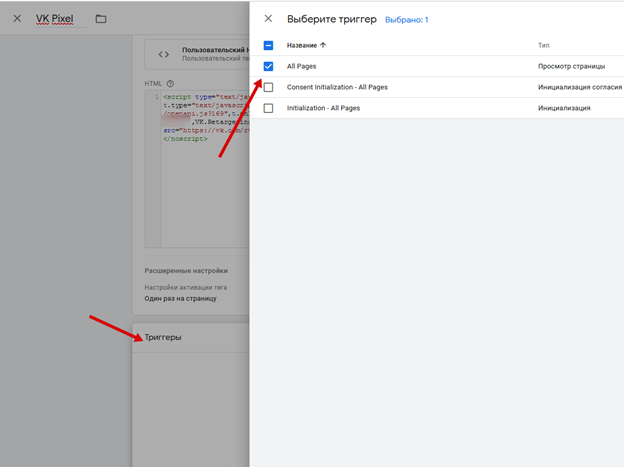
Опускаемся ниже, в «Триггеры», в списке, появившемся справа после нажатия в разделе «Триггеры» мышью, указываем пункт «Все страницы или All Pages»
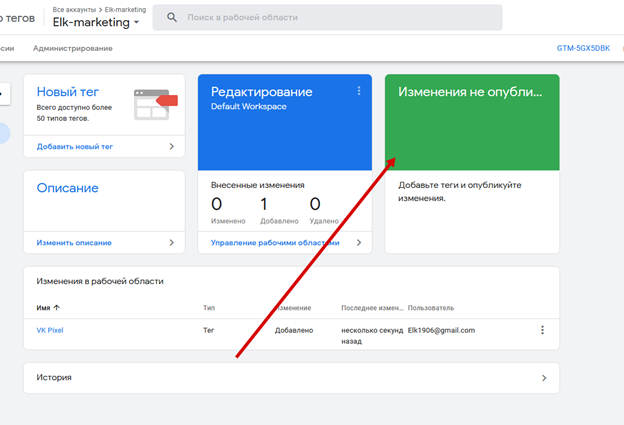
Добавляем триггер, сохраняем, а дальше надо опубликовать изменения.
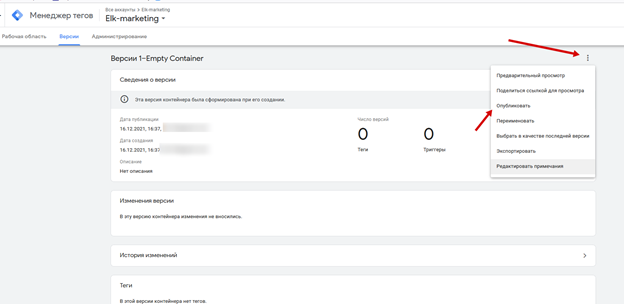
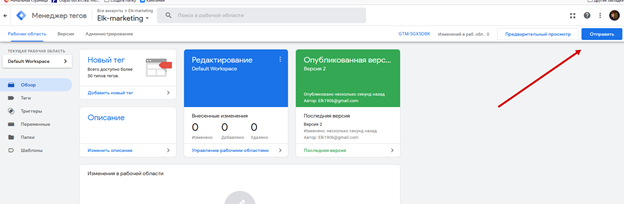
Публикуем изменения
Потом отправляем на публикацию:
После этого на зеленом баннере появляется слово «Опубликованная версия».
Если вы ставите версию пикселя через GTM, можно разместить его в теге <body>.
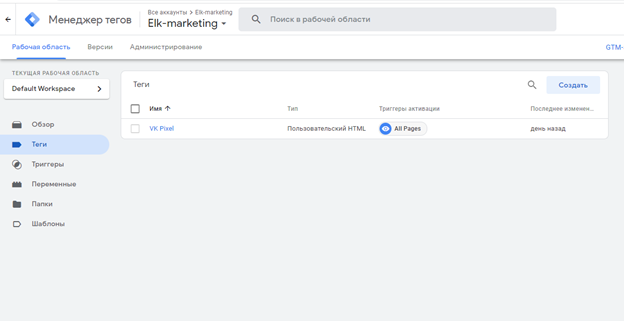
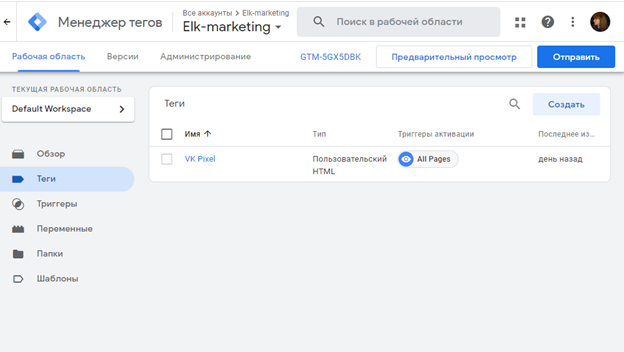
После всех действий в списке тегов у вас появится Вконтакте:
Проверить корректность установки можно при помощи сервиса «Предварительный просмотр» в верхнем правом углу:

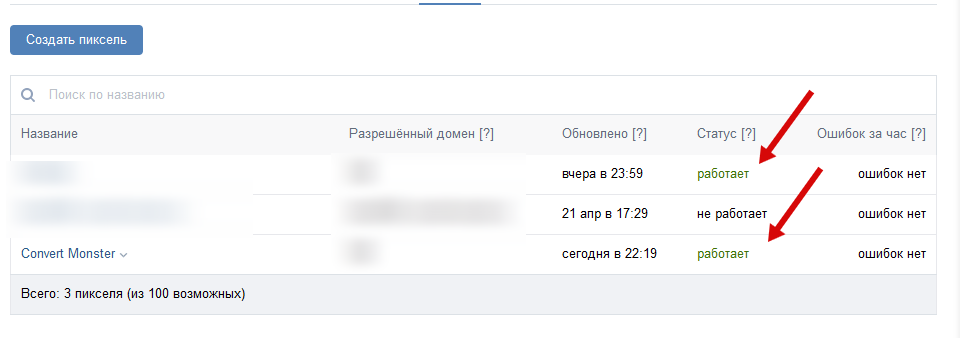
Если вы выполнили все действия правильно, после захода на сайт пользователей, зарегистрированных и залогиненных в социальной сети Вконтакте статус установленного на сайте пикселя в рекламном кабинете поменяется на “Работает”:

 27.04.2022
27.04.2022  Сложность: средняя
Сложность: средняя  4 мин.
4 мин.
 2 299
2 299 





























Комментарии