 Представьте себе ситуацию: клиент хочет заказать лендинг, обязательно flat-дизайн, но с какой-нибудь изюминкой. Да, задача не из легких... Как добавить в простой современный дизайн лендинга что-то новое и оставаться в тренде? Не надо изобретать велосипед: дизайнеры уже придумали готовое решение. Вам остается только взять пару приемчиков на вооружение.
Представьте себе ситуацию: клиент хочет заказать лендинг, обязательно flat-дизайн, но с какой-нибудь изюминкой. Да, задача не из легких... Как добавить в простой современный дизайн лендинга что-то новое и оставаться в тренде? Не надо изобретать велосипед: дизайнеры уже придумали готовое решение. Вам остается только взять пару приемчиков на вооружение.
Дизайн landing page под новым углом
Чтобы ввести новые формы в плоский дизайн, дизайнеры вспомнили школьные знания геометрии. Простым и самым удачным решением оказались многоугольники! Треугольники, ромбы, шестигранники, да и просто углы и диагонали пришли на смену порядком надоевшим фотографиям в кружочках. Эти геометрические формы используются для:- навигации по сайту;
- акцента на важных блоках;
- нетривиальной подачи контента.
Клик на фото, чтобы посмотреть пример лендинга в оригинале.
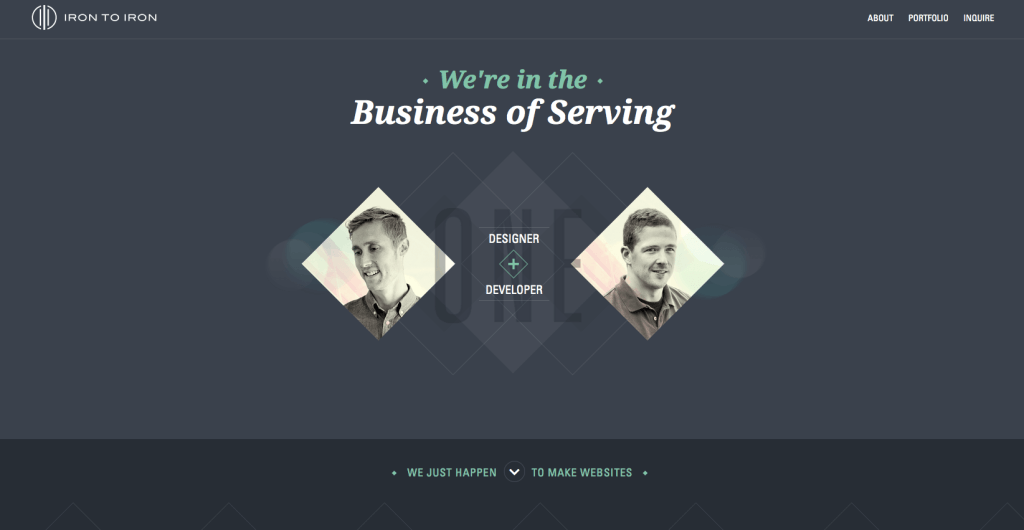
Пример лендинга для веб-разработчиков
Этот сайт принадлежит двум коллегам, один - дизайнер, другой - разработчик (многообещающее сочетание!). Дизайн их сайта очень симметричный, ключевой элемент в нем - ромб. Парни отказались от скучных фотографий в кружочках и смотрите, какого эффекта они добились:Пример лендинга в нише "дизайн интерьеров"
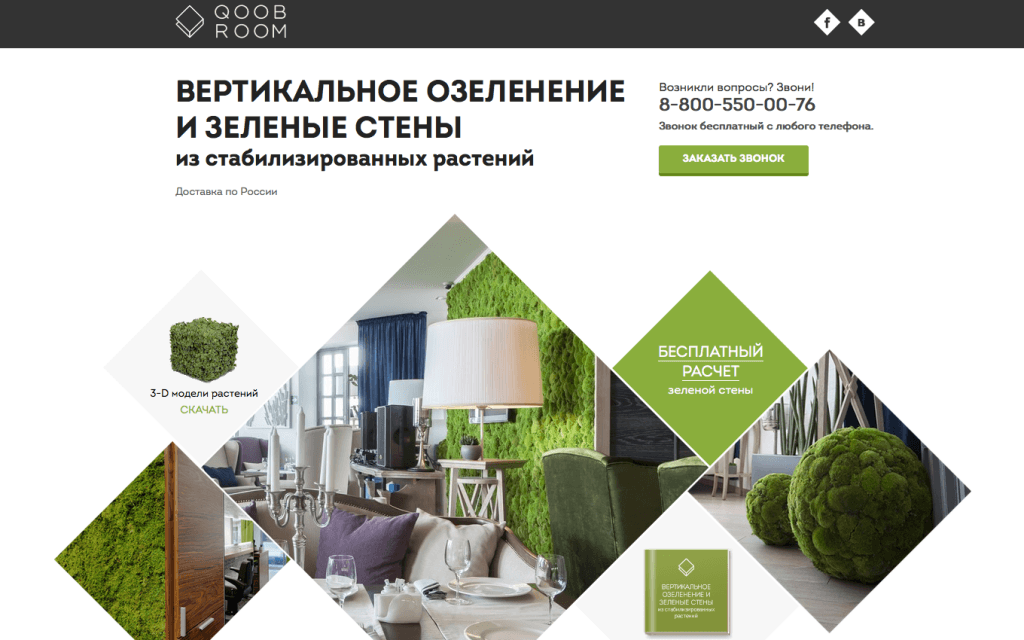
Еще один пример "ромбастого" дизайна. Российская компания по озеленению интерьеров использует ромбы с фото в качестве иллюстраций, а с текстом и заливкой в качестве ссылок. Если перейдете непосредственно на сайт - увидите несколько примеров небольшой анимации с ромбом в главных ролях.

Пример 2. Дизайн лендинга в нише дизайн интерьеров и озеленение. Посмотрите, как удачно скомбинированы иллюстрации и ссылки в виде сгруппированных ромбов.
Пример лендинга в нише "рекламное агентство"
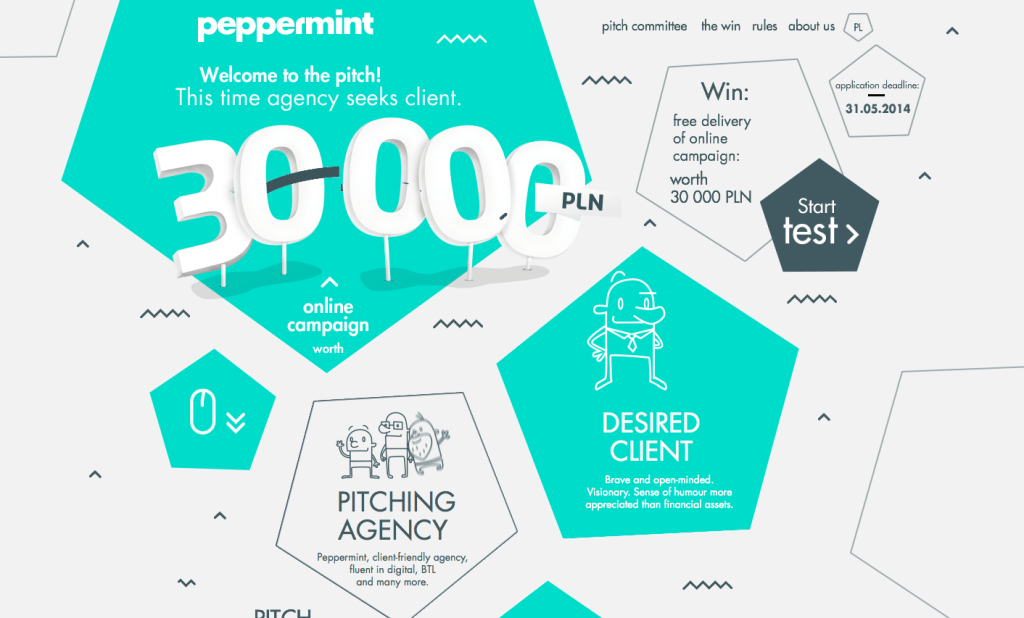
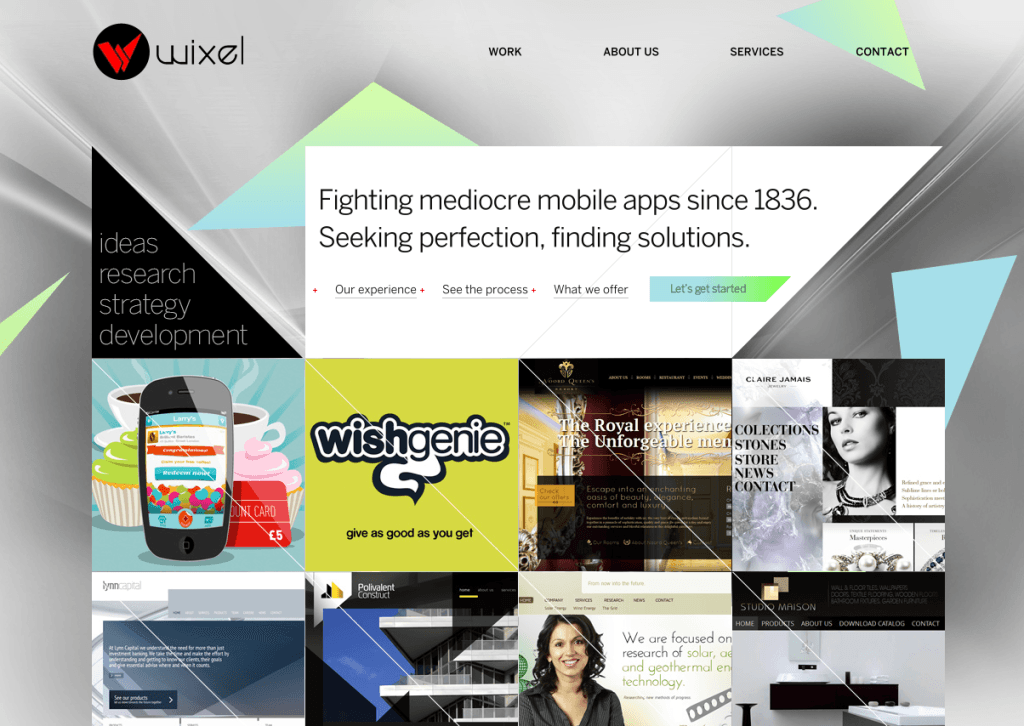
В дизайне следующей посадочной страницы углов становится еще больше - к вашим услугам товарищ пятиугольник! Все фигуры разного размера, с заливкой цветом и без, и дополнены забавными дудликами. Такой лендинг говорит целевой аудитории: "Если вы цените юмор и креативные решения, то добро пожаловать к нам".
Три самых главных элемента в этом дизайне: геометрические фигуры, бирюзовый цвет, отрисованные иллюстрации.
А если вы откроете этот сайт, то в качестве бонуса увидите ненавязчивую анимацию.

Пример 3. Лендинг в нише "рекламное агентство". Посмотрите, как сочетаются геометрические фигуры, всеми любимый бирюзовый цвет и рукотворные дудлики.
Пример лендинга в нише "мобильные приложения"
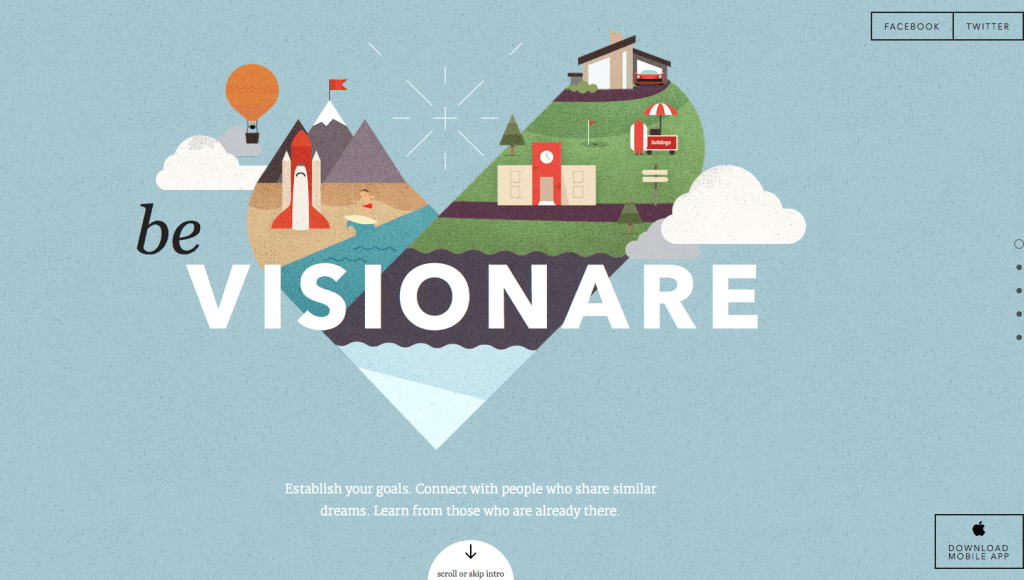
Следующий пример встречает пользователя огромной галочкой. V-элементы продумано "раскиданы" по всему лендингу. В сочетании с мягкими пастельными ретро-иллюстрациями они придают посадочной странице завершенный вид.
Такой лендинг убивает сразу двух зайцев. И вы знаете, что делать, когда хочется использовать и хипстерские картинки, и геометрию. Обратите внимание, как скупо и сдержанно отрисованы кнопки, за счет этого они и выделяются на фоне других составляющих.

Пример 4. Дизайн лендинга в нише "мобильные приложения". Этот пример - правильный ответ на вопрос, как сочетать ретро-иллюстрацию и геометрические формы.
Пример лендинга в нише "интернет-магазин"
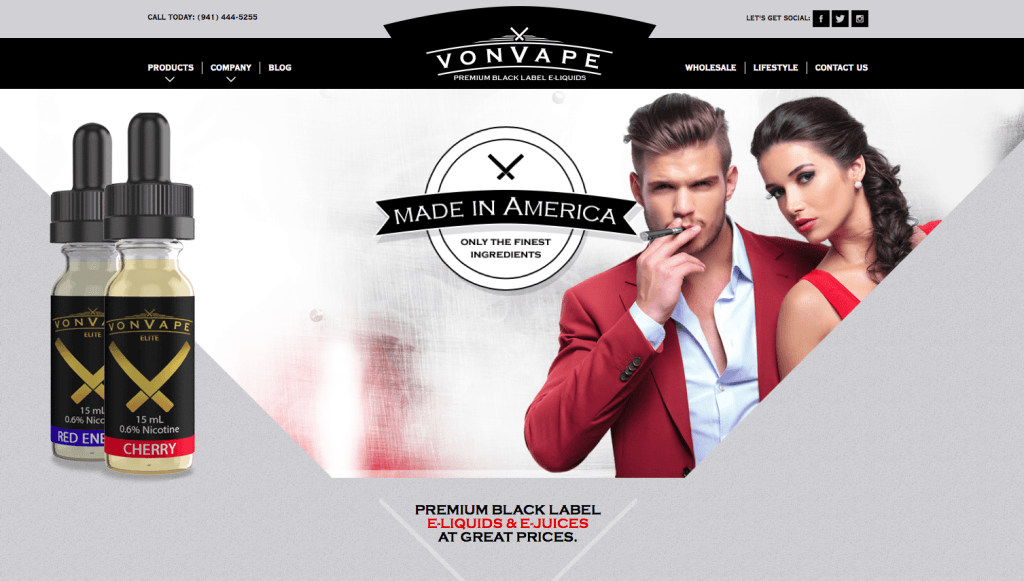
Удачный пример посадочной страницы для интернет-магазина. Посмотрите, как удачно здесь сочетается графика логотипа и геометрические элементы в дизайне сайта. Плюс к этому, угол, направленный вниз, привлекает пользователя к основному призыву к действию - "стать дистрибьютором".

Пример 5. Пример лендинга в нише "интернет-магазин". Удачное сочетание графики на этикетке продукта и элементов веб-дизайна.
Пример лендинга-портфолио работ
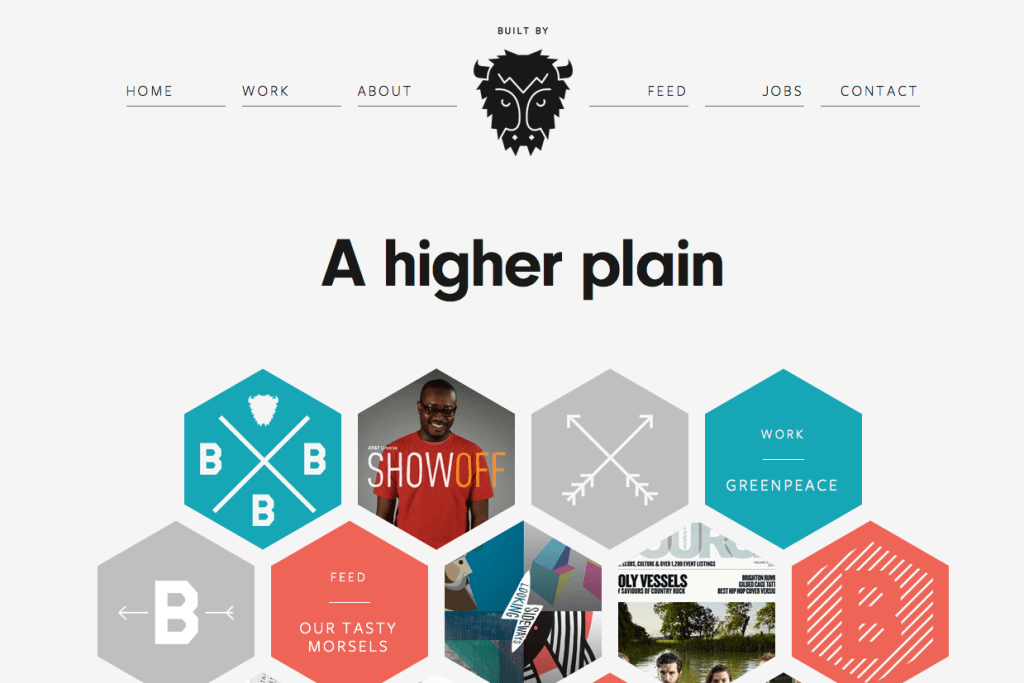
Пчелы, мёд, пыльца... Как это связано с геометрическим дизайном, спросите вы? Очень просто! Ведь один из самых популярных элементов - это соты, или шестигранники. Отлично подходит, если нужно разнообразить подачу однообразного контента (например, в портфолио работ). За примером вам не придется далеко ходить:

Пример 6. Пример лендинга-портфолио. Форма шестигранника придает подборке фотографий свежий вид и помогает разнообразить его (часть фигур - это работы, часть - ссылки).
Пример лендинга с диагональными элементами
Геометрия не только освежает дизайн, но и создает иллюзию движения. Сравните статичные лендинги только с горизонтальными и вертикальными линиями и те, в которых есть диагональные элементы. Используя углы и диагонали, можно привлечь внимание пользователей к важной информации, направить взгляд, куда нужно вам. Либо просто разнообразить подачу контента. Посмотрите пример. Вы увидите как оригинальную подачу портфолио, так и самую классическую дизайнерскую ошибку:
Пример 7. Пример лендинга с диагональными элементами. Они освежают дизайн и облегчают пользователю восприятие однообразного контента.
Заметили, в чем ошибка? Посмотрите на тонкий белый шрифт на черном фоне и на его мелкого брата-близнеца в пояснении к каталогу. Это минус сто к юзабилити: текст не читается и рябит в глазах.
Можно сделать простой вывод: какие бы трендовые элементы вы не использовали, следите за восприятием сайта в целом. Все элементы (шрифт, фон, геометрические формы, цвет, композиция, контент и т.д.) должны работать в комплексе.

 23.02.2015
23.02.2015  9 244
9 244 









Комментарии
Крутая статья
Спасибо! Вам пригодилась информация из статьи?
Нифига не понятно(((
Что именно не понятно, можно поподробнее? Могу на вопросы ответить в комментариях)