 В 2019 году главным приоритетом для веб-сайтов является скорость загрузки. Далее мы расскажем вам, почему это так и чем грозят задержки загрузки.
Исследования показали, что половина принявших в опросе людей ожидают, что страница загрузится менее, чем за 2 секунды, порядка 64% пользователей мобильных приложений готовы ждать менее четырех секунд. 2, 3, 4 секунды — это много или мало? Например для такого гиганта, как Amazon каждая секунда задержки загрузки стоит порядка 1,6 млрд долларов ежегодно.
Исследовав последствия каждой задержки на веб-сайте, эксперты получили интересные результаты:
В 2019 году главным приоритетом для веб-сайтов является скорость загрузки. Далее мы расскажем вам, почему это так и чем грозят задержки загрузки.
Исследования показали, что половина принявших в опросе людей ожидают, что страница загрузится менее, чем за 2 секунды, порядка 64% пользователей мобильных приложений готовы ждать менее четырех секунд. 2, 3, 4 секунды — это много или мало? Например для такого гиганта, как Amazon каждая секунда задержки загрузки стоит порядка 1,6 млрд долларов ежегодно.
Исследовав последствия каждой задержки на веб-сайте, эксперты получили интересные результаты:
- конверсия уменьшилась на 7%;
- степень удовлетворенности клиентов уменьшилась аж на 16 пунктов;
- страницы просматривали на 11% меньше, чем обычно.
1. HTTP-запросы: минимизируем для каждого элемента
Существуют исследования, которые говорят о том, что 80% времени загрузки веб-сайта уходит на загрузку таких элементов, как изображения, сценарии и таблицы стилей. Чем больше у вас этих компонентов, тем больше HTTP-запросов. Для того, чтобы уменьшить их количество, сначала нужно выявить, сколько запросов на данный период времени делает ваш сайт, после чего приступить к «уборке» — упростить дизайн, избавиться от беспорядка, исключить ненужные перенаправления. Какой инструмент использовать: Screaming Frog, он поможет идентифицировать перенаправления и избавиться от лишних. Так вы сохраните лишь те из них, которые на самом деле вам нужны для исправлениям поврежденных ссылок.
2. План хостинга: дешевле не всегда лучше
Когда вы работаете с новым сайтом, имеет смысл использовать бюджетный план хостинга — это помогает экономить на расходах. Но чем больше будет ваш трафик, тем внимательнее нужно относиться к плану хостинга — он должен быть обновлен. Скорость веб-сайта и выбранный вами план и компания — вещи неразделимые, поэтому подберите тот веб-узел, который обеспечит максимальную скорость вашему сайту. Всего существует 4 типа веб-хостинга:- Общий хостинг
- VPS хостинг
- Выделенный сервер
- Облачный хостинг
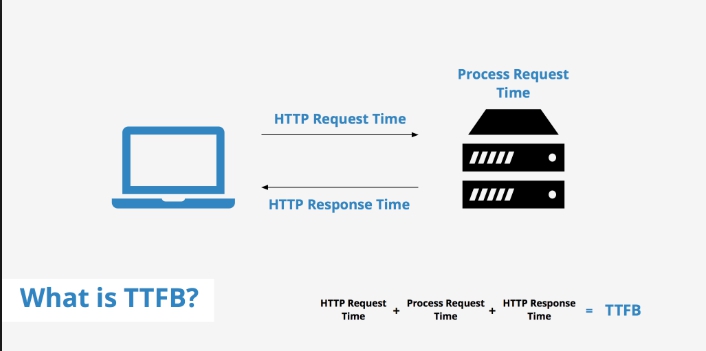
3. TTFB:
Time To First Byte («Время до первого байта) — это измерение, используемое как указание на отзывчивость веб-сервера или другого сетевого ресурса. Важный параметр, от которого зависит скорость веб-сайта.
Под данным термином скрывается то время, которое выжидают браузеры, прежде чем они получат данные с сервера, иными словами — это врем загрузки страницы. Он состоит из времени запроса HTTP, времени запроса процесса и отклика. При высоком совокупном показателе, запросы достаточно оперативно доставляются в браузер, что позволяет быстрее загружать контент для посетителей. В идеале этот параметр не должен превышать 200 мс.
Для определения времени первого байта, используйте сервис WebPageTest. Если ваши показатели выше указанного числа, попробуйте уменьшить его, решив проблемы с конфигурацией сервера, сетевыми проблемами, сложностями с созданием контента или посещаемостью сайта.
Чтобы уменьшить TTFB можно включить кэширование браузера — это один из эффективных и распространенных способов.
Важный параметр, от которого зависит скорость веб-сайта.
Под данным термином скрывается то время, которое выжидают браузеры, прежде чем они получат данные с сервера, иными словами — это врем загрузки страницы. Он состоит из времени запроса HTTP, времени запроса процесса и отклика. При высоком совокупном показателе, запросы достаточно оперативно доставляются в браузер, что позволяет быстрее загружать контент для посетителей. В идеале этот параметр не должен превышать 200 мс.
Для определения времени первого байта, используйте сервис WebPageTest. Если ваши показатели выше указанного числа, попробуйте уменьшить его, решив проблемы с конфигурацией сервера, сетевыми проблемами, сложностями с созданием контента или посещаемостью сайта.
Чтобы уменьшить TTFB можно включить кэширование браузера — это один из эффективных и распространенных способов.
4. Запускаем аудит сжатия для быстрой загрузки
С этим пунктом все предельно просто: чем меньше файл по размеру, тем быстрее он загружается. Если это не вредит качеству, то уменьшение файлов — это отличный способ ускорить ваш веб-сайт. Для того, чтобы выявить файлы, рекомендованные для сжатия, и тем самым провести аудит, рекомендуем воспользоваться полезным инструментом GIDNetwork. Проведя анализ, он выдаст предполагаемый результат сжатия и покажет, как будет выглядеть веб-сайт после процедуры.5. Изображения: размер решает
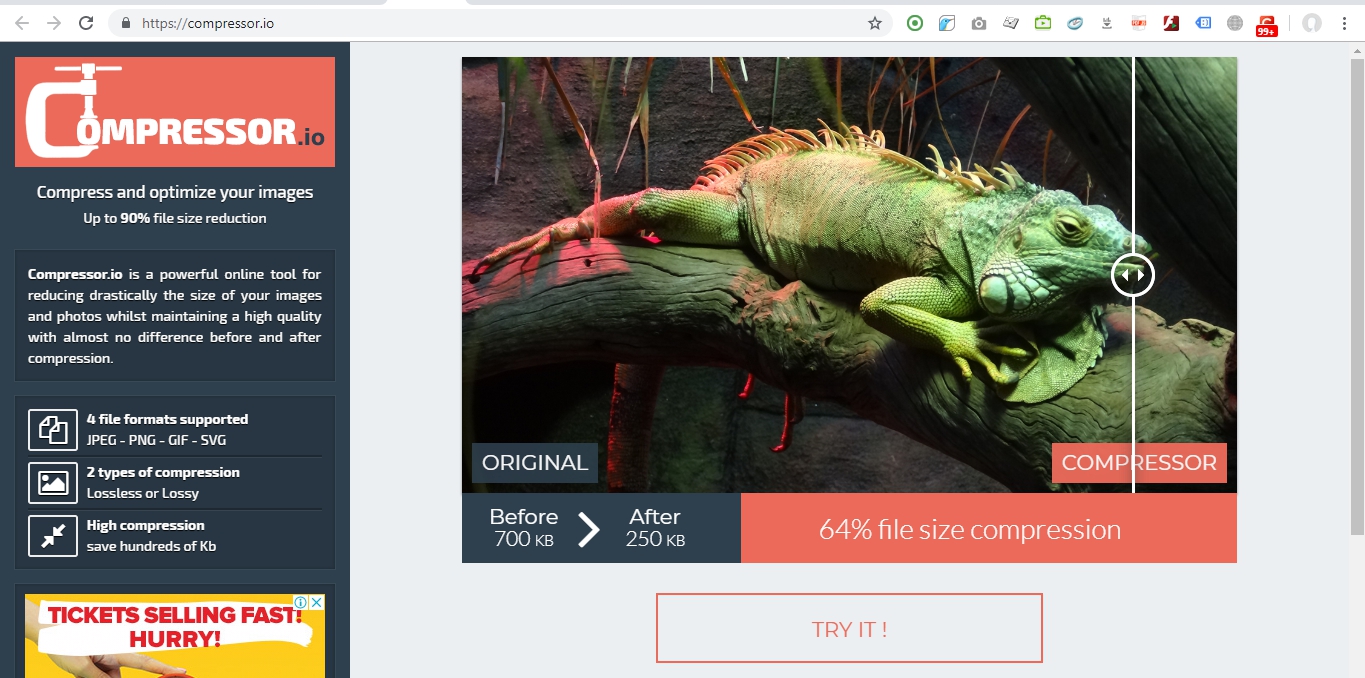
Визуал на сайте — это один из важнейших компонентов: если не использовать изображения, страница будет скучна и неинтересна и, скорее всего, в глазах посетителей (потенциальных клиентов!) покажется ненадежной и непрофессиональной. Но как сделать так, чтобы и изображения были, и в том же время это не тормозило сайт? Уменьшение размеров изображений — это оптимальный вариант, когда на один продукт приходится несколько элементов. Чтобы не «убить» при этом качество, используйте специальные инструменты — например, compressor.io. В каком формате сохранять — выбирайте сами: в JPG это будет наиболее приемлемо, хотя для графики с точными деталями (например, логотип) можно использовать PNG файлы.
6. Сокращай и объединяй
Чем больше файлов содержит страница, тем сложнее ее загрузить, поскольку, как уже говорилось ранее, это создаст большое количество HTTP-запросов. Безусловно, невозможно удалить все файлы и оставить сайт пустым, но уменьшить и объединить HTML-файлы, файлы CSS и JavaScript, а также шрифты Google — вполне реально. Инструмент Magnification будет отличным помощником в этом деле: он способен устранить ненужные символы, что уменьшит размер и сконцентрирует пресловутые HTTP-запросы в небольшие группы.7. Синхронно? Асинхронно!
Следующим этапом после уменьшения и объединения файлов CSS и JavaScript будет оптимизация способа их загрузки. Вариантов немного — всего два: синхронная или асинхронная загрузка. В первом случае сценарий загрузки таков: файлы загружаются по одному, и пока не загрузится текущий файл, не начнет загружаться и следующий. Это может занимать много времени. В случае с асинхронным вариантом такая проблема отсутствует: файлы загружаюсь одновременно, ни один из них не влияет на другие. Для того, чтобы включить эту опцию, необходимо использовать плагин WP Rocket.8. Видео? Используем внешние платформы!
Видео может сильно замедлить загрузку сайта, если они не оптимизированы. Что это означает? Лишь то, что загружая демонстрационное видео продукта через протокол передачи файлов (FTP) или ваш редактор WordPress, вы размещаете его на сервере, что занимает очень много места. При другом варианте развития событий, когда вы используете общий план хостинга, это также приведет к заторможенному воспроизведению файла. Выход есть: разместите видео на сторонней платформе — например, на YouTube. После этого вы можете встроить его на свой сайт, что позволит сэкономить место на сервере и увеличить скорость.9. Система доменных имен: выбирайте шустрого поставщика
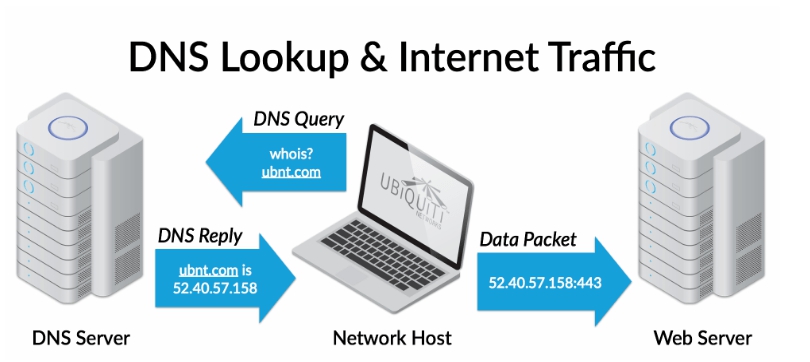
DNS-сервер, о котором пойдет речь далее, имеет базу данных IP-адресов вместе с именами различных хостов. Когда пользователь выполняет поиск DNS, это может занимать много времени, поэтому при медленном поиске наилучшим выходом будет обращение к поставщику, который обеспечит вам более быстрое обслуживание.
10. Важно: включите кэширование браузера
Кэш — это временное хранилище данных на жестком диске. Если каждый раз элементы будут сохраняться в него, то браузер сможет загружать страницу без отправки дополнительного HTTP-запроса на сервер. Именно поэтому для повышения скорости сайта при возвращении посетителей требуется включить кэширование.11. Не используете плагины? Удаляйте их!
Плагины — это эффективный инструмент для повышения производительности сайта, они делают жизнь намного легче. Но их переизбыток также нежелателен: в целом он приводит к замедлению загрузки, поэтому лучше выбрать несколько тех, которые вы точно будете использовать. Лучшими вариантами будут те, которые подойдут для нескольких платформ одновременно — например, для Instagram* и Facebook*.12. CDN: вопреки расстояниям
Зная о том, что сайт располагается на сервере, логично предполагать, что быстрее он будет загружаться для тех пользователей, которые территориально находятся ближе к серверу. Для того, чтобы это обстоятельство не лишало вас посетителей лишь потому, что приходится долго ждать, используйте сети доставки контента — CDN. Эта система кэширует ваш сайт в сетях глобальных серверов. Поэтому, когда кто-то запрашивает файл с вашего веб-сайта, он направляется на сервер, ближайший к его физическому местоположению. ` Достаточно ли просто запустить сайт и забыть о нем в 2019 году? Тенденции таковы, что в современных условиях нельзя пренебрегать важностью скорости загрузки веб-сайта. Поэтому ее требуется постоянно контролировать и, при необходимости, регулировать. Это краткое руководство поможет вашему сайту оставаться успешным и популярным.
Достаточно ли просто запустить сайт и забыть о нем в 2019 году? Тенденции таковы, что в современных условиях нельзя пренебрегать важностью скорости загрузки веб-сайта. Поэтому ее требуется постоянно контролировать и, при необходимости, регулировать. Это краткое руководство поможет вашему сайту оставаться успешным и популярным.
закажите аудит сайта у нас
Получить предложение! Подпишись и следи за выходом новых статей в нашем монстрограмме Остались вопросы? Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
 05.06.2019
05.06.2019  10 151
10 151 








Комментарии