Привет, друзья!
Уверен, вы соскучились по кейсам от ConvertMonster.
Спешу вас обрадовать! В этой статье мы разберем кейс по созданию лендинга дизайнерских чехлов для телефонов.
Сегодня вы узнаете:
- Как разрабатывалось уникальное торговое предложение (УТП) и структура лендинга;
- Как при помощи A/B теста мы увеличили конверсию страницы до 9%;
Разработка УТП и структура посадочной страницы
Что делать, если цена на ваш товар или услугу выше, чем у конкурентов?
Именно с такой проблемой мы столкнулись при анализе продукта заказчика и сравнении его с конкурентами. Когда одним из ключевых факторов принятия решения у посетителя страницы является цена, то разница даже в 100 рублей, при средней розничной цене чехла в 700 рублей, может существенно сократить конверсию.
В таком случае необходимо делать акцент на других важных для клиента факторах.
Мы провели анализ целевой аудитории и составили карту персонажей, где помимо цены важными факторами являются:
- красивые примеры и интересные идеи для рисунка
- наличие чехла под определенную модель телефона
- качество чехла и печати изображения
- сервис
- отзывы клиентов
И задача лендинга - обосновать цену при помощи этих пяти факторов, иначе говоря, повысить ценность продукта.
Для этого мы разработали такую структуру посадочной страницы, которая последовательно отражает перечисленные факторы в порядке от важных к второстепенным.
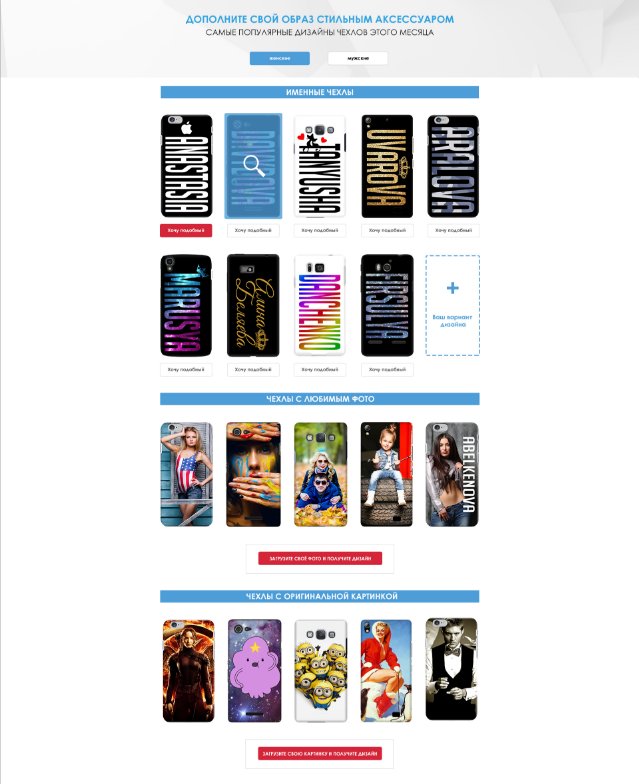
Блок с примерами работ
Следующим за главным экраном идет блок с примерами работ. Это первое, на что смотрят потенциальные покупатели. Как говорится, «встречают по одёжке...».
В этом блоке мы сегментировали целевую аудиторию по двум критериям:
- по половому признаку (2 вкладки под заголовком показывают мужские и женские чехлы);
- по оформлению чехла (именные, с фото, с картинкой).
Наглядная и структурированная подача информации помогает посетителю страницы ознакомиться с вариантами для нанесения изображения на чехол.
В этом блоке мы предусмотрели несколько альтернативных призывов к действию:
1. «Хочу подобный»
Призыв «Хочу подобный» уместен только для именных чехлов, где дизайн прост - фон и текст с незначительными дизайнерскими элементами.
2. Получить бесплатный дизайн-макет чехла со своим дизайном.
Если из предложенных вариантов именных чехлов ни один не приглянулся, то посетитель страницы может уйти. Чтобы это исключить и привлечь как можно больше заявок, мы предлагаем альтернативный вариант - получить бесплатный дизайн-макет чехла со своим дизайном.
3. Загрузите свою картинку и получите дизайн.
Для желающих нанести на чехол фото или картинку предусмотрена возможность загрузить свою картинку и получить дизайн-макет чехла.
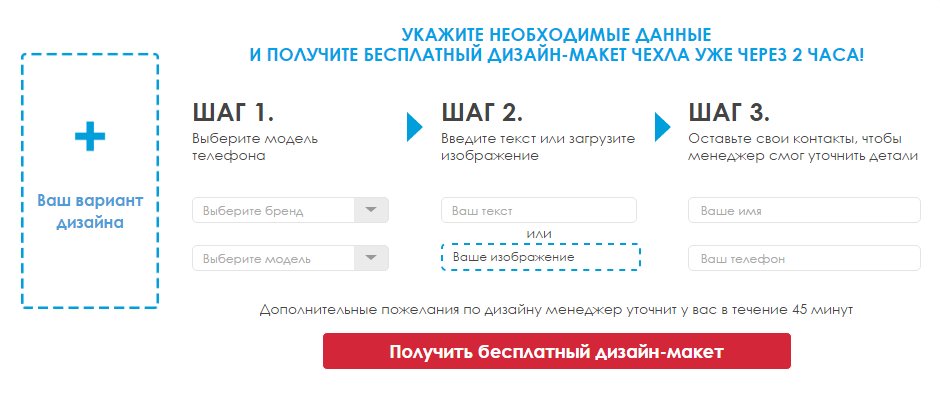
После того, как посетитель страницы выбирает один из предложенных вариантов, открывается всплывающее окно для оформления заявки.
Для того, чтобы заявки были более целевыми, мы сделали «сложную» форму заявки с 6 полями для заполнения. И, чтобы упростить эту задачу для посетителя страницы, мы визуально упростили форму с помощью трех шагов:
- Выбор модели телефона
- Выбор варианта для нанесения на чехол
- Поля для контактных данных
Блок о наличии чехла для определенной модели телефона
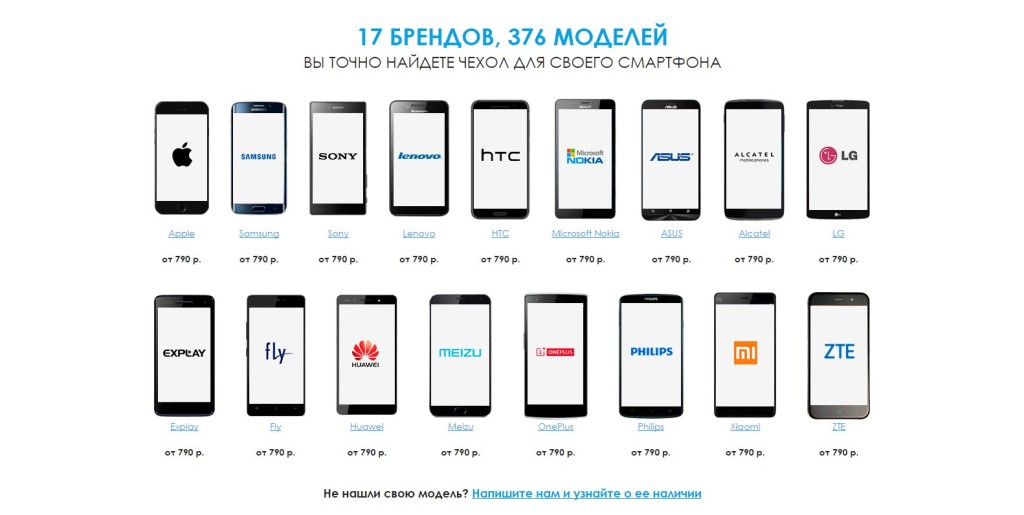
Многие пользователи сталкиваются с проблемой отсутствия чехлов для нужной им модели. Предложение на рынке ограничено в основном чехлами для iPhone. Одно из наших главных преимуществ перед конкурентами - самый большой модельный ряд в России и СНГ.
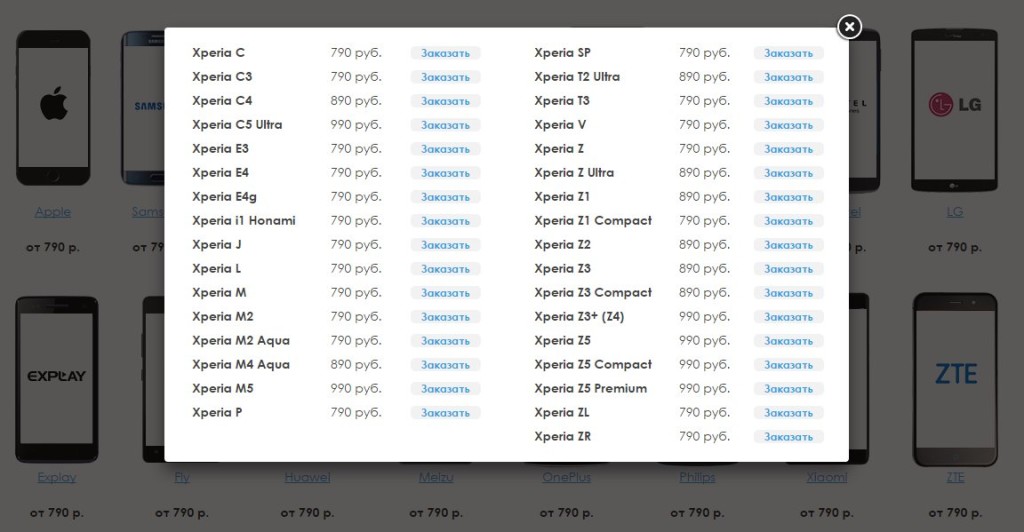
При клике на один из брендов всплывает окно с модельным рядом, ценами и призывом к заказу дизайн-макета чехла. При нажатии на кнопку заказа всплывает форма из рисунка 6.
Обратите внимание на текст внизу блока. «Не нашли свою модель? Напишите нам и узнайте о ее наличии». При клике на ссылку человек вводит название бренда и модель телефона, указывает контактные данные и по желанию может прикрепить фото своего телефона. Это позволяет нам переводить в заявку даже тех клиентов, кто не нашел свою модель в списке.
Блок о качестве чехла и технологии нанесения рисунка.
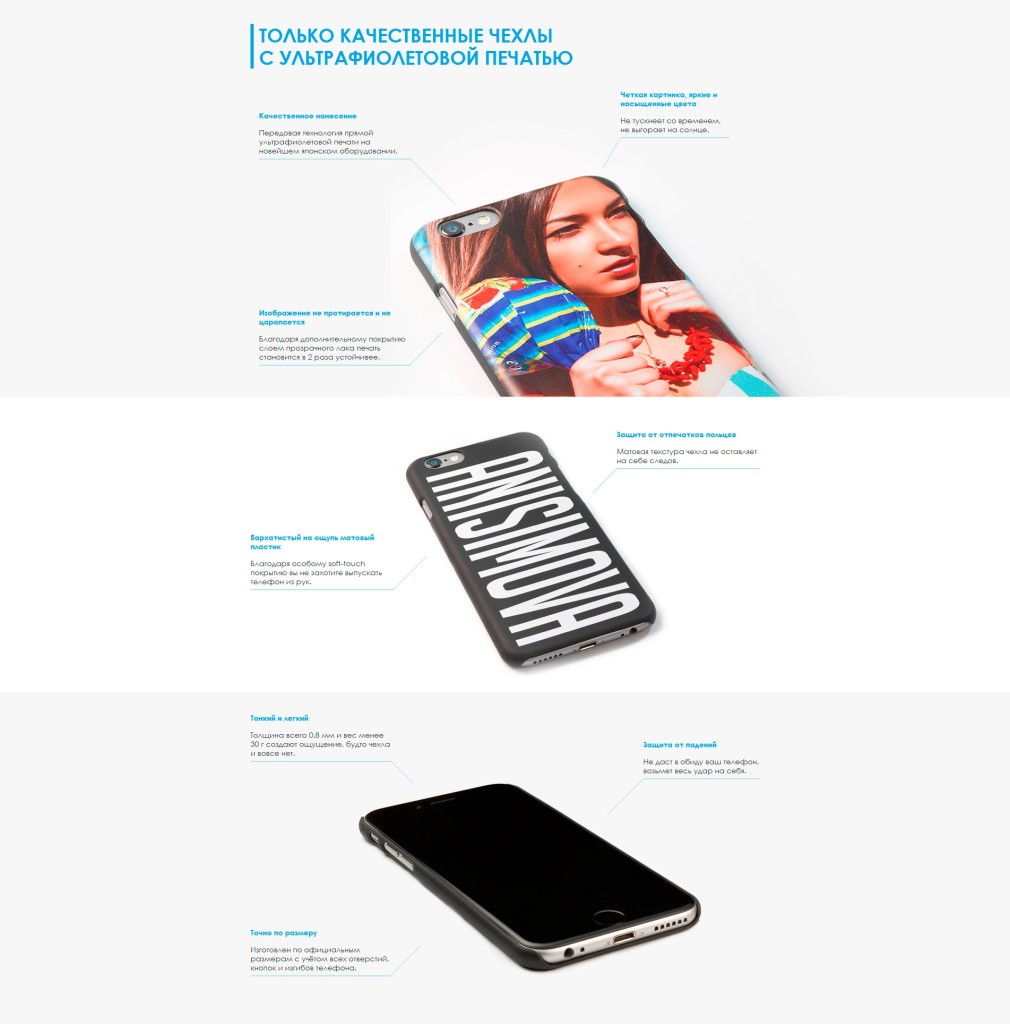
После того, как посетитель ознакомился с примерами работ и убедился в наличии чехла под его модель телефона, у него возникает вопрос о качестве как самого чехла, так и технологии нанесения изображения. И именно в технологии нанесения у нас есть преимущество перед конкурентами, что мы и отразили в следующем блоке. Отличие заключается в том, что при нанесении изображения используется ультрафиолетовая печать на дорогом японском оборудовании. И большинство конкурентов не могут позволить себе такие расходы.
При описании характеристик мы воздействуем на органы чувств человека. Крупным планом с разных ракурсов показаны фото чехла, посетитель страницы может убедиться в четкости изображения и яркости цветов. В тексте передаются тактильные ощущения чехла в руке человека.
Блоки о сервисе
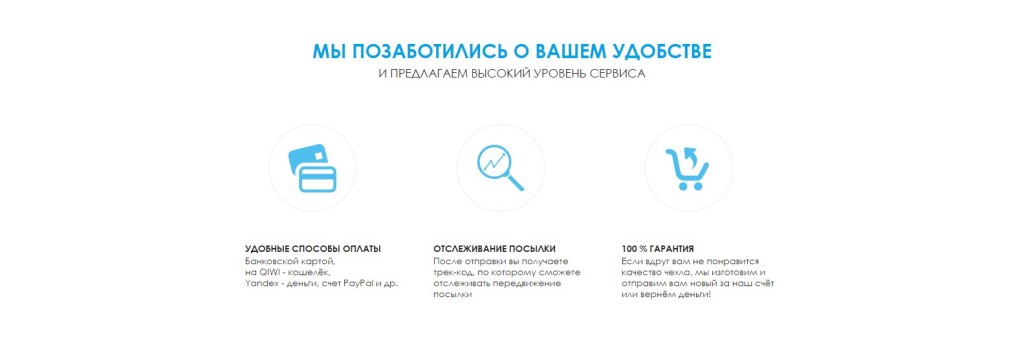
Третьим важным фактором для целевой аудитории является сервис, в него входят:
- срок изготовления;
- срок доставки;
- удобный способ оплаты;
- возможность отслеживания посылки;
- гарантия.
Эти пункты мы отразили в двух местах на лендинге.
Главные преимущества сервиса вынесены в триггеры на первый экран.
Менее важные выгоды от сервиса вынесены в конец страницы после отзывов.
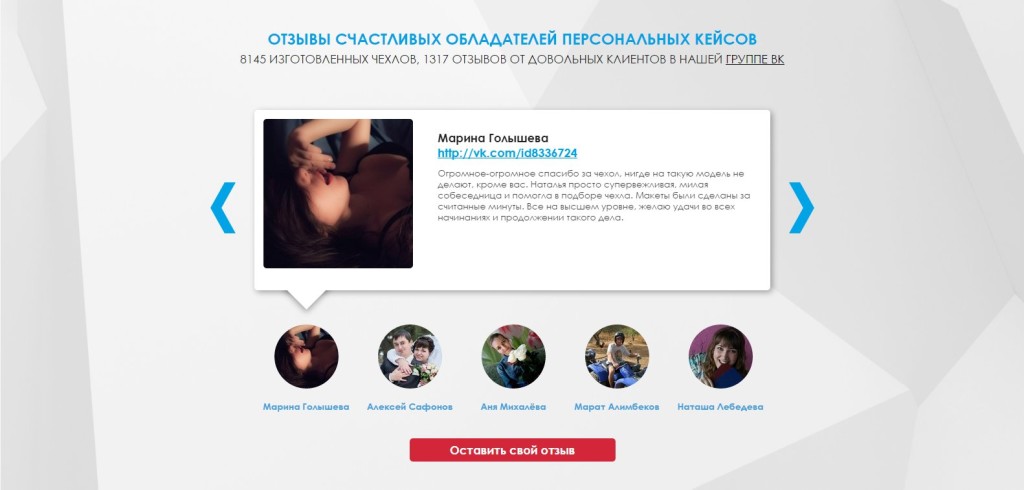
Повышение лояльности
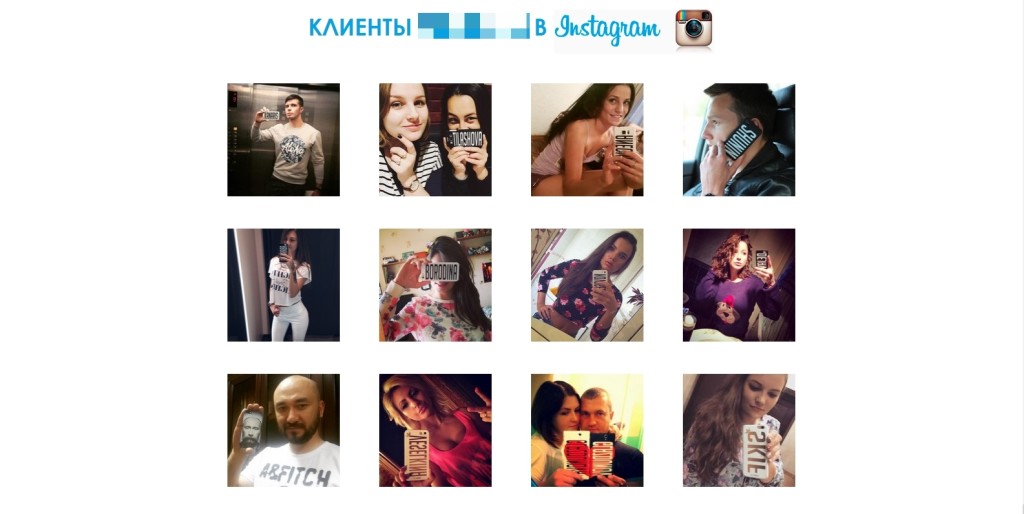
В нишах, связанных с физическими товарами, важную роль играют отзывы клиентов. Этот инструмент позволяет закрыть ключевые страхи и возражения посетителей страницы. Чтобы показать, что отзывы написаны реальными клиентами, мы указываем ссылку на профиль человека Вконтакте, а также ссылку на группу компании в соцсети.
Так как целевая аудитория - молодые люди, активно использующие социальные сети, это дало нам возможность, помимо отзывов, использовать селфи клиентов из Инстаграм.
Подстановка названия телефона в заголовке с помощью UTM-меток
Чем точнее посадочная страница отвечает запросу посетителя, тем выше конверсия. Для узких запросов, когда человек ищет чехол для конкретной модели телефона, мы сделали подстановку модели из запроса в заголовок. Пример вы можете увидеть на рисунке ниже.
A/B тест и увеличение конверсии до 9%
После этапа разработки лендинга и тестирования рекламных кампаний последовал A/B тест.
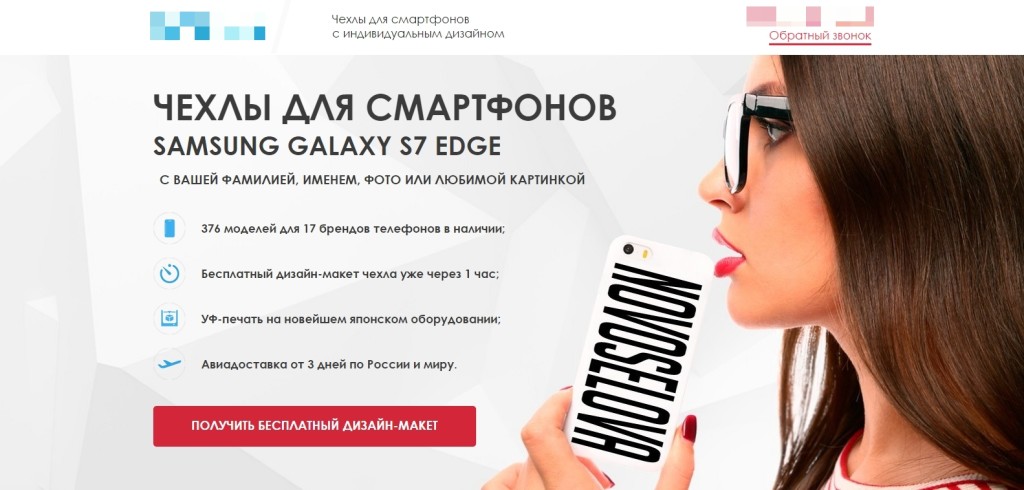
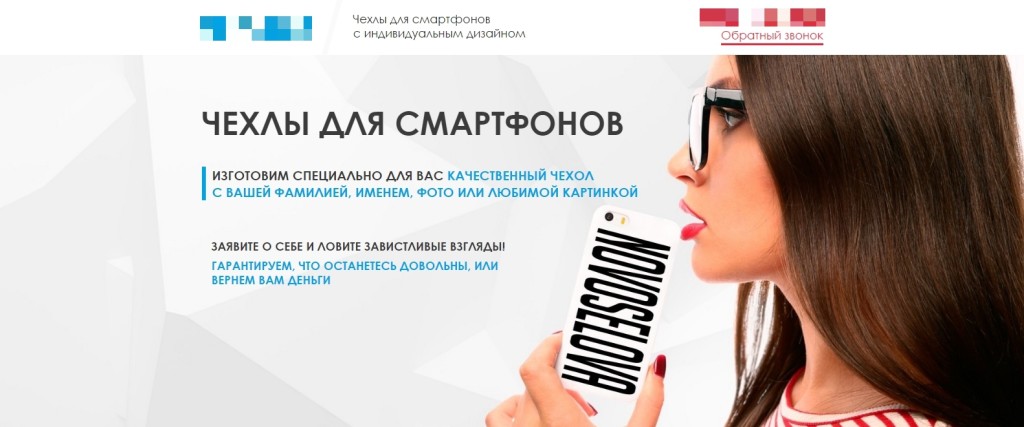
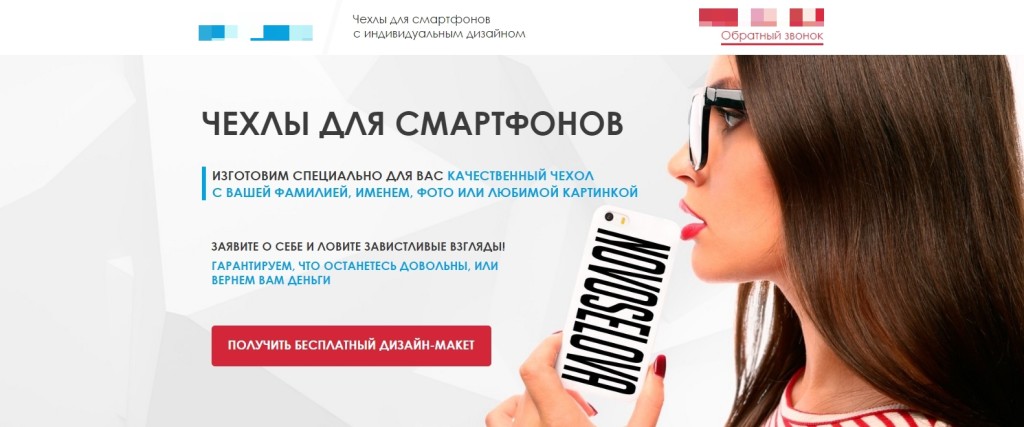
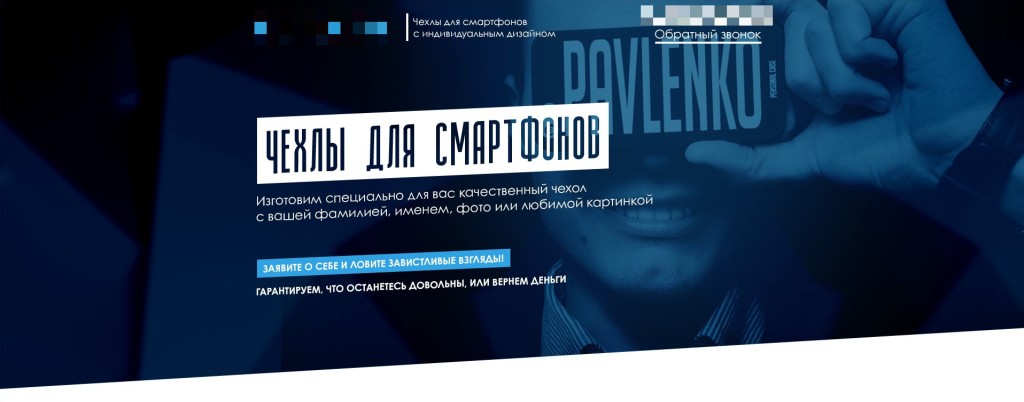
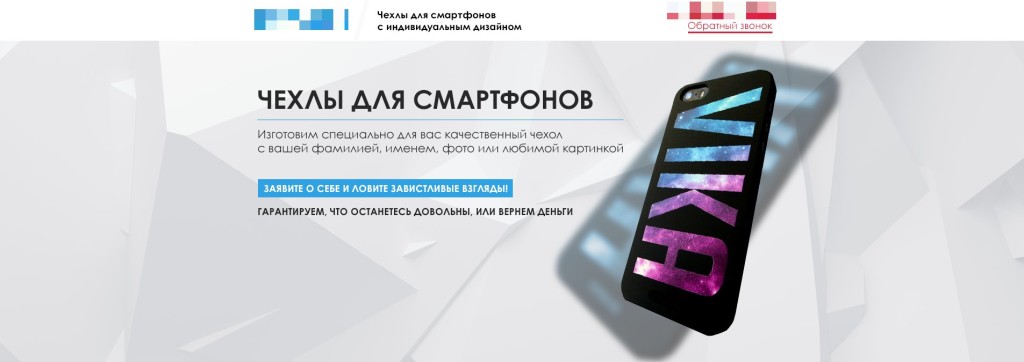
Ниже на картинке вы видите, что изначально первый экран значительно отличался от варианта, который вы можете увидеть в начале статьи.
Конверсия старого варианта была 7,17%.
Новый вариант на данный момент показывает результат 9,28%. Тестирование этого варианта еще не закончено, и окончательные цифры могут быть еще выше.
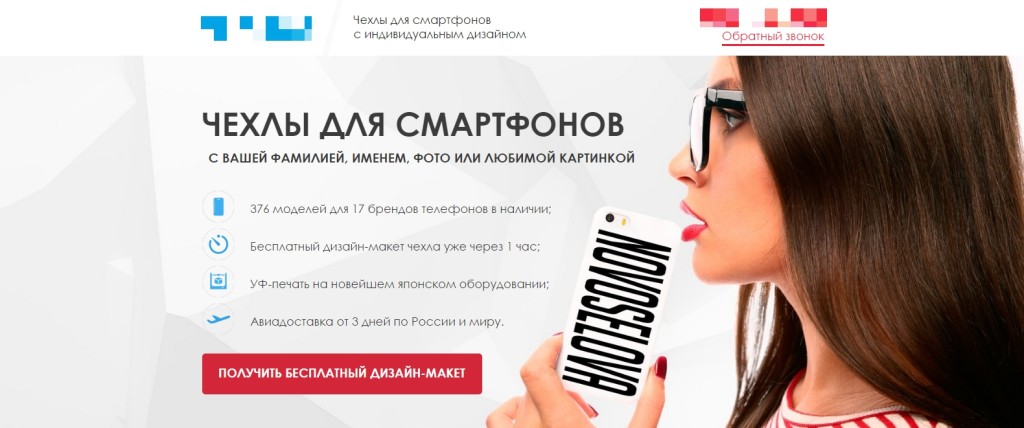
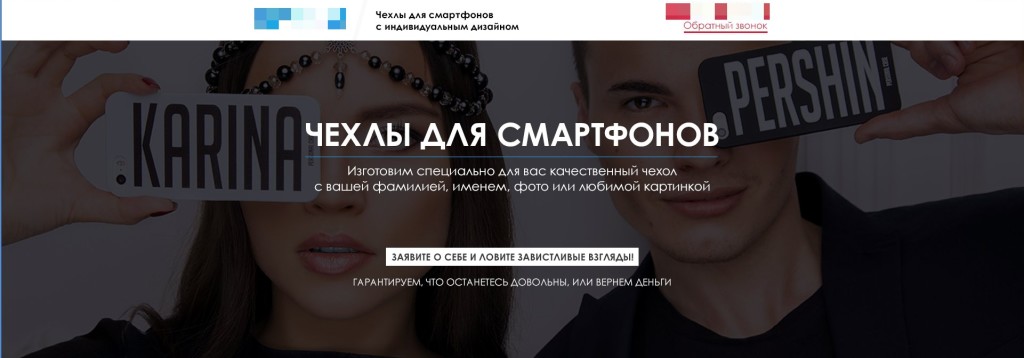
Старый вариант первого экрана
Текущий вариант первого экрана
Тестирование проводилось в 2 этапа. Мы выдвинули 2 гипотезы:
- Добавление призыва к действию в виде кнопки
- Замена «воды» в тексте на триггеры с преимуществами
Одновременно эти гипотезы тестировать некорректно, так как в результате вы не поймете, какая именно из гипотез повлияла на результат, будь он положительный или отрицательный.
Гипотеза 1. Добавление призыва к действию на первый экран
Почему это было сделано не сразу? Потому что следующий шаг «Получить бесплатный дизайн-макет» хоть довольно легкий и ценный, но содержит 6 полей для заполнения (см. рис. 6). Это могло отпугнуть аудиторию уже на первом экране. Чтобы свести риски к минимуму, мы выдвинули эту гипотезу на тест.
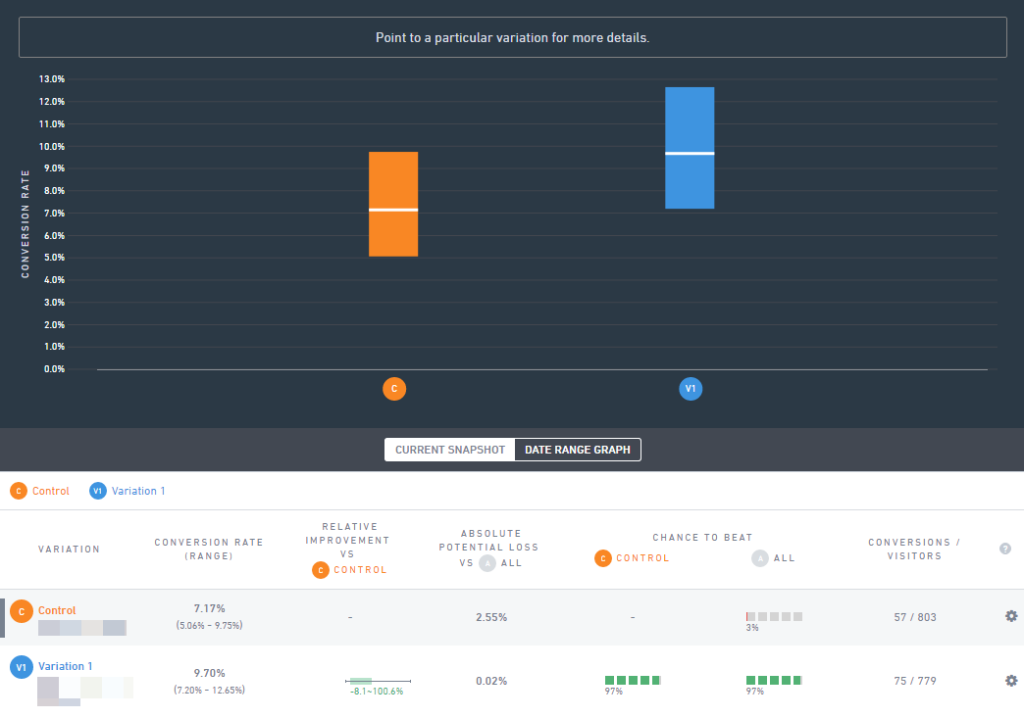
Результатом теста стало увеличение конверсии с 7,17% до 9,70%, что наглядно приведено на рисунке ниже.
Аудитория теста составила 1 582 посетителя, что является репрезентативной выборкой.
Вероятность победы нашей гипотезы - 97%. Это не оставляет сомнений в том, что гипотеза подтверждена.
Что и требовалось доказать.
Гипотеза 2. Замена «воды» в тексте на триггеры с преимуществами
Старый вариант первого экрана состоял из:
- заголовка и подзаголовка, отражающих суть предложения;
- фоновой фотографии красивой девушки, вызывающей приятные эмоции и наглядно показывающей продукт;
- призыва «Заявите о себе и ловите завистливые взгляды», который так же воздействует на эмоции человека и его желание выделиться;
- гарантии возврата денег.
Мы выдвинули гипотезу о том, что конкретика сработает лучше эмоций, так как аудитория достаточно «горячая», находится на пятой ступени лестницы узнавания по Бену Ханту, то есть готова совершить покупку и выбирает между поставщиками продукта. И на первом экране нам необходимо сосредоточить основные преимущества, составляющие наше УТП.
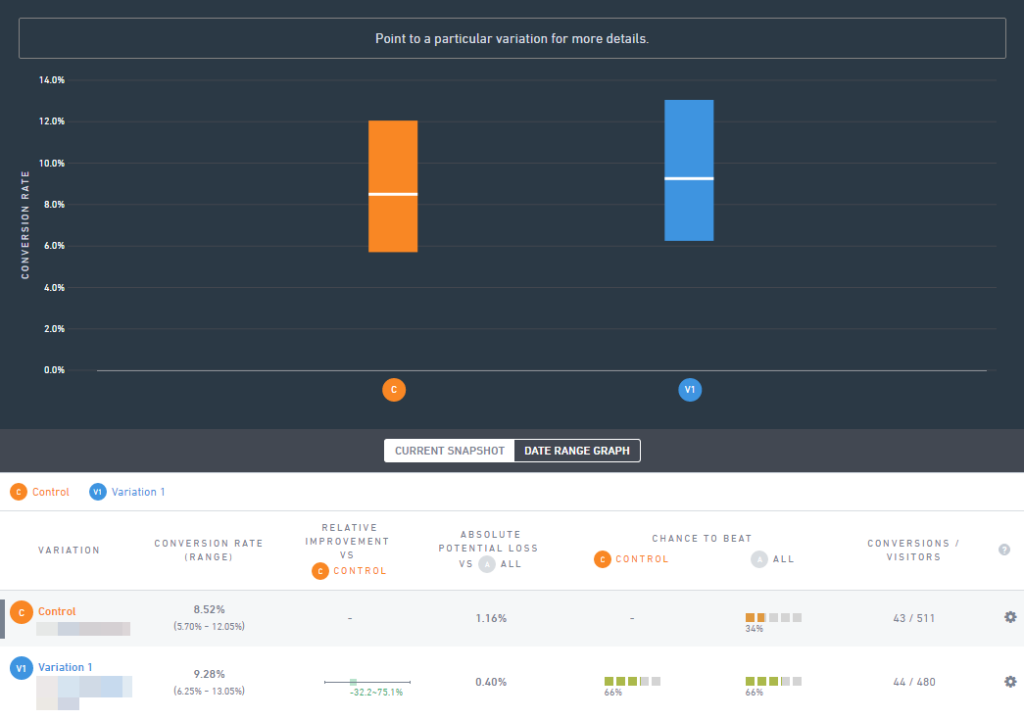
Данная гипотеза на момент написания статьи все еще проверяется. Выборка из 991 посетителя недостаточна, чтобы считать результаты теста объективными, требуется время. На данный момент тест показывает незначительное увеличение конверсии на 0,8%.
Слева мы видим конверсию страницы, выигравшей при проверке первой гипотезы. Она составляет 8,52%. Но как мы видели по результатам теста, она была 9,7%, то есть новый тест еще не успел собрать достаточно посетителей, чтобы показать объективную статистику. С увеличением количества данных для анализа мы сможем наблюдать коррекцию конверсии до ее реального значения в 9,7%. И будем надеяться, что новая версия страницы сохранит преимущество, подтвердит нашу гипотезу и перевалит за 10% !
Дизайн страницы
Главной задачей дизайна было не перегружать страницу, то есть сделать «дизайн без дизайна». Зачастую такое решение является самым сложным, так как нужно грамотно использовать всё пространство, сохранить баланс между элементами, расставить верные акценты, привлечь внимание и в тоже время не перегружать лишним, дать возможность пользователю увидеть только нужное для него, то есть основной продукт.
Конечно же, цветовое решение страницы строилось на фирменном стиле клиента, было важно оставить узнаваемость бренда, таким образом сохранив доверие потенциального покупателя.
Выбор шрифта пал на Century Gothic не просто так. Мы живём в эру шрифтов без засечек в flat design, а гротески тем не менее возрождаются и прекрасно вписываются в современный дизайн. Century Gothic является уникальным и невероятно интересным гротескным шрифтом. Он не выглядит неловко, сохраняя жёсткий контроль над своим стилем. Легко воспринимается человеческим глазом для чтения, чем не вводит нашего пользователя в какое-либо заблуждение.
На начальном этапе дизайна было предложено 4 варианта первого экрана:
Вариант 4 вы уже видели, и, как можете догадаться, мы остановились на нем, так как красивая девушка на фоне вызывает нужные нам эмоции. Мы действуем на инстинкты мужской части аудитории. Женская же часть ассоциирует себя с девушкой на картинке. Они подсознательно стремятся хорошо выглядеть и выделиться с помощью стильного аксессуара.
Помимо работы над первым экраном и дизайна страницы в целом, нами разработаны 4 макета дизайна под разные устройства:
- смартфоны;
- планшеты;
- ноутбуки и ПК с небольшим разрешением экрана;
- широкоформатные ноутбуки и ПК.
Версии для планшета и ноутбука имеют схожее расположение элементов. Разрешение этих устройств достаточное для того, чтобы дизайн оставался в рамках задуманного. Мы лишь адаптировали его для лучшего восприятия на каждом устройстве.
Макет для смартфонов претерпел значительные изменения для лучшего восприятия информации и удобства пользования.
Заключение
Пишите в комментариях свои вопросы, критику, предлагайте новые идеи для A/B теста!
Хотите, чтобы в одной из следующих статьей мы рассказали уже о вашем кейсе? Давайте дружить!
Получите коммерческое предложение на создание системы привлечения клиентов для вашего бизнеса.

 21.07.2016
21.07.2016  16 613
16 613 






























Комментарии
Если честно, не верится в конверсию 9% для таких ужасных чехлов, которые на фото «клиентов» смотрятся как прифотошопленные.
Вуди, мы ценим ваш субъективный взгляд, но все же доверяем больше Яндекс Метрике и результатам A/B теста 😉
Конверсия в 9% вполне реальна. Она достигнута за счет фишки Получить дизайн макет бесплатно. Таким образом идет захват лида. За счет этих лидов и получается такая хорошая конверсия.
Все верно, призыв к действию на странице должен быть легким для посетителя и нести ценность. Это является условием высокой конверсии
А где можно посмотреть окончательный вариант — где ссылка на сам лендинг?
Вячеслав, к сожалению, ссылкой поделиться не можем. Мы получили согласие клиента опубликовать кейс без ссылки на страницу.
хоспади! введи в яндекс.поиске «чехлы на смартфоны с индивидуальным дизайном» — первая же ссылка после рекламы на этот лендинг))))
Контекстная реклама не настроена на все регионы… Так что вопрос вполне резонный! 🙂
А чем делали А/б тесты и меряли конверсию? Картинки с темным фоном и цветными полосками, — не могу понять, что за сервис.
https://vwo.com/
при неправильном вводе данных включается «подстветка вырви глаз» http://take.ms/kGNca
розовый на розовом это смело!
Александр, надеюсь, ваш глаз остался на месте)
Если клиент не оформил поле
ему в поле красное на красном
явно же косяк,
вырви глаз понять что происходит.
http://take.ms/kGNca
спасибо за проявленное внимание, мы учтем ваше замечание!
9% — конверсия во что? Покупка чехла, заказа дизайн-макета, нажатие кнопки, заказ? Интересны данные по всей воронке — заходы, заказы без дизайн-макета, с дизайн-макетом, процент купивших после заказа и т. д.
9% в заказ дизайн-макета. Воронку раскрыть не могу, это конфиденциальная информация. Кейс описывает только этапы создания посадочной страницы и результат работы именно страницы.