В одной из предыдущих статей мы рассмотрели различные способы установки пикселя Facebook* на сайт. На следующем этапе работы пиксель необходимо настроить, чтобы этот замечательный инструмент мог в полной мере проявить свою полезность и эффективность.
Эта статья – пошаговое руководство по настройке событий пикселя Facebook*. Поскольку материал довольно объемный, а подход к настройке зависит от уровня подготовки, мы разделили статью на две части.
Итак, поехали!
Часть 1. Настройка событий пикселя Facebook* для начинающих
- Что такое события пикселя и для чего нужна их настройка
- Стандартные и специально настроенные события
- Способы настройки событий пикселя Facebook*
- Настройка событий пикселя непосредственно в коде страниц сайта
- Настройка событий при помощи инструмента Facebook*
- Настройка событий при помощи Google Tag Manager
Что такое события пикселя и для чего нужна их настройка
Для начала давайте вкратце разберемся, что такое события пикселя, и зачем вообще их нужно настраивать.
Событие – это любое действие, которое посетитель совершает на вашем сайте (просмотр определенной страницы, добавление товара в корзину, отправка контактных данных, совершение покупки и т.д.).
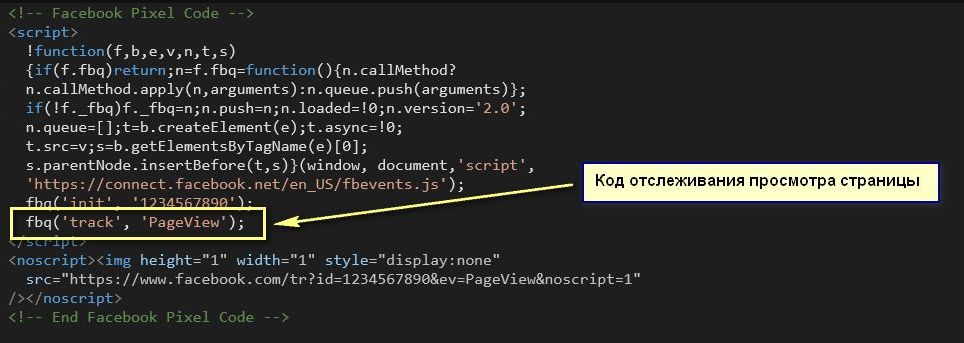
Самый простой пример события – Просмотр страницы, его отслеживание «зашито» непосредственно в сам код пикселя Facebook*. Таким образом, отслеживание этого события автоматически срабатывает каждый раз при загрузке страницы, где установлен пиксель. Другие события необходимо настраивать вручную.
Но зачем вообще это нужно делать? Настройка событий в пикселе необходима для эффективного ведения таргетированной рекламы и анализа трафика. Если мы используем только отслеживание события Просмотр страницы, то это значительно сужает круг наших возможностей. Если провести аналогию, то это похоже на исследователя в лаборатории, который, имея под рукой множество приборов, использует для работы только один из них и игнорирует остальные.
Настройка событий раскрывает весь потенциал возможностей пикселя и позволяет:
- подробно анализировать поведение посетителей сайта и эффективность воронки продаж на всех этапах,
- с высокой точностью определять пользовательские аудитории и цели оптимизации рекламных кампаний,
- находить других пользователей Facebook*, которые с наибольшей вероятностью совершат определенное вами действие (событие),
- проводить кампании с динамической рекламой.
Стандартные и специально настроенные события
События пикселя Facebook* разделяют на две категории: стандартные и специально настроенные (последние также зачастую называют пользовательскими или кастомными).
Стандартные события – это предварительно определенные типовые действия, связанные с конверсией, которые распознаются и поддерживаются в рекламных продуктах Facebook*. Настроенные в пикселе стандартные события, помимо анализа действий пользователей, можно использовать в качестве целей оптимизации рекламных кампаний, а также для построения аудиторий.
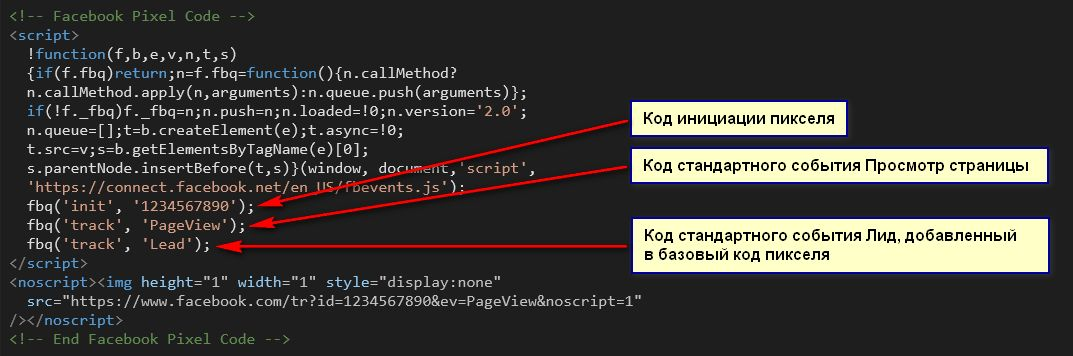
Стандартные события отслеживают при помощи вызова функции пикселя fbq('track') с указанием названия. Вот так, например, выглядит код стандартного события Лид (первая ступень любой воронки):
Функцию fbq('track') можно вызвать в любом месте между открывающим и закрывающим тегами <body>, как во время загрузки страницы, так и при выполнении пользователем какого-либо действия (нажатия на кнопку и т.п.).
Кроме того, вместе с самим событием можно передавать в пиксель дополнительную информацию – определенные параметры события, которые в дальнейшем можно использовать для идентификации (например, для точного определения аудитории).
Для большинства событий пикселя Facebook* передачу параметров можно настроить по желанию, но для некоторых событий (связанных с оплатой или транзакциями, как например, событие Покупка) передача определенных параметров ("Ценность" и "Валюта") является обязательным условием. Мы еще вернемся к этому нюансу, когда будем более детально рассматривать настройку параметров событий во второй части этой статьи.
Список стандартных событий пикселя Facebook* приведен в этой таблице:
Специально настроенные (пользовательские) события – действия, которые не входят в список стандартных событий пикселя.
Пользовательские события отслеживают при помощи вызова функции fbq('trackCustom') с указанием уникального названия события, которое вы можете придумать сами, чтобы охарактеризовать выполняемое действие (имейте в виду, что длина названия не может превышать 50 символов).
Например, вы хотите отслеживать посетителей, которые решили поделиться в социальной сети информацией о вашей промоакции. В этом случае код события может выглядеть вот так:
Как и в случае стандартных событий, функция fbq('trackCustom') поддерживает передачу параметров (дополнительной информации о событии), и может быть вызвана в любом месте между открывающим и закрывающим тегами <body> во время загрузки страницы или при выполнении пользователем какого-либо действия (нажатия на кнопку и т.п.).
При помощи пользовательских событий вы можете отслеживать и анализировать практически любые действия посетителей вашего сайта, и создавать на их основе аудитории. Однако специально настроенное событие (в отличие от стандартного) само по себе нельзя использовать в качестве цели оптимизации рекламных кампаний, если оно не сопоставлено с индивидуально настроенной конверсией (подробнее об этом мы также поговорим во второй части этой статьи).
Перед тем, как перейти непосредственно к настройке событий хочу обратить ваше внимание на весьма важный нюанс. Естественно, на всех страницах, где нужно настроить отслеживание, должен быть установлен базовый код пикселя Facebook*, но это еще не все. Для корректного отслеживания код пикселя должен обязательно загружаться РАНЬШЕ начала загрузки кодов событий. В противном случае пиксель не сможет их регистрировать, и отслеживание происходить не будет. Запомните этот важный момент и обязательно учитывайте его при настройке.
Способы настройки событий пикселя Facebook*
Существует несколько способов настройки:
- непосредственно в коде страниц сайта,
- при помощи инструмента Facebook*,
- при помощи Google Tag Manager.
Каждый из этих способов может быть актуален в тех или иных условиях, поэтому мы рассмотрим их все. Однако я рекомендую (при наличии возможности) использовать третий способ, поскольку использование Google Tag Manager позволяет использовать весь функционал и настраивать без участия программиста любое количество событий без существенного влияния на скорость загрузки страниц сайта.
Настройка событий пикселя непосредственно в коде страниц сайта
Стоит сразу оговориться, что данный способ настройки подразумевает размещение кодов событий в коде страниц сайта, и если у вас нет соответствующих навыков, потребуется участие программиста.
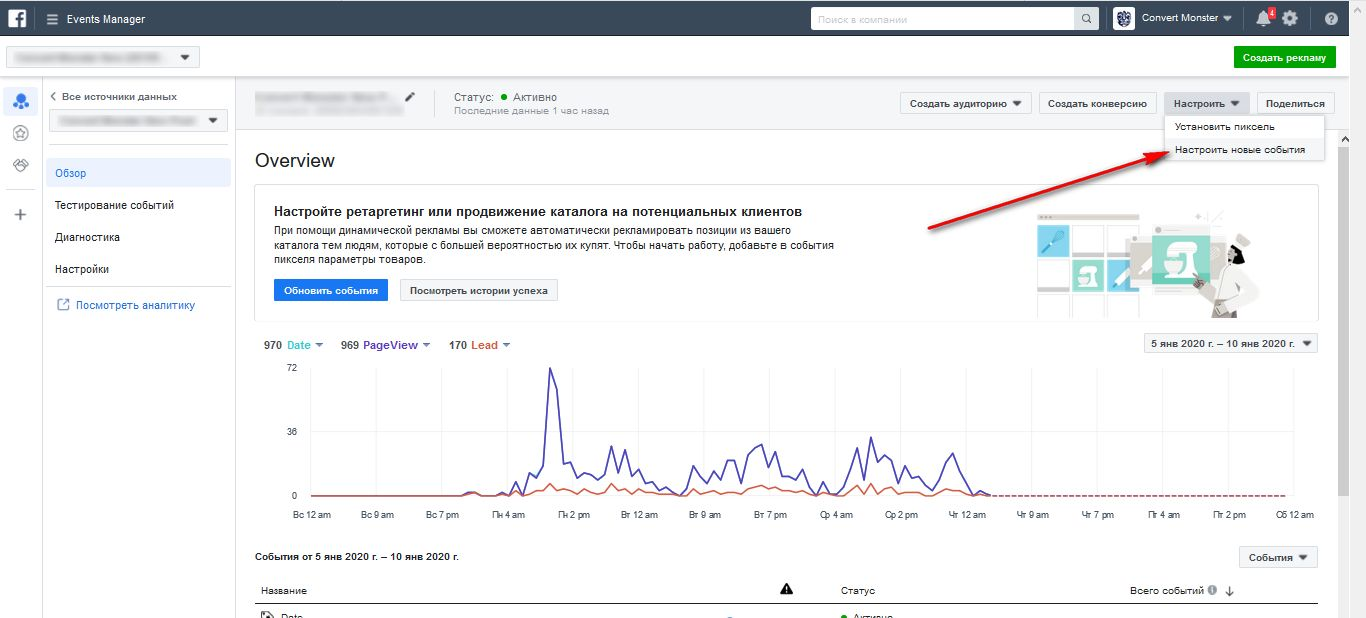
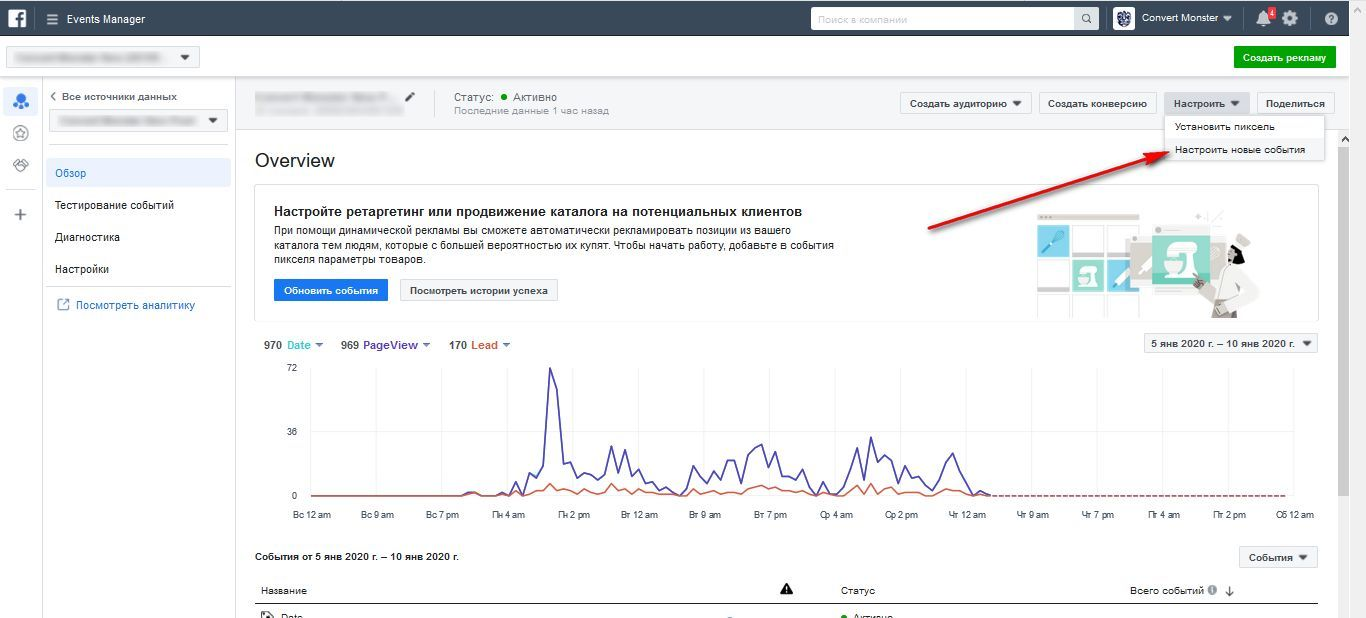
Для начала нам необходимы коды событий, которые мы хотим отслеживать. Проще всего получить их в настройках самого пикселя Facebook*. Для этого нам нужно перейти в Events Manager на страницу пикселя, на вкладке Обзор нажать в правом верхнем углу кнопку Настроить и в выпадающем меню выбрать пункт Настроить новые события.
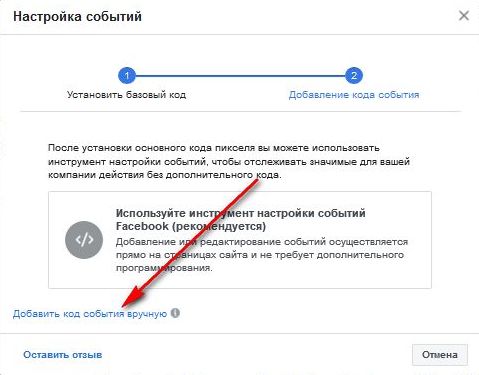
Затем в открывшемся диалоге настройки событий нажимаем Добавить код события вручную.
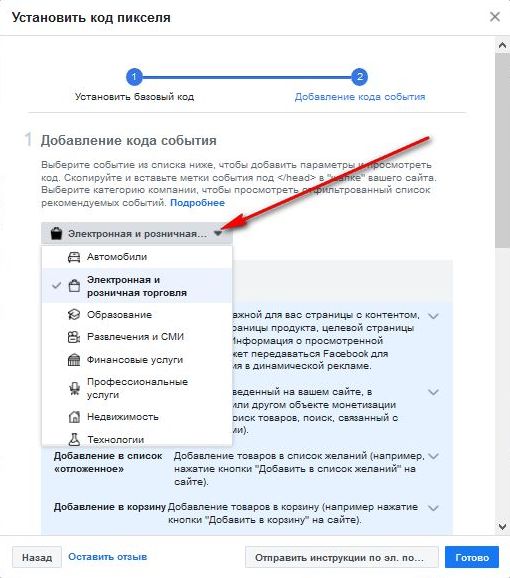
На следующем шаге для удобства можно в специальном меню указать категорию вашей компании, после чего Facebook* предложит соответствующий список рекомендуемых типовых событий для настройки.
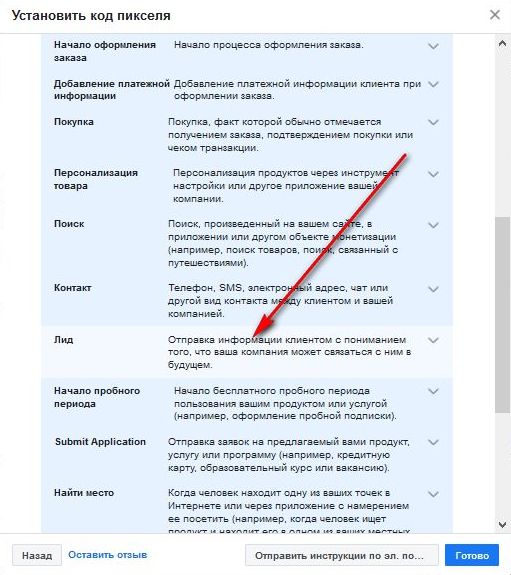
Затем нам нужно выбрать событие, которое мы хотим отслеживать. Для примера возьмем одно из самых часто используемых событий – Лид. Находим его в списке и нажимаем.
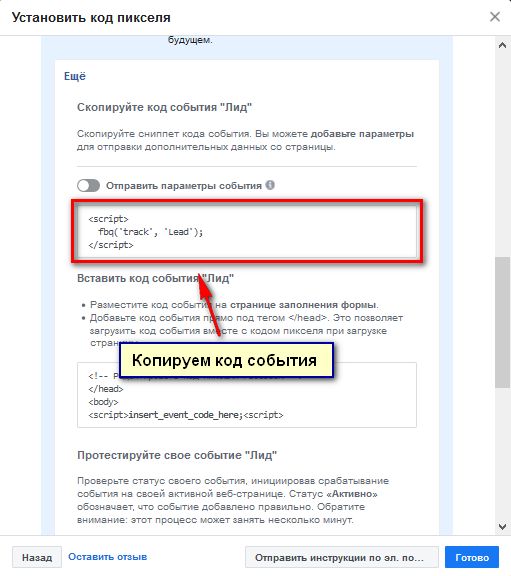
В раскрывшихся настройках мы увидим поле с готовым кодом события Лид, который нам необходимо скопировать. Поскольку мы сейчас не будем настраивать отправку параметров этого события, то рычажок Отправить параметры события находится в выключенном положении. Копируем код события, вставляем его в файл формата .txt и сохраняем.
После того, как мы получили и сохранили в файле код события, можно переходить непосредственно к его установке на сайт, но сначала нужно определиться, каким именно образом будет происходить отслеживание. Это может быть реализовано двумя путями:
- отслеживание при загрузке страницы,
- отслеживание при выполнении пользователем какого-то действия (например, нажатия на кнопку отправки контактных данных).
Инструкции по установке кода для обоих этих вариантов можно получить тут же, в настройках события. Если вы сами не обладаете навыками работы с кодом, вы можете также прямо из настроек события отправить инструкции по электронной почте вашему программисту, нажав на соответствующую кнопку в правой нижней части диалогового окна.
Вариант 1 – отслеживание события при загрузке страницы
Если на вашем сайте есть страница Спасибо, которая открывается после отправки контактных данных, то наилучшим вариантом будет отслеживание события Лид при загрузке этой страницы. Рассмотрим этот способ настройки подробнее.
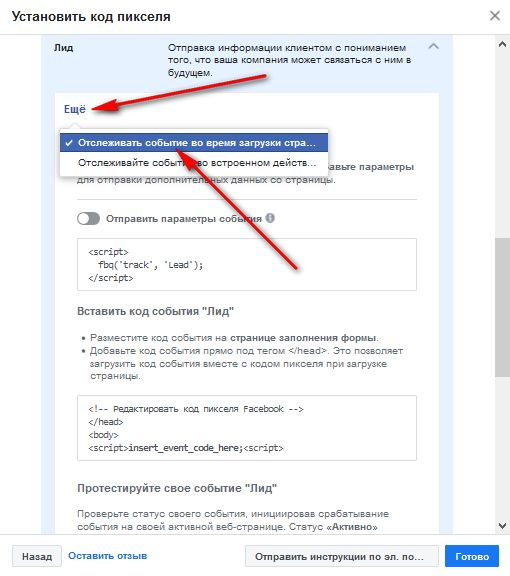
В верхнем левом углу в настройках события Лид нажимаем на кнопку Ещё и в раскрывшемся меню выбираем пункт Отслеживать событие во время загрузки страницы.
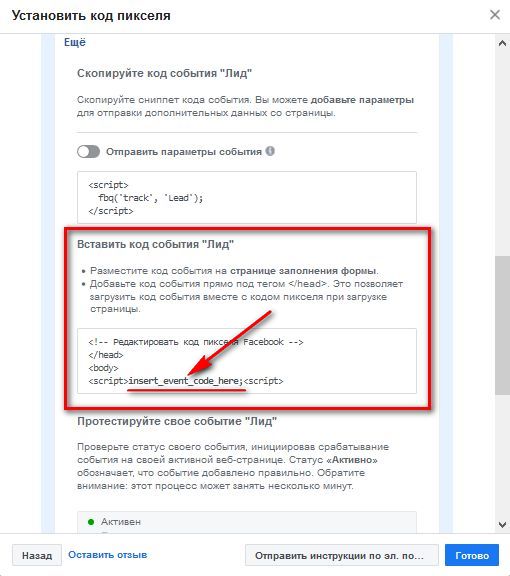
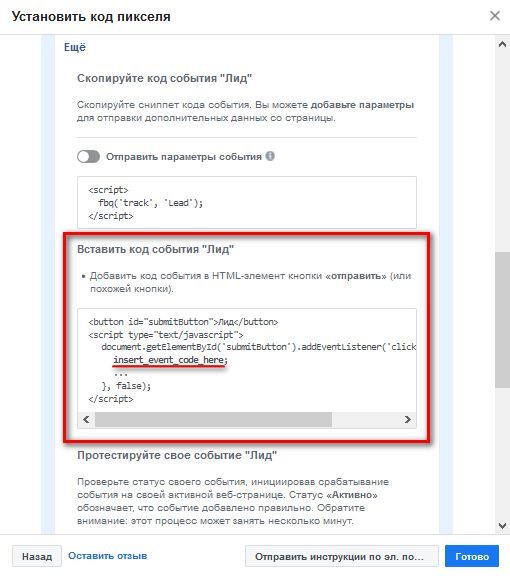
Затем ниже поля с кодом события, которое мы ранее скопировали, находим пункт Вставить код события «Лид» с инструкциями по установке.
В этом пункте в поле с надписью Редактировать код пикселя Facebook* показано примерное место в коде страницы, куда нужно установить код события, который здесь условно обозначен строкой insert_event_code_here (англ. «вставьте_код_события_сюда»). Насколько можно видеть, он должен по возможности располагаться сразу после открывающего тега <body> или максимально близко к нему.
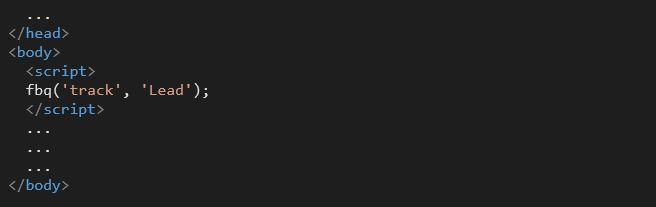
Ставим наш сохраненный в файле .txt код события в указанное место кода страницы или просим программиста сделать это. После установки у вас должно получиться что-то вроде этого:
Хочу обратить ваше внимание, что данный пример расположения функции отслеживания события в коде страницы исходит из того, что базовый код пикселя установлен точно в соответствии с рекомендациями Facebook*, т.е. перед закрывающим тегом </head>. В этом случае пиксель всегда загружается раньше, чем скрипты, установленные после открывающего тега <body>, и отслеживание событий происходит корректно.
Если по каким-то причинам (ситуации бывают разные) базовый код пикселя установлен после закрывающего тега </head>, то вам необходимо проследить, чтобы он инициировался раньше начала загрузки кода события (выше мы уже говорили об этом важном нюансе). Для этого код пикселя можно разместить в коде страницы выше, чем код события (лучше всего прямо перед ним).
Другим выходом из положения может стать модификация базового кода пикселя специально для этой страницы. Для этого в него нужно добавить код нашего события сразу после кодов инициации пикселя и события Просмотр страницы, как показано ниже:
Данный модифицированный код должен быть установлен только на той странице, где мы хотим настроить отслеживание события (если на ней ранее был установлен базовый код пикселя, его нужно заменить этим, модифицированным).
Вариант 2 – отслеживание события при выполнении пользователем действия на странице
В качестве примера возьмем то же самое событие Лид и рассмотрим его отслеживание при нажатии на кнопку формы отправки контактных данных (данный способ будет актуален, если на вашем сайте нет страницы Спасибо).
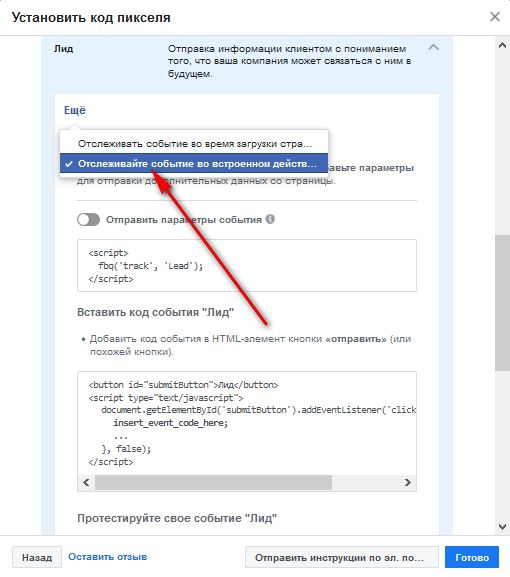
В верхнем левом углу в настройках события Лид нажимаем на кнопку Ещё и в раскрывшемся меню выбираем пункт Отслеживайте событие во встроенном действии.
После этого мы увидим, что инструкции по настройке изменились в соответствии с выбранным способом.
Появившийся в соответствующем поле примерный код связывает вызов функции отслеживания события с нажатием кнопки. Возможности такого связывания не ограничиваются приводимым Facebook* примером, его также можно настроить и по-другому, например, привязав код события напрямую к кнопке на onclick (или к отправке формы на onsubmit). В соответствии с подходящим для вас методом установите код события на страницу или попросите вашего программиста сделать это.
Следуя описанным выше алгоритмам, можно настроить отслеживание других нужных событий пикселя напрямую в коде страниц сайта. Однако нужно отметить, что у этого способа есть серьезный потенциальный минус – установка большого количества скриптов в коде может значительно снизить скорость загрузки страниц. Поэтому данный способ настройки рекомендую использовать только если у вас небольшой сайт и не так много событий, которые вы хотите отслеживать.
Настройка событий при помощи инструмента Facebook*
Относительно недавно в Facebook* появился специальный инструмент, который позволяет добавлять события и параметры без их установки напрямую в код страниц (на сайте должен быть установлен только базовый код пикселя). Нужно отметить, что инструмент этот пока еще довольно «сырой», не всегда работает корректно, да и функционал его в настоящее время остается ограниченным (сейчас через него можно настроить только стандартные события и лишь два параметра: "Ценность" и "Валюта" для событий Покупка и Инициация оформления заказа). Однако у него есть свои преимущества – простота настройки и отсутствие необходимости изменять код сайта.
Сразу нужно сказать, что Facebook* запрещает использование этого инструмента для компаний, работающих в следующих секторах: инвестиционные банки и брокерское дело, страхование и финансовые услуги, розничная торговля, кредитные союзы и коммерческие банки, кредиты, финансирование, ипотека, фармацевтика и здравоохранение.
Чтобы использовать инструмент настройки событий Facebook* нужно перейти в Events Manager на страницу пикселя, на вкладке Обзор нажать в правом верхнем углу кнопку Настроить и в выпадающем меню выбрать пункт Настроить новые события (так же, как в случае с предыдущим способом настройки).
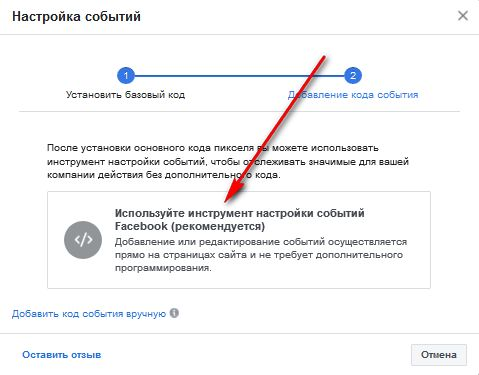
Затем в открывшемся диалоге следуем рекомендации – нажимаем на кнопку Используйте инструмент настройки событий Facebook*.
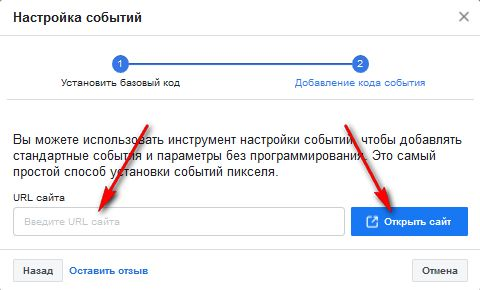
На следующем шаге нужно ввести в соответствующее поле URL вашего сайта, чтобы инструмент настройки событий подключился к нему. Небольшой нюанс – если в вашем браузере включена блокировка всплывающих окон, то для корректной работы инструмента ее нужно временно отключить. Затем нажимаем кнопку Открыть сайт.
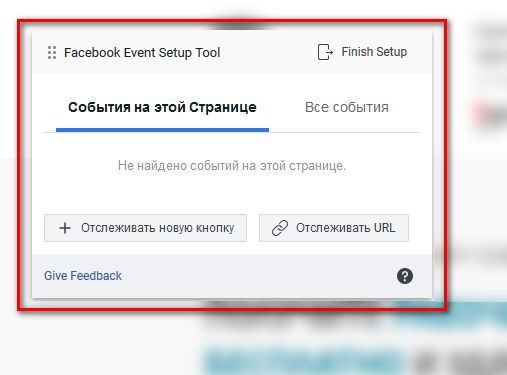
Введенный вами URL откроется в другой вкладке браузера и поверх нее появится окно инструмента настройки событий. Его интерфейс прост и интуитивно понятен.
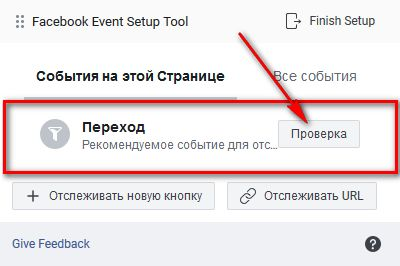
В окне настройки могут также отображаться некоторые варианты событий, которые пиксель рекомендует для отслеживания на основе предыдущей статистики действий пользователей на этой странице. Для того, чтобы подробнее рассмотреть рекомендуемое событие, нажимаем кнопку Проверка.
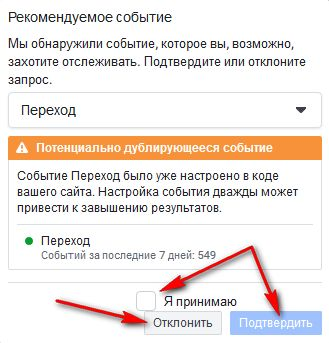
На следующем шаге потребуется либо подтвердить отслеживание рекомендуемого события, поставив галочку в поле Я принимаю и затем нажав кнопку Подтвердить, либо кликнуть Отклонить, чтобы вернуться обратно в основное окно настройки (на приведенном ниже скриншоте видно, что рекомендуемое событие уже отслеживается в коде сайта).
Если пиксель ничего не рекомендует в окне настройки (или вы не хотите отслеживать рекомендуемые события), то можно настроить отслеживание нужных событий самостоятельно.
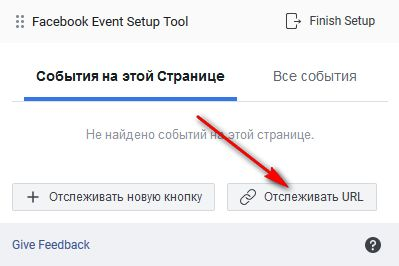
Рассмотрим настройку отслеживания события Лид при загрузке страницы Спасибо. Для этого нужно сначала ввести ее адрес в строку браузера и перейти на нее. Затем в окошке инструмента нажимаем кнопку Отслеживать URL.
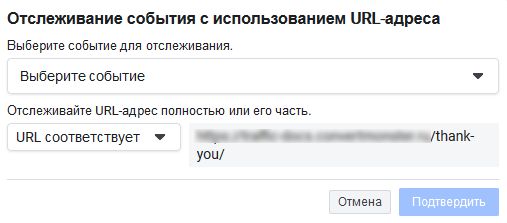
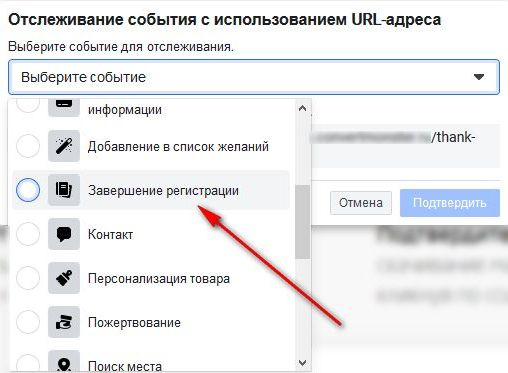
После этого откроются вот такие настройки:
В верхнем выпадающем меню выбираем событие, которое нужно сопоставить с просмотром этой страницы.
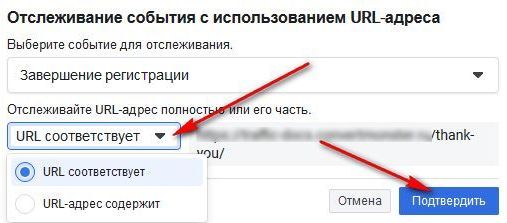
Затем в нижнем меню выбираем категорию соответствия URL и нажимаем кнопку Подтвердить.
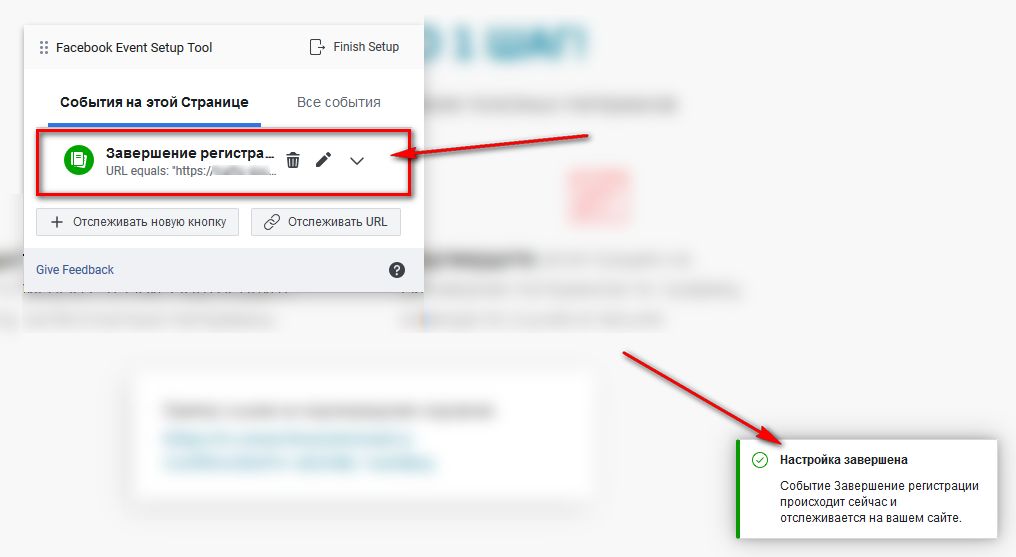
После этого в правом нижнем углу экрана появится подтверждение успешной настройки события, и оно отобразится в списке инструмента Facebook*.
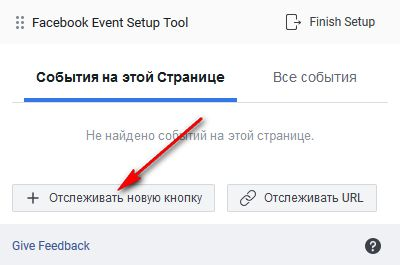
Если нам нужно настроить событие по нажатию кнопки на странице, в окне настроек кликаем Отслеживать новую кнопку.
После этого в нижней части экрана появится окно с надписью Click on a highlighted button to set up your event (англ. «Кликните на подсвеченную кнопку для настройки вашего события»).
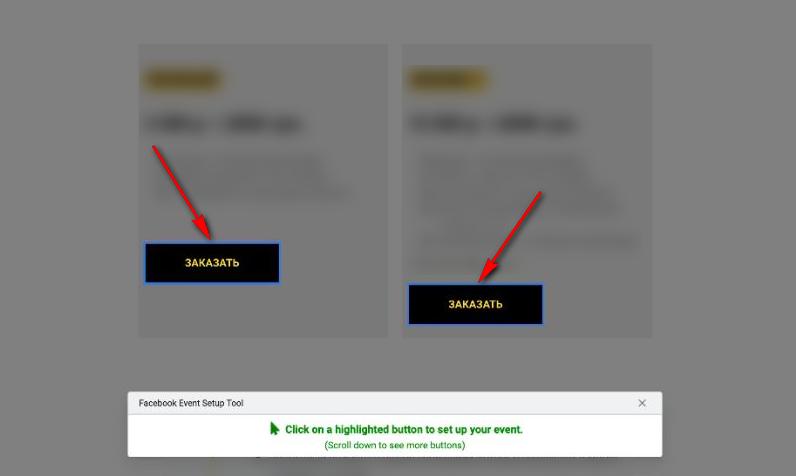
Вам нужно пролистать страницу и проверить, есть ли на ней кнопки, подсвеченные цветом (это будет означать, что данные кнопки определены, как возможные к отслеживанию).
Здесь нужно сказать, что у Facebook* есть жесткие технические требования к кнопкам, которые он может отслеживать (подробнее можно почитать в справке). Поэтому на практике бывает так, что инструмент настройки событий не может определить кнопки для отслеживания. В этом случае нужно либо подгонять их под технические требования Facebook* (что не всегда возможно), либо настраивать для них события вручную (напрямую в коде сайта или через Google Tag Manager).
Если же на странице обнаружилась подсвеченная цветом кнопка, то вам нужно просто кликнуть на нее. Затем в открывшемся окне настроек (подобно тому, как описано выше в способе отслеживания по URL) необходимо выбрать в выпадающем меню стандартное событие, которое вы хотите сопоставить с нажатием этой кнопки, после чего нажать кнопку Подтвердить.
Как можно понять из сказанного выше, инструмент настройки событий Facebook* может быть очень полезен в определенных ситуациях. С его помощью простейшие необходимые события сможет настроить даже человек, не обладающий специальными знаниями и навыками.
Однако к минусам этого способа относятся ограниченность функционала (можно настроить только стандартные события и всего два параметра) и технические требования Facebook*, которые не всегда позволяют отслеживать нажатия кнопок. Как уже говорилось выше, данный инструмент настройки событий появился недавно, и вполне вероятно, что в будущем он станет более совершенным.
Настройка событий при помощи Google Tag Manager
По сравнению с описанными ранее способами, настройка событий с помощью Google Tag Manager (GTM) обладает рядом преимуществ, главными из которых являются отсутствие необходимости вмешиваться в код сайта и возможность отслеживания большого количества любых событий без значительного влияния на скорость загрузки страниц.
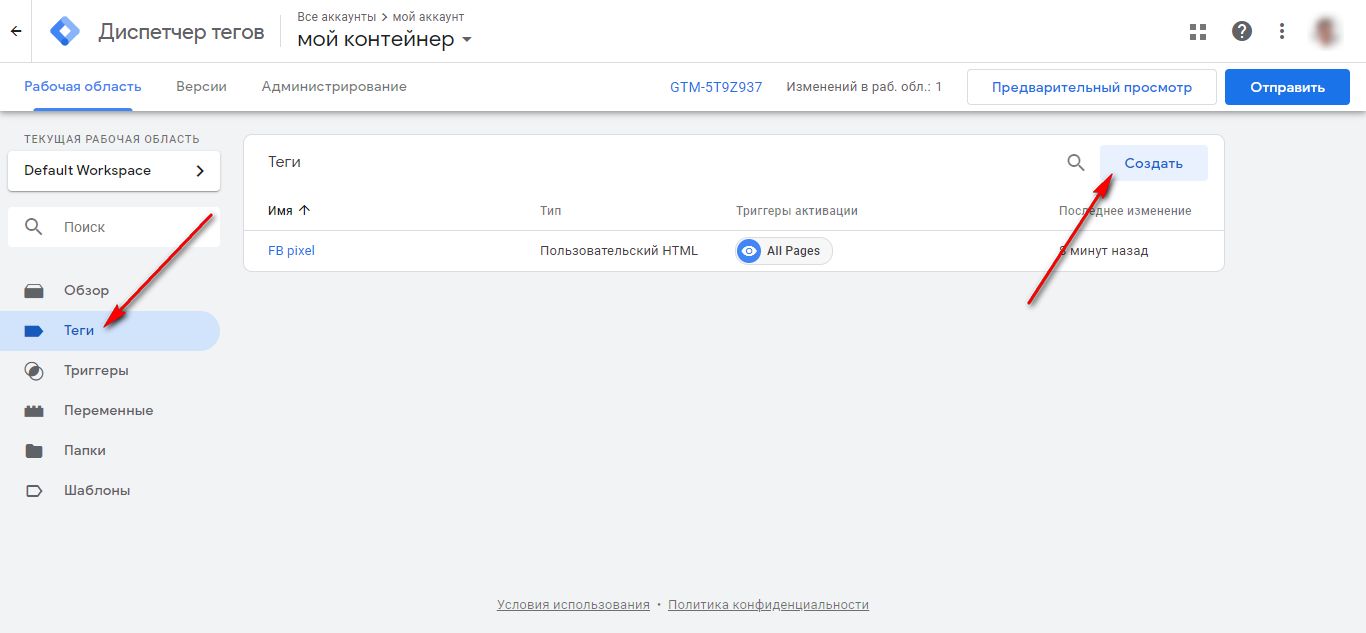
Для начала нам нужно получить в пикселе готовые коды событий способом, описанным выше (копируем коды нужных нам событий и сохраняем их в .txt файлах). Затем мы заходим в контейнер GTM, установленный на сайте (рассмотрим примеры на контейнере, в котором мы уже установили пиксель Facebook*), переходим в раздел Теги и нажимаем кнопку Создать.
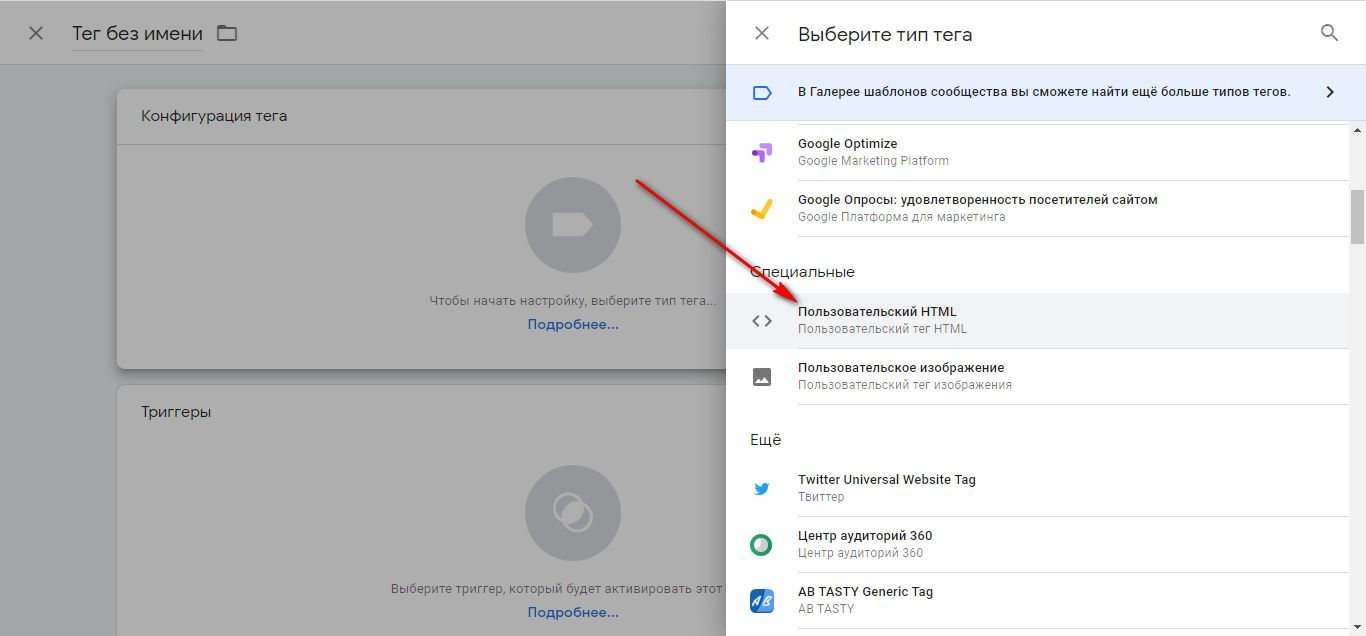
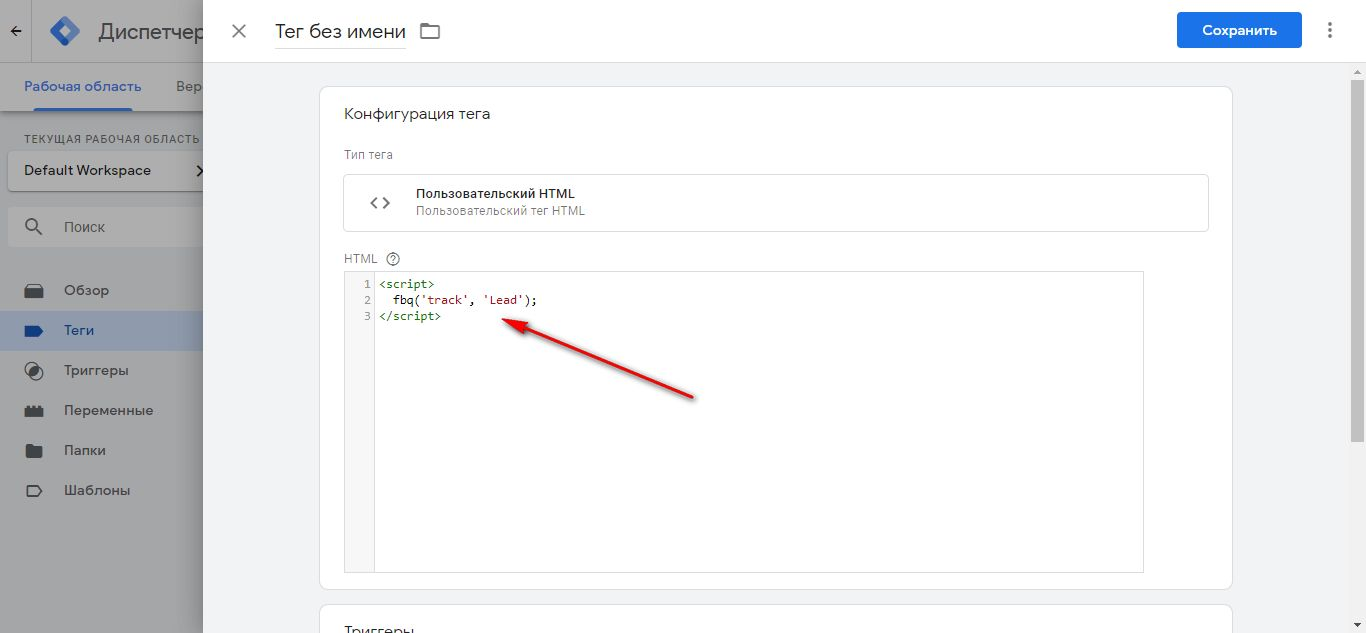
В настройках конфигурации тега выбираем Пользовательский HTML.
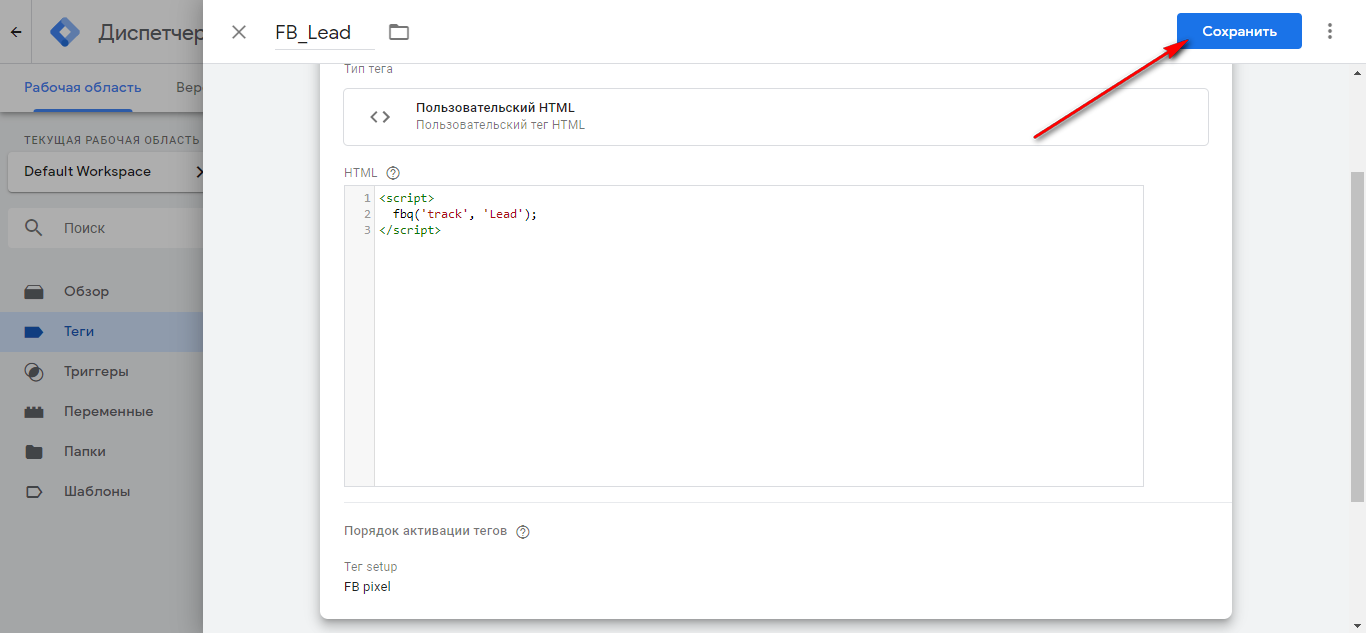
Затем копируем сохраненный в .txt файле код нужного события (для примера возьмем все то же событие Лид) и вставляем его в соответствующее поле:
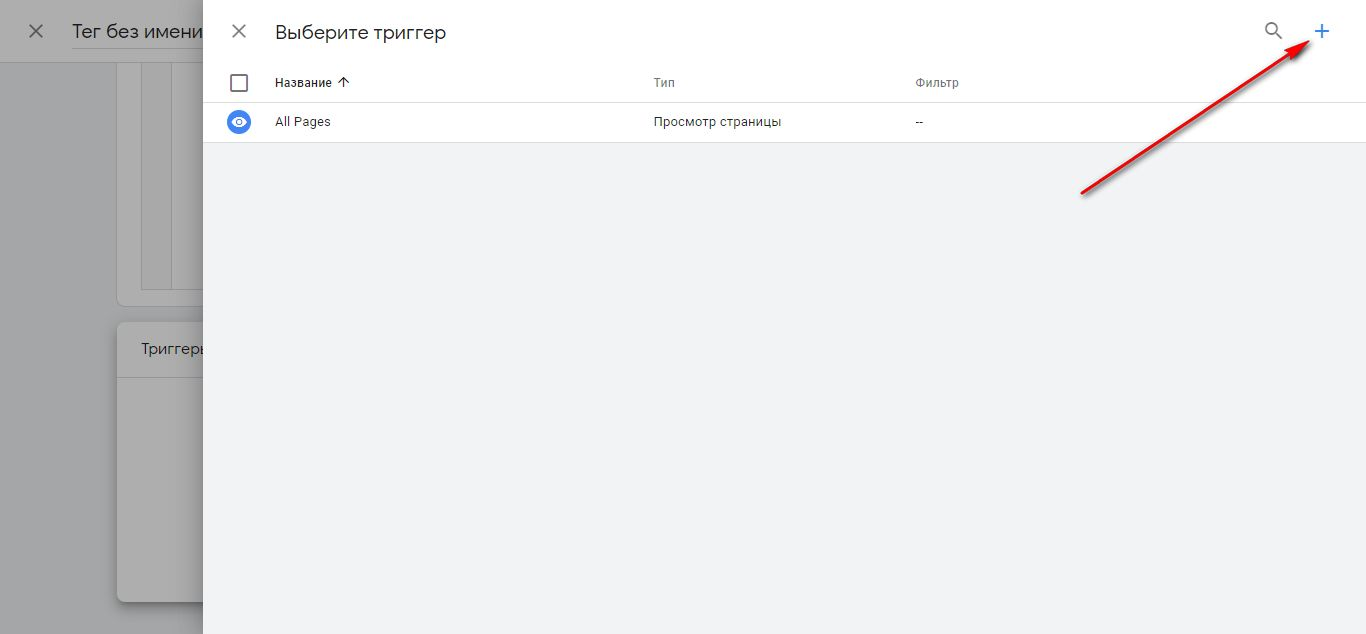
После этого необходимо определить триггер, который будет активировать отправку события в пиксель. Спускаемся ниже и кликаем на поле Триггеры, а затем на открывшейся страничке нажимаем на кнопку «+» в правом верхнем углу.
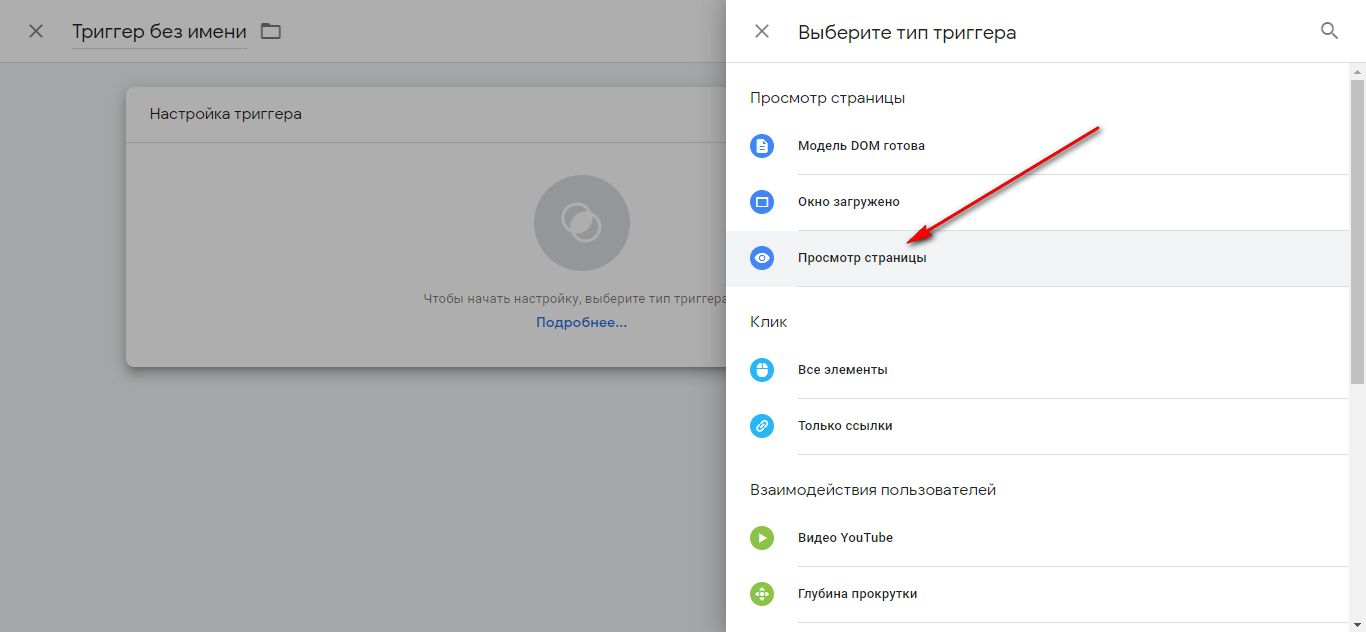
Если нам необходимо отслеживать событие Лид при загрузке страницы Спасибо, то в настройках триггера выбираем вариант Просмотр страницы.
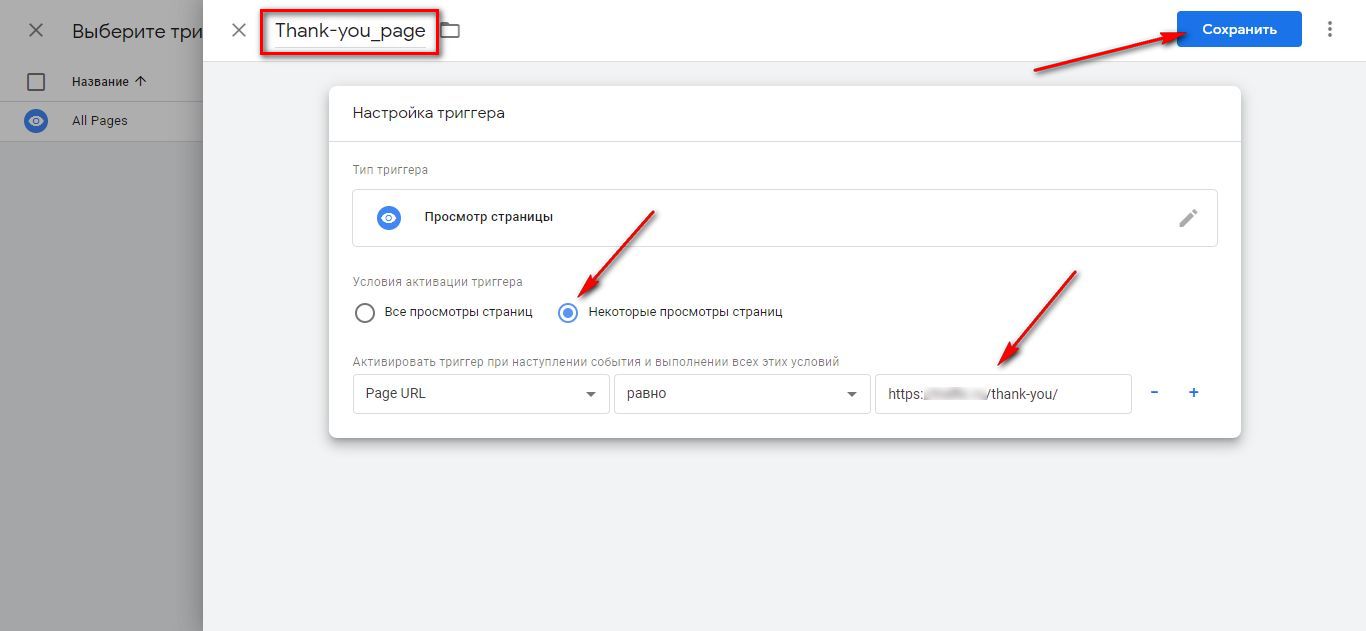
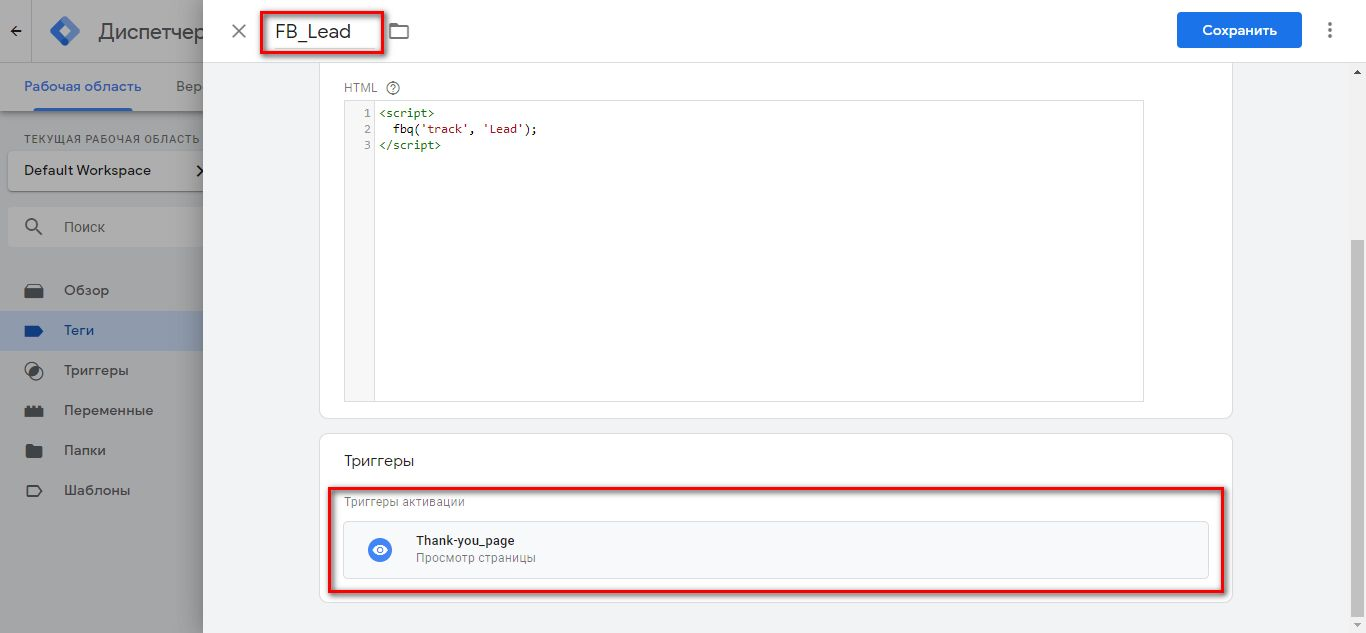
Затем устанавливаем отметку на Некоторые просмотры страниц, в настройках указываем URL страницы Спасибо, даем название триггеру (например, Thank-you_page) и нажимаем кнопку Сохранить.
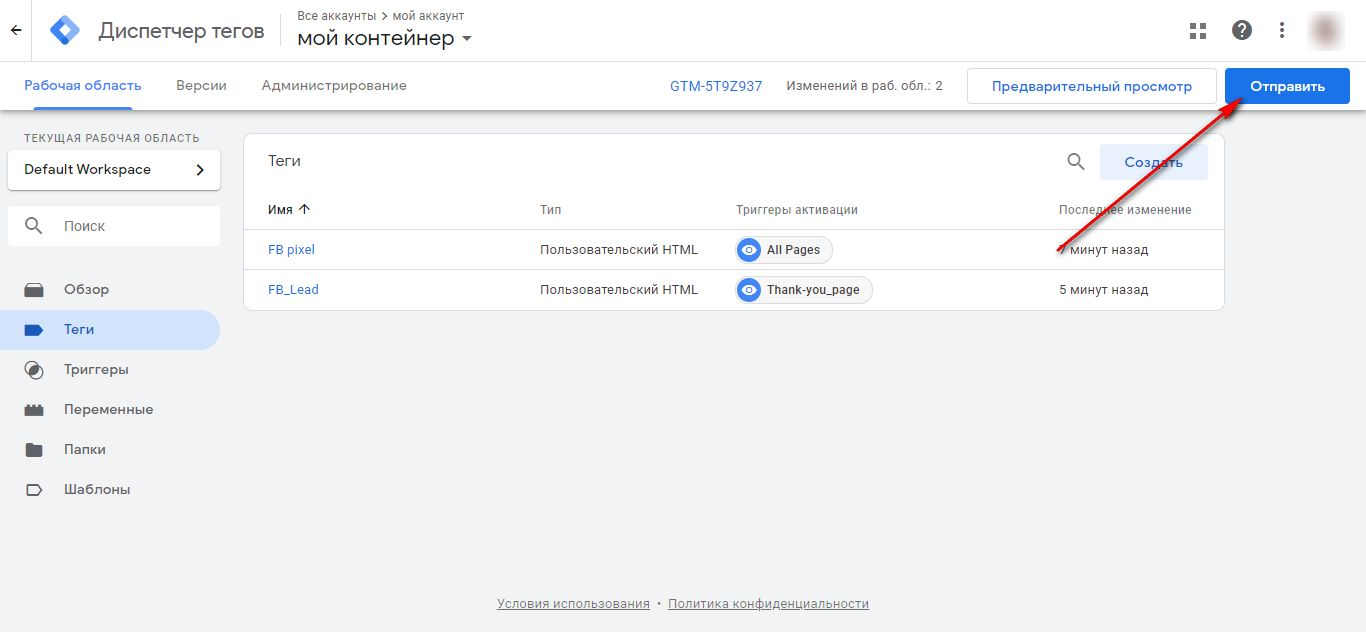
Как мы видим, созданный триггер автоматически добавился в настраиваемое событие, которому нам также нужно дать название (например, FB_Lead).
Теперь все почти готово, но не упускайте один важный нюанс. При загрузке страницы теги GTM загружаются асинхронно, а выше уже неоднократно упоминалось, что для корректного отслеживания код пикселя должен загружаться раньше, чем коды событий.
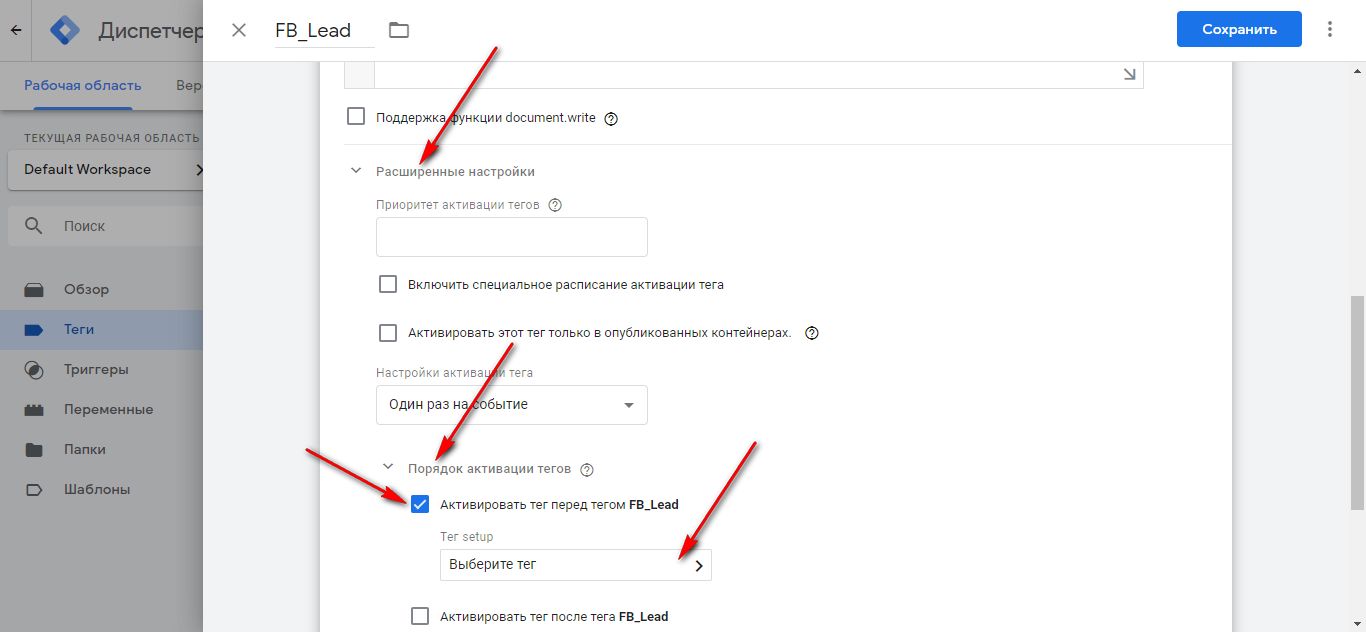
Чтобы добиться этого, мы кликаем на поле Конфигурация тега, раскрываем Расширенные настройки и затем Порядок активации тегов. Ставим галочку в поле Активировать тег перед тегом FB_Lead и нажимаем Выберите тег.
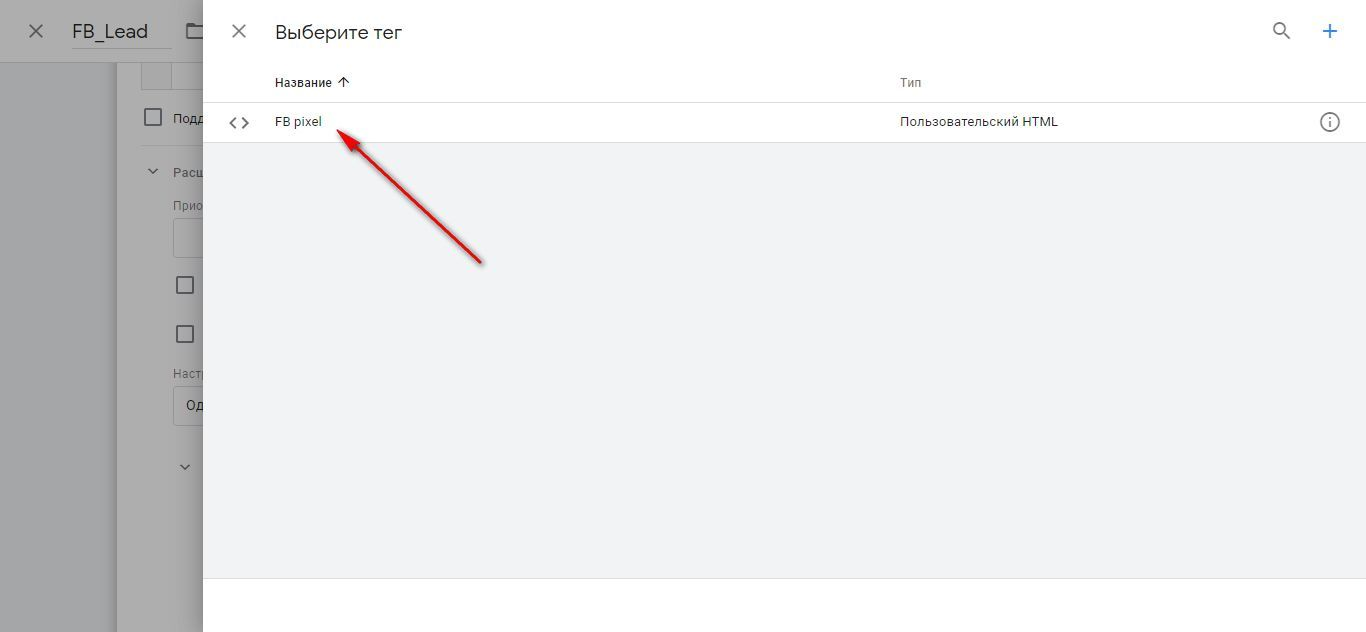
На открывшейся страничке выбираем тег базового пикселя Facebook*.
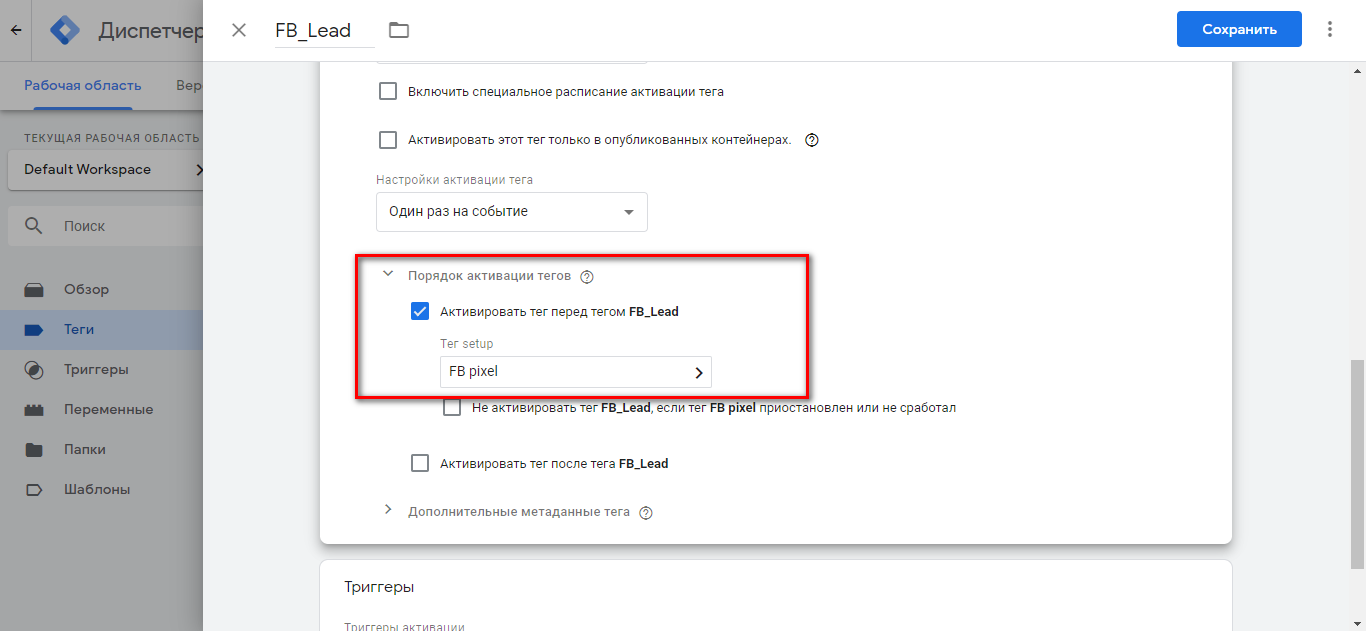
В итоге получаем следующие настройки.
Теперь при загрузке страницы Спасибо пиксель всегда будет загружаться раньше события Лид, и отслеживание будет работать корректно. Сохраняем тег события.
Готово, событие настроено! Остается только нажать кнопку Отправить и опубликовать контейнер.
Если нужно настроить отслеживание события Лид по нажатию кнопки, то для нашего тега придется настроить соответствующий триггер. Рассмотрим это на простейшем примере (подробнее про настройку различных триггеров и тегов в GTM мы обязательно поговорим в следующих статьях).
Для начала нам нужно определить какие-то атрибуты кнопки, с помощью которых мы сможем «прицепиться» к ней. Для этого на странице отслеживания (в браузере Google Chrome) находим кнопку, которую мы хотим отслеживать, кликаем по ней правой кнопкой мыши и выбираем Просмотреть код.
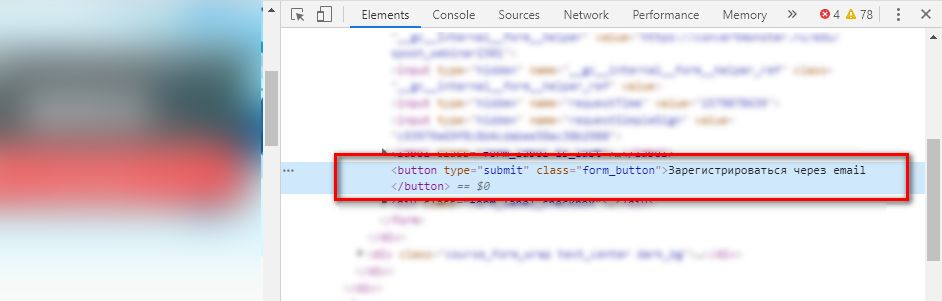
После этого откроется консоль разработчика, и в ней будет показана информация о нашей кнопке, выделенная в коде страницы. В нашем примере мы видим класс элемента - form_button и текст на кнопке - Зарегистрироваться через email.
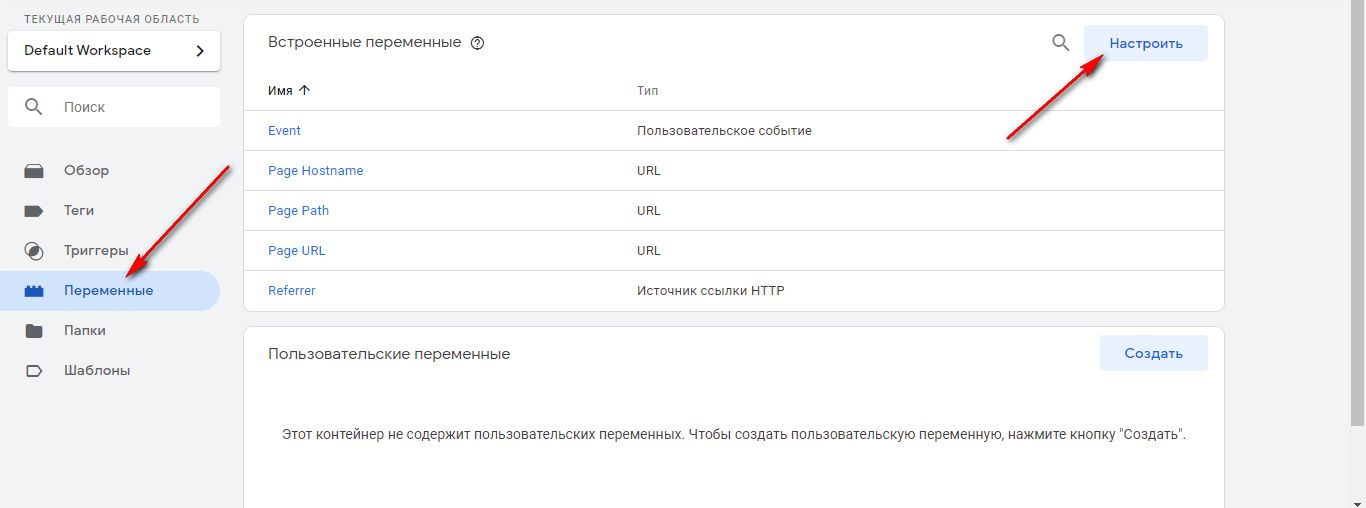
Далее нам нужно вернуться в GTM, перейти в раздел Переменные и нажать кнопку Настроить.
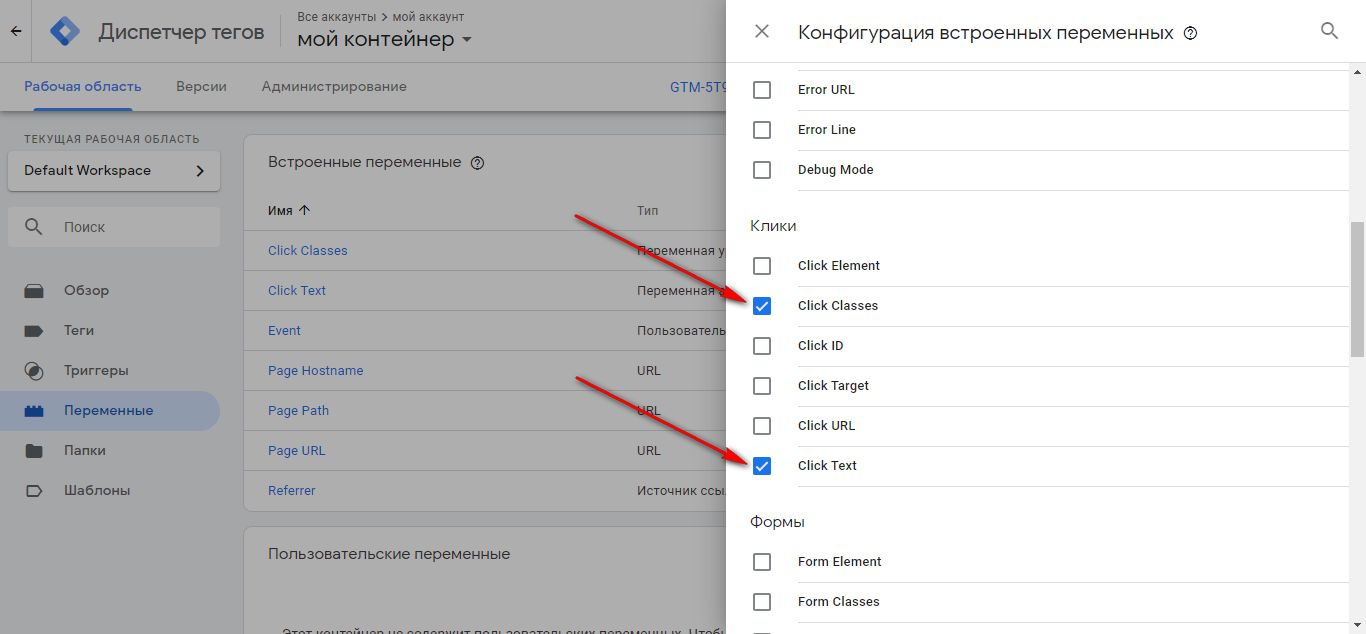
В открывшихся настройках конфигурации устанавливаем галочки напротив соответствующих переменных, как показано на скрине ниже.
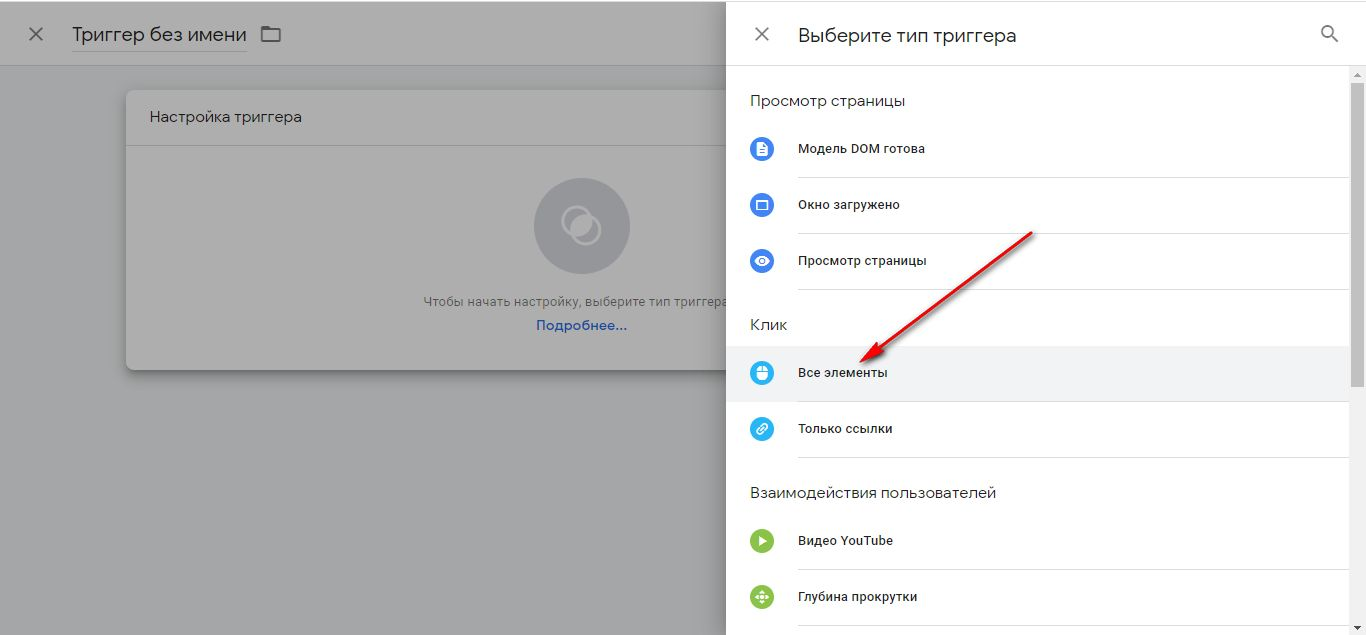
После этого переходим в раздел Триггеры, создаем новый триггер, и в его настройках выбираем Все элементы.
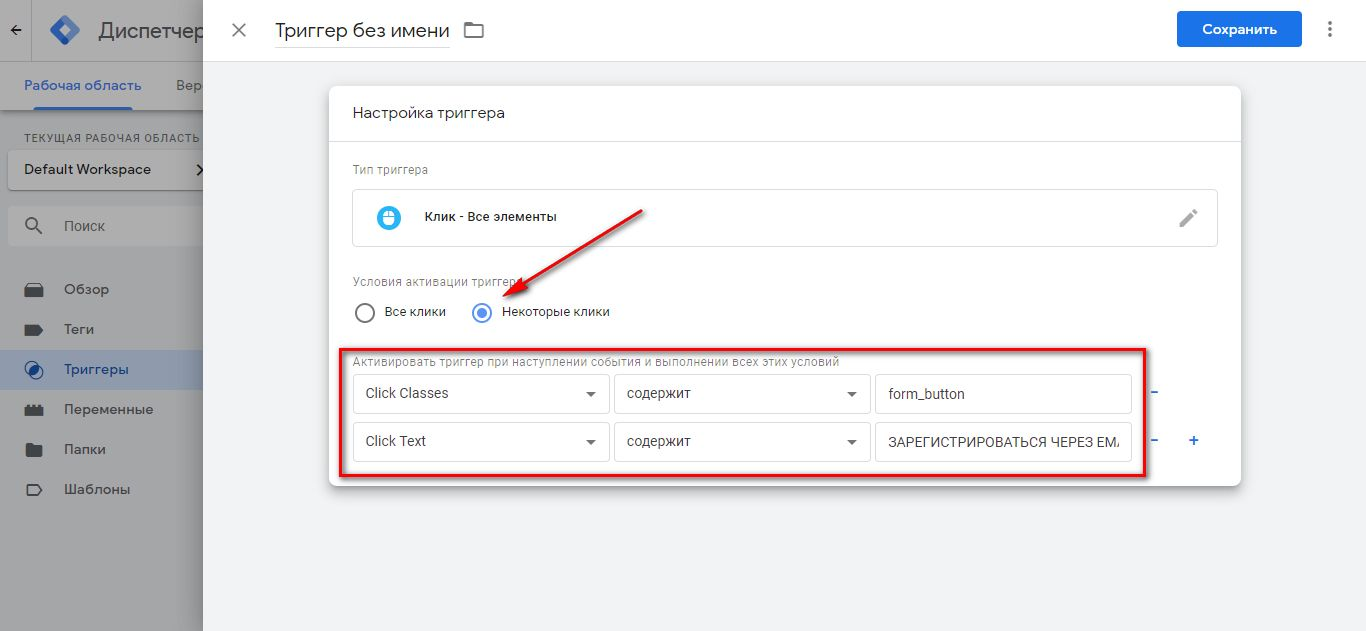
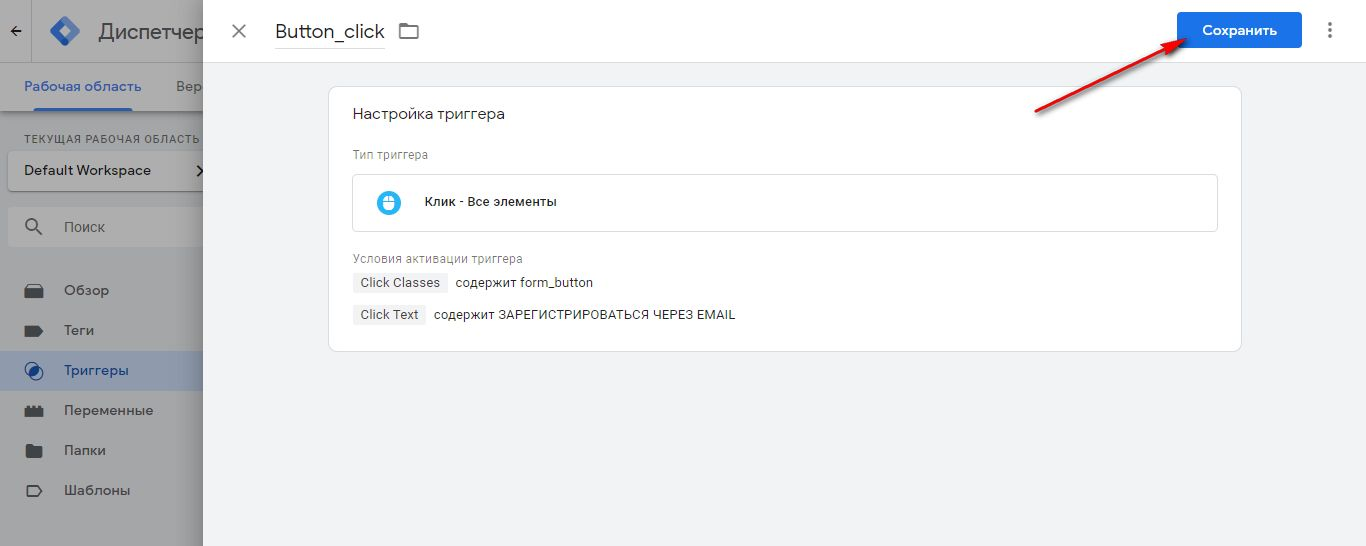
Затем настраиваем условия активации триггера. Ставим галочку Некоторые клики и в соответствующих полях определяем атрибуты кнопки, найденные нами ранее в коде страницы – класс и текст на кнопке (Click Classes и Click Text).
Даем триггеру название и сохраняем.
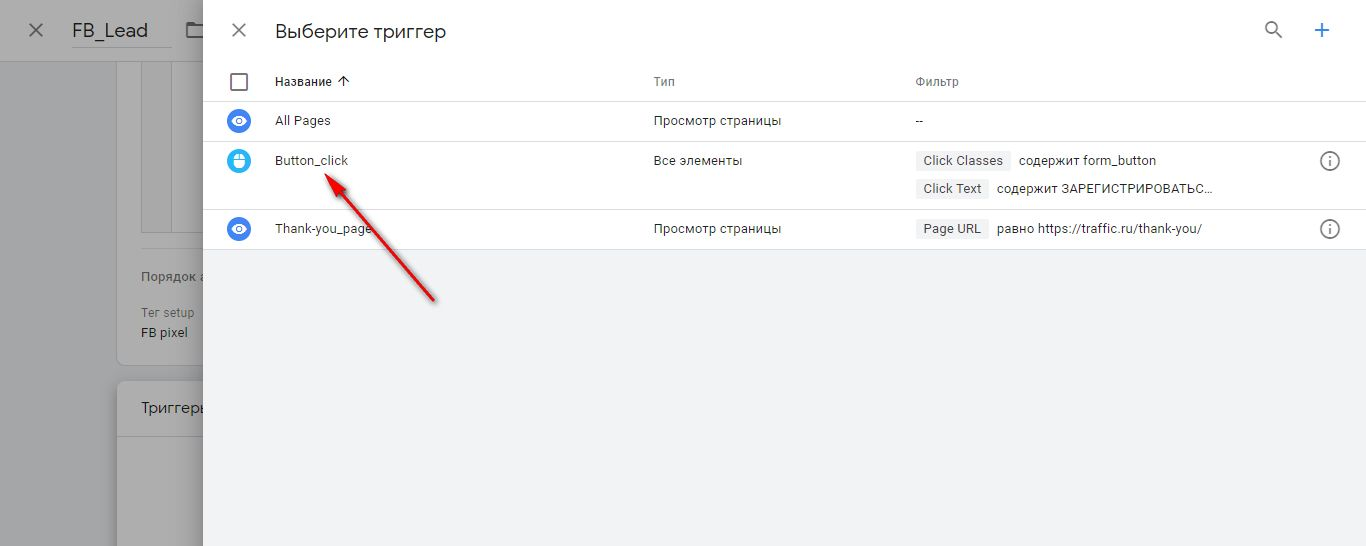
Теперь переходим в настройки тега FB_Lead и связываем его активацию с созданным триггером.
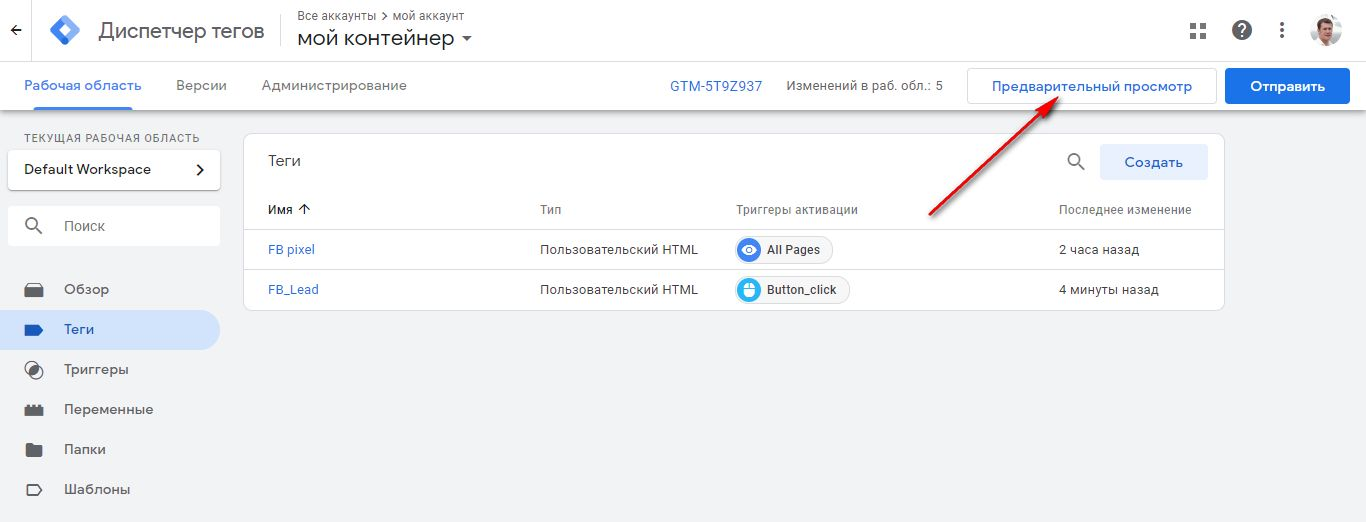
После настройки рекомендуется проверить работу тега. Для этой цели в GTM предусмотрен удобный режим предварительного просмотра, который можно включить, нажав соответствующую кнопку на верхней панели.
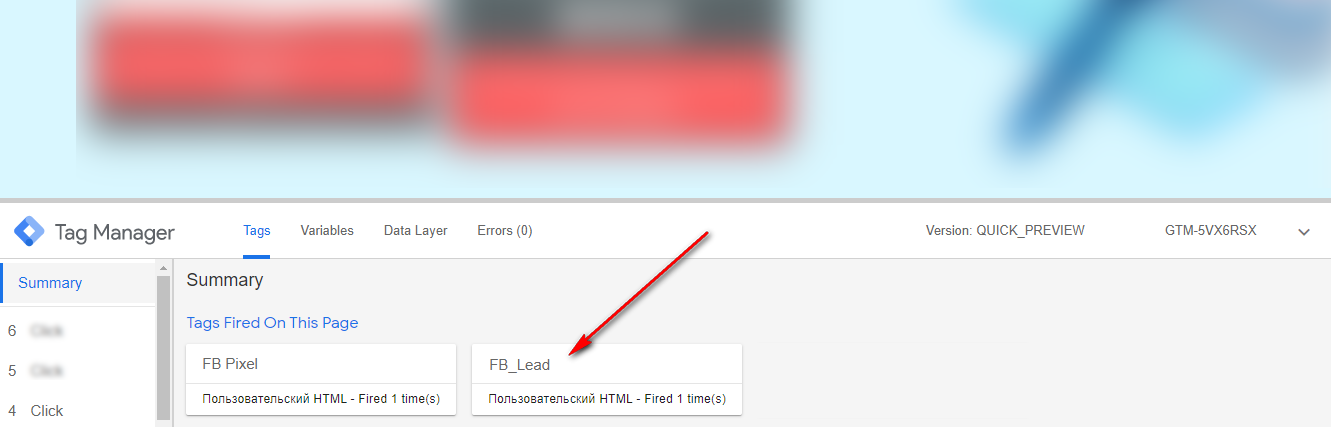
После включения режима предварительного просмотра перейдите на сайт и нажмите отслеживаемую кнопку. Настроенный тег должен активироваться и отобразиться в панели GTM.
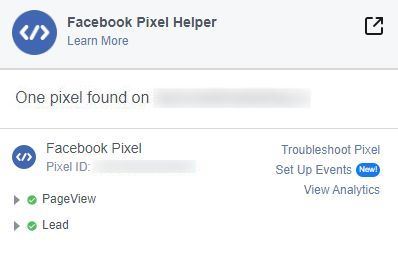
Не будет лишним также проверить отправку события с помощью инструмента Pixel Helper, о котором мы рассказывали в статье про установку пикселя. При корректной настройке галочка напротив отправленного события должна быть зеленого цвета.
Если все работает, поздравляю! Событие успешно настроено. Теперь можно выйти из режима предварительного просмотра и опубликовать контейнер.
Подведем итоги первой части статьи
Как вы уже наверно поняли, настройка событий пикселя Facebook* необходима для того, чтобы он в полной мере проявил свои возможности, как инструмент аналитики и оптимизации таргетированной рекламы.
Без этой настройки клики и просмотры страниц остаются просто кликами и просмотрами страниц. Сопоставив с ними события пикселя, мы наделяем их смыслом и назначаем для каждого из них определенную ступень в воронке продаж, что открывает перед нами широкие возможности для анализа и улучшения результатов.
Во второй части этой статьи мы продолжим рассказывать о настройке событий пикселя Facebook* на более продвинутом уровне.
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.

 13.02.2020
13.02.2020  Сложность: новичок
Сложность: новичок  80 мин.
80 мин.
 11 482
11 482 


























































Комментарии
Можно ссылку на вторую часть?
Сергей еще в процессе написания второй части статьи(
Приветсвтую, а вторая часть статьи вышла или нет?
Сделайте пожалуйста возможность копирования публикуемых вами примеров скриптов с сайта. Потому что сейчас некоторые из них в виде изображений, а при копировании других — слетает кодировка.
Антон. спасибо за замечание, продумаем этот момент
С помощью Пикселя ФБ можно настроить отслеживание людей, которые сайт до определенного блока?
Чтобы заменить цель Лид на кастомную. Есть проект в котором дорогой продукт. Обучение алгоритмов на конверсии с целью Лид не набирает 50 лидов за 7 дней. А хочется настроить правильную цель
У меня есть проблема, и не знаю если ее можно решить.
Я создала пиксель с неправеильным ID, можно ли что-то сделать?
Добрый день. У меня такая проблема.
Я в «Events Manager» создала источник даных с неправильным ID. А создать новый с интернета не позволяет.
Подскажите пожалуйста как можно удалить или поменять ID источника?
2 часть статьи так и не вышла?
почему могут не совпадать мои Специально настроенные конверсии с геткурсом