Пиксель Facebook* –инструмент, без которого невозможно обойтись, если вы хотите эффективно привлекать на свой сайт потенциальных клиентов из Facebook* или Instagram*. В этой статье мы разберем основные вопросы, касающиеся пикселя, и рассмотрим несколько способов его установки.
Что такое пиксель Facebook* и зачем он нужен?
Пиксель Facebook* представляет собой небольшой фрагмент кода JavaScript, который после установки на сайт предоставляет три основные возможности:
- Анализ поведения посетителей
Вы можете настроить в пикселе отслеживание определенных действий (событий) на сайте, чтобы лучше понимать, как ведут себя посетители, и в дальнейшем использовать эту информацию для оптимизации маркетинга. - Автоматическая оптимизация рекламных кампаний
На основании полученных пикселем данных «умный» алгоритм Facebook* будет показывать вашу рекламу тем, кто с наибольшей вероятностью совершит нужное вам действие (конверсию). - Создание пользовательских аудиторий
На основе событий пикселя можно создавать специально настроенные аудитории посетителей для ретаргетинга, а также находить других пользователей Facebook*, похожих на ваших клиентов.
Полезность пикселя трудно переоценить - без него попросту невозможно эффективно привлекать потенциальных клиентов на сайт при помощи таргетированной рекламы в Facebook* или Instagram*. Возможности анализа поведения пользователей при помощи пикселя в чем-то уступают другим системам аналитики (например, Google Analytics), но также достаточно обширны и имеют свои уникальные «фишки».
Установить пиксель Facebook* на сайт можно разными способами, выбор конкретного из них может зависеть от нескольких факторов: платформа сайта, его размер и т.п. Давайте рассмотрим несколько популярных способов, а также их плюсы и минусы.
Установка пикселя Facebook* непосредственно в код страниц сайта
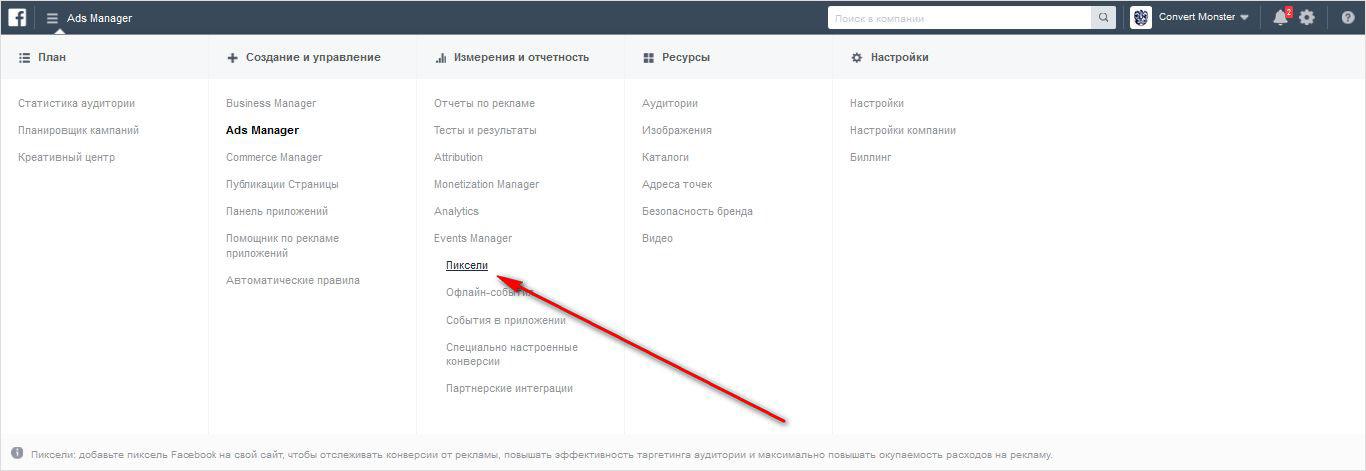
Для начала нам необходимо получить сам код пикселя. Для этого в верхней панели меню рекламного кабинета Facebook* выбираем раздел Пиксели.
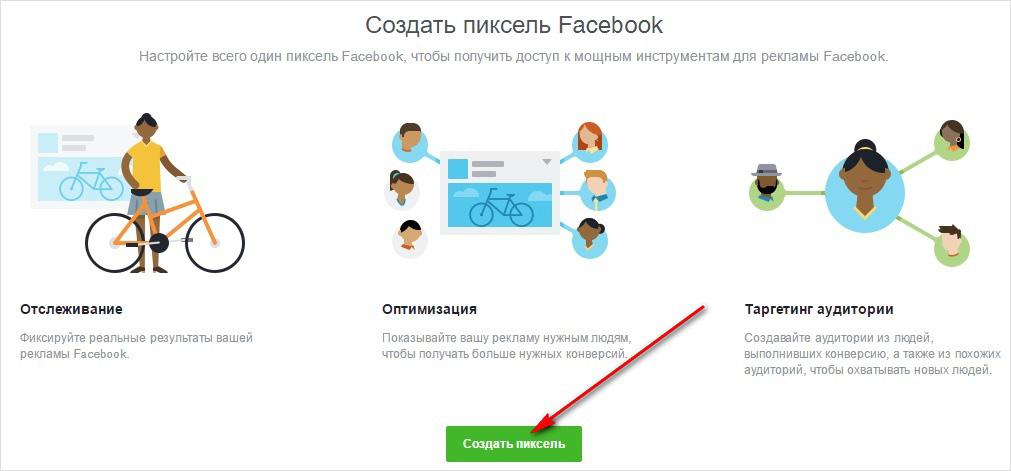
Если в вашем рекламном аккаунте еще нет пикселя, у вас откроется окно, в котором нужно нажать кнопку Создать пиксель (Facebook* постоянно вносит обновления, поэтому внешний вид окна может отличаться, но суть остается неизменной).
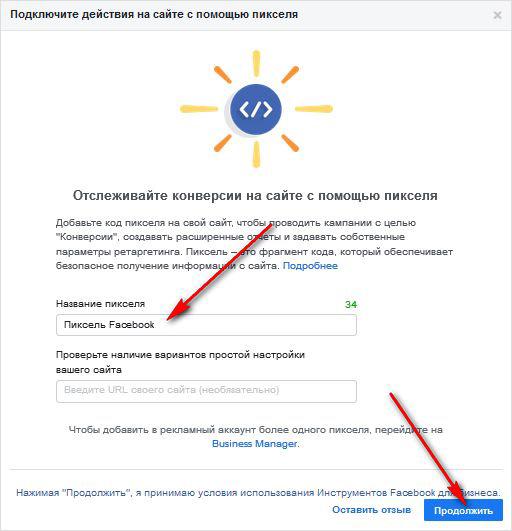
После этого в открывшемся окошке необходимо дать пикселю название и нажать кнопку Продолжить.
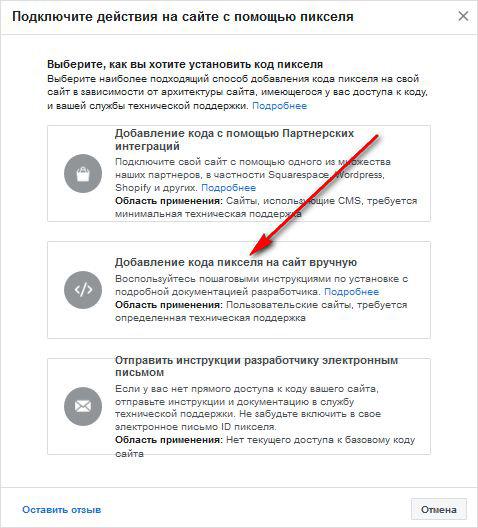
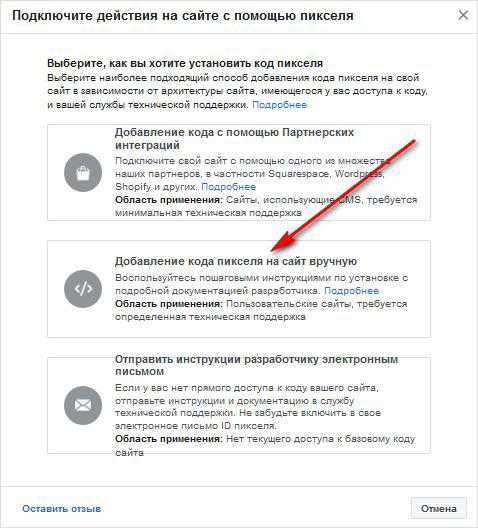
На следующем шаге открывается возможность выбора способа установки. Нажимаем Добавление кода пикселя на сайт вручную.
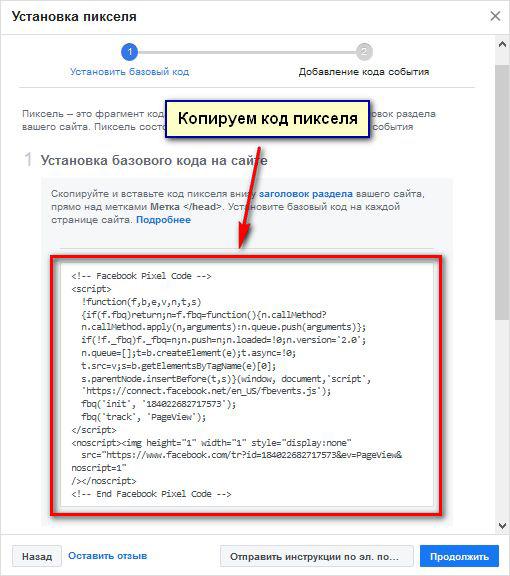
В открывшемся окне мы увидим поле с базовым кодом пикселя Facebook*. Копируем его, вставляем в файл .txt и сохраняем.
После этого мы устанавливаем сохраненный код на все страницы сайта, которые хотим отслеживать. Согласно рекомендации Facebook*, код пикселя должен располагаться в разделе заголовка, перед закрывающим тегом </head> .Это обеспечивает высокую точность статистики, потому что коды, установленные в разделе заголовка, загружаются первыми.
Если вы сами не обладаете навыками установки кодов на сайт, можно отправить код пикселя и инструкции по его установке на электронную почту вашему программисту, нажав на соответствующую кнопку в правой нижней части окна. На следующем шаге вам нужно будет ввести адрес почты и нажать кнопку Отправить.
Способ установки пикселя Facebook* непосредственно в код сайта обеспечивает высокую точность статистики и является довольно распространенным, но у него есть потенциальный минус – обилие различных скриптов (счетчиков Яндекс Метрики, Google Analytics и т.д., в том числе пикселя Facebook* и его событий) в коде страниц может влиять на скорость их загрузки.
Установка пикселя Facebook* при помощи Google Tag Manager
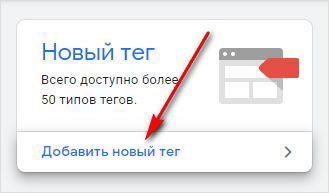
Сначала мы получаем базовый код пикселя в рекламном кабинете, как это описано в предыдущем способе (копируем код пикселя и сохраняем его в .txt файле), после чего переходим в установленный на сайте контейнер Google Tag Manager (GTM) и нажимаем на кнопку Добавить новый тег.
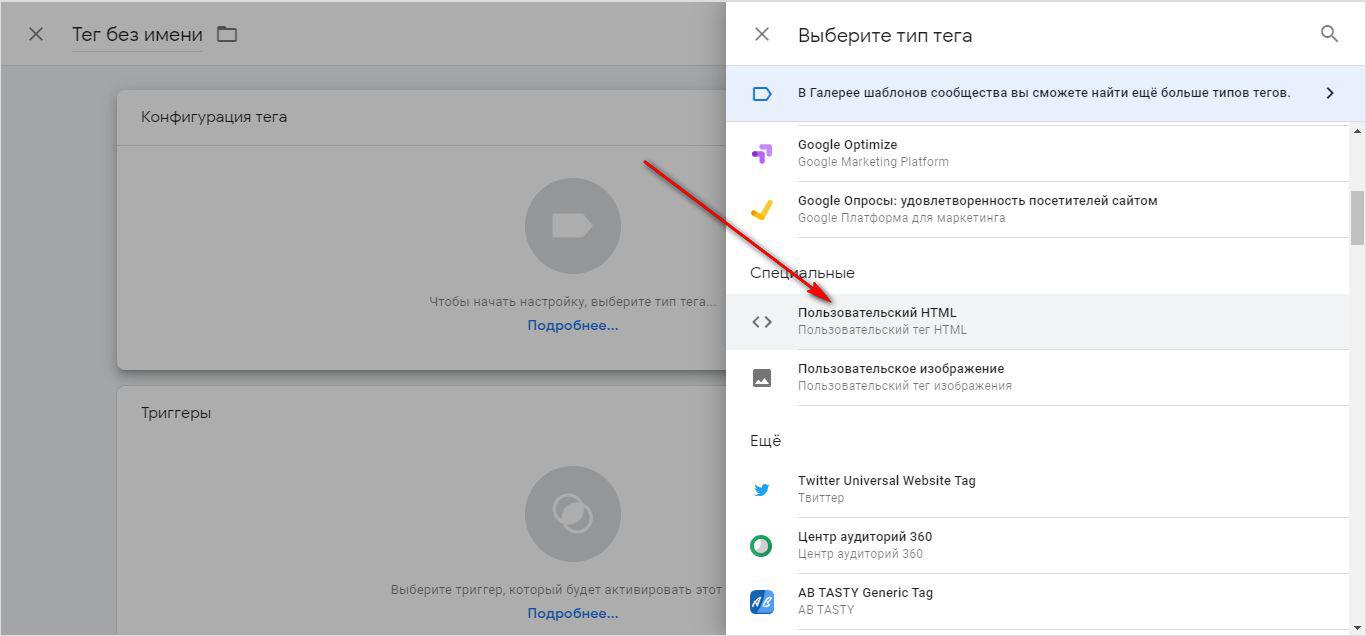
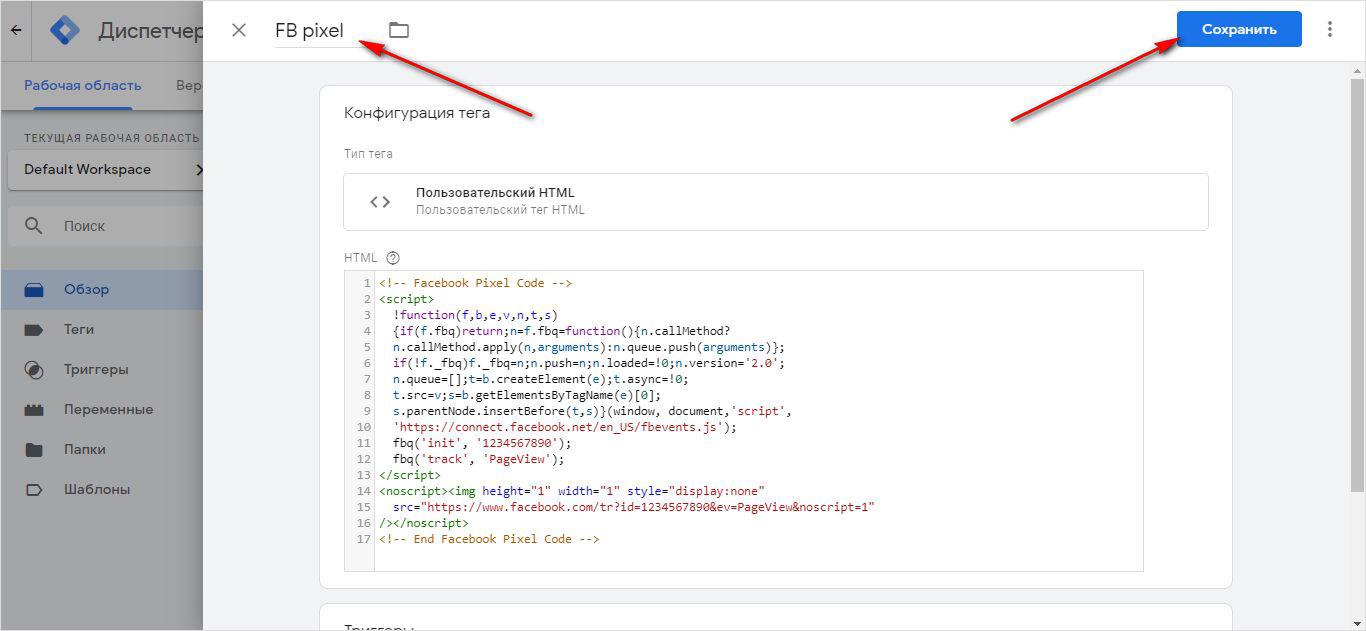
Затем кликаем на поле Конфигурация тега и в отрывшемся окне выбираем тип тега Пользовательский HTML.
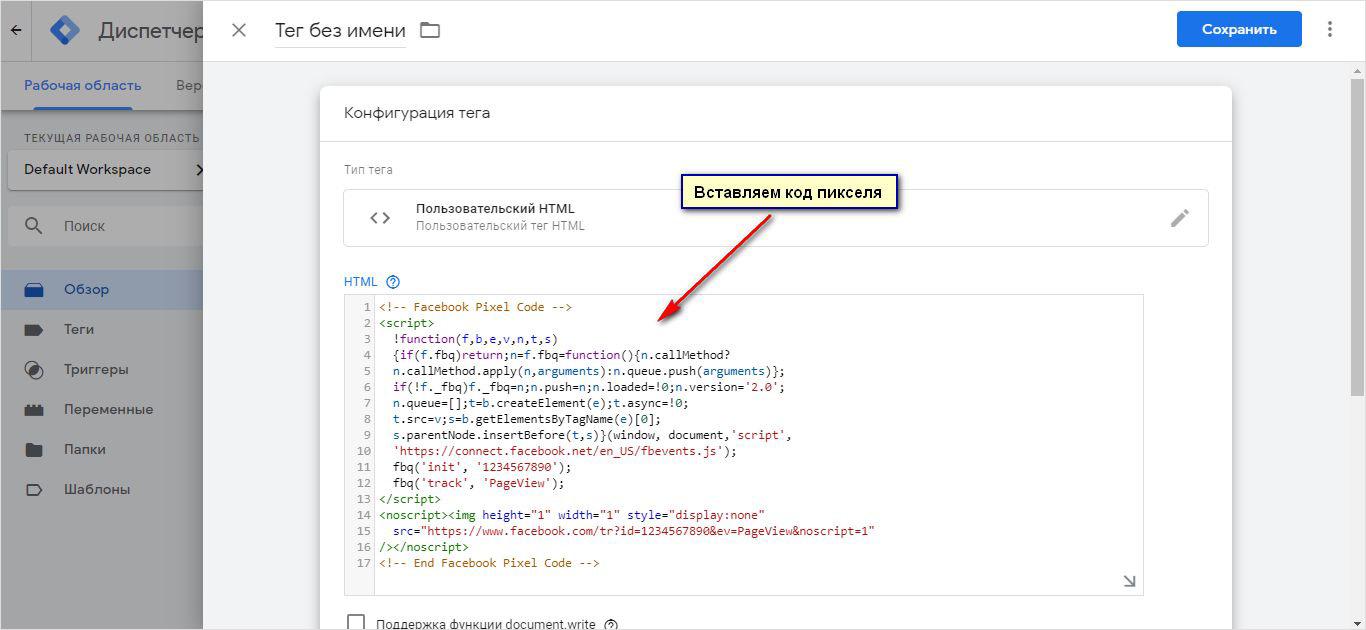
В соответствующее поле вставляем базовый код пикселя Facebook* из нашего .txt файла.
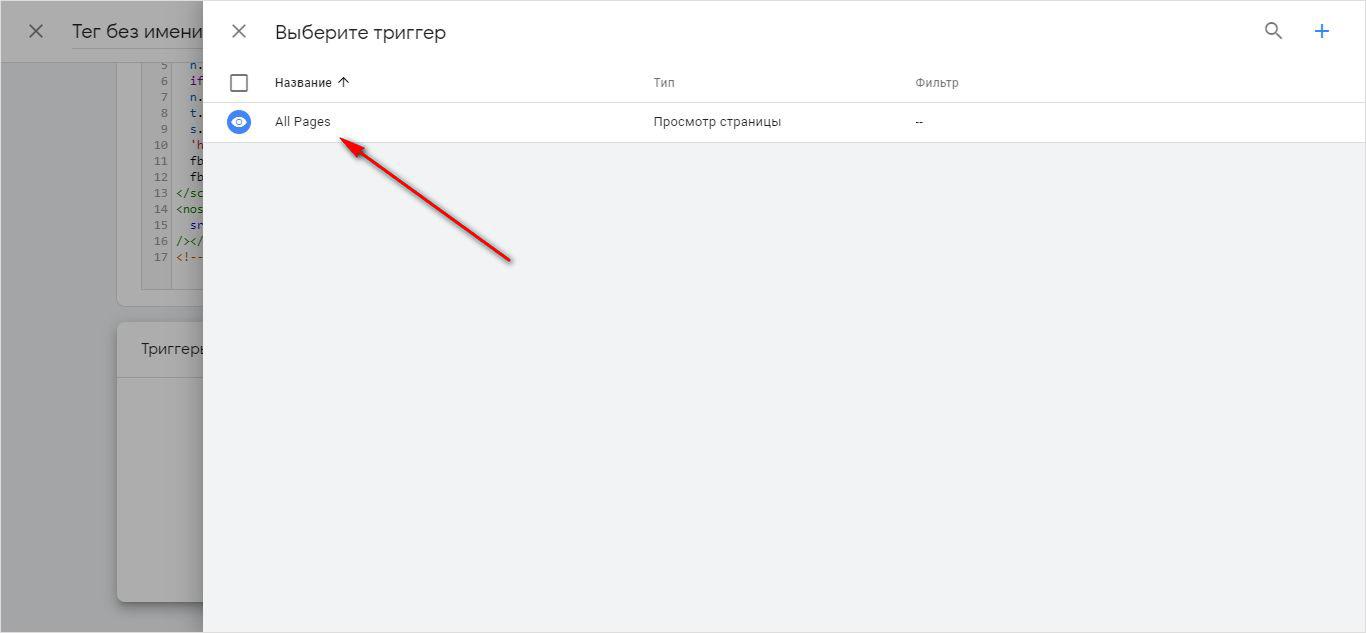
После этого нам нужно установить триггер активации тега. Прокручиваем страницу ниже, кликаем на поле Триггеры и в открывшемся окне выбираем All pages (Все страницы).
Даем название нашему тегу (например, FB pixel) и нажимаем кнопку Сохранить.
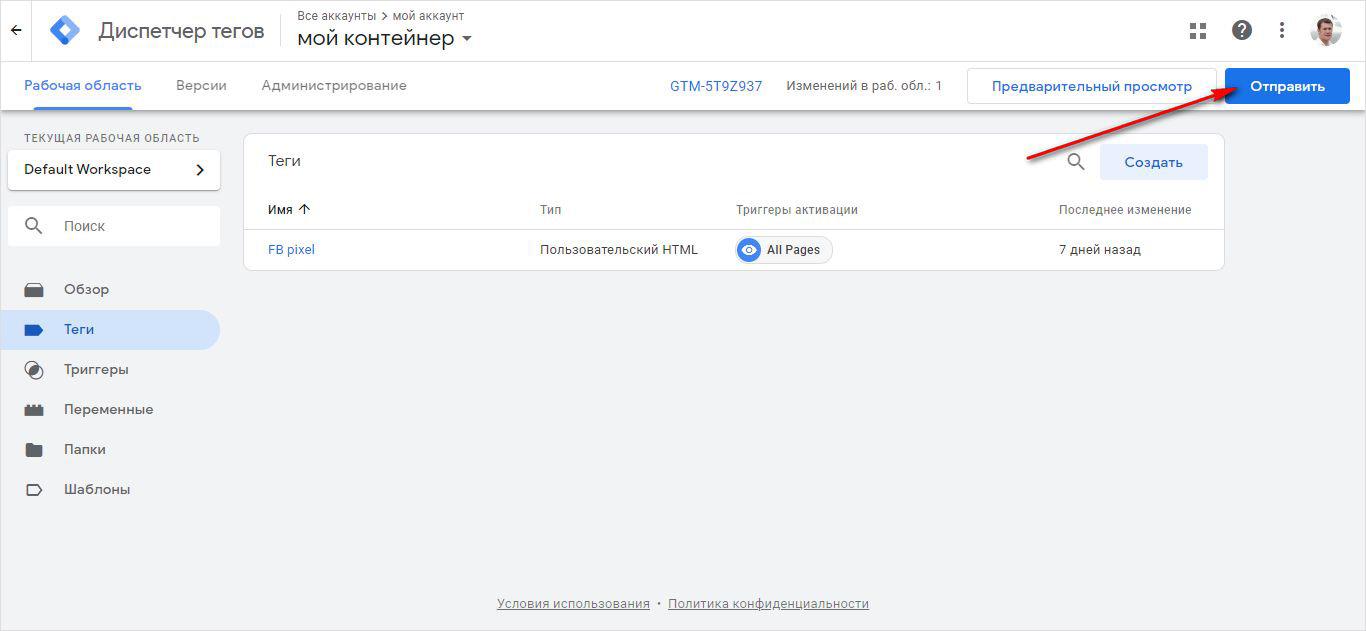
Теперь тег настроен, нам остается только нажать кнопку Отправить и опубликовать контейнер.
Если у вас большой сайт и много различных счетчиков, то установка пикселя через GTM является предпочтительной. Данный способ обладает двумя важными преимуществами:
- не требует специальных навыков или участия программиста,
- позволяет устанавливать большое количество различных тегов (кодов) на сайт без значительного влияния на скорость загрузки страниц.
Установка пикселя Facebook* при помощи партнерских интеграций
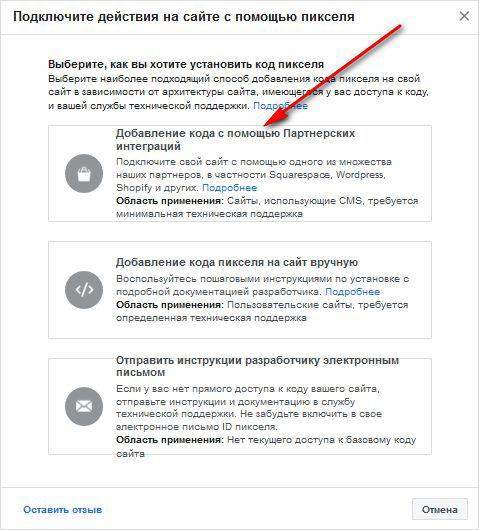
Интерфейс установки пикселя Facebook* позволяет добавить его на сайт посредством интеграции с популярными платформами – WordPress, Joomla, Wix и многих других. Для этого на шаге выбора способа установки нужно нажать Добавление кода с помощью партнерских интеграций.
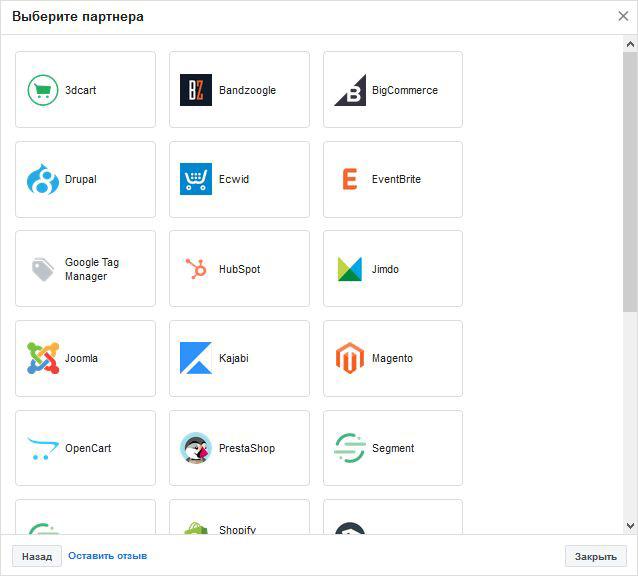
На следующем шаге мы видим список доступных партнеров.
Выбрав в списке подходящую платформу, можно довольно быстро добавить пиксель на сайт, следуя простым и понятным пошаговым инструкциям Facebook*.
При использовании этого способа установки нужно учитывать один нюанс. На одном из шагов Facebook* предлагает настроить события пикселя при помощи специального инструмента, что не всегда является подходящим вариантом. Поэтому можно пропустить этот шаг и просто установить пиксель на сайт, а к настройке событий вернуться позднее (подробно настройку событий пикселя мы рассмотрим в одной из следующих статей).
Проверка правильности установки пикселя Facebook*
После того, как мы добавили пиксель на сайт тем или иным способом, необходимо удостовериться, что установка прошла корректно и он работает должным образом. Сделать это можно двумя способами: отправкой тестового трафика из интерфейса Facebook* и при помощи специального инструмента Pixel Helper (рекомендую использовать их оба).
Как проверить работу пикселя с помощью отправки тестового трафика
Чтобы отправить тестовый трафик, нужно на странице пикселя на вкладке Обзор нажать на кнопку Настроить пиксель.
Затем выбираем Добавление кода пикселя на сайт вручную.
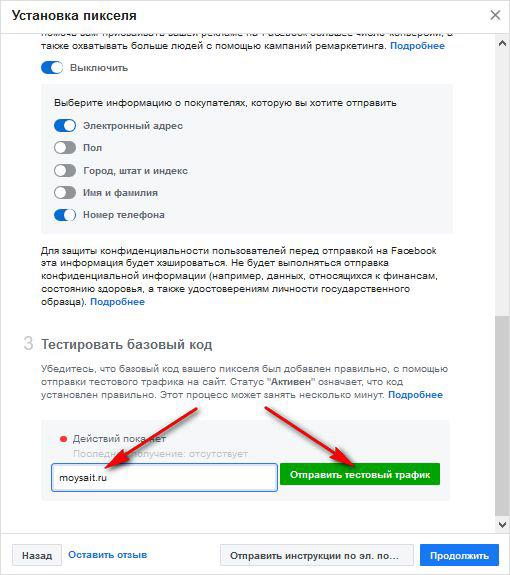
На следующем шаге прокручиваем вниз до пункта 3. Тестировать базовый код, вводим в соответствующее поле URL сайта и нажимаем кнопку Отправить тестовый трафик.
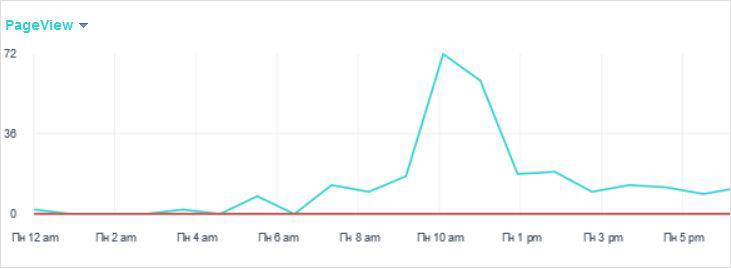
После этого возвращаемся обратно на вкладку Обзор на странице пикселя. Если на ней начнут отображаться просмотры страниц (это может занять какое-то время), значит, данные поступают, и пиксель установлен правильно.
Как проверить работу пикселя с помощью Pixel Helper
Самый быстрый, простой и удобный способ проверки работы пикселя Facebook* и его событий – использование специального бесплатного расширения для браузера Chrome - Pixel Helper. Установить его можно по этой ссылке.
После установки расширения в панели инструментов вашего браузера (в правом верхнем углу) появится вот такой значок - . Данный неактивный вид этого значка показывает, что на текущей странице пикселей Facebook* не обнаружено.
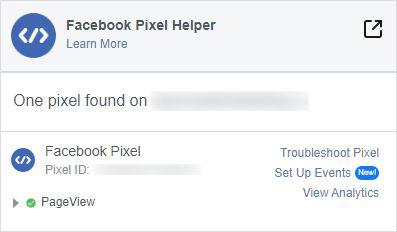
Перейдите на ваш сайт, и, если при установке пикселя вы все сделали правильно, то значок расширения станет активным и примет вот такой вид - . Если нажать на него, откроется окошко с информацией об установленных пикселях и событиях, которые сработали на странице.
На приведенной ниже картинке видно, что Pixel Helper нашел на нашем сайте один пиксель, который успешно зарегистрировал событие PageView (Просмотр страницы).
Если у вас отображается эта информация, поздравляю! Пиксель правильно установлен и работает.
Итак, мы рассмотрели несколько способов установки пикселя Facebook* на сайт, а также проверку его работоспособности. На следующем этапе для эффективной работы нужно будет настроить отслеживание событий пикселя, об этом мы в самое ближайшее время подробно расскажем в отдельной статье.
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.

 26.01.2020
26.01.2020  Сложность: новичок
Сложность: новичок  20 мин.
20 мин.
 10 417
10 417 


























Комментарии
А правда, что в одном фб-аккаунте можно создавать только один пиксель? Если нет, то как создать несколько пикселей (для разных сайтов)
Это зависит от вида рекламного аккаунта. Если у вас личный рекламный аккаунт (который по умолчанию есть у каждого пользователя ФБ), то к нему может быть привязан только один пиксель. А если аккаунт привязан к Бизнес-менеджеру, тогда можно создавать и привязывать несколько пикселей. Для этого в Бизнес-менеджере нужно перейти в раздел Источники данных=>Пиксели и создать там новый пиксель. После этого нужно выбрать этот новый пиксель в списке, нажать кнопку Добавить объекты и в открывшемся окошке связать его с нужным рекламным аккаунтом.
Добрый день. У нас неправильно срабатывает событие конверсии в Фейсбуке. Настраивали пиксель через GTM, пиксель работает корректно, проверяли. Но при настройке рекламы на цель конверсии, они считаются неверно. Данные о транзакциях не передаются в Фейсбук. Подскажите, как проверить и настроить корректную передачу данных о конверсиях?
Наталья, предоставленной вами информации недостаточно, чтобы дать какой-то конкретный ответ. Может быть очень много разных причин, почему не работает отслеживание конверсий. Скорее всего вы что-то где-то неправильно сделали, нужно смотреть и проверять корректность настроек.
Я не могу в данный момент воспользоваться Facebook,могу ли я использовать Yandex?
Не могу воспользоваться Facebook
Алло, Цукерберг, у нас тут беда.
Ребята, скриншоты устарели, кабинет давным-давно иначе выглядит. Обновите статью