Сегодня мы поговорим о том, какие правила нужно соблюдать, чтобы кнопки вашего лендинга были конверсионными прямо сейчас, в будущем году, да и всегда. Обсудим, как сделать нажатие кнопки на сайте самым любимым действием ваших клиентов.
Что такое CTA-кнопка
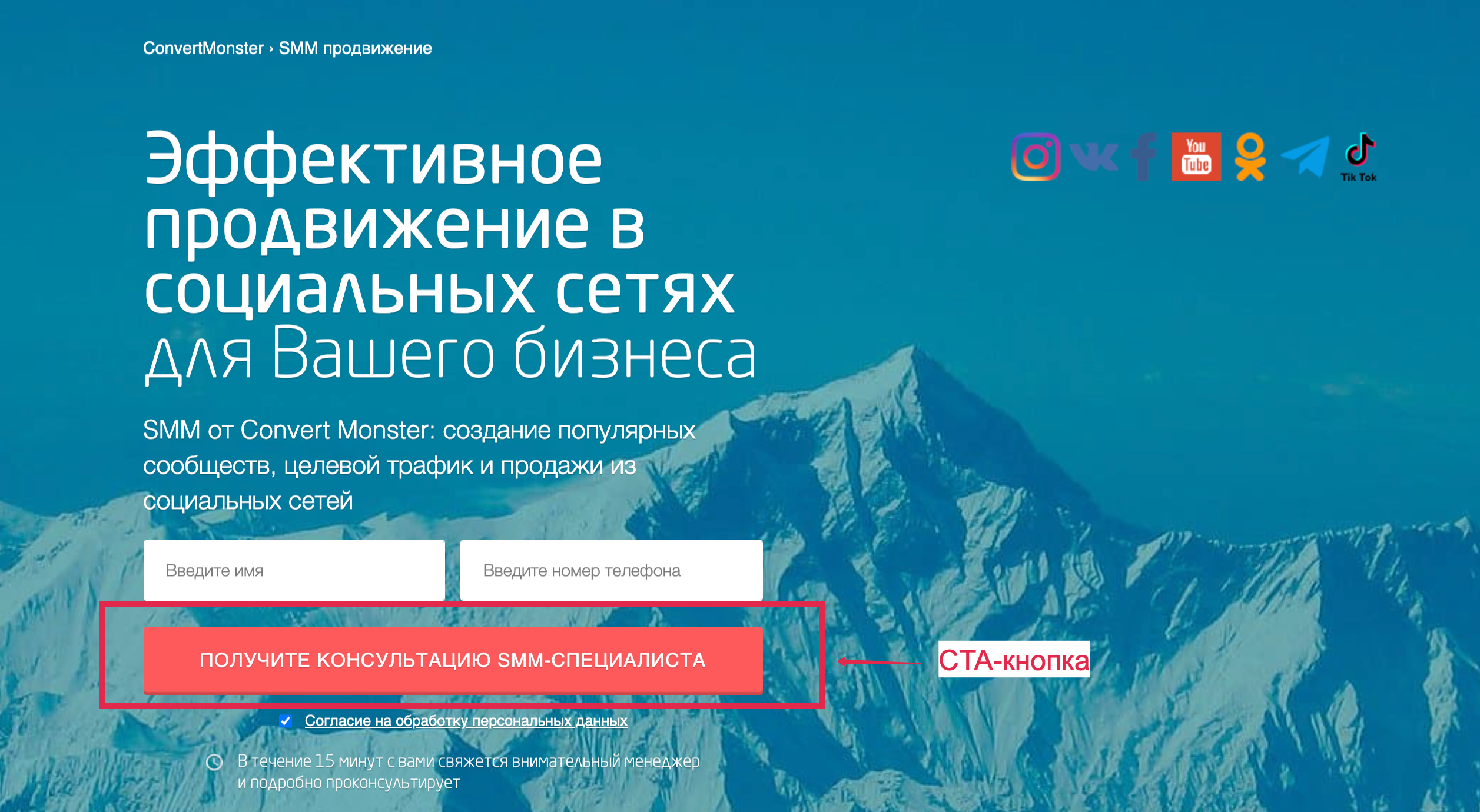
CTA-кнопка – это графический элемент на вашем сайте, который мотивирует посетителей страницы совершить целевое действие. Например, купить, заказать, подписаться, получить скидку и вызвать мастера на дом.
Нажми на кнопку – получишь результат
Прежде чем заняться улучшением существующих форм захвата на вашем сайте, вы наверняка изучили лучшие практики, существующие на рынке и, как минимум, провели анализ конкурентов.
Важно иметь в виду, что пользователь принимает решение уйти со страницы или остаться буквально за 3-5 секунд. Именно поэтому первую кнопку и призыв к действию пользователь должен увидеть сразу, в рамках первого экрана.
Чтобы выбрать лучший формат кнопки для вашего сайта не обязательно нанимать агентство интернет-маркетинга. Вы сможете сделать A/B или сплит-тест нескольких вариантов кнопок, а точнее выбрать наиболее эффективный дизайн, цвет и текст на кнопке, с помощью простых веб-сервисов, например: SplitButton или VWO.
Как повысить кликабельность кнопки на лендинге?
Есть несколько правил, которые каждый интернет-маркетолог должен выучить как аксиому:
1. CTA-кнопка обязательно должна выглядеть как кнопка. Здесь не нужно изобретать велосипед – оформите кнопку так, чтобы она напоминала реальную кнопку, на которую хочется нажать.
2. Кнопка обязательно должна быть уникального цвета. Это значит, что на лендинге больше не встречается других элементов такого цвета. Но важно соблюдать принцип комплементарности – кнопка должна вписываться в цветовую схему вашей посадочной страницы или сайта;
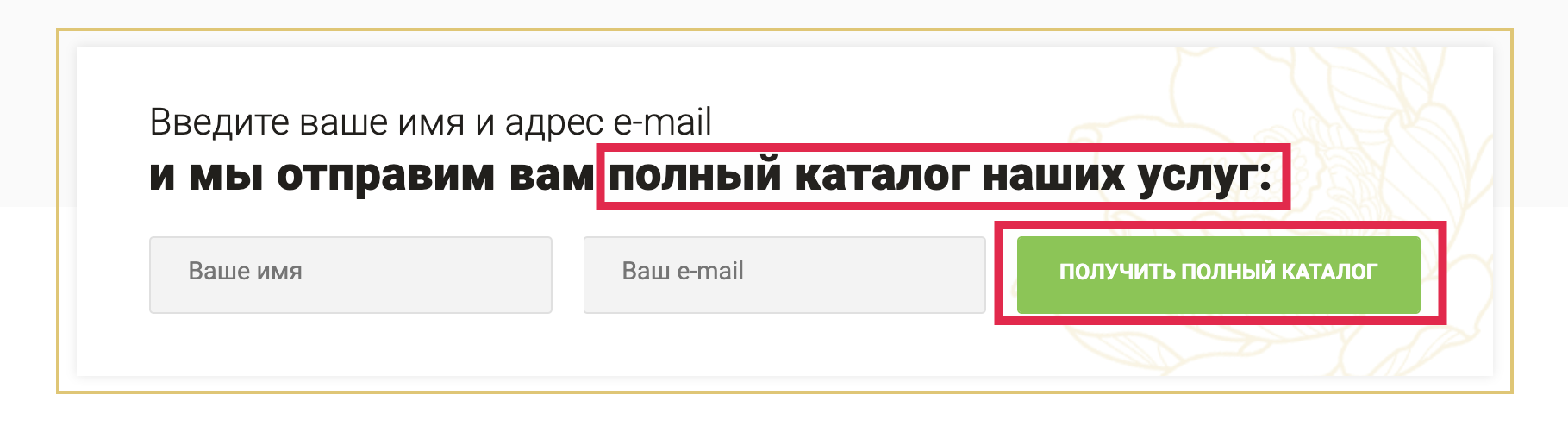
3. Текст на кнопке – это всегда глагол в инфинитиве. Еще один нюанс – этот глагол должен совпадать с глаголом в призыве к действию. Например, если призыв «оставьте заявку и получите бесплатную консультацию», то текст на кнопке – «получить консультацию».
Хороший пример совпадения текста-призыва к действию и текста на кнопке.
4. Кнопки с конкретным предложением всегда оказываются более конверсионными, поэтому не нужно писать на кнопках «подробнее», «больше» и т.д. Пишите понятный глагол: получить, забронировать, купить.
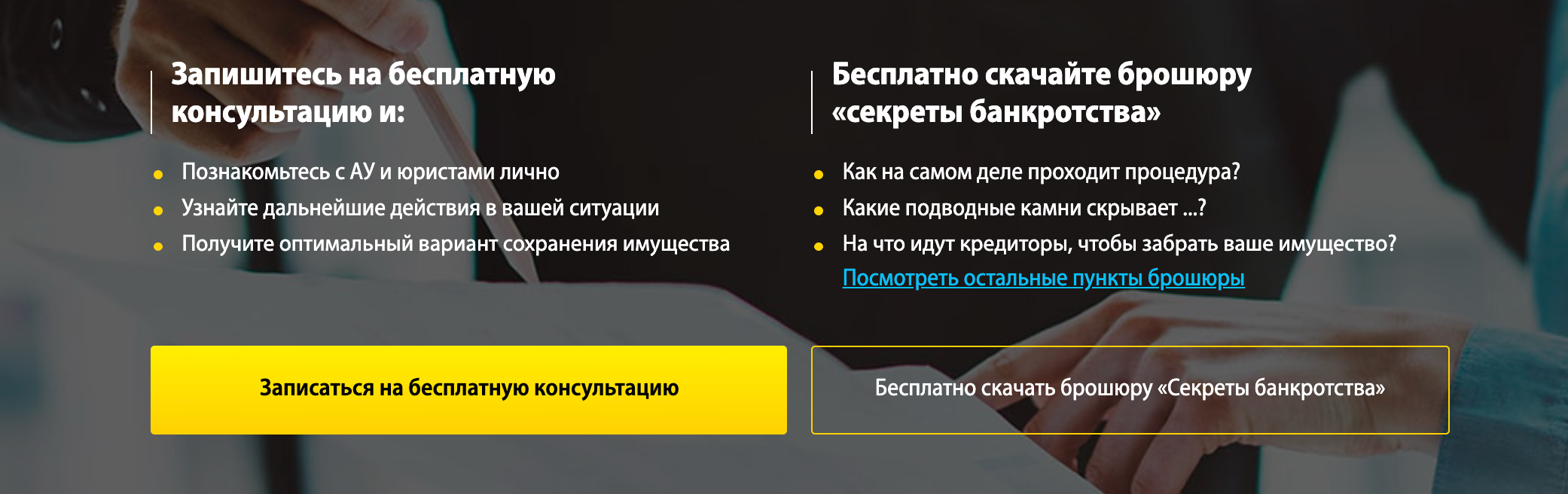
5. Кнопки могут конкурировать друг с другом, поэтому мы не рекомендуем размещать сразу 2 кнопки в одном блоке.
Не самый лучший вариант расположения кнопок, однако, одна кнопка выделена цветом – это лучше, чем 2 одинаковые кнопки в одном блоке.
6. Другие элементы лендинга не должны напоминать кнопку – это сбивает пользователя с толку.
Рекомендации по тестированию кнопок на сайте от американских маркетологов
Как понять, что именно тестировать? И как оценить текущие кнопки на вашем сайте? Разобраться помогут рекомендации от американских маркетологов с сайта http://www.convinceandconvert.com.
Англоязычный блог для маркетологов
1. Изучайте интересные результаты тестов, которые проводили владельцы других сайтов.
Один из таких тестов кнопок показал, что CTA «начать ваш бесплатный 30-дневный период» в разы менее эффективный по сравнению с «начать мой бесплатный 30-дневный период».
Англоязычные маркетологи выявили, что самые конверсионные кнопки содержат в себе глагол получить, или get. Т.е. призыв «загрузить электронную книгу» лучше заменить на «получить электронную книгу сейчас».
2. Проведите тест на реальных пользователях и убедитесь, что они понимают, какое действие нужно совершить и куда нажать. Текст на кнопке ни в коем случае не должен противоречить призыву к действию. Сплит-тестирования показывают рост конверсий более чем на 20%, если текст на кнопки служит логическим продолжением призыва к действию.
3. Соблюдение принципа социального доказательства поможет убедить пользователя действовать. Social proof на сайте работают не только в виде отзывов, кейсов, логотипов крупных клиентов. В CTA тоже стоит задействовать принцип социального доказательства, например, заменив текст «Регистрация» на ««Присоединяйтесь к X числу ваших коллег».
4. Не решайте за пользователя, а тестируйте элементы. Считается, что значки Visa Verified и текст «Мы против спама» как бы успокаивают клиентов и повышают конверсию во взаимодействие с формой захвата. Однако, пометка «спама не будет» по результатам теста может снизить конверсию почти на 19%.
Вместо выводов:
Как вы могли заметить, мы предлагаем протестировать совсем незначительные изменения, которые не отнимут много времени и не съедят бюджет. Однако, они способны изменить поведение вашей целевой аудитории на сайте драматическим образом.

 02.11.2020
02.11.2020  Сложность: новичок
Сложность: новичок  16 мин.
16 мин.
 10 544
10 544 













Комментарии