Первый экран посадочной страницы – это блок, который видно сразу после загрузки сайта без прокрутки. Увидев содержимое первого экрана, пользователь принимает решение остаться на сайте или уйти. Поэтому критически важно спланировать его грамотно, не допуская досадных ошибок, из-за которых вы потеряете лида. Сегодня мы подготовили для вас исчерпывающий чек-лист по структуре первого экрана, а также собрали полезные ссылки на материалы блога по теме статьи.
В этом блоге мы неоднократно обсуждали важность работы над первым экраном – 80% A/B-тестов связаны именно с проверкой эффективности его элементов. Причина проста: если пользователя смутят какие-то составляющие первого экрана, он просто не будет знакомиться с вашим продуктом и покинет страницу. Это решение принимается очень быстро – всего за 3-5 секунд! Работа над первым экраном может показать колоссальный прирост конверсии – мы писали о таком кейсе в статье «Как 3 слова и первый экран увеличили конверсию на 480%?».
Цели первого экрана
Попробуйте смоделировать поведение вашего клиента во время поиска решения проблемы в Интернете. Скорее всего, он вводит запрос в поисковую строку, а затем открывает сразу несколько сайтов и лендингов из списка. По первому экрану он определяет, стоит ли скролить страницу вниз или перейти к следующей открытой вкладке в браузере.
Как посетитель сайта понимает, что находится в правильном месте:
- Сайт открылся корректно и быстро (проверяем скорость загрузки своего сайта через PageSpeed Insights);
- Изображение соответствует искомой тематике;
- Текст на сайте соответствует описанию в сниппете поиска;
- На сайте указана интересная и полезная информация;
- Продается нужный продукт;
- Нравится дизайн;
Самое интересное – львиная доля полученной информации обрабатывается на автопилоте всего за пару мгновений. Поэтому у вас не будет второго шанса произвести первое впечатление на посетителя. Ваш первый экран должен содержать ответы на ключевые вопросы пользователя:
- что здесь продается?
- в чем выгода?
- мне это подойдет?
- как купить?
Чтобы ответить на эти вопросы, мы планируем структуру первого экрана еще на этапе создания карты персонажей, выявляя портрет клиента, цель покупки, потребности и ключевые факторы принятия решения. Затем полученные данные используем при создании прототипа.
Основные элементы первого экрана
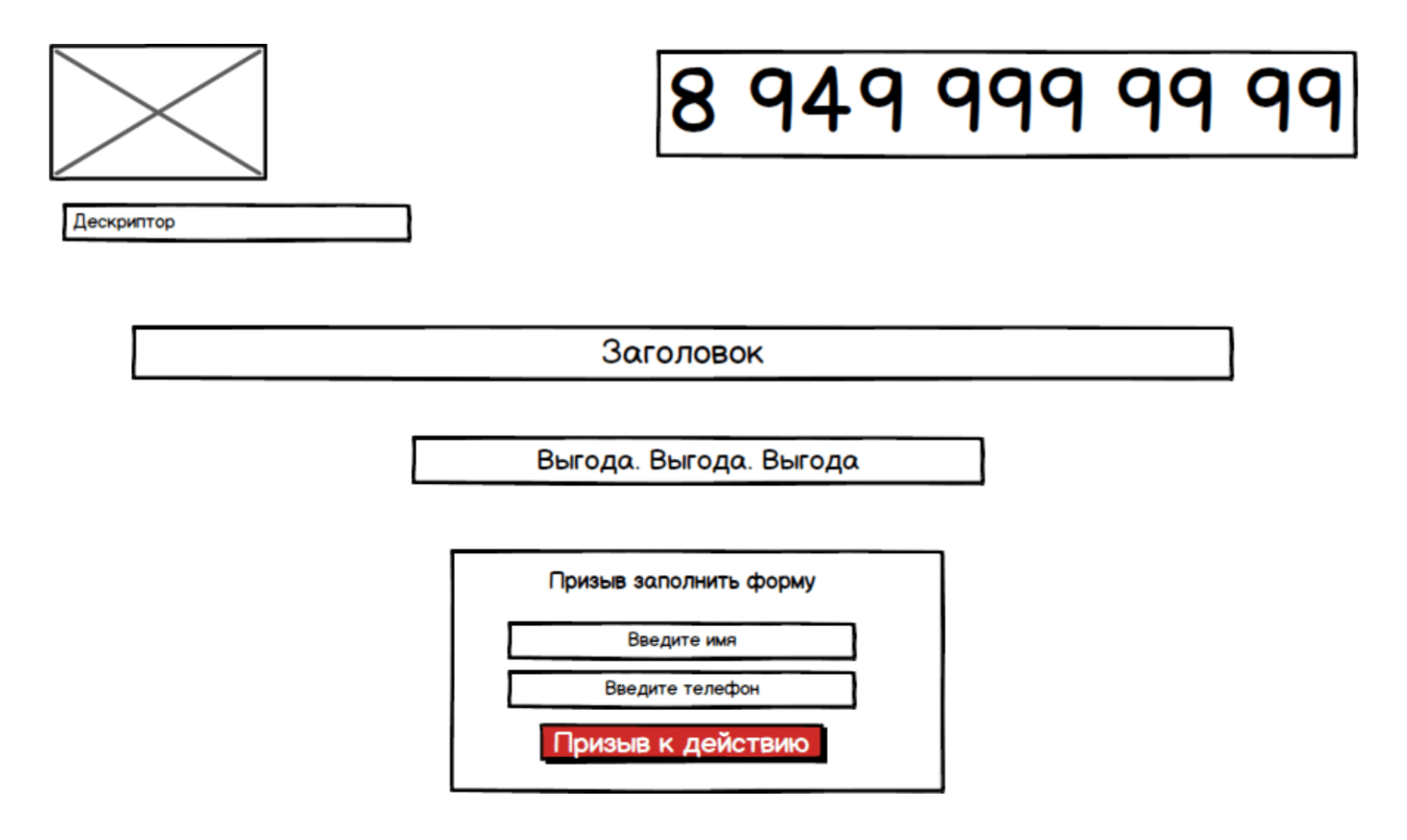
В помощь начинающему интернет-маркетологу мы подготовили простой визуальную подсказку, или шаблон, где показаны все основные элементы первого экрана:
Ключевые элементы первого экрана:
- шапка: логотип, дескриптор (короткое описание бизнес-ниши), контакты;
- заголовок, подзаголовок, маркированный список (опционально);
- форма захвата: call-to-action и кнопка;
- фоновое изображение;
Это обязательные элементы, они должны быть видны строго без прокрутки страницы вниз.
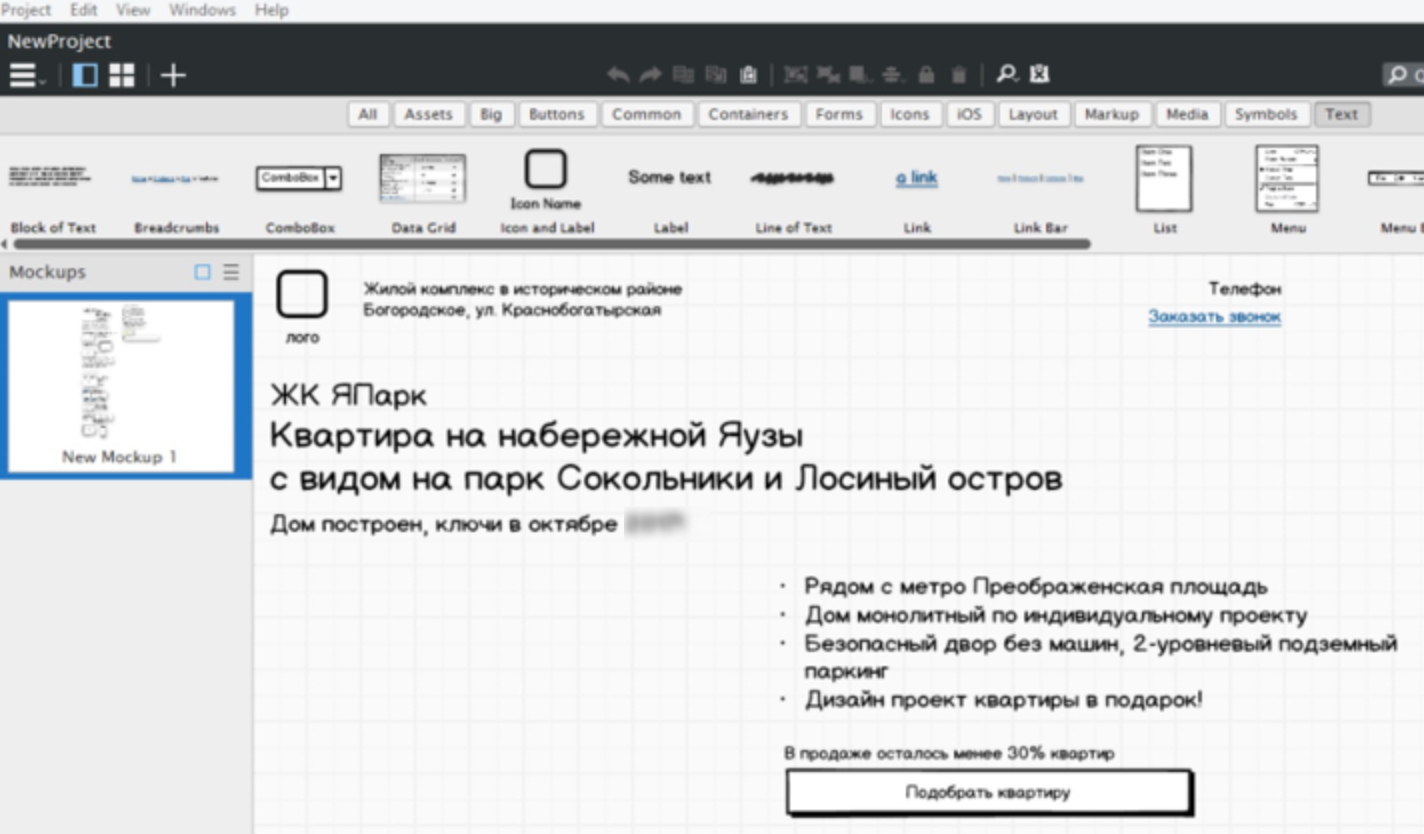
В готовом прототипе, или точнее вайрфрейме (о разнице между ними мы писали в статье «Что такое прототип сайта или лендинга?»), первый экран выглядит так:
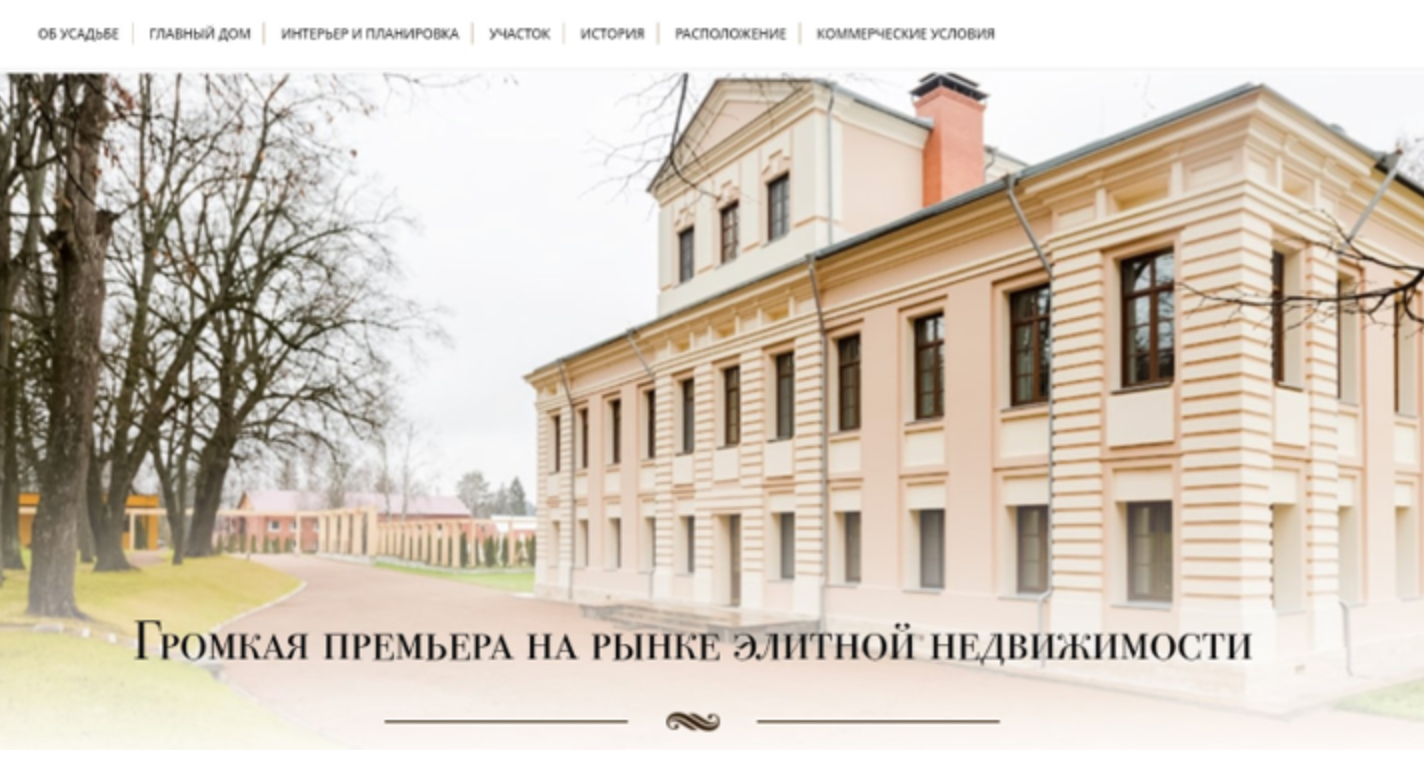
Хотя в прототипе выше не показано изображение, а о нем нужно сказать обязательно. Сначала пользователь считывает, в правильном ли он месте, при помощи идентификации именно через картинку. Поэтому эффективнее всего использовать следующий сюжет на фоне первого экрана:
- «товар лицом»;
- процесс взаимодействия с продуктом;
- результат взаимодействия;
- боль клиента;
- символ или метафора (например, гора как символ высокого результата);
Примеры подбора изображений покажем в конце статьи, в части про дизайн первого экрана.
После знакомства с картинкой пользователь читает самый крупный текстовый элемент экрана №1 – заголовок. Поэтому чаще всего в заголовке пишем оффер. Как правильно сформулировать оффер, мы рассказывали в статье «[Оффер на LP] Пошаговое руководство и 10 примеров».
Также пользователь быстро считывает короткий текст в дескрипторе. Это могут быть 3-5 слов следующего плана «срочный вывоз мусора в Москве» или «интернет-магазин корейской косметики». Краткое описание ниши зачастую важнее лого, особенно для тех компаний, которых по логотипу пока еще не узнают.
Подзаголовок и маркированный список взаимозаменяемы. Их размещают на странице, чтобы познакомить пользователя с выгодами продукта в цифрах и фактах.
Призыв к действию и кнопка нужны, чтобы пользователь совершил целевой шаг – оставил заявку. Как правильно сформулировать следующий шаг, мы писали в статье «10 примеров призыва к действию на landing page».
Контактные данные в шапке нужны, чтобы предложить альтернативный способ связи с вами (звонок вместо оставления заявки на ЛП). Иногда среди элементов первого экрана упоминается меню, это бесспорно полезно для многостраничного сайта и интернет-магазина, но совсем не обязательно для лендинга.
Таким образом, каждый элемент первого экрана имеет свою зону ответственности, их можно распределить по классической модели AIDA для простоты запоминания:
А (attention – внимание) – изображение;
I (interest – интерес) – заголовок;
D (desire – желание) – выгоды;
A (action – действие) – CTA и форма захвата;
Для закрепления изученного проверьте себя: каких элементов не хватает на скриншоте первого экрана посадочной страницы ниже?
Дизайн первого экрана
Основное правило – не перегружать первый экран текстом и графикой. Пользователь не хочет искать информацию, поэтому дайте ее в максимально удобочитаемом виде.
Как подобрать изображение для блока номер 1? Используем несколько беспроигрышных сюжетов.
Фото типового клиента
В примере ниже показан ключевой клиент – семейная пара с ребенком, их цель – жить счастливо в уютном семейном гнездышке.
Боль клиента
Боль клиента – член семьи с зависимостью.
Результат от использования продукта
Результат – довольный ребенок, которому нравится няня.
Процесс взаимодействия с продуктом
Показан процесс стрижки у барбера.
Метафора или символ
Пример от агентства Артемия Лебедева, где изображения животных дают отсылку к известным произведениям искусства. В примере ниже обезьяна сидит как «Мыслитель», скульптура знаменитого Огюста Родена.
Использование символов и метафор в изображениях – довольно сложный прием. Нужно убедиться, что вы говорите с аудиторией на одном языке и ей откликаются выбранные вами символы. Чтобы углубиться в эту тему, рекомендуем начать со статьи «Как вызывать у покупателя эмоцию: образы в продающем тексте».
Еще одно правило: если какой-то графический элемент снижает читаемость текста, то смело отказываемся от него. Например, от темно-серого текста на светло-сером фоне. Такое сочетание очень любят некоторые веб-дизайнеры. А чтобы повысить читаемость текста на сложной картинке, используем заливку изображения темным или цветным фильтром. Либо задействуем стиль дуотон. Это монохромное изображение с добавленным поверх цветом или ярким градиентом. Пример такого изображения:
И правило номер 3 (но не по важности) – соблюдаем визуальную иерархию, чтобы посетитель страницы смог быстро отличить главное от второстепенного. Для тех, кто хочет углубиться в основы веб-дизайна посадочных страниц, рекомендую эту статью для начала.
Небольшой свод правил, которые помогут проконтролировать работу дизайнера или сделать свои лендинге на конструкторе чуть лучше:
- все обязательные элементы первого экрана должны быть видны без прокрутки;
- не нужно наслаивать текст на изображение (особенно перекрывая текстом лица);
- один цвет фона – лидирующий;
- кнопка должна быть уникального цвета;
- избегайте мелких ярких деталей и пестрых изображений;
Мы рекомендуем планировать 2 размера первого экрана:
- для десктопов (ширина – 1000-1200 рх, высота – 600-800 рх);
- для мобильных (ширина – 320-360 рх, высота – 400 рх).
Пара слов о верстке. Не буду касаться технических деталей, скажу лишь то, что в результате главное, чтобы сверстанный макет выглядел аккуратно, а элементы первого экрана не съезжали. Для проверки обязательно тестируем отображение сайта в популярных браузерах и на мобильных устройствах.
Все приемы в комплексе, изученные вами сегодня, сделают ваши лендинги более понятными и привлекательными для пользователя. А значит принесут в воронку больше заявок и звонков. Делитесь в комментариях своими хаками по планированию первого экрана лендинга!

 01.10.2020
01.10.2020  Сложность: новичок
Сложность: новичок  12 мин.
12 мин.
 5 924
5 924 


















Комментарии
Если мне нужен лендинг для продажи книги о похудении и очищении организма. Сколько это может стоить