Как понять, какой заголовок зацепит клиента?
Какой текст лучше сработает — длинный или короткий?
Где разместить форму подписки? Какой СТА повысит конверсию landing page? Ответ на эти вопросы может дать только тестирование.Применение A/B-тестов позволяет привлечь на 20–50% больше лидов на сайт и увеличить прибыль в 5 раз при тех же затратах на рекламу.
A/B-тестирование отлично подходит для проверки простых гипотез. Но как быть, если нужно протестировать 4 варианта заголовков + 3 варианта картинок?
Для этих целей существует мультивариантное тестирование.
Давайте разберемся, как запускать подобные тесты.
Главное требование мультивариантного теста
Многовариантное тестирование (или MVT) — это оценка эффективности взаимодействия N-ного количества элементов в рамках одного теста, целью которого является выявление наилучшей комбинации.
Другими словами, это как если бы вы проводили несколько A/B-тестов на одной странице одновременно.
Чтобы проводить тестирование, необязательно владеть сложными инструментами — такими, как Google Analytics. В одной нашей статье пошагово расписано, как создать простой и эффективный A/B-тест за 10 минут, даже если вы блондинка:)
Многовариантный тест настроить несложно, однако есть важный нюанс: в отличие от А/В-теста, для проведения MVT необходим большой трафик (300+ уникальных посетителей в день) или высокая конверсия (>100 целевых действий). Без соблюдения этого условия результаты тестирования увидят разве что ваши правнуки:)
На вашем сайте большой трафик? Отлично! Сейчас я на конкретном примере покажу, как быстро запустить кампанию в Visual Web Optimizer.
Настройка мультивариантного теста за 6 шагов
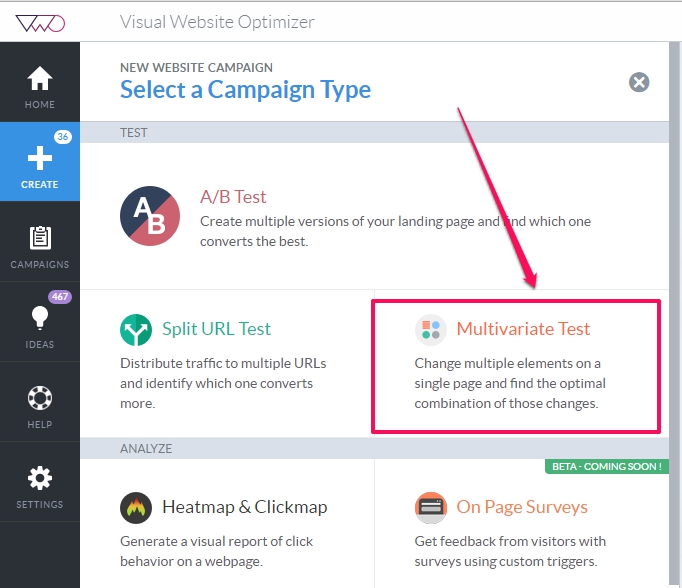
Шаг 1. Выбираем вид тестированияЗаходим на https://vwo.com/ и нажимаем Dashboard → Create.
Выбираем вкладку Multivariate test.
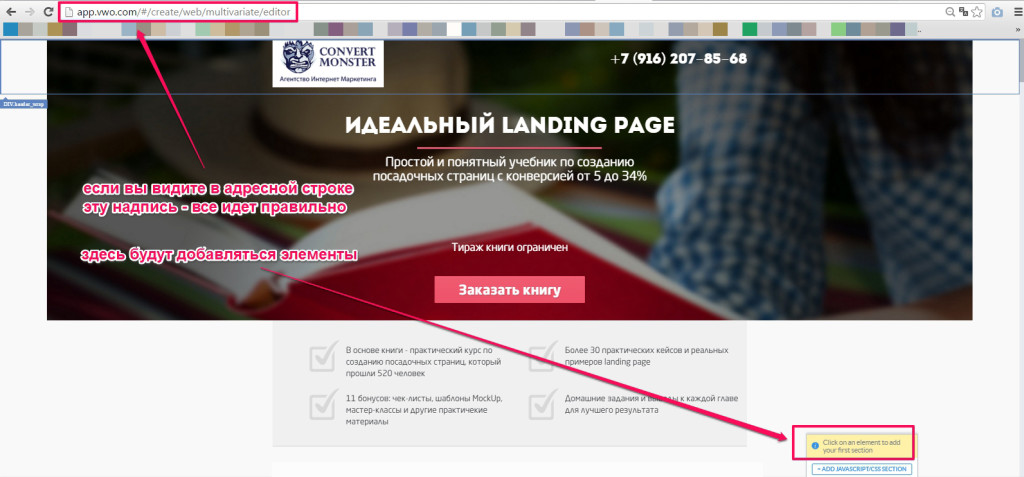
Шаг 2. Подгружаем страницуВ открывшееся поле вводим адрес (я поиграюсь с лендингом для книги «Идеальный landing page», а вы не списывайте — вводите url своей страницы:)).

Шаг 3. Приступаем к изменению элементов
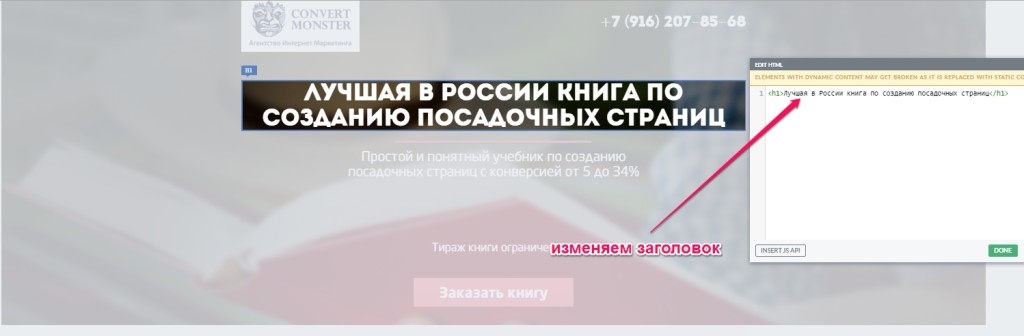
Действуем аналогично с созданием A/В-теста. Кликаем на нужный элемент (в данном случае заголовок), жмем Edit HTML и меняем его на альтернативный. Подтверждаем изменения нажатием на Done.
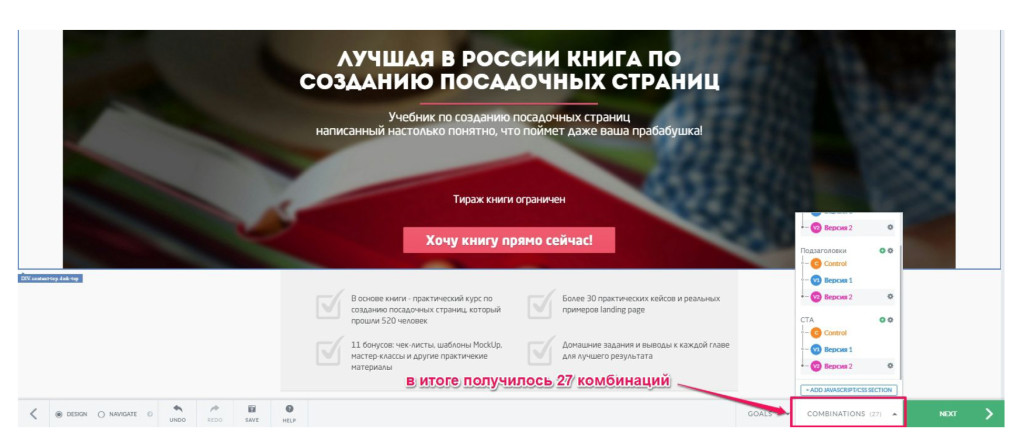
После этого в правом верхнем углу появляется строка Variation 1. Это и есть только что созданный вами вариант. Вы можете оставить название или переименовать для удобства, например, в Вариант 1. Нажатием на кнопку Add Variation добавляем столько вариантов, сколько нам нужно. После того, как вы создали нужное количество изменений одного элемента (у меня это 2 варианта заголовка + контрольная версия), можно приступать к изменению следующего.Шаг 4. Создаем комбинации элементов
После того, как мы внесли изменения в следующий элемент, добавляется блок Sеction. Секции тоже можно переименовать. У меня это «Заголовок», «Подзаголовок» и «СТА».
После того, как мы изменили все нужные элементы, нажимаем Next и идем дальше.
Шаг 5. Создаем цель (Goals)
Алгоритм создания цели (страницы, на которую попадет пользователь после целевого действия) точно такой же, как в А/B-тестировании. В примере это будет так называемая страница «спасибо».
Шаг 6. Завершаем создание кампании
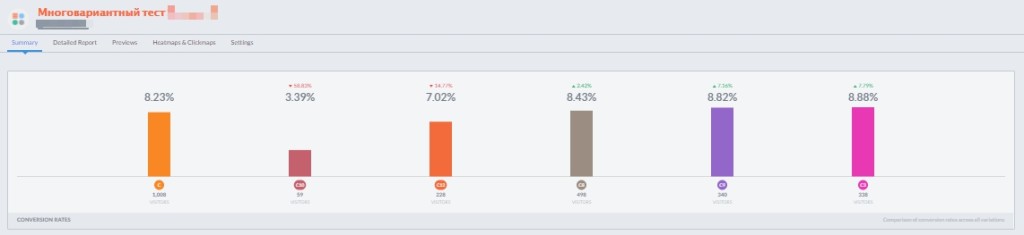
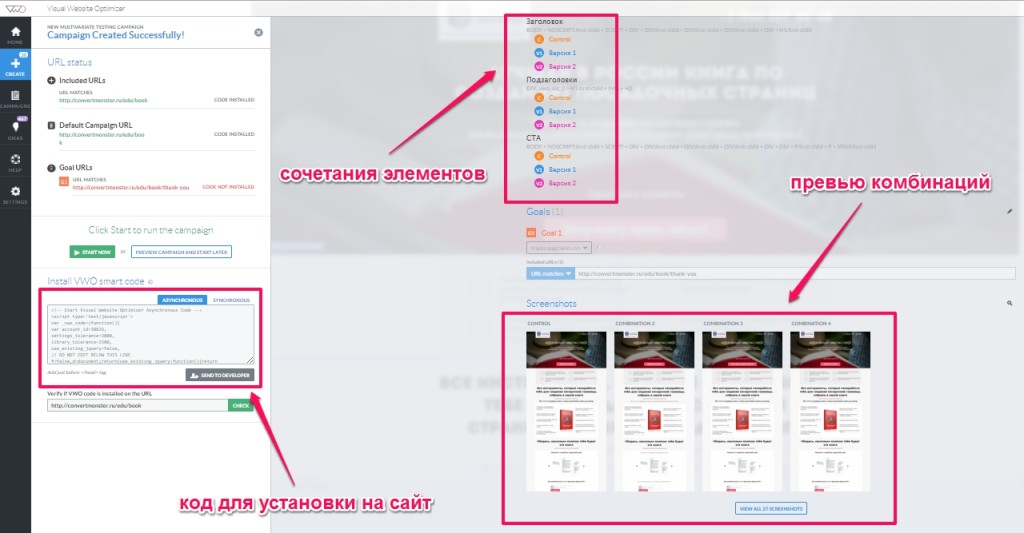
Нажимаем Finish и попадаем на финальную страницу, где можно посмотреть получившиеся комбинации элементов.
Важно! Копируем код и отдаем верстальщику (либо прописываем его самостоятельно в теге head). Вот так:<html> <head> ...контент тега head вашего сайта.... ...сюда вставляете скопированный код VWO... </head> <body> ...контент вашего сайта... </body> </html>После того, как код уставлен, нажимаем на Start now — и вуаля! — кампания запущена.

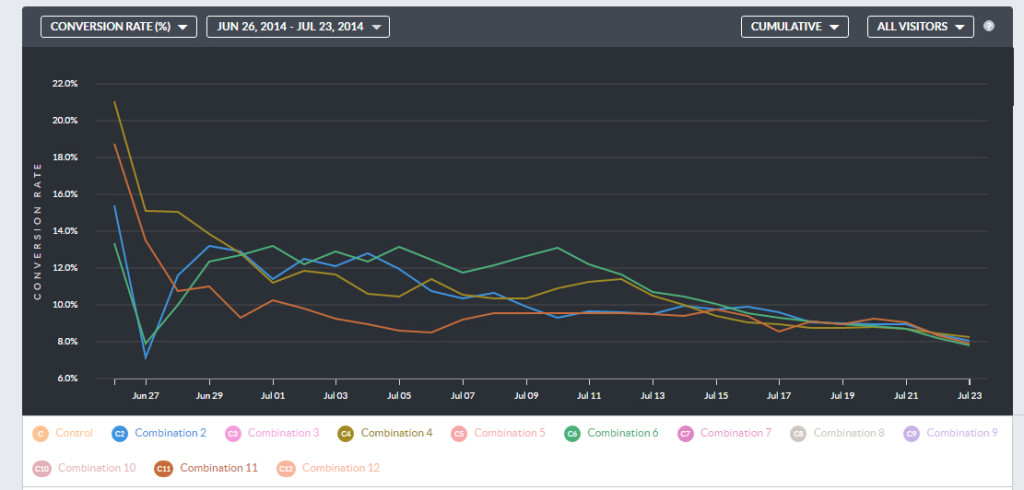
Оценить результаты тестирования и отключить неэффективные версии можно во вкладке Detail Report. При оценке необходимо учитывать валидность (достоверность) результата. Как это делается в Visual Web Optimizer — покажу в следующий раз.
Выводы
1. Многовариантное тестирование (MVT) позволяет провести одновременный тест гипотез нескольких комбинаций элементов. Подходит для проверки сложных гипотез: комбинации элементов, тестирования графики и текста.2. В отличие от А/В-теста, для проведения MVT необходим большой трафик (300+ уникальных посетителей в день) или высокая конверсия (>100 целевых действий).
3. При оценке эффективности результатов тестирования необходимо учитывать валидность результата.

 05.11.2015
05.11.2015  8 905
8 905 















Комментарии
Добрый день. А как создать Sеction — у меня просит тут же код вставлять на сайт, не совсем поонимаю, что нужно делать. И зачем код вставлять при каждом изменении, если вставлен скрипт VWO — вроде как для AB этого было достаточно.
Добрый день. У меня ниша В2В и практически все лиды поступают со звонков с почты совсем чуть-чуть. Я не могу поставить цели на звонок. Как быть в моем случае?
Коллтрекинг вам в помощь