Dribbble, платформа — портфолио, часто радует дизайнеров своими нововведениями и идеями. На этот раз шот (от англ. shot, снимок) пользователя alexplyuto набрал 3 000 лайков — и сразу же покорил дизайнерские сердца.
Новый тренд назвали “неоморфизмом” от смешения слов “новый” и “скевоморфизм”. Давайте разберем новый тренд и ответим на вопрос, стоит ли применять его при разработке своего сайта (спойлер: не стоит).

В чем особенность стиля?
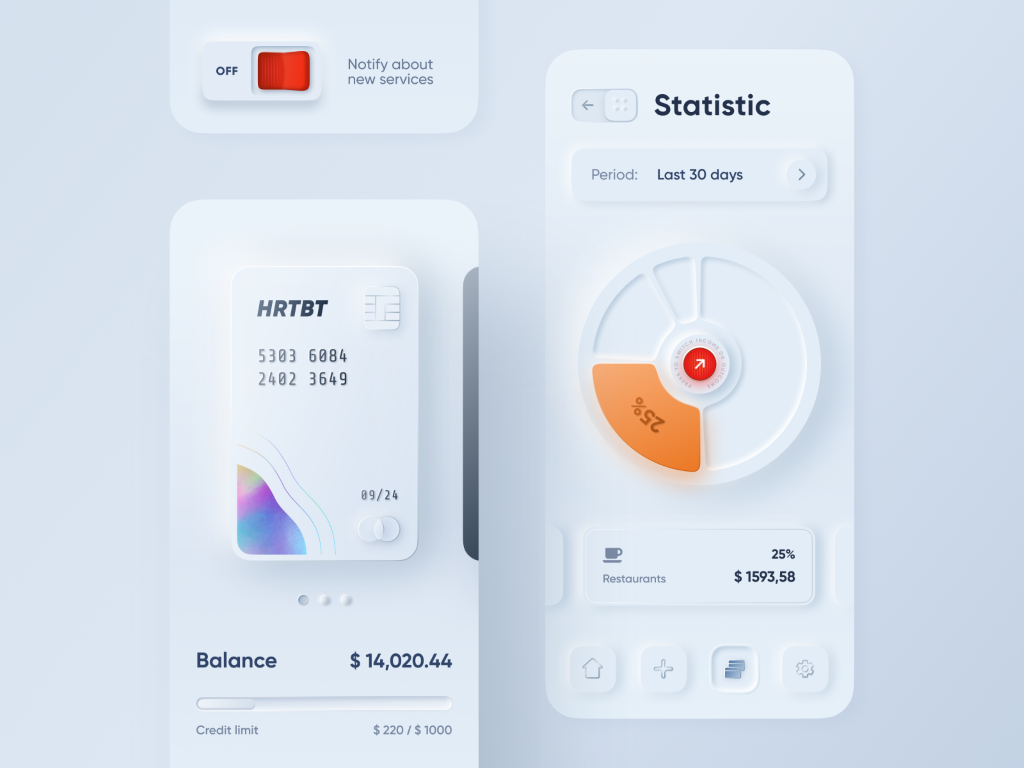
Неоморфизм на первый взгляд выглядит достаточно знакомо. Минимализм форм, цветов, фона и элементов уже стал привычен для многих дизайнеров и разработчиков. Но стоит присмотреться к деталям, чтоб понять существенную и печальную разницу между новым стилем и уже знакомым минимализмом.
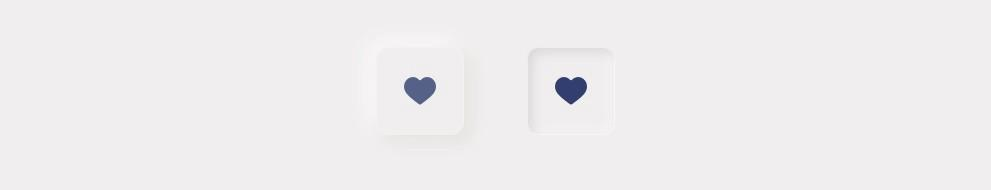
- Особенностью неоморфизма является “выпуклость”. Все карточки стали частью фона, в то время как в привычном нам дизайне элементы “парят” над фоном за счет контрастных теней;
- Отсутствие контраста. Даже минимального. Все кнопки и углы сделаны практически одним цветом, без выделения каких-либо элементов. Единственный контрастный элемент в неоморфизме — текст. Но, если вы обратите внимание, цветовая палитра все равно остается единой;
-
Плавные эффекты. Это касается кнопок и всех элементов, которые должны менять визуал при взаимодействии с ними. Неоморфизм предполагает максимально плавные переходы из одного состояния элемента в другое. Такое решение выглядит очень красиво, но крайне неудобно для пользователя.
- Достаточно просто в кодировании. Этот пункт касается всех, кого просят “добавить тень еще вот тут чуть-чуть”. Эффект выпуклой карточки с помощью кода добиться достаточно просто: левый верхний угол — это светлая тень (максимально при этом неконтрастная), а правый нижний угол — темная тень (с таким же показателем контраста).
В остальном новый стиль похож на еще более облегченный и незаметный минимализм. Нельзя не сказать про футуристичность, которая достигается за счет отсутствия привычных теней и парящих элементов.
Но, не будем думать только о красоте — перейдем к объективным причинам использовать или не использовать неоморфизм в своем дизайне.
Плюсы
Выделить плюсы неоморфизма, отклонившись от удобства пользователей — крайне сложная задача. Поэтому первая положительная характеристика нового стиля - визуальная свежесть. Тенденция к “дышащим” сайтам появилась в дизайне уже достаточно давно. Перегруженные интерфейсы пользователи обходят стороной. Неоморфизм гиперболизировал это течение — сайт буквально смотрится как сплошной серо-белый фон с выпуклыми элементами.
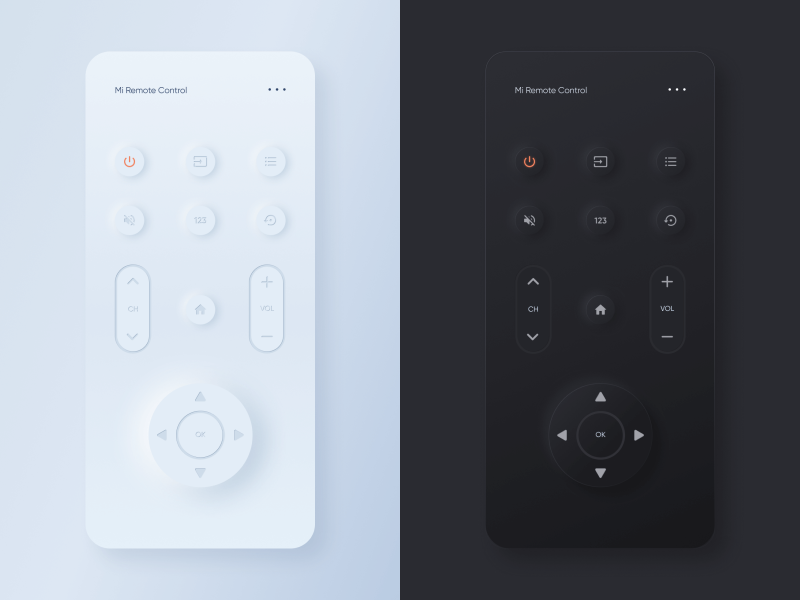
Второй плюс относится ко всем обладателям монохромных брендбуков. Использовать неоморфизм нужно только в белых и серых цветах. Даже черное оформление смотрится достаточно сложно и непонятно. При большом желании, можно отклониться от курса и добавить контраста в других цветовых сочетаниях — но об этом поговорим немного позже.
Дизайн, несмотря на тенденцию к пользовательскому удобству, это не только строгая инструкция. Отсюда вытекает следующая хорошая новость — использовать неоморфизм можно выборочно, отталкиваясь от своей концепции. Если вам понравился свежий дизайн, но объективность говорит, что пользователь заблудится в вашем интерфейсе — берите только то, что будет хорошо вписываться в общий внешний вид вашей страницы. Например, можно оформить определенный вид карточек в неоморфизме — сделать их выпуклыми и с мягким контрастом.
Последний плюс, который нам удалось выявить — это возможность смешивать несколько современных стилей. Неоморфизм все-таки близок к обычном минимализму, поэтому взять идею с нового течения и смешать ее с тем, что уже привычно — хорошее решение. Например, возьмите за основу бестекстурность — это то, что объединяет неоморфизм с другими современными направлениями дизайна.

Минусы
К сожалению, минусов неоморфизма оказалось больше, чем положительных моментов. И обусловлено это очень понятными вещами — основа UX и UI заключается как раз в понятном, интуитивном и удобном интерфейсе.
Во-первых, нельзя не сказать про людей со зрительными нарушениями. Это касается не только дальтоников и слабовидящих — разглядывать кнопки, на которые можно нажать или нельзя тяжело даже просто человеку, просидевшему пару часов перед экраном. Если ваш сайт требует дополнительного напряжения зрения, а после 10-минутного просмотра заставляет сделать зарядку для глаз — это плохой показатель.
Во-вторых, неоморфизм убивает интуитивность, с которой пользователь может понимать ваш сайт. Выпуклые формы, сглаженные углы и прочие элементы заставляют теряться в действиях. Нажал я кнопку или нет? Кнопка ли это вообще? Согласитесь, это плохие вопросы к CTA. Удобство пользователя должно быть на первом месте.
Неоморфизм диктует свои правила в пользовательском интерфейсе. Прежде чем вводить новую тенденцию в дизайн своего сайта, подумайте, готовы ли вы рисковать привычным сценарием пользовательского поведения. А еще лучше задать вопрос: “согласится ли пользователь следовать правилам моего дизайна?”. Ответ, скорее всего, будет нет. Высокая конкуренция понятных интерфейсов позволяет пользователю выбрать те правила, которые ему привычны.
Нельзя опустить вопрос цены. Несмотря на то, что неоморфизм не требует особенных навыков при разработке и кодировании, правильное попадание в новое течение, а также его воплощение в рамках вашего дизайна будет стоить дорого. В противном случае, вы получите сухой дизайн в монохромных цветах без футуристичных выпуклостей — дешево и сердито.
Основным же минусом неоморфизма является элементарное неудобство, о котором мы упоминали выше. Вряд ли пользователи захотят изучать ваш сайт вдоль и поперек, чтоб найти CTA, корзину или поля регистрации. Не заставляйте покупателя думать и совершать много лишних действий, особенно с помощью дизайна.
Вывод: использовать или нет?
Перехватывать тенденцию неоморфизма не стоит. Несмотря на свежесть, футуристичность и красивое исполнение, новый дизайн противоречит всем правилам UX и UI, лишает людей со зрительными проблемами возможности пользоваться вашим сайтом, а стоимость разработки такого дизайна совершенно не оправдывает результат.
Не заставляйте страдать своих пользователей из-за креатива — красивый визуал еще не является показателем удобства.
А вам понравился неоморфизм? Пишите в комментариях!

 05.04.2020
05.04.2020  Сложность: средняя
Сложность: средняя  17 мин.
17 мин.
 4 372
4 372 


![41 лучший плагин и инструмент WordPress для вашего сайта [протестировано и проверено]](https://convertmonster.ru/wp-content/uploads/2020/08/19-wp-395x235.png)








Комментарии
Очень интересное решение, мне нравится! Хотя полностью соглашусь с вышесказанным. В силу того, что интернетом пользуются люди разных возрастных категорий и навигационных навыков, это решение так сказать на сегодняшний день больше исключение нежели правило. Для кого то это может стать разрушением собственных стереотипов интернет серфинга, а для кого то наоборот, интересным, новым визуальным » жанром» .
есть прекрасные решения в данном стиле, но как обычно к сожалению этот тренд поддерживают «школьники» с дрибла не умеющие ничего, и вместо действительно потрясающих вещей мы видим сотни тысяч однотипных «выпуклостей»
Вангую, что скоро кто то сделает WOW неоморф и запустит новый виток трендов.
p.s ненавижу «рисовальщиков» ))) возвращайтесь в свой Граф дизайн там и сидите оставле UX/UI нам 🙁
Пользователь с плохим зрением и нарушением зрения любой сайт и любой стиль может не увидеть. Для этого придумали разные приспособы (очки ). Интуитивно понятное делает дизайнер, а не стиль. Если дизайнер с кривыми руками, а именно так сейчас эта сфера выглядит, где 90% дизайнеров криворукие и лентяи, закончили кучу курсов и думают, что их научили всему. И что для всего надо скачивать шаблоны или воровать чужие дизайны выдавая за свои. Вот для таких этот стиль ужасен, т.к. всё будет под копирку, а создавать элементы не учили, на курсах учат пользоваться готовым. Настоящие дизайнеры не делают невзрачные дизайны в одном стиле, они умеют смешивать несколько стилей без урона для эстетического восприятия и делают крутые и дорогие дизайны. Автор статьи судит по себе, но вы уважаемый относитесь к перечисленным 90 %.