Кнопка на лендинге — это элемент дизайна страницы и карточек товара в интернет-магазине, с которым пользователь взаимодействует наиболее активно. Помимо этого, кнопки являются одним из 4 элементов (заголовок, призыв к действию, список выгод и, собственно, дизайн кнопки), обязательных к тестированию. Поэтому сегодня мы подготовили простой чек-лист для проверки дизайна кнопок на вашей посадочной странице.
1. Кнопка видна на первом экране без прокрутки
Кнопка должна быть видна на первом экране, чтобы сориентировать пользователя и показать ему логичный и простой следующий шаг (оставить заявку, получить консультацию, заказать обратный звонок и т.д.). Чтобы захватить внимание, у вас есть всего 3 секунды, именно столько уходит на то, чтобы пользователь принял решение, остаться или уйти со страницы.
Классическая последовательность действий на лендинге строится по модели AIDA:
- захват внимания с помощью заголовка
- интерес вызывается выгодами
- желание вызывает акция, ограниченная во времени
- чтобы действовать пользователю нужна форма заявки и заметная кнопка
Кнопка должна располагаться по траектории движения взгляда пользователя (F-образное движение): под заголовком, списком выгод и призывом к действию.
2. Кнопка уникального цвета
Кнопка должны быть максимально заметным элементом на экране компьютера и мобильного устройства. Контраст можно усилить несколькими приемами:
- использование определенного цвета только для кнопок, без повторов в других элементах дизайна страницы
- сочетание темных и светлых элементов (темная кнопка на светлом фоне и наоборот)
- придание кнопки объема с помощью тени и градиентов (кнопка визуально возвышается над другими элементами)

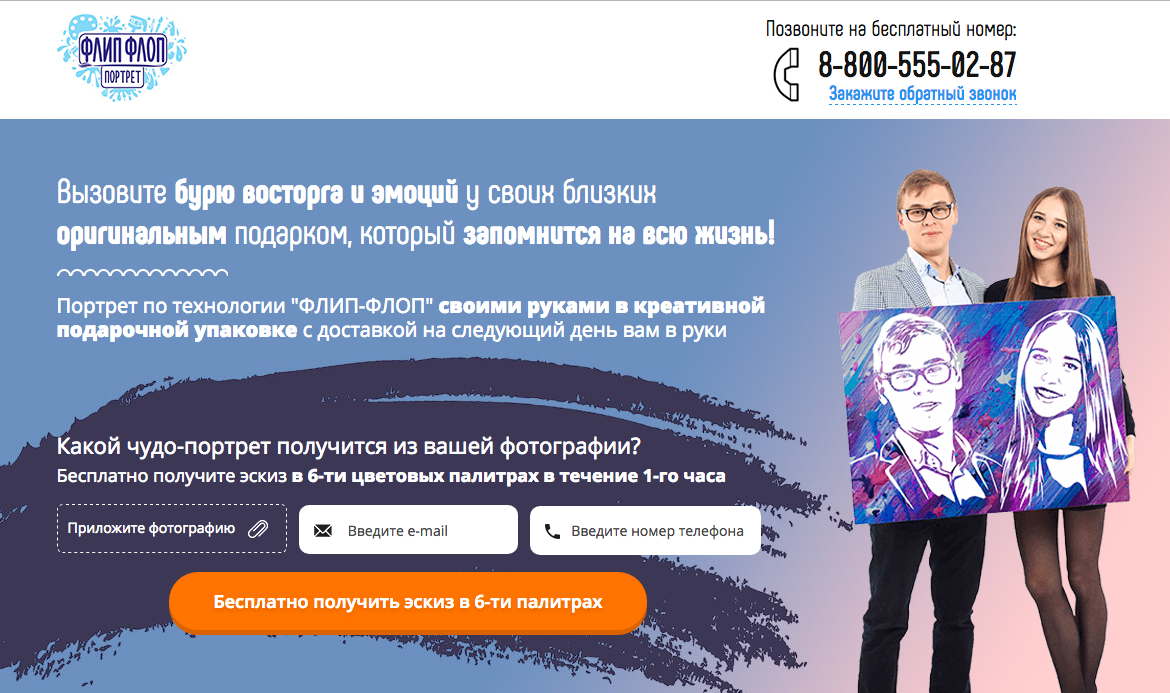
Рис. 1. Пример плоской кнопки, внимание к которой привлекается с помощью стрелки и смены состояния при наведении на элемент.
3. Кнопка должна выглядеть как кнопка
Очевидный, казалось бы, бы пункт чек-листа, который часто нарушают. Чаще всего встречаются следующие ошибки:
- кнопка растянута на всю длину контентной области лендинга
- кнопка не меняет состояние при наведении и по клику на нее
Также стоит добавить объема кнопке, чтобы на нее хотелось нажать, например, добавить рамку, скос или тень.
4. Дублирование оффера
На посадочной странице лучше тестировать несколько вариантов целевых действий и, соответственно, размещать в разных формах заявки разные CTA (призывы к действию), от простого к сложному. Либо выявить самый легкий шаг для пользователя, разместить его на первом экране и дублировать через каждые 2-3 экрана лендинга. Завершить лендинг тоже нужно формой заявки (перед футером сайта).

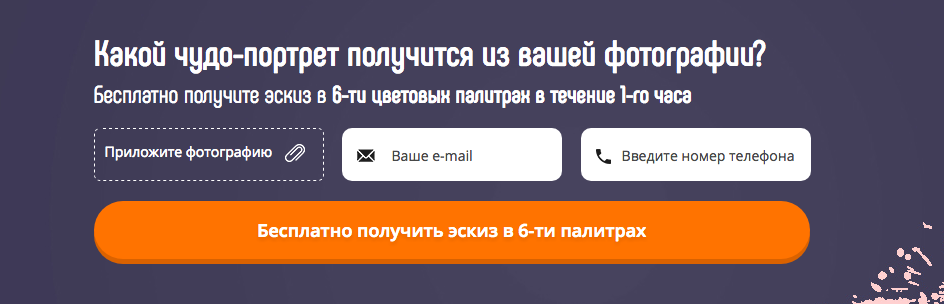
Рис. 3. Пример формы заявки в тематике портреты на заказ, размещенный под 3 экраном лендинга. Первый экран страницы представлен на рис. 2.
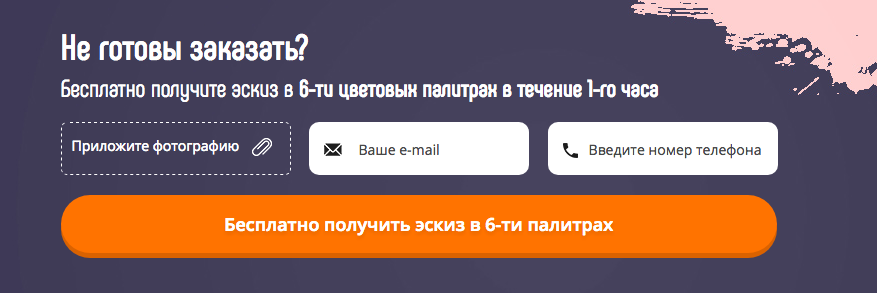
В примере ниже еще одна форма заявки по тематике флип-флоп портреты. Это финальный призыв к действию, который размещается после презентации всех выгод и содержит в себе закрытие частого возражения клиентов "куплю, но не сейчас":
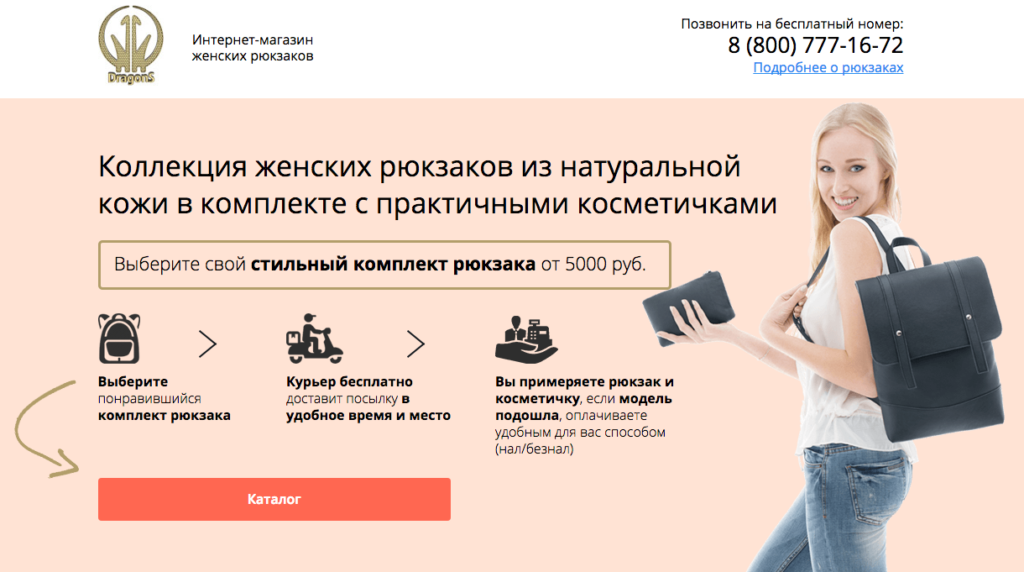
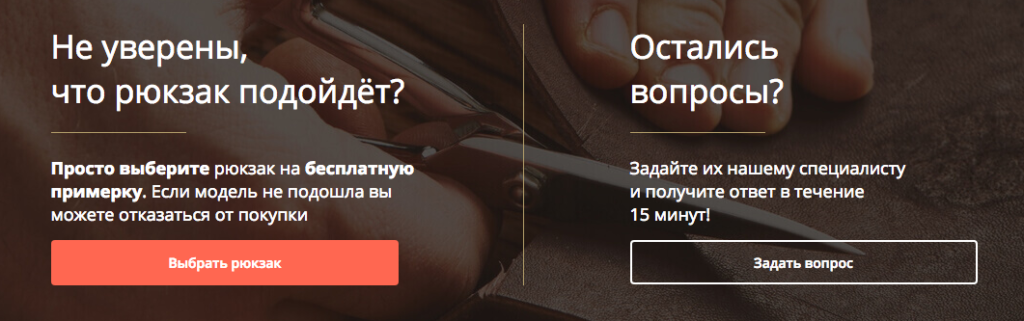
5. Кнопки не должны конкурировать друг с другом
Если есть альтернативное действие, то нужно определиться, какое из них более целевое и визуально это выделить. В примере ниже ключевое действие "выбрать рюкзак", дополнительное - "задать вопрос":
Как видно из примера, кнопка, нажатие которой ведет к совершению целевого действия, выделена красным цветом, кнопка дополнительного цвета меняет состояние только при наведении на нее курсора мыши.
Суммируем еще раз, на что важно обращать внимание в дизайне кнопок на лендинге:
- Кнопка - обязательный элемент перовго экрана и должна быть видна на перовом экране без прокрутки вниз.
- Кнопка - самый яркий элемент страницы и не совпадает по цвету с другими элементами.
- Кнопка должна быть похожа на кнопку, пользователю должно быть понятно, что на нее нужно нажать для подтверждения ввода данных.
- Кнопки дублируются по всей длине посадочной страницы (через каждые 2-3 экрана), лучше тестировать разные призывы к действию либо выбрать самый легкий шаг для пользователя.
- Если есть необходимость разместить 2 кнопки, то целевую кнопку нужно выделить цветом/размером/дополнительными элементами (стрелкой, изображением и т.д.).

 06.06.2017
06.06.2017  14 382
14 382 












Комментарии
Добрый день. У вас кнопки не меняют состояние при наведении.
Плохо(
Спасибо!
Спасибо за статью. Есть какие-то рекомендации по кнопкам «Заказать» в списке товаров? Есть 2 ряда по 4 товара и у каждого внизу кнопка желтого цвета (он только на кнопках CTA). Но мне кажется, что их многовато получается на экране. Но видны четко и разборчиво.
классическая компоновка форм. Пришлите скрин, пожалуйста.
Добрый день. В пункте №1 вы пишите «Если используется изображение человека рядом с формой заявки, то взгляд персонажа должен быть направлен на форму». Не могу понять куда смотрит персонаж))) Персонаж всегда смотрит с экрана прямо! На всех примерах картинках, которые вы публикуете здесь, все персонажи НЕ смотрят на форму
Скажите, есть ли у вас где (в других статьях) рекомендации по тому какой текст (эффективный текст) писать в самой кнопке?