 Внимание, вопрос!
Как рассказать посетителю вашей страницы, что (например) ваш сервис по ремонту чего угодно находится недалеко от него?
Для очевидного ответа про указание своего адреса в шапке сразу есть поправка – речь идет о тех случаях, когда у компании либо нет офиса вовсе, либо есть офис (или мастерская), например, в Москве, а спрос на ремонт особенно высок в условном Серпухове. Если при таких условиях вы хотите чинить что-либо для жителей Серпухова – нужен выезд мастера. Для таких (кстати, сегодня очень распространенных) случаев и нужно дать ответ. И ответ вполне простой – надо указывать город, в котором вы хотите работать, в заголовке на первом экране.
А если вы ремонтируете в 10 городах по всей Московской области? Можно указать в заголовке «ремонт чего-либо в 10 городах по всей МО», но это будет совсем неконкретно. Вряд ли жителя Серпухова или Домодедово заинтересует такое предложение, ведь ему нужен именно «ремонт в Серпухове/Домодедово».
Как раз для таких (да и для многих других) ситуаций существует подмена заголовков. С ее помощью можно сделать идентифицирующие заголовки для любых групп посетителей, и не только по местоположению. Менять заголовки можно для обозначения разных услуг, разных товаров, разных торговых марок и моделей какого-либо продукта и т.д.
В целом, подмена заголовков – отличная альтернатива созданию разных посадочных страниц, если между вашими ЦА разница несущественная и только по одному-двум признакам.
Рассмотрим 3 основных способа настройки подмены заголовков и несколько реальных примеров использования.
Внимание, вопрос!
Как рассказать посетителю вашей страницы, что (например) ваш сервис по ремонту чего угодно находится недалеко от него?
Для очевидного ответа про указание своего адреса в шапке сразу есть поправка – речь идет о тех случаях, когда у компании либо нет офиса вовсе, либо есть офис (или мастерская), например, в Москве, а спрос на ремонт особенно высок в условном Серпухове. Если при таких условиях вы хотите чинить что-либо для жителей Серпухова – нужен выезд мастера. Для таких (кстати, сегодня очень распространенных) случаев и нужно дать ответ. И ответ вполне простой – надо указывать город, в котором вы хотите работать, в заголовке на первом экране.
А если вы ремонтируете в 10 городах по всей Московской области? Можно указать в заголовке «ремонт чего-либо в 10 городах по всей МО», но это будет совсем неконкретно. Вряд ли жителя Серпухова или Домодедово заинтересует такое предложение, ведь ему нужен именно «ремонт в Серпухове/Домодедово».
Как раз для таких (да и для многих других) ситуаций существует подмена заголовков. С ее помощью можно сделать идентифицирующие заголовки для любых групп посетителей, и не только по местоположению. Менять заголовки можно для обозначения разных услуг, разных товаров, разных торговых марок и моделей какого-либо продукта и т.д.
В целом, подмена заголовков – отличная альтернатива созданию разных посадочных страниц, если между вашими ЦА разница несущественная и только по одному-двум признакам.
Рассмотрим 3 основных способа настройки подмены заголовков и несколько реальных примеров использования.
Способ 1. Подмена по UTM-метке
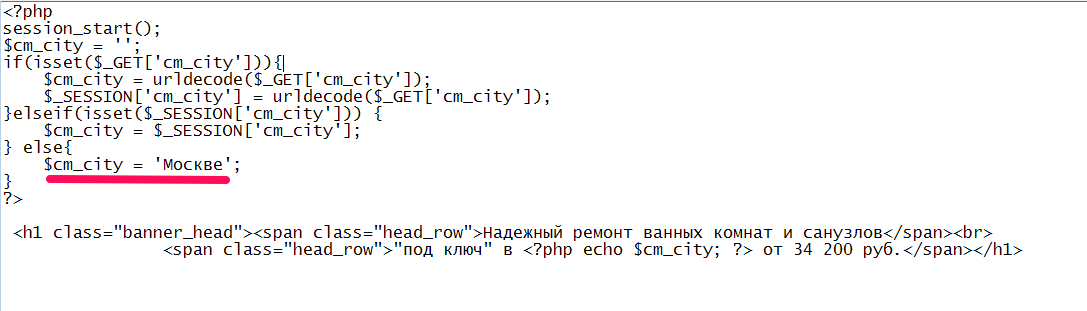
В данном случае, сама метка будет прописываться как ‘cm_city’ (пример подмены города для сервиса по ремонту ванных комнат). Вот как выглядит настройка такой подмены в коде:
Рис.1. UTM-метка в коде страницы

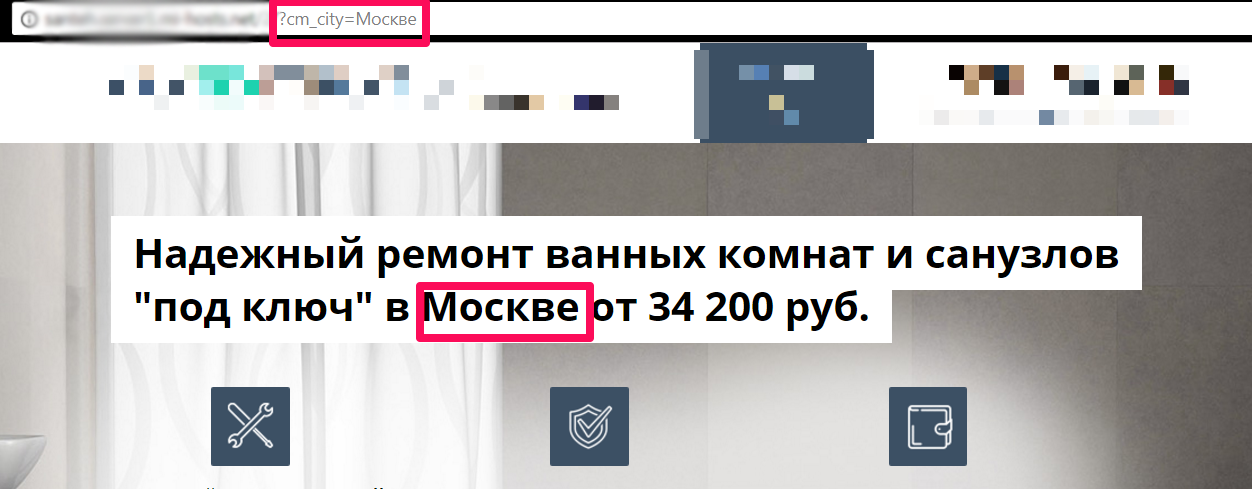
Рис.2. UTM-метка в URL страницы и подмена в заголовке
Способ 2. Подмена с помощью копий страниц
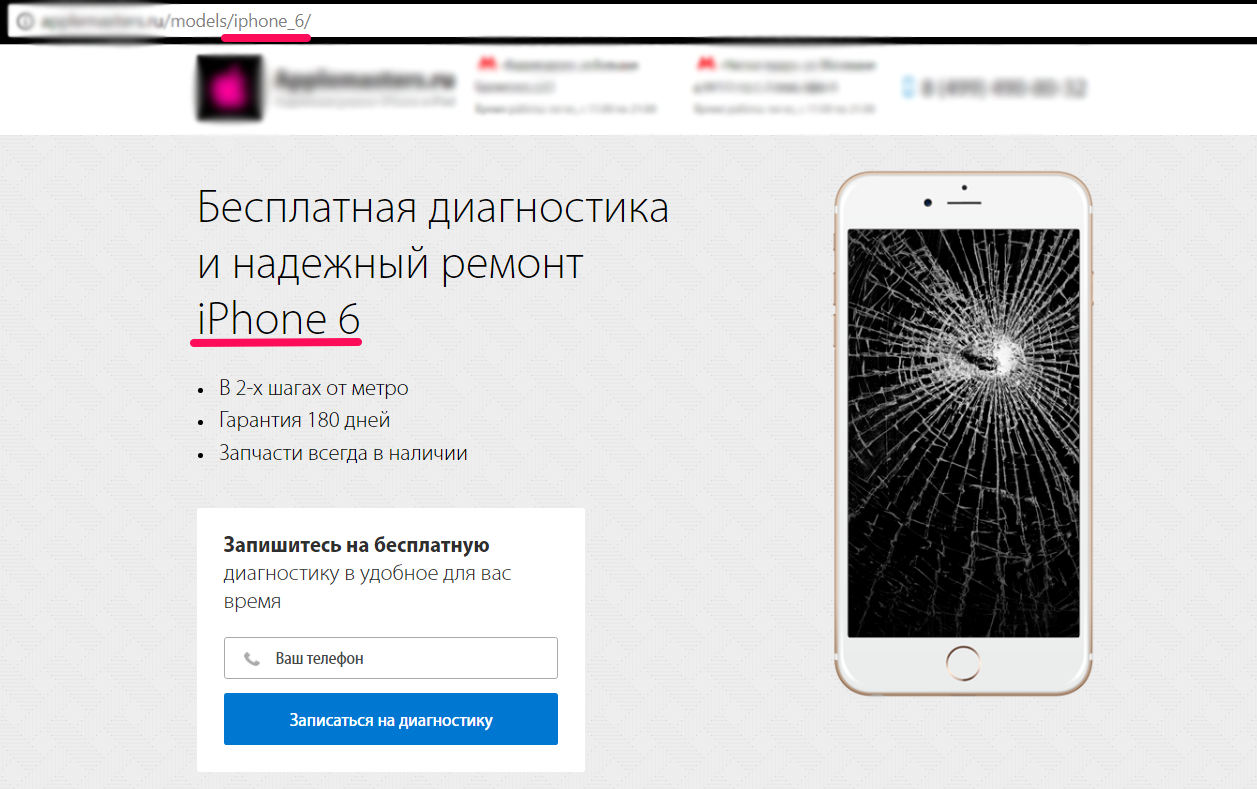
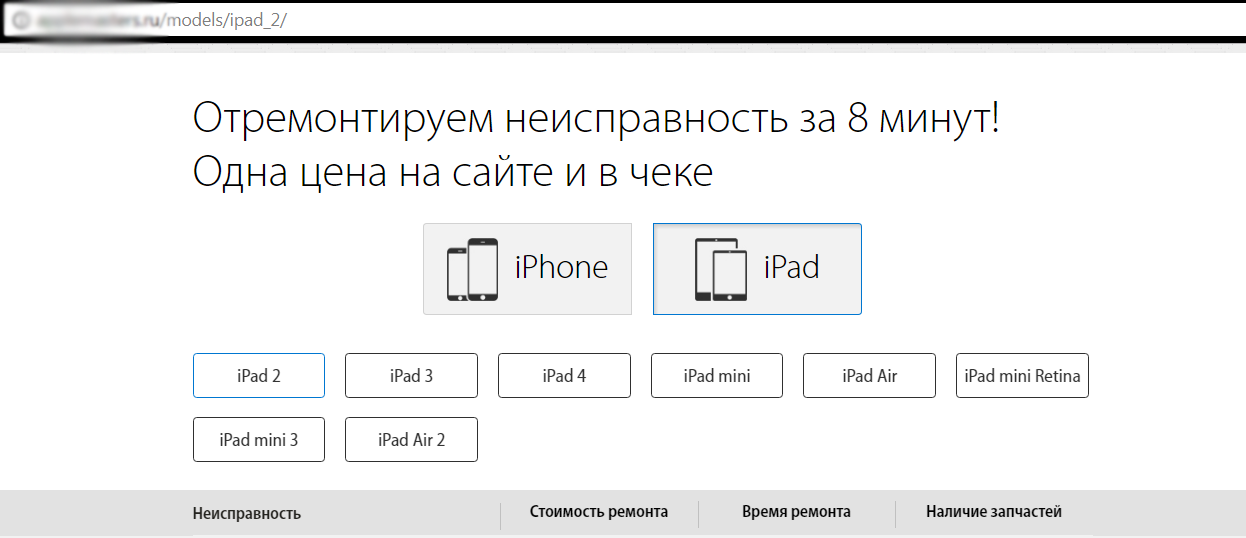
Отличный вариант для подмены не просто заголовка, но и, например, изображения или вообще всего первого экрана. Принцип простой: нужно просто создать копию страницы с заменой нужного элемента и прописать в поддомене. Рассмотрим способ на примере ремонта техники Apple. Поскольку люди часто ищут не просто «ремонт айфона», но и «ремонт iphone 6», было принято решение делать подмену заголовков по модели iPhone/iPad.
Рис.3. Подмена заголовков по модели устройства (iPhone 6) с помощью копии страниц

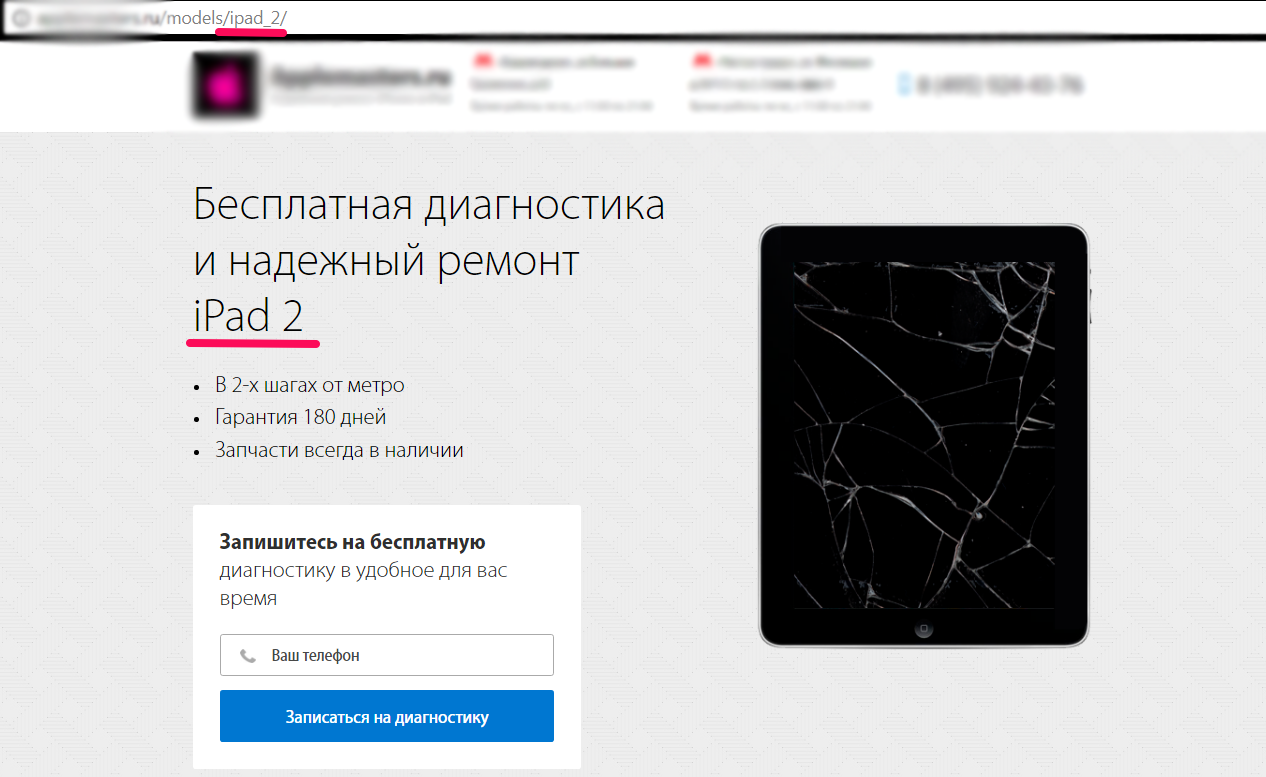
Рис.4. Подмена заголовков по модели устройства (iPad 2) с помощью копии страниц

Рис.5. Подмена отображающихся прайс-листов по модели устройства (iPad 2) с помощью копии страниц
Способ 3. Подмена по IP посетителя
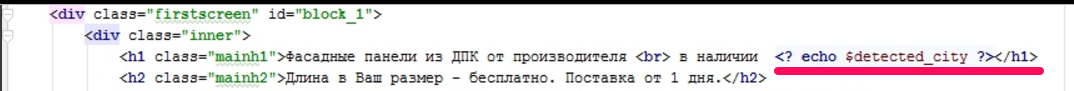
Самый сложный из способов. Нацелен на подмену по географическому признаку (подмена города, района, региона, страны и т.д.). Работает за счет определения вашего IP. Для такой подмены обязательно наличие файла detect.php.
Рис.6. Подмена заголовков с помощью определения IP посетителя в коде страницы

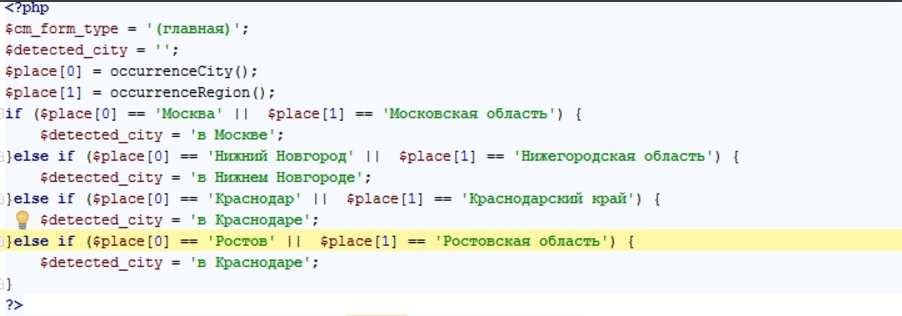
Рис.7. Условия подмены городов в заголовке при определенных IP посетителей

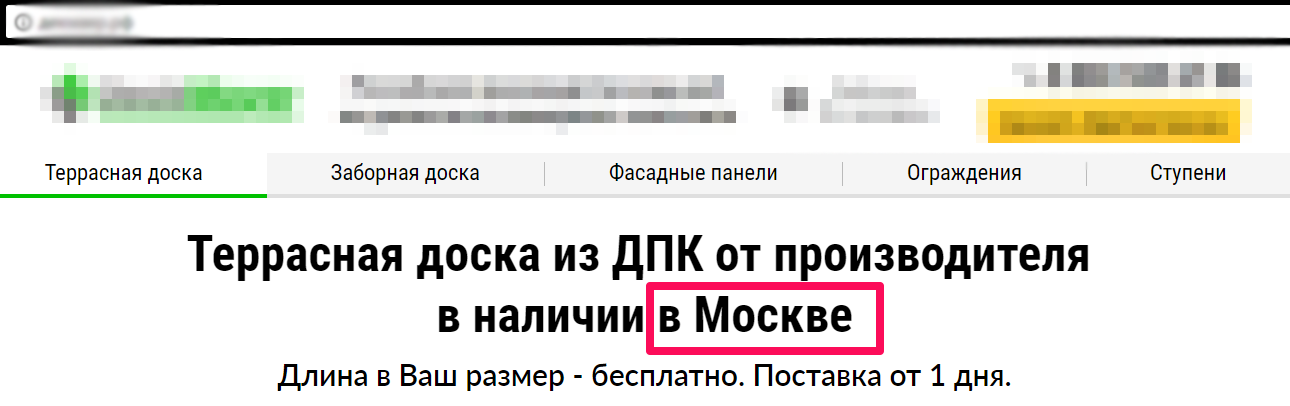
Рис.8. Подмена заголовков с помощью определения IP (URL остается неизменным)

Рис.9. Для IP Санкт-Петербурга прописанное условие не соблюдается, поэтому в заголовке не указан город
Выводы:
- Подмена заголовков – отличный инструмент конкретизации различных товаров и услуг для разных аудиторий (по географическому принципу, по виду товара и т.д.).
- Существует 3 основных способа настройки подмены заголовков: 1) По UTM-метке; 2) С помощью создания копий страниц; 3) По определению IP посетителя.
- Для подмены нескольких элементов лучше всего использовать копии страниц. Если же нужно менять только текст заголовка (название бренда или город) – оптимальным вариантом станет подмена по метке. Если же нужна подмена только по географическому признаку и без дополнительных url – можно использовать способ определения IP вашего посетителя.

 11.07.2017
11.07.2017  12 133
12 133 
 5 мин.
5 мин.









Комментарии
Привет ребята. Эта информация хороша, но не для вашего рядового читателя- мне вот не интересно смотреть строчки кода. Было бы справедливо рассказать о конструкторах лендингов где встроен этот функционал (я использую Флексби) и о облачных решениях вроде Ягла. А так да, подмена контента по региону очень хорошо работает. Еще лайфхак: если работаете с блоком доставки (..»доставляем в /город/ за 5 дней») очень круто бекграундом разместить фото города, о котором речь. Люди видят знакомые объекты + 100 к лояльности. Это из SMM фишка. удачи
Здравствуйте, Артем.
Спасибо, что оценили статью. Наш блог посвящен интернет-маркетингу в целом, и материалы читают и посетители, владеющие навыками работы в коде. Тем более довольно часто лендинги сделаны не на конструкторе, а в html-коде (мы сами их делаем в html). Поэтому и написали статью по подменам со скринами процесса настройки.
Насчет Вашей подсказки по изображению городов в блоке с доставкой — действительно интересная идея. Обязательно при случае опробую на практике, спасибо!
Еще из минусов дублей страниц: вред для СЕО сайта. Тогда надо все копии с похожим контентом скрывать в роботсах.
Илья, верно. Однако, мы рассматриваем лендинги как страницы исключительно для продвижения в платных системах трафика. Поэтому вопросов индексации в статье не касались
Может кто знает плагины для подмены контента по UTM метке для WordPress ?
Попробуйте CUSTOM CSS-JS-PHP
Здравствуйте! Есть ли возможность выложить код файла detect.php, чтобы его скопировать?
Мне необходимо сделать подмену слов городов в одной области.
Подойдет ли данный вариант для WordPress?