Чем обычно заканчивается работа верстальщика над сайтом/лендингом? Работа завершается выгрузкой файлов на домен клиента, либо передачей клиенту архива с файлами. Но нельзя просто так взять, поставить галочку и сдать работу. Для начала нужно проверить всю работоспособность сайта. Представляем вам ТОП-10 важных моментов, без проверки которых сдача проекта верстальщиком невозможна.
1. Работа над ошибками
Согласитесь: если вы заходите на сайт и видите там чудесный заголовок «Стомотология подключ», то приобретать такую услугу уже не очень-то и хочется. То же касается тысячи лишних запятых и неправильных деепричастных оборотов: «Приобретя услугу, в нашей клинике, ваши зубы станут крепкими, и красивыми».
Грамматические и орфографические ошибки — это то, что бросается в глаза чуть ли не сразу. Поэтому крайне важно перед сдачей сайта проверить его содержание на наличие ошибок, а по возможности — поручить это дело соответствующему специалисту.
2. Работоспособность форм
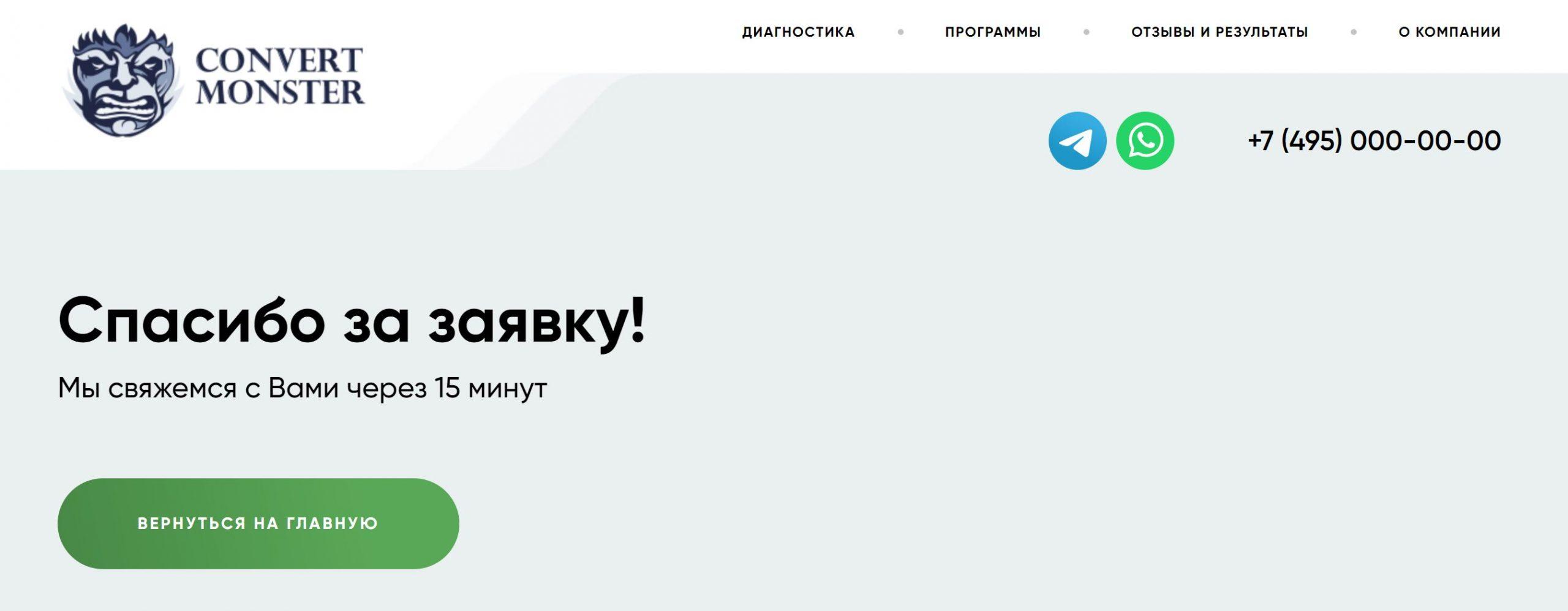
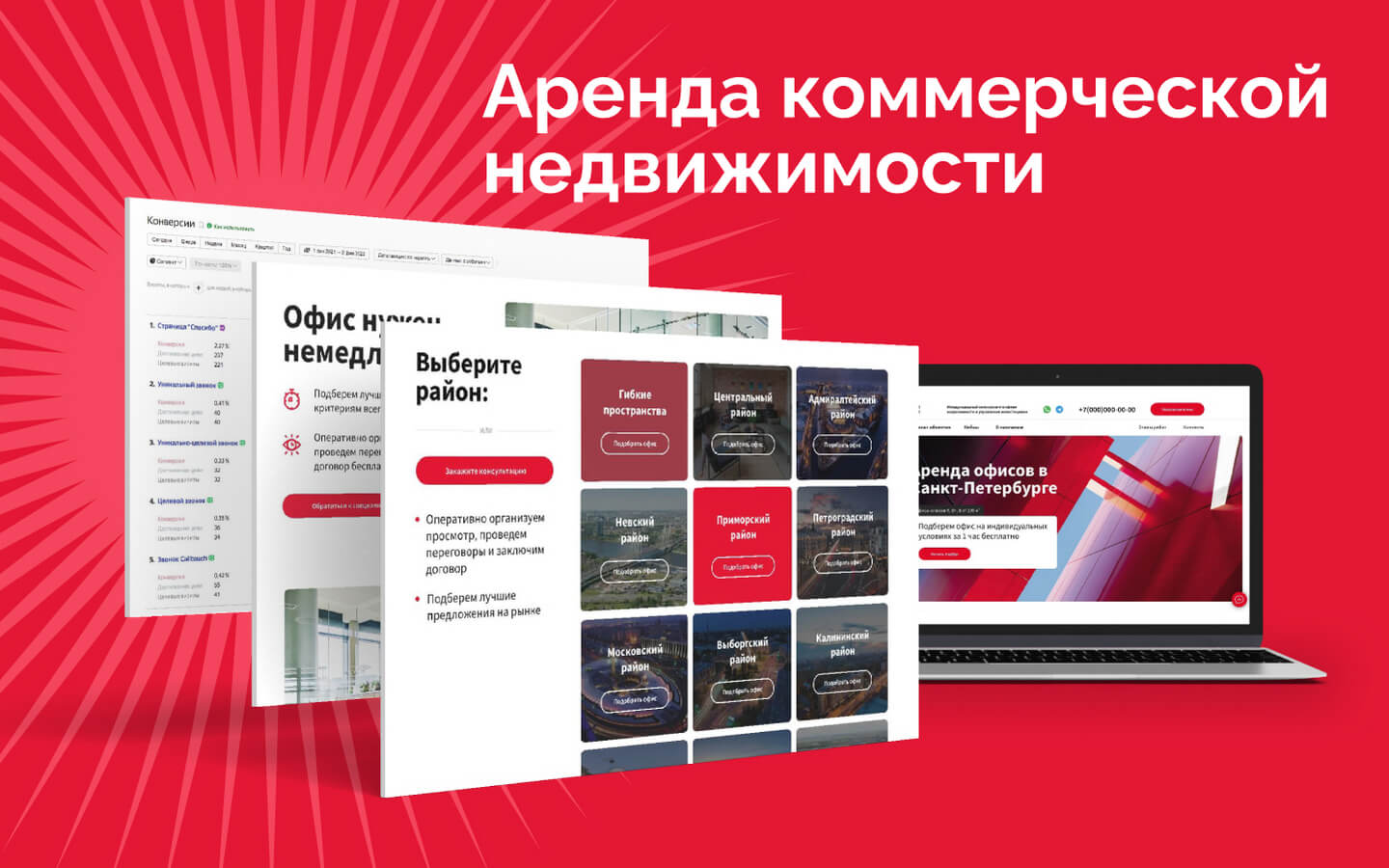
Главная цель форм на сайте — это связь посетителя с владельцем услуги. И поэтому если формы не будут корректно работать, посетитель сайта не получит нужную услугу, а владелец не получит нового клиента. Самые главные пункты в работе форм: клиенту на указанную электронную почту должна прийти заявка с данными из формы (Имя, телефон посетителя и другое), а посетителю после отправки формы должно показаться сообщение о том, что форма успешно отправлена, либо перенаправить на страницу благодарности с примерным текстом «Спасибо за заявку! Наш менеджер свяжется с вами через 15 минут». Пример реализации на нашем лечащем предложении по аудиту сайта, трафика и отдела продаж. Можете использовать наш текст, он предельно понятный для пользователя, простой и эффективный.
3. Работоспособность ссылок на социальные сети и номеров телефонов на сайте
Работоспособность ссылок на социальные сети и номеров телефонов на сайте. Опять же: ссылки и телефоны не работают = посетитель не получает необходимую услугу = владелец сайта теряет клиента.
В идеале в шапке и подвале сайта должен быть кликабельный номер телефона фирмы и по возможности иконки соц. сетей: Telegram, WhatsApp, Instagram* и т.д. Все они должны открываться в новом окне.
4. Проверка страницы на скорость загрузки
Что мы делаем, когда открываем страницу, а она долго загружается? Правильно, в большинстве случаев мы просто закрываем страницу и открываем следующую в списке в поисковике. Поэтому верстальщику крайне важно перед сдачей проверить скорость загрузки страницы, чтобы избежать таких случаев, и по возможности исправить всё, что мешает нормальной и быстрой работе страницы.
5. Title, description и favicon
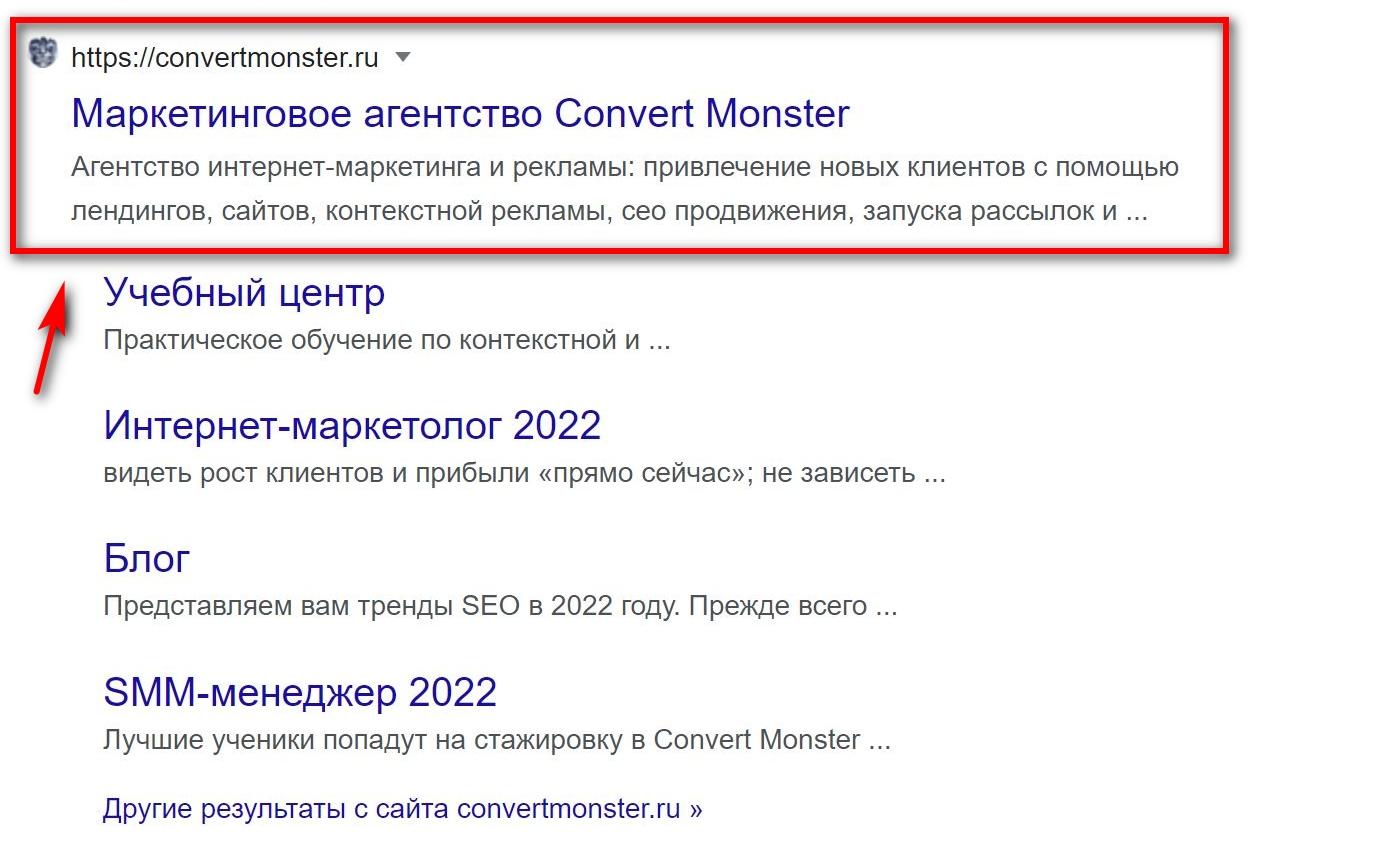
При поиске нужной информации в Google или других поисковиках одну из самых важных ролей играют title, description и фавикон. Тайтл содержит в себе название сайта, description — его мини-описание, а фавиконка — это маленькая картинка, содержащая в себе часть логотипа.
Именно на title мы смотрим в поисковике в первую очередь и именно исходя из информации в нём мы делаем выбор в пользу того или иного сайта.
Поэтому нужно следить за тем, чтоб в title было название сайта/компании, description содержал в себе очень краткую и самую полезную информацию, которая привлечёт новых посетителей сайта, а фавикон только ускорит их выбор сайта. Ведь недаром говорят, что встречают по одёжке. А в нашем случае одёжкой являются title, favicon и description.
6. Отображение картинок
Если на странице картинки не будут корректно отображаться, либо будут в очень плохом и размытом качестве, это только ухудшит настроение посетителя этой страницы. Важно подбирать изображения в таких расширениях, которые будут работать во всех браузерах и на всех устройствах. А при оптимизации следить за тем, чтоб картинки не были из раздела «10 шакалистых шакалов из 10».
Особенно когда на картинке нарисованы подробности услуги, либо есть какая-то важная информация.
7. Адаптив
Сейчас уже практически никто не заказывает сайт/лендинг без адаптива. Иногда верстальщику даже рисуют отдельные макеты для десктопной, планшетной и мобильной версий. Но зачастую адаптив делается на усмотрение верстальщика с дальнейшими правками. Адаптив сейчас очень важен, так как устройства имеют разнообразные разрешения и нужно сделать так, чтоб страницы красиво отображались на всех устройствах и экранах. Иначе может получиться такая ситуация, что на десктопе всё отображается нормально, но стоит открыть страницу на чуть меньшем экране, как начинается: текст слишком крупный, фоновую картинку понесло вправо, телефон отображается не полностью, а картинки из прямоугольных превратились в квадратные.
Особенно проблематичны мобильные устройства, так как на Android и на iPhone страница может многие элементы выдавать по-разному. И работа верстальщика заключается в том, чтоб на всех экранах и устройствах сделать из сайта конфетку.
8. Шаблоны
Как правило, у всех уважающих себя верстальщиков есть как минимум одна папка с шаблоном, по которому будет верстаться новый сайт или лендинг.
В шаблон обычно входят: индексный файл, файл со стилями, файл со скриптами, папка со стандартными картинками, папка со шрифтами и т.д.
И хоть такое практически никогда не случается, но всё же… Иногда работы море и можно в этой запарке упустить удаление каких-то шаблонных фраз. И на странице, допустим, вместо электронной почты клиента будет написано test@email.ru, либо «ООО Сайт Сайтович».
Для того чтоб этого избежать, следует перед сдачей проекта тщательно проверить страницу на наличие таких шаблонных фраз.
9. Читабельность кода и стилей
Отдавая файлы сайта/лендинга клиенту, нельзя быть на сто процентов уверенным, что клиент не захочет в дальнейшем сам заниматься своим проектом. Поэтому лучше привести код к такому виду, чтоб его смог без проблем различить и понять другой верстальщик.
Или, предположим, вы закончили вёрстку, выгрузили файлы на домен клиента, сделали по его просьбе несколько правок и закрыли гештальт. А через три года клиент снова появляется на горизонте с новой порцией правок. И если вы сдали свою вёрстку с непонятным или нечитабельным кодом, вам будет сложно разобраться в собственном коде, особенно когда вы им занимались несколько лет назад.
Поэтому лучше в ходе вёрстки делать в коде необходимые отступы, сокращения, оставлять комментарии. И тогда ни у вас, ни у другого верстальщика не будет проблем с пониманием этого кода.
10. Бэкапы
Конечно же, важно ещё сделать бэкапы своей работы. Если вдруг файлы где-то затеряются, либо клиент практически полностью видоизменит свой сайт и потом захочет вернуться к прежнему виду (и такое бывает), то было бы неплохо иметь у себя сохранённую копию. Естественно, не нужно хранить у себя бэкапы годами, но пусть хотя бы пару месяцев бэкапы будут у вас в папке на всякий случай.
Если вы будете следовать этим простым правилам, то даём вам гарантию, что с этим сайтом/лендингом практически не будет никаких проблем!

 16.08.2022
16.08.2022  Сложность: новичок
Сложность: новичок  3 мин.
3 мин.
 434
434 















Комментарии