Сегодня разберем, простой на первый взгляд, функционал скачивания готовых слоев, export, в графическом редакторе figma. Расскажем про различные форматы и как правильно экспортировать в фигме без потери качества.
Как сохранить в фигме JPG формат?
JPEG (JPG) — растровый графический формат с высокой степенью сжатия для изображений и фотографий. Имеет расширения .jpg, .jpe, .jpeg, .jfif, поддерживает 24-битный цвет. Его плюс: занимает мало места, имеет высокое качество. Еще вас могут путать обозначения JPEG и JPG, но это один и тот же графический формат. Разница незначительна: .jpg чаще используется в Windows, а .jpeg — в Unix и macOS, но оба расширения полностью совместимы. Изображения в этих форматах имеют одинаковое сжатие, качество и цветовые данные.
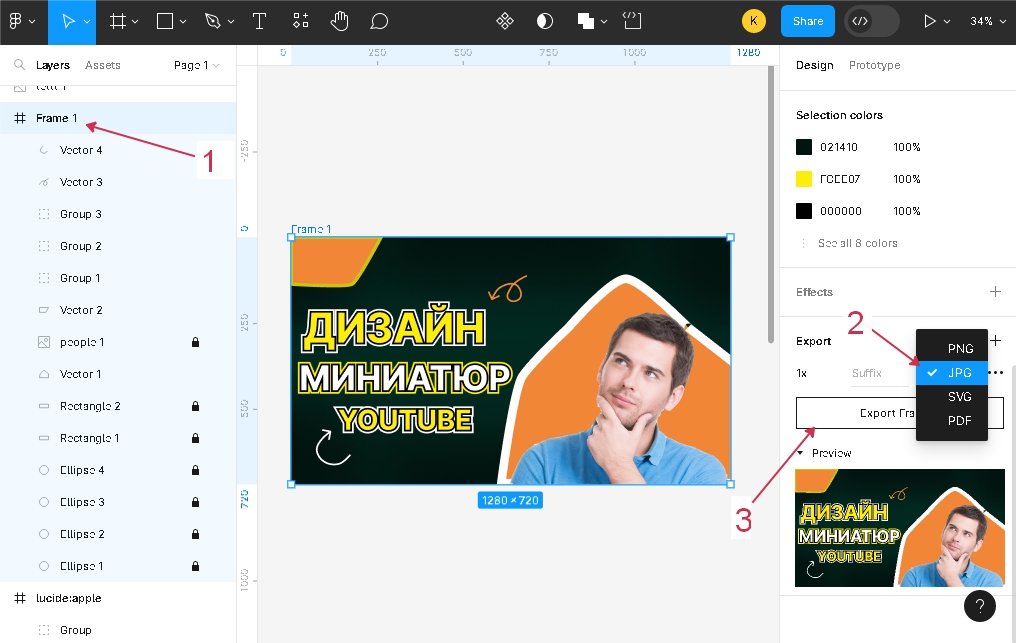
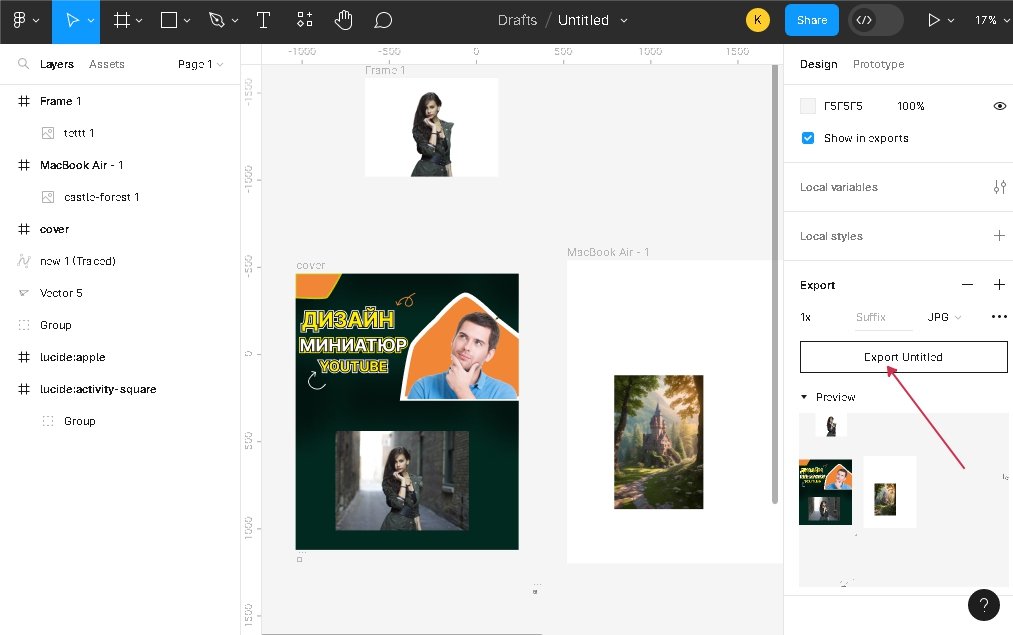
Перейдем к практике. Как экспортировать в фигме JPG? В нашем проекте заранее подготовлена обложка, она состоит из нескольких элементов – задний фон, мужчина и надпись. Все это упаковано в фрейм, чтобы выполнить Export, нужно в слоях выбрать Frame 1 и в панели Design, в раскрывающемся списке указать JPG, после нажать “Export Frame 1”. Последовательность действий показана на картинке.
При скачивании имя файла будет такое же, как у фрейма. Если нужно сохранить под другим названием, меняем при сохранении. А вообще, правильно заданные названия слоев, с самого начала, экономят много времени и помогают не запутаться. Крупные проекты состоят из неимоверного количества слоев. Даже наш простой баннер-пример имеет 14 слоев. Если прототип содержит слишком много мелких деталей, с ним становится неудобно работать. В таких случаях полезно объединять слои в группы и давать им понятные названия. Часто макеты скачиваются по частям, чтобы их было легче интегрировать в веб-сайт.
При создании фрейма следует указывать точные размеры. Под каждую задачу существуют свои стандарты, например обложка для ютуба составляет 1280 на 720. Это идеальней размер, чтобы картинка одинаково смотрелась на компьютере, и мобильном устройстве. При экспорте ширина и высота будет взята из вкладки Design.
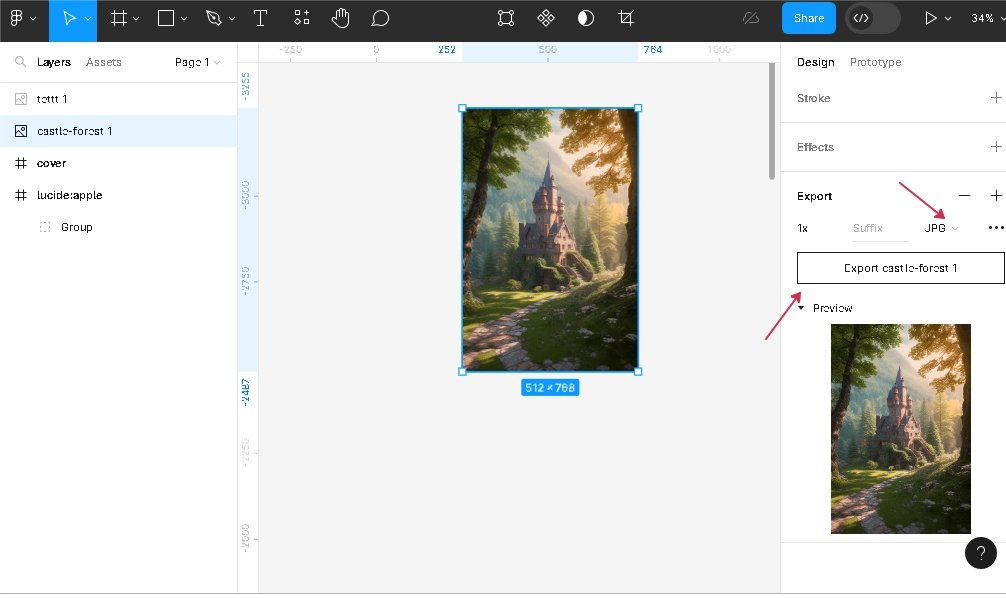
Иногда требуется сохранить просто картинку. Например, castle-forest как на скриншоте ниже. Щелкаете по изображению, выбираете JPG и Export.
У фотографии можно изменить масштаб, захватив угол мышкой и перетащив. При нажатии кнопки Export фотка будет загружена с новыми параметрами ширины и высоты.
Как сохранить проект в фигма — формат PNG?
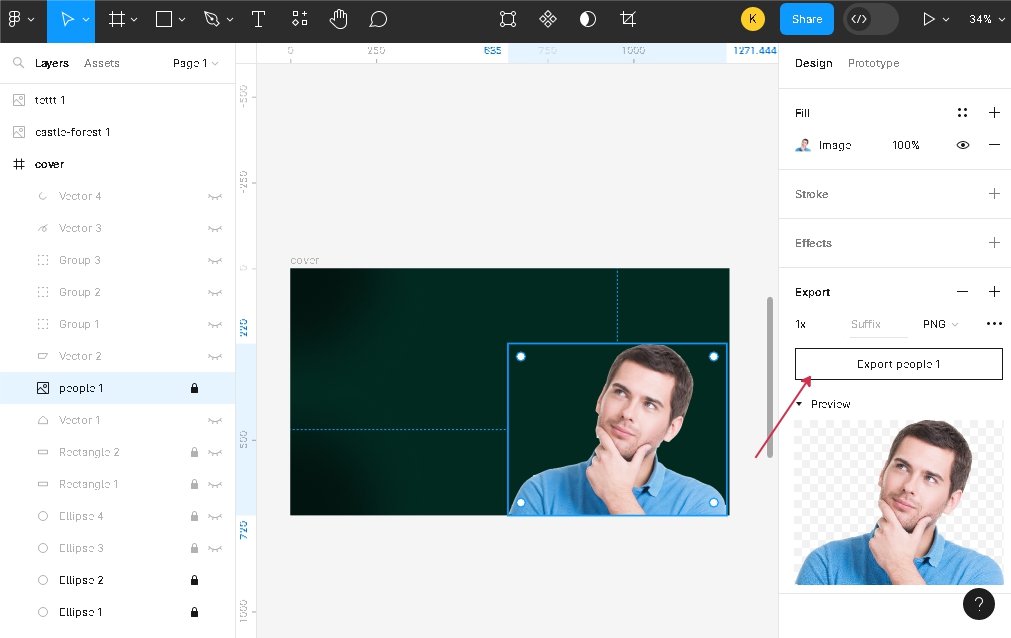
Расширение было разработано как замена GIF, и в отличие от него имеет неограниченное количество цветов. PNG — это растровый формат, используется в дизайне и иллюстрации. Графическая информация png хранится в сжатом виде, но в отличие от JPEG при сжатии качество не теряется. Особенность этого формата — возможность сделать часть фотографии прозрачной. Вернемся к нашей обложке, там размещена фотография мужчины, где отсутствует фон. Выберем ее мышкой и сохраним в PNG.
Сохраненный файл можно открыть через графический редактор на компьютере и добавить новый слой с заливкой или картинкой (backhround).
Как убрать background?
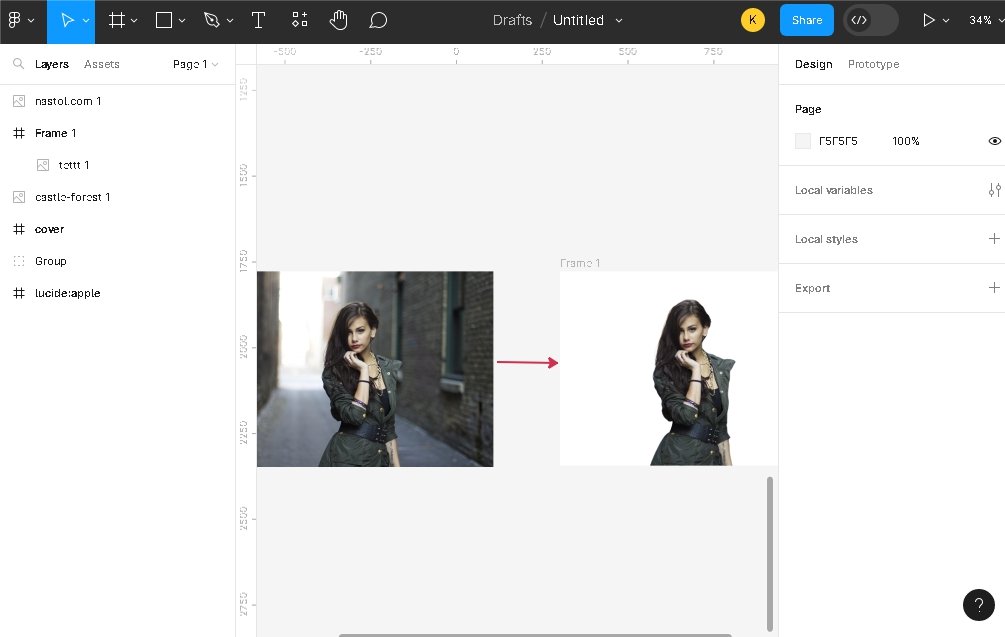
Раньше для удаления заднего фона пришлось бы вручную вырезать с помощью “лассо” и других инструментов. Сейчас существуют специальные плагины. Например, в Figma — Icons8 Background Remover. Результат работы Background Remover.
Сохранение одним файлом. Способ одинаково работает, как на JPG, так и на PNG. Допустим, нужно скопировать всю рабочую область в один графический файл. Щелкайте по пустому пространству и экспортируйте. Где применить? Например, создать инфографику – каждый отдельный слой это раздел с информацией и картинками.
Как изменить масштаб при сохранении?
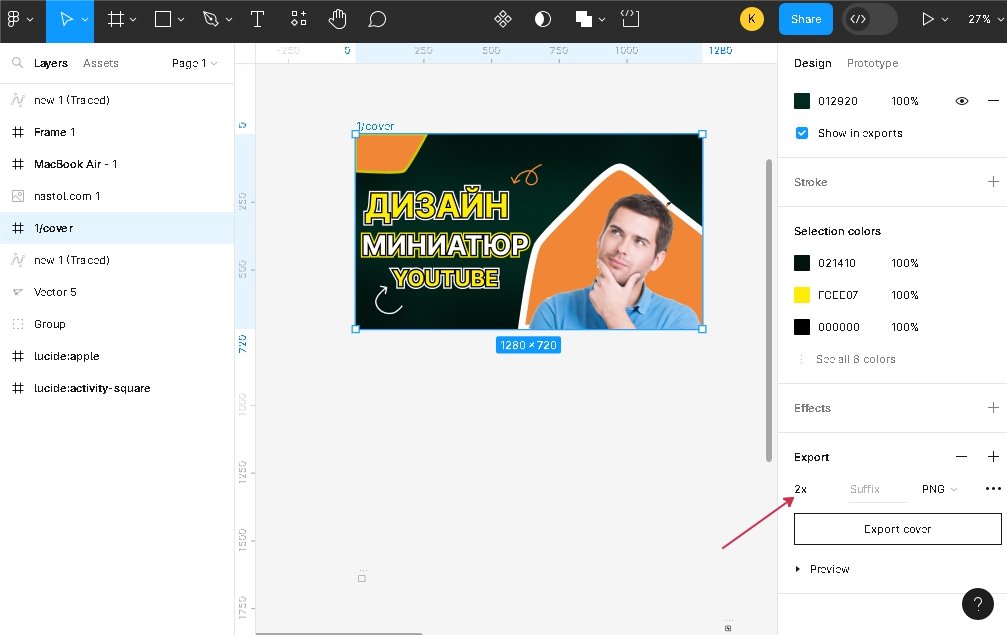
Скачать слои без потери качества можно и с другим масштабом (scale). Для этого существует опция, где прописывается значение. Масштабирование происходит в кратном размере, если указать 2x, то обложка увеличиться в 2 раза вместо 1280x720, станет 2560x1440.
Если сделать значение меньше единицы, например, указать 0.8, то ширина и высота будет 80% от изначального значения.
Как сохранить в фигме SVG?
Данный формат — это векторная графика, которая храниться в виде разметки. В файле находятся координаты, которые служат точками для соединения отрезков. SVG можно «растягивать» до любых размеров без потери качества. Основное отличие SVG от других векторных форматов — используется при верстке сайтов и разработке мобильных приложений из-за малого размера файлов и возможности настройки. SVG редактируется и в графических редакторах, и с помощью HTML и CSS.
Где используется? Чаще всего в иконках. Чтобы сохранить иконку под формат SVG, вам нужно создать векторную графику в Figma. Существует несколько способов это сделать.
- Нарисовать вручную — инструмент Pen.
- Конвертировать иконку — plugin Image Tracer.
- Воспользоваться готовым шаблоном — плагин Iconify или похожим.
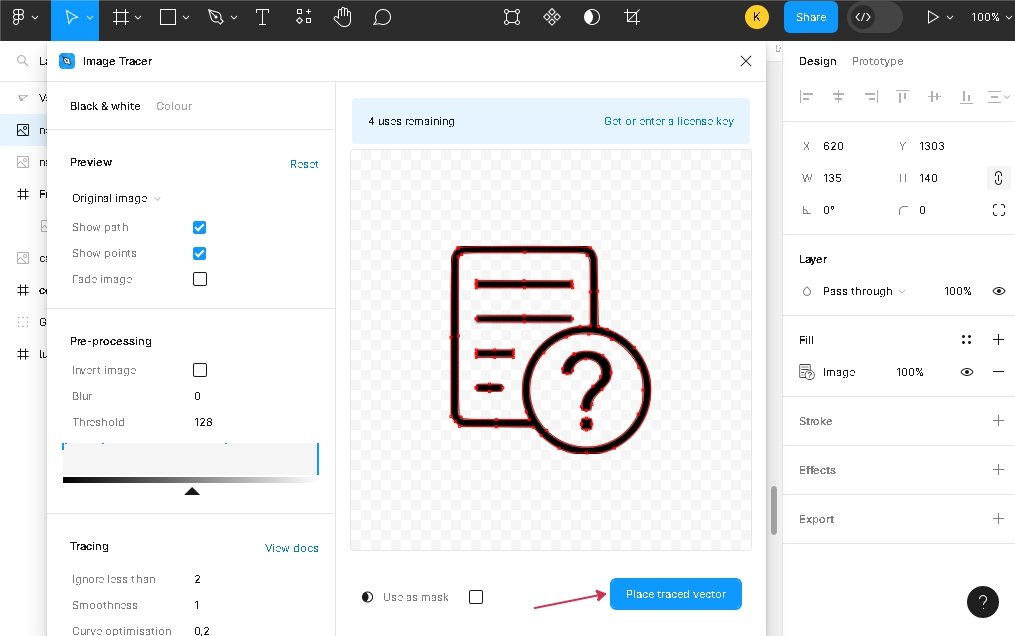
Рассмотрим второй вариант — загружаем иконку формата png в редактор и делаем трассировку с помощью Image Tracer.
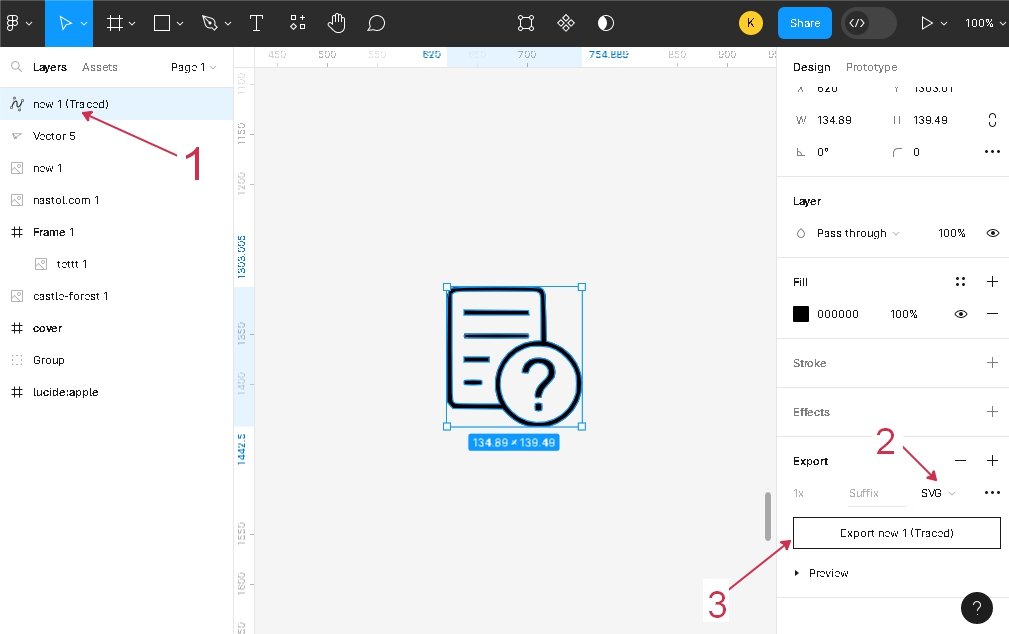
Получаем вектор и делаем Export -> SVG.
Файл можно загрузить в html через тег img.
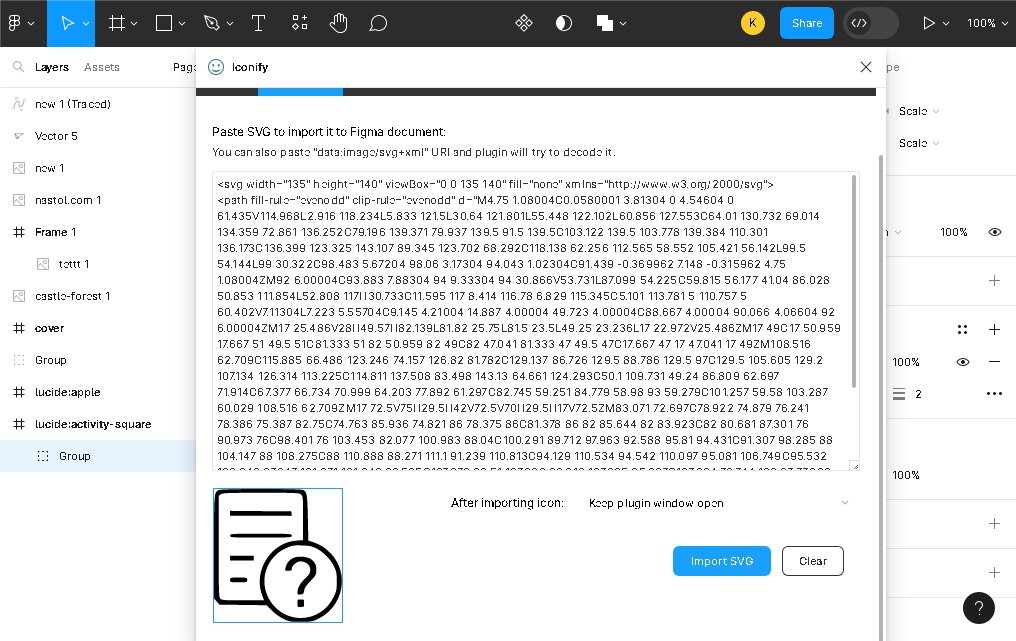
Iconify — содержит библиотеку векторных иконок, которые можно скачать в формате SVG. Особенность плагина: есть поле для просмотра содержимого документа, т.е. узнать, какая картинка зашифрована в координатах. Для этого нужно скопировать разметку и добавить в текстовое поле. Проверим, как выглядит ранее сохраненный документ.
Как сохранить в фигме PDF?
Данный формат разрабатывался для просмотра электронных документов, это универсальный формат, который позволяет сохранять шрифты, изображения и макет исходного документа на разных платформах и в разных приложениях. Чаще всего используется для хранения инфорграфики и презентаций. Как и в остальных случаях выбираем слой и нажимаем Export -> pdf. Скаченный документ можно просмотреть через специальную программу или перетащить в браузер.
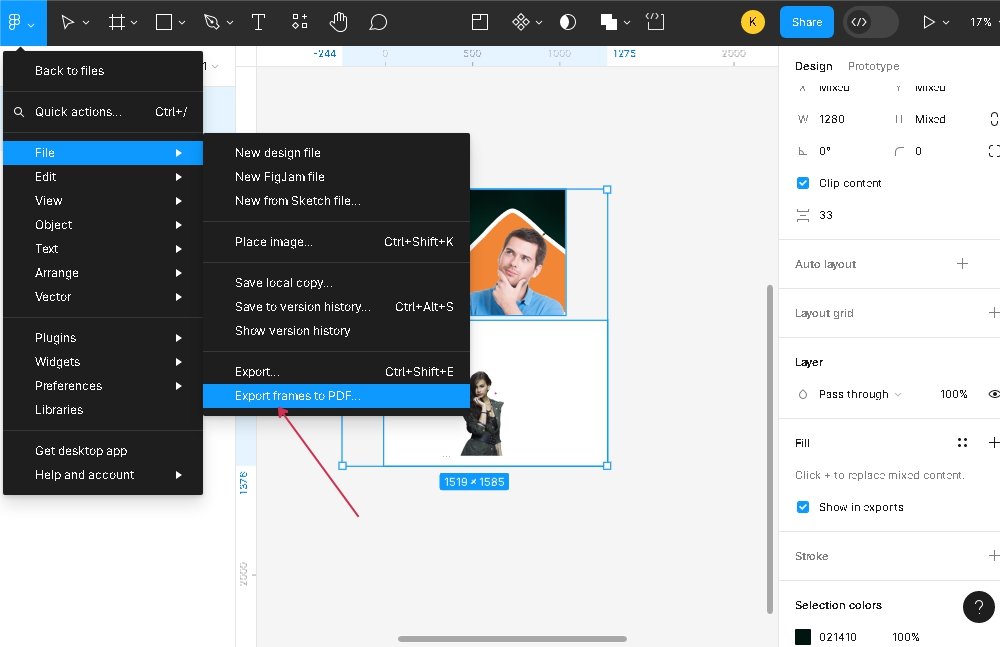
PDF используют для многостраничных документов, поэтому если нужно добавить сразу несколько фреймов, то выбираем “Frame 1”, “Frame 2”, дальше в меню File -> Export frames to PDF.
Export в папки?
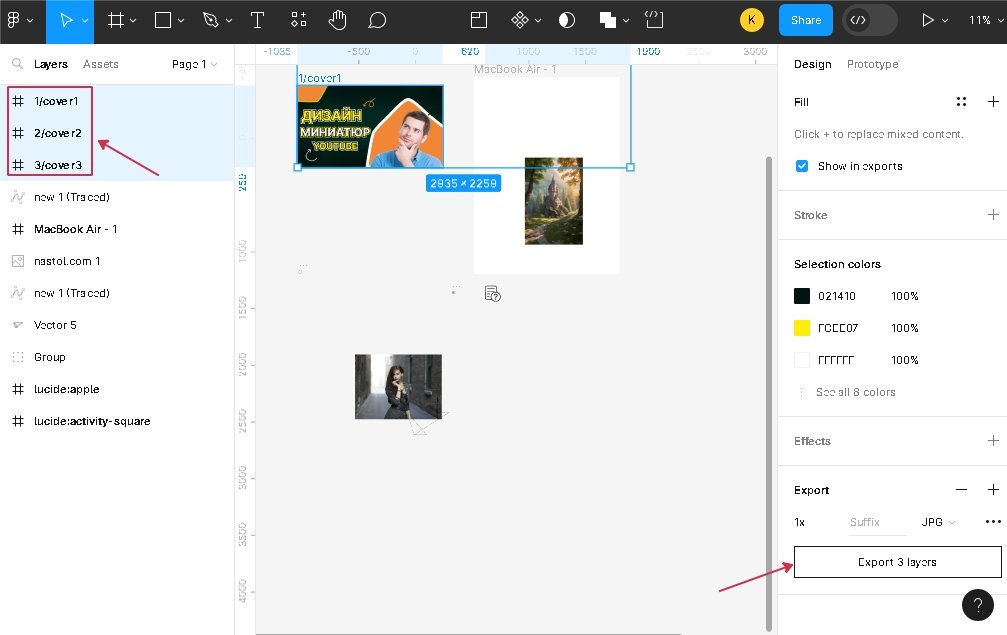
Иллюстрации можно заранее распределить по папкам, что весьма удобно при поиске нужного макета. Для этого нужно у каждого слоя через косую черту написать название. В нашем примере, папки будут 1,2 и 3. При нажатии Export, файлы буду упакованы в архив и отдельно скачаются.
Как сохранить проект в фигме — выгрузка группы страниц?
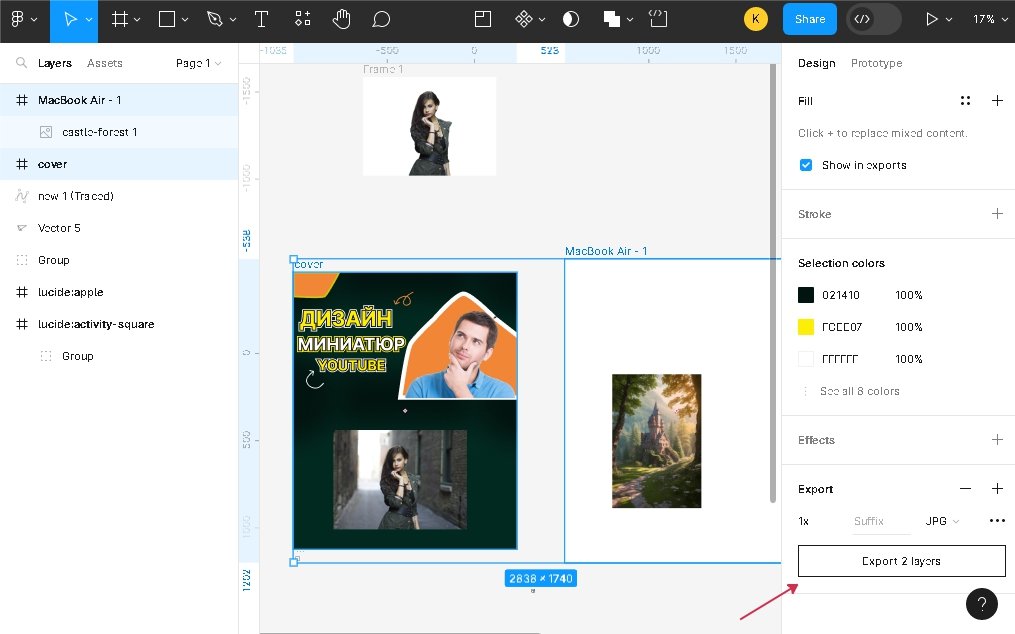
Крупные проекты могут состоять из несколько десятков страниц. Появляется задача выгрузить весь Project. Чтобы сделать это, нужно выбрать все фреймы и выполнить команду “Экспорт”. Обратите внимание, что на кнопке появится количество выбранных слоев.
Допустим “два”, надпись будет “Export 2 Layers”.
При скачивании, картинки будут упакованы в архив zip, таким образом, всю графику можно выгрузить на компьютер.
Как сохранить проект в фигме через меню интерфейса?
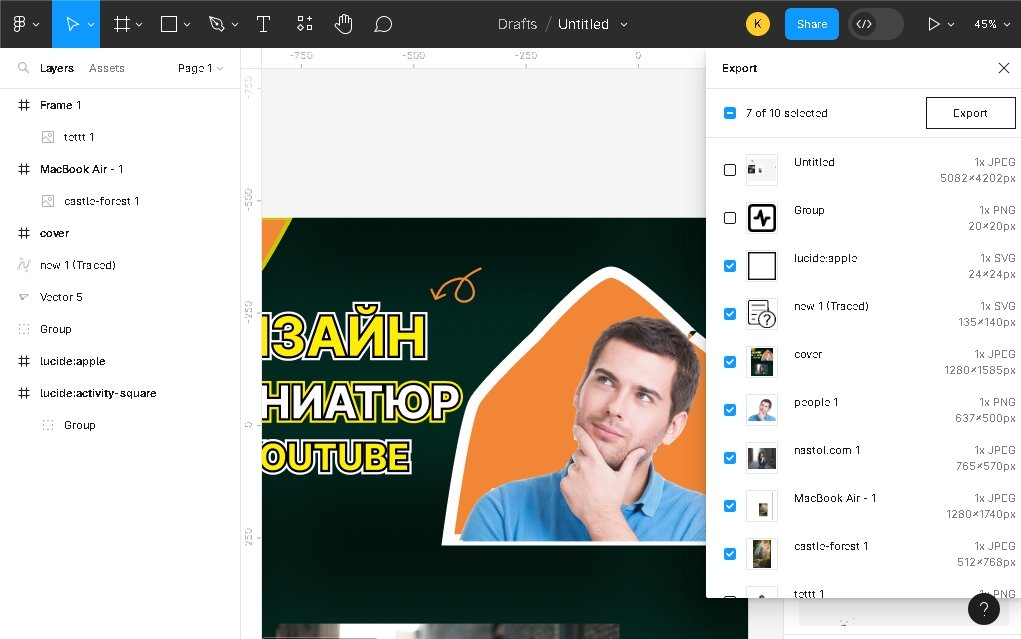
Существует способ сохранить иллюстрации на ПК через меню интерфейса. Для этого нужно перейти в File -> Export. После этого появится всплывающее окно, где галочками нужно отметить элементы, которые следует выгрузить. Обратите внимание, Frame воспринимается как один блок, все внутренние элементы не учитываются. При нажатии кнопки Export, начнется сбор графики, и упаковка в архив после скачивание.
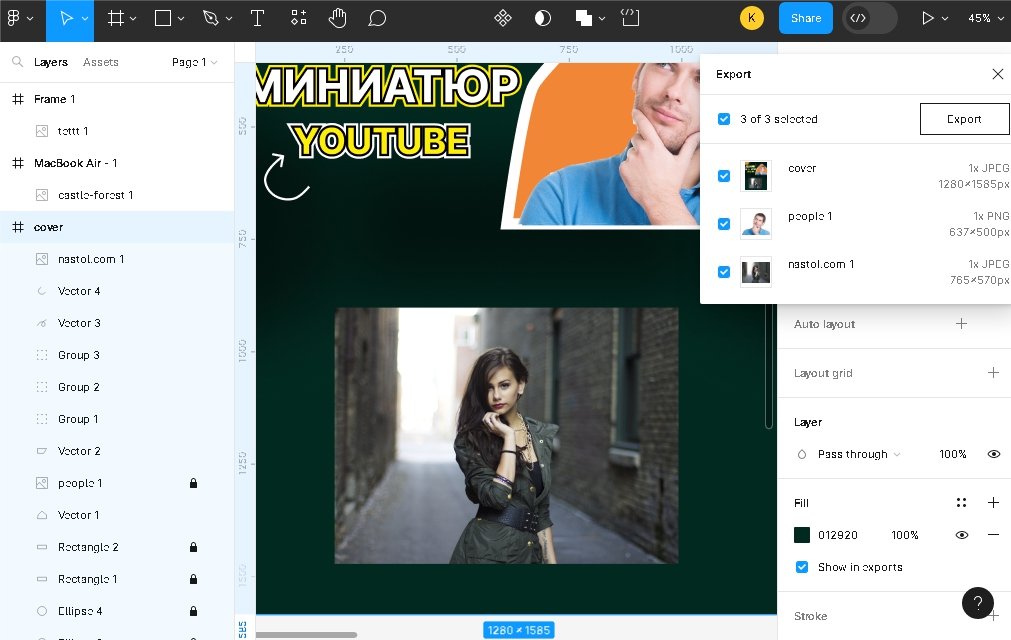
Если выбрать отдельный Frame и сделать Export, то появится список изображений, который находится в этом фрейме. Пример: обложка, мужчина и девушка.
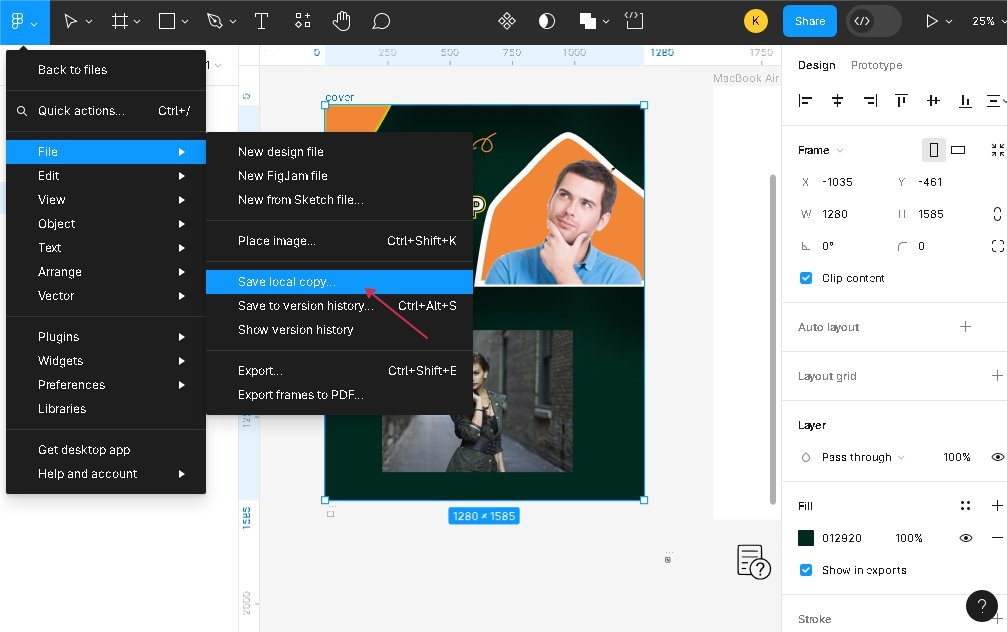
Как сохранить проект в figma – Save Local Copy?
Фигма — онлайн-сервис, где все версии прототипа хранятся в облаке, но иногда из-за плохо качества соединения могут быть сбои и функция “Автосохранение” попросту может не сработать. Чтобы избежать подобных проблем, рекомендуется делать резервную копию проекта на ПК. Для этого перейдите в File, нажмите Save Local Copy. Начнется загрузка. Документ будет скачиваться с расширением fig.
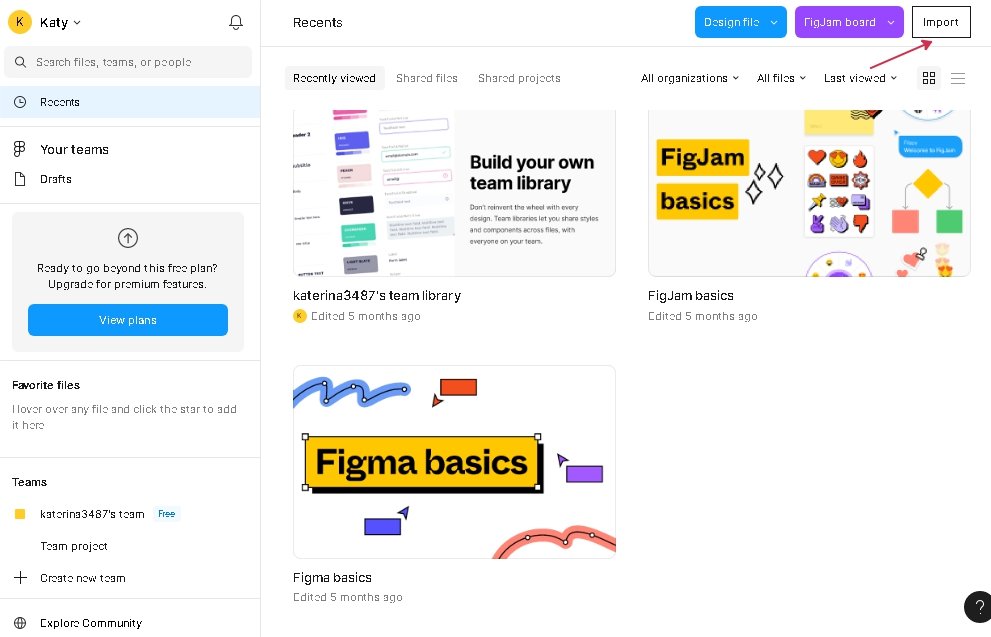
Импорт проекта происходит на главной странице Figma. В разделе Recent или Draws в правом верхнем углу нажимаем “Import”, выбираем файл, ждем, когда импорт завершится.
Другой способ сделать Import — это перенести файл, прямо в окно браузера, когда открыта Figma.
Подведем итоги: разработка уникального прототипа может занять время, зависит от сложности работы, поэтому всегда следует сохранять свои файлы, чтобы не потерять. В Figma предусмотрен механизм выгрузки картинок.
После завершения проекта, иллюстрации следует скачать с помощью кнопки “Export”, чтобы использовать для своих целей или отправить заказчику. В статье привели все доступные способы, как экспортировать в фигме. Делайте прототипы и чаще сохраняйтесь.

 04.02.2024
04.02.2024  Сложность: средняя
Сложность: средняя  6 мин.
6 мин.
 5 448
5 448 

























Комментарии